AddToAny Modul: So fügen Sie Social-Media-Share-Buttons zu Drupal hinzu
Heutzutage haben wir überall soziale Medien, daher ist die Möglichkeit, Inhalte auf Ihrer Website zu teilen, unerlässlich.
Drupal bietet standardmäßig keine Social-Media-Teilbuttons von Haus aus an. Wenn wir jedoch Drupal-Dienstleistungen anbieten, verwenden wir Module, die dabei helfen können. Die beliebteste Lösung ist das AddToAny-Modul.
Das AddToAny-Modul bietet eine Vielzahl von Teilbuttons, einschließlich des universellen (‘+’), Facebook, Twitter, Pinterest, Reddit und vieler weiterer.
Und die Liste der beliebten AddToAny-Funktionen ist ebenfalls beeindruckend:
- Schwebende Teilleisten für Mobilgeräte, Desktop und verschiedene Layouts;
- Bild-Teilbuttons, um Ihre Bilder zu teilen;
- Teilzähler und Wiederherstellung von Teilzählern;
- Integration in Google Analytics;
- Vektor-basierte Icons, optimiert für mobile, Retina- und High-PPI-Displays;
- Universaler Teilbutton und intelligentes Menü;
- Personalisierung für Besucher;
- Internationale Unterstützung (i18n/Lokalisierung);
- Barrierefreiheit und moderate Verschlechterung;
- Kompatibilität mit verschiedenen Browsern und Abwärtskompatibilität;
- Optimierte Leistung und effizientes Laden über erstklassige CDNs;
- Volle Kontrolle für Herausgeber & Entwickler aller Größen
Daten
Die erste Version des Moduls wurde am 15. April 2008 veröffentlicht, das letzte Update - am 15. Mai 2020.
Das Modul kann installiert werden auf:
- Drupal 7 (7.x-4.16 stabile Version);
- Drupal 8 (8.x-1.14 stabile Version);
- Seit 8.x-1.13+ unterstützt es auch Drupal 9.
Alle stabilen Versionen dieses Projekts sind durch die Sicherheitsrichtlinie abgedeckt.
Modulpopularität
Laut den statistischen Daten von der Modul-Seite wird es derzeit von etwa 47.000 Websites genutzt.
Modulersteller
Das Modul wird von nur einer Person erstellt und gewartet - micropat (sehen Sie sich sein Profil an).
Wofür wird das Modul verwendet?
Es ist ein hochgradig anpassbares Modul, das es ermöglicht, Inhalte wahrscheinlich auf jedem sozialen Medium zu teilen. Es verfügt über eine sehr benutzerfreundliche und exzellente Dokumentation mit vielen Beispielen.
Auspacken
Um AddToAny zu installieren, gehen Sie auf die Webseite oder führen Sie es über Composer aus:
composer require drupal/addtoany
Einbaustelle konfigurieren
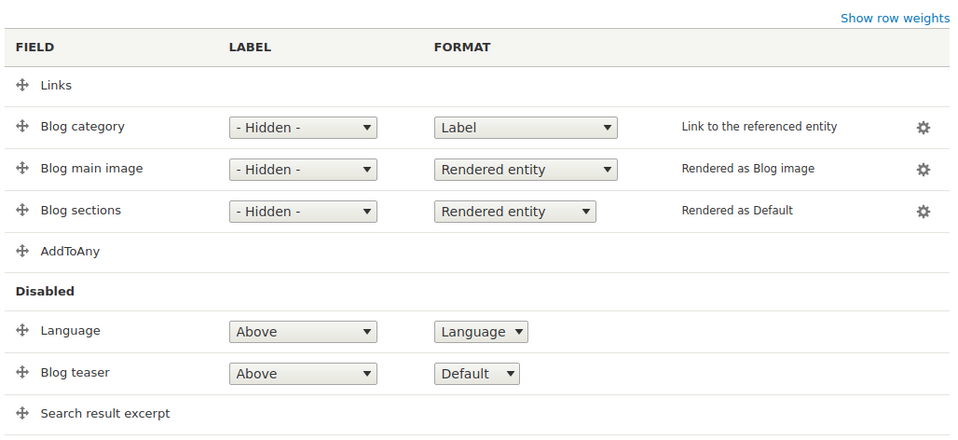
Standardmäßig sind Teilbuttons deaktiviert und im Abschnitt Anzeige verwalten jedes Inhalts Typs platziert, zum Beispiel Struktur > Inhaltstypen > Blogbeitrag > Anzeige verwalten. Stellen Sie sicher, dass es aktiviert ist, bevor wir fortfahren.

AddToAny konfigurieren
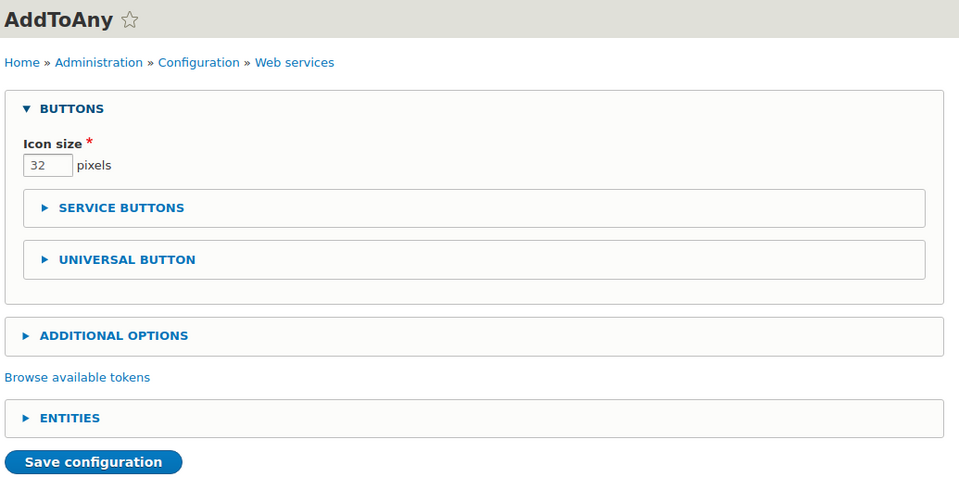
Um AddToAny-Optionen zu konfigurieren, gehen Sie zu Administration > Konfiguration > Webdienste > AddToAny.

Lassen Sie uns kurz durch jeden Abschnitt gehen.
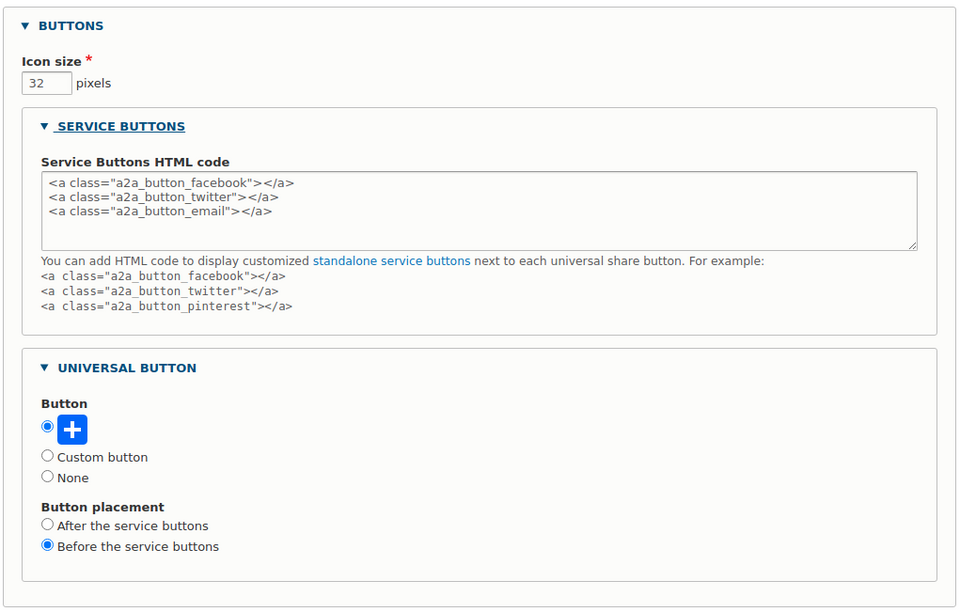
Buttons-Bereich

AddToAny verwendet SVG-Share-Icons, die auf jede Größe skaliert werden können, der Standardwert beträgt 32x32 Pixel. Sie können die Share-Buttons anpassen, indem Sie das Feld "Service Buttons HTML Code" bearbeiten. Weitere Details finden Sie in der offiziellen Dokumentation, wo Sie zusätzliche Funktionsbeispiele finden, wie z.B.:
- Ereignisverwaltung & Modifikation des Teilens;
- Vorlagen- und Endpunktparameter;
- Link-Tracking & URL-Kürzer;
- Benutzerdefinierte Farbschaltflächen;
- Bild-Teilbuttons;
- Teilezähler;
- Wiederherstellung der Teilenzählung;
- usw.
Hier sind ein paar Beispiele.
Like-Buttons:
<a class="a2a_button_facebook_like"></a>
<a class="a2a_button_twitter_tweet"></a>
<a class="a2a_button_pinterest_pin"></a>

Share-Zählbutton:
<a class="a2a_button_facebook a2a_counter"></a>
<a class="a2a_button_pinterest a2a_counter"></a>
<a class="a2a_button_tumblr a2a_counter"></a>
<a class="a2a_button_reddit a2a_counter"></a>
![]()
Im universellen Schalterabschnitt können Sie auch den + Button anpassen oder sogar entfernen:
![]()
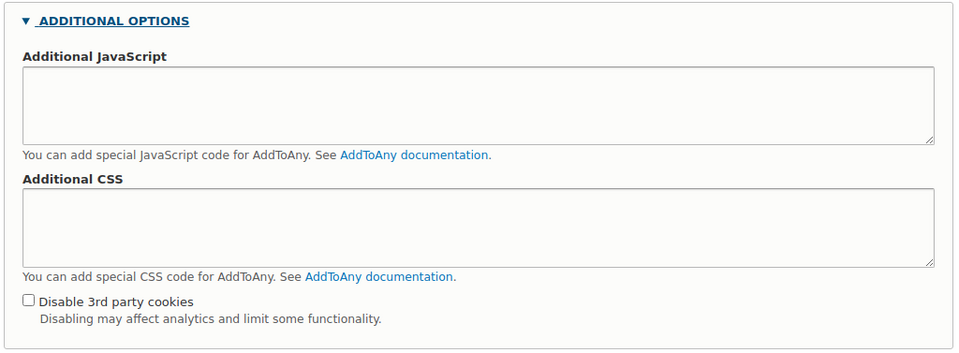
Zusätzliche Optionen-Bereich
Hier können Sie benutzerdefinierten JS- oder CSS-Code für AddToAny hinzufügen, ohne dies programmatisch tun zu müssen.

Als Option können Sie beispielsweise eine benutzerdefinierte Farbe einstellen, um perfekt zu jedem Farb-Schema eines Designs zu passen. Fügen Sie einfach folgenden JavaScript-Code in das Feld "Zusätzliches JavaScript" auf der Konfigurationsseite hinzu.
a2a_config.icon_color = "#0166ff";
![]()
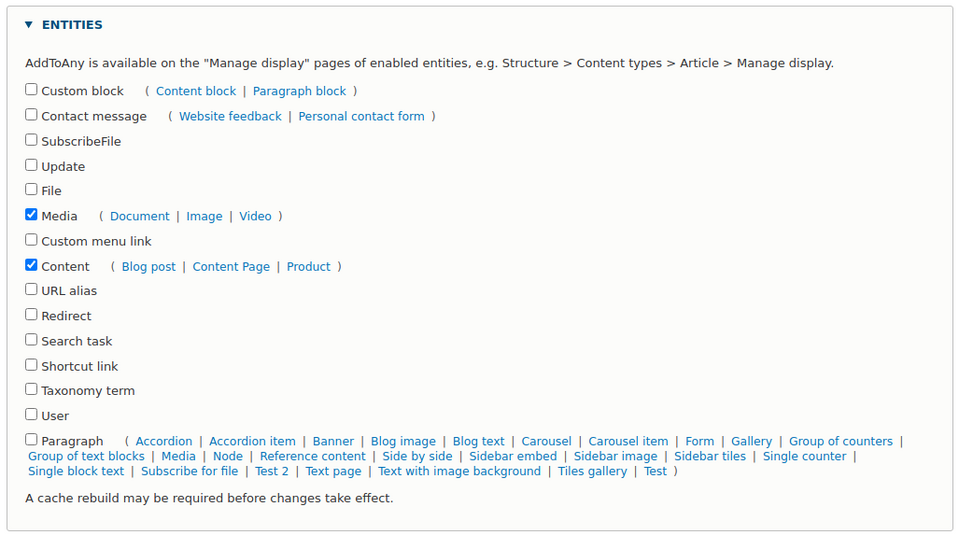
Entities-Bereich
In diesem Abschnitt können Sie die Inhaltselemente umschalten, bei denen AddToAny verfügbar sein wird, um zu interagieren.

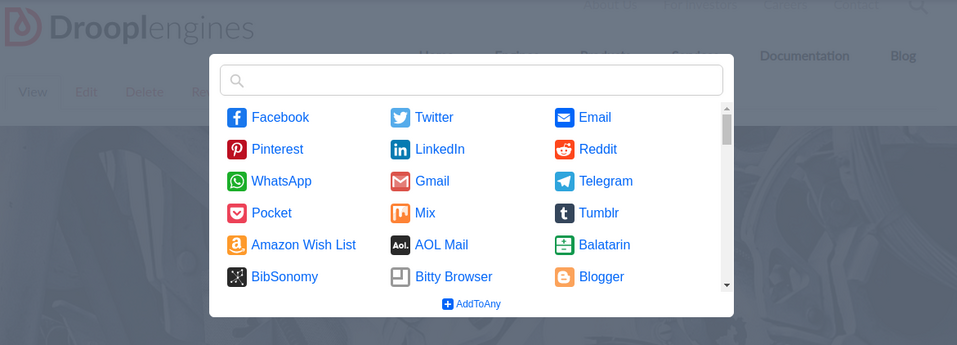
Sobald das AddToAny Share Buttons-Modul installiert und aktiviert ist, erscheinen einige Share-Buttons auf Ihrer Seite. Lassen Sie uns anschauen, wie sie aussehen.

Standardmäßig haben wir ein „+“-Symbol (das „Universal Button“ genannt wird), daneben ist der Facebook-Teilbutton, ebenso Twitter und E-Mail. Durch Klicken auf den „Universal Button“ sehen Sie alle verfügbaren Share-Buttons für andere Dienste.

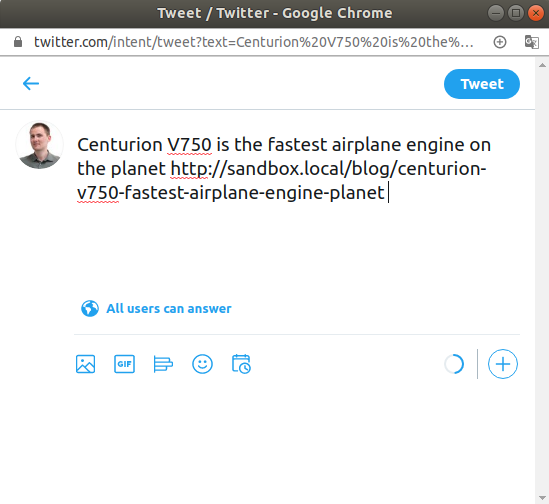
Und hier ist ein Beispiel für ein Twitter-Share-Popup. Wenn ein Besucher auf einen der Buttons klickt, erscheint ein vordefinierter Post.

Lassen Sie uns in die Dokumentation eintauchen und sehen, ob wir die Vorlage anpassen können.
Voila, Sie können die standardmäßige Nachricht ändern, indem Sie den folgenden JavaScript-Code hinzufügen:
var a2a_config = a2a_config || {};
a2a_config.templates = a2a_config.templates || {};
a2a_config.templates.twitter = {
text: "Reading: ${title} ${link} by me",
hashtags: "sharing,social"
};
Hook & Vorlagen
Wenn Sie der Meinung sind, dass die Standardeinstellungen nicht ausreichen, können Sie versuchen, die addtoany-standard.html.twig Vorlage zu erweitern.
Die Standard-Theme-Implementierung für Standard-AddToAny-Buttons umfasst die folgenden Variablen:
- addtoany_html: HTML für AddToAny-Buttons;
- button_image: URL für den universalen Button;
- button_setting: Einstellung des Buttons;
- button_size: Größe der Buttons;
- universal_button_placement: Wert von 'vorher' oder 'nachher', um den Button zu platzieren;
- link_url: Wert der zu teilenden URL;
- link_title: Titel der zu teilenden Seite.
Es gibt auch einen Hook, der es Ihnen erlaubt, die Entitätstypen, für die das AddToAny Pseudo-Feld verfügbar ist, programmgesteuert zu ändern:
/**
* @param array $types
* Die Entitätstypen.
*/
function hook_addtoany_entity_types_alter(&$types) {
// Fügen Sie den "taxonomy_term" Entitätstyp hinzu.
$types[] = 'taxonomy_term';
}
Alternative Lösungen
Es gibt einige andere Optionen, die Sie untersuchen möchten. Hier ist die Liste:
- Better Social Sharing Buttons (Drupal 8 & 9);
Hat weniger Einstellungsoptionen und Dienste. Laut Beschreibung liefert dieses Modul die sauberste Lösung, ohne viele externe Aufrufe, Trackerskripte oder Verbindungen zu Werbeservern.
- Sharethis (Drupal 8 Beta-Version);
- Service links (nur Drupal 7 Version);
- Addthis (nur Drupal 7 Alpha-Version).
Zusammenfassung
Jetzt haben Sie alle notwendigen Informationen darüber, wie Sie soziale Links zu Ihrer Drupal-Site anhand des AddToAny-Moduls hinzufügen können. Wenn Sie jedoch mehr darüber erfahren möchten, wie Sie dieses Modul am effektivsten für Ihre Website nutzen können, kontaktieren Sie bitte unsere Drupal-Berater. Sobald Sie dieses Modul installiert haben, erhalten Sie eine sehr anpassbare Plattform mit vielen hervorragenden Funktionen, die es Ihnen leicht macht, Ihre Inhalte zu teilen.