Website-Menü und -Footer erstellen und Favicon in Droopler hinzufügen
In unserem Blog finden Sie viele Beiträge, die Sie in die Welt von Droopler einführen und zeigen, wie man eine Schaufenseite einfach und transparent erstellt. In diesem Artikel beschäftigen wir uns jedoch mit einem der wichtigsten Elemente auf dieser Art von Webseite: Menü, Footer und Favicon. Sie sind wie die drei Musketiere und sollten niemals auf die leichte Schulter genommen werden. Warum?
Bedeutung eines Webseitenmenüs, Footers und Favicons
Aus der Sicht unseres Systems haben diese Elemente im abstrakten Sinn eine völlig andere Bedeutung, und wir behandeln jedes von ihnen unterschiedlich.
Menü
Wenn wir die Fahrtrichtung auf einer Autobahn ändern müssen, benutzen wir eine Kreuzung in Form einer Überführung. Auf dem Web ist es nicht anders. Wenn wir einen Beitrag bearbeiten oder zur Startseite zurückkehren wollen, klicken wir auf den entsprechenden Link. Unser Menü ist das Hauptelement, das den Verkehr erzeugt.
Footer und Favicon
Dieses Element wird von Webentwicklern oft übersehen, sollte es aber nicht. Ein intuitiver Footer kann dazu führen, dass der Benutzer auf Ihrer Webseite bleibt. Warum? Jeder, der sich nicht besonders für den Inhalt Ihrer Seite interessiert, wird nach unten scrollen, bis er den Footer erreicht. In diesem Moment kann der Benutzer entweder die Registerkarte im Browser wechseln oder auf Ihrer Seite bleiben, indem er den entsprechenden Link im Menü anklickt. Ein Footer kann auch andere interessante Elemente enthalten, wie beispielsweise eine Karte, Kontaktdaten oder ein Formular zur Eingabe Ihrer Nachricht.
Wenn Sie auf der Registerkarte neben dem Seitennamen einen kleinen grauen Globus sehen, bedeutet das, dass das Favicon fehlt. Es ist ein kleines Bild, das eine bestimmte Seite identifiziert und dem Benutzer mitteilt, was sich in einem bestimmten Tab befindet.
Hinzufügen neuer Webseite-Elemente in Droopler
Drupal ist ein gutes CMS, das eine wirklich großartige Grundlage für die Einrichtung einer Seite bietet. Wenn wir jedoch mehr als nur statischen Inhalt wünschen, müssen wir zusätzliche Module installieren. Da jedes Modul sich mit einem bestimmten Problem beschäftigt, fällt es leicht, den Überblick zu verlieren. Droopler ist eine vorkonfigurierte Drupal-Distribution, die es uns ermöglicht, sich ausschließlich auf das Hinzufügen von Inhalten zu konzentrieren, da sie bereits alle notwendigen Erweiterungen enthält. Dank dessen kann ein Anfänger ohne viel technisches Wissen eine einfache und funktionale Webseite erstellen.
Auf der Benutzeroberfläche können wir fast alles einstellen. Da jeder seine eigenen Anforderungen hat, z. B. hinsichtlich des Aussehens des Footers, hängt es oft von dem separat hinzugefügten JS- und CSS-Code des Moduls oder Themas ab. Dank der Verwendung von Droopler müssen wir uns keine Sorgen um zusätzliche Konfigurationen machen, und der Prozess des Hinzufügens eigener Styles ist einfach.
Um jedoch den Footer mit eigenen Inhalten anzureichern, müssen wir einige theoretische Kenntnisse erwerben. Wie wird der Inhalt angezeigt? Es gibt mehrere Möglichkeiten (ein Block, ein Absatz, eine Inhaltsseite) und jede von ihnen hat ihren eigenen einzigartigen Zweck. Ein Block wird für uns der wichtigste sein.
Block
Wenn wir ein Element mit einem bestimmten Zweck zu einer Webseite hinzufügen möchten (z. B. eine Google-Karte), haben wir es mit einem Block zu tun.
Wie fügt man einen Blocktyp hinzu?
Ein Blocktyp kann auf zwei Wegen hinzugefügt werden – über ein benutzerdefiniertes Modul oder die Benutzeroberfläche. Wir konzentrieren uns auf die letztere, einfachere Methode.
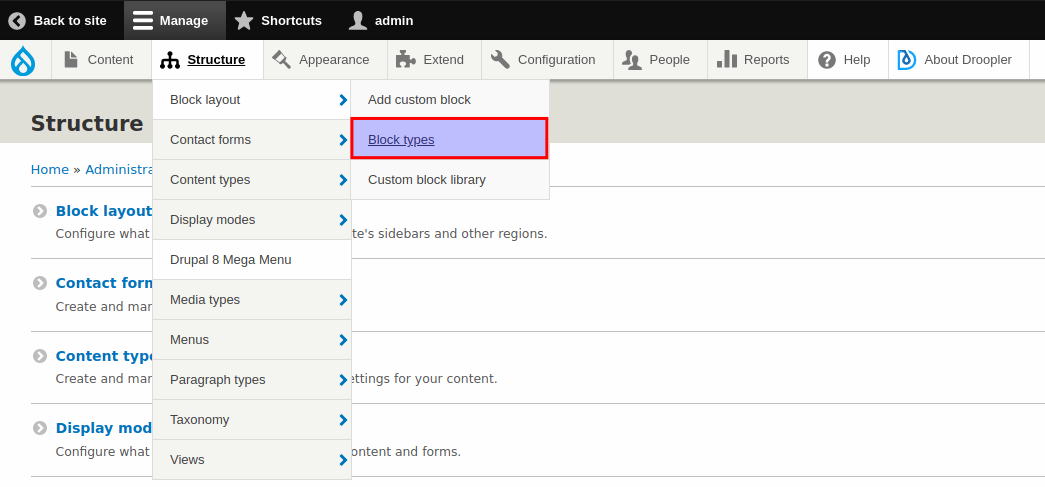
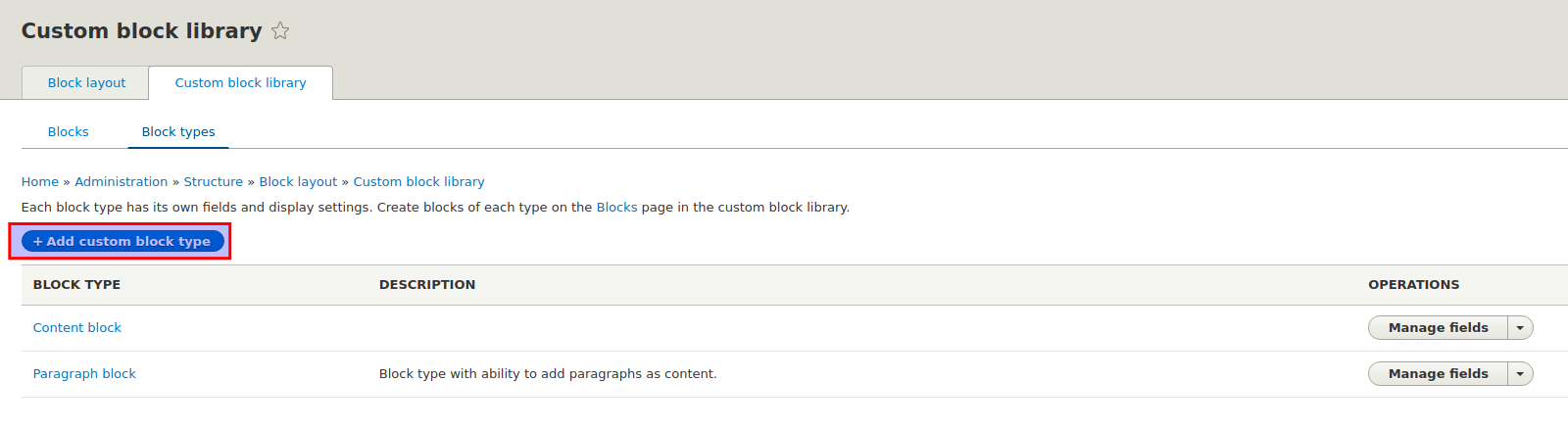
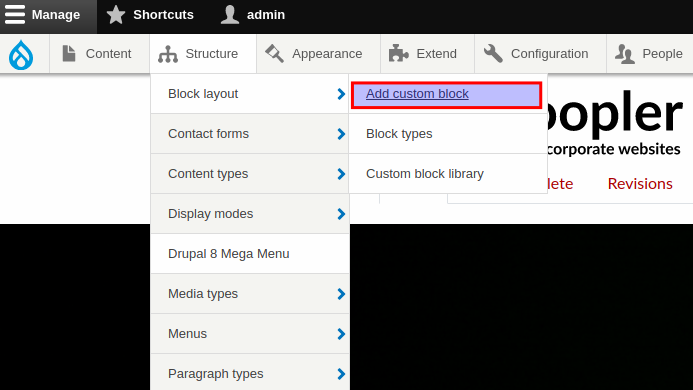
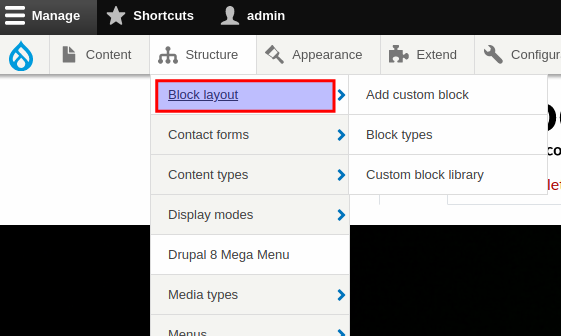
1. In der Adminleiste wählen wir die Option Struktur -> Blocklayout -> Blocktypen, dann klicken wir im Tab /admin/structure/block/block-content/types auf die Schaltfläche + Benutzerdefinierten Blocktyp hinzufügen.


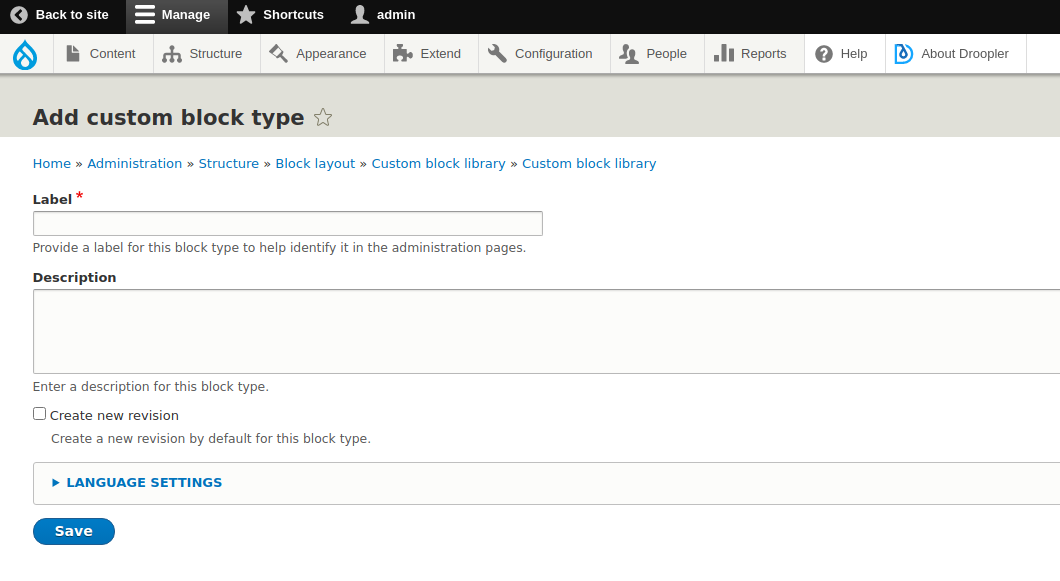
2. In diesem Stadium setzen wir ein Label für einen gegebenen Blocktyp, dank dessen wir ihn in der Liste finden, und eine Beschreibung, die erklärt, für was dieser Block gedacht ist. Die Option Revision erlaubt uns, eine Vorschau der Bearbeitungshistorie des Blocktyps zu sehen.

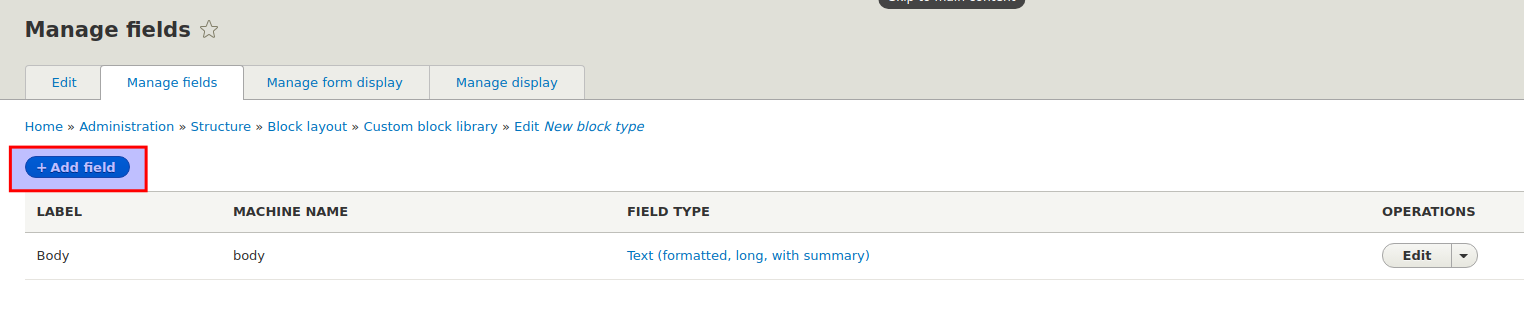
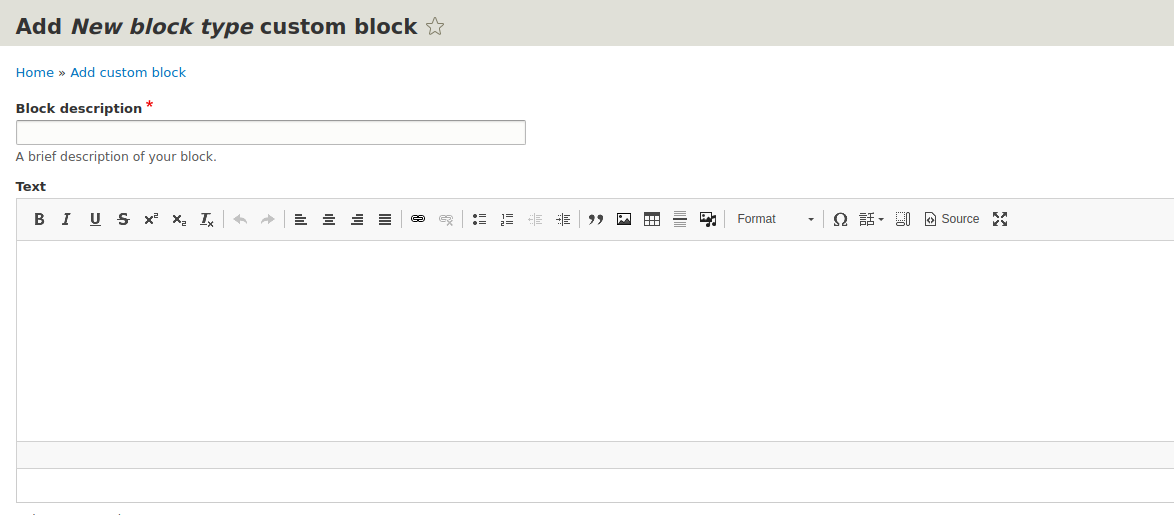
3. Wir fahren mit dem Hinzufügen der bevorzugten Felder für unseren Blocktypen fort. Wir erstellen eine Vorlage, die ein Textfeld vom Typ einfacher Text enthält.

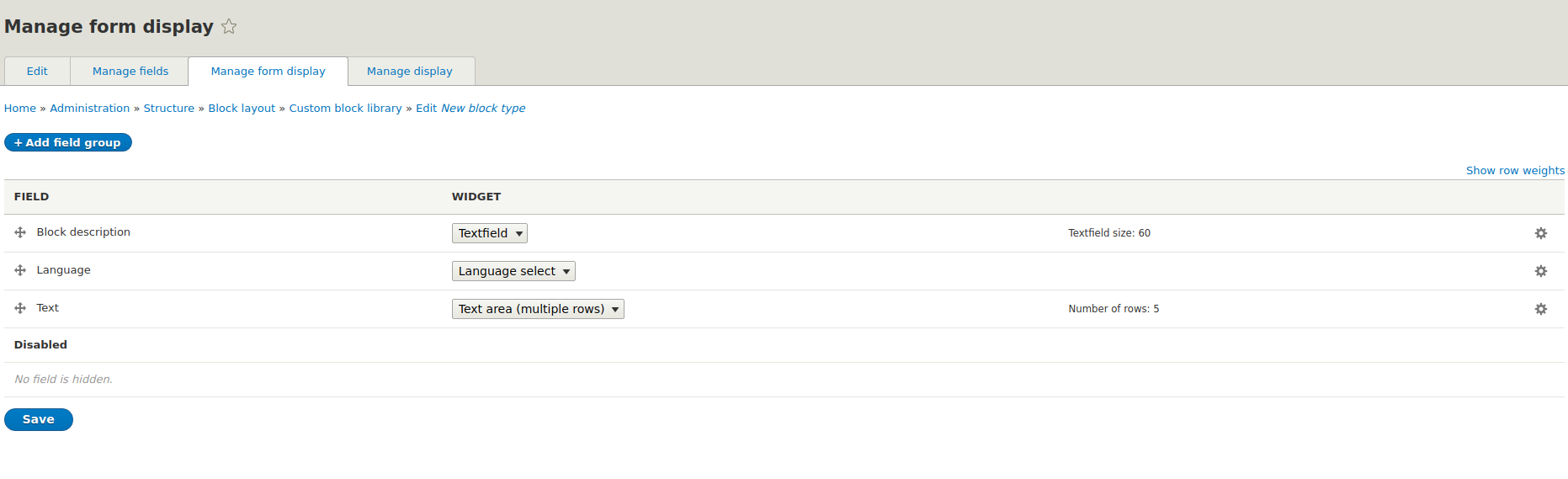
4. Im Tab Formularanzeige verwalten ist es möglich, die grundlegenden Parameter der Formularfelder sowie deren Anzeigeeinstellungen festzulegen.

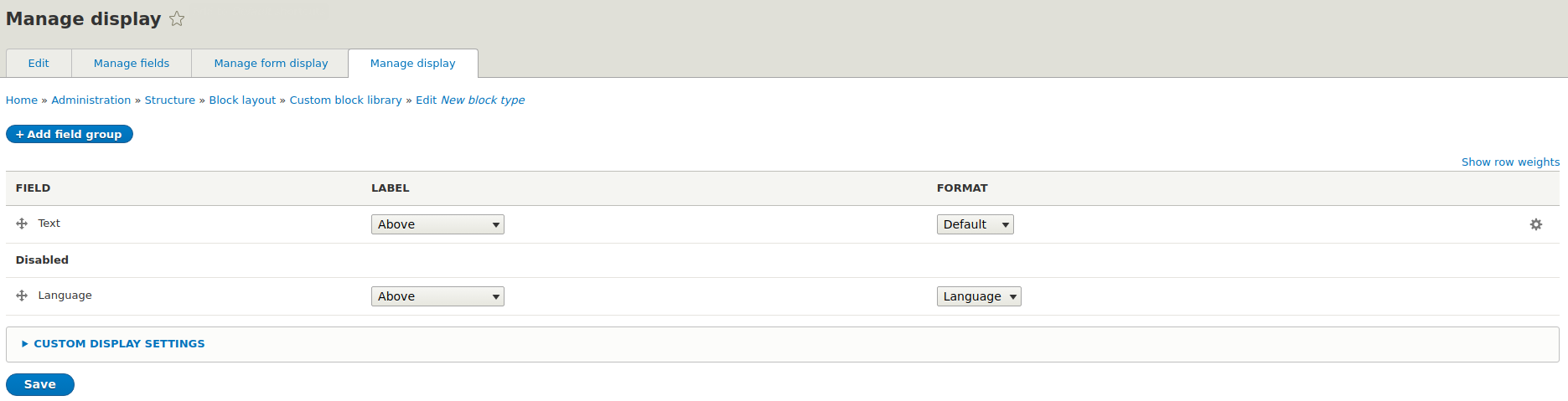
Anzeige verwalten wird verwendet, um die Standardreihenfolge der in den Feldern enthaltenen Inhalte einzustellen, um die Anzeige des Feldtitels oder die Art der Inhaltserstellung festzulegen.

Nach der korrekten Speicherung werden wir zur Seite mit den Blocktypen weitergeleitet.
Wie erstellt man einen Block?
Wenn wir einen Blocktyp bereit haben, können wir daraus einen Block erstellen.
1. In der Adminleiste gehen wir zu Struktur -> Blocklayout -> Benutzerdefinierten Block hinzufügen

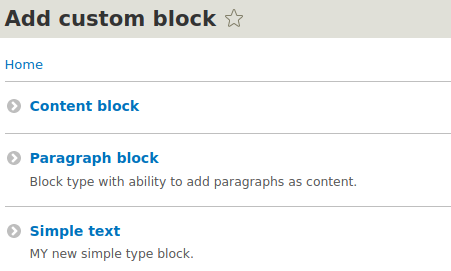
2. Dann wählen wir unseren Blocktyp aus der Liste aus:

3. Nach der Auswahl des Blocktyps füllen wir dessen Felder aus, die vorher im Tab Felder im Blocktyp definiert wurden.

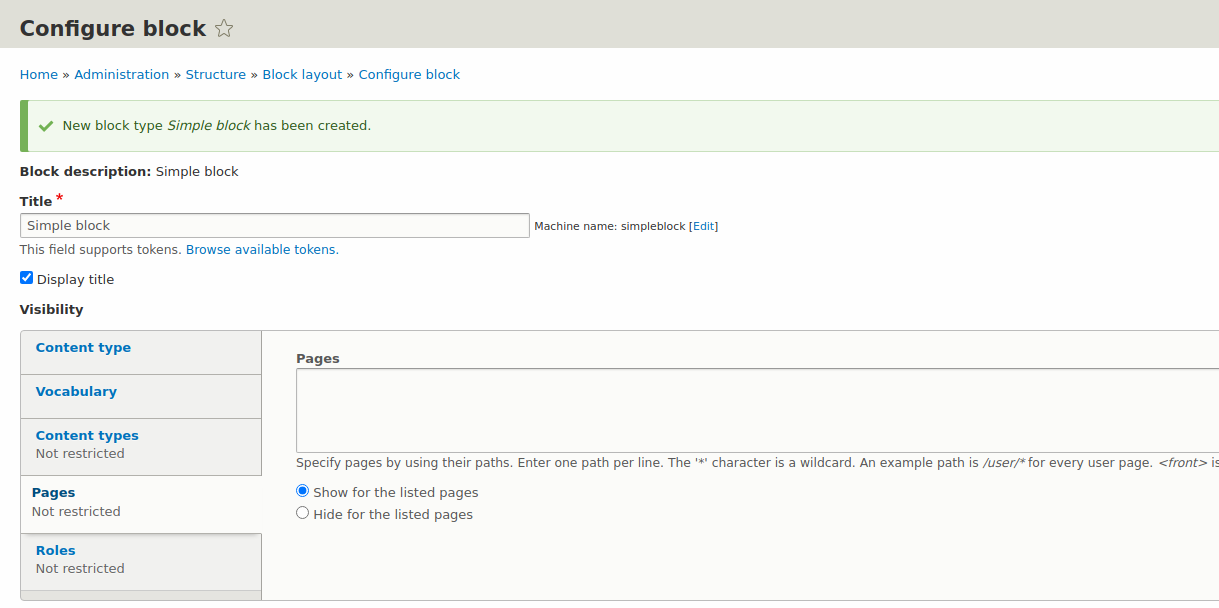
4. Wie wir sehen können, wurde unser Block im nächsten Unterabschnitt erstellt. Beim Ausfüllen des Formulars fügen wir ihn zur Region hinzu:

Titel anzeigen – bestimmt, ob der Titel des Blocks angezeigt werden soll.
Inhaltstyp Tab – bestimmt, in welchen Inhaltstypen dieser Block angezeigt werden soll.
Seiten Tab – erlaubt die Definition der Blockpräsenz auf bestimmten Unterseiten. Bei der Verwendung dieses Registers sollte eine der Optionen ausgewählt werden – auf bestimmten Unterseiten anzeigen/verbergen auf bestimmten Unterseiten. Aus der Beschreibung können wir sehen, dass es möglich ist, nicht nur die Pfade bestimmter Verzeichnisse hinzuzufügen, sondern auch die Aliase der Unterseiten vom

Typ oder die Verwendung der *-Notation, die für jede Zeichenfolge steht. Rollen Tab – erlaubt die Bestimmung, für welche Benutzerrollen ein bestimmter Block sichtbar ist. Region – wählen Sie die Region aus, in der der Block erscheinen soll. Die Region, für die wir zu Beginn einen Block hinzufügen wollten, ist ausgewählt.
5. Nach erfolgreichem Hinzufügen wird uns Drupal zur Regionliste weiterleiten.
Wir haben den Blocktyp und den Block selbst bereit. Wir haben den Block bereits zur Region hinzugefügt, aber wir wissen noch nicht, was es ist.
Region
Der Block muss wissen, wo wir ihn verwenden möchten. In Drupal wird dies durch die Regionen – die Orte, die wir als Container definieren könnten – bestimmt. Dank ihnen erhält unser Projekt ein geordnetes Muster.
1. Um einen vorkonfigurierten Block zu unserer Region hinzuzufügen, müssen wir zuerst zum Struktur -> Blocklayout Tab navigieren.

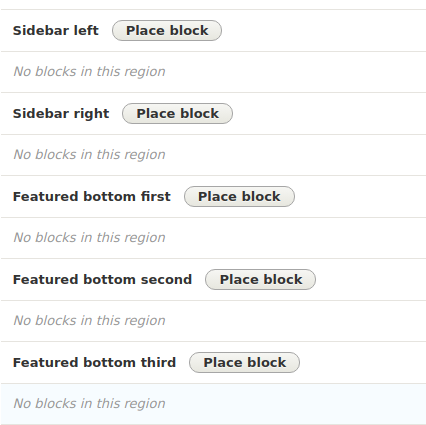
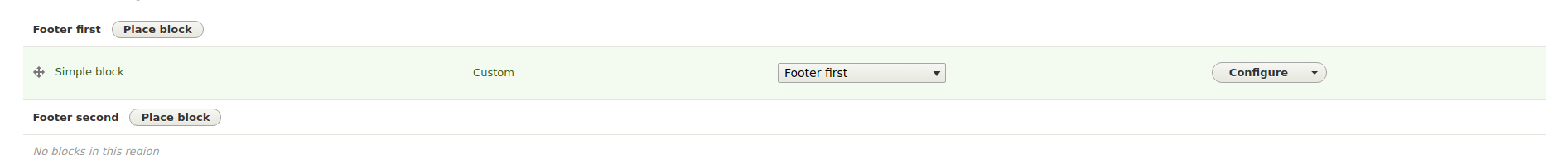
2. Wir sollten eine Liste sehen, die dieser ähnelt:

Jetzt müssen wir die passende Region für uns finden. Wenn wir die aktuellen Regionen und deren Layout sehen möchten, könnte der Link im untenstehenden Screenshot hilfreich sein.

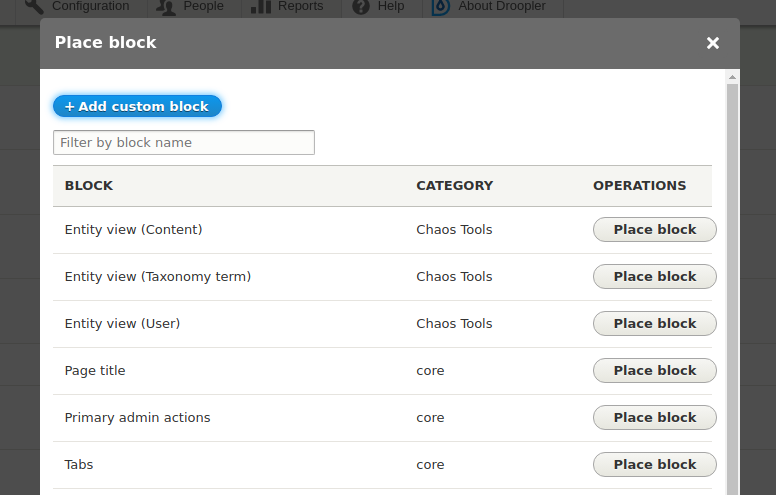
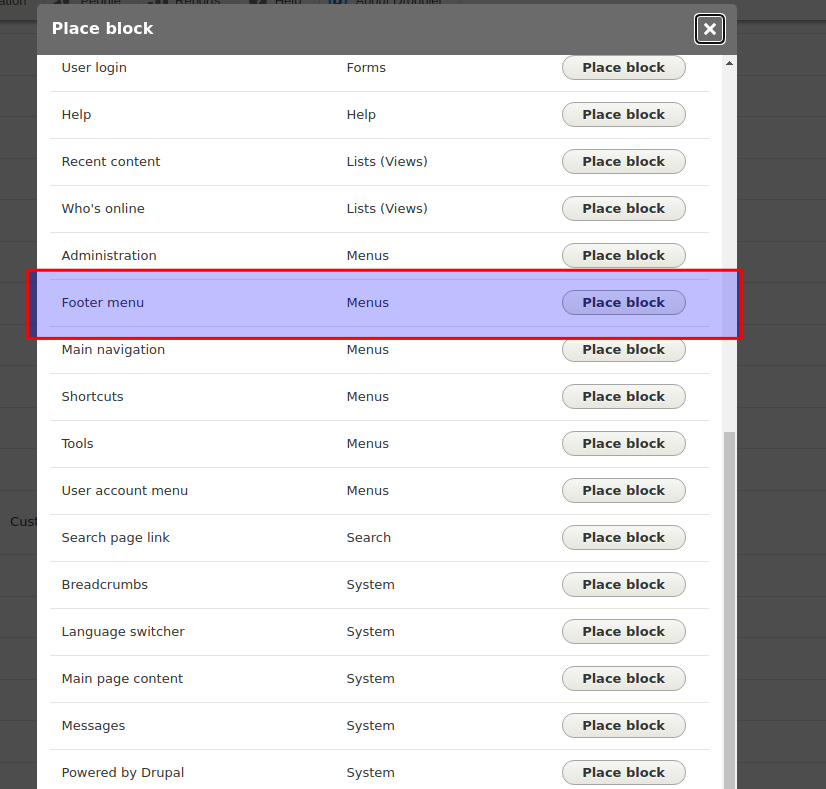
3. Sobald wir wissen, in welche Region wir unseren Block hinzufügen möchten, klicken wir auf die Block platzieren Schaltfläche neben dem Titel. Eine Liste mit fertigen Blöcken wird angezeigt. Wenn wir jedoch einen anderen Block erstellen möchten, können wir ihn dem System hinzufügen, indem wir in der Adminleiste auf Struktur -> Blocklayout -> Benutzerdefinierten Block hinzufügen klicken (auf die gleiche Weise, wie wir es oben getan haben) oder indem wir auf Benutzerdefinierten Block hinzufügen klicken. Im Falle der Auswahl eines vorhandenen Blocks erhalten wir ein Formular zur Blockeinfügung in die Region (letzter Bildschirm des Hinzufügevorgangs des Blocks).

Nach dem Hinzufügen des Blocks zur Region werden wir zur Regionliste weitergeleitet.

4. Alles ist bereit! Wir können auf der Seite nachsehen, ob der gegebene Block in der richtigen Region ist.
Hinzufügen eines Footers
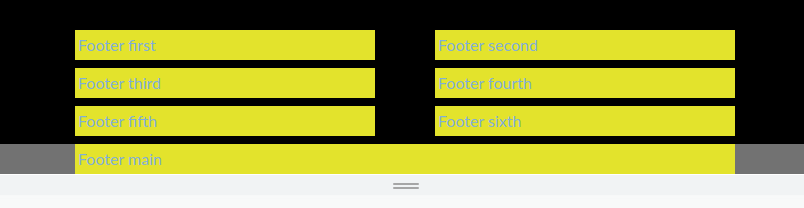
Der Footer auf unserer Webseite wird eine Sammlung von bis zu 7 Regionen beinhalten – sechs im Raster und die Hauptregion. Wenn eine von ihnen nicht genutzt wird, wird sie auf der Seite nicht gerendert, sodass wir uns keine Sorgen machen müssen, dass die anderen gestört werden. Dank dieses Ansatzes haben wir verschiedene Möglichkeiten, die Blöcke zu verschachteln, und wie wir wissen, kann ein Block mit etwas Aufwand Inhalt auf viele verschiedene Arten präsentieren.

Hinzufügen eines Menüs
Ein Menü ist ein spezieller Block. Seine Hauptkonfiguration basiert auf den Links, die verschachtelt werden können. Dann fügen wir es wie jeden anderen Block zur Region hinzu. Dank dessen können wir thematische Menüs erstellen, die unsere Navigation auf eine für den Benutzer nachvollziehbare Weise organisieren.
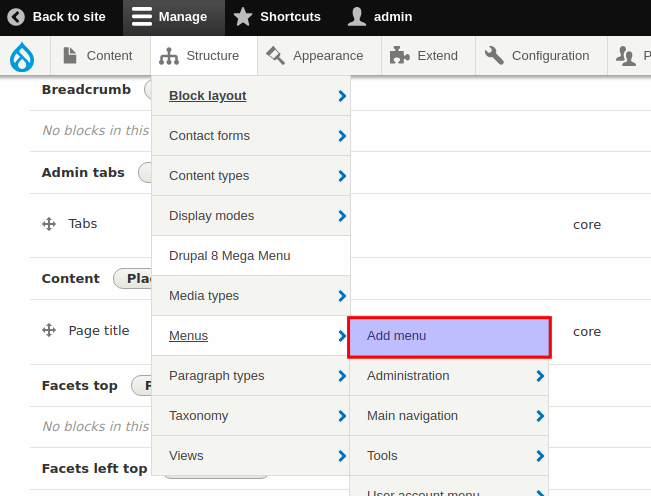
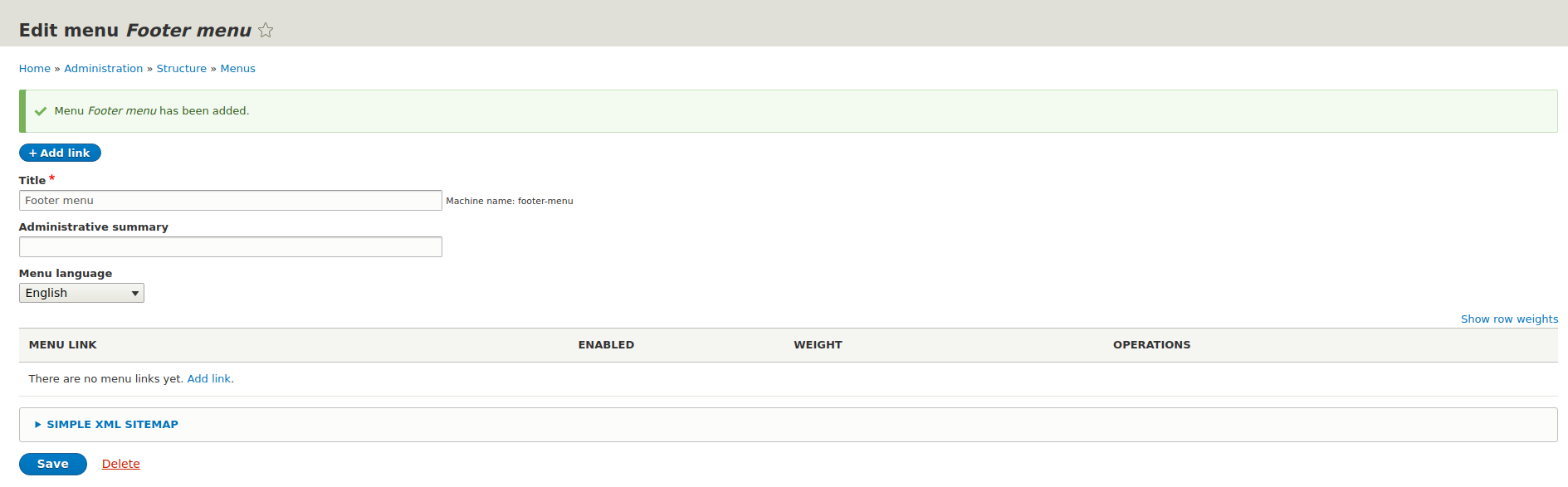
1. Wir beginnen mit dem Aufrufen des entsprechenden Formulars über die Adminleiste – Struktur -> Menüs -> Menü hinzufügen.

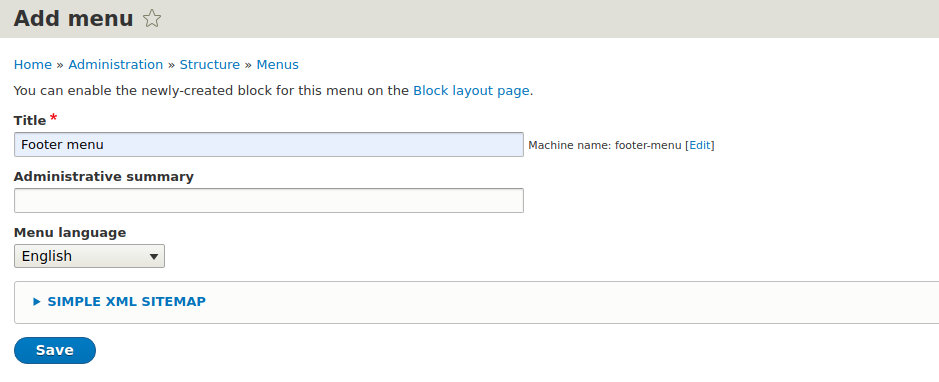
2. Das Titelfeld ist erforderlich, sodass wir einen Namen festlegen, der uns hilft, herauszufinden, was sich in diesem Menü befindet.

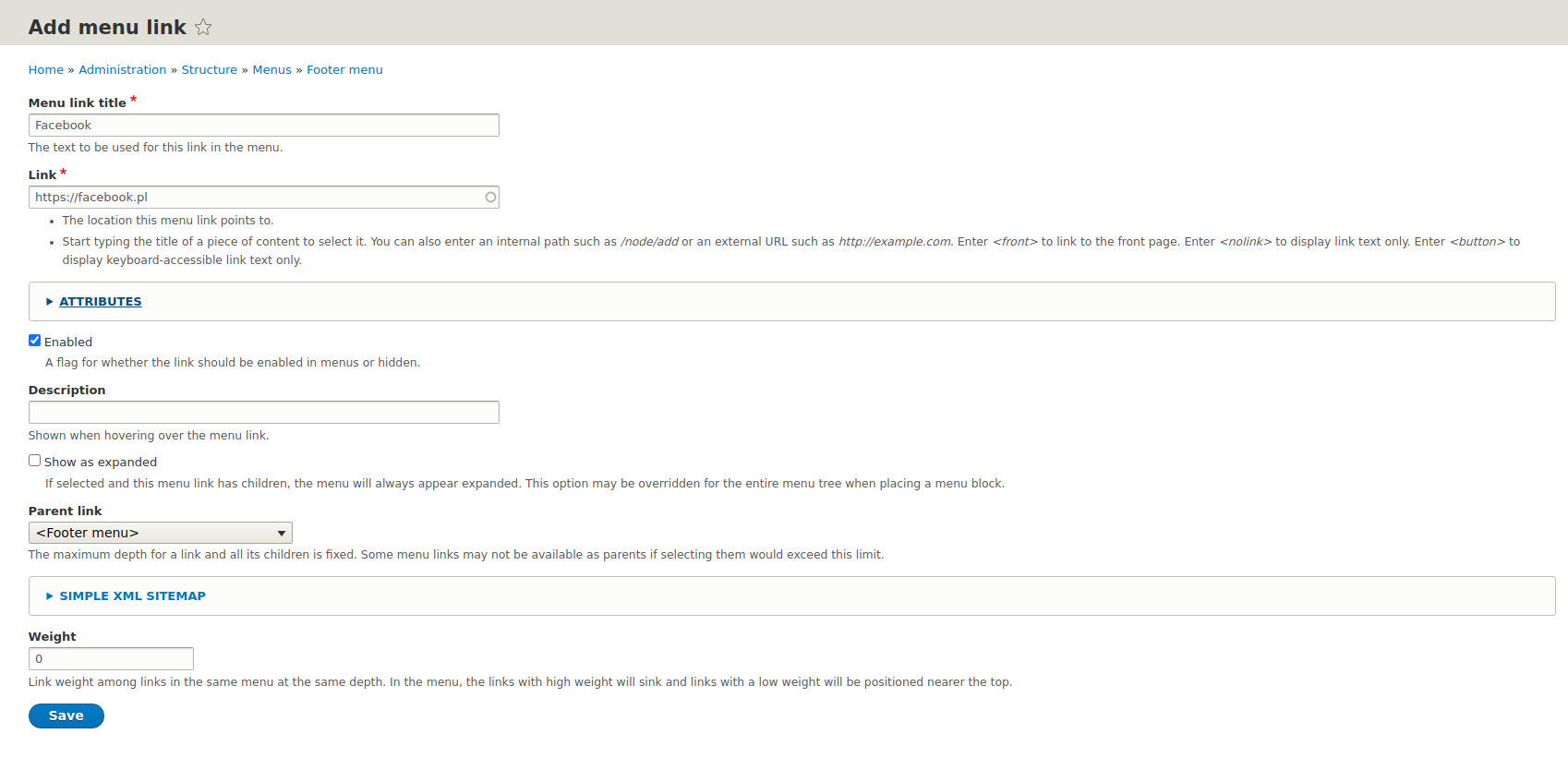
3. Wir können unsere Links hinzufügen, indem wir auf die Schaltfläche „+ Link hinzufügen“ klicken.

4. Das Linkformular ermöglicht es uns, die wichtigsten Informationen einzustellen und zu speichern, wie beispielsweise:
Linktitel,
Linkadresse,
Linkgewicht entsprechend seinem Platz in der Liste,
Beschreibung,
Sichtbarkeit,
in welchem Menü der Link platziert werden soll.

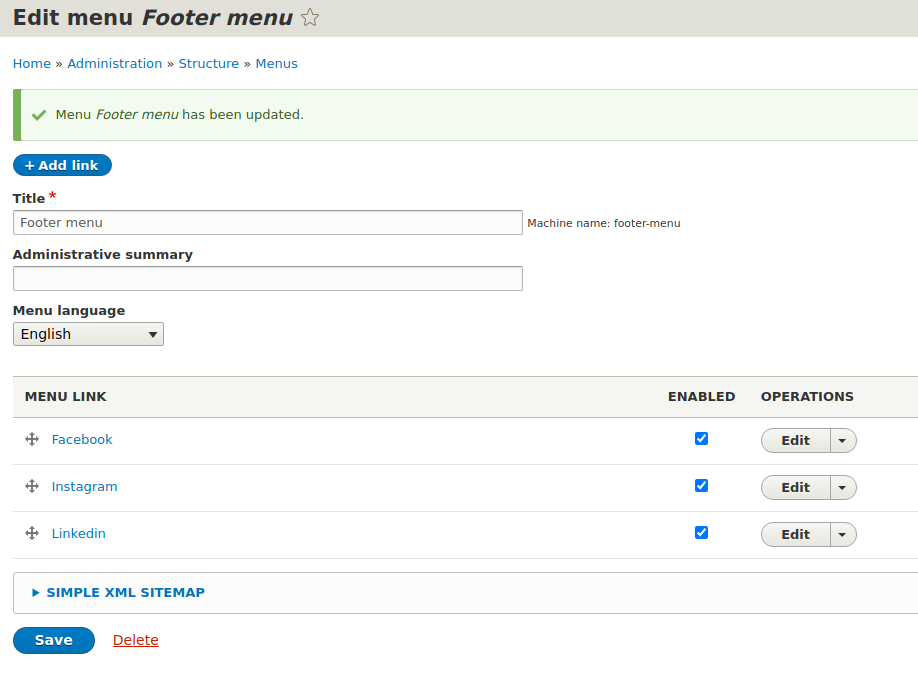
5. Nach dem Hinzufügen des Links werden wir zurück zum Menü geleitet.

6. Da das Menü ein so besonderer Block ist, und wir den Block zur Region hinzufügen, dann... fügen wir das Menü zur ausgewählten Region hinzu! Wir können verschiedene Orte wählen, aber in unserem Fall wird es der Footer sein.

7. Der Effekt sollte am unteren Rand der Webseite sichtbar sein:

Um das Menü auf einer Webseite schnell zu konfigurieren, kommt Droopler mit dem Drupal Mega Menu Modul, das wir verwenden können, um unser Menü vollständig anzupassen.
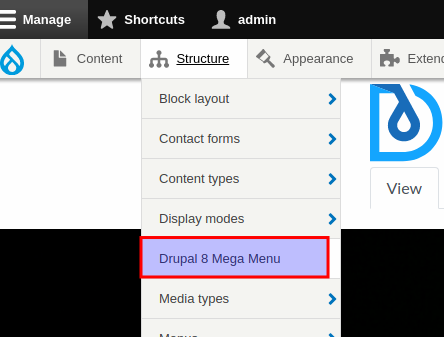
1. Wir gehen zu Struktur -> Drupal 8 Mega Menu.

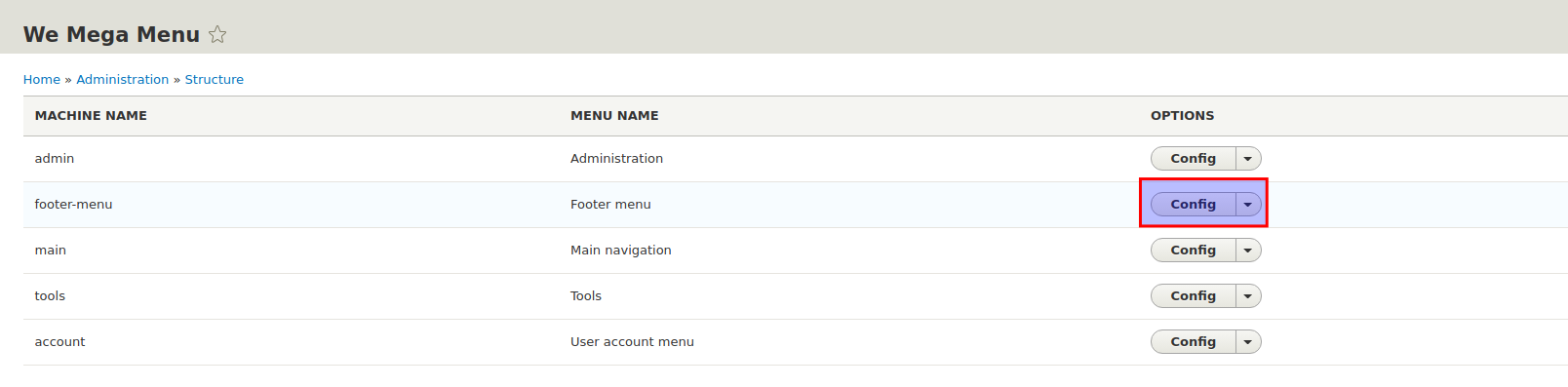
2. Wir wählen das bereits zusammengesetzte Menü aus der Liste aus.

3. Im Panel können wir die für uns notwendigen Dinge hinzufügen. Wollen wir ein Icon neben einem Link? Kein Problem! Oder möchten wir eine CSS-Klasse hinzufügen? Geben Sie es einfach in das entsprechende Feld für einen bestimmten Link ein. Wir finden auch ein Kontrollkästchen, das es uns ermöglicht, zu definieren, wo ein bestimmter Link geöffnet werden soll.
Hinzufügen eines Favicons
Die Option zum Hinzufügen eines Favicons finden wir in den Theme-Einstellungen des Droopler Subtema.
![]()
Wir müssen einfach den Pfad zu unserer Favicon-Datei im Favicon-Bereich angeben oder – wenn wir keinen Zugriff auf den Server haben – die Datei über die Benutzeroberfläche hochladen.
![]()
Hinzufügen eines Webseitenmenüs, Footers und Favicons – Zusammenfassung
Dieser Leitfaden soll Ihnen die Möglichkeiten von Drupal mit Droopler aufzeigen. Es lohnt sich, im Hinterkopf zu behalten, dass die Liste der Optionen sehr lang ist. Sie können jedoch nach und nach darüber erfahren, nachdem Sie Droopler installiert haben.
Ich empfehle, dass Sie sich mit dem Paragraphs-Modul vertraut machen, das ebenfalls in dieser Drupal-Distribution verfügbar ist. Dank ihm wird unsere Webseite, zusätzlich zu einem Favicon und einer geeigneten Navigation, reich an attraktiv präsentierten Inhalten sein.