
How to Build a Website Without Coding
Having a website makes it easier for potential customers looking for a particular product or service to discover your offer. However, for many small and medium-sized businesses, creating an aesthetic, functional, and reliable website means a high cost. Fortunately, building a quality site in a short time without coding and spending a ton of money is possible. We’ll explain to you step by step how to do it.
Website builder
The market offers numerous website builders, which can help you create a professional website and fill it with content in just a couple of days. What is the most important, using them you don’t have to know anything about web development.
A website builder is a tool that helps you create your own website without having to edit its code manually. Just like text editors that we use every day, website builders have user-friendly interfaces. All you have to do is click various options and add content – photos, graphics and text.
Usually, to use a website builder, you first have to sign up for an account. Then you can take advantage of free packages (with limited functionalities), as well as premium variants with comprehensive technical support and the option to purchase a hosting. However, the market also offers free open source tools. The range of services and features offered by these website builders varies, depending on their purpose. Some of them enable you to build simple personal websites and social networks, while others offer possibilities to build comprehensive business websites, along with online shops. All such solutions are based either on templates, or on more flexible and advanced content management systems (CMS).
Droopler - an open source website builder
Meet Droopler – one of these tools, which is a free Drupal distribution equipped with a number of ready-made templates and components, easy to maintain and manage. Among the Droopler’s advantages is responsiveness (you don’t have to worry whether your website will look good on different screens’ sizes and browsers), using the latest technologies, meeting all the SEO requirements and speed of operation (nobody likes to wait for a webpage to load). You can learn more in our posts about useful features that Droopler offers for corporate websites or for creating marketing campaigns. Sounds good? Let’s try to build a website together! I promise you won't write a single line of code.
Build a website without coding
Creating your website will consist of three steps.
Step 1 - Starter package
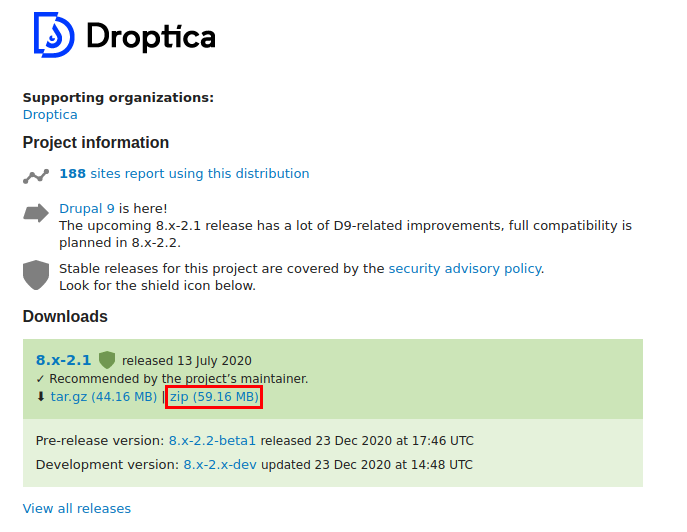
To start your adventure with Droopler, go to the official website of the distribution and download the installation package.

Step 2 - Setting up the environment on the hosting
To make your website existing on the web, it isn’t enough to build it. You also need a domain (the purchased right to use an internet address), e.g. mycompany.com, as well as hosting – a place where it will be stored. Keep in mind that the system will have to meet certain requirements. We’ve written several guides on installing Droopler using the most popular hosting providers such as Cyberfolks, Linode server, and Platform.sh.
Step 3 - Setting up Droopler
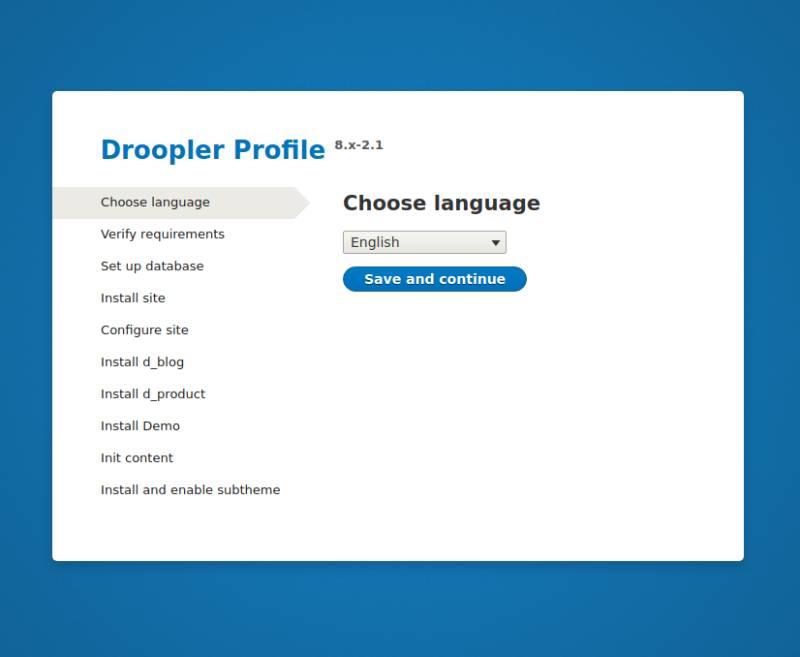
Once the environment has been set up correctly, there is nothing more left to do but run the Droopler web installer. Go to your website address. The install.php script will run automatically.
1. In the first step, set the main (default) language of the website.

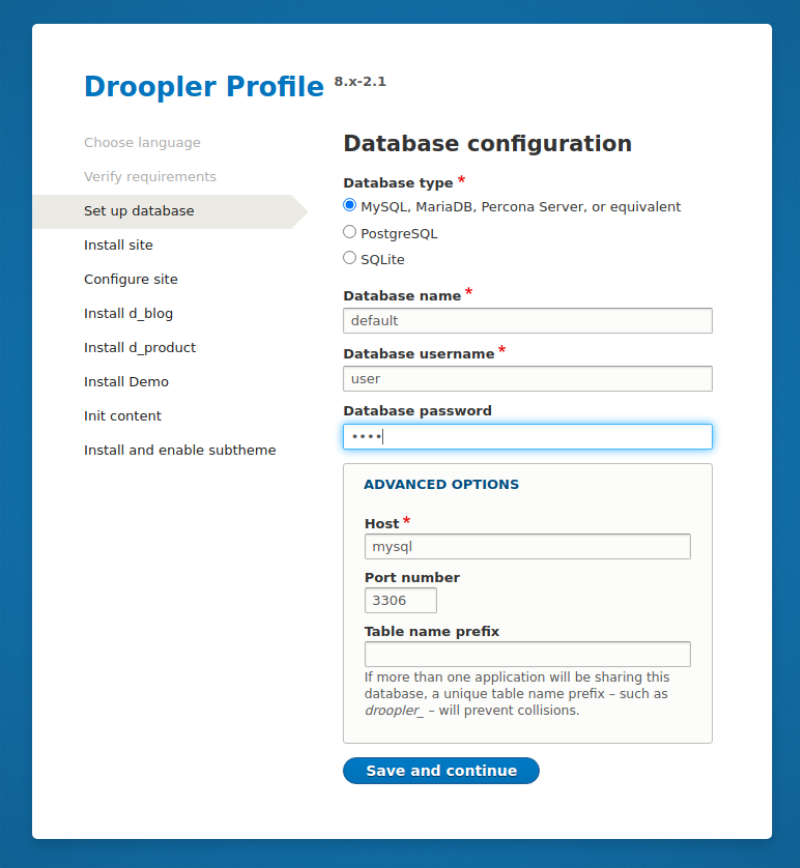
2. The next step is very important, as failing to provide all the required details will result in an error. If you already have a database (empty or not) check the required parameters like its name, username and password, as well as the host name.

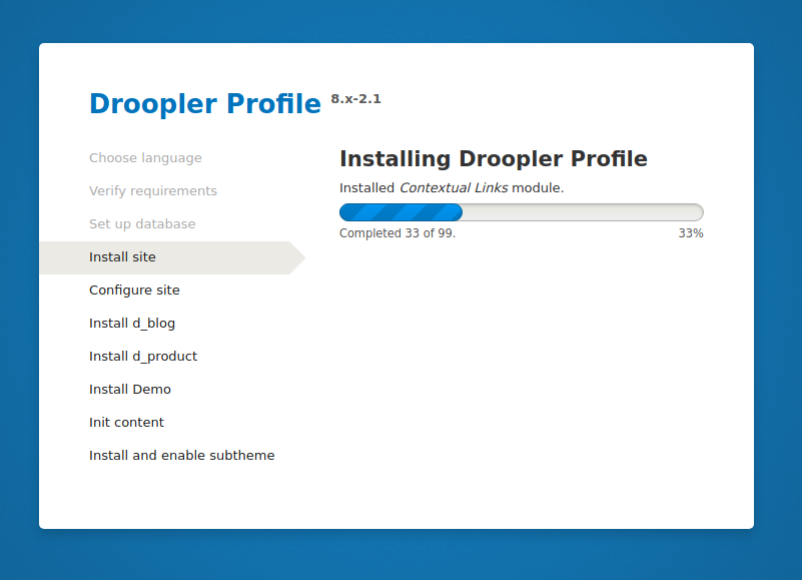
3. Based on the entered data, the website builder installs all the basic modules required in every Drupal installation (contrib modules).

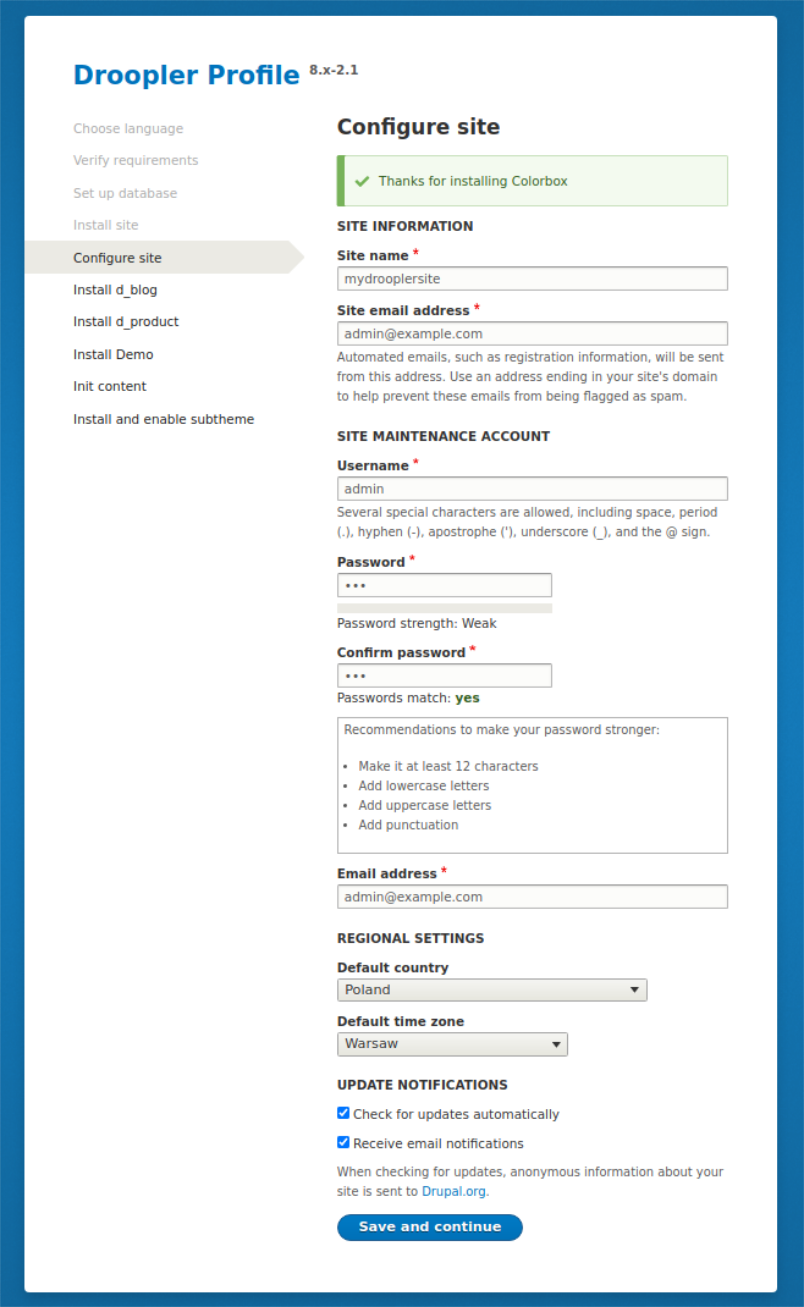
4. The last important step that requires your involvement is configuring your website. At this stage, you provide all the basic information, including the admin (yes, that's you, you'll have superpowers), regional settings, as well as the e-mail address that will be used as the sender of all outgoing emails.

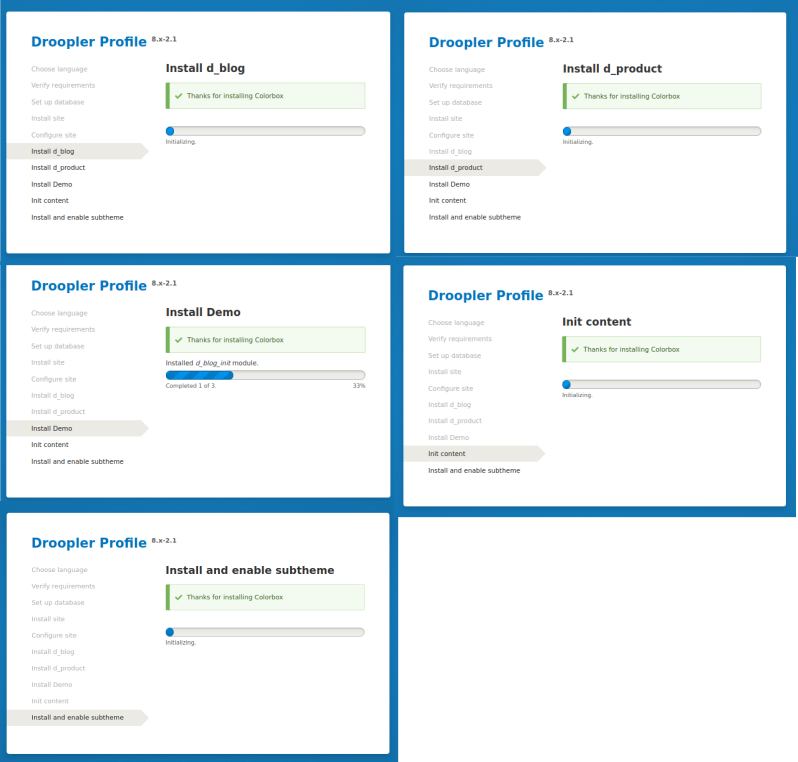
5. This is basically where your role ends, as the installer goes through subsequent steps without your help, informing you only about the progress.

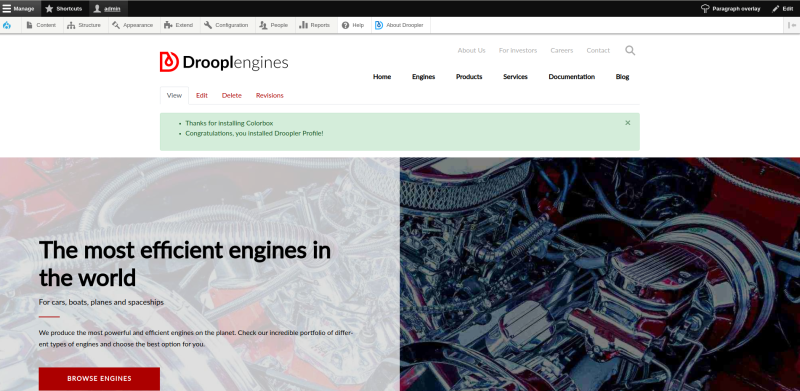
6. After successfully installing the website, you’ll be automatically redirected to the home page, logged in as the administrator (in line with the data provided in the step 4). The bar visible at the top is the Admin Toolbar, which you are going to use to develop your website’s content.

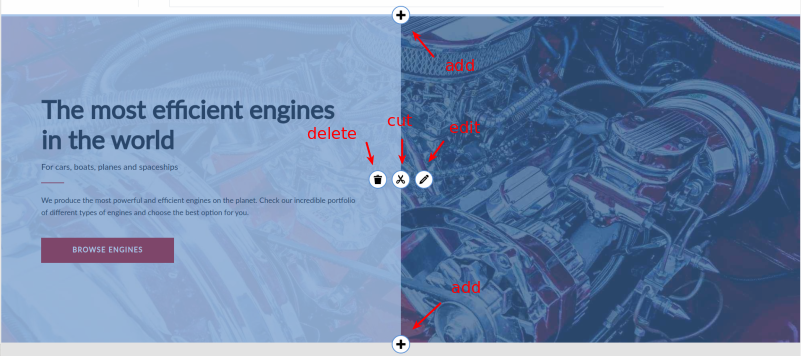
As you may have noticed, the website already contains sample sections, blocks, subpages, and a menu filled to the brim. All this content constitutes the Droopler demo. After installing your version, you can easily modify it, replace content and graphics or drop some subpages.

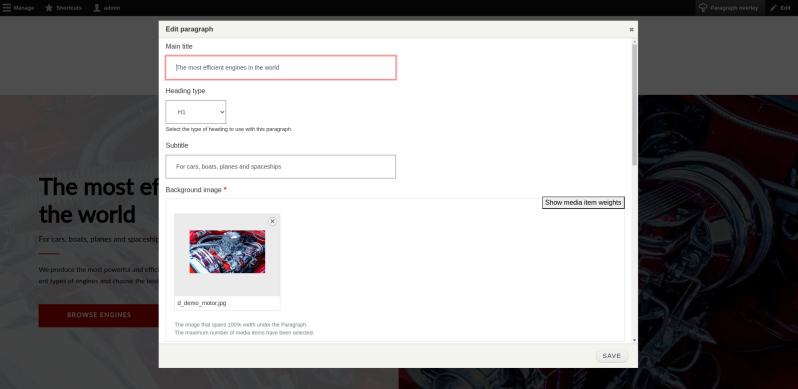
In the upper right corner, you will find a “Paragraph overlay" button. If you click it, every time you hover over a page element, a pop-up window with quick editing options will appear, letting you edit everything without having to go back and forth to the editing page. You can also easily delete the selected item or add a new one. Droopler also allows you to cut an element and paste it elsewhere on the page.


Conclusion
As I promised at the beginning, your website was created without having to write a single line of code in any programming language. Everything we did was achieved through clicking options in a matter of minutes. This is how the website builders work – and Droopler is a good example of that.
If you need help with Droopler, if you found a bug, or have a suggestion for a new feature, please leave your thoughts and comments here and make a real contribution to its development. With a little help from us, anyone can become a web designer and developer. Ready for your first website?









