Was ist neu in Droopler 2.0
Die neue, stabile Version 2.0 von Droopler – der von Droptica bereitgestellten Drupal-basierten Distribution – erscheint bald und bietet zahlreiche neue Funktionen, die hauptsächlich auf Unternehmenswebsites ausgerichtet sind.
Sie können die neue Version bereits unter demo.droopler.com testen. Außerdem können Sie die neueste Beta-Version installieren, die auf drupal.org und github.com verfügbar ist.
Nachfolgend finden Sie eine Auswahl der wichtigsten Änderungen
Neue Demo
Beginnen wir mit der auffälligsten Veränderung, die direkt nach der Installation von Droopler sichtbar wird. Die neue Demo, die die Funktionen von Droopler präsentiert, ist jetzt viel umfangreicher und bietet eine hervorragende Grundlage, um Ihre eigene Website zu erstellen. Sie enthält Unterseiten sowie eine vollständige Demonstration des neuen Menüs und des Footers. Sie sollten sich auch die mobile Version des Menüs ansehen

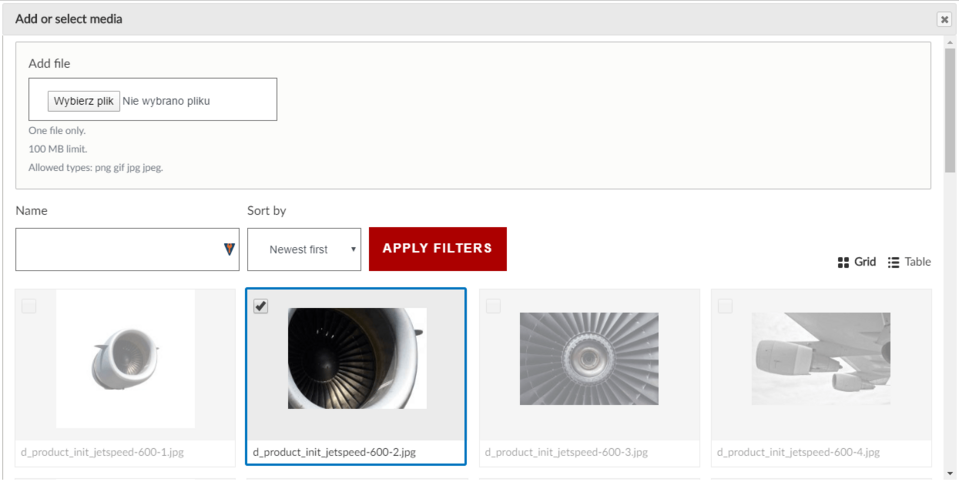
Medien und Mediathek
2019 brachte eine sehr wichtige Neuerung in Drupal – mit der Version 8.8 wurde das stabile Media Library Modul eingeführt, um Multimedia auf einer Website zu verwalten, und Droopler 2.0 nutzt dessen Möglichkeiten voll aus. Wir haben den bisherigen Weg, Fotos zu Absätzen hinzuzufügen, der als unpraktisch und unflexibel angesehen wurde, abgeschafft. Jetzt können Sie alle Medien auf der Website mithilfe einer speziellen Bibliothek mit wiederverwendbaren Elementen hinzufügen. Darüber hinaus sind Sie nicht mehr auf statische Bilder beschränkt! Absätze können jetzt im Hintergrund mit Vimeo- und YouTube-Videos illustriert werden. Nutzer von Droopler 1.4 können den vollständigen Migrationspfad zur Version 2.0 nutzen, der die Umwandlung der Felder vom Typ „Bild“ in die neue Lösung umfasst.

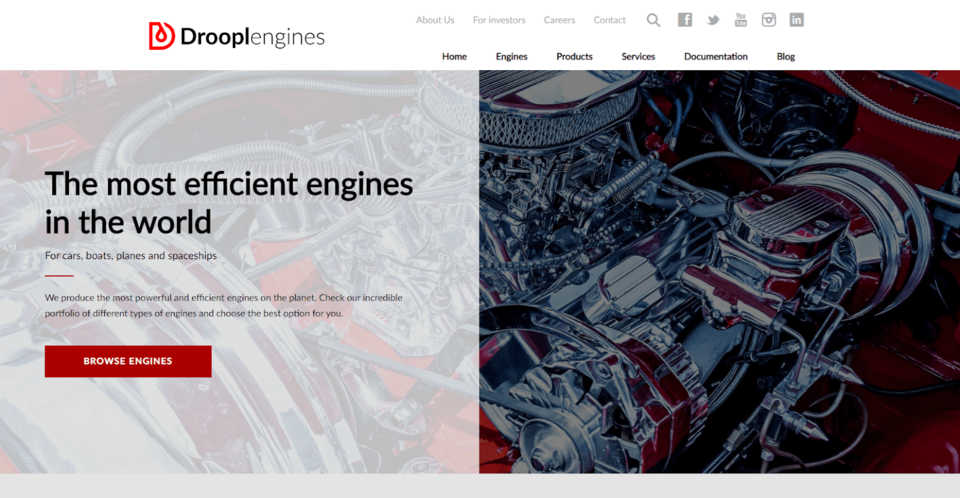
Farben
Version 2.0 bringt völlig neue und dynamischere Farbschemata. Natürlich können Sie, wenn Sie möchten, die bestehenden Farben beibehalten. Verschiedene Blautöne wurden durch tiefes Rot ersetzt, das besser zu Unternehmenswebsites passt. Wir haben sowohl die Hintergründe als auch kleine Akzente geändert
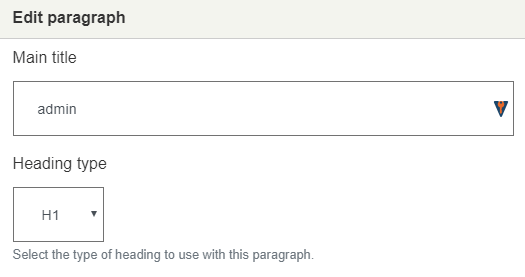
SEO und Website-Performance
Wir haben alle Anstrengungen unternommen, um sicherzustellen, dass von Droopler betriebene Websites in Suchmaschinen so hoch wie möglich eingestuft werden. Wir haben uns auf die Optimierung der Ladegeschwindigkeit der Seiten gemäß Google Page Speed konzentriert und auch die Barrierefreiheitsstandards verbessert. Ab sofort können Inhaltseditoren Einfluss auf die SEO nehmen, indem sie die Arten von Absatzüberschriften (H1 bis H5) ändern.

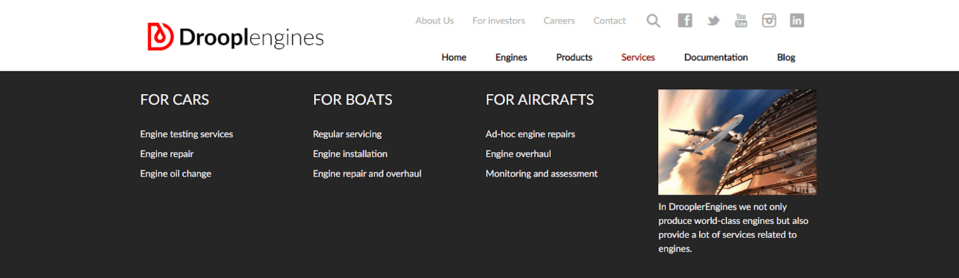
Mega Menü
Droopler 2.0 bietet ein brandneues Menü, ähnlich den Funktionen, die Sie auf großen Unternehmenswebsites finden können. Sie können jedes Untermenü so konfigurieren, dass es in Spalten mit grafischen Elementen und unterschiedlichen Link-Sets angezeigt wird. Das Menü ist voll kompatibel mit mobilen Geräten. Zusätzlich haben wir eine weitere Funktion eingeführt, die Ihnen ermöglicht, ein zweites Menü mit weniger wichtigen Links zu verwenden. Einfach konfigurierbare Social-Media-Icons sind eine weitere wichtige Neuerung.

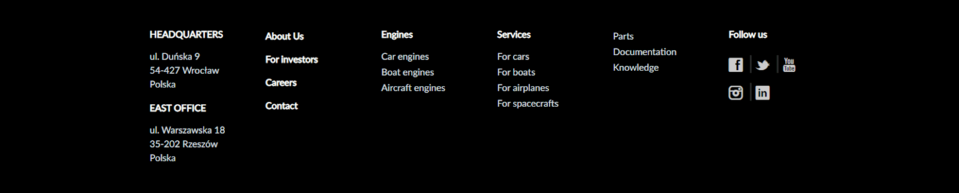
Neuer Footer
Wir haben den Footer neu gestaltet – er ist jetzt in mehrere Bereiche unterteilt und verwendet ein Spaltenmodell. Dieser Ansatz erleichtert es, Seiten für große Kunden zu erstellen, die mehrere Adressen und wichtige Links am unteren Rand jeder Seite benötigen.

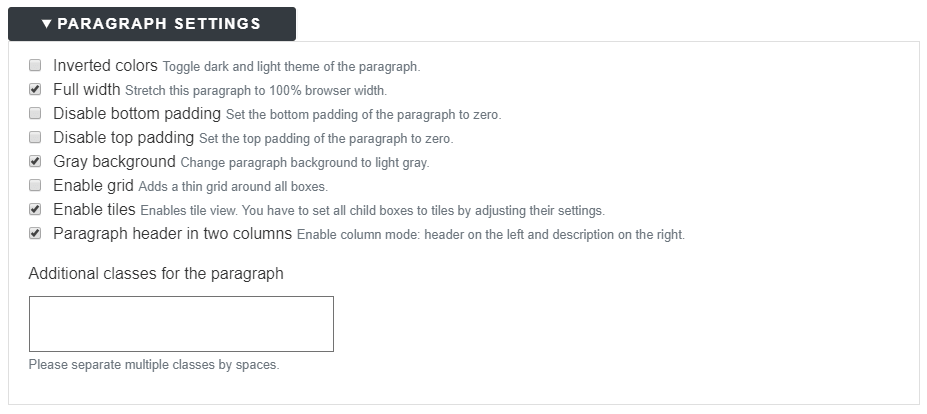
Absatzeinstellungen
Sie können jetzt die Absatzeinstellungen in Droopler ändern. Durch die Verwendung einiger Kontrollkästchen können Sie ihre Farben umkehren oder sie über die gesamte Breite der Seite ziehen. Das Styling einzelner Absätze wurde ebenfalls erheblich erleichtert. Vorher mussten Sie sie in CSS-Stylesheets mit weniger praktischen IDs referenzieren. Ab sofort kann jedem Absatz auf Ihrer Website eine eigene Klasse zugewiesen werden, die aus dem Bearbeitungsformular stammt.

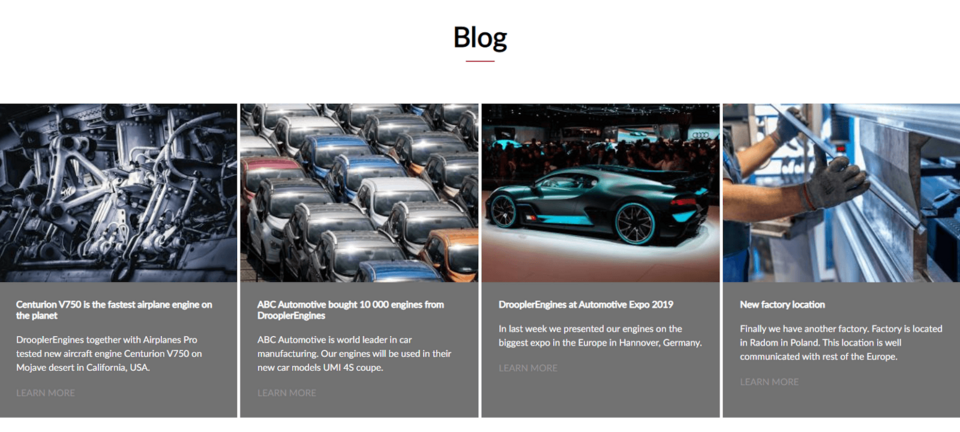
„Referenzinhalt“-Absatz
Bisher bot Droopler keine Möglichkeit, den Nutzern die Liste der neuesten Blogartikel auf einer einzigen Unterseite anzuzeigen. Der neue „Referenzinhalt“-Absatz fügt diese Funktion hinzu – und macht sie unglaublich flexibel, da sie es Ihnen ermöglicht, ihre Anzeigeeinstellungen zu ändern und Artikel auszuwählen, die angepinnt bleiben. Die verbleibenden Plätze werden mit Artikeln gefüllt, die in absteigender Reihenfolge nach dem Veröffentlichungsdatum sortiert sind, sodass Sie beispielsweise zwei gesponserte Artikel und zwei neueste Nachrichtenbeiträge anzeigen können.

„Side by Side“-Absatz
Seit wir an unserer Distribution arbeiten, haben wir genau auf die Bedürfnisse und das Verhalten der Nutzer geachtet. Aus diesem Grund enthielten die nachfolgenden Droopler-Veröffentlichungen eine Vielzahl nützlicher Absätze, die die Seite in zwei Spalten unterteilten und den Nutzern ermöglichten, Text, Fotos, Karten, Videos und Galerien hinzuzufügen. Es gab jedoch einige Einschränkungen, die es ihnen nicht ermöglichten, jede beliebige Kombination dieser Inhaltstypen zu verwenden. Droopler 2.0 beseitigt diese Hindernisse, indem es den universellen „Side by Side“-Absatz einführt. Jede seiner Spalten kann unabhängige Elemente enthalten – derzeit gehören dazu Text mit einem grafischen Hintergrund und ein Verweis auf eine Entität, zum Beispiel ein Produkt.

Fehlerbehebungen
Wir haben Hunderte von Fehlern behoben, einschließlich derjenigen, die von Nutzern auf GitHub und drupal.org gemeldet wurden, was uns half, eine noch sauberere und stabilere Codebasis zu erstellen, die nach den neuesten Standards entwickelt wurde. Viele von Dropticas Frontend- und Backend-Experten haben an der Version 2.0 gearbeitet, und das Projekt-Repository erlebte mehr als 1000 neue Commits und 180 Pull-Requests. Wir haben die Inhaltserstellung verbessert, insbesondere die Integration mit dem Geysir-Modul
Aktualisierte Bibliotheken und drupal.org-Kompatibilität
Bis vor kurzem war Drooplers Architektur nicht vollständig kompatibel mit einem etwas veralteten Distributions-Baussystem auf drupal.org, was – in einigen seltenen Fällen – zu Konflikten und Fehlern beim Aktualisieren der Websites führte. Wir haben diese Probleme für die Version 2.0 überwunden. Darüber hinaus haben wir bereits mit der Anpassung von Droopler begonnen, um sicherzustellen, dass es mit dem kommenden Drupal 9 kompatibel ist. Außerdem haben wir verschiedene Fehler beseitigt, die in Verbindung mit verschiedenen neuesten Drupal 8-Funktionen auftraten. All diese Verbesserungen werden zu größerer Sicherheit und langfristigem Support für Ihre Websites führen.