
6 Best Open Source Website Builders
There are loads of website builders available on the market including open source ones. It's easy to get lost in the thicket of possibilities. We’ll show you the elements to consider while searching for the most reliable tool. Then we’ll take a close look at the several open source website builders.
What to look for in a website builder
Website builders are the tools that allow you to create a webpage without coding. Most of all, they should be easy and intuitive to use so that you wouldn’t have to spend too much time building your website. Let’s see other elements and features the chosen software should have.
Component-based architecture
Components are the ready-made elements like banners, text blocks, image section, and footer, just to name a few, that you can use to build your website. They give you great flexibility as you can arrange them the way you want. Once you do that, you need to customize these elements by adding content, graphics, and icons, as well as modifying colors and styles. You can achieve it all by yourself without spending money on the developers’ support. The pre-built blocks also aren’t assigned to the specific type of pages, so you can freely use them anywhere on your website, which saves time f.e. while building new landing pages. What’s more, when you change the design of a chosen component’s template, the adjustments are automatically applied on all subpages including it. Take a look at the other advantages of the component-based design.
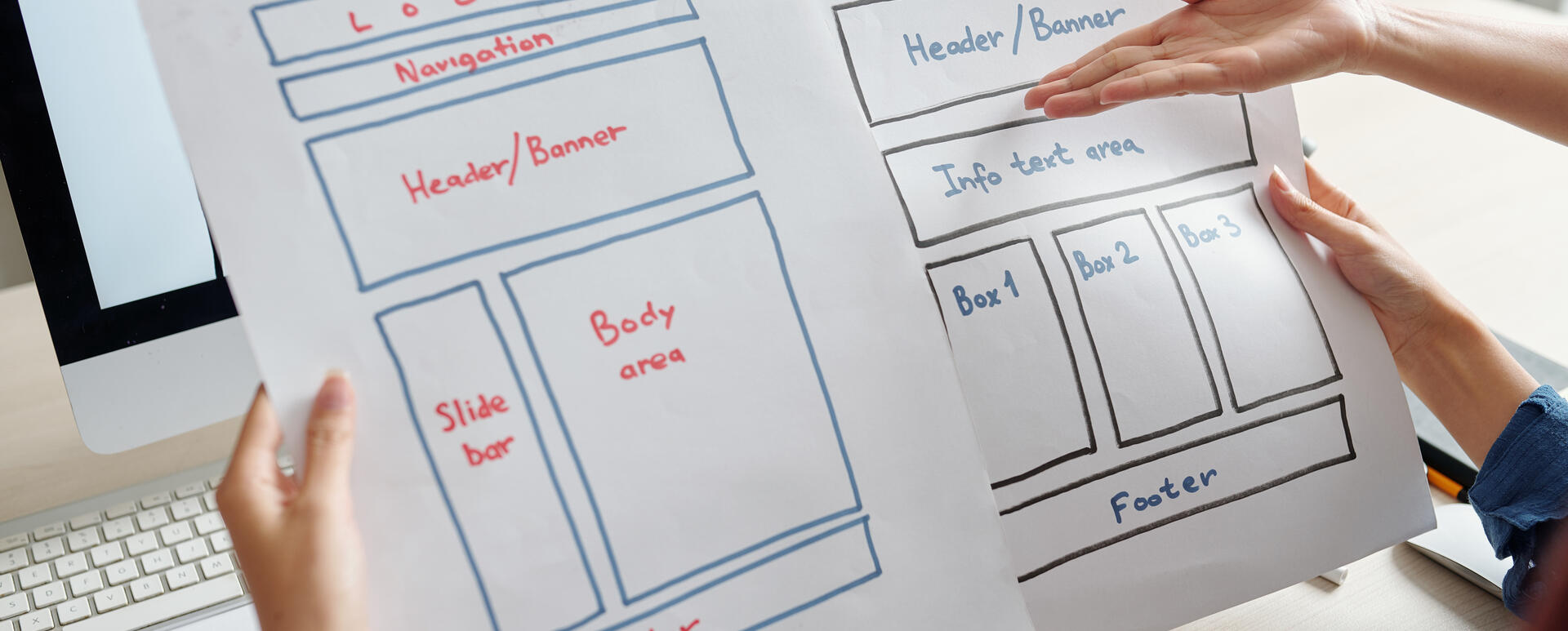
Templates
Although we consider creating a website out of pre-built blocks as the most flexible solution, another option is to use the templates. They are made for the specific type of pages like homepage or services and have a set of fields dedicated for them. Let’s say you’re building the first kind of page. Then you’ll see elements like a slider, call to action, an image section with a place for three graphics, and a text area ordered in a fixed manner. You just need to fill them with content to create your homepage.
When selecting a website builder with the template architecture, make sure it contains a lot of templates to choose from. They should also be customizable and responsive (to look good on different types of devices). However, remember that using templates you can’t manipulate their layout, reuse the content, nor share it across pages.
Content management
While trialing a website builder, check whether it’s easy to add and change content, like text, images, videos, buttons, and forms in it. Make sure that interacting with content will be intuitive for a regular editor by testing e.g. how many steps it takes to edit some element.
Blog
Running a blog is crucial for many businesses to show their expertise to potential clients. That’s why a website builder should have an option to create blog posts, as well as assign the right categories to them. The latter makes it easier to browse articles on a particular subject. An additional asset will be having social media share buttons to enable the readers to distribute your content among their followers on Facebook, Twitter, or LinkedIn to increase your brand visibility.
Multimedia
We’ve already mentioned that a website builder should let you add visual types of content like images and videos. When testing a tool for building websites, check the exact possibilities it provides regarding multimedia. Here are a few aspects that are worth taking into consideration:
- formats - make sure you’ll be able to upload images in the different formats (PNG, JPEG, SVG),
- creating image galleries - they’ll enrich the look of your pages,
- embedded videos - check whether it’ll be possible to run a video on your webpage using the resource of third-party video hosting platforms like YouTube or Vimeo so that it won’t slow down your website.
Forms
Collecting contact information on your webpage is necessary for reaching the people interested in your offer. A website builder should allow easy creation of forms, as well as a possibility to select the fields (like name, email, industry, company size) that meet your needs.
SEO
With SEO-optimized content, your website is better visible for search engines and can rank higher on the result pages. That’s why it’s good to check if a website builder has a built-in SEO tool that lets you add the relevant meta tags, keywords, and alt texts.
Analytics
By analyzing the users’ behavior on a website, you’ll know what to add or improve on it. Check if a particular website builder offers a built-in analytics solution or enables integration with third-party analytics tools like Google Analytics.
Free and open source
Some people may think that the open source website builders are completely free of charge. Keep in mind that there are expenses that you’ll have to pay on your own, regardless of the solution you’ll choose, like domain and hosting. Also, some of the tools offer you a limited set of features for free, and you have to subscribe to a premium plan to get access to the rest of the functions.
Since you already know the elements worth considering while looking for an open source website builder, let’s look at several tools available on the market.
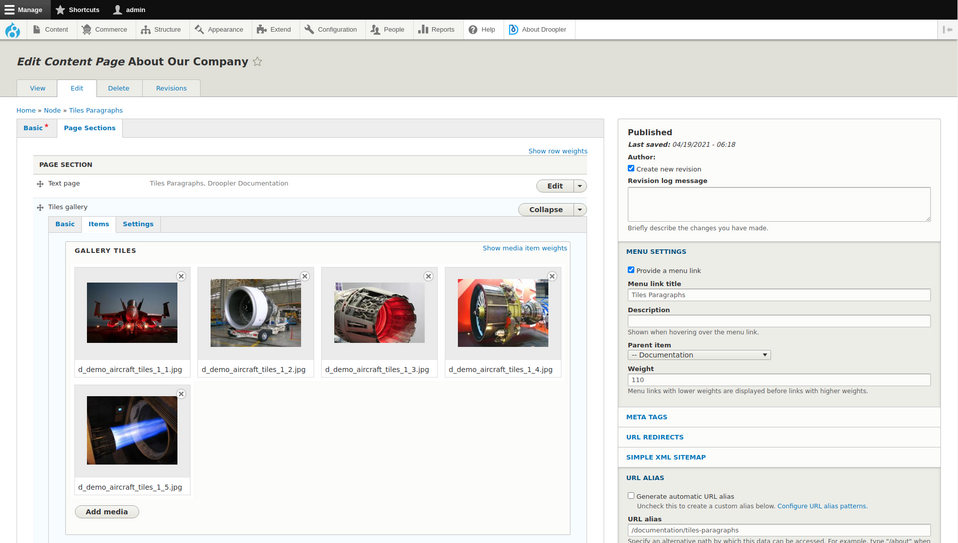
1. Droopler
Droopler is a Drupal distribution for building websites, based on Drupal CMS (Content Management System). It’s free to download and use (with the complete set of functionalities). This tool enables you to create extensive websites from read-made components, so you don’t need to code anything.

There are over a dozen elements (precisely called paragraphs) you can use, like:
- banner - it lets you add a large photo, text, and a CTA (call to action) button,
- form - you can place a form of any type, add a title, an image background, and an icon to it,
- gallery - you can place your images as thumbnails; their full version will be available on a click,
- sidebar embed paragraph - this element allows you to place an external iframe on your webpage (like a video from YouTube).
To create your website, you can use a default basic layout and easily edit its elements, or build every page the way you want, taking an advantage of the components. The number of sections that you can add to a single subpage as well as the number of subpages that you can create is unlimited. Every page layout you’ll build will be responsive, so it’ll look good on computer, mobile, and tablet. Below you find a few more useful Droopler features.
Blog
Droopler contains a blog made out of paragraphs. Thanks to them, you can easily add content such as text, images, and embed a video.
Built-in SEO options
You can configure meta tags per every page and ALT tags for all images, create friendly URLs (short and logically structured) and sitemaps (with XML sitemap generator) meeting the sitemaps.org guidelines. To see how your Droopler website performs, you can install the Google Analytics module.
E-commerce
It’s enough to install the Drupal Commerce module to get a ready-made online shop. Once you do it, you’ll have access to theming for e-commerce in Droopler. Regarding the fact that this website builder is based on Drupal, you can also use other modules it offers, f.e. to add payment systems or shipping options.
You can use Droopler for simple small business webpages, Drupal corporate websites, as well as for website factories with multiple microsites.
2. Drupal
Although it’d take more time and effort than doing it with Droopler, you can also build a website without coding with Drupal. It’s a free and open source content management system. After installing it, you’ll see the names of the sections in which you can make changes to your webpage. Below we’ll shortly describe some of them.
- Content - a place for creating new pages and blog posts, as well as managing your media library.
- Structure - here you can take care of all elements of your website like content types, menus, blocks, forms, and taxonomies (f.e. the tags used to categorize blog posts).
- People - in this section, you’ll set the roles and permissions.

Source: WebsiteSetup
Your new Drupal website will come with a default theme that you can configure (f.e. by modifying the colors or adding your company’s logo). However, there are almost three thousand free themes available in the Drupal theme directory. After installing one of them on your website, you can change, depending on a theme, the color scheme, backgrounds, and favicon (a small icon visible in the browser's window tab, next to a webpage’s title).

Another key feature of Drupal are the modules that let you extend your website in various ways. There are over 40 thousand free modules. They enable f.e. the automation of the creation of page aliases (the Pathauto module), already mentioned integration with Google Analytics, and protection against bots (the Captcha module).
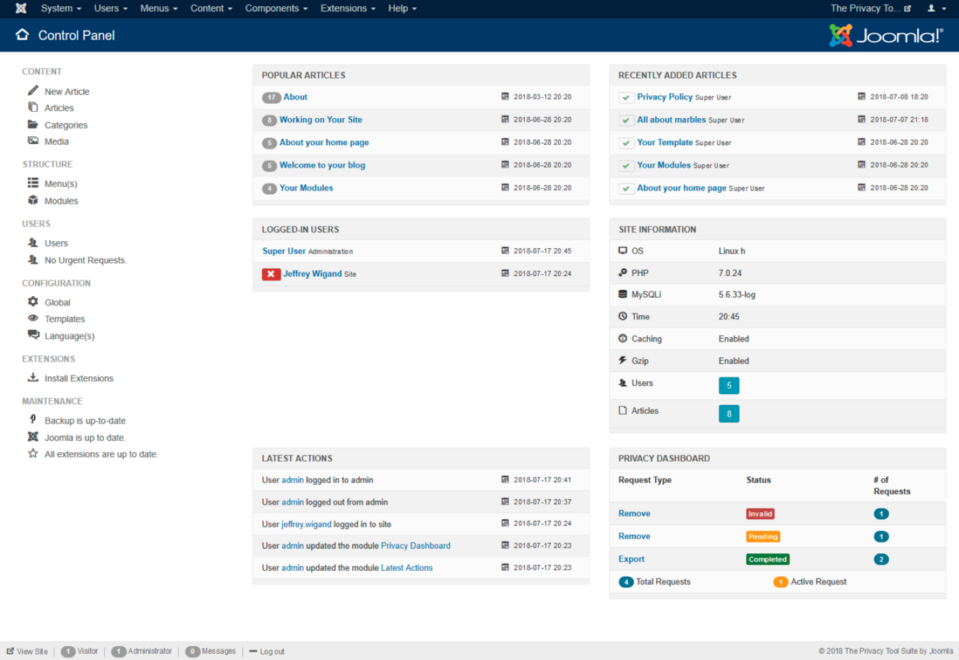
3. Joomla
Joomla is an open source website builder, free to use under the General Public License, that lets you build, manage and publish content. After installing this tool, you’ll see several default templates. However, you can find thousands of them (both free and paid) on other websites. Many of these templates enable you to modify fonts, colors, and layouts without coding, due to the usage of GUI (graphical user interface). All of the templates are responsive as Joomla uses Bootstrap for this purpose.

The Control Panel. Source: Joomla Documentation
Now let’s take a look at some of the main features of this website builder.
- Publishing tools - they allow you, f.e. scheduling publication of an article for a chosen day.
- WYSIWYG editor - lets you edit content without coding.
- Media Manager - a tool for adding and managing images and other types of files.
- SEO optimization - you can enable friendly URLs, URL rewriting (removing index.php from the address), and add meta descriptions and keywords.
To extend or add new features to your Joomla website, you’ll need to install a dedicated extension. According to the official Joomla webpage, there are over six thousand of them (both free and paid).
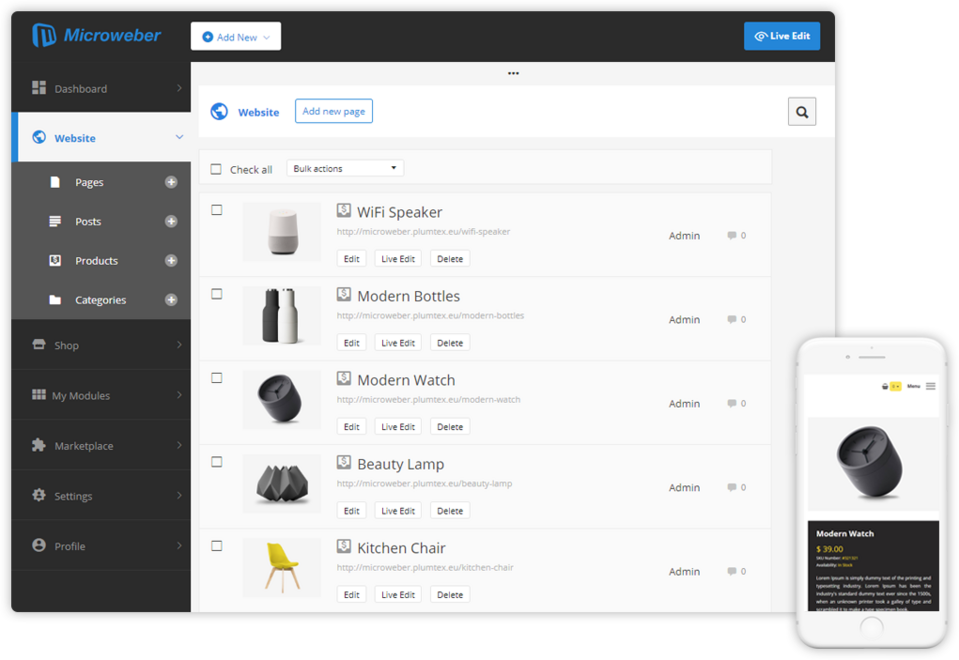
4. Microweber.org
Microweber.org is a free and open source website builder created using the Laravel framework. It contains a default template called Dream which has over a dozen page layouts like About, Portfolio, Contact Us, Shop, and Checkout. There are also 75 preprepared elements layouts, such as Testimonial, Left Image Right Text, Blog Posts, that you can drag and drop into a page you’re working on. Besides Dream, you can also use the New World template for free by downloading it from the Microweber.org site. You’ll also see six premium templates there.

Source: Microweber.org
To enrich your website you can also use modules (the vast majority is free) like Calendar, Rating, Tags, and Video embedding. Some of the other options you’ll get in Microweber are:
- Blog features - let you create your company blog, write articles, add photos and videos (using drag and drop),
- Dynamic Layouts - you can apply element layout by dragging and dropping them to the page,
- Online Store Builder with possibilities to upload your products, manage orders, and integrate payment methods,
- Statistics - on the Dashboard in the Admin Panel, you monitor your website performance (visitors, views, and orders).
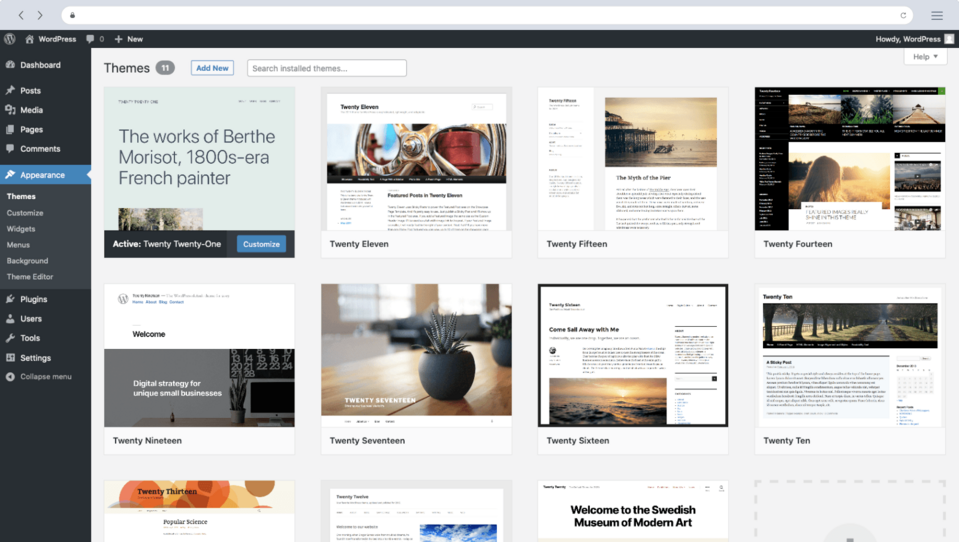
5. WordPress
WordPress.org is another example of an open source website builder. Be careful not to confuse it with WordPress.com which is a different platform with very limited features included in the free plan. The first one of these tools is free to use. The only cost for you will be the hosting, but as we’ve mentioned at the beginning of this article, it's the case of different open source website builders.

Source: WordPress
By default, this website builder gives you three themes - preformatted layouts that you can use without any coding. But there are over eight thousand free themes available on the WordPress webpage, and you can find even more paid ones elsewhere.
WordPress enables you to create and edit pages and blog posts. With the WordPress Editor, you can move, modify, and customize every block of your webpage. As for articles, you get quite a few content tools for adding drafts, writing, and scheduling publication. You can also set who can change the texts, due to the user management feature. It lets you assign particular roles on your website - administrator, editor, and contributor, just to name a few.
Now we’ll have a look at some of the other useful WordPress features.
- Media management. You can drag and drop chosen files to WordPress. Then you can insert them as images or galleries to your website. The Media Library allows you to search, view, edit, and delete your media.
- SEO. WordPress comes with built-in tools that let you f.e. change permalinks (the part of the address which is after the blog and slash), for the custom ones. You can configure much more using dedicated plugins.
- Plugins. There are over 50 thousand of them on the WordPress website, both free and paid. With the help of plugins, you can e.g. add forms to your webpage, or connect it with Google Analytics.
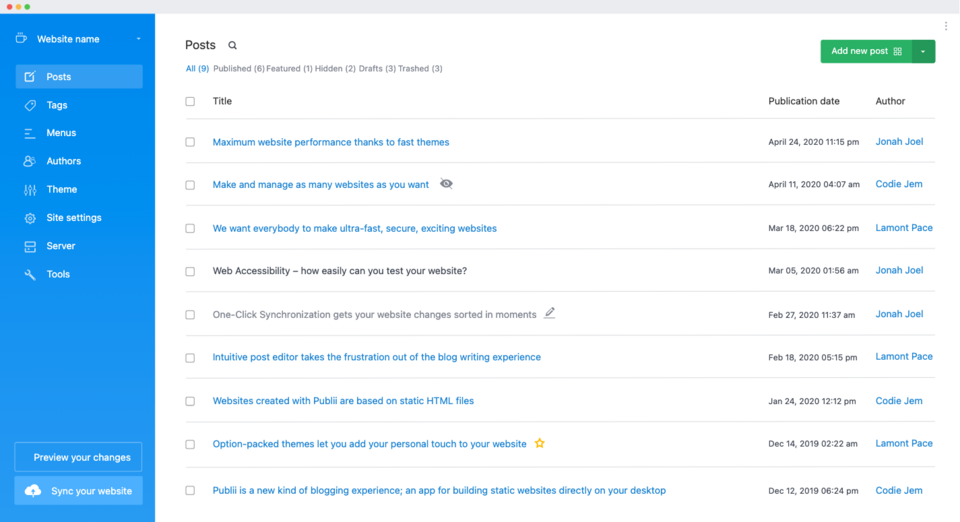
6. Publii
Publii is a free and open source static site generator. It means that it builds HTML pages from components or templates and uses a content source (for comparison, in Drupal and WordPress content is stored and managed in a database). You need to download the Publii app to create and style content on your desktop (Windows, Mac, or Linux). Then once you click a dedicated button, files are rendered and uploaded to your server. As in the case of the other builders mentioned here, you don’t need to code anything to build your webpage.

Source: Publii
To create your website in this tool, you’ll be working on a theme. There’s one included in the app, and over 20 more (free and paid) available in the Publii Marketplace. By default, the frontpage of your website will be automatically generated from your posts’ elements like title, feature image, and short description. Possibilities to change this layout vary depending on the theme.
For creating posts, you can use one of three editors. The WYSIWYG Editor enables you to write content and insert pictures just like f.e. in Microsoft Word. The Block Editor divides each paragraph or image into a separate block that you can customize. Finally, the Markdown Editor exists as a more convenient form of HTML. The difference here is that instead of opening and closing tags, you use shortcuts and placeholders to write text or insert graphics. However, with the last editor, your content won’t have much of an attractive styling.
Publii contains also SEO options. Thanks to that, it automatically creates friendly URLs and an XML sitemap. You can also fill in the meta titles and descriptions, and enter your Google Analytics tracking code.
Free website builder
As we explained in this article, the name open source doesn’t mean that every website builder having it is completely free. Besides hosting costs you’d have to pay in most cases, some of the tools offer more attractive paid features such as additional themes.
Although the cost might be an important factor for you while choosing a website builder, remember also about trying out the features related to content management, blogging, multimedia management, SEO, analytics, and forms. They should enable easy creation and management of your website, and provide a seamless user experience. The latter applies not only to the visitors but also to you and other people who’ll work with this webpage every day. For this purpose, it’s important to test and decide which website’s architecture model will be easier and more flexible for you - based on customizable components or templates.