
Formulare in E-Commerce-Systemen – Wie man sie gestaltet, um die Nutzer nicht vom Einkaufen abzuschrecken
Beim Design eines Online-Shops sollte besonderes Augenmerk auf das Erscheinungsbild und die Funktionalität von Formularen gelegt werden. Die meisten Menschen füllen ungern Formulare aus, es ist meist eine mühselige Erfahrung. Online-Shops sind voller Formulare. Um ein Konto zu registrieren und eine Bestellung aufzugeben, muss der Benutzer viele Felder ausfüllen. Das kann Kopfschmerzen bereiten. Für die E-Commerce-Branche ist dies ein wichtiges Thema, da jedes abgebrochene Formular einen verlorenen Kunden bedeuten kann. Ein professioneller Online-Shop, der auf Drupal Commerce basiert, sollte durch gute UX-Lösungen charakterisiert sein und gut vorbereitete Formulare sind hier ein wichtiges Element.
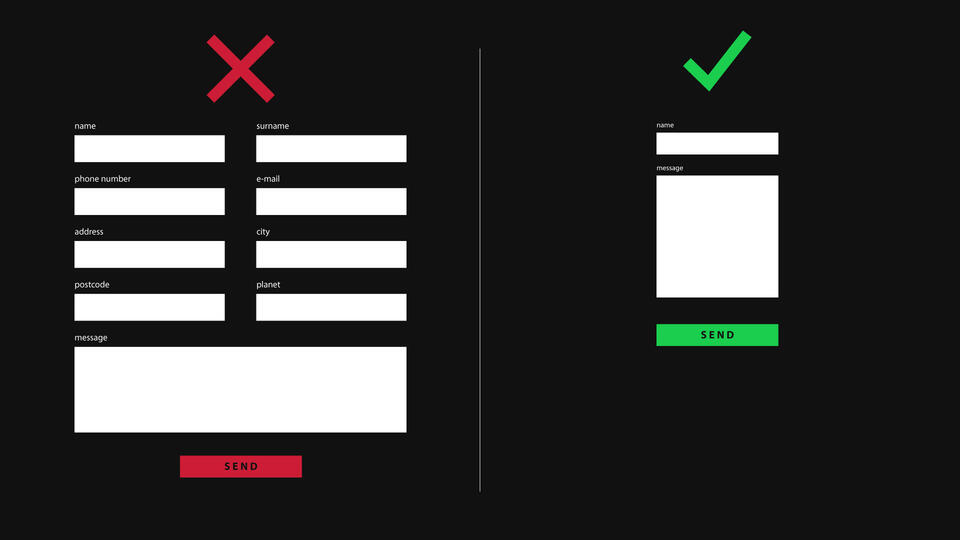
Die Anzahl der Felder begrenzen
Alle Formulare sollten so einfach wie möglich gestaltet und die Anzahl der Felder auf ein Minimum reduziert werden. Sie sollten den Benutzer nur nach dem Wesentlichen fragen. In einem Formular gibt es keinen Platz für Felder, die nicht für die Bestellabwicklung verwendet werden. Jedes zusätzliche Fenster, in dem der Benutzer weitere Informationen eingeben muss, entfernt ihn von der Bestellung. Zu große Formulare wirken abschreckend auf die Benutzer. Die Anzahl der Felder steht in direktem Zusammenhang mit der Anzahl der Benutzer, die das gesamte Formular ausfüllen werden.

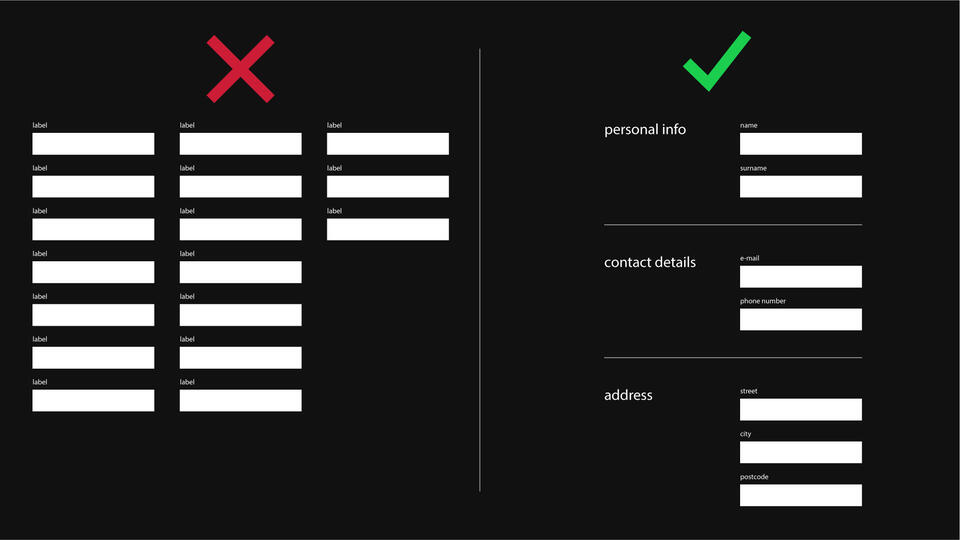
Layout der Felder in einem Formular
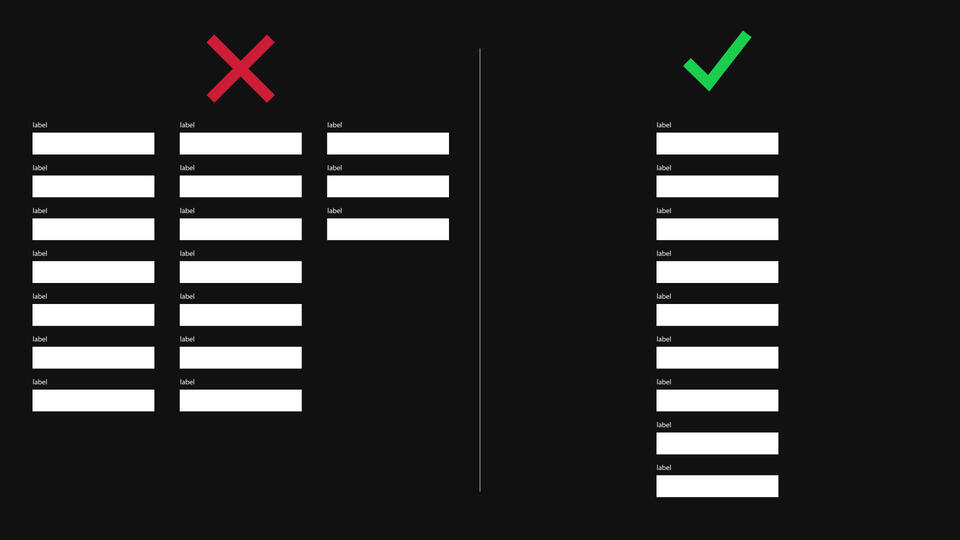
Wenn Sie bereits die Anzahl der auszufüllenden Felder reduziert haben, ist es an der Zeit, sich auf deren Anordnung zu konzentrieren. Auch hier sollten Sie überlegen, was für den Benutzer bequemer ist. Um den Vorgang des Ausfüllens des Formulars angenehmer zu gestalten, sollten die Felder in einer Spalte angeordnet werden: eines nach dem anderen. Wenn das Formular viele Felder hat, ist es verlockend, sie in zwei oder mehr Spalten anzuordnen. Wiederholt haben wir in Zusammenarbeit mit Kunden im Rahmen unserer Drupal Commerce-Dienstleistungen darauf geachtet, da eine solche Anordnung es erschwert, den Seiteninhalt mit den Augen zu überfliegen. Wenn die Felder vertikal angeordnet sind, kann der Benutzer sie von oben nach unten ausfüllen, ohne zur Seite zu schauen. Auf diese Weise hat man den Eindruck, einem geraden Pfad zu folgen – von oben nach unten. Der Benutzer lässt keine leeren Felder, wie es manchmal bei Formularen mit mehreren Spalten der Fall ist. Sie sollten der Regel folgen: Je länger das Formular ist, desto mehr Sinn macht es, die Felder vertikal anzuordnen.

Beschriftungen der Felder in einem Formular
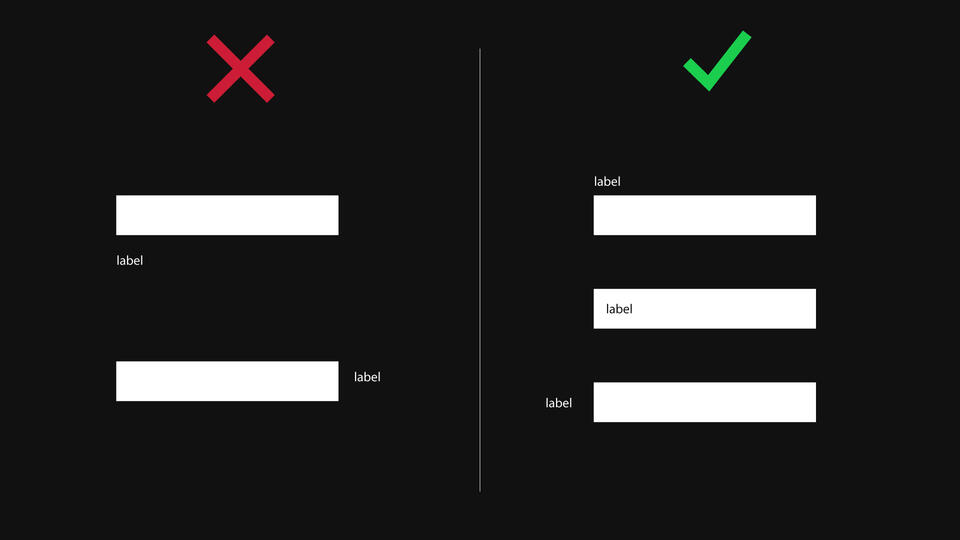
Jedes Feld in einem Formular muss eine Beschriftung haben. Die Beschriftung ist die Beschreibung des Feldes, die angibt, was der Benutzer eingeben soll. Idealerweise sollte die Beschriftung über dem Feld stehen. Es ist auch wichtig, dass der Benutzer keine Probleme hat, zu verstehen, was einzugeben ist. Wenn es in Ihrem Formular Felder gibt, die Schwierigkeiten bereiten könnten, ist es gut, einen Hinweis hinzuzufügen oder ein Beispiel für das Ausfüllen zu präsentieren. Zeigen Sie, wie die eingegebene Steueridentifikationsnummer aussehen sollte, zeigen Sie ein Beispiel für ein Datum oder informieren Sie über die Mindestlänge des Passworts und welche Zeichen es enthalten sollte.

Gruppierung der Felder
Felder innerhalb eines Formulars sollten gruppiert werden. Eine Gruppe von Feldern deckt dasselbe Thema ab. Beispielsweise sollten alle Kontaktdaten in einer Gruppe zusammengefasst werden, damit der Benutzer alle Informationen zur Lieferung an einem Ort angeben kann. Die Reihenfolge der Gruppen sollte logisch sein. Sie sollten das "Top-Down"-Prinzip befolgen, um eine sinnvolle Struktur zu erhalten. Die wichtigen Felder oben – die weniger wichtigen unten.
Validierung
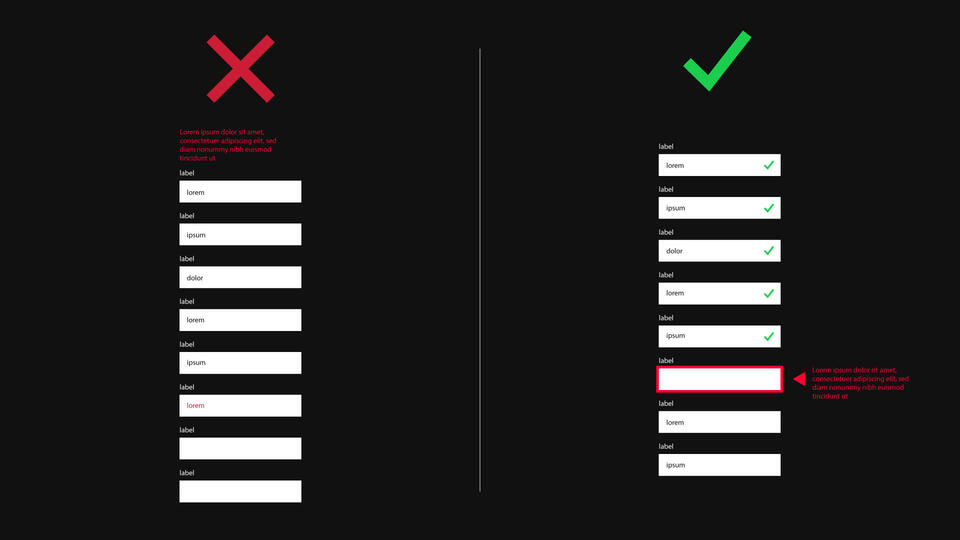
Selbst in einem perfekt gestalteten Formular kann der Benutzer einen Fehler machen. Daher sollte dem Formular ein effektives Validierungssystem hinzugefügt werden. Das Validierungssystem zeigt eine Nachricht an, wenn der Benutzer einen Fehler macht oder ein erforderliches Feld nicht ausfüllt. Die Validierung sollte so funktionieren, dass der Benutzer so wenig wie möglich frustriert wird. Die Nachrichten sollten eindeutig und leserlich formuliert sein. Ihr Inhalt sollte klar aufzeigen, wie man das aufgetretene Problem lösen kann. Eine gute Validierung ermöglicht es Ihnen, das Hindernis, das im Formular aufgetreten ist, sofort zu lokalisieren.
Der Benutzer sollte nicht nach oben und unten scrollen müssen, um den Fehler zu finden. Die effektivste Lösung ist die Validierung in Echtzeit. Der Benutzer kann sofort sehen, ob er das Feld korrekt ausgefüllt hat. Falls er sich geirrt hat, signalisiert das System sofort den Fehler und der Benutzer kann ihn sofort korrigieren.
Die schlimmste Lösung, die manchmal in einigen Formularen auftaucht, ist das Löschen des Inhalts aller Felder und die Notwendigkeit, sie von Grund auf neu auszufüllen. Eine solche Lösung ist ein absolutes Desaster. Der Benutzer wird sehr verärgert sein, wenn er alles von Grund auf neu eingeben muss. Dies sollte auf jeden Fall vermieden werden. Lassen Sie nicht zu, dass das Formular gelöscht wird, wenn ein Fehler auftritt!

Vereinfachen und dem Benutzer wo immer möglich helfen
Im Rahmen zahlreicher Arbeiten im Bereich Drupal-Entwicklungsdienstleistungen haben wir wiederholt festgestellt, dass man sich beim Erstellen eines Formulars darauf konzentrieren sollte, es mit so wenig Aufwand wie möglich und in kürzester Zeit auszufüllen. Zwingen Sie den Benutzer nicht, Informationen einzugeben, die er bereits angegeben hat. Zum Beispiel: Wenn der Kunde im Registrierungsprozess seine E-Mail-Adresse und seine Anschrift angegeben hat, können Sie diese standardmäßig im Lieferformular eintragen. Wenn es notwendig ist, sie zu ändern, kann man die Option "Möchten Sie eine Änderung vornehmen?" anklicken, die Anpassungen ermöglicht.
Besondere Aufmerksamkeit sollte mobilen Geräten gewidmet werden
Beim Entwerfen von Formularen sollten Sie mobile Geräte ernst nehmen und die Formulare an diese anpassen. Bei der Nutzung eines Smartphones gibt es einige Einschränkungen und Schwierigkeiten beim Ausfüllen. Der Bildschirm ist klein, der Benutzer verwendet einen Finger. Das bedeutet, dass die Felder groß und leicht anklickbar sein sollten. Dasselbe gilt für die Schaltflächen im Formular. Aufgrund der Smartphone-Nutzer sollten Sie auch bemüht sein, die Formulare zu verkürzen.
Formularanalyse
Wenn Sie einen Online-Shop haben, sollten Sie den Website-Verkehr systematisch analysieren. Sie sollten besonders auf die Formulare achten. Analysetools wie Google Analytics oder Hotjar ermöglichen es Ihnen zu beobachten, wie Ihre Formulare funktionieren und möglicherweise die Elemente zu identifizieren, die verbessert werden müssen. Dadurch wissen Sie, wie viel Prozent der Benutzer das Formular abbrechen und welche Elemente für Kunden schwierig sind.
Es ist gut, mit Formularen zu experimentieren. Selbst eine kleine Änderung kann einen großen Unterschied in Ihrer Konversionsrate ausmachen. Das Löschen eines Feldes, das Korrigieren von Beschreibungen, das Verzichten auf die Angabe der Telefonnummer kann den Online-Shop mehr verdienen lassen.
Zusammenfassung
Formulare sind ein Thema, dem jeder Online-Shop-Besitzer begegnet. Durch die Verwendung der besten UX-Praktiken verbessern gut gestaltete Formulare die Benutzererfahrung. Es ist gut, deren Betrieb zu beobachten und Änderungen vorzunehmen, um die Konversionsrate zu verbessern. Es gibt immer etwas, das die Leistung des Formulars auf Ihrer Website verbessern kann.