
Bildergalerien gehören derzeit zu den am häufigsten auf Websites platzierten Elementen. Ich meine damit Diashows, Karussells, Thumbnail-Galerien und Banner. Galerien sind besonders wichtig und werden in der E-Commerce-Branche häufig verwendet, wo die Visualisierung der verkauften Produkte auf höchstem Niveau sein muss. Schauen wir uns die Möglichkeiten an, die Drupal in dieser Hinsicht bietet.
Rezept für eine Drupal-Bildergalerie
Es gibt viele Ansätze zur Erstellung von Bildergalerien in Drupal, aber sie laufen alle auf die folgenden wesentlichen Elemente hinaus, die Sie erstellen müssen:
- Formatter für Bildfelder,
- neuer Inhaltstyp oder Ansicht in Form eines Blocks, basierend auf Bildfeldern,
- benutzerdefiniertes Template / Styling / Handling-Aktionen in JS.
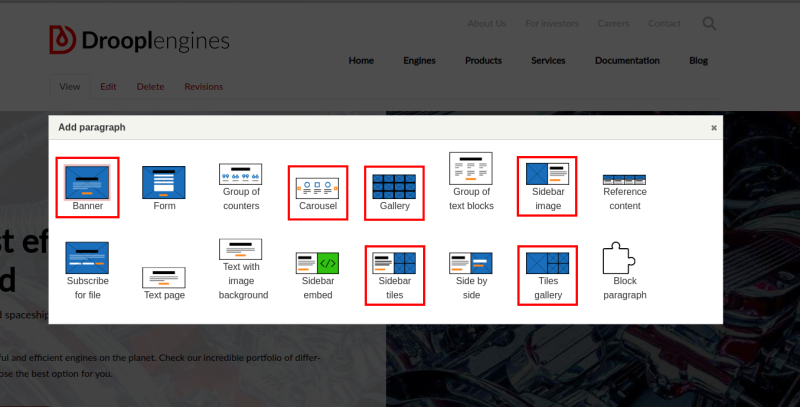
Auf der Website drupal.org finden Sie viele Module, die einen Teil der oben genannten Arbeit für Sie erledigen, wobei bestimmte Bereiche für individuelle Einstellungen gelassen werden, zum Beispiel Views Slideshow, Slick Carousel, Owl Carousel oder jCarousel. Eine Eingriff in den Code wird jedoch in einem gewissen Umfang notwendig sein. Lassen Sie uns einige beliebte Typen von Galerien analysieren und die Prozesse ihrer Erstellung in Drupal sowie die potenziellen Modifikationsmöglichkeiten mit dem, was Droopler – eine Drupal-Distribution – bietet, vergleichen. Alle in diesem Artikel besprochenen Galerietypen können in Droopler als fertig vorbereiteter Absatztyp hinzugefügt werden. Unten habe ich diejenigen markiert, die ich für diesen Beitrag verwendet habe.

Banner
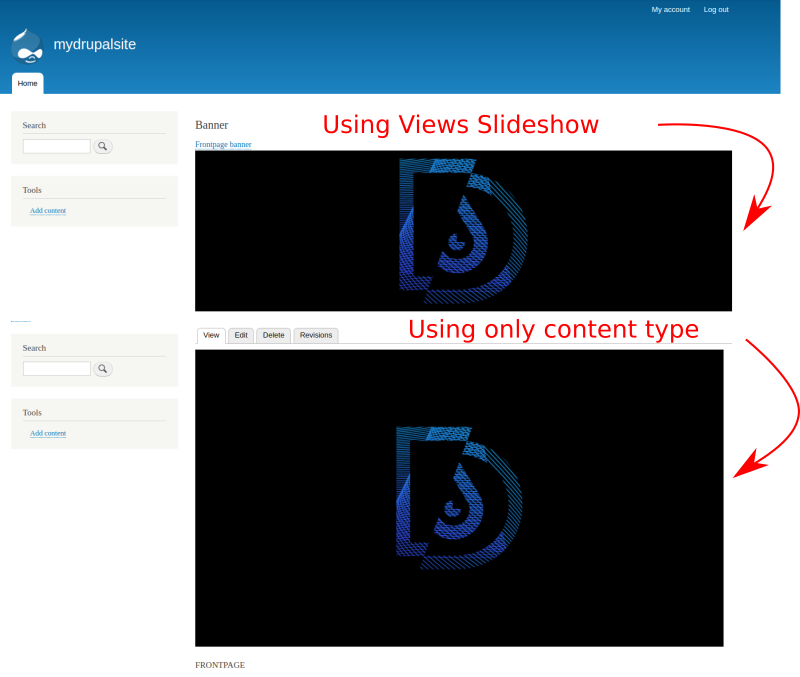
In Drupal können Sie problemlos ein statisches Banner auf Ihrer Startseite erstellen. Ein Banner ist, seinem Design nach, ein einzelnes Foto oder Bild, das oben auf der Seite in voller Breite platziert wird. Es kann auch als Hintergrund für andere Inhalte (z.B. einen Titel, einen Werbeslogan) verwendet werden und so einen Header für eine bestimmte Unterseite erstellen. Um diesen Effekt mit der Standardversion von Drupal zu erreichen, die nicht mit zusätzlichen Modulen erweitert wurde, können Sie einen neuen Inhaltstyp erstellen, in dem Sie neben dem Text ein field_image-Feld hinzufügen. Sie können auch einen benutzerdefinierten Block erstellen, den Sie in die Header-Zone einfügen. Hier muss jedoch Ihr Hintergrundbild vom CSS/SCSS-Level Ihrer Skin aus definiert werden, indem Sie die background-image-Eigenschaft Ihres Elements verwenden. Zusätzliche Komponenten wie Text oder Aktionsschaltflächen können als Teil des Twig-Templates hinzugefügt werden. Die rohe Version sieht so aus:

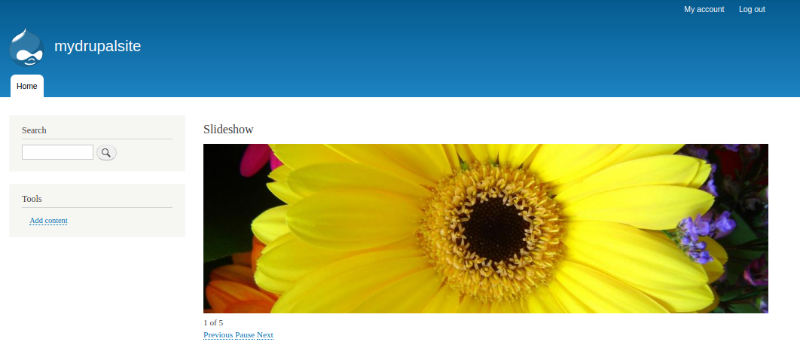
Es ist auch eine gute Idee, das externe Views Slideshow-Modul zu verwenden und das Responsive Image-Modul zu aktivieren, das im Drupal-Kern gefunden werden kann. Dank dieser Module können Sie eine Ansicht in Form eines Blocks erstellen, indem Sie das field_image-Feld des zuvor vorbereiteten Inhaltstyps verwenden. Indem Sie einen neuen Stil zum Bildfeld hinzufügen (Konfiguration -> Bildstile -> Bildstil hinzufügen), definieren Sie die Abmessungen des Banners und zusätzliche Effekte, wie das Banner sich bei einer Auflösungsänderung verhalten soll.
Dieses Beispiel erfordert noch viel Arbeit in Bezug auf das Styling und die Pflege, dass das Banner bei jeder Bildschirmauflösung gut aussieht. In Droopler gibt es einen Absatz namens d_p_banner, der speziell für diese Art von Anforderungen vorbereitet ist. Beachten Sie jedoch, dass er keine Unterstützung für Diashows bietet, was mit dem Views Slideshow-Modul möglich ist. Diese Funktionalität wird in etwas anderer Form vom d_p_carousel-Absatz übernommen, den ich später in diesem Artikel erwähnen werde.
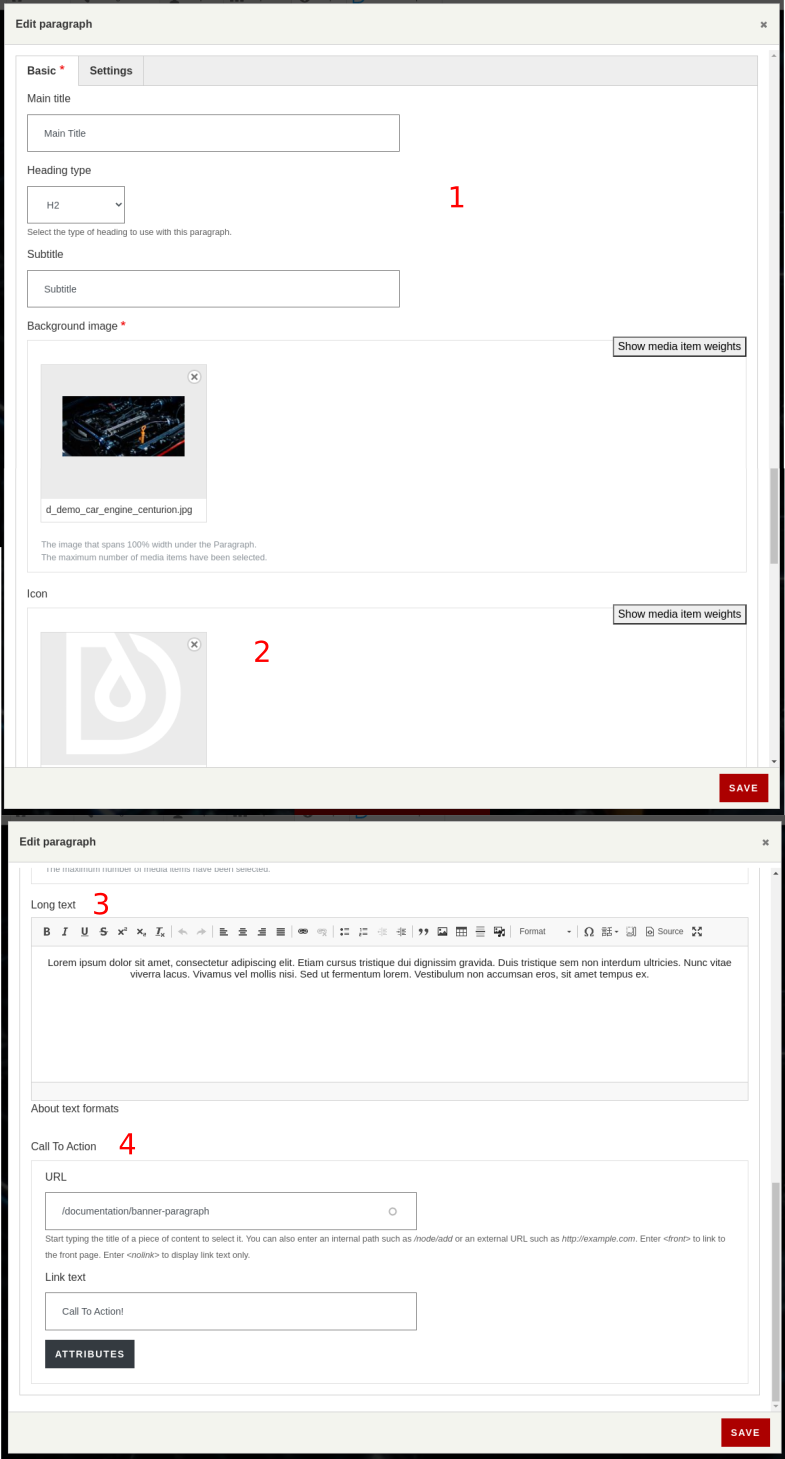
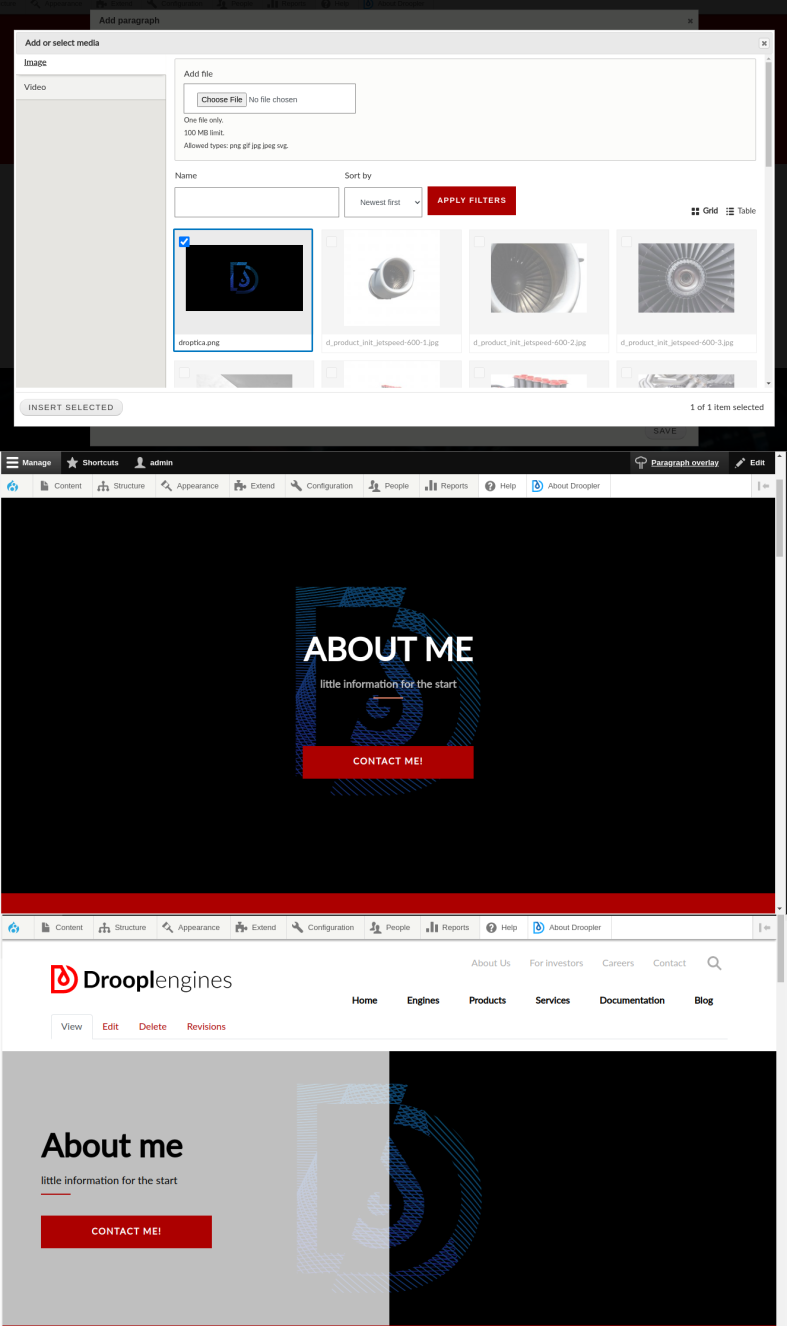
Das Element "Hintergrundbild" ist ein Pflichtfeld beim Erstellen von d_p_banner. Hier laden Sie das ausgewählte Medium hoch. Warum Medium und nicht nur Grafik? Im Gegensatz zu den oben präsentierten Beispielen bietet Ihnen Droopler die Option, ein Video als Hintergrund zu verwenden. Zusätzliche Eigenschaften, die Ihnen die Möglichkeit geben, das Banner zu ändern, sind:
- Hinzufügen eines Titels und eines Untertitels, der sich im mittleren Bereich des Banners befinden wird,
- Möglichkeit, ein Symbol hinzuzufügen, das oben auf dem Banner erscheint,
- Hinzufügen von Textabsätzen (langer Textabschnitt),
- Hinzufügen einer Aktionsschaltfläche mit der Möglichkeit, alle Attribute zu konfigurieren,
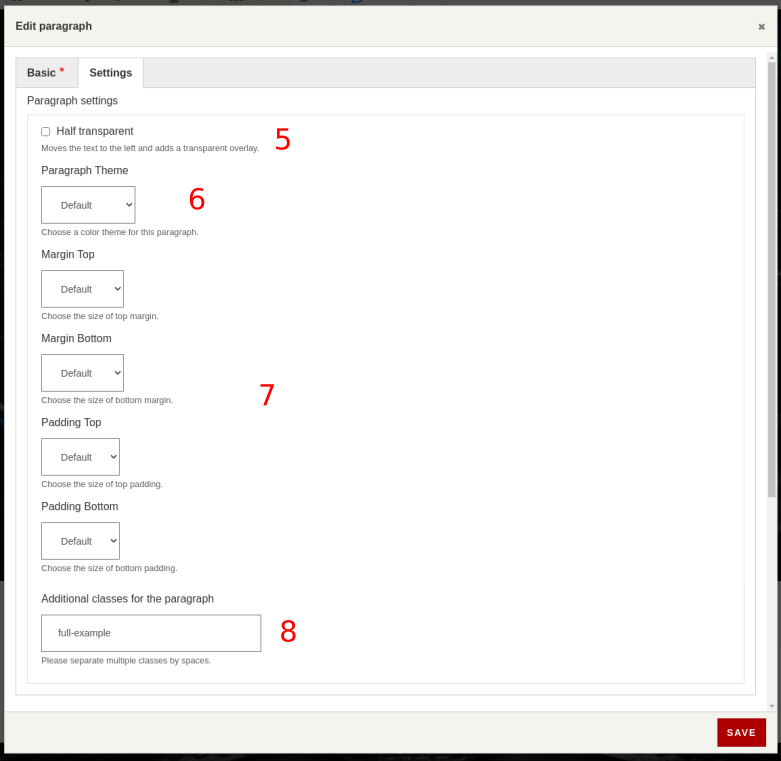
- Unterteilung des Banners in zwei Teile, dessen linker Teil zusätzlich die Hintergrundgrafiken mit einem halbtransparenten Filter überdeckt (hier empfehle ich die Verwendung der invertierten Farboption),
- Verwendung einer hellen oder dunklen Version des Absatzstylings, je nachdem, wie klar die gewählte Grafik ist (um eine gute Lesbarkeit zu gewährleisten),
- Anfangsstyling - Möglichkeit, innere und äußere Ränder zu ändern,
- Möglichkeit, zusätzliche Klassen für einen Block zu definieren, wenn Sie individuelle Änderungen im Erscheinungsbild oder Verhalten des Banners vornehmen möchten.


Unten sehen Sie die Möglichkeiten zum Hinzufügen von Medien - Grafiken und Videos - und das Endergebnis einer solchen Aktion in natürlicher Form und nach der Option, das Banner in zwei Teile zu teilen, wobei einer von ihnen mit einem halbtransparenten Filter überzogen ist.

Die Kunst des Kachelns
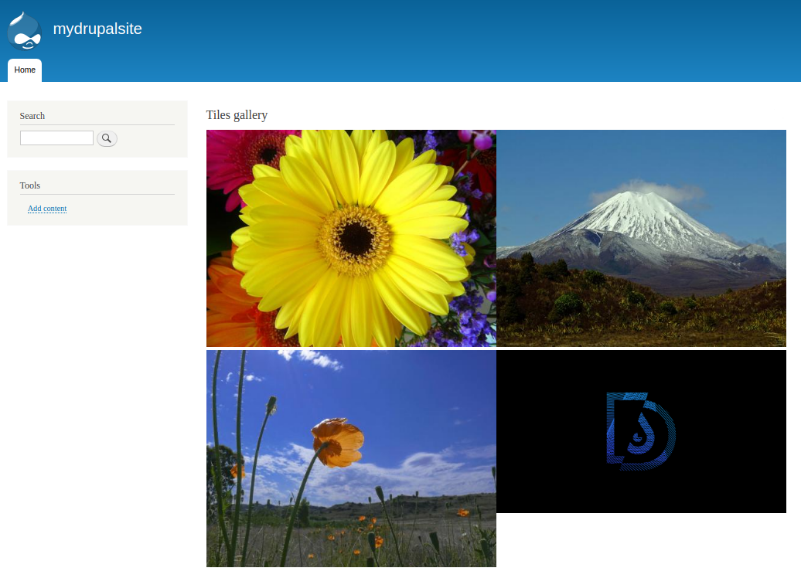
In Drupal bestehen die "Tile"- oder "Masonry"-Galerien aus vielen sich berührenden (oder nicht) Grafiken, die ein mehr oder weniger regelmäßiges Mosaik bilden. Mithilfe eines zuvor erstellten Inhaltstyps und der Hinzufügung mehrerer Versionen davon können wir eine Ansicht in Form eines Blocks mit einem Rasterlayout erstellen, in dem die Bildfelder angezeigt werden. Sie können den Typ des Formats aus den vorhandenen auswählen oder einen neuen Stil erstellen. Das Ergebnis dieser Aktionen sieht dann ungefähr so aus:

Wie Sie sehen können, passen Bilder unterschiedlicher ursprünglicher Größen nicht zueinander. Außerdem berühren sich nebeneinander in einer Zeile liegende Bilder, und ein leerer Raum trennt sie von der nächsten Zeile. Dies kann in wenigen Schritten behoben werden.
- Fügen Sie dem erstellten Inhaltstyp ein Textfeld hinzu, das die Liste der verfügbaren Stile enthält.
- Fügen Sie die aufgelisteten Stile in die Konfiguration ein (sie bearbeiten jeweils eine der Grafiken individuell).
- Bereiten Sie eine Vorlage vor, um Stile dynamisch auf Grafiken zuzuweisen.
- Erstellen Sie zusätzliche Klassen, um das Ganze so zu stilisieren, dass alles ein ordentliches Raster bildet.
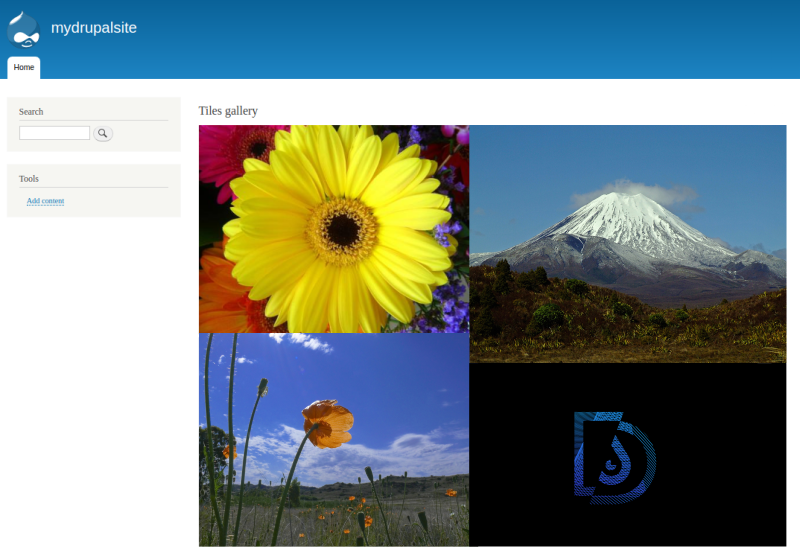
Nach der Durchführung dieser Schritte können Sie einen Effekt ähnlich dem unten gezeigten erzielen. Der gesamte Prozess ist jedoch äußerst zeitaufwändig.

In Droopler finden Sie mehrere Arten von aus Kacheln bestehenden Galerien. Ihnen stehen zur Verfügung:
- Galerie (d_p_gallery),
- Kachel-Galerie (d_p_tiles),
- Seitenleistenkacheln (d_p_side_tiles).
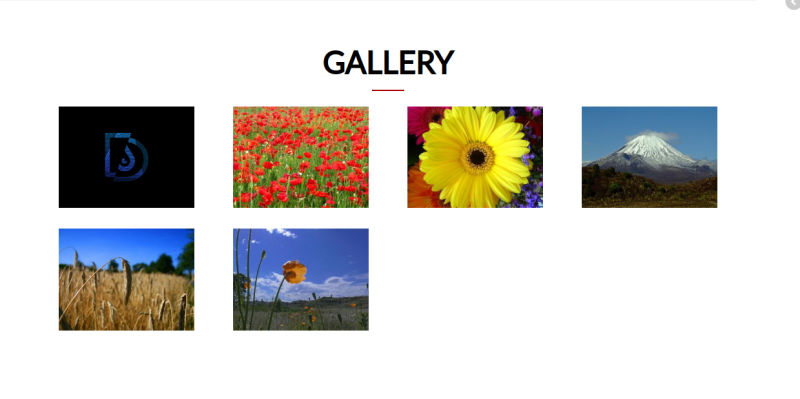
Droopler Galerie
Es ist eine Standard-Galerie in einem Rasterlayout, bei dem die einzelnen Elemente sich nicht berühren und die Bilder als Thumbnails präsentiert werden. Nach einem Klick auf eines von ihnen öffnet sich ein Slider mit einer vollformatigen Version der Grafik. Standardmäßig befinden sich vier Medienelemente in einer Reihe. Das Layout ändert sich je nach Bildschirmauflösung, und beispielsweise auf einem Tablet werden drei Elemente in einer Reihe platziert, während im horizontalen Modus der mobilen Version zwei Elemente dargestellt werden. Die Reihenfolge der Artikel in der Galerie kann frei manipuliert werden, indem Sie die Drag-and-Drop-Methode nutzen. Für diesen Absatztyp ist es möglich, ein Symbol, einen Titel und eine Beschreibung hinzuzufügen. Alles erscheint in Form eines Headers über der Galerie.

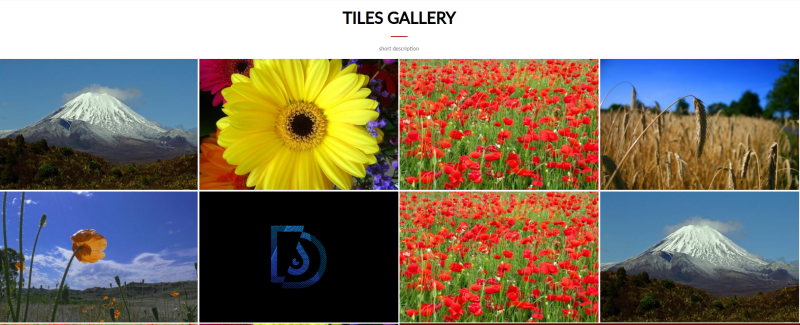
Droopler Kachelgallerie
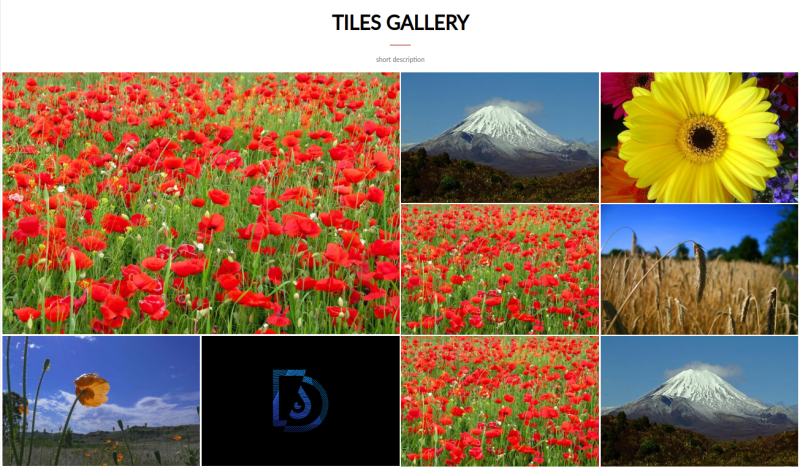
Es ist eine Galerie des „Masonry“-Typs bei der die Bilder den gesamten Umfang des Blocks ausfüllen. Wie bei d_gallery wurde die Regel von 12 Kacheln angewandt – vier in einer Reihe für die Desktop-Version, drei für die Tablet-Version und zwei für die mobile Version. Trotz der Unterschiede in den Abmessungen der Bilder werden sie gleichmäßig verteilt. Auch hier ist es möglich, ein Symbol und einen Titel hinzuzufügen.

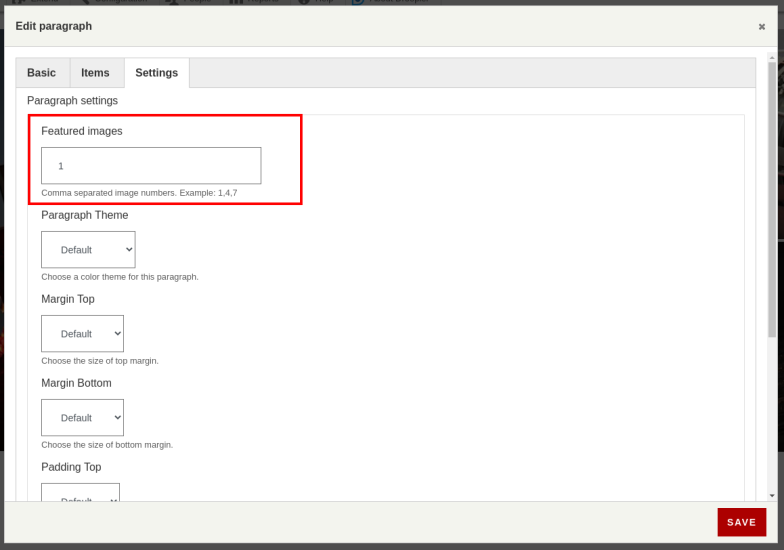
Es ist erwähnenswert, dass Sie die speziell für Galerieelemente vorbereitete "d-tiles-item-2x2"-Klasse problemlos verwenden können, die die ausgewählte Grafik zwei Positionen in einer Reihe einnehmen lässt. Sie müssen lediglich im Tab "Einstellungen" in den Bearbeitungsoptionen Ihres Absatzes im Feld "Hervorgehobene Bilder" angeben, welche der ausgewählten Medien in beiden Abmessungen doppelt so groß sein müssen. Sie erzielen dann einen Effekt ähnlich der zuvor gezeigten erweiterten Version einer Galerie in Drupal. Zusätzlich können Sie, wie bei anderen Absätzen, die Blockränder manipulieren.


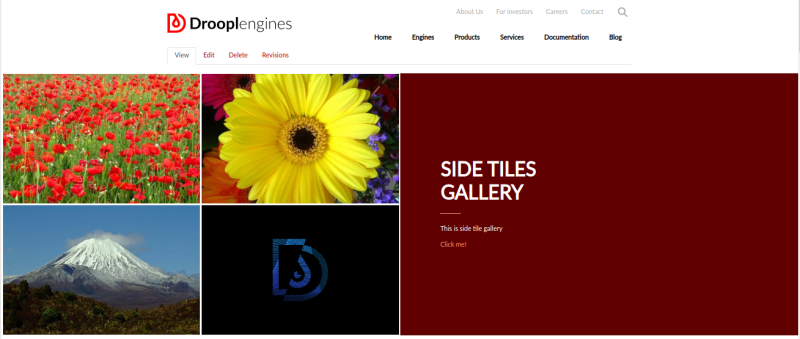
Droopler Seitenleistenkacheln
Im Fall dieser Galerie befinden sich die Kacheln nur auf einer Seite des Absatzes, die Sie auswählen können. Im zweiten Teil gibt es zusätzliche Elemente wie den Titel, die Beschreibung und eine Aktionsschaltfläche mit bearbeitbaren Attributen.

Karussell
Der letzte, häufig verwendete Galerietyp ist das sogenannte Karussell - eine vom Benutzer gesteuerte, wiederholte Diashow. Um einen solchen Effekt in Drupal zu erreichen, verwende ich das zuvor erwähnte Views Slideshow-Modul. Ich benutze einen vordefinierten Bannerstil, um eine Blockansicht zu erstellen, die die Bildfelder unseres Inhaltstyps anzeigt. Diesmal konfiguriere ich jedoch im Abschnitt "Format" der Ansicht, wie der Inhalt durch Hinzufügen eines Zählers und von Steuerungsschaltflächen angezeigt wird. Wie Sie unten sehen können, müssen Sie auch in diesem Fall in den Quellcode eingreifen, um alle Schaltflächen gut aussehen zu lassen.

In Droopler ist die Angelegenheit viel einfacher, da Sie einen anderen vorbereiteten Absatztyp haben - d_p_carousel. Wie bei den anderen Typen können Sie ein Symbol, einen Titel und eine Beschreibung zu Ihrem Block hinzufügen. Darüber hinaus muss auch die Anzahl der Spalten (wie viele Bilder gleichzeitig angezeigt werden sollen) definiert werden. Im Tab "Items" im Bearbeitungsfenster fügen wir weitere Karussell-Posten hinzu. Jedes dieser Elemente kann zusätzlich mit einem Titel, einer Beschreibung und einem Link versehen werden, der beim Klicken auf das Element eine Aktion ausführt. In der Grundversion könnte unser Karussell so aussehen:

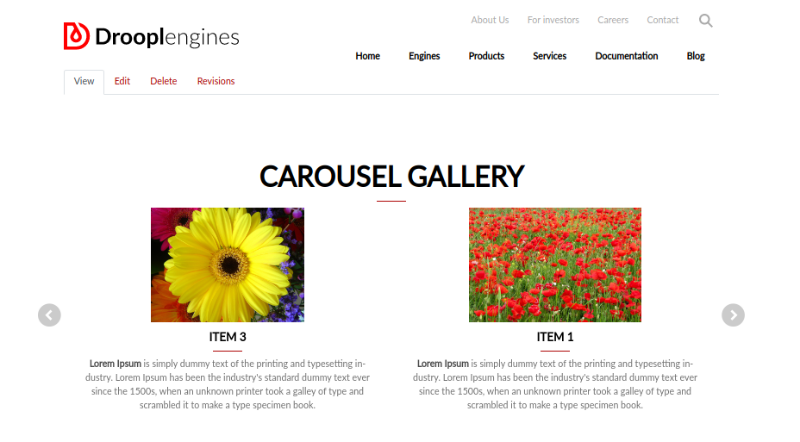
In der erweiterten Version, die zur Bewerbung von Artikeln, zur Überprüfung kürzlich hinzugefügter Einträge oder der meistverkauften Artikel verwendet wird, könnten wir es so machen:

Individuelle Galerie in Drupal
Galerien auf Websites zu erstellen, ist zweifellos eine Kunst. Viele Programmierer verbringen Stunden damit, die Kacheln zu zähmen oder das Karussell zum Laufen zu bringen. Es gibt fertige Lösungen für Drupal-Websites, die Sie nutzen können und sollten. Sie sollten jedoch daran denken, dass Sie letztendlich auf die Notwendigkeit stoßen werden, einige Twigs zu erstellen und Dutzende Zeilen Code für Ihre Skin zu schreiben. Droopler bietet Ihnen fertige funktionierende Lösungen, die nicht nur flexibel, sondern auch optisch ansprechend sind! Sie können sich daher schnell und einfach den Grundanforderungen zur Erstellung einer funktionalen Galerie in Drupal stellen.










