Ein schneller Weg zur Bearbeitung und Anpassung eines Drupal-Absatzes
Zum Layouten von Inhalten auf einer Website verwendet Drupal standardmäßig ein einzelnes Body-Feld, das die WYSIWYG-Funktionen nutzt und unmittelbar nach der Installation von dem CKEditor verfügbar ist. Diese Lösung ist einfach zu verwenden, jedoch nicht flexibel genug, um in jedem Fall geeignet zu sein. Für fortgeschrittenere Layouts können wir die von der Community im Paragraphs-Modul vorbereitete Funktionalität nutzen.
Drupal-Paragraph - Merkmale
Paragraphen in Drupal sind eine nützliche Lösung mit vielen Möglichkeiten. Dank ihnen sind wir nicht auf ein einziges WYSIWYG-Feld angewiesen, in dem wir alle Bilder und Videos untereinander platzieren. Paragraphen können als eine Art Abschnitte auf einer bestimmten Seite betrachtet werden. Jeder dieser Abschnitte kann unterschiedliche Konfigurationsoptionen haben, die das Aussehen und die Leistung des Paragraphen beeinflussen. Dies kann beispielsweise ein Farbschema sein, die Größe der Bilder oder ein völlig anderes Layout der Felder. Mit nur wenigen hinzugefügten Paragraphen wird das Bearbeiten zeitaufwendig, da die Standard-Benutzeroberfläche von Drupal kein responsives Bearbeiten zulässt. Gibt es einen Weg, die Benutzererfahrung zu verbessern? Die Antwort auf diese Frage ist Droopler, eine Drupal-Distribution zum Erstellen von Websites, die die Geysir- und Field Group-Module verwendet.
Bearbeiten von Paragraphen in Drupal
Wie ich bereits erwähnt habe, ist das Bearbeiten von Paragraphen in reinem Drupal eine zeitaufwändige Aufgabe. Lassen Sie uns ein Beispiel analysieren:

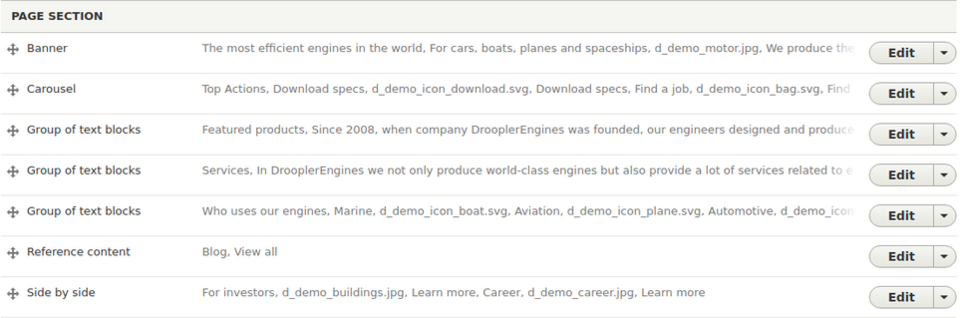
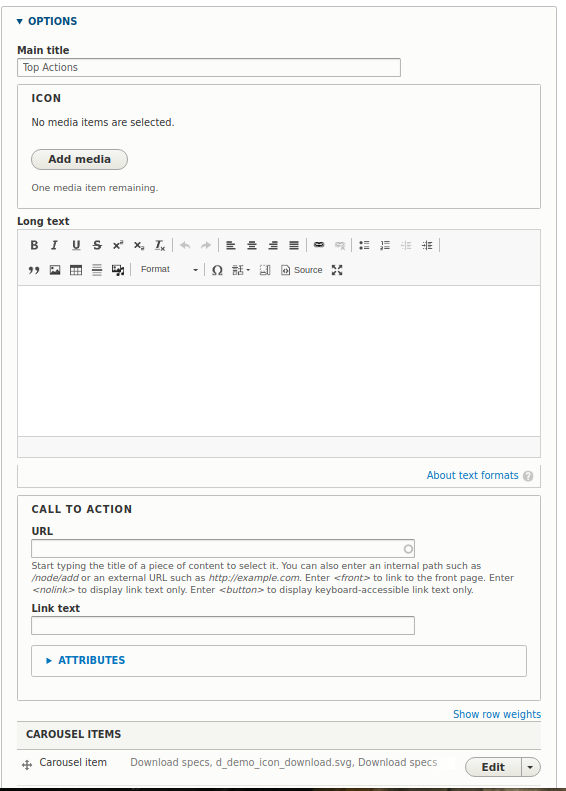
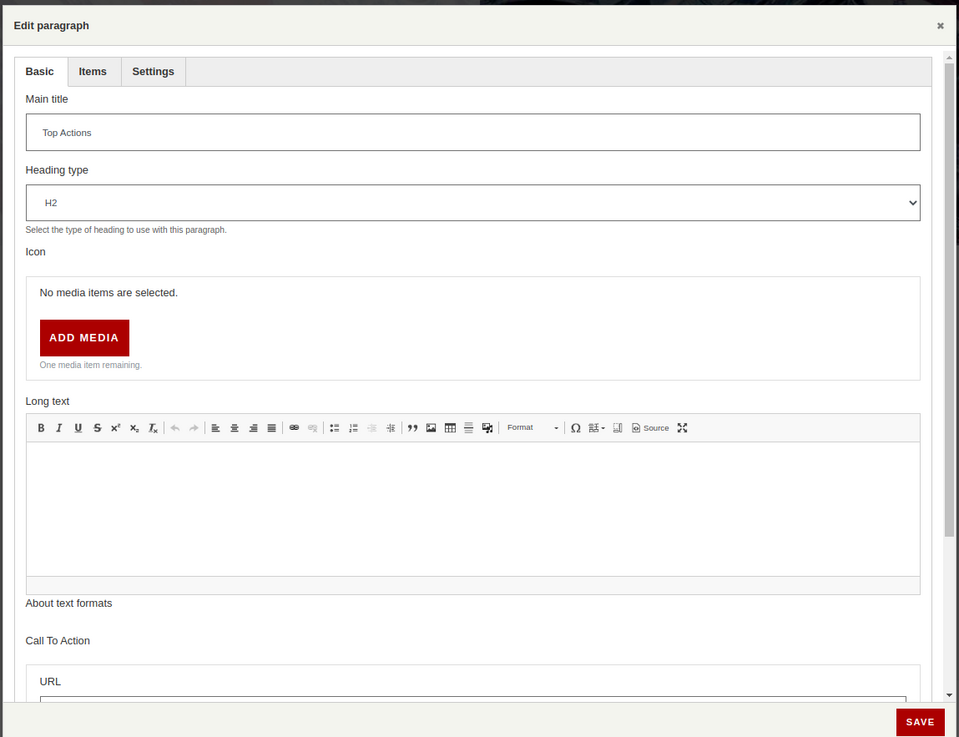
Auf der gegebenen Seite sehen wir mehrere Paragraphen mit vielen Konfigurationsoptionen. Hier ist das Konfigurationsformular für einen von ihnen:

Wie in diesem Beispiel zu sehen ist, sind die Konfigurationsoptionen nicht gruppiert, obwohl die Struktur des Paragraphen das Trennen in mindestens zwei Abschnitte zulässt. Das Field Group-Modul - weiter in diesem Artikel beschrieben - ist für diese Funktionalität verantwortlich.
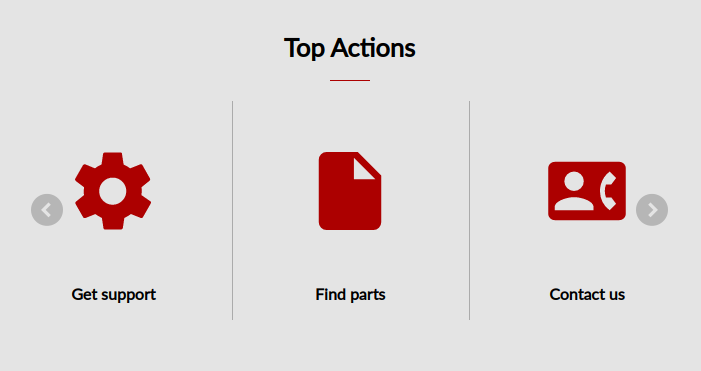
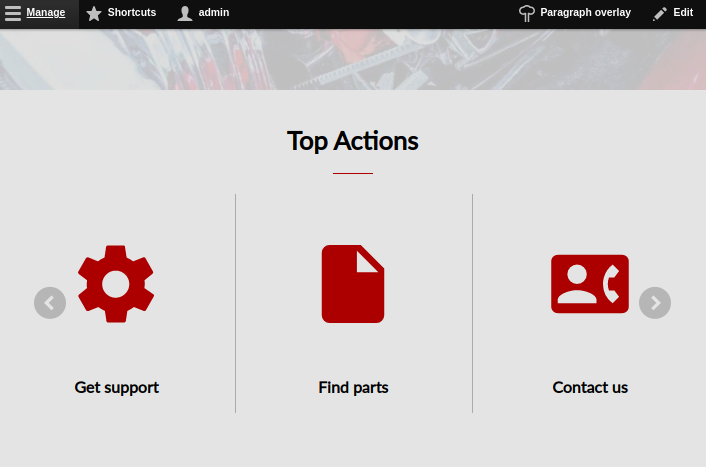
Wir haben die Darstellung der Konfigurationsoptionen abgeschlossen. Unten sehen Sie, wie der Paragraph im Frontend aussieht:

Der Standardbearbeitungsweg in Drupal erfordert zuerst das Bearbeiten von Entitäten und dann das Bearbeiten des ausgewählten Paragraphen. Wenn ein Paragraph Referenzen zu anderen Paragraphen enthält und unser Ziel ist es, einen der referenzierten Paragraphen zu bearbeiten, wird der gesamte Prozess komplizierter. Normalerweise sind die Paragraphen nicht sehr gut beschrieben, und es ist einfach, die Bearbeitung des falschen Paragraphen zu beginnen. Nach der Bearbeitung müssen Sie die Änderungen speichern und dann zur entitätsansicht wechseln, um zu sehen, ob Sie mit den Modifikationen zufrieden sind. Beachten Sie, dass jedes Mal die Seite neu geladen werden muss, da wir die Änderungen nicht "live" sehen. Dies macht den Bearbeitungsprozess zeitaufwendig und nicht sehr angenehm. Wie sieht das in Droopler aus?
Bearbeiten eines Drupal-Paragraphen in Droopler
Droopler ist ein Installationsprofil, das es Ihnen ermöglicht, Websites in Drupal auf sehr einfache und schnelle Weise zu erstellen. Es ist sowohl für den Aufbau von Geschäftswebseiten als auch von Mikrodiensten hervorragend geeignet und ab Version 2.2 auch für Online-Shops. Ab dieser Version verfügt Droopler über eine Integration mit dem Commerce-Modul.
Das Frontend dieses Installationsprofils basiert auf Bootstrap 4, sodass es nicht kompliziert ist, Änderungen am Erscheinungsbild der Website vorzunehmen. Droopler nutzt auch die Geysir- und Field Group-Module, die uns helfen, das Bearbeiten von Paragraphen zu verbessern und zu beschleunigen.
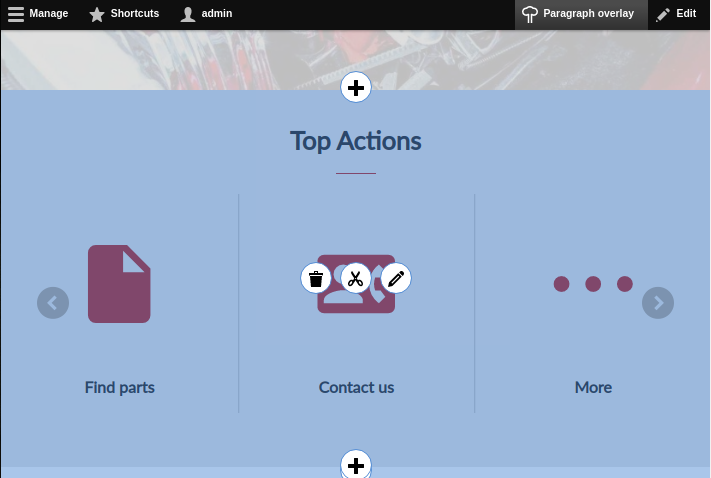
In Droopler gibt es keinen Grund, warum wir eine gesamte Entität bearbeiten würden, wenn wir nur eine Änderung an einem Paragraphen vornehmen wollen. Wir verwenden das Geysir-Modul, um Änderungen an einem Paragraphen vorzunehmen, das wir starten können, indem wir auf die Paragraph-Overlay-Schaltfläche oben rechts auf dem Bildschirm klicken.

Nachdem Sie den Paragraphen-Bearbeitungsmodus aufgerufen haben, richten Sie den Cursor auf den Paragraphen, der Sie interessiert, und klicken Sie auf die Bearbeitungsschaltfläche.

Beim Klicken sehen Sie ein Overlay-Menü, das die gleichen Einstellungen wie in der Standardansicht enthält. Diesmal sind sie jedoch mit dem Field Group-Modul gruppiert.

Sobald Sie Ihre Änderungen vorgenommen haben, müssen Sie nur noch speichern, und die Seite lädt nur den bearbeiteten Paragraphen asynchron neu. Das bedeutet, dass wir das erneute Laden der gesamten Website vermeiden und die Änderungen fast sofort sehen können!
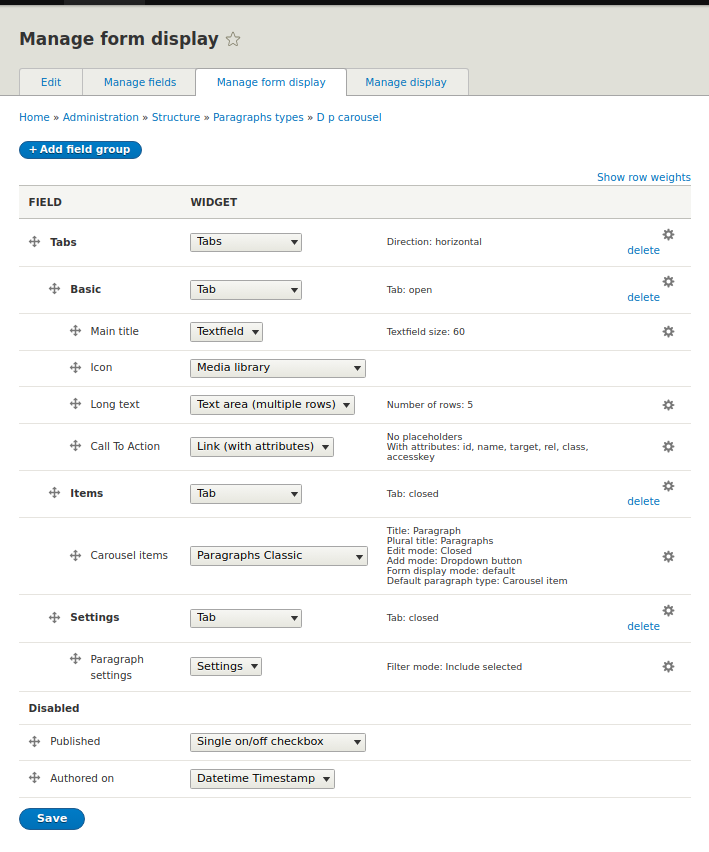
Es ist erwähnenswert, dass der in Droopler präsentierte Paragraph das Field Group-Modul verwendet, das es Ihnen ermöglicht, die in einer Entität verfügbaren Felder in Registerkarten zu unterteilen. Diese werden in den Bearbeitungsoptionen des Entitätsansicht-Formulars konfiguriert.

Unter anderen Optionen können wir hier zwischen horizontalen und vertikalen Registerkarten wählen, unsere ausgewählte Registerkarte beim Betreten der Bearbeitung schließen oder öffnen oder benutzerdefinierte Klassen zu Abschnitten hinzufügen, die es uns ermöglichen, nur ausgewählte Elemente mit CSS oder JavaScript zu manipulieren.
Bearbeiten eines Drupal-Paragraphen - Zusammenfassung
Paragraphen bieten viele Möglichkeiten, aber das Konfigurieren, Bearbeiten und Verwalten von ihnen in einer Standard-Drupal-Instanz ist nicht sehr bequem. Der in Droopler präsentierte Ansatz wird den Prozess des Erstellens, Bearbeitens und Verwalten von Paragraphen sicherlich erleichtern und beschleunigen. Wir empfehlen, sich genauer anzusehen, wie Droopler sie verwaltet. Wenn Ihre Website auch diese Komponenten verwendet, empfehlen wir Ihnen, eine ähnliche Methode oder das Droopler-Installationsprofil zu verwenden.