Interactive Website - Elements, Benefits, Examples, and Handy Drupal Modules
Interactive websites engage the users more. Watching videos, viewing compelling infographics, or completing the quizzes make them spend more time on your page. It increases the chances of remembering your company and contacting you. In our article, we’ll show you the elements of an interactive website and tell you what to use to create one in Drupal.
What is an interactive website?
It’s a website that actively engages the users. They can not only read the content but also interact with it e.g play videos, click some diagrams, or fill surveys and forms. The interactive design, which concerns creating web pages in a way that stimulates the visitor's involvement, is a part of a user experience (UX) - a broader perception of your website and its usability. Then introducing the features related to the interaction, you also positively impact UX.
The interactive website lets you build two-way communication with the users. You provide information, and they can respond to it through various actions. Also, they are more likely to convert. For example, after watching a video showcasing your products or services, they’ll be more willing to contact you, buy a product, or ask for a quote. All these activities increase the time on the website. It shows Google that the users find what they are searching for on your page. It indicates that you provide high-quality content and may improve your ranking position.
By analyzing the visitors’ interactions with your website, you can provide them with a more personalized experience. You can use data collected in your marketing automation tool, like Mautic, to show a user a customized message the next time they visit your web page.
Elements of interactive websites
On the web, you can find examples of the best interactive websites having eye-catching animation, videos, audio, or even some gamification features. If you need such a rich visual experience for your web page, you can use these designs as inspiration. However, applying just the chosen interactive elements will be enough to make your site more engaging for the users. Below you’ll find some ideas for what you can implement.
Powerful content and filters
Text is a basic form of content on the website which can appeal to the visitors and encourage them to take specified action like clicking on a link. Then it’s crucial to write gripping articles on the company blog, which at the same time are a reliable source of knowledge. This way, the readers will trust your website, come back, and further explore it. To simplify this activity, you can add filters to your blog corresponding to the main categories of your content.
Filters on our blog help the users browse the content.
In the case of an online shop, you’ll need more advanced filters, including price, products’ features, or availability, so that the customers could easily and quickly find what they're looking for.
Comments, forum, and social sharing
As we’ve already mentioned, the goal of an interactive website is to introduce bilateral communication between your company and visitors. There are some simple ways to enable it, like implementing the comment system. Thanks to that, your users will have a chance to react to your content and exchange their opinions with others which will give you valuable insights about them. You can later use these observations to create articles and videos matching their needs, improve some elements of your page, or to perform the previously mentioned content personalization.
To further encourage visitors to discuss their topics, you can add a forum to your site. It can help build a community around your products or services and make the users come back to your page to ask questions or help the others. You should also join this action to show that your firm cares about the prospects and customers and assists in solving their issues. You can also share some interesting content you created to drive traffic to different parts of your website and increase the chances for conversions.
If you don’t feel like adding a forum to your website, you can encourage people to discuss your articles on third-party platforms like Facebook or Twitter. To do so, implement social sharing buttons on your page. The mechanism behind them enables the integration between your site and a chosen social media channel. Once a user shares your content on a particular platform, their followers can comment on it.
Web chat
Even if you provide solid content, the possibility to comment or add a post on a forum, the users may still have additional questions or a need to reach you quickly. A web chat will allow them to ask questions in real-time. They can firstly see some how-to articles, link to a FAQ page, or your helpdesk. If these resources don’t answer their issue, the live chat part appears, and they can talk with your customer care, sales, or marketing representative. When they aren’t available, the user may be redirected to a help center or contact form. Also, instead of involving your specialists, you can use a chatbot. It can understand the visitor’s need, provide basic information (about product availability or order status) or answer the frequently asked questions.
Feedback forms and ratings
Another method for introducing interaction to your website is to implement feedback forms. They’ll be a starting point to your communication with a user, discovering their issues, needs, and improvement suggestions for your page, product, or service. If a person contacting you agrees that you can later publish their opinion on your website, it will be social proof (confirmation of your product’s or service’s value) for your prospects.
Besides providing a text area to leave feedback, you can also add a star rating next to it. Thanks to that, people browsing your site will only glimpse the ratings without a need to read the opinions. You can give the users choice to add ratings without the feedback, which will be useful especially on the e-commerce platforms, where the visitors usually start with looking at the stars before getting to know the reviews.
To learn more about customer experience with your website or offer, you can create surveys that are more complex forms with multiple-choice, long-form, or fill-in-the-blank responses. You can also decide on an even more interactive form of gathering feedback - quizzes. They let your customer play with photos and illustrations, or solve the puzzles to get to know e.g. if they need a new website or have a properly optimized page.
Quiz for discovering the right content for a particular business on the Kristen Poborsky website.
Gifs, interactive infographics, and videos
Gifs can catch users’ attention while they are scrolling e.g. your blog post. These visual elements are aimed at making someone laugh or astonished, and showing a less serious face of your brand. Reading an article may be a bit monotonous so a moving item can brisk the user and motivate them to get to know the rest of this content. The latter goal applies also to animated illustrations and interactive infographics. The first element can be triggered by the hover effect or scrolling down the page. New parts of the illustration appear as a user scrolls down which keeps them interested and engaged in discovering the complete story. Interactive infographics also boost involvement. They can contain interactive maps and data visualization and encourage the readers to click on different items. What other content keeps people wrapped-up?
The global survey showed that over 25% of respondents spent more than 10 hours per week watching online videos in 2020. Then embedding this type of content to your website or placing it in the background of some page, you’ll most probably get the users’ attention.
Interactive elements in Drupal
With Drupal, you can easily create interactive websites thanks to various ready-to-use elements and modules. We’ll introduce you to some of them.
Video and carousel
Natively, you can embed a video (e.g., from YouTube or Vimeo) to your page or use it in the background, thanks to the presence of the Media module in Drupal’s core. You may need to do some programming work or ask a developer for help with setting up media elements. You can also use a ready-made solution in Droopler, a Drupal distribution.

Video in the background on the Droptica home page added with Droopler.
Another useful element in the core is the carousel which provides a looped slideshow that the user can control. Using it, you can e.g. display your products, services, or logos of the companies you cooperate with.

The carousel on the Droptica website. When you hover over a particular element, you’ll see a glow around it.
Comment module
Drupal’s core also includes the Comment module that enables the users to leave their opinions under your content. As the website admin, you’ll receive notifications about new comments. If you’d like your readers to get them as well, you’ll need to install one of the comment notification modules.
Social media share buttons with AddToAny Module
As we’ve already mentioned, the social sharing buttons let your users quickly publish a link to your content on popular platforms. In Drupal, such an option isn’t available out of the box, but you can install the AddToAny module for this purpose. It provides quite a few share buttons like Twitter, Facebook, LinkedIn, and Reddit, and some more handy features such as floating share bars for desktop and mobile, or Google Analytics integration.
Your own online community with Open Social
If instead of enabling the users to share your content on the third-party platforms you’d like to build your own online community, try Open Social. It’s a Drupal distribution intended for creating space for knowledge sharing, and communication. People who join your platform will have a chance to:
- create and join groups,
- tag and mention other members,
- organize and manage events,
- follow what’s currently going on in the community.
Holmesglen - an example of the community website made with Open Social.
Interactive websites in Drupal - examples
There are websites that successfully use the interactive elements described above as well as some other. Let’s discover these pages and the exact locations of such items.
911day.org
On the 911day.org website, everyone willing to help others can find a volunteer service for themselves. These activities are organized by the MyGoodDeed foundation, its partners, and anyone eager to do that, as a tribute to people injured and killed on the 11th of September 2001. On the main page, you can see the video in the background. By clicking the Watch our projects in action button, you can watch the complete video with sound. This item on the 911day.org page shows volunteers in action to encourage the site’s visitors to join them.
Source: 911day.org
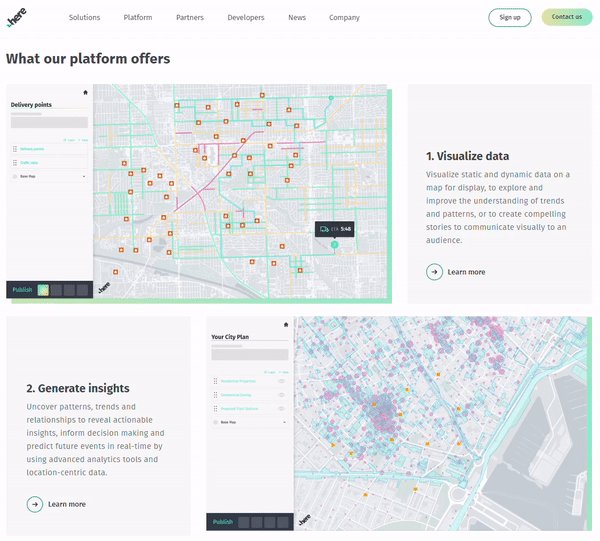
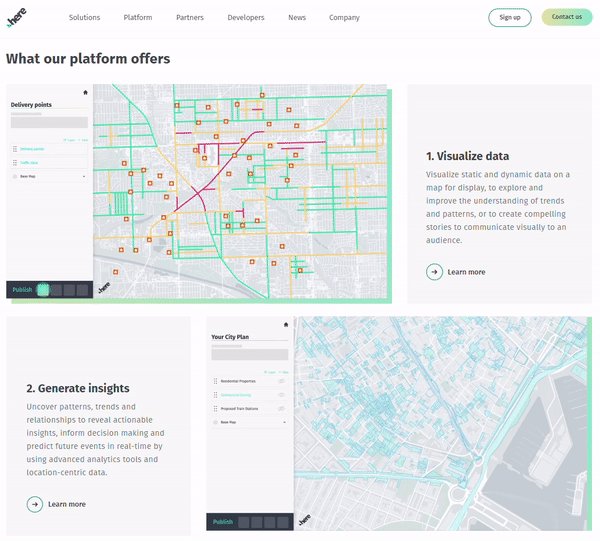
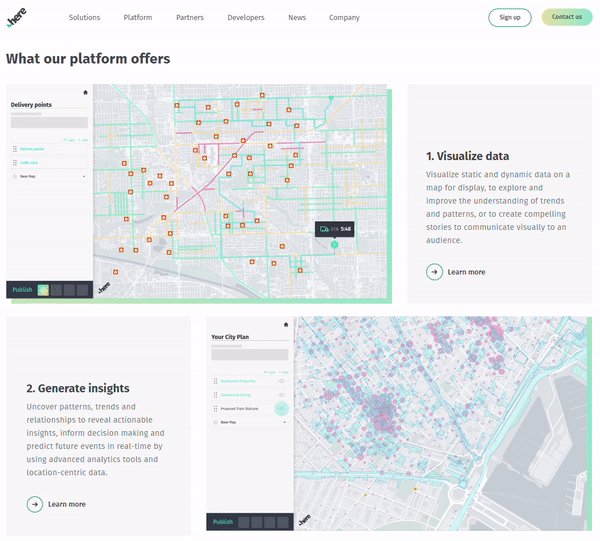
Here.com
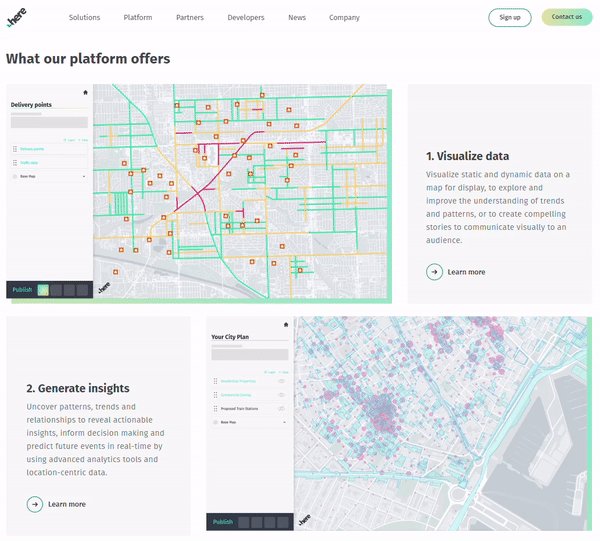
This company provides mapping and location technology which is accurately presented in a dynamic background video on the homepage of Here.com. However, it isn’t the only place having video. A few of them are embedded into the paragraphs of the Platform tab. Thanks to that, the prospect can see the features of this platform in practice.

Videos in the paragraphs make the content more attractive to the users.
PZPN - a tournament platform and library
PZPN is a Polish Football Association. Their platform From the Backyard to the Stadium is dedicated to the largest children's football tournament in Europe. The website contains videos with the young footballers’ stories and recordings of the games in the Multimedia tab. Another engaging element is the interactive map of Poland. When you click on a particular region, you can see the number of teams in it, as well as their names.
With the interactive map, a user can discover the local children’s football teams. Source: the tournament website.
The association also has the Ball Connect Us platform. It gathers the Polish football news, matches’ results, and the recordings. In the PZPN library, you can find recordings from the latest games and historical ones.
Source: The PZPN library
Easy creation of an interactive website
As we presented, you don’t need the complex elements to build an interactive website that will engage the users. The comments, social sharing buttons, forums, and videos will already involve them on your page. You can easily add these options to Drupal using the dedicated modules. However, if you don’t know which one to choose or how exactly to implement them, our Drupal developers can give you a helping hand.