
Farbgestaltung für die Website - Wie wählt man sie für Ihre Webseite aus?
Farbe ist ein mächtiges Designelement im Webdesign. Sie betont nicht nur den ästhetischen Wert des Projekts, sondern vermittelt auch Informationen und definiert die Atmosphäre. Der richtige Einsatz von Farben auf einer Webseite kann sie professionell wirken lassen. Andererseits kann eine falsche Farbauswahl dazu führen, dass die Webseite vom Benutzer nicht ernst genommen wird oder es schwerfällt, das Ganze richtig zu erfassen. Ein Farbschema ist hilfreich bei der Auswahl einer Farbpalette.
Was ist ein Webseiten-Farbschema und warum ist es wichtig?
Eine sehr wichtige Methode, Farbe im Webdesign zu verwenden, ist die Nutzung von Farbschemata. Diese Modelle können verwendet werden, um ein Gefühl von Hierarchie, Organisation und Konsistenz im gesamten Projekt zu schaffen. Dies hilft den Nutzern, schnell die wichtigsten Elemente zu identifizieren und die Webseite leichter zu navigieren.
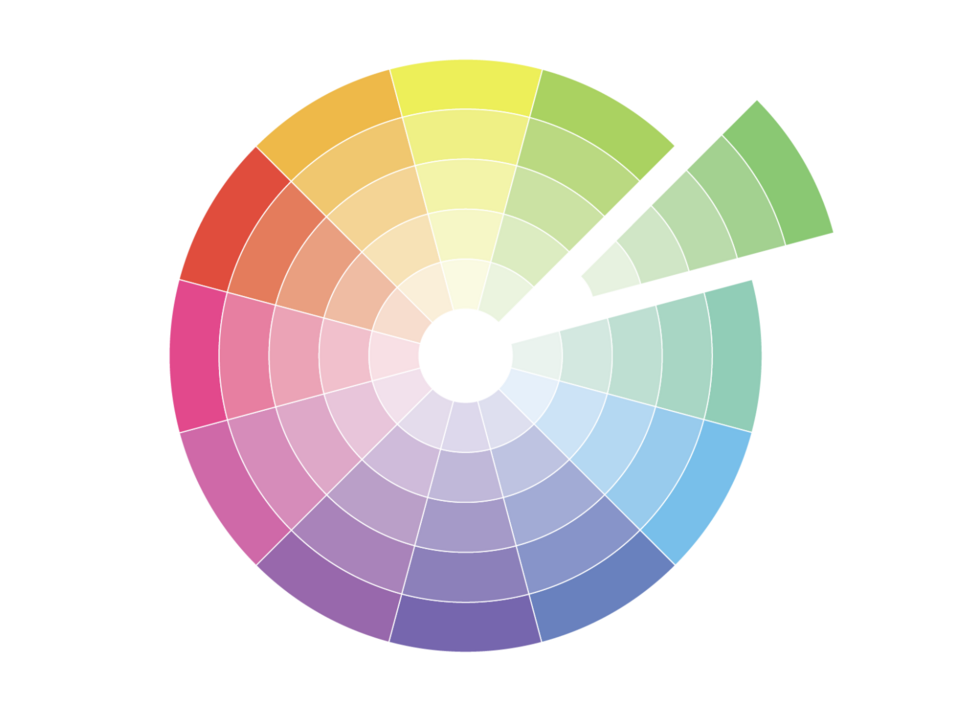
Farbkreis

Quelle: Color Meanings
Eine der einfachsten Methoden, ein Farbschema zu erstellen, besteht darin, eine Farbe auszuwählen und sie mit anderen Farben zu kombinieren, die eine Palette aus ähnlichen Farben bilden. Ein solches Schema wird als monochromatisches Schema bezeichnet.
Der zweite, etwas kompliziertere Ansatz ist das komplementäre Schema. Dabei wird eine Farbe aus dem Farbkreis ausgewählt und mit einer anderen auf der gegenüberliegenden Seite der Palette kombiniert. Solche Kombinationen sind interessant, aber man muss mit ihrer Anwendung vorsichtig sein. Es ist am besten, nur eine Farbe als dominierende festzulegen.
Das letzte Farbschema ist die Triade. Wie der Name schon sagt, handelt es sich hierbei um eine Kombination aus drei Farben, die jedoch nicht zufällig sind. Die Farben für die Triade werden in ungefähr 120-Grad-Intervallen zueinander ausgewählt. Wenn Sie sich an diese Regel halten, werden Sie eine schöne Farbkombination erzielen.
Wie wählt man ein Farbschema für eine Webseite?
Bei der Auswahl eines Farbschemas für eine Webseite ist es ratsam, einige einfache Regeln zu befolgen, die die Benutzerfreundlichkeit der Farben und ein gutes Design sicherstellen.
1. Kennen Sie Ihr Publikum
Bei der Auswahl eines Farbschemas für eine Webseite sollten Sie daran denken, dass Farben bestimmte Bedeutungen haben. Beispielsweise zeigen Studien, dass Frauen und Männer Blau sehr hoch als eine ihrer Lieblingsfarben bewerten. Es ist also die perfekte Farbe, um Vertrauen in die Marke zu wecken. Unternehmen wie Microsoft, Twitter und Facebook verwenden sie. Andererseits stiften Farben wie Gelb bei erwachsenen Nutzern kein Vertrauen, werden aber häufig von Kindern gemocht.
Farben gewinnen oder verlieren im Laufe der Zeit auch an Beliebtheit. Achten Sie darauf, dass die Farben Ihrer Webseite zu Ihrem Zielpublikum passen. Langfristig ist dies wichtiger als die aktuelle Beliebtheit einer bestimmten Farbe.
2. Halten Sie die Farbpalette einfach
Farben sind ein Schlüsselelement jeder Webseite. Dank ihnen unterscheidet der Benutzer die wesentlichen Elemente von den weniger wichtigen. Wenn Sie also das Farbschema festlegen, konzentrieren Sie sich mehr auf Einfachheit anstatt auf eine komplizierte, "lebendige" Farbkombination. Es ist jedoch ratsam, starke Farbkontraste bei Buttons und anderen für den Benutzer wichtigen Elementen zu verwenden. Dies ermöglicht es ihnen, schneller in den Bereichen zu reagieren, die für Sie wichtig sind (z.B. CTA-Button).
3. Verwenden Sie Kontrast
Kontrast ist einer der wichtigsten Aspekte einer guten Benutzeroberfläche. Durch dessen Verwendung können Sie die wichtigsten und funktionalsten Elemente des Layouts hervorheben. Wenn Sie dies nicht berücksichtigen, kann Ihre Webseite den Benutzer möglicherweise nicht richtig führen, was dazu führt, dass dieser die Seite verlässt. Es ist auch wichtig, Menschen mit Sehproblemen nicht zu vergessen. Hohe Kontraste sind besonders für sie hilfreich.
Eine Möglichkeit zu überprüfen, ob der Kontrast Ihrer Webseite korrekt ist, besteht darin, einen Bildschirm-Weichzeichner anzuwenden. Wenn Sie Ihre Webseite nach Anwendung dieses Effekts betrachten und immer noch erkennen können, wo sich die wichtigsten Elemente und Buttons befinden, haben Sie eine gute Wahl beim Kontrast getroffen.
4. Implementieren Sie das goldene Verhältnis von 6:3:1
Gleichgewicht in allen Lebensbereichen ist der Schlüssel zum Erfolg. Gleiches gilt für Webdesign. 60 %, 30 % und 10 % sind das beste Verhältnis beim Einsatz von Farben. Die ersten beiden Farben sollten als weniger dominante Farben verwendet werden, während die letzten 10 % die charakteristische Kontrastfarbe der Webseite sind. Wenn Sie das goldene Verhältnis nutzen, vermeiden Sie Chaos und erleichtern den Benutzern die Navigation auf der Webseite.
Farbpalettengenerator
Das Bestimmen Ihres Farbschemas ist ein wichtiger Schritt im Webdesign. Bei der Auswahl der richtigen Farben lohnt es sich, praktische Tools zu verwenden, um diesen Prozess effizienter und angenehmer zu gestalten.
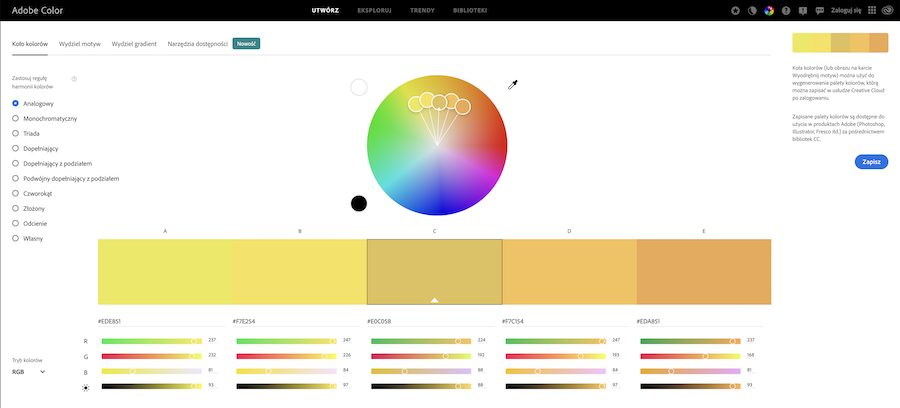
Adobe Color
Adobe Color, ehemals Kuler, ist eines der bekanntesten und ältesten Werkzeuge zur Farbwahl. Im Laufe der Jahre hat Adobe seine Anwendung zur Perfektion verfeinert. Neben dem Farbwahlmodul bietet es auch einen umfangreichen Explore-Bereich, in dem Sie verschiedene Inspirationen aus fertigen Farbpaletten finden können.

Quelle: Adobe Color
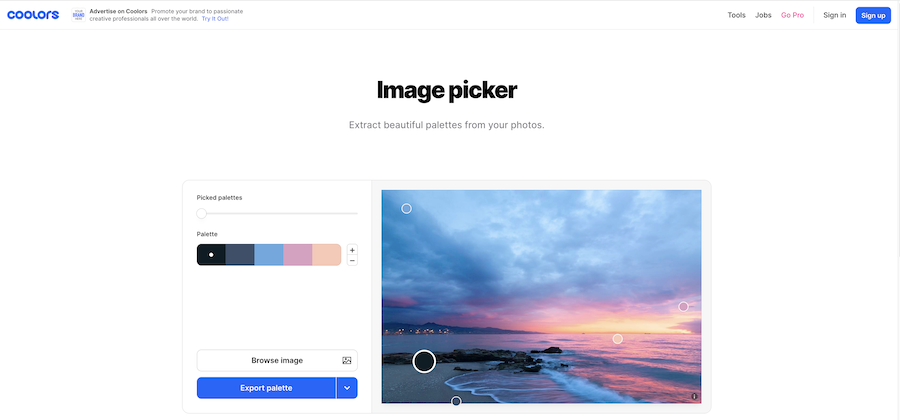
Coolors.co
Coolors.co ist ein sehr professionelles Farbenset. Es bietet zahlreiche Optionen in der Standard- und der Pro-Version. Es ermöglicht Ihnen, eine Farbpalette basierend auf Bildern auszuwählen, aber nicht nur. Sie können eine Basisfarbe festlegen, diese fixieren und mit der Leertaste die Farben mischen und passende Farben für Ihre Palette auswählen. Zusätzlich zur Farbe können Sie auch ihren Farbton wählen. Wenn Sie nach einem fortschrittlichen Werkzeug suchen, haben Sie gerade den Jackpot geknackt!

Quelle: Coolors.co
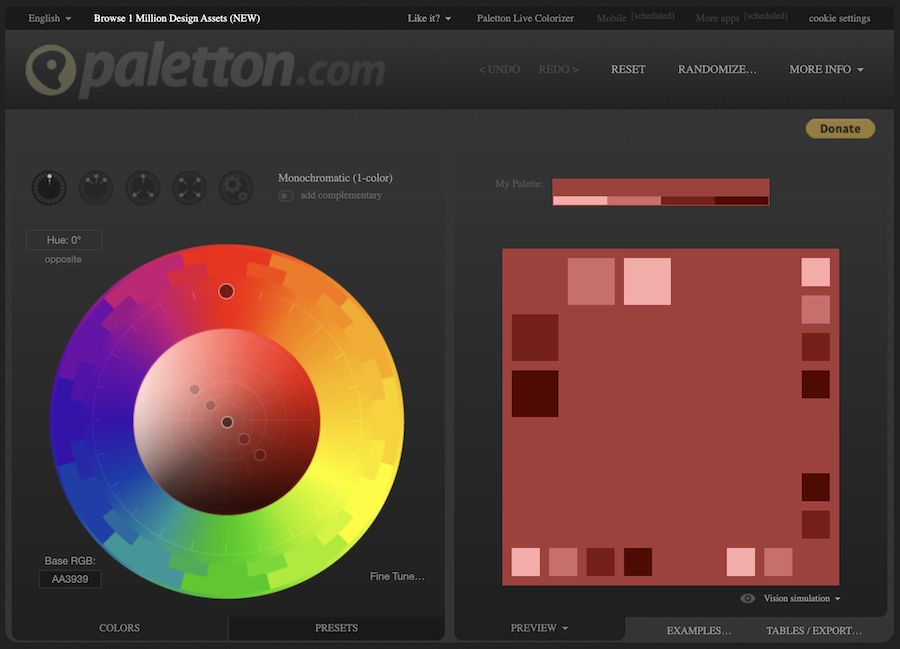
Paletton
Paletton ist ein Werkzeug zur Farbauswahl, das Adobe Color sehr ähnlich ist. Ein wesentlicher Unterschied besteht darin, dass Palleton Farben für mehr als fünf Farbtöne auswählen kann. Es ist das perfekte Werkzeug, wenn Sie bereits Ihre Primärfarben gewählt haben, aber auf der Suche nach der idealen Ergänzung für Ihre Komplementärpalette sind.

Quelle: Paletton
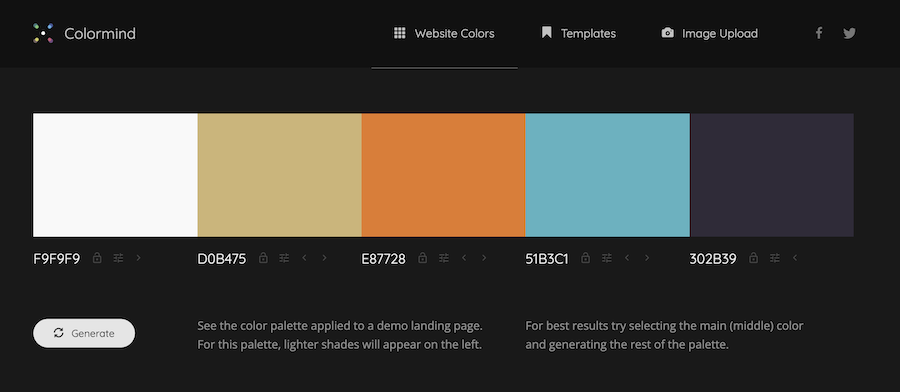
Colormind.io
Jeder Designer hatte mindestens einmal in seinem Leben die Situation, dass er bei der Betrachtung eines bestimmten Gemäldes oder Ansicht dachte "Ich möchte diese Farben in meinem Projekt haben." Colormind ist ein Werkzeug, das in solchen Fällen hilft. Dieser Farbpalettengenerator kann eine Palette basierend auf den Farben eines hochgeladenen Fotos ausprobieren und erstellen.
Colormind ist eines der interessantesten Werkzeuge, die Deep Learning verwenden.

Quelle: Colormind.io
Farbschema für die Webseite – Fazit
Die Farben der Webseite sind eines der wichtigsten Themen, die in der frühen Entwurfsphase festgelegt werden müssen. Wie Sie sehen können, ist dies keine leichte Aufgabe. Manchmal erfordert die Suche nach den perfekten Farben, um Informationen auf einer Webseite zu organisieren, Zeit und Fachwissen. Zum Glück gibt es Werkzeuge, die Sie inspirieren können, ein Design zu erstellen, das die Aufmerksamkeit der Benutzer auf sich zieht.
Wenn Sie möchten, dass die Farben der Webseite visuell ansprechend und nützlich sind, lohnt es sich, das UX/UI-Design in der Planungsphase der Webseite zu berücksichtigen. Unser Designteam hilft Ihnen, das richtige Farbschema und andere Elemente auszuwählen, die zu einem kohärenten und ausgereiften Design führen.











