
Single Page Application (SPA): Was ist das und wann sollten Sie es verwenden?
Single Page Application ist ein völlig neuer Ansatz, wie Webseiten funktionieren und sich verhalten. Diese Technologie bietet Möglichkeiten zur Erstellung interaktiver Webseiten, die eher wie eine native Anwendung aussehen als eine traditionelle Webseite.
Wie funktionieren Single Page Applications?
Oft wird der Begriff SPA mit einer One Page-Seite verwechselt. Es handelt sich jedoch um zwei völlig unterschiedliche Dinge. Für einen tiefergehenden Blick auf die Funktionsweise und Vorteile von Single Page Applications ist es zunächst wichtig, sich in Erinnerung zu rufen, wie traditionelle Webseiten funktionieren.
Traditionelle Webseiten: Anforderung–Antwort
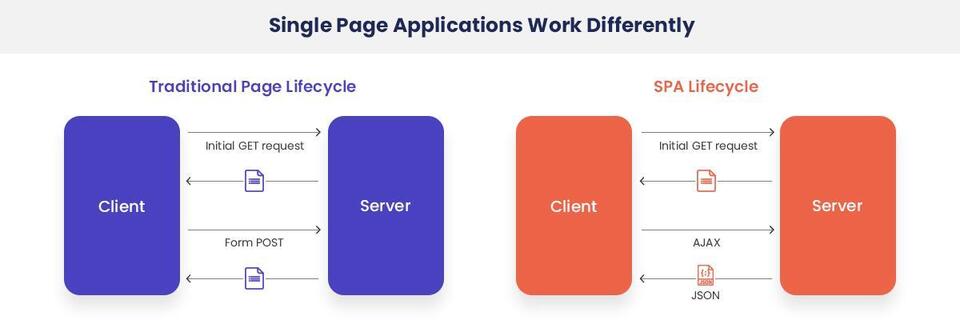
Traditionelle Webseiten funktionieren nach der Anforderung–Antwort-Methode. Das bedeutet, dass wir, jedes Mal wenn wir eine Seite besuchen möchten, eine Anforderung an den Server senden. Letzterer verarbeitet unsere Anforderung, indem er z.B. überprüft, ob wir ein eingeloggter Benutzer sind, welche Cookies wir gesendet haben usw. Auf dieser Basis entscheidet er, welcher Inhalt uns angezeigt werden soll. Kurz gesagt, der Server leistet viel Arbeit, um uns schließlich den HTML (und natürlich auch CSS und JS)-Code als Antwort zu senden, den unser Browser als Seite anzeigen wird. Wenn wir zu einer anderen Unterseite gehen möchten – z.B. von droptica.com zu droptica.com/case-studies – wird der gesamte Vorgang erneut durchgeführt. Der Server verarbeitet die Anforderung, entscheidet, welcher Inhalt angezeigt werden soll, generiert und gibt den HTML-Code zurück. Dies geschieht jedes Mal, wenn wir neue Unterseiten anzeigen möchten.
SPA: Anforderung–Antwort, aber nur einmal
Im Falle von SPA-Seiten sieht die Situation ganz anders aus. Wenn wir eine bestimmte Seite zum ersten Mal besuchen, sendet uns der Server eine minimale Menge an HTML- und JS-Codes. In dieser Situation ist unser Browser dafür verantwortlich, basierend auf den gesendeten Dateien die entsprechende HTML-Datei zu erzeugen, die uns in Form einer Webseite angezeigt wird. Wenn wir innerhalb derselben Seite zu einer anderen Unterseite wechseln möchten, müssen wir keine weitere Anforderung an den Server senden, da unser Browser bereits alles heruntergeladen hat, was wir zur Erzeugung der restlichen Unterseiten benötigen. Dies ist sehr wichtig, da beim Klicken z.B. auf einen Link zu einer anderen Unterseite der Inhalt dynamisch geändert wird, ohne die gesamte Seite neu zu laden.

Quelle: Devopedia
Was ist eine Single Page Application?
In Bezug auf ihre Funktionsweise ähneln Single Page Applications eher nativen Anwendungen als traditionellen Webseiten. Dank der Nutzung ersterer reduzieren wir die Serverlast erheblich, was besonders bei stark frequentierten Webseiten von Bedeutung ist.
Interessanterweise ist die Idee an sich nicht neu. Eine ähnliche Lösung wurde bereits 2002 beschrieben. Einige erinnern sich vielleicht sogar an auf Flash basierende Seiten. Ihr Funktionsprinzip war dem der SPA sehr ähnlich, jedoch lag das Problem in diesem Fall bei Flash selbst, dessen Nutzung – hauptsächlich aufgrund von Sicherheitslücken – 2020 eingestellt wurde. Die Idee hat jedoch überlebt, und mit der Entwicklung von Frameworks wie Angular, React oder Vue (und der JavaScript-Sprache selbst) gewinnt diese Technologie wieder an Popularität. Die größten Webseiten wie Facebook, Pinterest oder Netflix nutzen diese Lösung.
Webseiten als mobile Anwendungen
Der Markt für mobile Anwendungen entwickelt sich weiterhin rasant, und wir finden oft Webseiten, die zusätzlich zum Zugang zu traditionellen Webseiten auch das Besuchen über eine dedizierte Telefonanwendung ermöglichen. Im Falle einer Single Page Application können wir diese beiden Dinge gleichzeitig haben. Beim Besuch einer Seite mit einem Mobiltelefon oder Tablet erhalten wir Informationen über die Möglichkeit, sie in Form einer Anwendung zu installieren. Natürlich ist hier zu beachten, dass eine so installierte Anwendung nicht so viele Möglichkeiten bietet wie iOS- oder Android-gestützte Anwendungen.
Positive Aspekte von SPA
Der größte Vorteil einer Single Page Application ist ihre Geschwindigkeit. Im Vergleich zu einer traditionellen Webseite kann der Benutzer eine Seite reibungsloser navigieren. Weitere Vorteile sind: Komfort für den Benutzer (UX) und eine geringere Belastung des Servers. Diese Lösung ist perfekt für Webseiten geeignet, die auch in Form einer mobilen Anwendung heruntergeladen werden können.
Negative Aspekte von SPA
Bisher haben wir nur die Vorteile der Single Page Application-Technologie beschrieben. Daher ist es an der Zeit, einen Blick auf ihre Nachteile zu werfen – tatsächlich nur einen einzigen –, der in einigen Fällen möglicherweise die Nutzung dieser Lösung völlig ausschließt.
Bevor wir näher darauf eingehen, beschreiben wir kurz, was die sogenannten Web-Crawler sind. Dabei handelt es sich um spezielle Anwendungen (Bots), die dazu konzipiert sind, den Inhalt einer gegebenen Webseite zu verfolgen und zu bestimmen. Ihnen ist es zu verdanken, dass beim Teilen eines Links auf Facebook neben der URL-Adresse auch der Titel, die Beschreibung und das Bild, z.B. mit dem Website-Logo, angezeigt werden. Google-Crawler funktionieren ähnlich. Sie durchsuchen die Seite und bestimmen, ob der Inhalt wertvoll ist und welche hohe Position er in den Suchergebnissen haben sollte. Hier liegt das Problem – die Facebook-Crawler kommen mit SPA-Webseiten gar nicht klar. Auf der anderen Seite macht Google Fortschritte, aber noch nicht in sehr guter Weise.
Daher kann es sehr schwierig sein, hohe Ergebnisse in der Google-Suchmaschine für SPAs zu erreichen. Wir sagen nicht, dass es nicht möglich ist, da es Möglichkeiten gibt, das Problem zu lösen, aber was auf einer "normalen" Webseite relativ leicht zu erreichen ist, wird in diesem Fall problematisch sein.
Single Page Application – Fazit
SPA ist eine Lösung, die immer beliebter wird. Geschwindigkeit, UX, geringe Serverlast sind nur einige ihrer Vorteile. Allerdings hat sie, wie alles andere auch, ihre Nachteile. Der wichtigste ist die Schwierigkeit, eine Webseite unter den Google- oder Facebook-Suchergebnissen zu positionieren. Unsere Experten, die maßgeschneiderte Software erstellen, helfen Ihnen bei der Einschätzung, ob eine Single Page Application die beste Lösung für Ihr Unternehmen sein wird.