
Designsystem - Was es ist und warum es sich lohnt, eines zu erstellen
Der Slogan "Designsystem" erfreut sich seit mehreren Jahren immer größerer Beliebtheit. Was ist das Phänomen des Systemdesigns, welche Rolle spielt es im Design und welchen Einfluss hat es auf die Verbesserung der Website-Entwicklung? In diesem Beitrag werde ich darstellen, wie dieses Thema die Entwicklung Ihrer Website positiv beeinflussen kann.
Was ist ein Designsystem?
Ein Designsystem ist ein Satz von Regeln, Werkzeugen und fertigen Komponenten, die die Erstellung neuer digitaler Projekte im Unternehmen erleichtern. Es organisiert die visuellen Stile und die Art und Weise, wie Inhalte präsentiert werden, sodass sie in allen verwendeten Projekten konsistent sind. Das Designsystem kombiniert visuelle Elemente und die oben erwähnten fertigen Komponenten, die innerhalb von Unternehmensprojekten mehrfach verwendet werden können. Dadurch ist die Marke visuell konsistent, und die Erstellung digitaler Projekte wird durch die Möglichkeit, zuvor vorbereitete Lösungen zu nutzen, vereinfacht.
Warum lohnt es sich, ein Designsystem zu haben?
Das Designsystem funktioniert gut in Unternehmen, die viele verschiedene Arten von Websites erstellen oder eine große, umfangreiche haben. Dank des Systems wird der Aufbau einer weiteren Landingpage oder einer neuen Unterseite auf der Unternehmenswebsite vereinfacht und kostengünstiger. Beim Entwickeln einer neuen Website verwenden wir eine Bibliothek mit fertigen Elementen und wählen die aus, die in einer bestimmten Rolle funktionieren werden. Dank der Möglichkeit der Nutzung des Systemdesigns verschwenden wir keine Zeit mit der Erstellung neuer Benutzeroberflächenelemente (UI), sondern können uns nur auf die effektive Auswahl der Lösungen konzentrieren, die die Ziele des Projekts erreichen und die beabsichtigte Botschaft kommunizieren.
Dank der Standardisierung von Elementen wird Konsistenz auf visueller und programmierungstechnischer Ebene gewährleistet. Beispielsweise können wir einen Button aus dem verfügbaren Set auswählen, ohne über das Design eines neuen nachzudenken. Der Programmierer erstellt nicht neuen Code und CSS-Stile, sondern verwendet ein fertiges Code-Stück. Dies erleichtert es, den Seiten-Code in Ordnung zu halten.
Das Designsystem ermöglicht eine schnellere Einarbeitung neuer Mitarbeiter (Programmierer, Grafikdesigner, Kundenservice, Manager) und Unternehmen, an die Programmierarbeiten ausgelagert werden. Dank klarer Richtlinien ist der Einstieg einfacher und schneller.
Das Designsystem ist ein offenes Dokument für die Mitarbeiter und Subunternehmer des Unternehmens. Es ist auch oft als öffentliche Website verfügbar. Die Nutzung vereinfacht das gegenseitige Verständnis zwischen Kollegen, da sie dieselben Konzepte und Definitionen verwenden.
Wie baut man ein Designsystem?
Ein gutes Designsystem entspricht den Erwartungen, die ein Unternehmen an ein solches System stellt. Es ist wichtig, eine Bibliothek von Elementen zu erstellen, die auf spezifische Bedürfnisse zugeschnitten ist. Abhängig von den Erwartungen kann das Designsystem stärker auf den visuellen Aspekt fokussiert sein (etwas wie ein Style Guide erstellen) oder ein eher technisches Werkzeug sein (gerichtet auf die Bereitstellung einer umfangreichen Datenbank fertiger Codes). Die Proportionen zwischen diesen Ansätzen sollten individuell festgelegt werden.
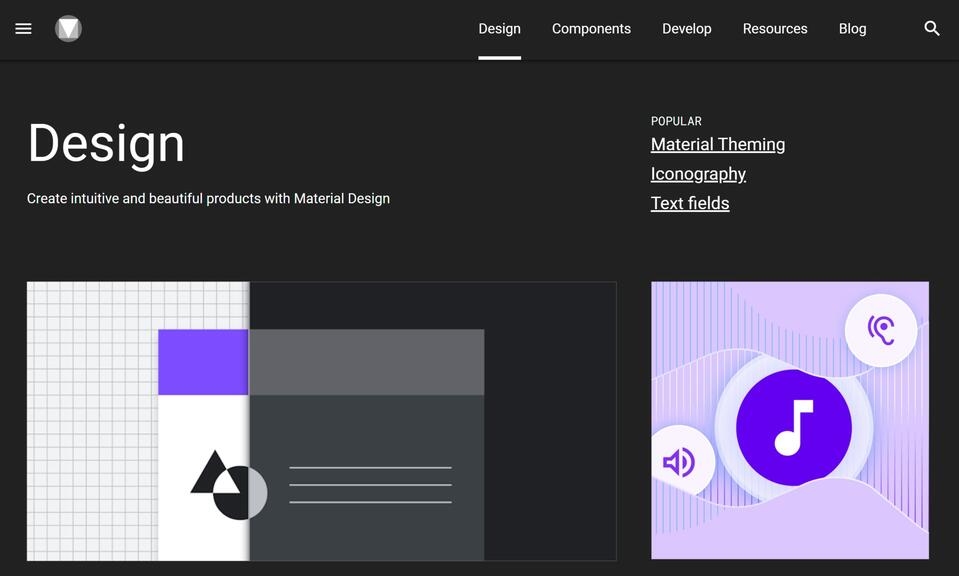
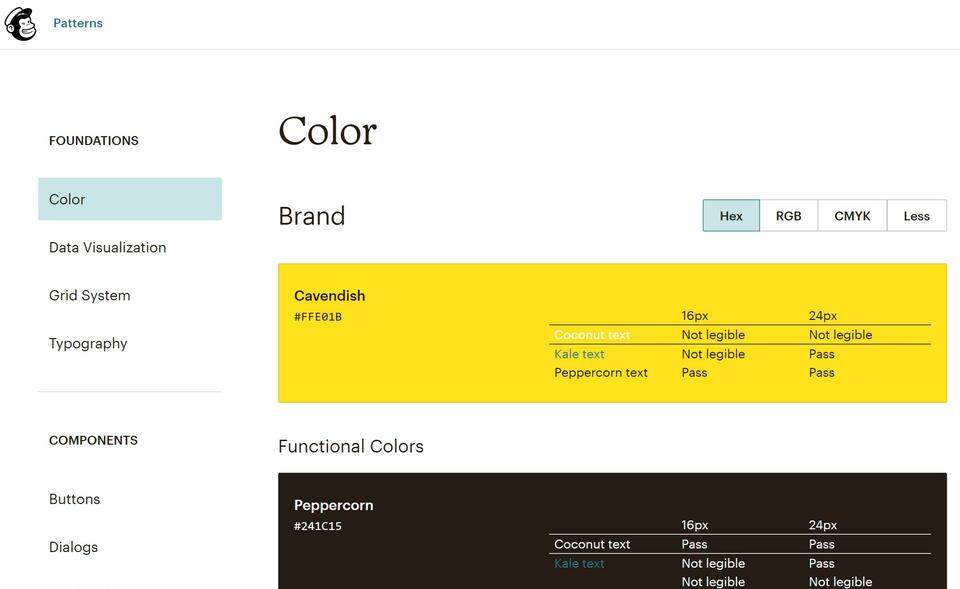
Zum Beispiel ist das Material Design von Google mehr ein konzeptionelles Set, das Ideen für die visuelle Erstellung von UI-Elementen von Anwendungen und Seiten enthält. Das von Mailchimp verwendete Designsystem hingegen ist eine Sammlung von Codeelementen, die auf Unterseiten verwendet werden können. Es ist näher an Boostrap-Frameworks als an Markenbüchern, die die Regeln der visuellen Identifikation beschreiben.
Diese Beispiele zeigen, wie umfassend das Thema Designsystem ist und welche Möglichkeiten es bei ihrer Erstellung gibt.
Komponenten des Systemdesigns
Das Designsystem umfasst die Prinzipien der Verwendung von Farben, Schriften, Typografie, Textgestaltung, Layouts und deren Beziehungen. Dieser Teil wird als Style Guide bezeichnet.
Ein weiteres Element ist die "Pattern Library". Sie ist eine Sammlung grafischer Elemente mit Beispielen von Schnittstellen und Tipps zur Erstellung von beispielsweise Formularen.
Und schließlich: "Komponentenbibliothek". Es ist eine Kombination aus einer Vorlagenbibliothek mit Codeelementen. Dieser Teil des Systemdesigns ist ein Element, das die Programmierarbeit erleichtert, da es gebrauchsfertige Code-Fragmente enthält. Die Komponentenbibliothek enthält auch Materialien, die für ein Projekt heruntergeladen und verwendet werden können (z.B. Grafiken oder Schriften).
Beispiele für Systemdesign
Google - Material Design
Eines der bekanntesten Systeme ist Googles Material Design. Es ist ein umfangreich entwickelter Satz von visuellen Regeln dafür, wie Anwendungen und Websites aufgebaut sein sollten, und steht jedem Entwickler zur Verfügung. Darin finden sich keine fertigen Code-Fragmente, sondern vielmehr eine Beschreibung, wie UI-Elemente erstellt werden.

Das System wurde für Android-Mobilanwendungen erstellt, wird aber erfolgreich auf Desktop-Websites eingesetzt. Beispiele für Websites, die auf Material Design basieren, sind Youtube, Google Photos oder Google Maps. Material Design wurde vor einigen Jahren veröffentlicht, und seitdem verbessert Google es systematisch durch die Veröffentlichung von Änderungen.
Mailchimp
Das Beispiel von Mailchimp (ein Anbieter von Mailing-Diensten) zeigt, dass das Designsystem – neben den Richtlinien für den visuellen Seitenaufbau – auch gebrauchsfertige Code-Snippets enthalten kann. Der Schwerpunkt dieses Systems liegt auf der schnellen Umsetzung fertiger Programmierlösungen.

IBM
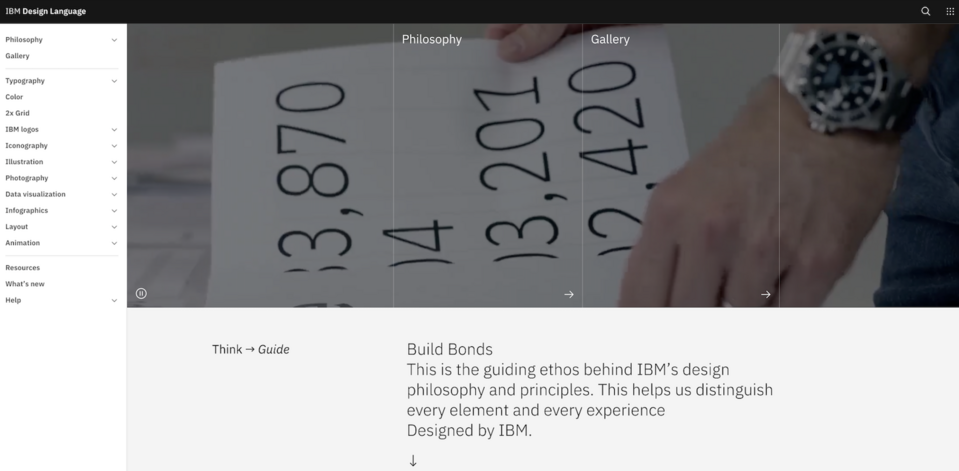
IBM Design System ist ein weiteres Beispiel. Hier finden sich Informationen darüber, wie neue Produkte und Dienstleistungen aussehen sollten. IBM legt auch Wert darauf, Designern zu zeigen, wie sie mit Benutzern kommunizieren, indem Beispiele für Nachrichten und Texte gezeigt werden.

Zusammenfassung
Das Designsystem ist keine Lösung für jedes Unternehmen. Wenn Ihre Organisation jedoch eine große Anzahl von Webprojekten erstellt und viele Menschen, oft in unterschiedlichen Teams, deren Umsetzung überwachen, lohnt es sich, über die Erstellung einer solchen Lösung nachzudenken. Hier ermutige ich Sie, sich mit dem UI/UX-Design-Angebot von Droptica vertraut zu machen und uns zu kontaktieren, um das Thema zu besprechen. In vielen Fällen wird dies die Seitenerstellung vereinfachen und die Erstellung weiterer Landingpages und anderer Unterseiten günstiger gestalten.
Sie sollten sich bewusst sein, dass Systemdesign nicht für jeden geeignet ist. Bevor Sie sich für die Erstellung des Systems entscheiden, sollten Sie Ihre Bedürfnisse während Design-Workshops analysieren und prüfen, ob Sie es benötigen.









