
10 inspirierende Produktseiten aus dem Bereich Unterhaltungselektronik
E-Commerce-Shops mit Gadgets und Unterhaltungselektronik zeichnen sich oft durch ihr interessantes Design und ihre UX-Lösungen aus. In diesem Artikel stelle ich fünf Beispiele für attraktive Produktseiten vor, die Benutzer effektiv dazu ermutigen, ein neues elektronisches Gerät zu kaufen
goPro.com
einzigartige Animationen
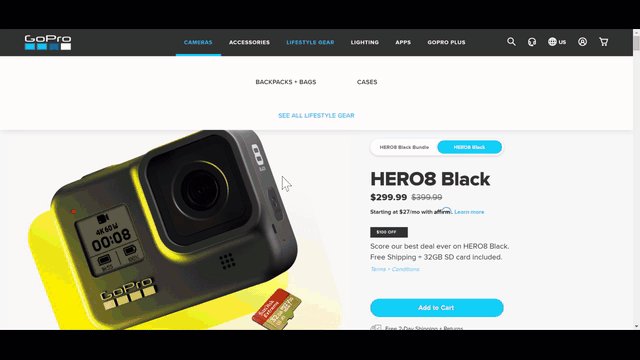
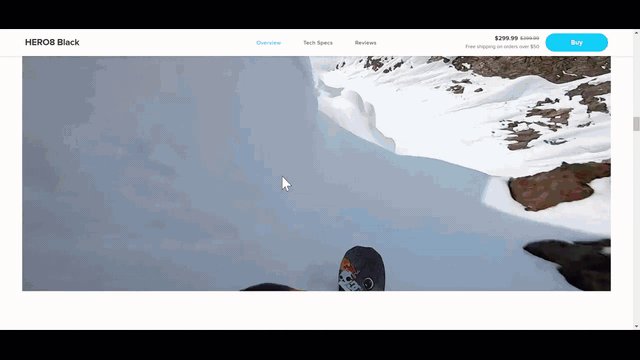
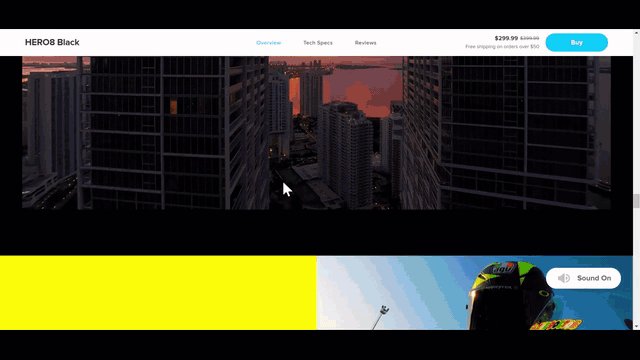
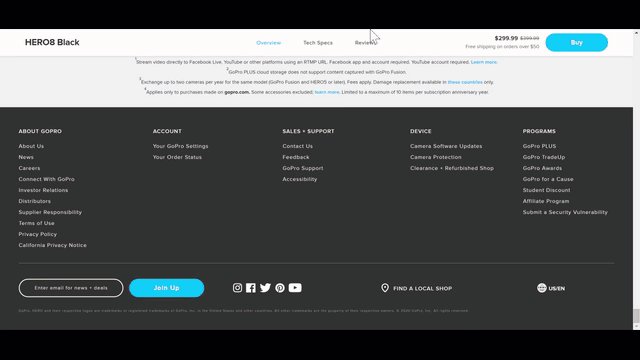
GoPro ist ein bekannter Name unter Technikbegeisterten weltweit. Dieser Hersteller von Action-Kameras setzt seit vielen Jahren Standards für aktive Nutzer, doch die Vielzahl an Funktionen, die jedes ihrer Produkte bietet, stellt den Verkauf vor eine Herausforderung. Wie kann man die große Bandbreite an Funktionen umfassend präsentieren?
Für seinen offiziellen Shop hat sich GoPro für eine umfangreiche Präsentation entschieden, die randvoll mit Animationen und kurzen Clips gefüllt ist. Dadurch wird die Produktseite visuell ansprechend und interessant – trotz ihrer beachtlichen Länge. Das Unternehmen hat dank des abwechslungsreichen Inhalts auf der Seite Langeweile und Monotonie vermieden. Überzeugen Sie sich selbst: GoPro.

cowboy.com
attraktive Typografie
Die cowboy-Marke bietet Elektrofahrräder an, die sich durch ein originelles Design auszeichnen. Sie können Ihr neues Fahrrad direkt auf der Website des Herstellers kaufen, auf der Sie mit Animationen und Videos sehen, was Sie bekommen.
Neben großartigen Fotografien und Visualisierungen, die verschiedene Details zeigen, setzten die Designer auf eine erstaunliche Typografie, um das Fahrrad im Detail zu beschreiben. Es gibt kaum viel Text, aber alles ist groß und kaum zu übersehen. Das Design „zwingt uns“ dazu, die Beschreibung zu lesen. Trotz der recht beträchtlichen Höhe der Seite ist es nicht schwer, den „Kaufen“-Button zu finden – er ist permanent am oberen Bildschirmrand angebracht.

aiaiai.audio
auffällige Produktpräsentation
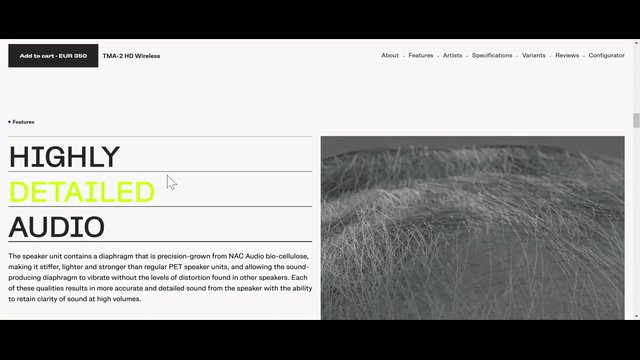
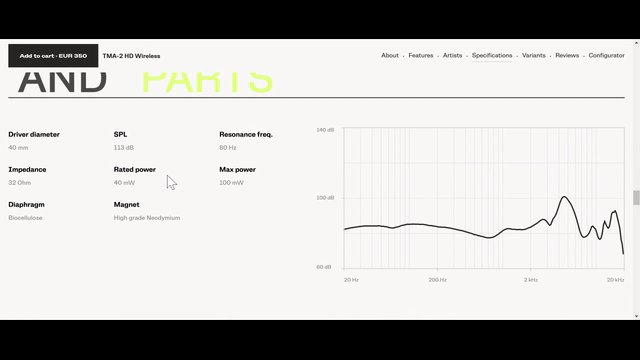
Der aiaiai.audio Store bietet hochwertige Kopfhörer, die auf der Produktseite interessant präsentiert werden. Ungewöhnliche Schlagzeilen und Layouts sowie originelle Farben deuten darauf hin, dass es sich um ein Lifestyle- und einzigartiges Produkt handelt.
Die Seite enthält viele Beschreibungen und Bilder, aber die Navigation durch die Beschreibung ist kaum schwierig – es gibt ein Menü mit einem Button, um das Produkt in den Einkaufswagen zu legen, der oben am Bildschirm angebracht ist. Die Bilder des Produkts, durchsetzt mit Bildern von Menschen, gehören zu den interessantesten Designentscheidungen. Das Seitendesign berücksichtigt die gemeinsamen Farben in jedem auf der Seite verwendeten Bild. Was gibt es da nicht zu mögen?

choosemuse.com
originales Produkt, originale Lösung
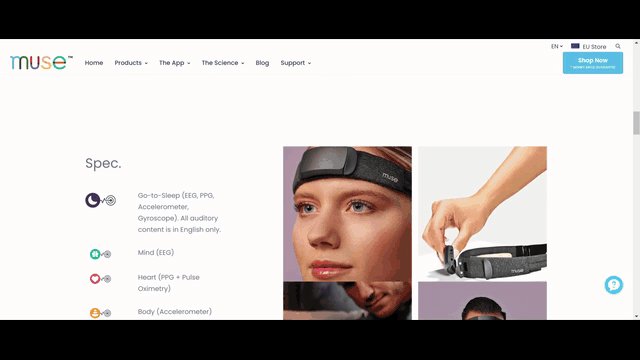
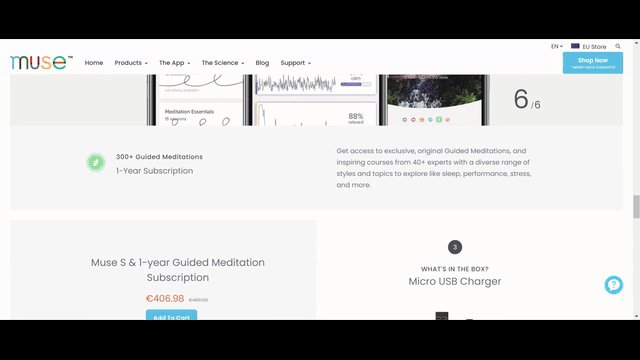
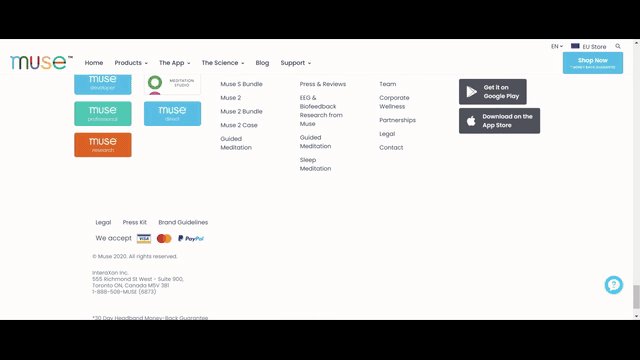
Die choosemuse Website bietet ein ungewöhnliches Produkt an, das eine umfangreiche Landingpage benötigt, um potenzielle Käufer über die Funktionen zu informieren, die das Gerät bietet.
„Muse S ist ein bequemes Multi-Sensor-Meditationsgerät, das in Echtzeit Feedback zu Ihrer Gehirnaktivität, Herzfrequenz, Atmung und Körperbewegungen gibt, um Ihnen zu helfen, eine konsistente Meditationspraxis aufzubauen.“ Die saubere und aufgeräumte Seite präsentiert das Gerät attraktiv. Es ist ein perfektes Beispiel dafür, wie man mit statischen Bildern, Slidern und einfachen Animationen ein großartig aussehendes Design erreichen kann.

x-kom.pl
viele Produkte, minimalistisches Design
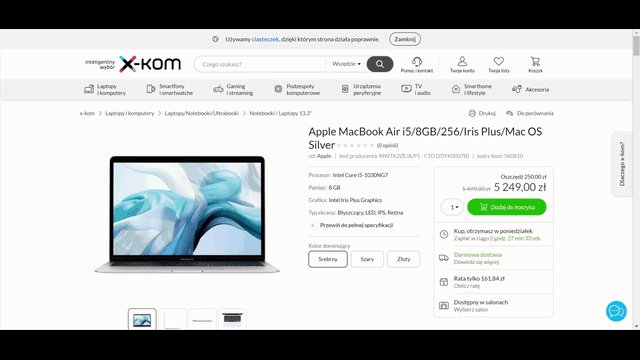
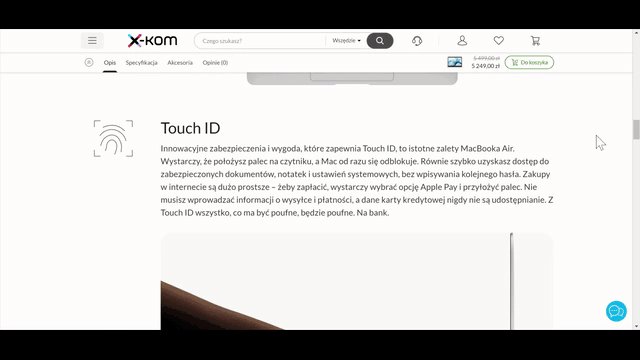
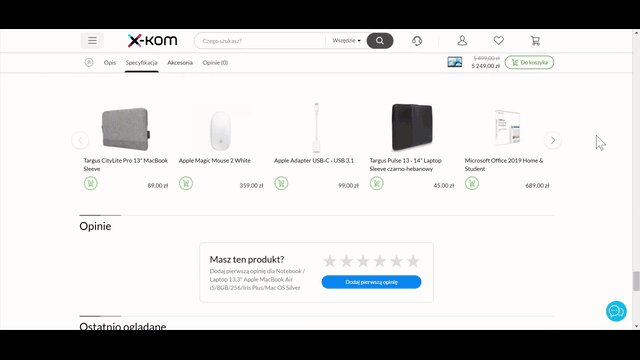
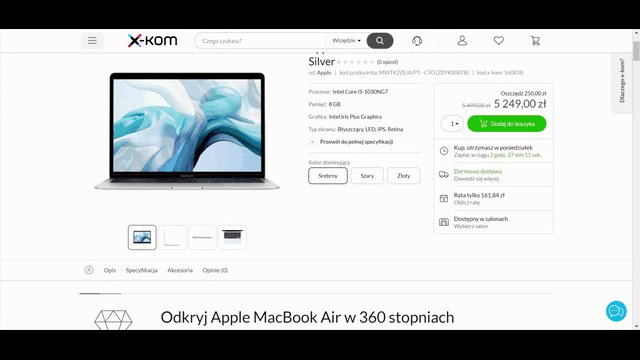
Das Angebot auf x-kom.pl ist viel breiter als in den oben gezeigten Beispielen, da der Laden Hunderte von Produkten anbietet. Dies erfordert die Verwendung universeller Lösungen, die eine große Auswahl an Produkten auf einzelnen Seiten unterbringen.
Trotz der großen Vielfalt an angebotenen Waren ist das Layout auf jeder Seite konsistent. Dieses Ergebnis wurde dank des minimalistischen Designs erreicht, das auf weißen und grauen Farben basiert. Neben dem Produktbild ist der „In den Warenkorb“-Button eines der auffälligsten Elemente auf der Seite. Dieser UX-Trick muss definitiv die Konversionsrate des Ladens verbessern – der Benutzer weiß sofort, worauf er klicken muss, um das Produkt zu erhalten.
Der Laden bietet viele verschiedene Arten und Typen von Produkten an, von denen einige ausführlichere Beschreibungen benötigen. Die Seiten mit mehr Inhalt können leicht von einer Navigationsleiste profitieren, die Links zu einzelnen Beschreibungsabschnitten enthält. Beim Scrollen bleibt die Leiste am oberen Bildschirmrand haften und verbessert deutlich die Navigation auf einer langen Produktseite.

bestbuy.com
„versteckte“ Produktbeschreibungen
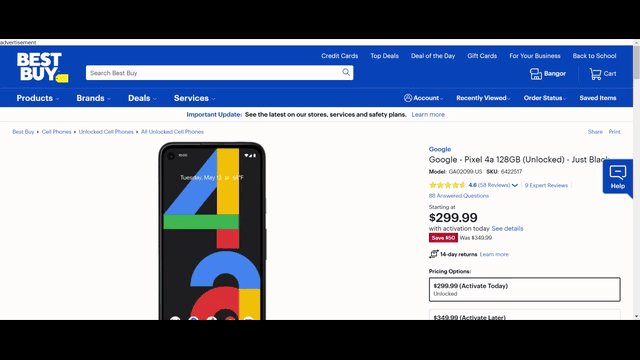
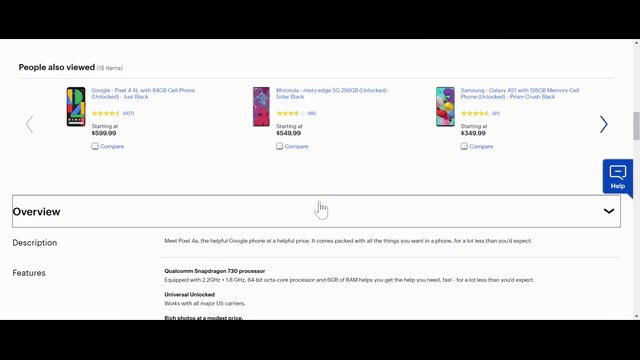
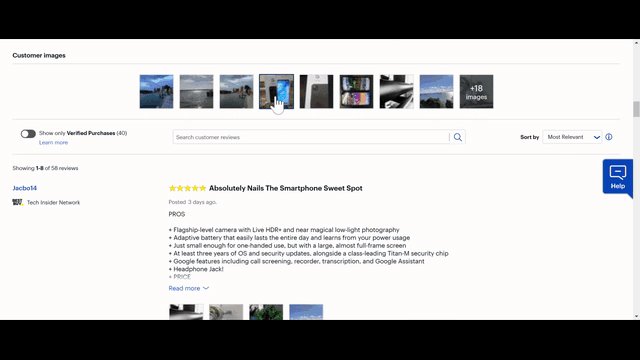
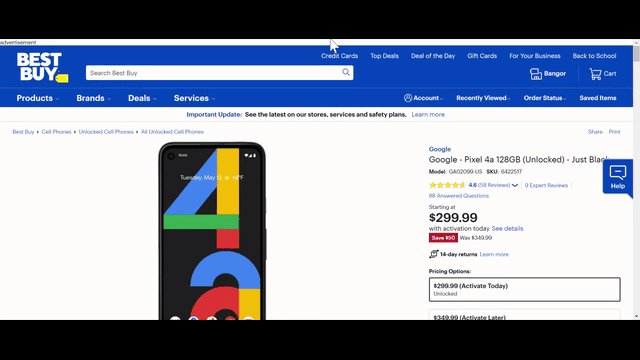
Der führende amerikanische Elektronikladen bestbuy.com ist ein Beispiel für eine Website, die eine umfangreiche Produktpalette anbietet – und es ist klar, dass sie viel Mühe in ihr Design investieren.
Best Buy verwendet bewährte UX-Lösungen. Trotz umfangreicher Inhalte wirkt die Website leicht und überfordert den Leser nicht. Das klare Layout macht die Inhalte leicht verständlich. Beschreibungen und Bewertungen wurden unter aufklappbaren Tabs „versteckt“, was die Inhalte auf der Seite effektiv trennt.

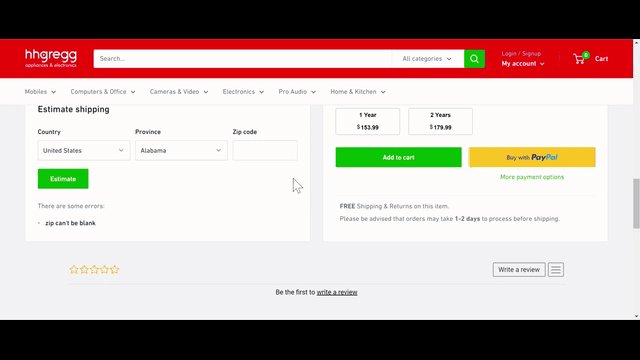
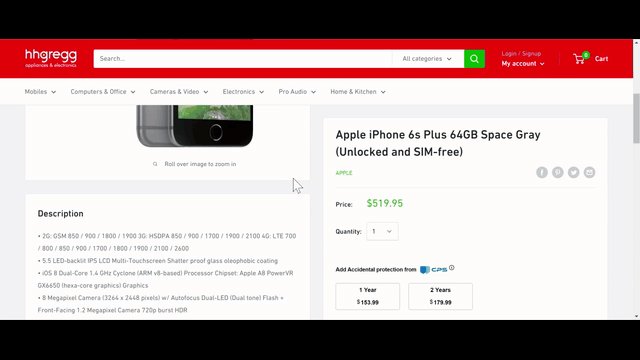
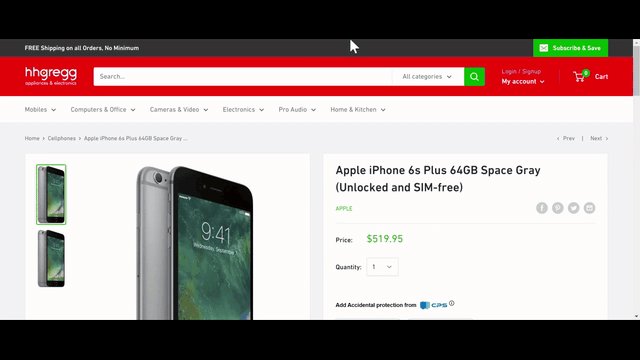
hhgregg.com
einfach und effektiv
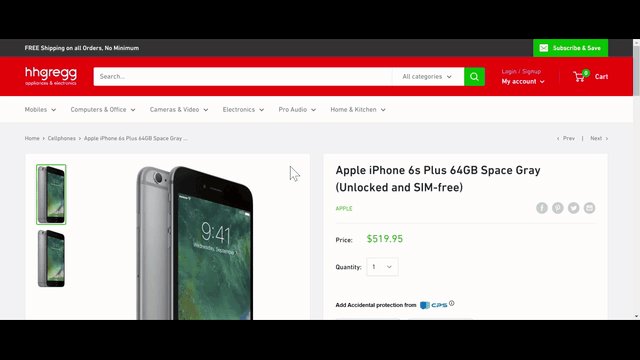
Best Buys Wettbewerber hhgregg.com hat einen anderen Ansatz zur Produktpräsentation. Sie werden dort keine ausführlichen Beschreibungen finden. Das Seitenlayout bietet nur genügend Platz für einen kurzen Hinweis. Der Rest der Seite enthält Informationen über den Preis, die Lieferkosten und einen Kauf-Button, ergänzt durch einen Abschnitt „Relevante Produkte“. Hhgregg.com zielt höchstwahrscheinlich auf Kunden, die wissen, was sie suchen, indem es ihnen eine einfache Nachricht mit einem Angebot und Preis gibt.

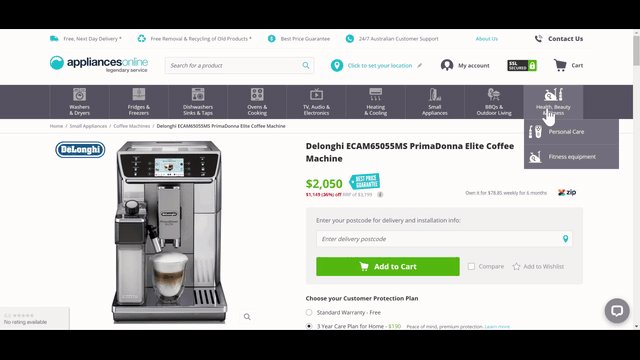
appliancesonline.com
umfassendes Menü
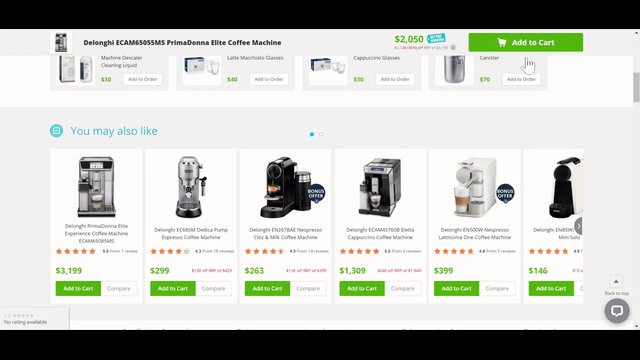
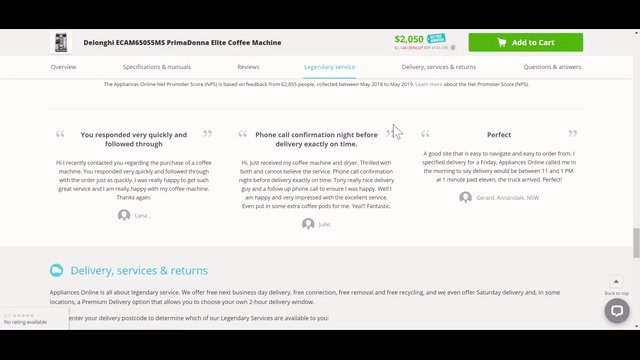
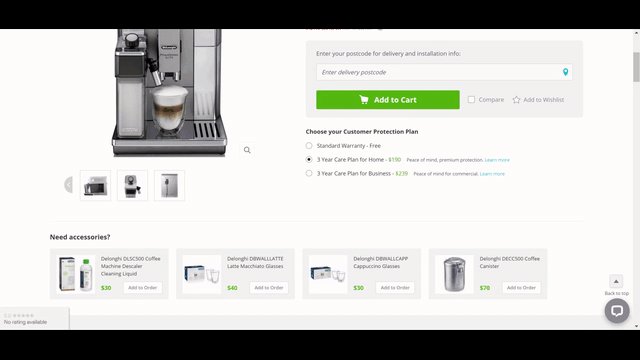
Die Produktseiten bei appliancesonline.com illustrieren das Angebot an Haushaltsgeräten auf eine visuell ansprechende Weise. Zusätzlich zu einem klaren und visuell ansprechenden Design bietet die Website ein umfangreiches Menü, das die verfügbaren Kategorien – mit Icons – visuell auflistet. Auf der Unterseite nimmt apart von den Schlüsselelementen ein wesentlicher Teil des Raums der Bewertungs- und Feedback-Bereich ein. Man könnte annehmen, dass das Feedback der Nutzer für die Kunden des Geschäfts wichtig ist.
Die Art und Weise, wie Fragen und Antworten zu Produkten veröffentlicht werden, ist ebenfalls an sich interessant. Alle Fragen und Antworten sind öffentlich – jeder kann sie lesen. Dies führt wiederum zu originellen Inhalten, die den Wert der jeweiligen Produktseite erhöhen.

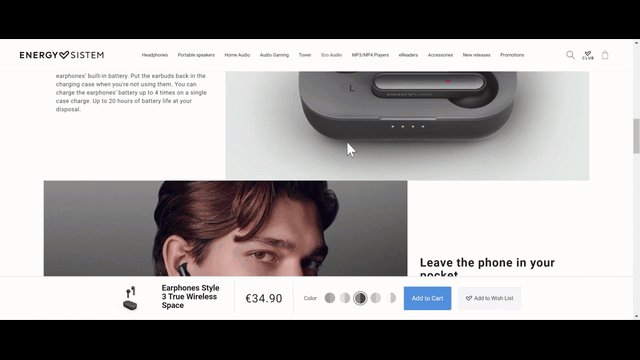
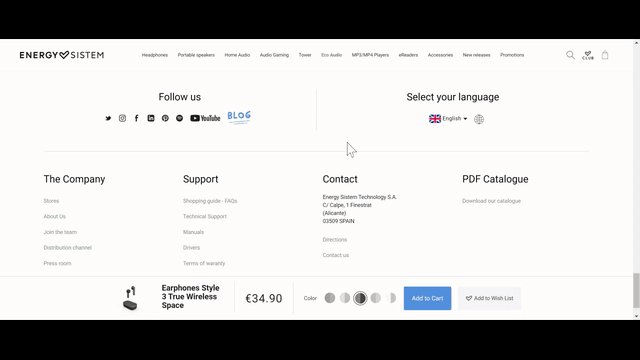
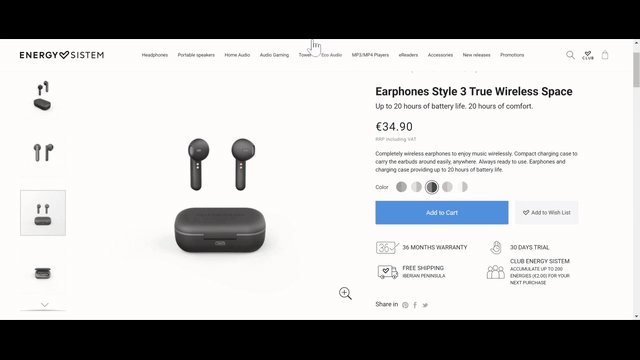
energysistem.com
Funktionalität
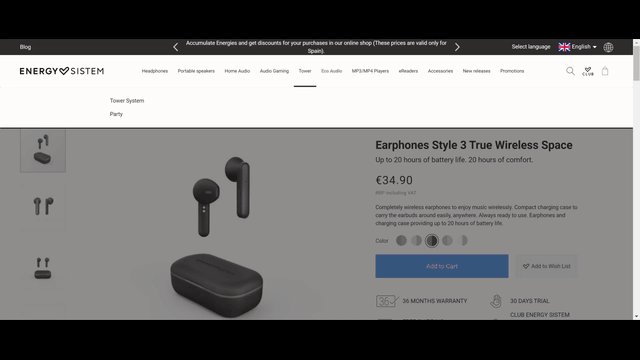
Audiogeräte, die bei energisystem.com erhältlich sind, werden über ansprechende Produktseiten präsentiert. In diesem Fall haben die Entwickler eine perfekte Mischung aus großartigem Design und Funktionalität erreicht. Eine der bemerkenswertesten Funktionen ist eine durchdachte und klare Leiste mit einer Kauf-Schaltfläche, die während des Scrollens am unteren Bildschirmrand fixiert bleibt.

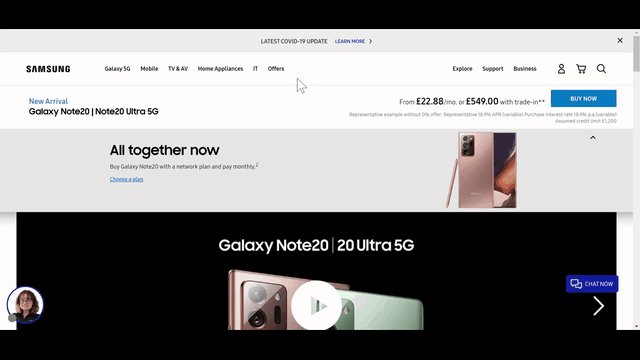
samsung.com
Auswahl nach individuellen Bedürfnissen
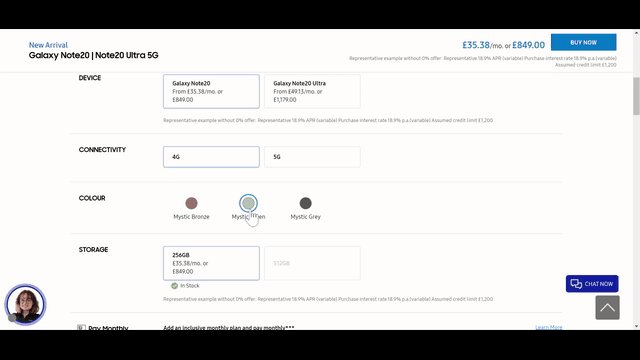
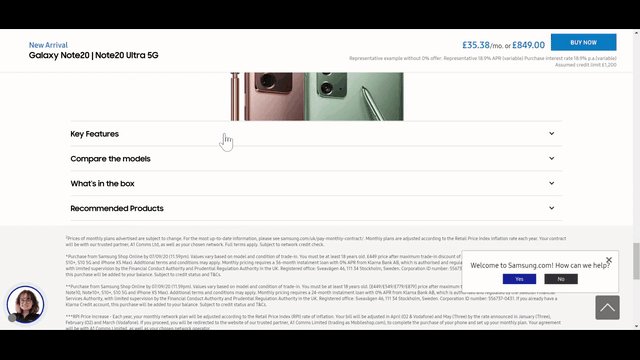
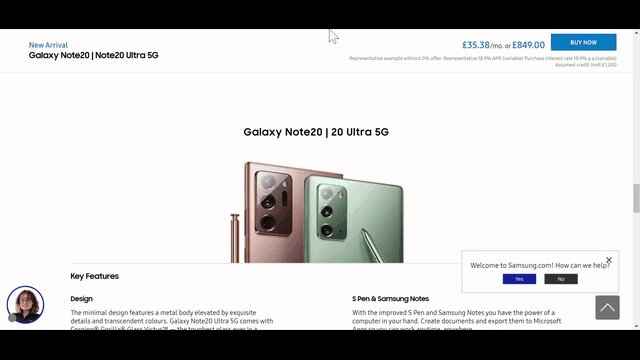
Wenn Sie Samsung-Geräte kaufen möchten, können Sie dies direkt im offiziellen Shop des Unternehmens tun. Das Unternehmen bietet einzigartige Produktseiten an, auf denen Sie Ihr neues Telefon zusammen mit einem Mobilfunkvertrag kaufen können.
Sie legen besonderen Wert darauf, die richtige Lösung für Ihre Bedürfnisse auszuwählen. Sie können bequem das Gerät auswählen und den passenden Mobilfunkvertrag hinzufügen. Die Produktbeschreibung wurde wiederum an das Ende der Seite, in einen der versteckten Tabs, verlagert. Eine solche Lösung macht Sinn, wenn die Website ein Produkt anbietet, dessen Merkmale und Eigenschaften allgemein bekannt und auf anderen Seiten leicht verfügbar sind.

Schlussfolgerungen
Produktseiten in E-Commerce-Stores enthalten immer ähnliche Komponenten. Aufgrund der Gewohnheiten der Benutzer wird eine gute Seite immer nach einem bewährten Design aufgebaut; dies bedeutet jedoch nicht, dass es keinen Raum für den Designer gibt, seine Kreativität zu zeigen. Einer der Schlüsselaspekte bei der Gestaltung einer großartigen Produktseite ist es, ihr Layout und ihre Struktur an das angebotene Produkt anzupassen.
Neben der Bereitstellung von Drupal-Beratung oder Drupal-Support betrachten wir in unserer Agentur alle interessanten Lösungen im Bereich Design/UX, und im Elektroniksektor sind Produktseiten mit wunderschön gerenderten Modellen, Fotos und – in einigen Fällen – Produktanimationen und kurzen Clips gefüllt. Eine der zentralen Herausforderungen, um eine solche Seite erfolgreich zu machen, besteht darin, die Produktbeschreibung so zu präsentieren, dass es dem Benutzer leichtfällt, die Beschreibung des Geräts zu lesen und mehr über die Einzelheiten zu erfahren. Nach dem Durchlesen des Inhalts sollte der Kunde das Gefühl haben, dass das Produkt zum Greifen nah ist und der Kauf einfach und intuitiv ist.