Wie man Bootstrap-Komponenten in Droopler verwendet?
Eine Website zu erstellen ist ein sehr arbeitsintensiver Prozess. Es erfordert ziemlich viel Zeit und Ressourcen. Die Personen, die an der Erstellung von Webseiten und Anwendungen beteiligt sind, haben jedoch festgestellt, dass sich einige Elemente manchmal wiederholen. Um das Rad nicht neu zu erfinden, begannen sie damit, die wiederkehrenden Elemente als Komponenten zu isolieren. In diesem Text werde ich vorstellen, wie Komponenten anhand des Beispiels der Drupal-Distribution Droopler und der Bootstrap-Bibliothek verwendet werden können.
Was sind Komponenten?
Komponenten sind Elemente, die in verschiedenen Teilen der Website wiederverwendbar sind. Sie ermöglichen die relativ schnelle Erstellung und einfache Pflege von Seiten und Anwendungen. Ein weiterer Vorteil von Komponenten ist, dass, wenn eine Änderung erforderlich ist, nicht jedes Element der Seite modifiziert werden muss, sondern die Korrektur nur an einer Stelle vorgenommen werden muss. Die Änderung erscheint automatisch in anderen Teilen der Seite, die diese Komponente enthalten.
Bootstrap-Bibliothek
Bootstrap ist ein Satz von Werkzeugen und Komponenten, die die Erstellung von Websites und Anwendungen vereinfachen. Die Verwendung dieser Bibliothek kann Ihre Website-Erstellung beschleunigen, da Bootstrap fertige Lösungen für die Erstellung adaptiver Vorlagen, Formulare, Tabellen, Navigationsleisten usw. enthält.
Diese Bibliothek enthält hauptsächlich die CSS- und JavaScript-Dateien, die verschiedene gebrauchsfertige Komponenten implementieren. Nach dem Einbinden der Bibliothek können Sie mit bestimmten CSS-Klassen die Elemente auf einer Seite schnell und einfach modifizieren.
Es gibt mehrere Möglichkeiten, die Bootstrap-Bibliothek in Drupal zu verwenden. Eine davon ist die Verwendung eines Basisthemas, auf dem Sie Ihr eigenes erstellen können. Die beliebtesten Basisthemen sind Bootstrap – basierend auf der dritten Version der Bibliothek und Barrio – welches auf der Grundlage von Bootstrap 4/5 erstellt wurde.
Bootstrap-Komponenten in Droopler
Droopler ist eine Drupal-Distribution, die für den schnellen Aufbau von Webseiten konzipiert ist. Sie unterscheidet sich von anderen Distributionen dadurch, dass sie eine fertige Website direkt einsatzbereit bietet. Sie müssen nur noch Ihre eigenen Inhalte hinzufügen.
Droopler basiert auf dem Barrio-Theme und profitiert daher von allen Vorteilen von Bootstrap. Es gibt mehrere Möglichkeiten, die Komponenten dieser Bibliothek in Droopler zu verwenden. Die erste und einfachste ist das Hinzufügen der notwendigen Elemente zum Inhalt der Blöcke.
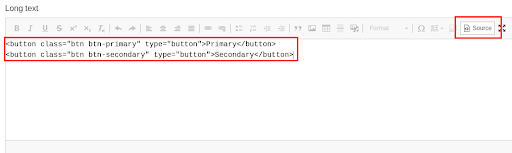
Beim Hinzufügen eines neuen Blocks sollten Sie den HTML-Code mit den von der Bootstrap-Dokumentation angegebenen Klassen in den Inhaltsbereich einfügen. Damit der eingegebene Code von Drupal als HTML erkannt wird, müssen Sie vor der Eingabe des Inhalts den "Source"-Modus mit der Schaltfläche im Bereichsbereich aktivieren. Nach dem Hinzufügen des HTML-Codes müssen Sie den gegebenen Modus deaktivieren.

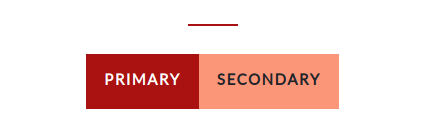
In diesem Fall erhalten wir nach dem Speichern des Blocks zwei Schaltflächen. Die Form der gegebenen Schaltflächen wurde mit der "btn"-Klasse festgelegt, während die Hintergrund- und Textfarben mit den Klassen "btn-primary" und "btn-secondary" zugewiesen wurden.

Der zweite Weg, um Bootstrap-Komponenten in Droopler zu verwenden, ist schwieriger. Er besteht darin, ein eigenes Theme basierend auf dem Droopler-Theme hinzuzufügen und den Quellcode zu ändern. Dazu müssen Sie eines der Starter-Kits im Basisverzeichnis des Droopler-Themes verwenden, und dann können Sie Ihre eigenen Lösungen mit den Bootstrap-Komponenten entwickeln.
Ich habe Ihnen gezeigt, wie man grundlegende Schaltflächen mithilfe der Bootstrap-Bibliothek hinzufügt. Jetzt werde ich ein paar weitere Beispiele für fortgeschrittene Komponenten präsentieren.
Dropdown-Menü
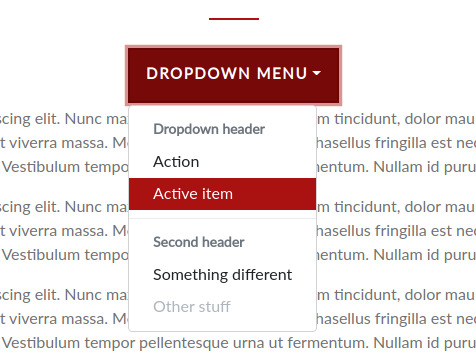
Ein Dropdown-Menü ist eine sehr nützliche Komponente für eine Website. Es ermöglicht, Informationen und Links in einem relativ kompakten Block zu speichern und anzuzeigen, was eine effiziente Nutzung des Webseitenraums ermöglicht und mehr Informationen einschließt. Diese Komponente besteht aus zwei Teilen: einem Block mit Elementen, der standardmäßig verborgen ist, und einer Schaltfläche, die – bei Betätigung – einen bestimmten Block sichtbar macht.

Im Block selbst können Sie Überschriften und Links einfügen, die wiederum aktiv oder deaktiviert sein können. Diese Parameter können mit CSS-Klassen festgelegt werden, die von der Bootstrap-Bibliothek bereitgestellt werden.
Fortschrittsanzeige
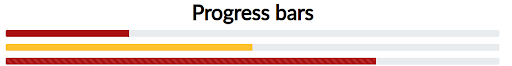
Eine Fortschrittsanzeige ist ein weiteres nützliches Element einer Website. Sie ermöglicht es dem Benutzer, den Fortschritt der ausgeführten Tätigkeit unmittelbar zu sehen, was das Benutzererlebnis verbessert.

Wie bei anderen Komponenten können Sie den Stil, die Farbe und andere Parameter einer Fortschrittsanzeige modifizieren.
Tabs
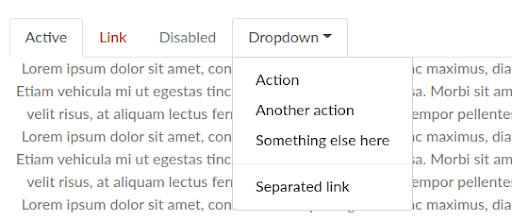
Registerkarten sind eine der Menüarten, die auf einer Website verwendet werden. Sie sind nützlich, um zwischen den Inhalten von Seiten zu wechseln und dem Benutzer die Möglichkeit zu geben, mehr Informationen auf engem Raum zu sehen.

Die mit der Bootstrap-Bibliothek erstellten Registerkarten können aktive und deaktivierte Links sowie das bereits erwähnte Dropdown-Menü enthalten.
Bootstrap-Komponenten - Zusammenfassung
Die Verwendung der Komponenten der Bootstrap-Bibliothek zum Bau einer Webseite ist eine sehr effektive Methode, da sie es ermöglicht, die Seiten einfach zu erstellen und zu warten. Ich habe einige Beispiele für die Verwendung von Komponenten in Droopler, einer Drupal-CMS-Distribution, gezeigt. Weitere Informationen über die verfügbaren Komponenten finden Sie in der Dokumentation auf der Droopler-Demo-Seite.