
Wie installiert man Droopler auf Cyber Folks (Linuxpl.com)
Cyberfolks (früherer Name: Linuxpl.com) ist einer der beliebtesten Anbieter von Hosting-Diensten in Polen. Hier finden Sie Droopler, eine Drupal-Distribution, Installationsanweisungen für dieses Hosting.
Schritt 1. Server vorbereiten
Zuerst konfigurieren wir die Datenbank und PHP. Diese Phase ist sehr wichtig, denn ohne sie wird die Installation von Droopler nicht möglich sein.
Die Anforderungen, die das System erfüllen muss, auf dem wir Droopler betreiben möchten, finden Sie auf der Drupal.org-Website.
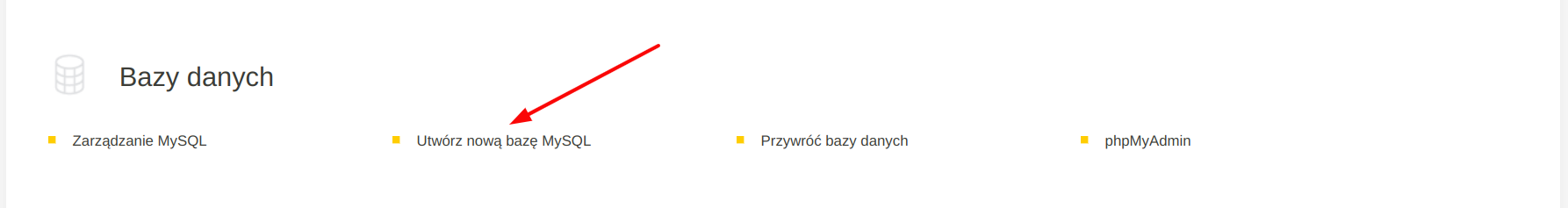
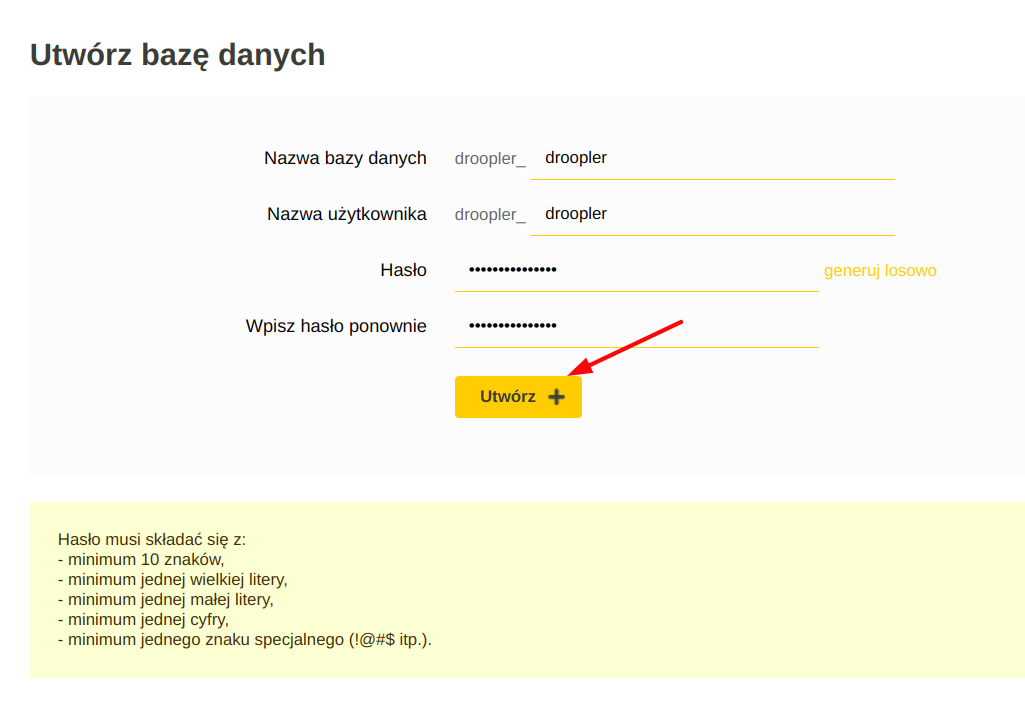
1. Nach dem Einloggen in das Admin-Panel müssen wir eine Datenbank erstellen. Dazu wählen wir die Option Neue MySQL-Datenbank erstellen.

2. Wir geben die notwendigen Daten für die Erstellung der Datenbank ein und klicken auf die Schaltfläche erstellen.

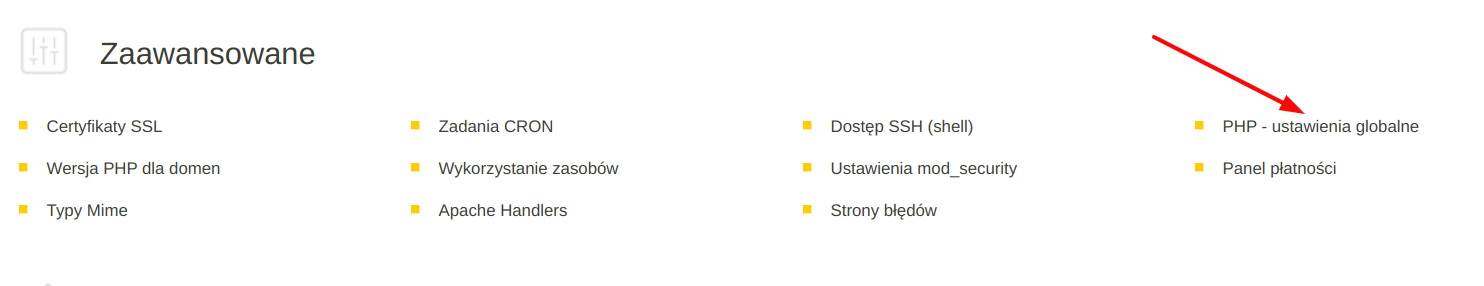
3. Danach ändern wir die PHP-Einstellungen. Wir müssen die zugewiesene Speichermenge für ausgeführte Skripte erhöhen. Wir finden dies im Abschnitt PHP - ustawienia globalne.

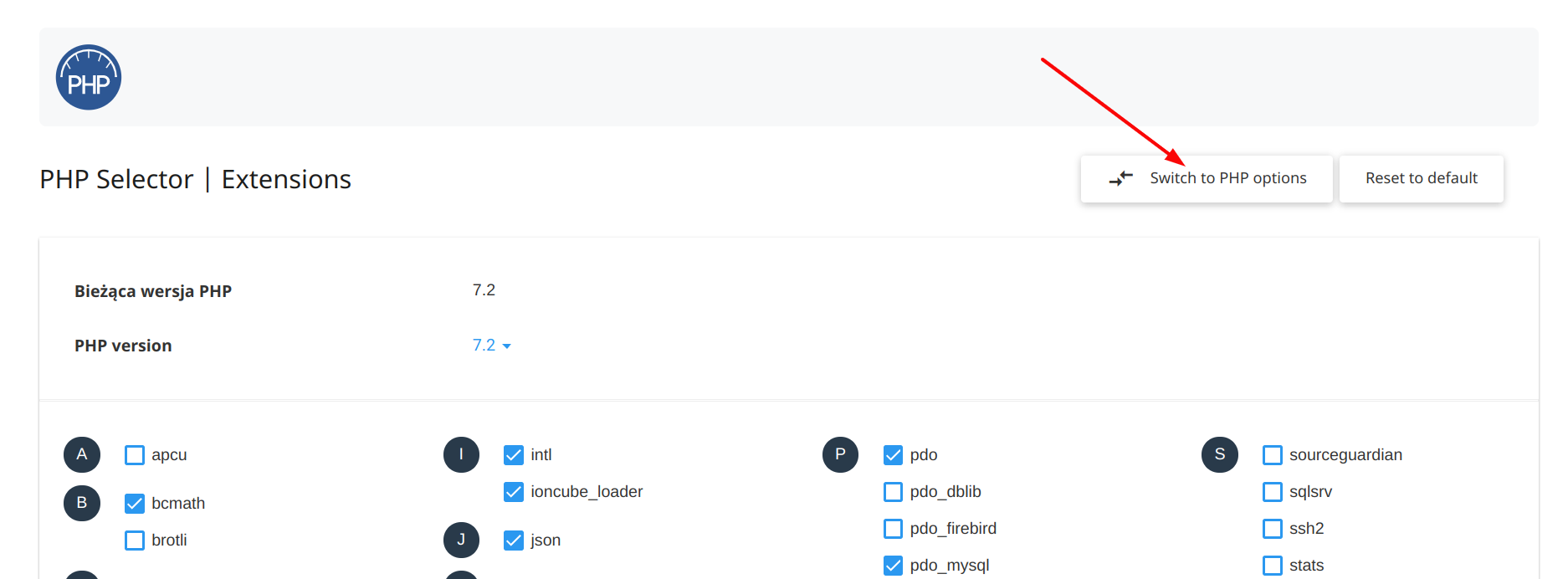
4. Wir gehen zum Tab PHP-Optionen.

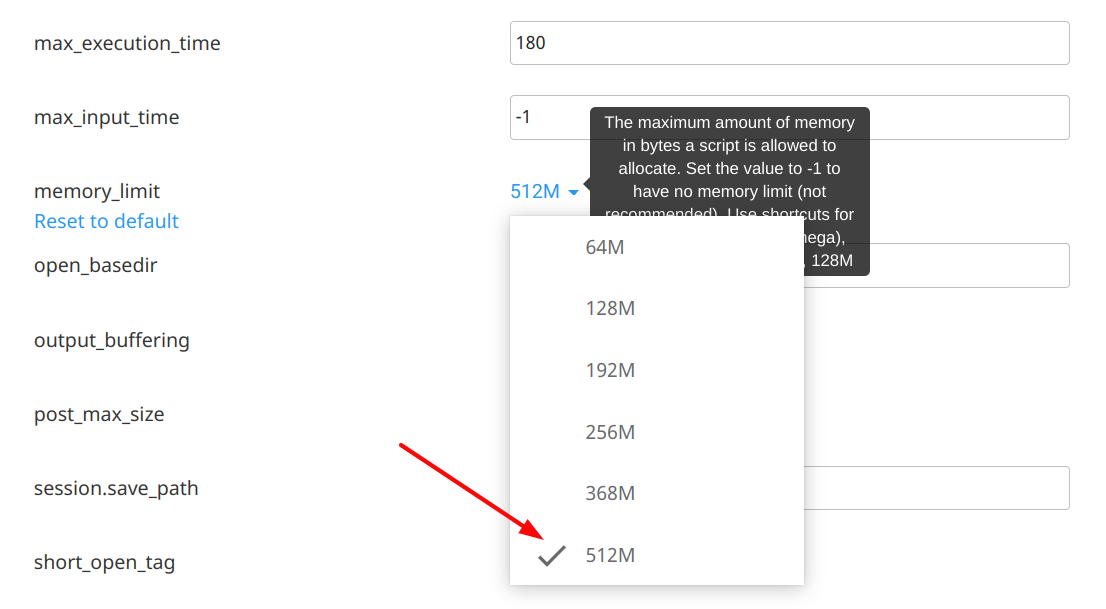
5. Wir ändern den Wert der Option memory_limit auf 512M.

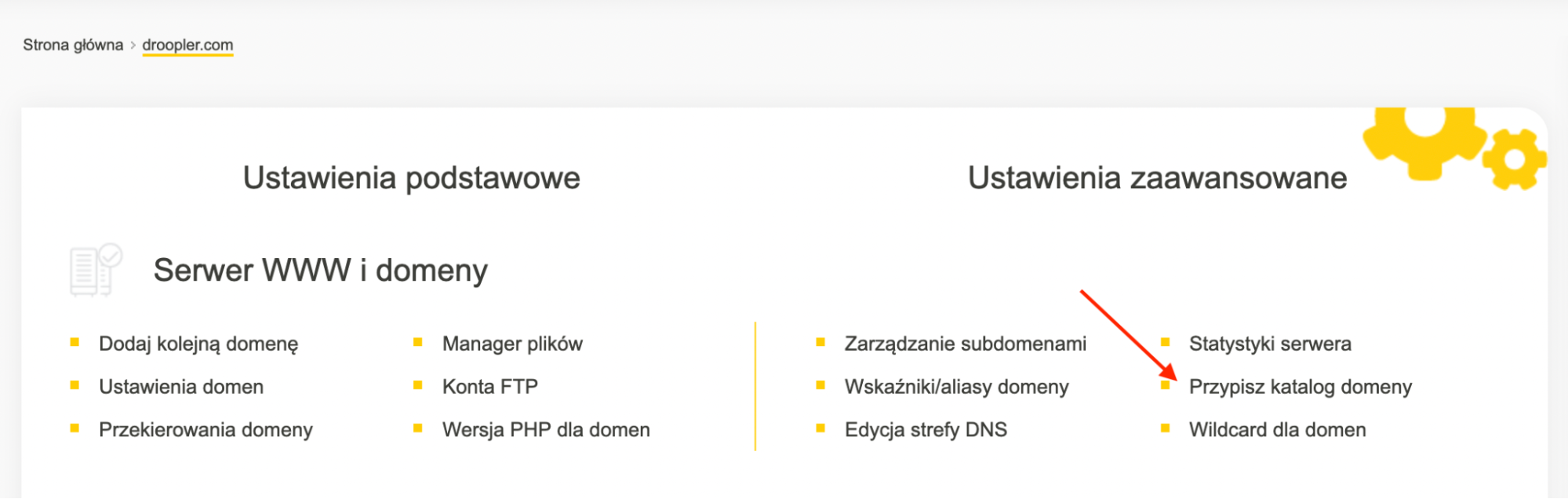
Schritt 2. Zuordnung eines Verzeichnisses zu einer Domäne ändern
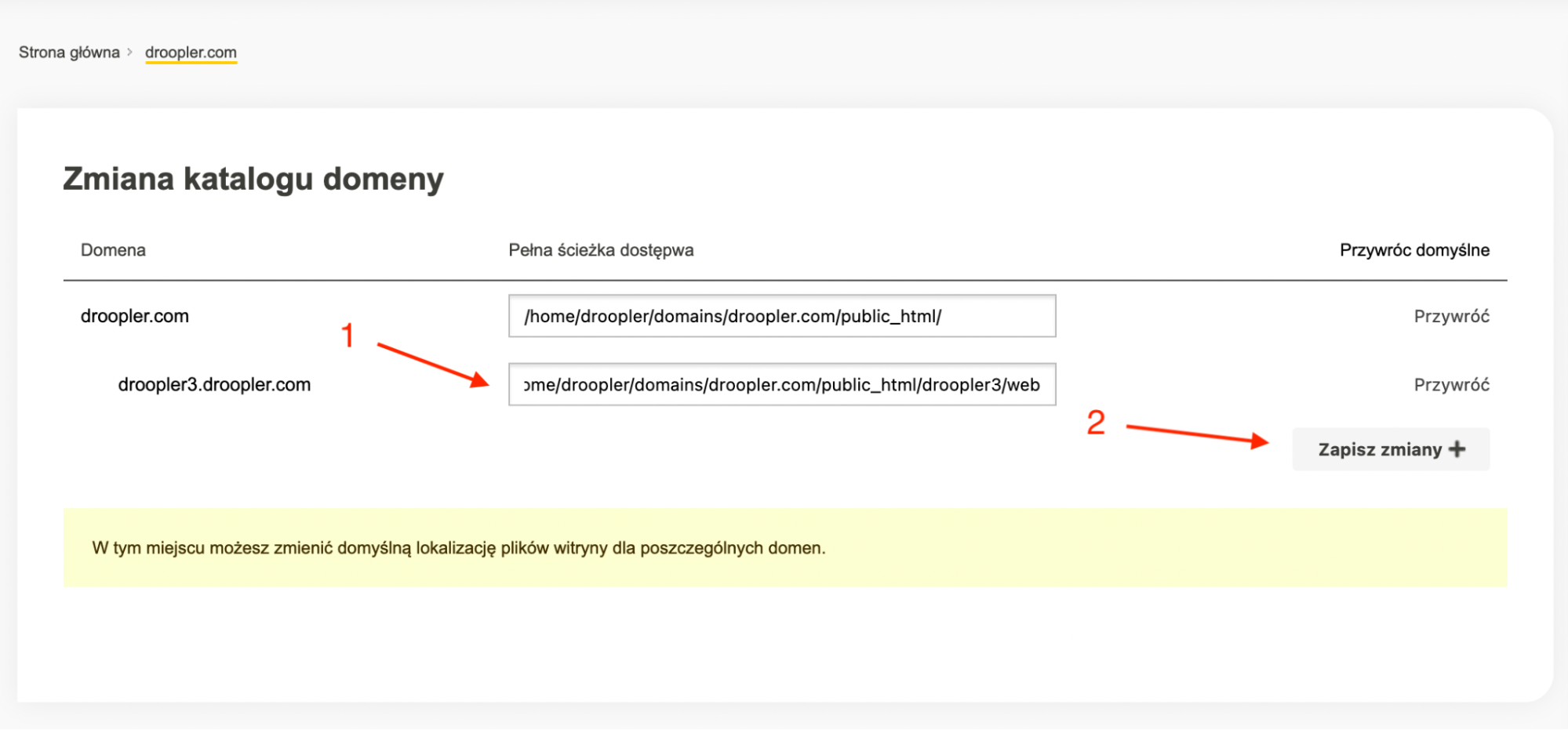
Wir werden Droopler 3 mit Composer installieren, daher müssen wir das öffentliche web-Verzeichnis neben dem vendor-Ordner platzieren. Um dies zu veranschaulichen, fügen wir der Domain droopler.com die Subdomain droopler3 hinzu. Dazu müssen wir die Zuordnung des Verzeichnisses zur Domain/Subdomain ändern.

Nach dem Aufrufen der Unterseite zur Bearbeitung der Verzeichniszuordnungen zu Domänen ändern wir den Pfad für die interessierende Domäne/Subdomäne, sodass er auf den web-Ordner verweist.

Schritt 3. Aktivierung von SSH
Denken Sie daran, dass die minimale von Droopler 3 benötigte PHP-Version 7.2 ist. Wenn Sie also eine niedrigere Version auf der CLI-Seite verwenden, sollten Sie diese laut den Anweisungen auf der Cyber_Folks-Website ändern.
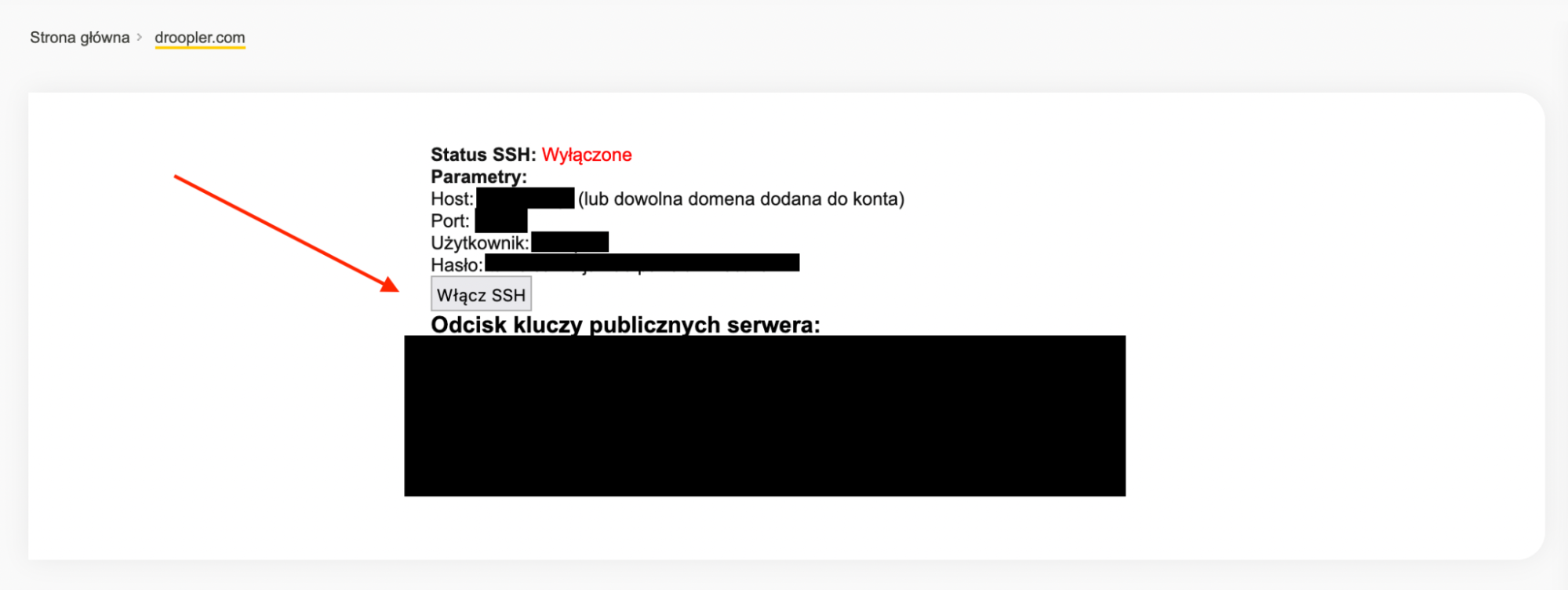
Um Droopler mit Composer zu installieren, müssen wir uns über SSH an unserem Server anmelden. Zunächst müssen wir sicherstellen, dass SSH aktiviert ist.

Nach dem Aufrufen der Bearbeitungsunterseite drücken wir die SSH aktivieren-Schaltfläche und warten einige Minuten.

Schritt 4. Composer-Installation
In diesem Schritt müssen wir Composer installieren, wie von Cyber_Folks angewiesen.
Schritt 5. Installation von Droopler mit Composer
Wir loggen uns mit SSH bei unserem Server auf cyberfolks.pl ein und navigieren zu dem Verzeichnis, in dem wir eine neue Instanz von Droopler erstellen und installieren.
composer create-project droptica/droopler-project droopler3
$ cd droopler3
$ composer drupal:scaffold
$ composer install
Schritt 6. Kompilieren von SCSS-Dateien in CSS für droopler_theme
Der letzte Schritt, den wir tun müssen, bevor wir Droopler selbst installieren, ist die Kompilierung von SCSS-Dateien in CSS-Dateien. Dazu müssen wir zwei Node.js-Anwendungen im Panel hinzufügen:
die erste – für das Übergeordnethema,
die zweite - für unser eigenes Subtheme.
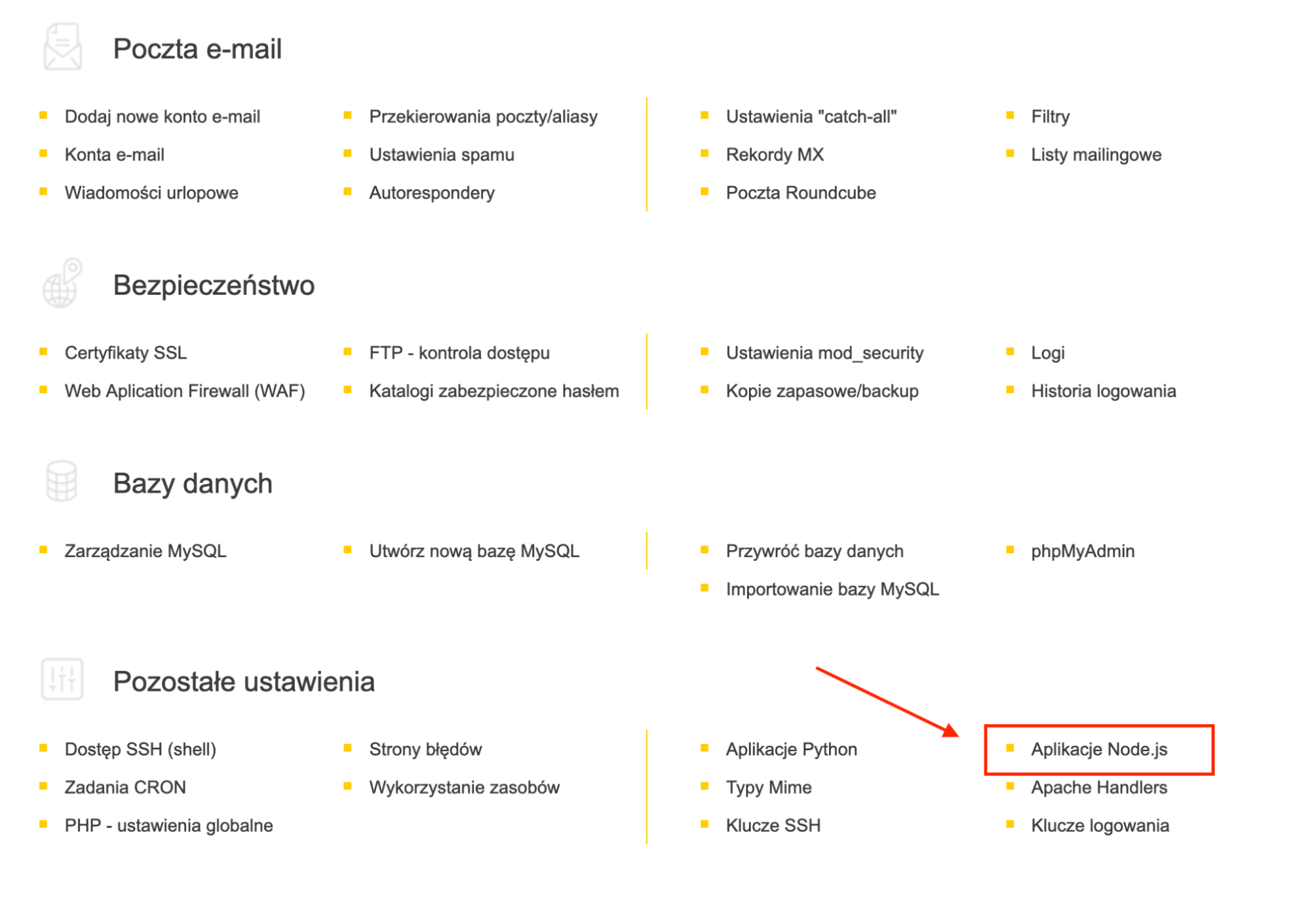
Daher kehren wir zu unserem Administrationspanel bei cyberfolks.pl zurück und navigieren zum Abschnitt Andere Einstellungen, dann wählen wir dort Node.js Applications aus.


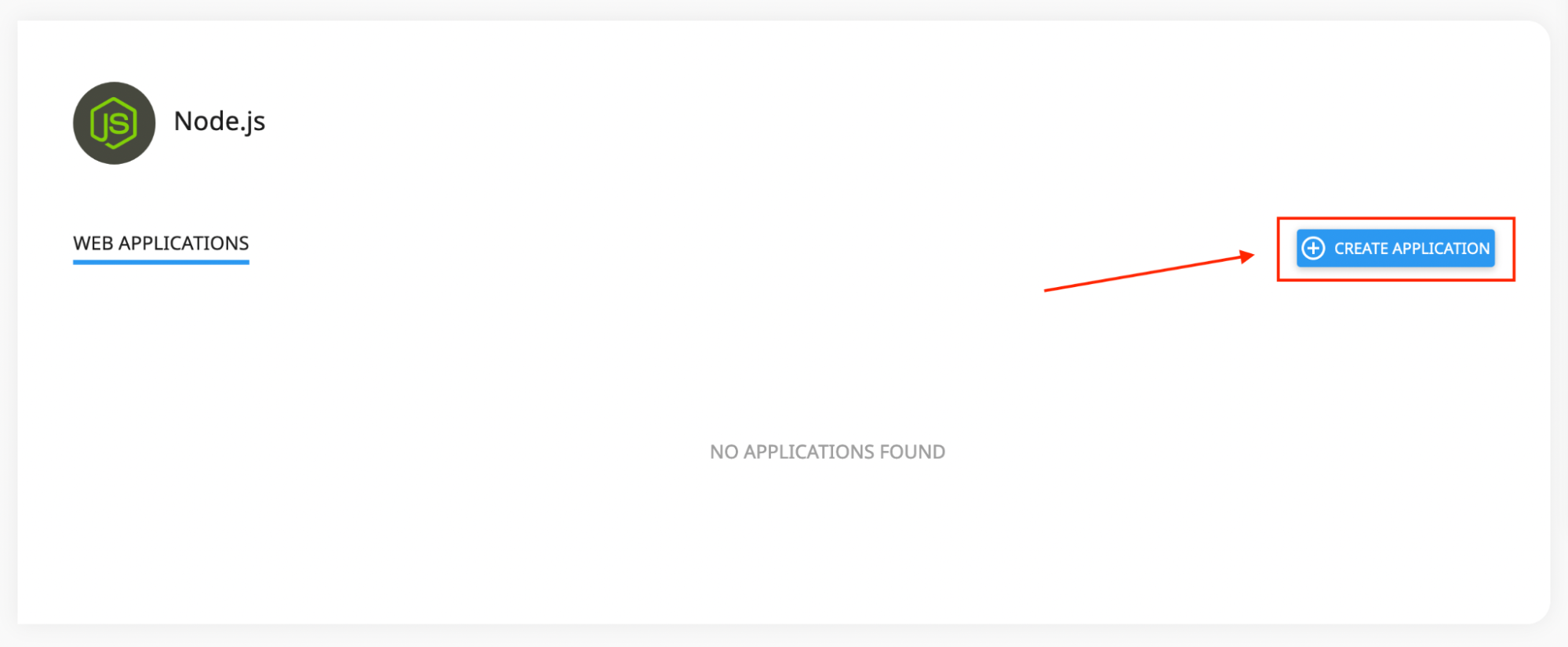
Nach dem Navigieren zur Unterseite mit der Liste der Node.js-Anwendungen fügen wir die erste der Anwendungen hinzu. Um dies zu tun:
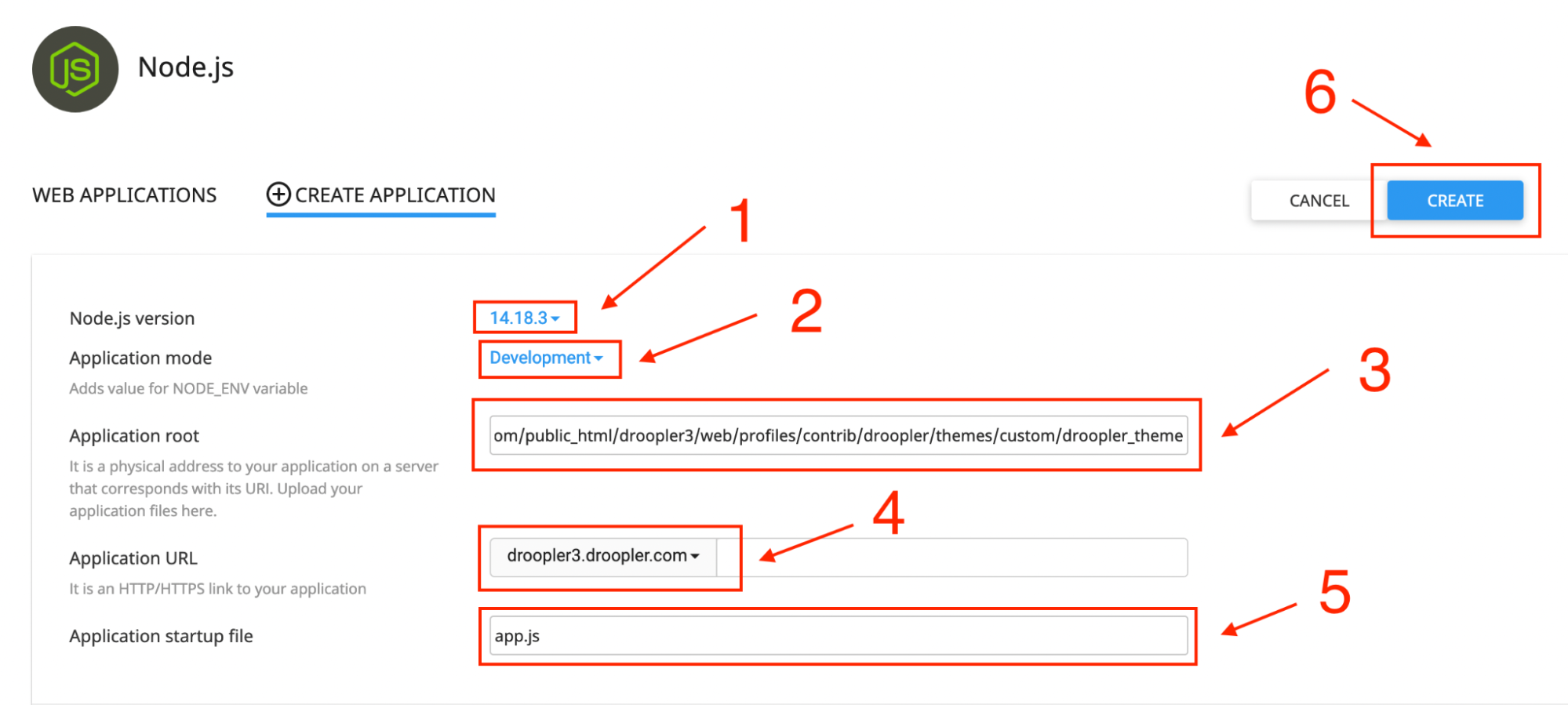
Wir wählen die Node.js-Version 14.*.
Wir stellen den Anwendungsmodus auf Entwicklung.
Wir fügen den absoluten Pfad zu droopler_theme in das Feld Anwendungsstammverzeichnis ein. In unserem Fall wird es: /home/droopler/domains/droopler.com/public_html/droopler3/web/profiles/contrib/droopler/themes/custom/droopler_theme
In Anwendungs-URL wählen wir die Domäne/Subdomäne, die uns interessiert. Dieses Feld hat keinen Einfluss auf den Betrieb einer gegebenen Domäne/Subdomäne, da wir keine Node.js-Anwendung unter dieser Adresse ausführen, sondern die Node.js-Anwendung verwenden, um SCSS-Dateien zu kompilieren.
Wir geben app.js im Feld Anwendungsstartdatei ein.
Wir drücken die Erstellen-Schaltfläche am oberen Bildschirmrand.

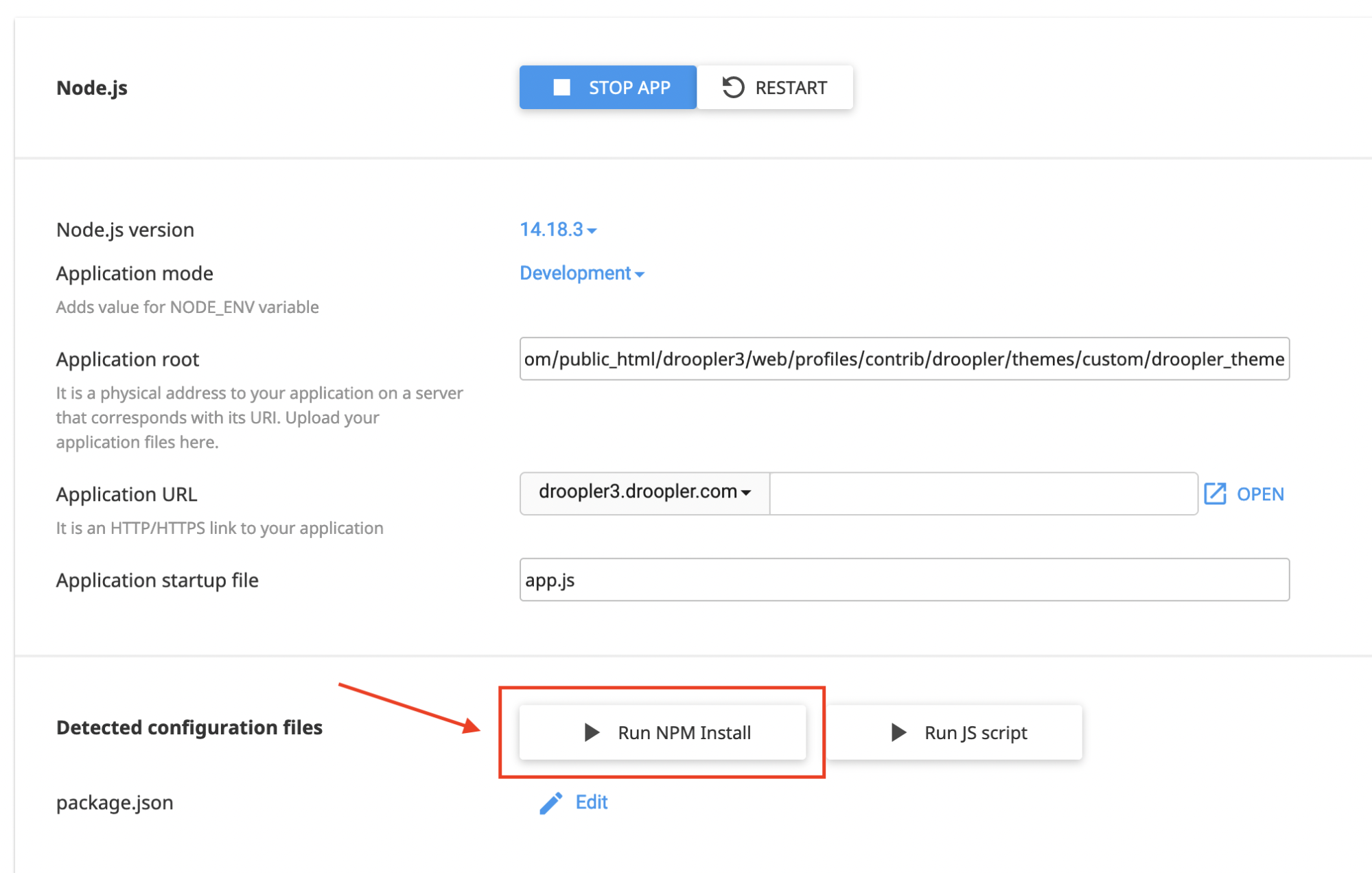
Nach dem Erstellen der Node.js-Anwendung sollte die Datei package.json automatisch im Administrationspanel erkannt werden. Der nächste Schritt besteht nur darin, die Abhängigkeiten zu installieren, die zum Kompilieren von SCSS-Dateien benötigt werden:

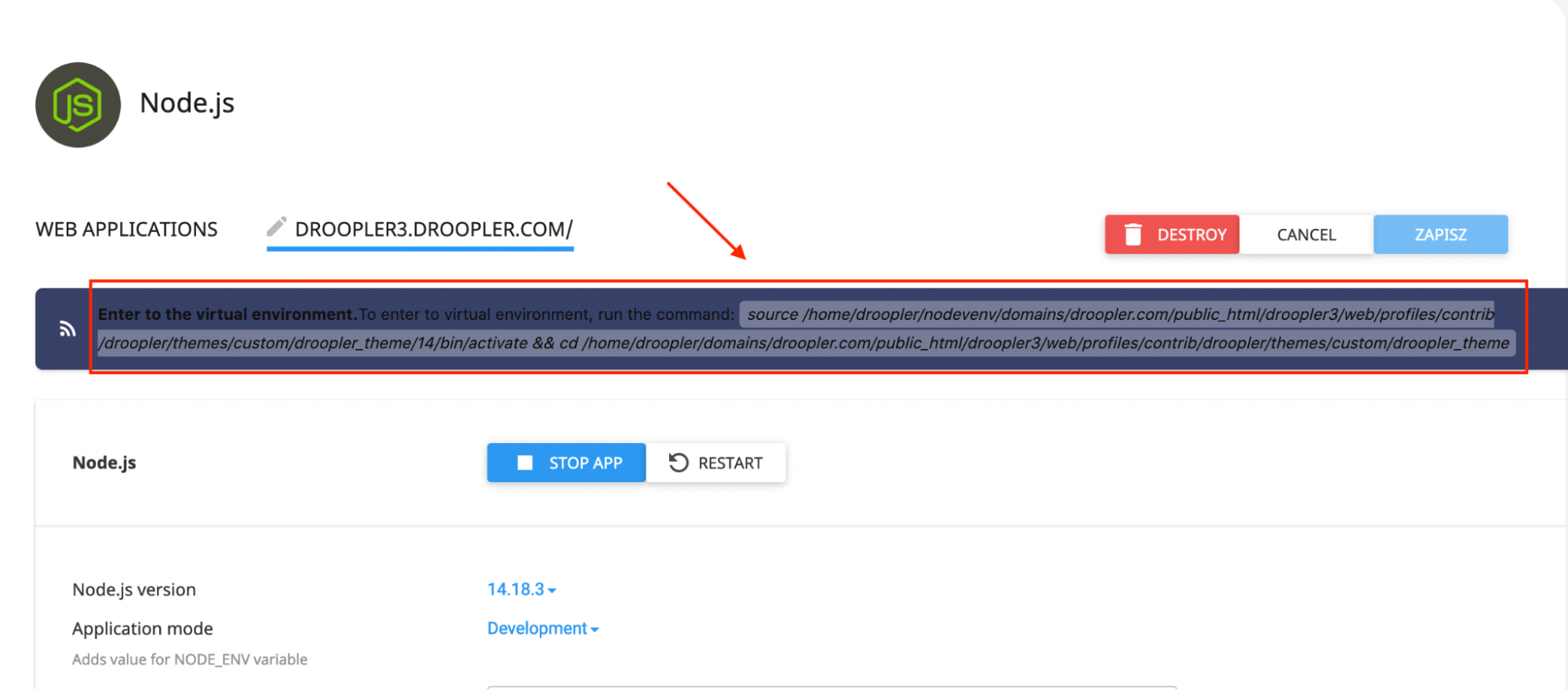
Nach der Installation der Abhängigkeiten sind wir bereit, SCSS-Dateien zu kompilieren. Dafür benötigen wir erneut die Befehlszeile und loggen uns per SSH auf dem Server ein. Nach dem Einloggen in den SSH-Server fügen wir in die Befehlszeile den Befehl ein, den uns die Node.js-Anwendung direkt unter dem Namen der Anwendung angezeigt hat:

Nach dem Betreten der virtuellen Maschine der Node.js-Anwendung müssen wir gulp mit dem Befehl installieren:
npm install --global gulp-cliJetzt können wir mit dem Befehl:
gulp compileDie Kompilierung sollte zur Erstellung eines CSS-Ordners und von CSS-Dateien innerhalb dieses Ordners führen:

Schritt 7. Kompilierung von SCSS-Dateien zu CSS für droopler_subtheme
Schritt 7 sieht genauso aus wie Schritt 6, wir müssen nur den Pfad im Feld Anwendungsstammverzeichnis ändern, damit er auf droopler_subtheme verweist. In unserem Fall ist dieser Pfad:
/home/droopler/domains/droopler.com/public_html/droopler3/web/themes/custom/droopler_subtheme
Wir führen die restlichen Schritte und Einstellungen genauso aus, wie wir sie in Schritt 6 erklärt haben.
Schritt 8. Installation von Droopler 3
Der letzte Schritt besteht darin, Droopler mit den gewünschten Optionen oder Konfigurationen zu installieren und dann seine Funktionalität zu genießen.