
Erstellen einer Kontaktseite in Droopler. Eine detaillierte Anleitung
Droopler ist ein vielseitiges Tool zum Erstellen von Drupal-Websites. Im folgenden Beitrag zeige ich Ihnen, wie Sie eine Kontaktseite auf Ihrer Unternehmenswebsite erstellen. Unser Ziel wird es sein, eine Seite zu erstellen, die der im Droopler-Demo ähnelt.
Was sollte eine gute Kontaktseite enthalten?
Die Hauptaufgabe der Kontaktseite besteht darin, dem Nutzer Informationen bereitzustellen, wie er das Unternehmen kontaktieren kann. Aus Sicht der Benutzerfreundlichkeit ist es wichtig, die Lesbarkeit und eine klare Inhaltsstruktur zu wahren. Um es dem Nutzer zu erleichtern, Nachrichten zu senden, können wir ein Kontaktformular verwenden. Dank dessen muss der Benutzer das Browserfenster nicht verlassen, um eine E-Mail zu senden.
1. Hinzufügen einer neuen Seite in Droopler
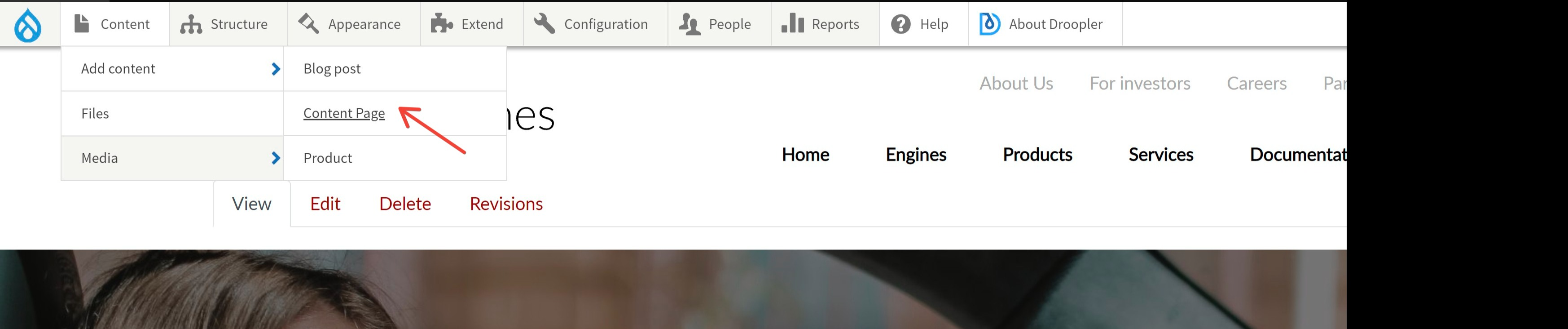
Der erste Schritt besteht darin, eine neue Unterseite Kontakt zu erstellen. Dazu klicken wir nach dem Einloggen auf unserer Website auf Inhalt > Inhalt hinzufügen > Inhaltsseite.

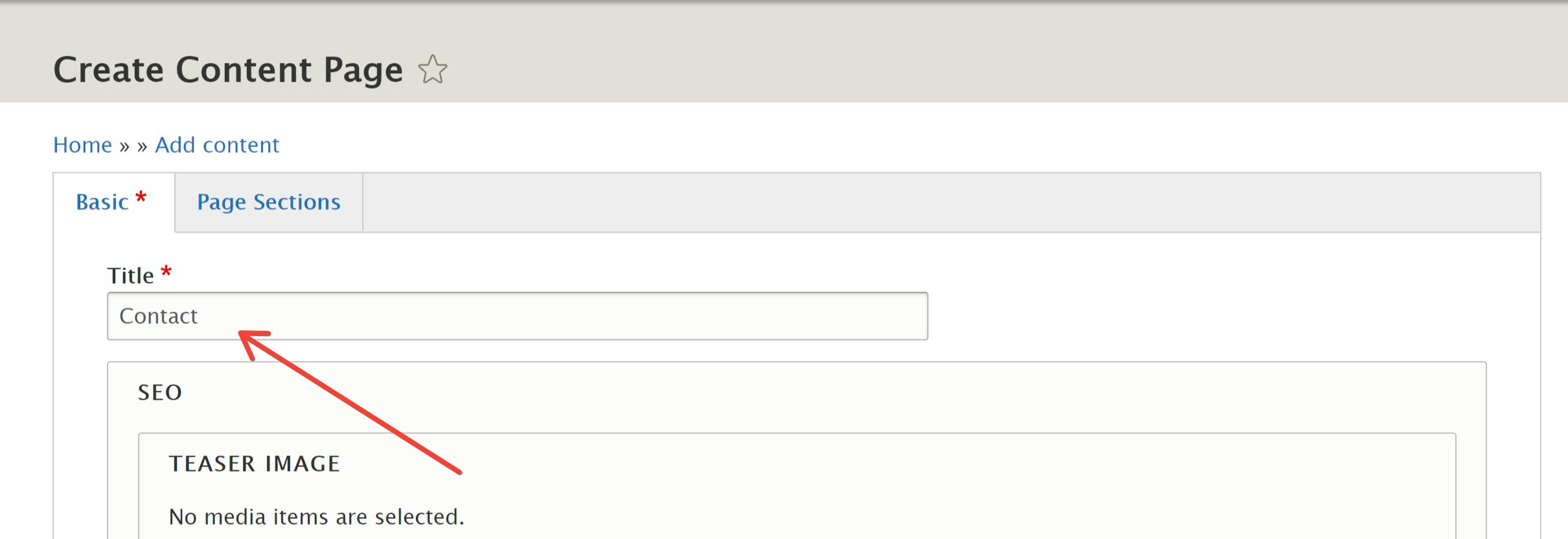
Im angezeigten Fenster geben wir den Namen der Seite ein. In unserem Fall wird es Kontakt sein.

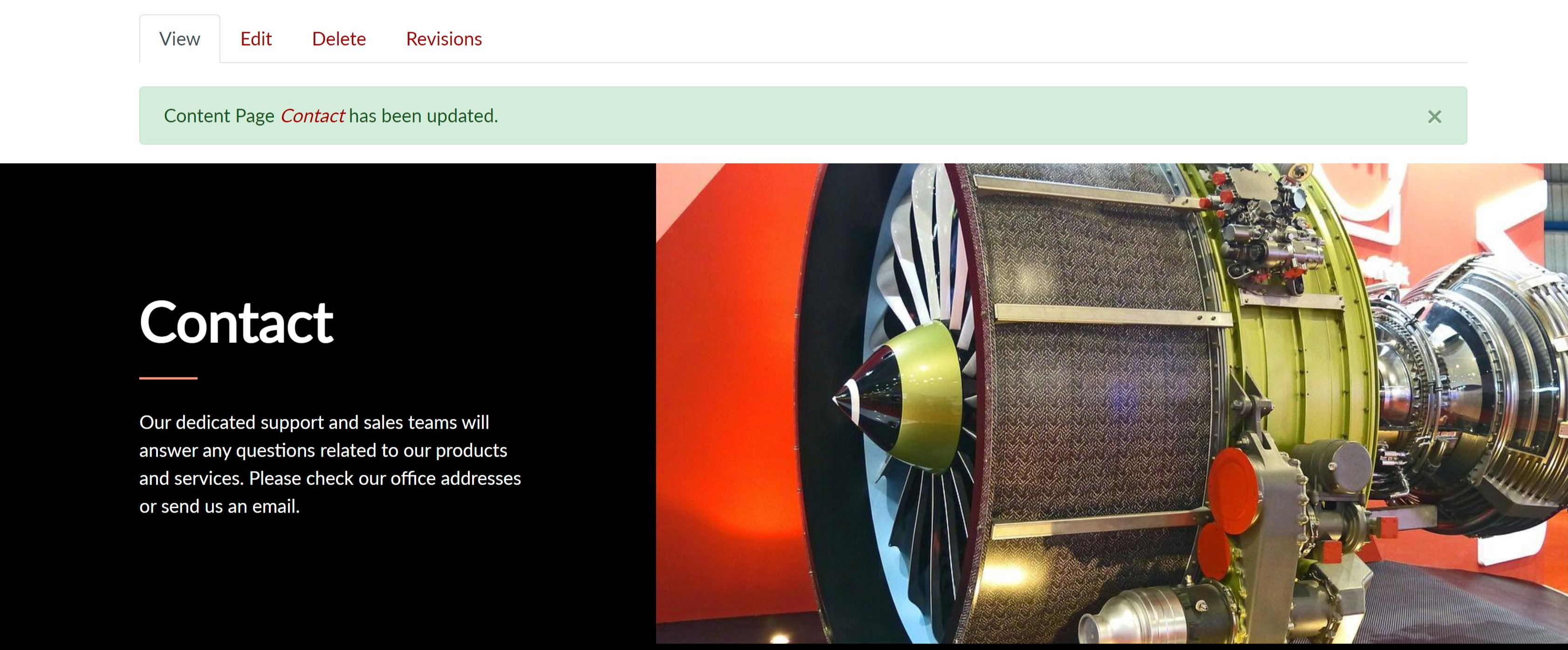
Wir klicken Speichern unten auf der Seite, und wir sehen das unten abgebildete Fenster. Wir haben eine neue Kontaktseite erstellt!

2. Seite mit Inhalten füllen
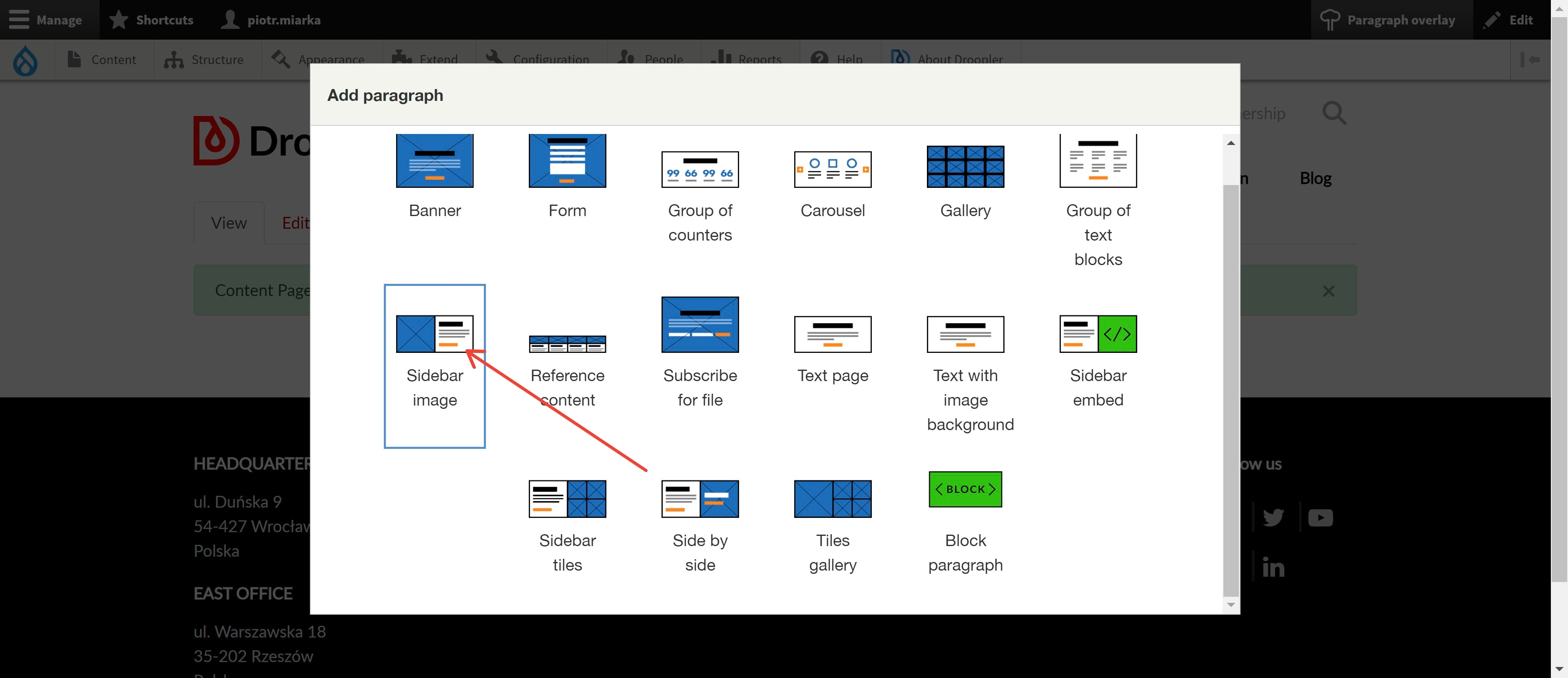
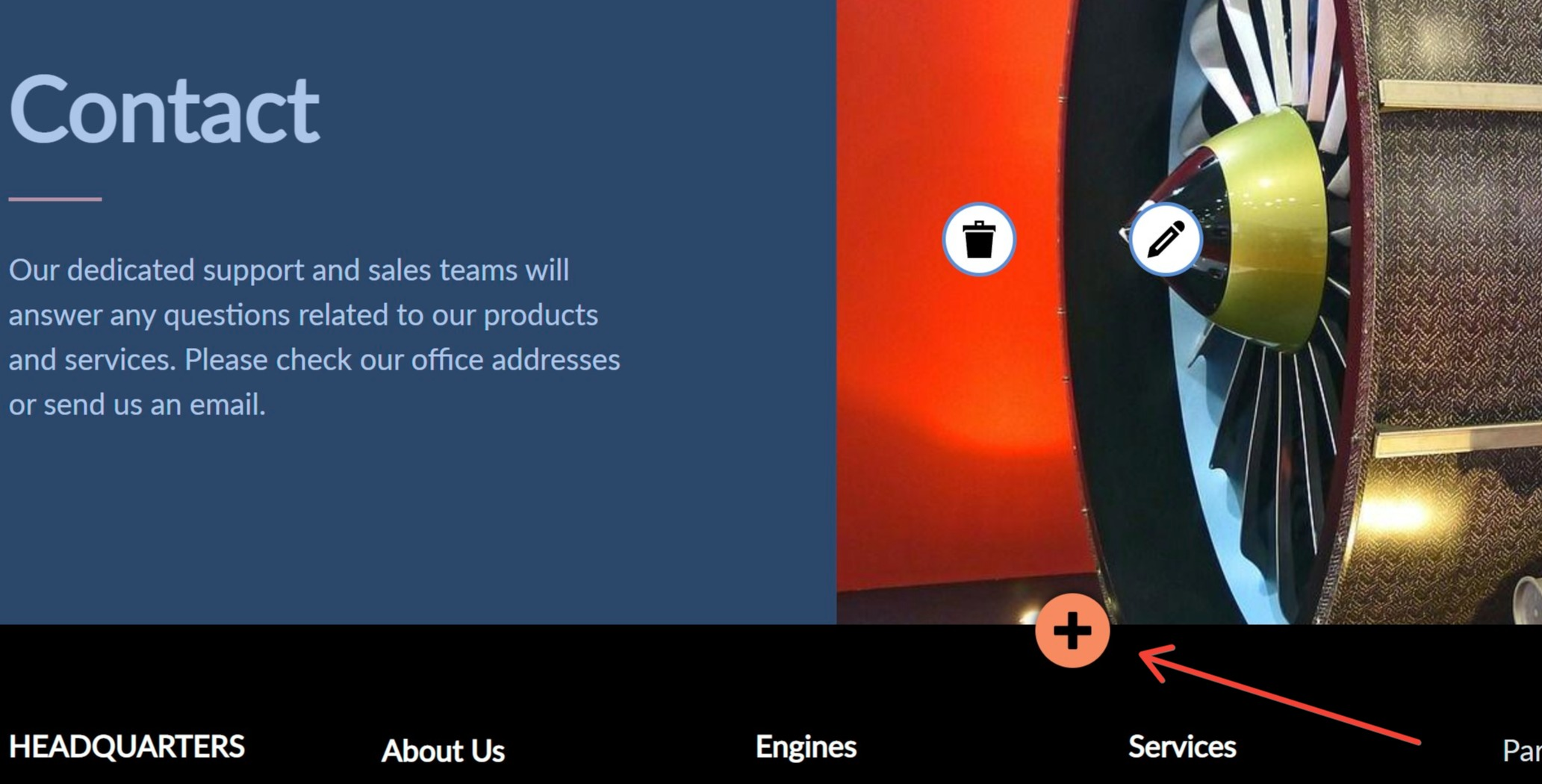
Mit der Plus-Taste gehen wir zum Fenster mit einer Auswahl verfügbarer Absätze - die Komponenten, aus denen wir Unterseiten erstellen. In diesem Fenster wählen wir das Sidebar-Bild. Dieses Element ermöglicht uns das Erstellen eines Seitenanfangs mit einer Überschrift.


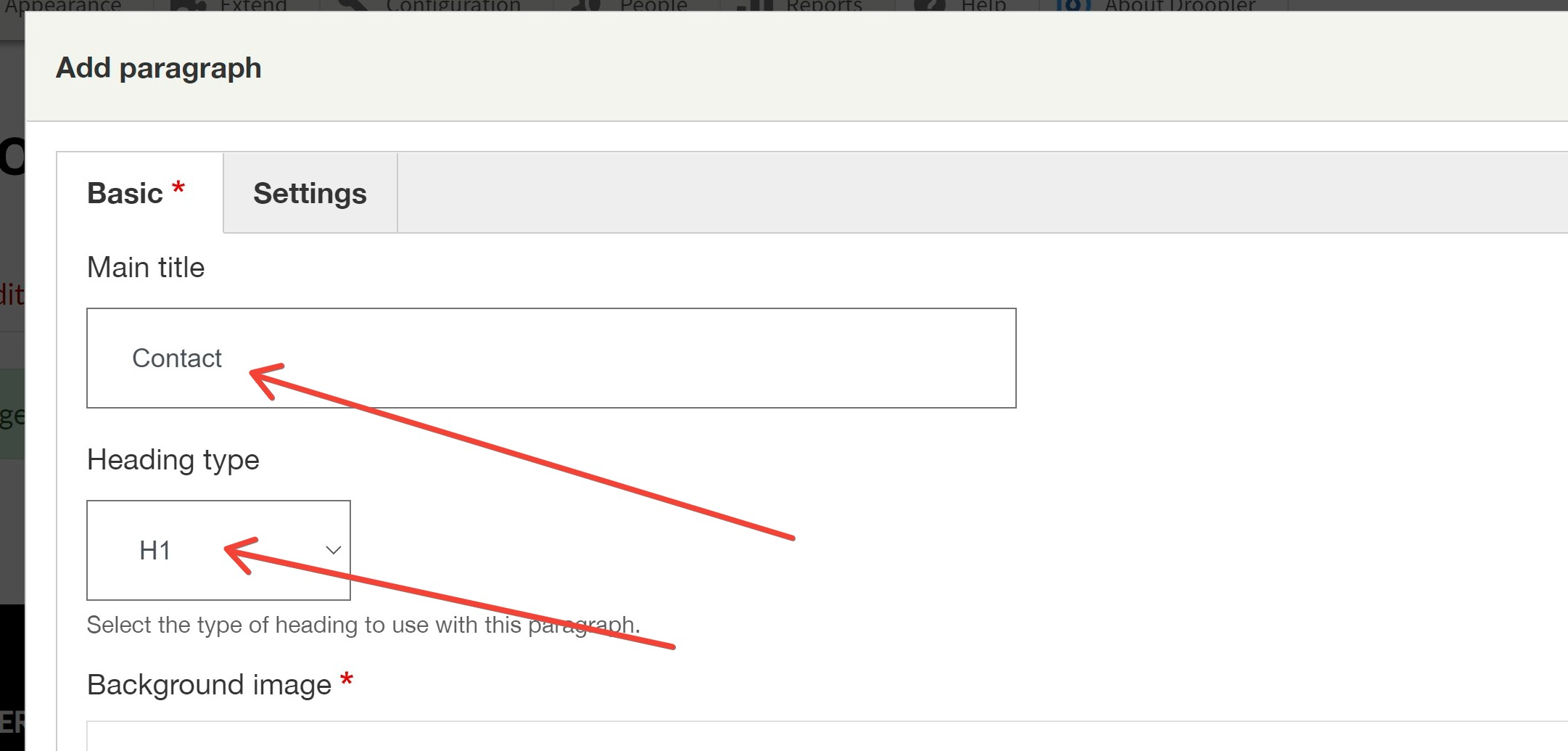
Nach dem Klicken sehen wir die Ansicht, in der wir Daten wie Überschrift und Überschriftstyp ausfüllen.

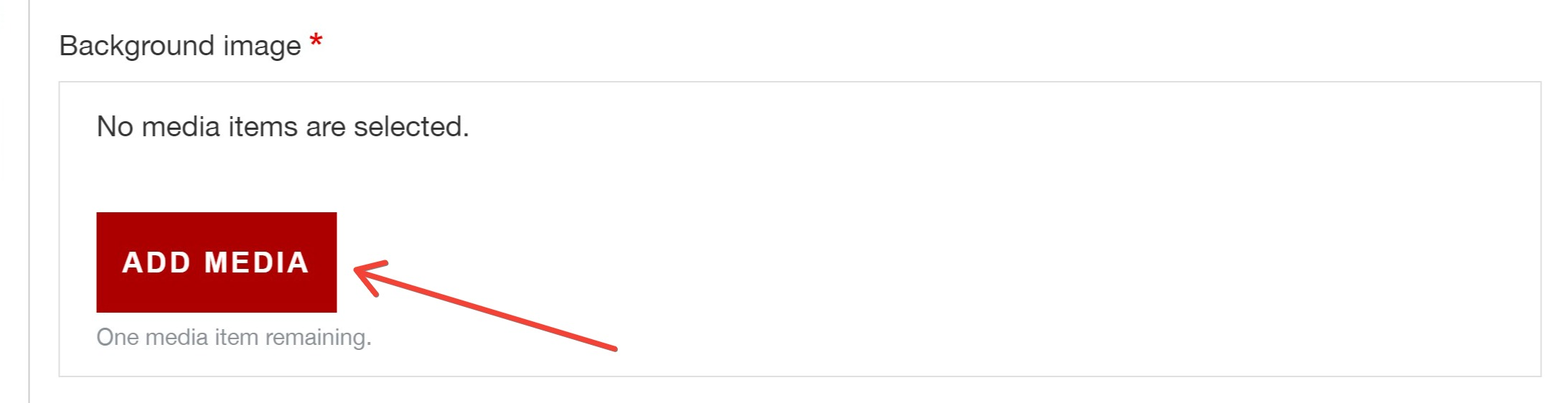
Der nächste Schritt beim Ausfüllen des Sidebar-Bild-Absatzes ist das Auswählen eines Bildes.

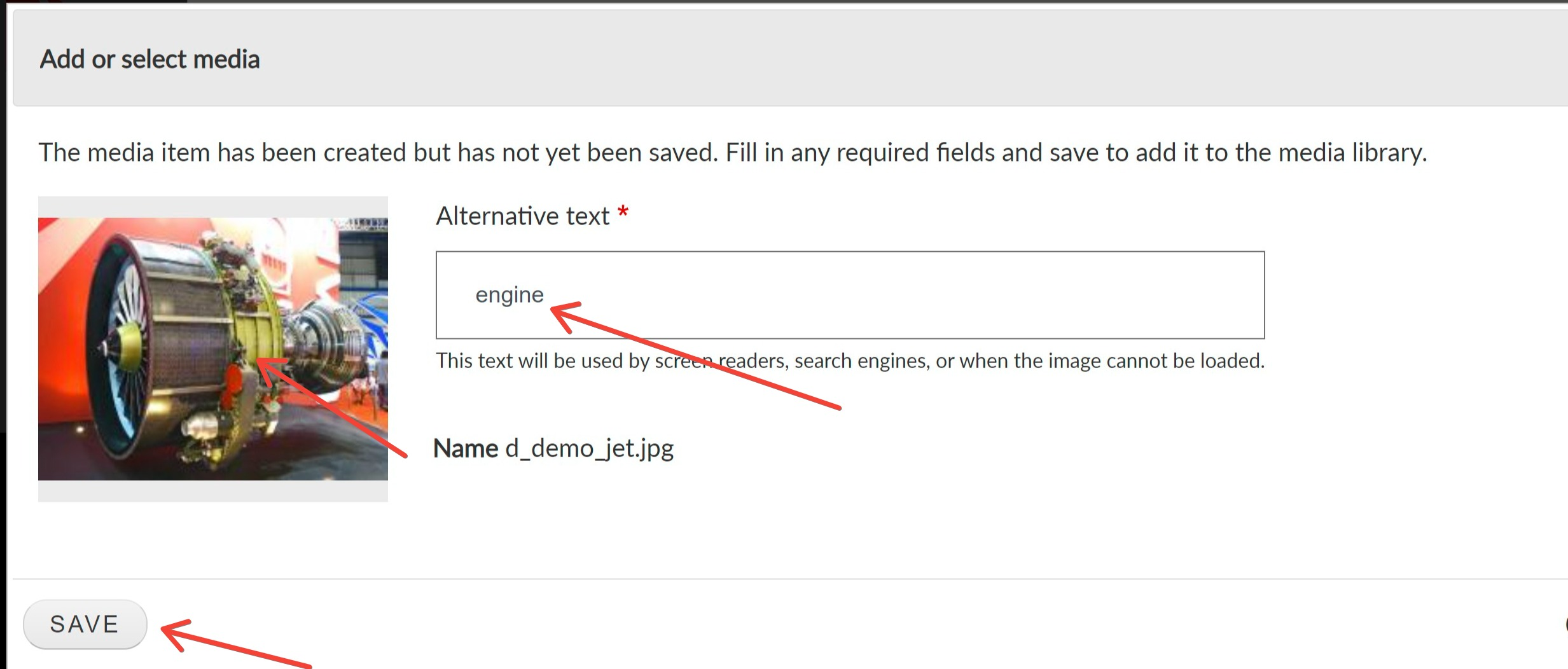
Wir wählen die Datei aus, geben den Alternativtext ein und klicken auf Speichern, und im nächsten Fenster auf Auswahl einfügen.

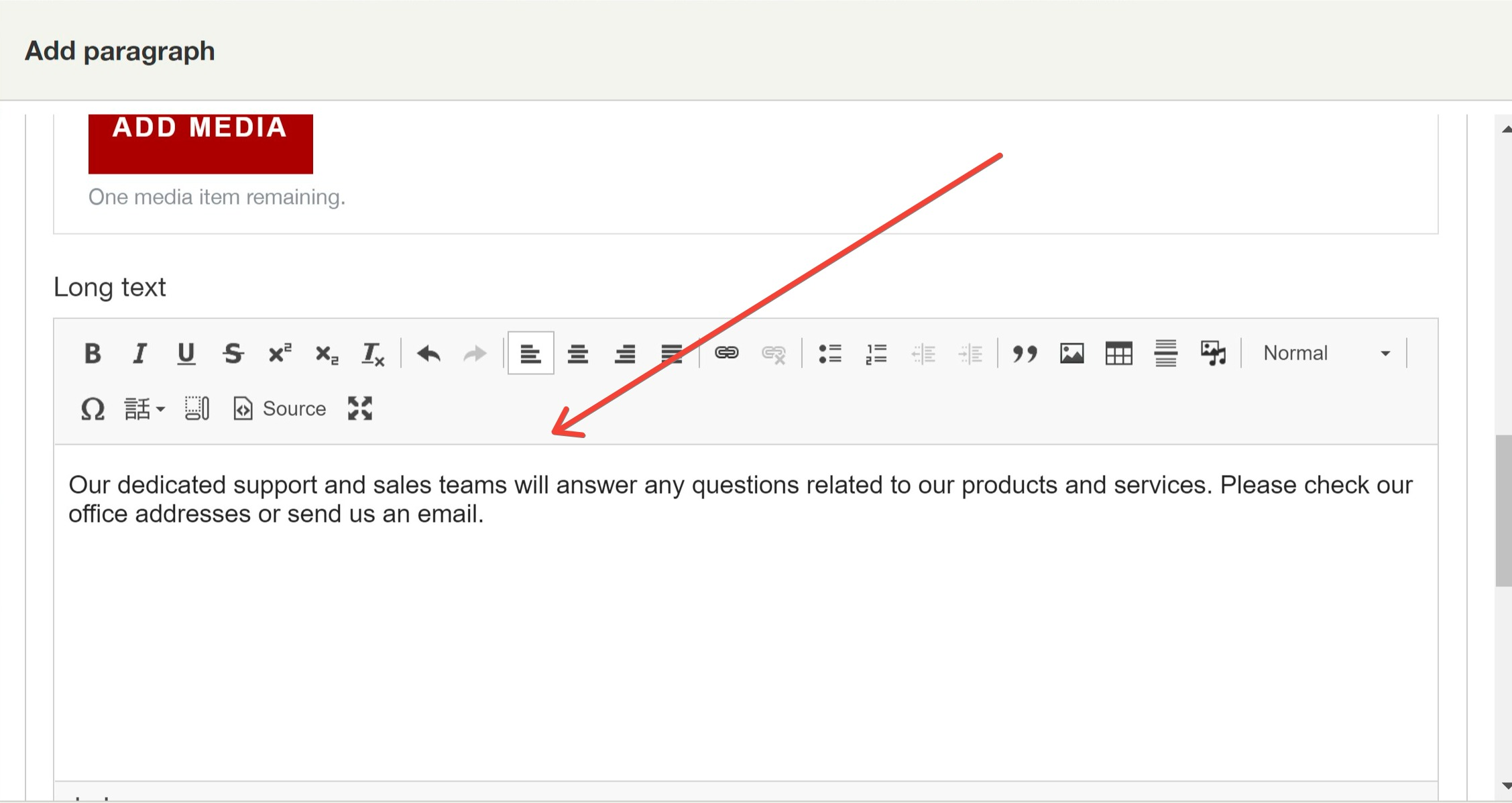
Jetzt sollten wir einen Einleitungstext oder eine Beschreibung zur Unterseite hinzufügen. Das Textfeld befindet sich unten:

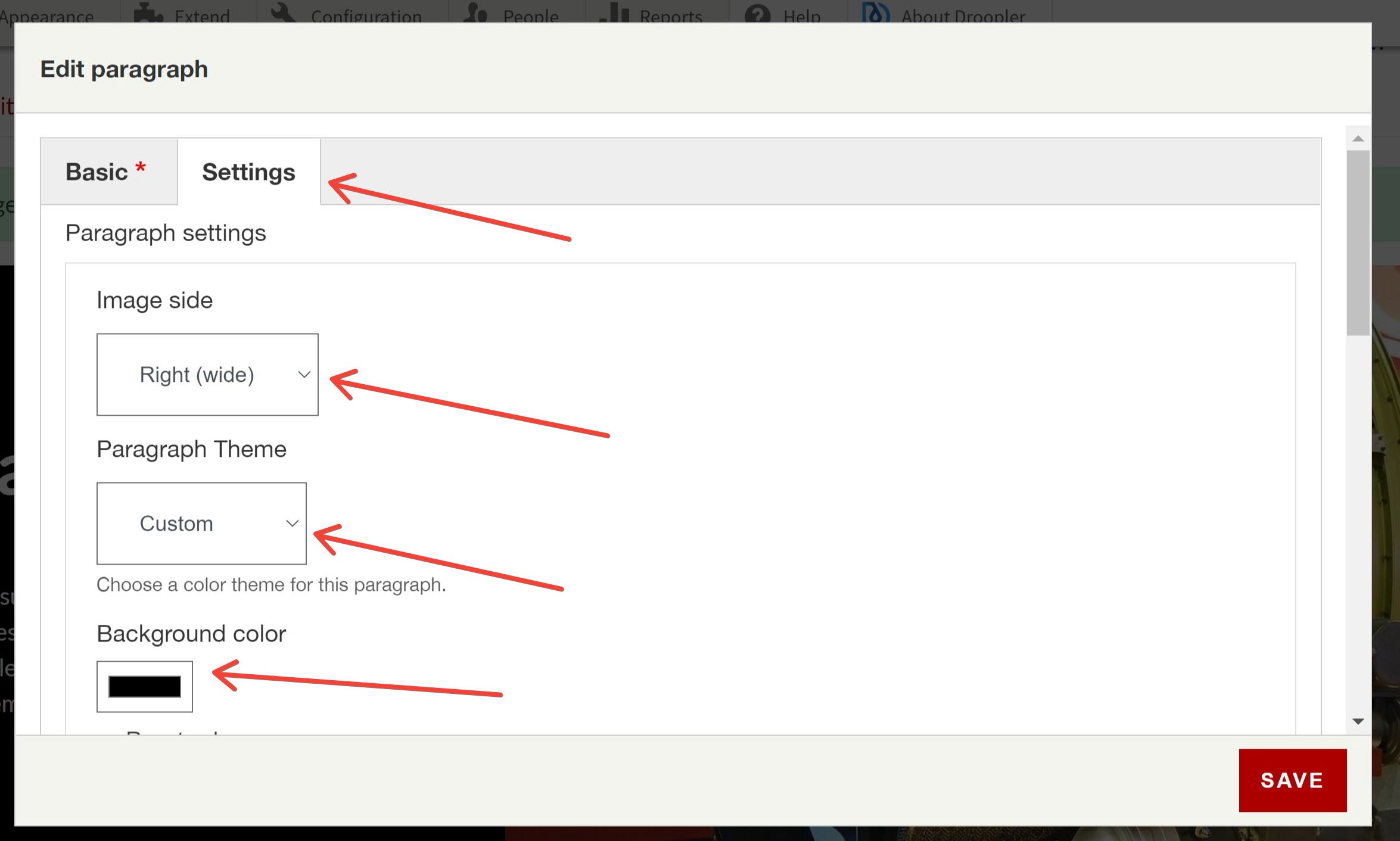
Der nächste Schritt sind die Einstellungen der Sektion. Wir wählen einen Ort für das Bild (Rechts(breit)), Absatz-Thema, Hintergrundfarbe und Textfarbe aus.

Nach dem Klicken auf Speichern, sehen wir den ersten Absatz der Kontaktseite bereit.

3. Hinzufügen eines Kontaktformulars
Auf der Kontaktseite ist es eine gute Idee, ein Kontaktformular zu verwenden. Es wird den Nutzern das Senden von E-Mails erheblich erleichtern. Um mit der Erstellung zu beginnen, klicken wir erneut auf die "Plus"-Taste.

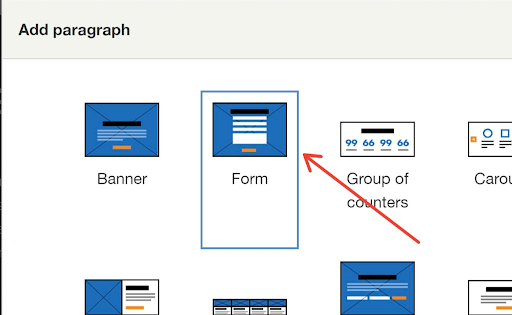
Dieses Mal wählen wir Formular aus der Liste der verfügbaren Absätze.

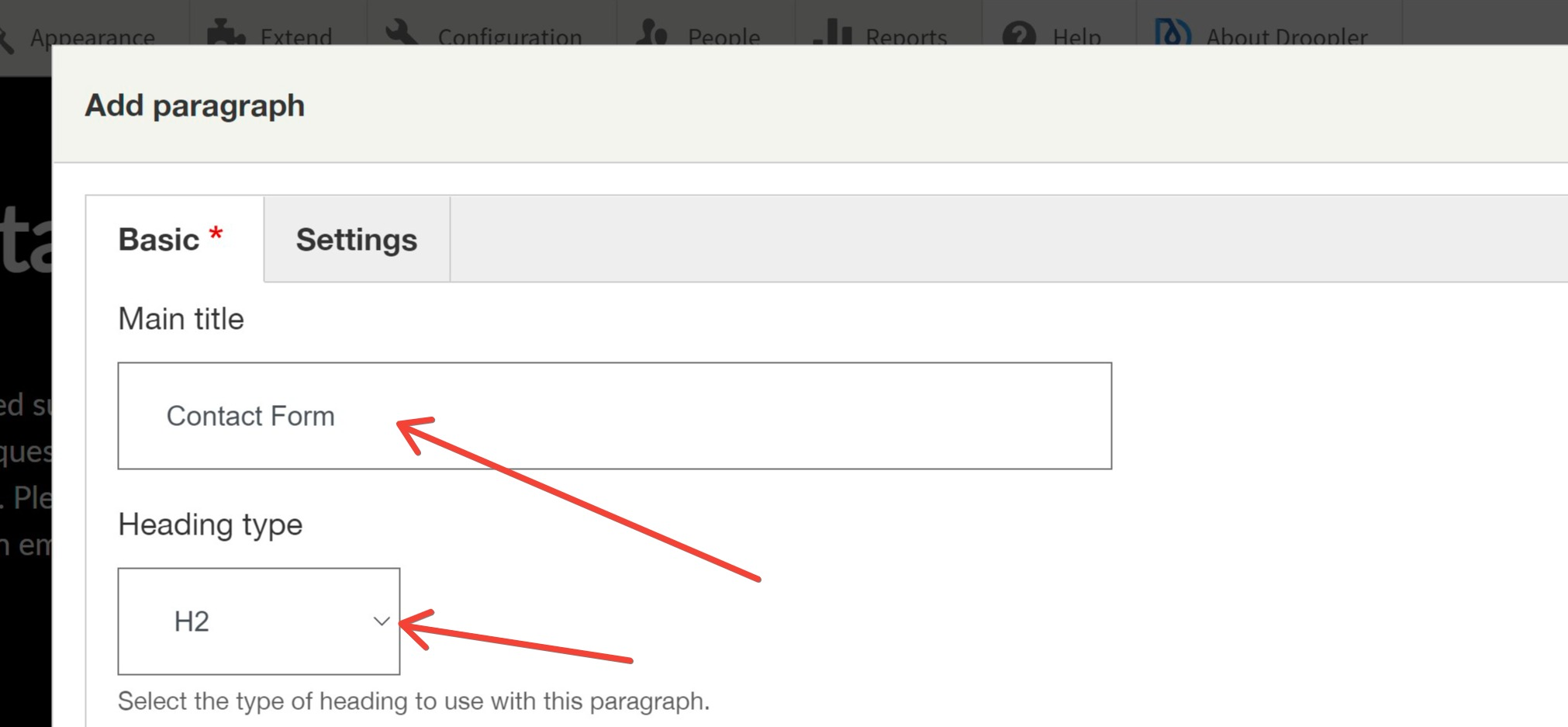
Im nächsten Fenster wählen wir den Überschriftstitel und -typ.

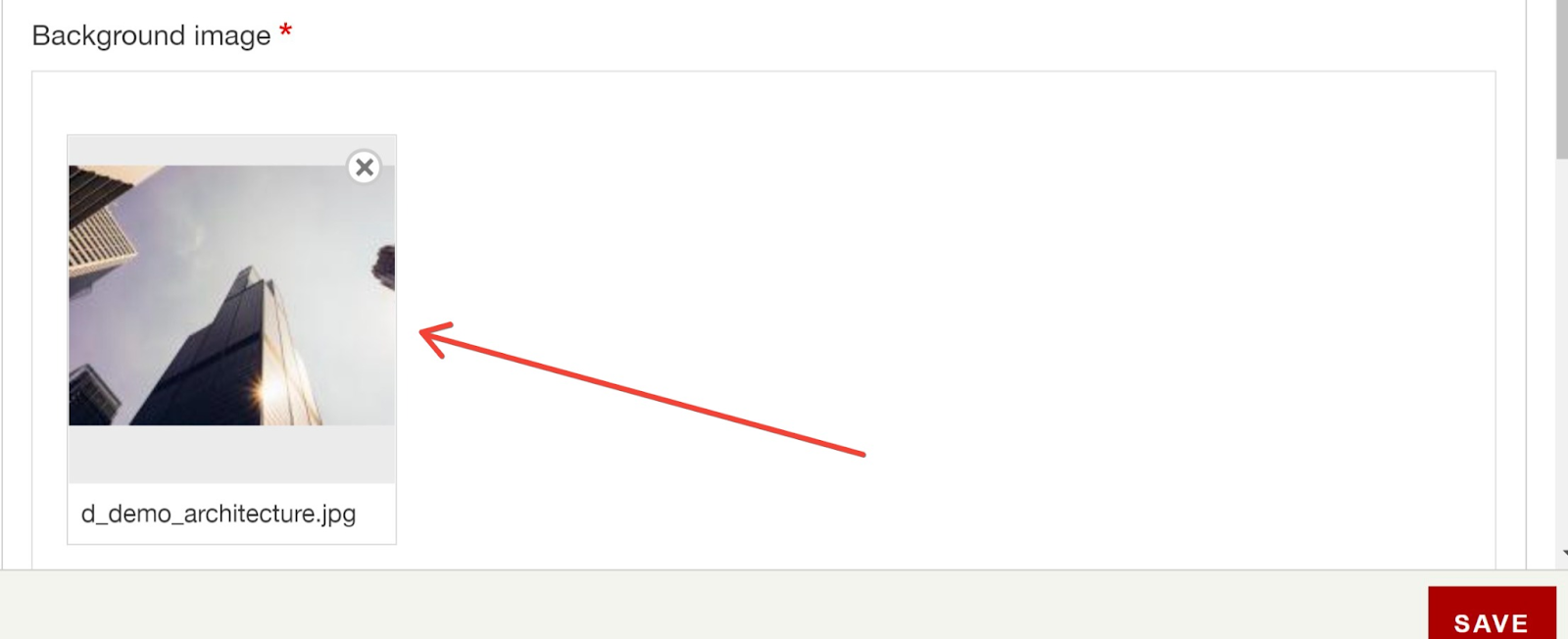
Der nächste Schritt besteht darin, den Hintergrund festzulegen. Die Bildauswahl erfolgt wie im vorherigen Absatz.

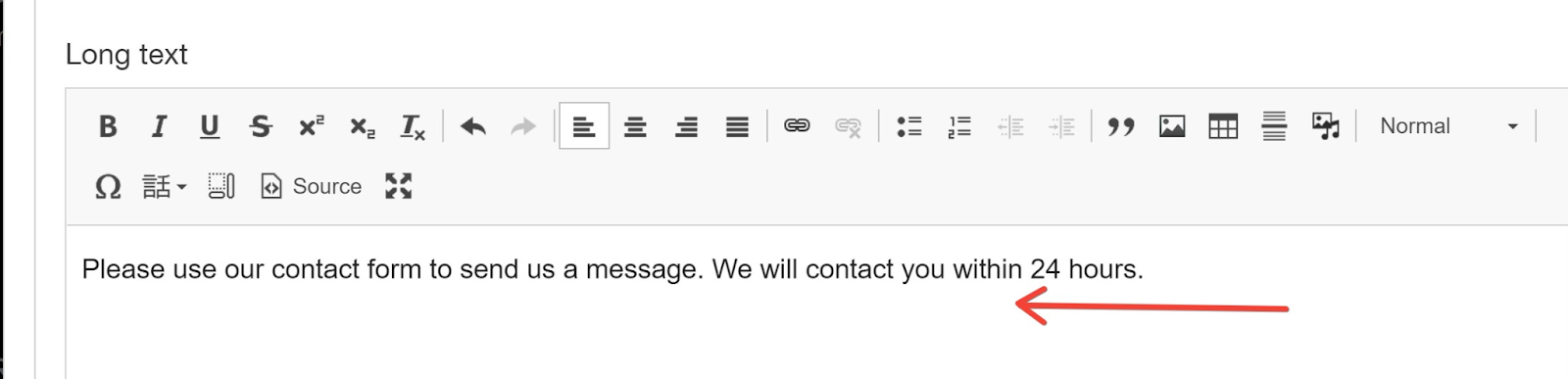
Wir fügen den Beschreibungstext hinzu.

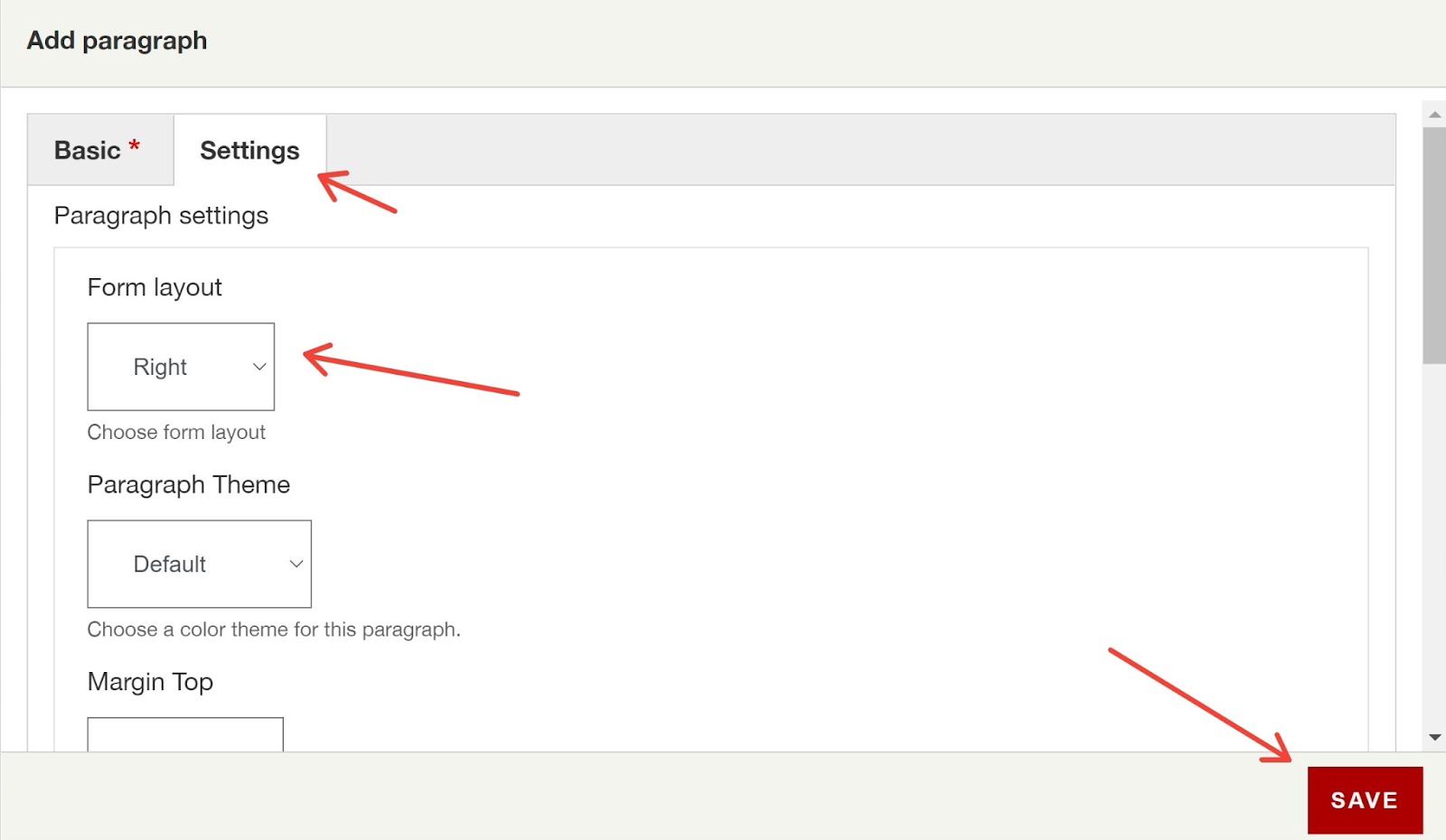
Im Einstellungen-Tab wählen wir die Position des Formulars und klicken auf Speichern.

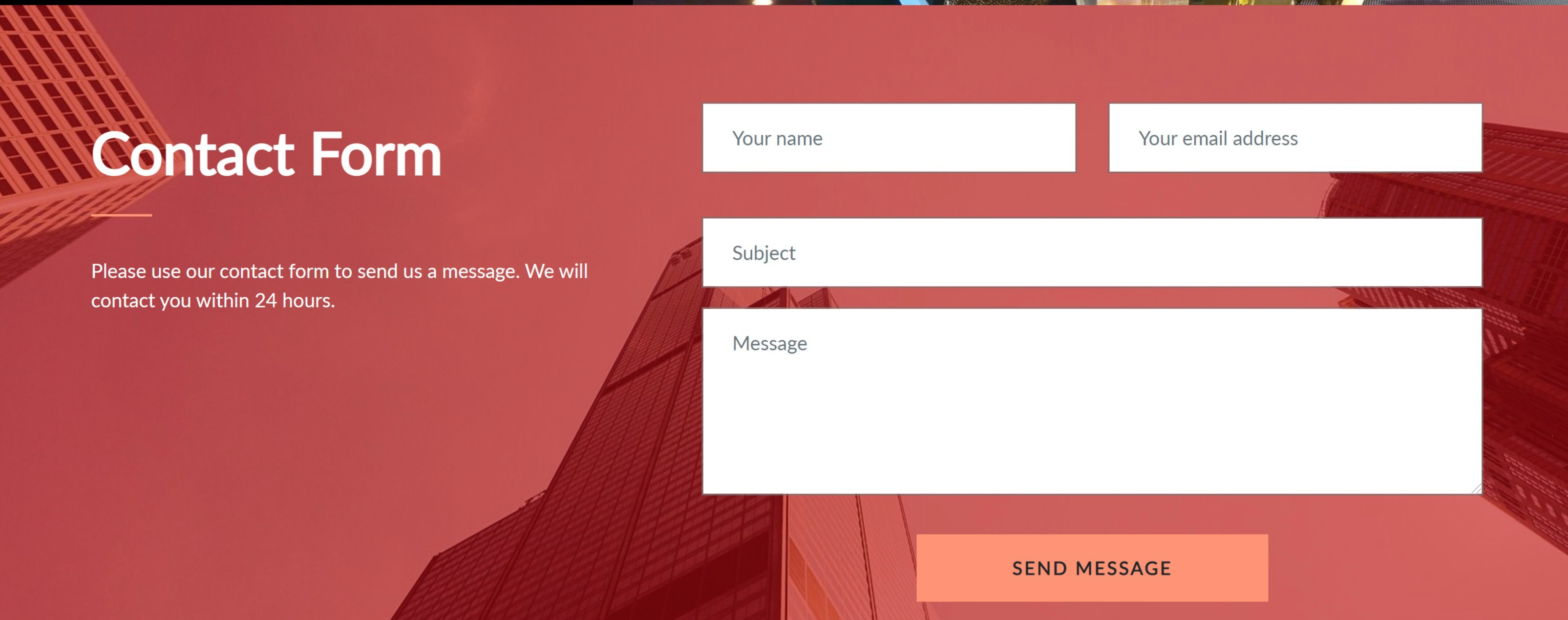
Jetzt ist der Kontaktformularabschnitt bereit.

4. Hinzufügen eines Abschnitts mit Büroadressen
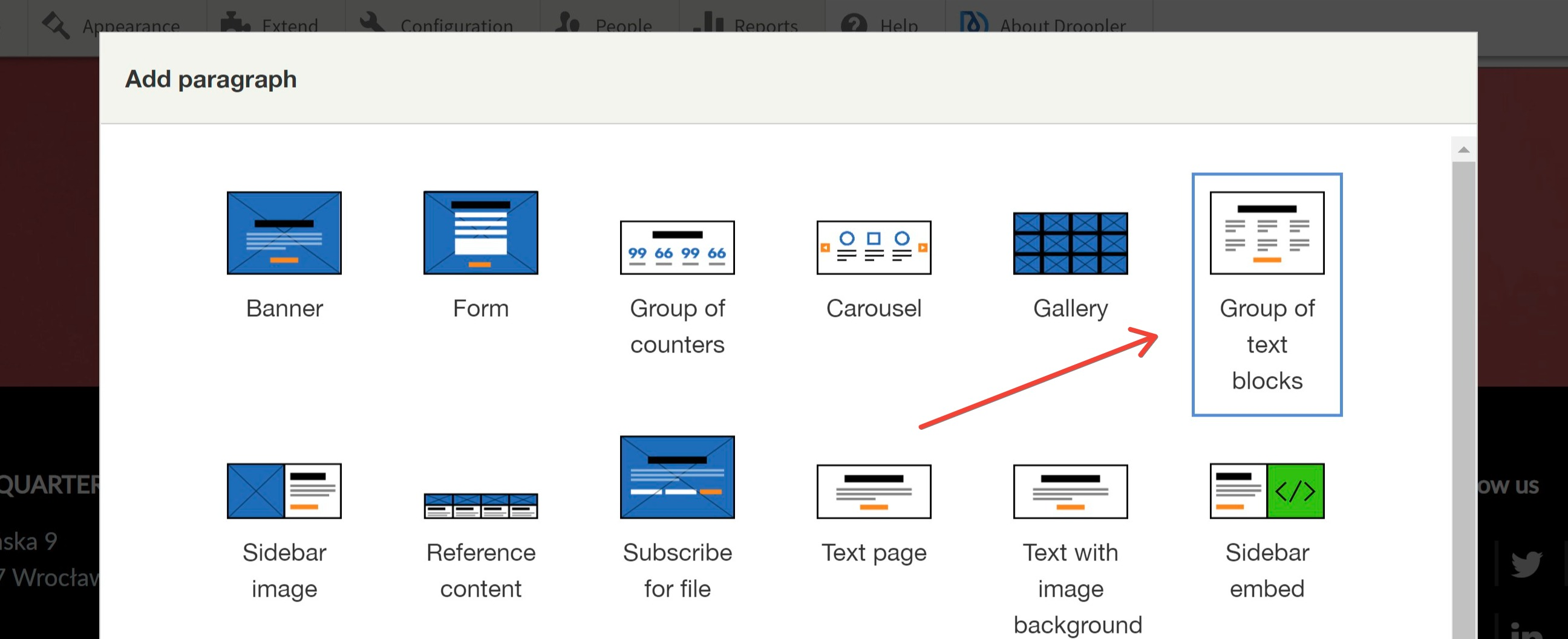
Die Kontaktseite sollte auch einen Abschnitt mit den Standorten unserer Firma und Kontaktinformationen enthalten. Wir können solche Elemente mit der Gruppe von Textblöcken-Sektion hinzufügen, die uns viele Möglichkeiten bietet.

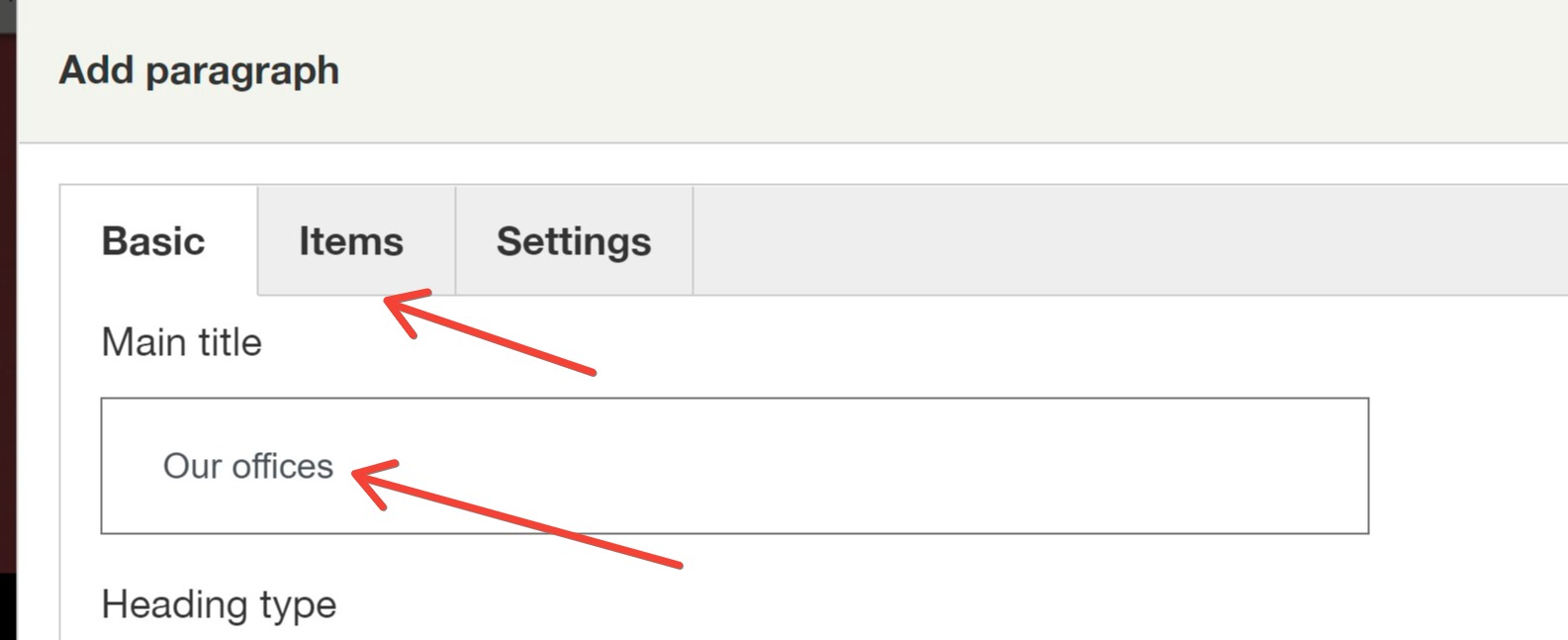
Wir fügen den Titel hinzu und gehen auf den Tab Elemente.

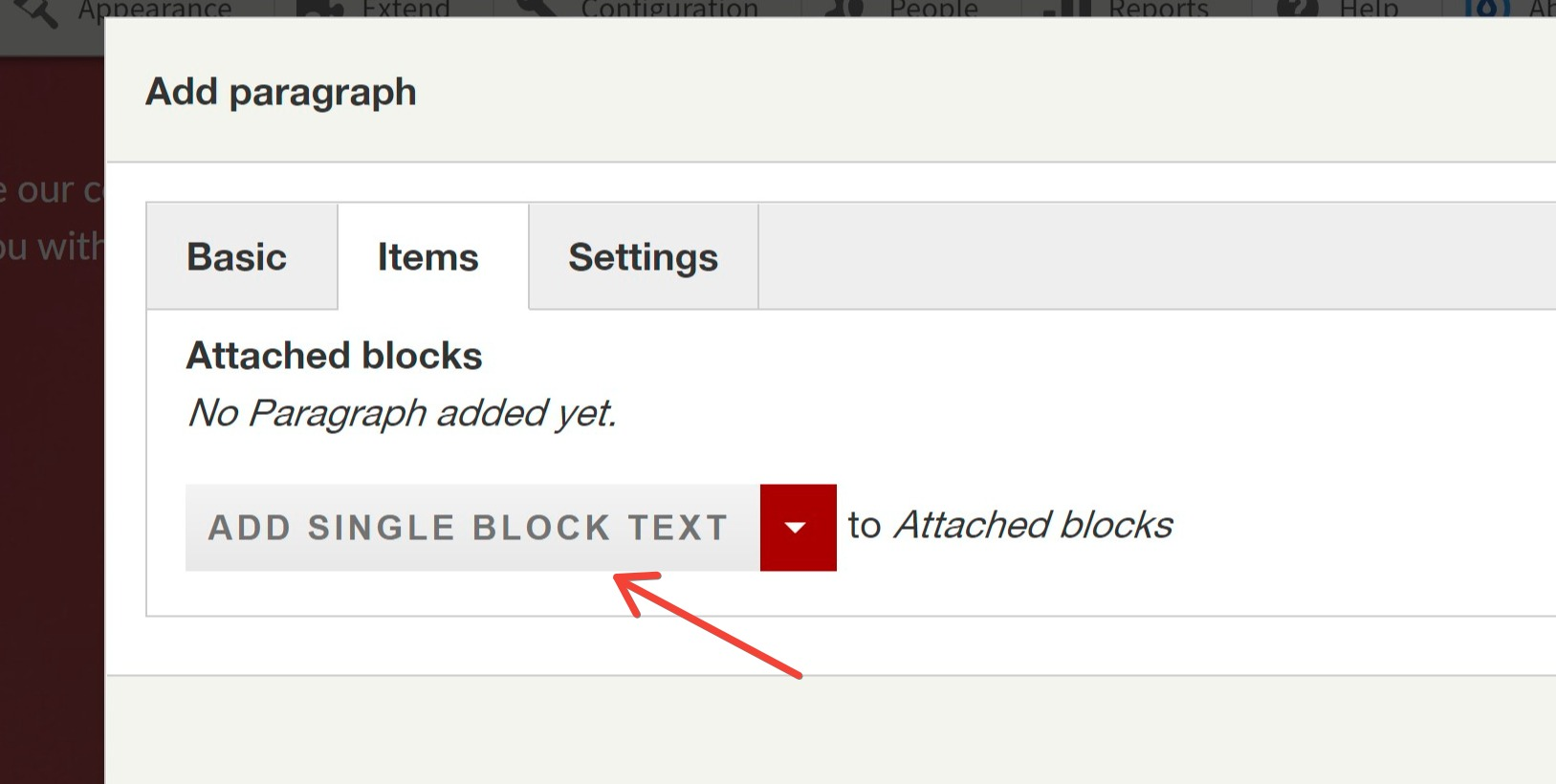
Wir wählen Einzeln Blocktext hinzufügen.

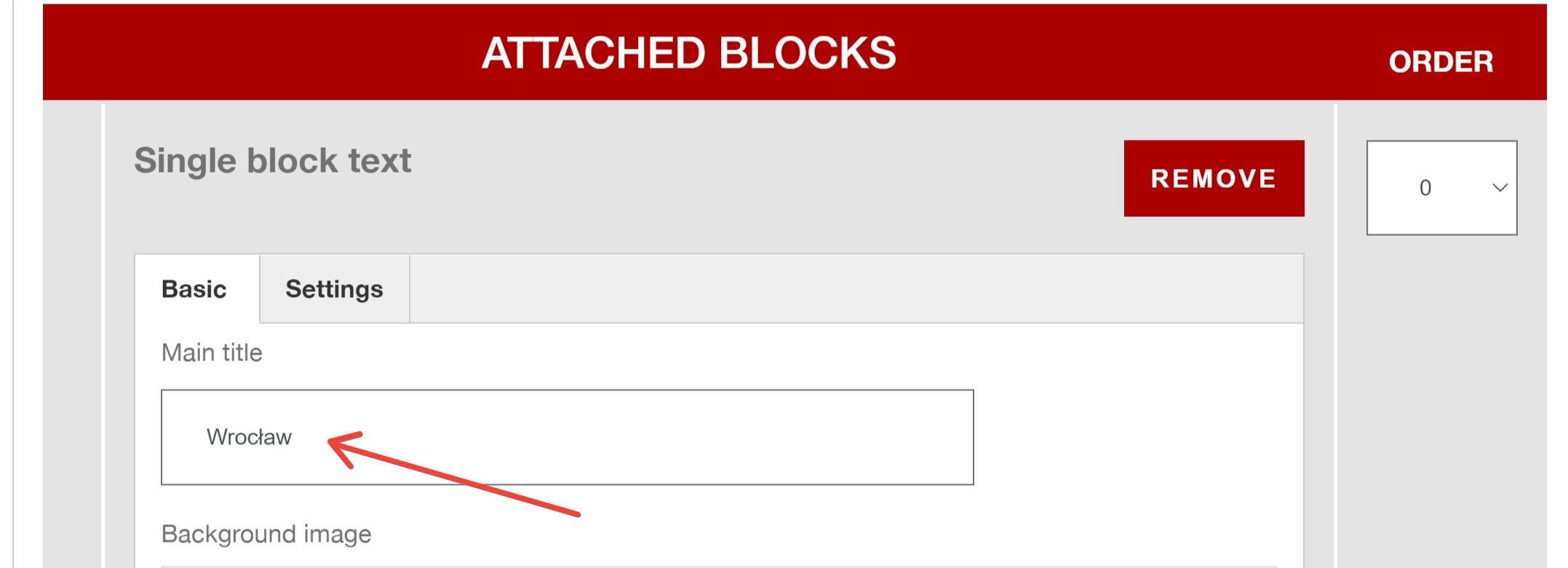
Wir geben den Namen der Stadt ein, in der sich unser Büro befindet.

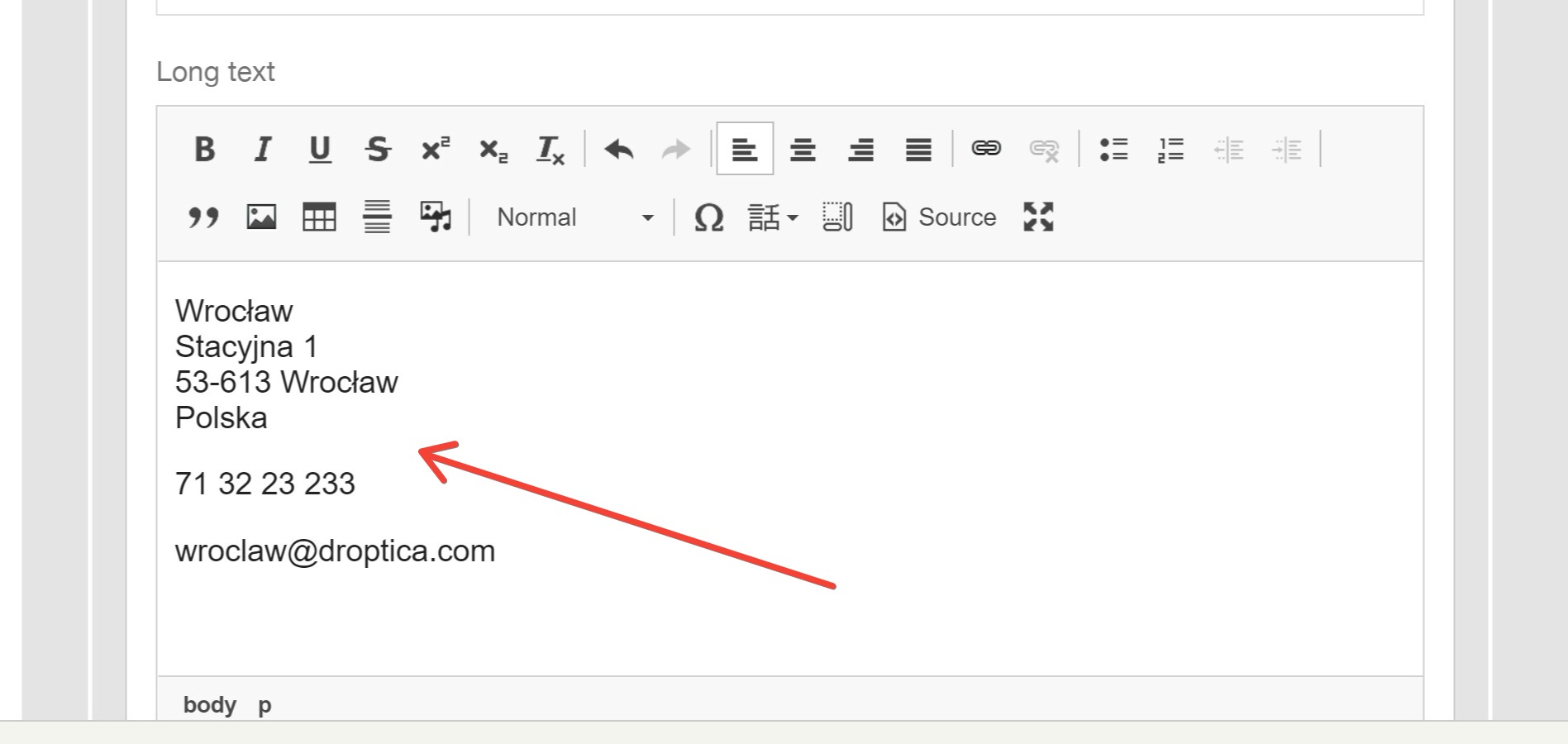
Wir füllen das darunterliegende Feld mit unserer Adresse und Kontaktinformationen aus.

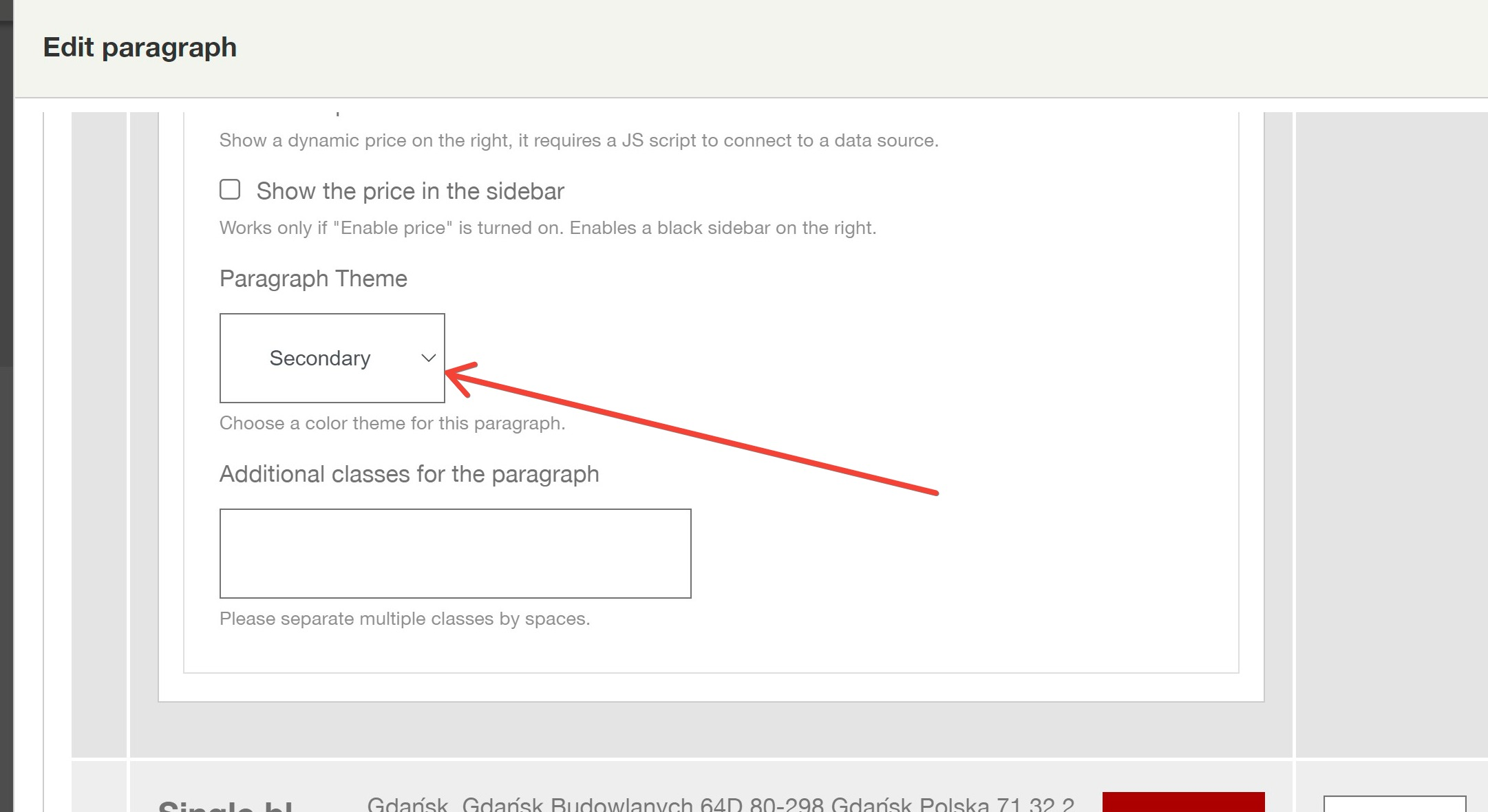
Im Tab Einstellungen legen wir den visuellen Stil der Kacheln (mit weißem Hintergrund) als Sekundär fest.

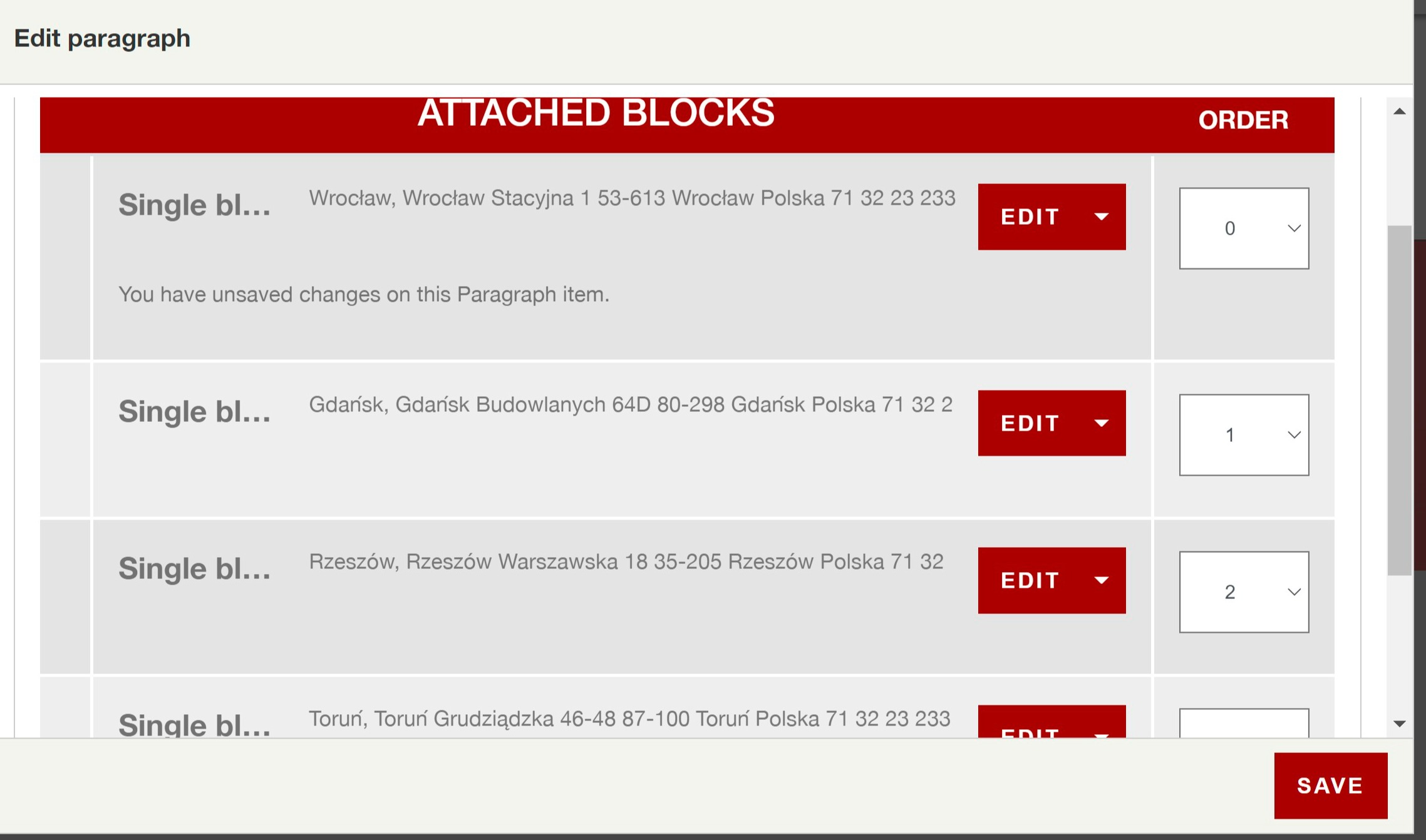
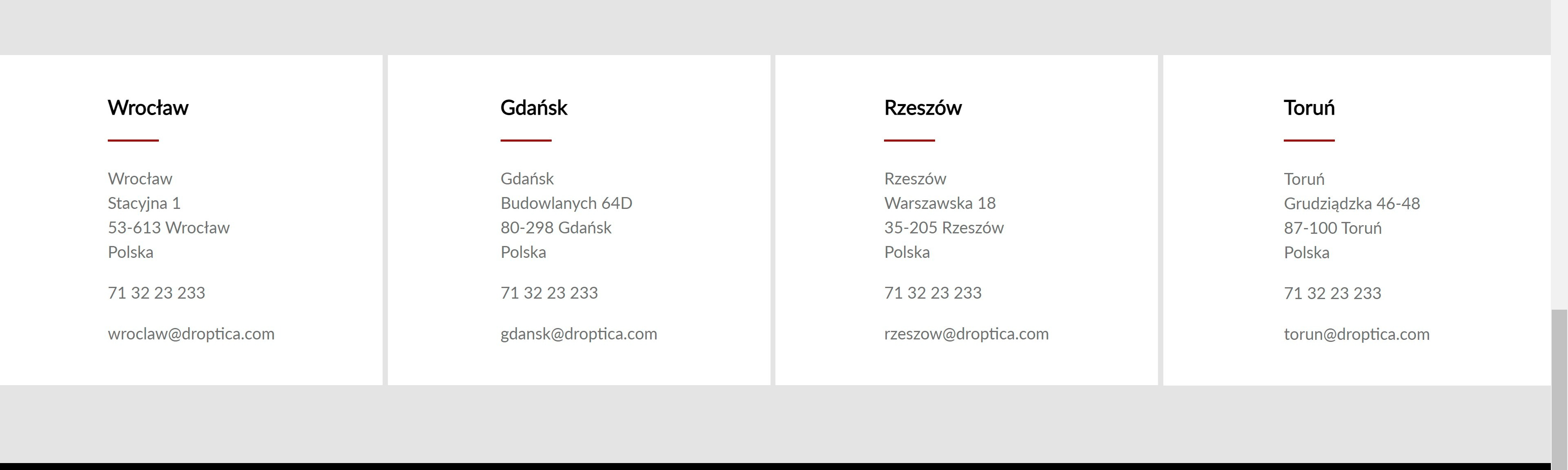
Auf ähnliche Weise fügen wir drei weitere Städte und Adressen hinzu, um das Layout in vier Spalten zu füllen.

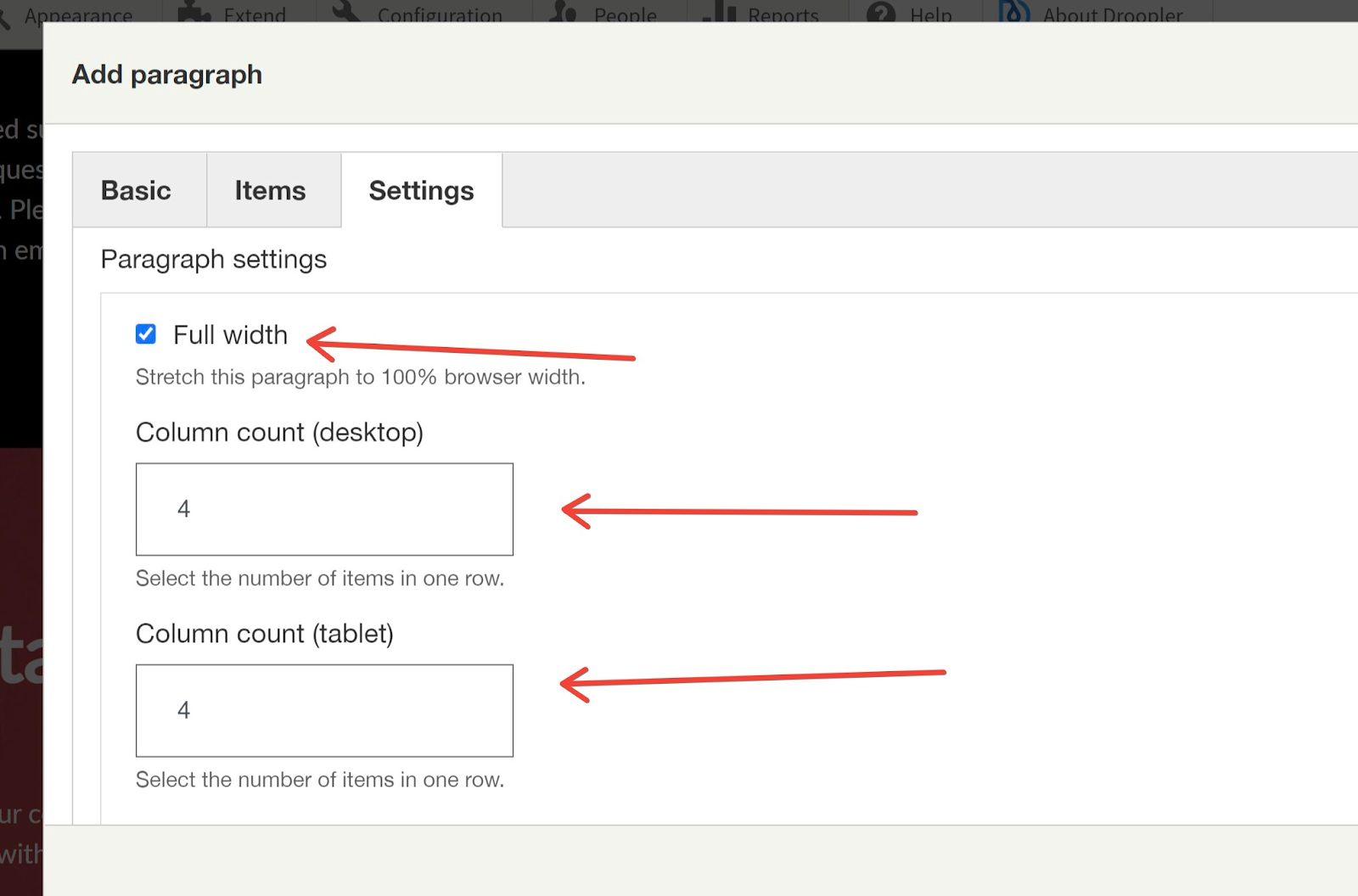
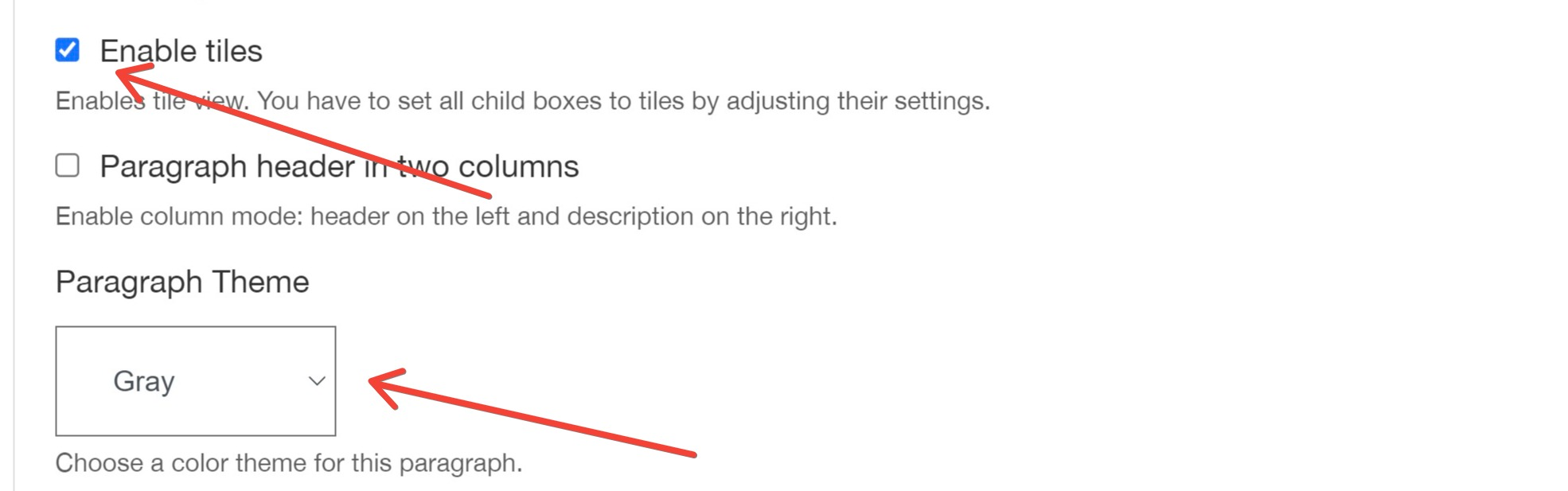
Im Einstellungen-Tab konfigurieren wir die Sektion wie folgt, indem wir die Sektionsbreite und die Anzahl der Spalten festlegen.

Wir wählen die Kacheln-Option und den Farbstil Grau.

Nach dem Klicken auf Speichern ist unser Adressabschnitt bereit.

5. Platzieren der Karte
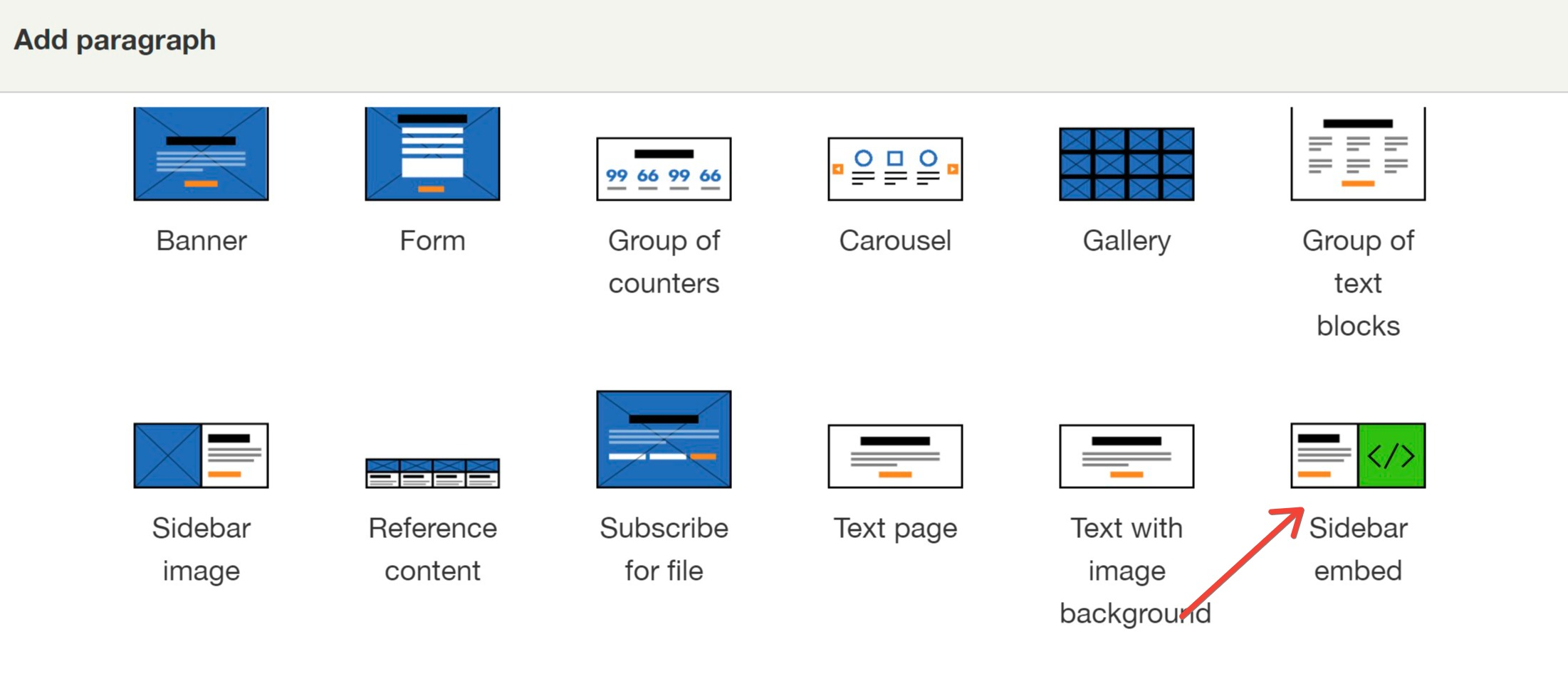
Der letzte Abschnitt auf der Kontaktseite wird ein Absatz mit einer Google-Karte und der Hauptadresse der Firma sein. Wir werden den Sidebar-Embed-Absatz für diesen Zweck verwenden.

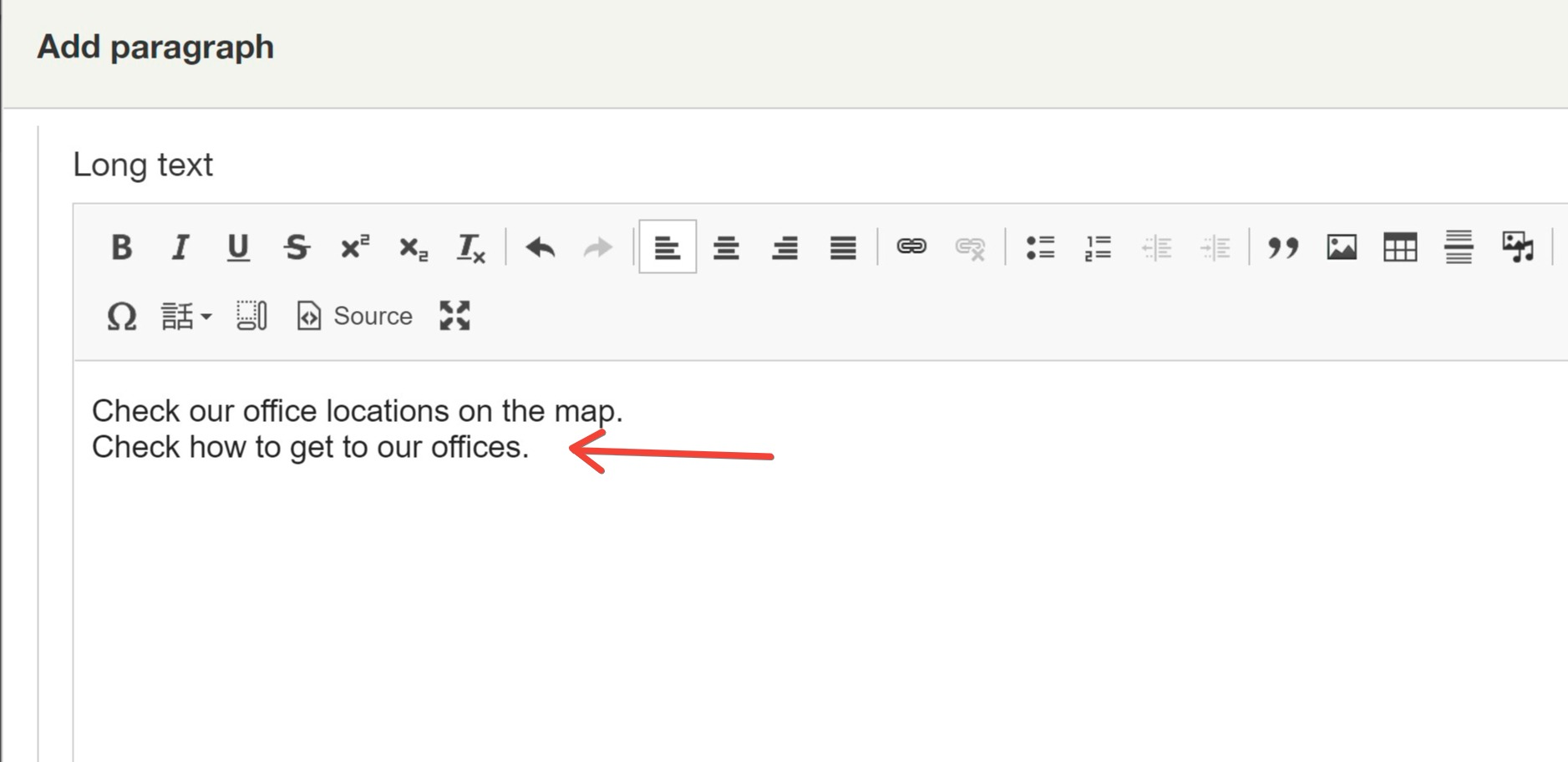
Wir geben, wie in den vorherigen Absätzen, den Titel der Sektion ein, dieses Mal wird es Find us sein, und wir fügen eine Beschreibung hinzu.


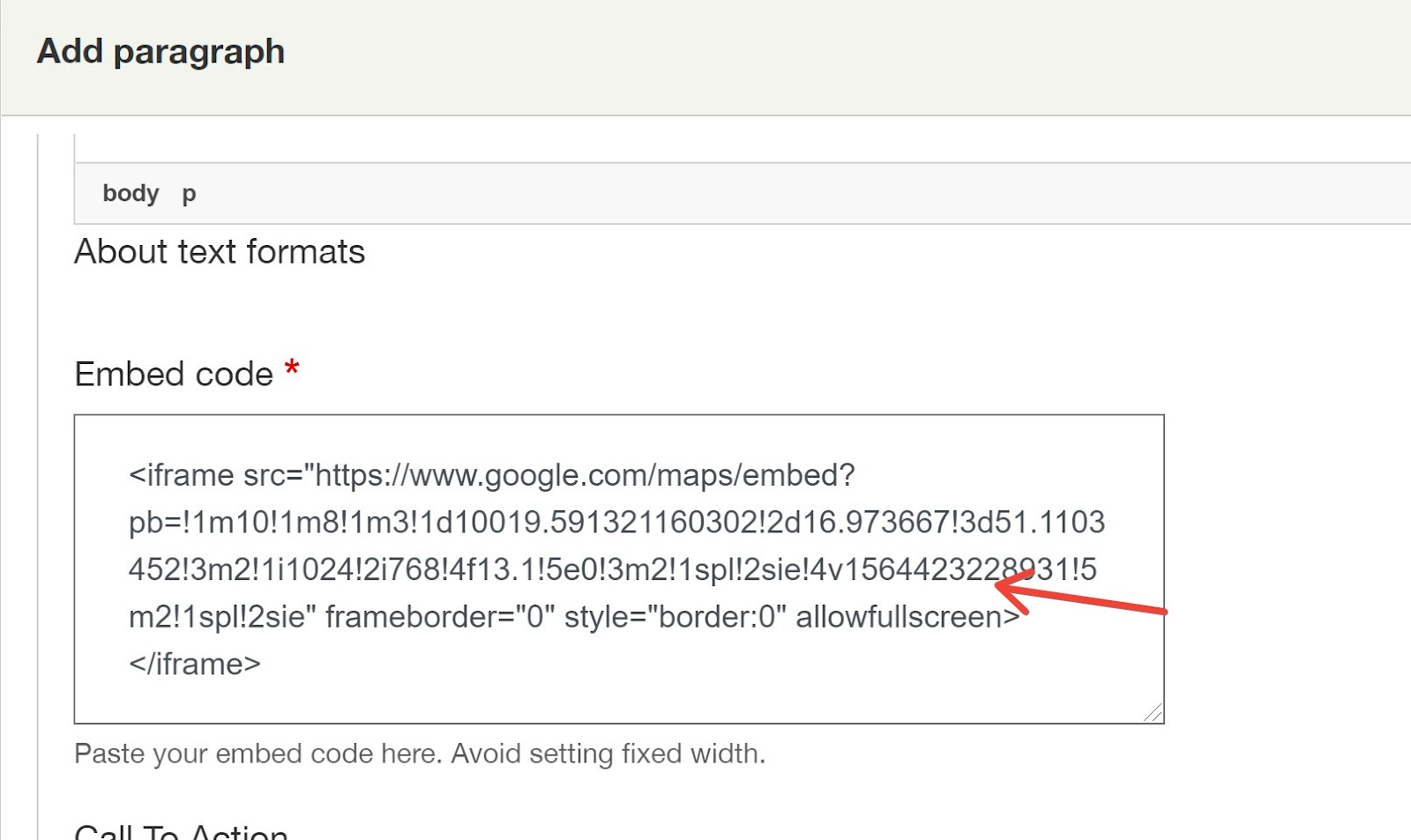
Und im Feld Einbettungscode fügen wir den von Google Maps generierten Code mit dem interessierenden Standort ein.

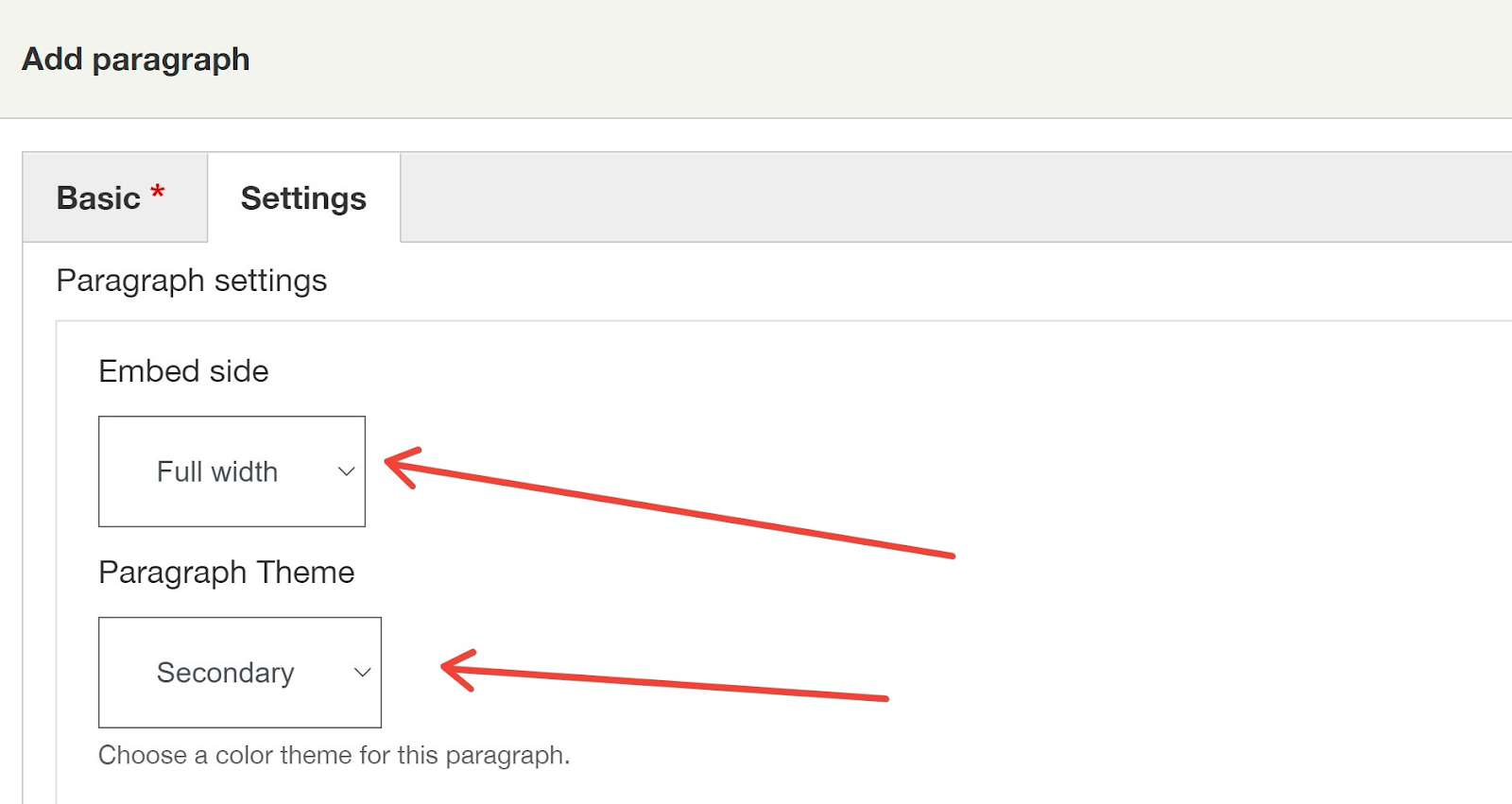
Im Einstellungen-Tab der Sektion wählen wir die folgenden Optionen:

Nach dem Speichern ist der Kartenabschnitt bereit.

An diesem Punkt können wir sagen, dass die Kontaktseite bereit ist. Wir haben nur noch einen Schritt zu gehen.
6. Einen Link im Menü platzieren
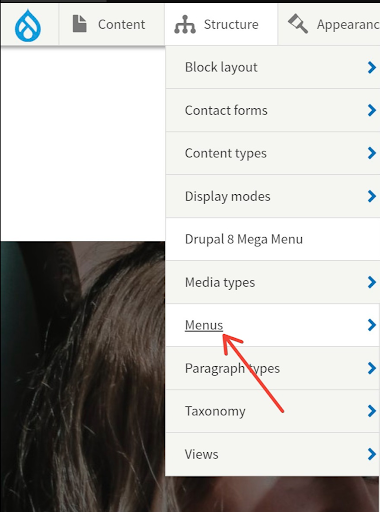
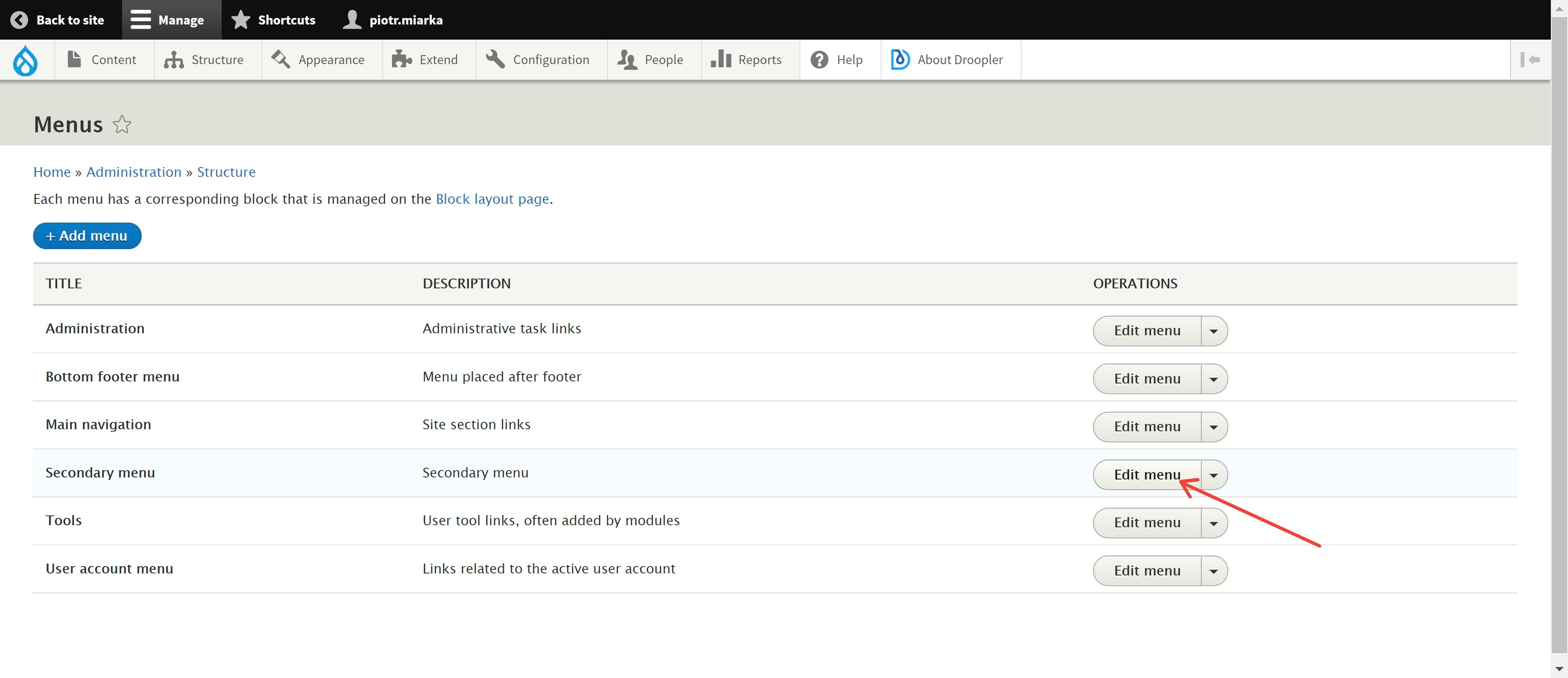
Der letzte Schritt besteht darin, einen Link im oberen Menü hinzuzufügen. Dazu wählen wir Menüs in der oberen Leiste, die im Tab Struktur zu finden ist.

Wir wählen Menü bearbeiten im Sekundär-Menü.

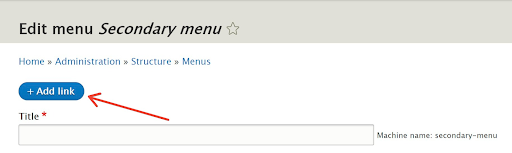
Jetzt wählen wir "+ Link hinzufügen".

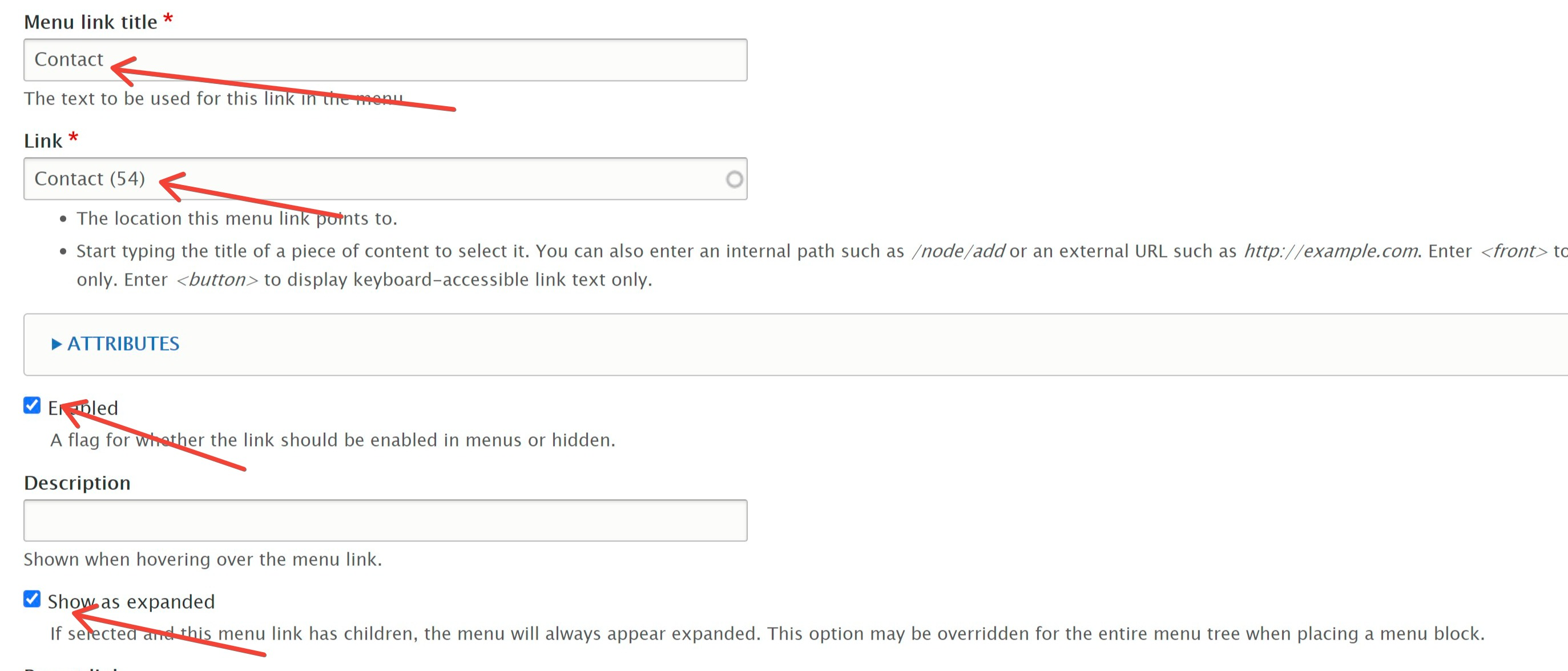
Wir wählen das Link-Label, finden die Unterseite, zu der der Link führen soll, und 2 wählen wir die Optionen aus.

Wir speichern die Einstellungen, indem wir auf Speichern klicken, und unsere Aufgabe, eine Kontaktunterseite hinzuzufügen, ist erledigt.
Erstellen einer Kontaktseite in Droopler - Zusammenfassung
Droopler ist ein einfaches System mit vielen Bearbeitungsmöglichkeiten. Sein Hauptvorteil ist eine benutzerfreundliche und intuitive Oberfläche, die es ermöglicht, neue Elemente und Unterseiten hinzuzufügen. Nach einer kurzen Schulung wird selbst eine in der Verwaltung von Unterseiten in Drupal unerfahrene Person in der Lage sein, eine Seite zu erstellen und die Inhalte zu verwalten.