
Wie man eine Homepage in Droopler erstellt
Die Homepage ist das wichtigste Element einer Website. Der erste Eindruck des Nutzers hängt von ihr ab – ob er auf der Website bleibt, ob er sich für das Angebot des Unternehmens und das Unternehmen selbst interessiert. In nur wenigen einfachen Schritten zeigen wir Ihnen, wie Sie eine Homepage erstellen, die Ihnen hilft, die Aufmerksamkeit Ihrer Besucher zu halten.
Welche Elemente sollte eine Homepage enthalten?
Ein Interessent betritt die Homepage. Sie haben nur wenige Sekunden, um sein Interesse zu wecken und ihn dazu zu bringen, Ihr Angebot weiter anzusehen. Wie können Sie das erreichen? Sie müssen die wichtigsten Informationen korrekt vermitteln, die die Fragen des Kunden sofort beantworten.
Banner mit einem Call to Action
Zunächst müssen Sie kurz beschreiben, was Ihr Unternehmen macht. Diese Art von Informationen wird oft in einem Banner am oberen Rand der Seite angezeigt. In diesem Abschnitt können Sie einen Call to Action (CTA) hinzufügen. Es handelt sich um einen Link, der bei einem Klick den Nutzer in den Zielbereich umleitet, z.B. in den nächsten Abschnitt einer Seite oder zu einem Kontaktformular.
Blöcke mit Inhalten
Sie sollten auch Blöcke einfügen, die Informationen darüber enthalten, was Ihr Unternehmen einem potenziellen Kunden bieten kann und warum er Ihr Angebot wählen sollte. Verschiedene Arten der Informationsdarstellung eignen sich hierfür: von einfachen Textblöcken bis zu fortschrittlichen interaktiven Karussells, die es ermöglichen, mehr Inhalt in einen relativ engen Rahmen eines Blocks zu integrieren.
Sobald Sie wissen, welche Elemente auf der Homepage platziert werden sollen, stellt sich die Frage, wie die Seite auf relativ schnelle und einfache Weise erstellt werden kann. Website-Builder – von denen einer Droopler ist – eignen sich zur Lösung eines solchen Problems.
Erstellen Sie eine Homepage in Droopler
Droopler ist ein Open-Source-Website-Builder basierend auf CMS/CMF Drupal. Es enthält fertige Komponenten und Werkzeuge, die es Ihnen ermöglichen, schnell moderne Webseiten zu erstellen. Droopler ist einfach zu bearbeiten und leicht erweiterbar. Lassen Sie uns versuchen, mit seiner Hilfe die wichtigsten Elemente einer Homepage zu erstellen.
Banner-Absatz
Wie bereits erwähnt, ist eines der wichtigsten Elemente einer Homepage ein Banner mit kurzen Informationen über das Unternehmen am oberen Rand der Seite. Um einen solchen Block hinzuzufügen, drücken Sie die „Paragraph-Overlay“-Taste oben rechts auf der Seite.

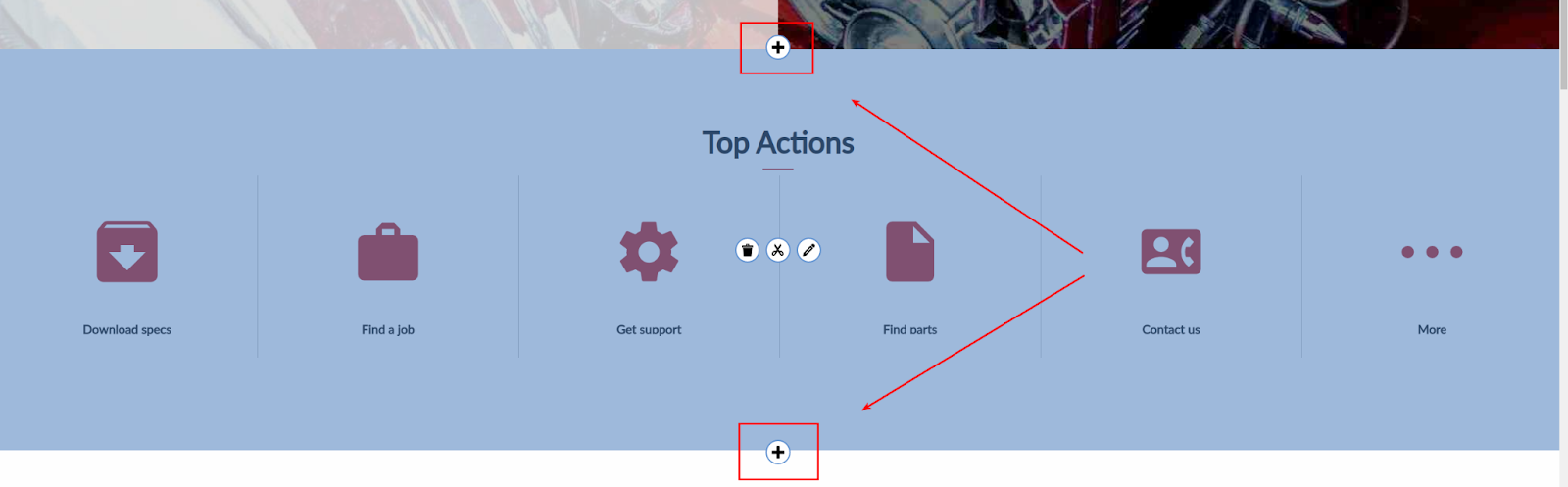
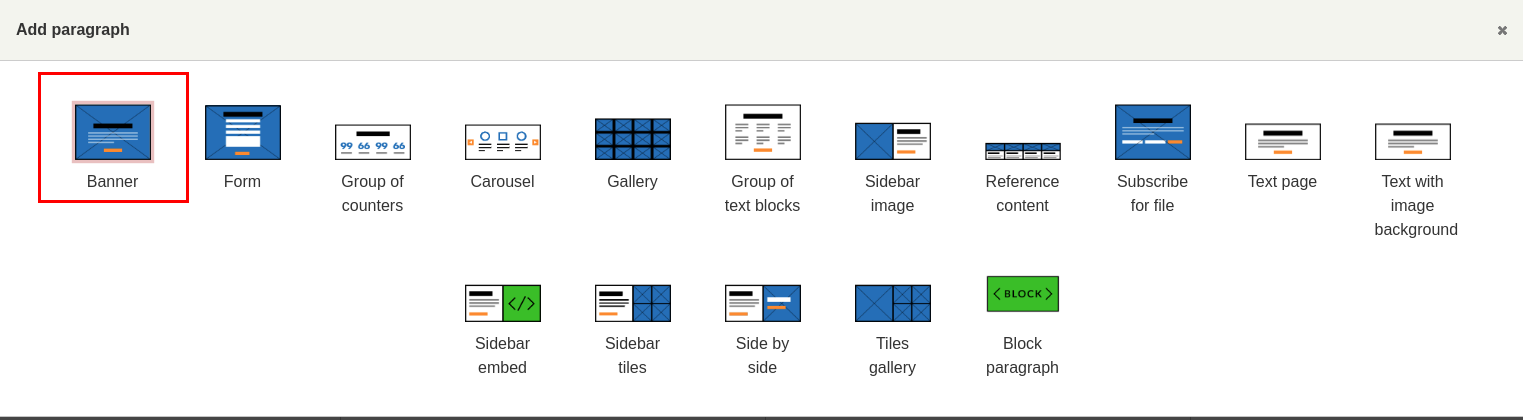
Dann haben Sie die Möglichkeit, einen neuen Block im ausgewählten Bereich hinzuzufügen. Nachdem Sie die Taste „Hinzufügen“ gedrückt haben, wählen Sie die „Banner“-Komponente im Pop-up-Fenster.


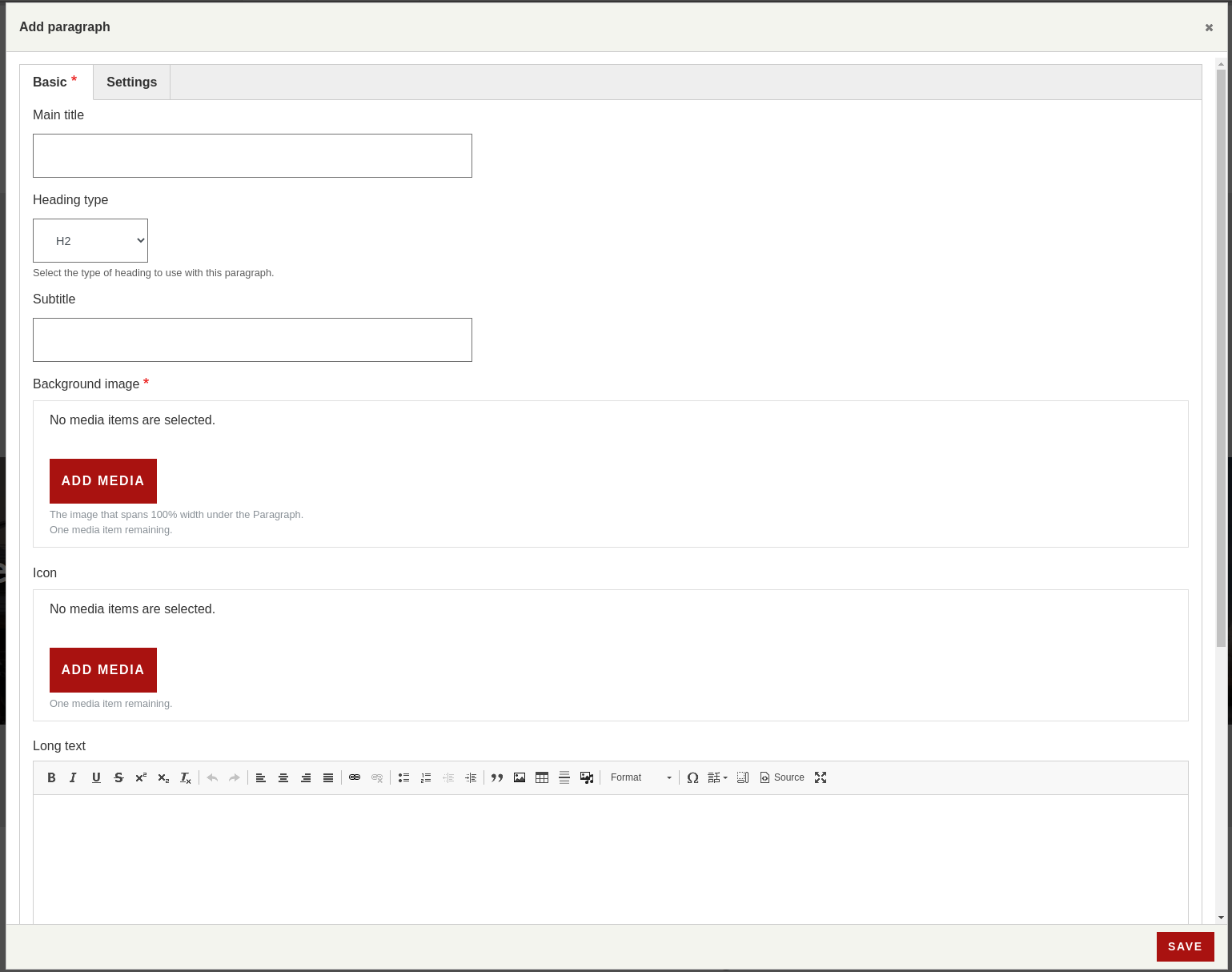
Im nächsten Fenster müssen Sie einen Bannerhintergrund hinzufügen. Zusätzlich können Sie einen Titel, Untertitel, ein Icon, das oben im Block erscheint, und etwas kurzen Text hinzufügen. Es ist auch möglich, den bereits erwähnten Call to Action-Button hinzuzufügen und seine Haupteigenschaften zu konfigurieren.

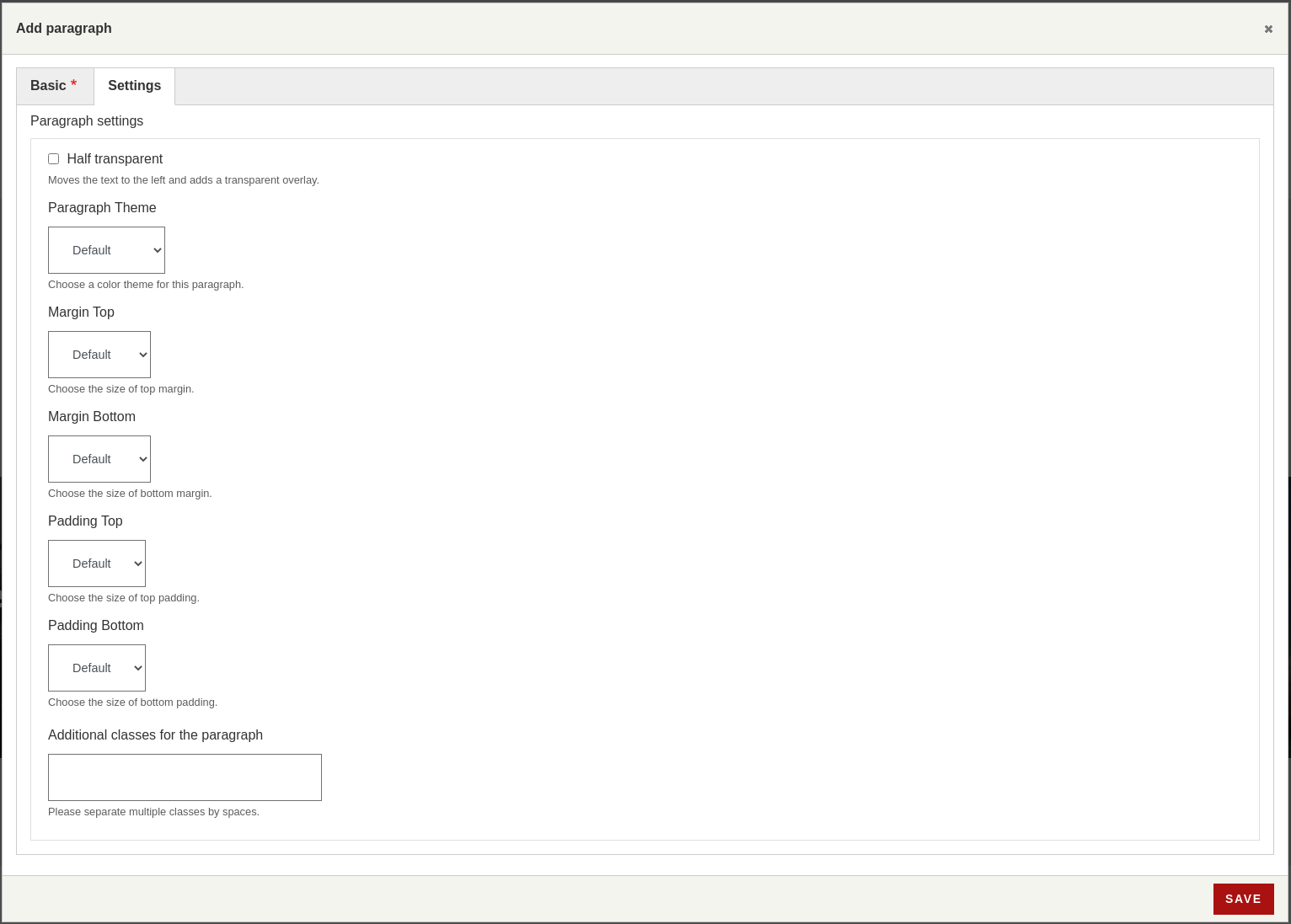
Im "Einstellungen"-Tab können Sie die Form des Blocks wählen: Platzieren des Textes im zentralen Teil des Banners oder auf der linken Seite mit einem durchscheinenden Hintergrund. Es ist auch möglich, verschiedene Farbversionen eines Absatzes einzustellen und eigene Farben festzulegen, um eine gute Lesbarkeit des Textes zu gewährleisten. Zusätzliche Optionen umfassen das Konfigurieren der Ränder und Abstände sowie das Hinzufügen zusätzlicher Klassen für den Block.

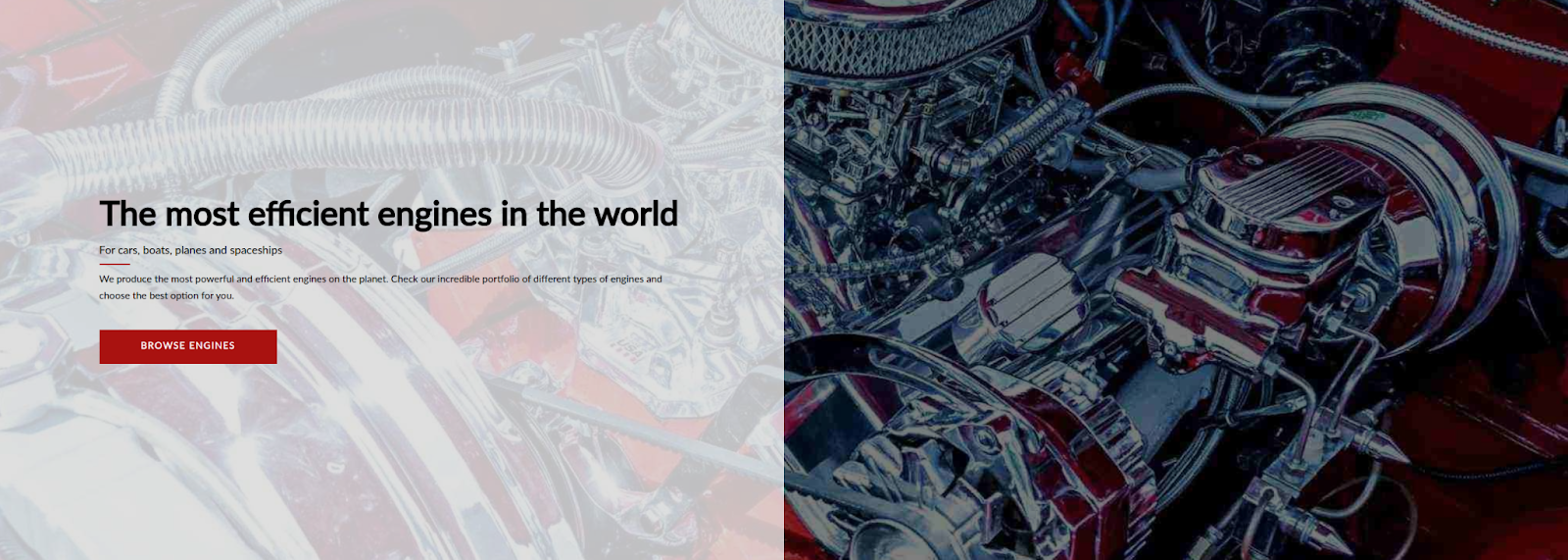
Nachdem Sie die „Speichern“-Taste gedrückt haben, wird der erste Block der Hauptseite in der unteren rechten Ecke des Fensters platziert:

Karussell-Absatz
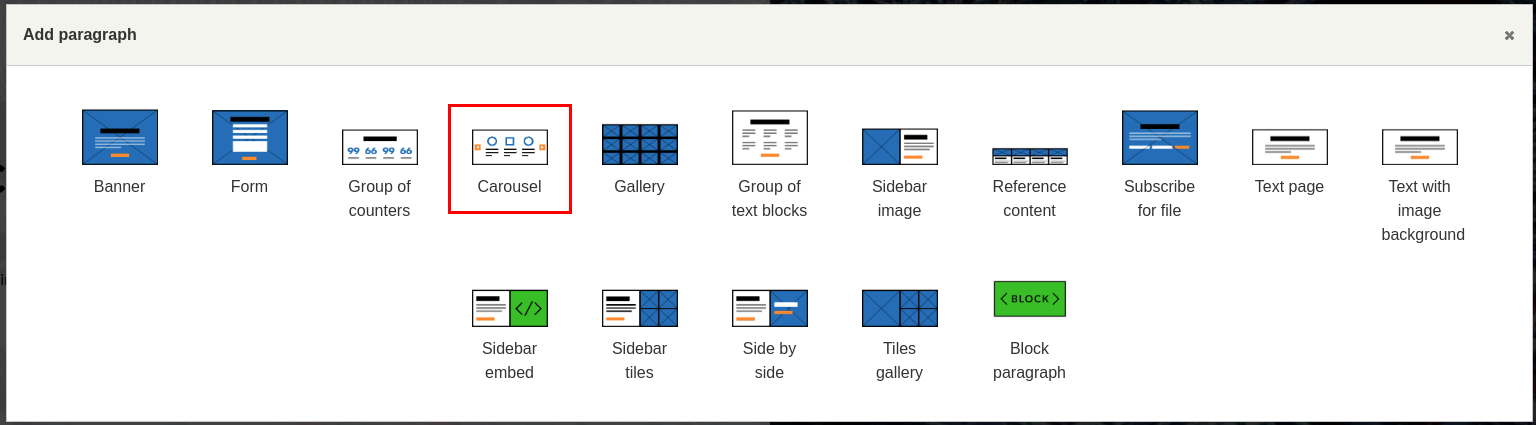
Ein Karussell ist eine Art Block, der eine Schleife von Diashows enthält, die vom Benutzer gesteuert werden können. Um einen solchen Block in Droopler zu erstellen, wählen Sie „Carousel“ im Komponentenlistenfenster aus.

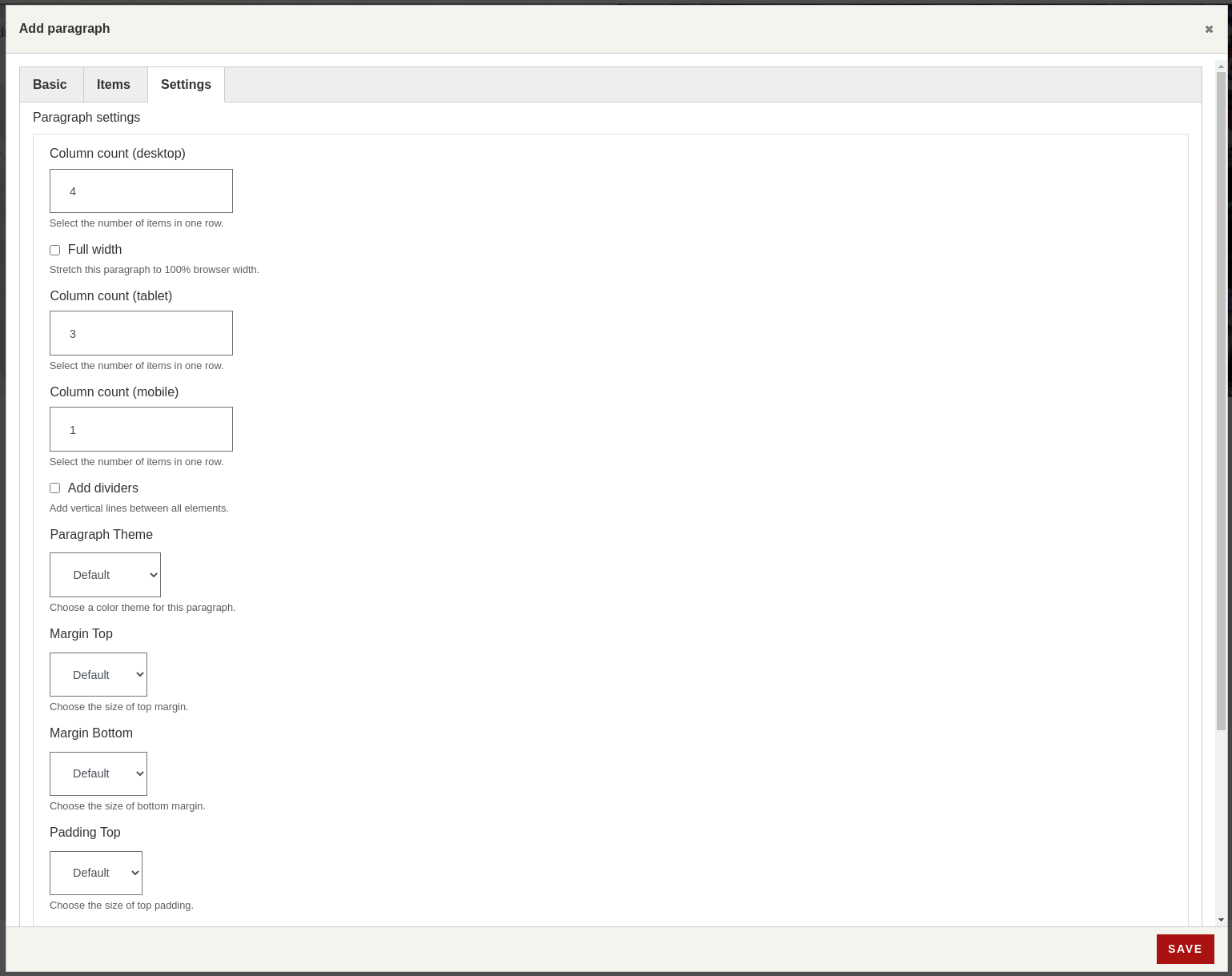
Wie bei einem Banner können Sie einen Titel, ein Icon, eine Beschreibung und einen CTA hinzufügen. Im Tab "Einstellungen" ist es ebenfalls möglich, die Ränder einzustellen. Zusätzlich können Sie die Anzahl der Spalten definieren - wie viele Elemente in diesem Block angezeigt werden sollen.

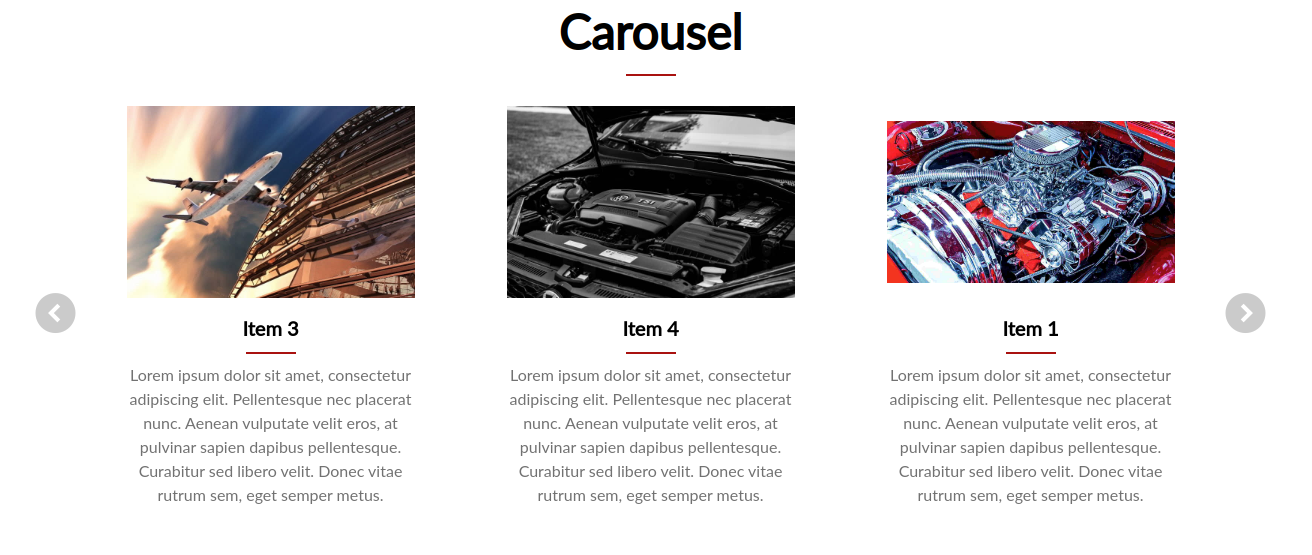
Die Karussellelemente werden im "Elemente" -Tab hinzugefügt. Sie können für jedes einen eigenen Titel, ein Bild, eine Beschreibung und einen Link auswählen. Wie für den gesamten Absatz können Sie für jedes Element separate grafische Themen festlegen - die Farbe des Hintergrunds oder des Textes ändern. Das nächste Bild zeigt ein fertiges Karussell.

Abschnitt Über uns
Sie können einen Block mit Informationen über das Unternehmen mit dem Absatztyp „Textseite“ erstellen. Es ist ein einfacher Abschnitt, in dem Sie einen Titel, Untertitel, ein Icon, Text und einen Link eingeben können. Die verfügbaren Einstellungen sind dieselben wie für ein Banner und ein Karussell. Nachdem alle Felder ausgefüllt sind, sieht der Abschnitt wie folgt aus:

Zusammenfassung
In diesem Artikel haben wir erklärt, wie man die wichtigsten Elemente einer Homepage auf eine ziemlich einfache und schnelle Weise erstellt. Wir haben Droopler verwendet – einen modernen Website-Builder, der es Ihnen nicht nur ermöglicht, Webseiten ohne Programmierung zu erstellen, sondern auch die Entwicklung mit Drupal zu erleichtern.