Création de contenu flexible et facile dans Drupal - le module Paragraphs
La création de contenu en utilisant le module Paragraphs est une approche complètement différente par rapport à la "création de contenu standard dans Drupal".
En bref : nous préparons les composants (type de paragraphe) et ensuite, lors de la création d'une entrée, nous sélectionnons l'un des composants disponibles.
Les composants peuvent être des éléments simples contenant du texte, des contenus avec des colonnes, ou des éléments complexes comme des sliders, des vidéos ou des galeries photos. Il n'y a pratiquement aucune contrainte ; nous pouvons définir nous-mêmes les composants disponibles, qui seront ensuite utilisés par les personnes s'occupant de la gestion du contenu. Nous pouvons préparer nos propres modèles pour les composants (fichiers tpl.php). Des modèles et styles correctement préparés assureront le même affichage des composants, peu importe leur lieu d'utilisation et l'appareil (réactivité).
C'est une solution bien plus flexible et réutilisable que la création de telles choses dans les éditeurs WYSIWYG, où les éléments n'ont pas toujours l'aspect que nous souhaitons, sans parler de l'adaptation de ce contenu à une version mobile d'un site web. Le résultat est une page de site bien formatée avec des éléments réutilisables et cohérents sur l'ensemble du site.
Chez Droptica, nous aimons les paragraphes et avons construit de nombreux sites web d'entreprise en les utilisant, apportant ainsi une grande facilité d'utilisation aux équipes éditoriales.
Le module Paragraphs est une grande commodité pour l'éditeur d'un site web
Rien n'est plus frustrant pour un éditeur de site web que lorsqu'en ajoutant du contenu, il le remplit de photographies ou d'autres éléments et après enregistrement, l'ensemble du contenu ne ressemble pas à ce qu'il était lors du processus d'édition.
Les tentatives pour résoudre ce problème sont généralement difficiles, longues et peu pratiques (il faut souvent ajouter des styles dans le mode source de vue WYSIWYG). Pour les personnes non familiarisées avec HTML et CSS, cela devient souvent un problème insurmontable.
Une configuration correctement préparée du module Paragraphs permet de gagner du temps pour ceux qui gèrent le contenu. Ils peuvent se consacrer au contenu, c'est-à-dire à ce qu'ils devraient réellement faire, et non à la mise en forme du texte (qui devrait être automatiquement faite par le CMS).
Création de contenu avec le module paragraphes
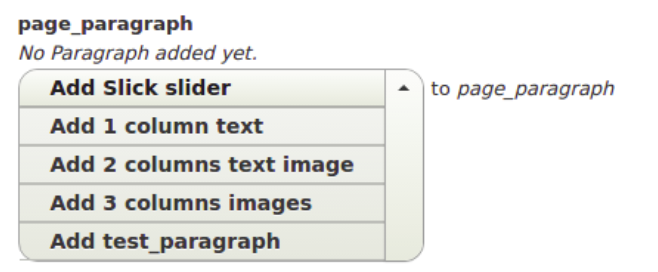
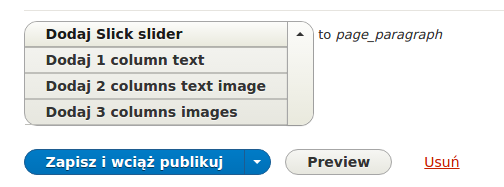
Sur la page avec le formulaire d'ajout de contenu, nous verrons une liste des types de composants (définis par les programmeurs) disponibles dans le système.
Dans une entrée, nous pouvons choisir un nombre infini de composants (du même type ou de types différents) et ensuite changer librement leur ordre.

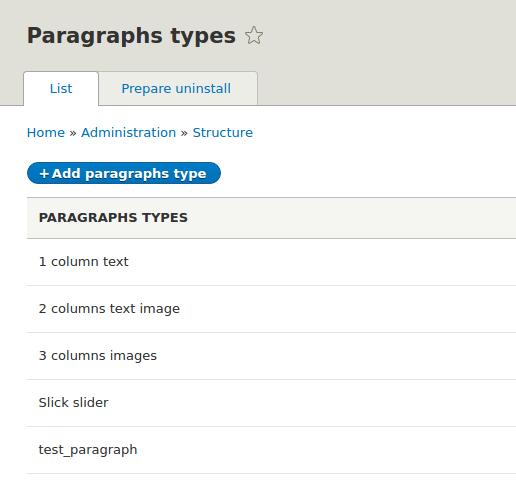
Tels sont des exemples de types de paragraphes.
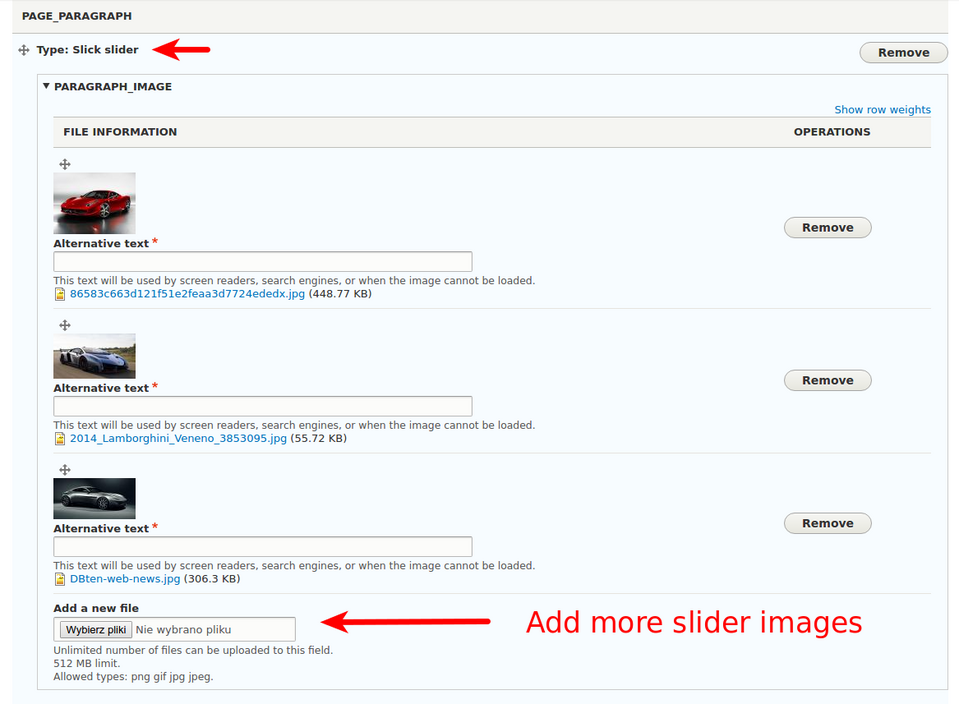
Slider Slick avec des images ajoutées lors de l'édition de contenu
Et voici à quoi ressemble la création d'un slider - c'est une chose simple à faire puisqu'il suffit d'ajouter des images.

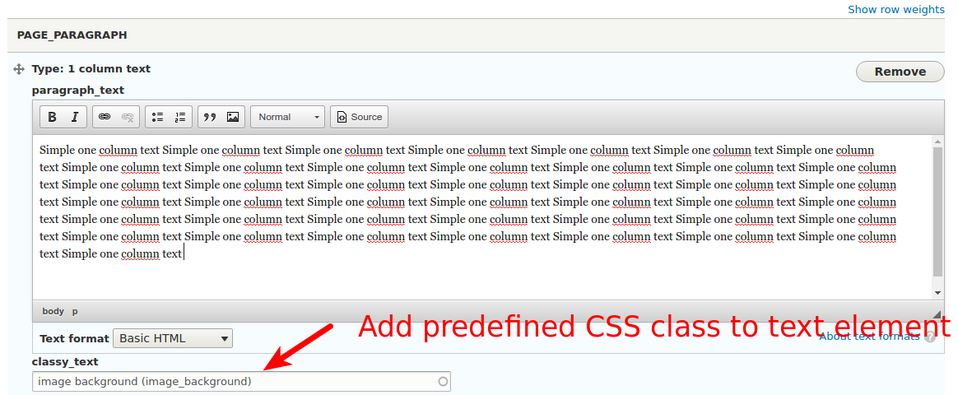
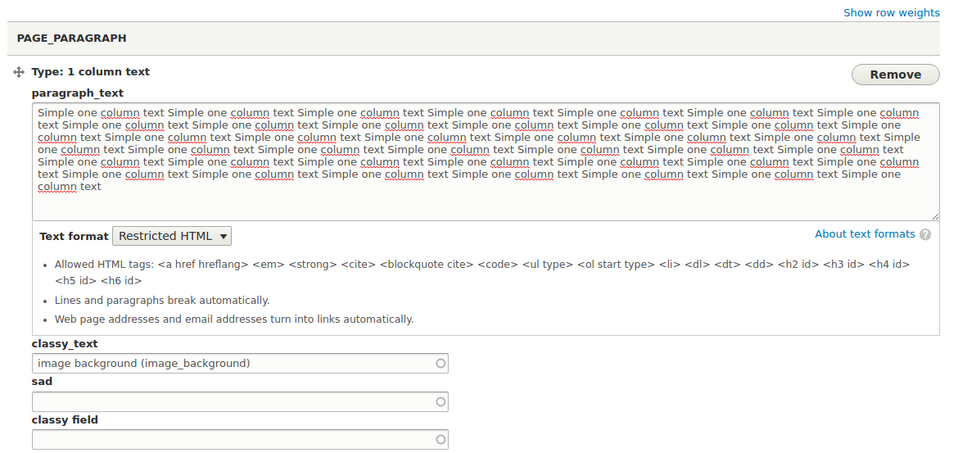
Un simple champ de texte

Il peut être stylisé librement et à chaque fois il aura le même aspect.
De plus, à chaque paragraphe, nous pouvons associer sa propre classe prédéfinie avec les styles.
Par exemple, changer la couleur de fond ou l'image de fond est une question de choix de la classe appropriée.

Champs multi-colonnes
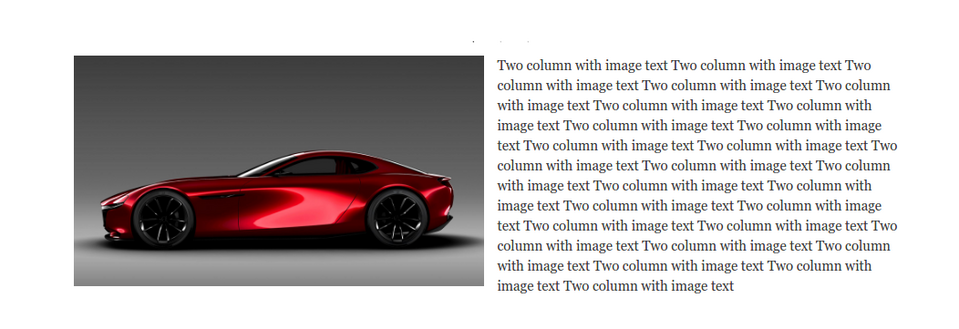
Texte avec une image

Trois images se tenant côte à côte

Le module forme le côté du programmeur
Utiliser le module et créer de nouveaux types de paragraphes est très facile pour un programmeur.
Tout se fait sur la page et dans la plupart des cas, l'ensemble du processus consiste à ajouter les cases appropriées pour un type donné.
Dans les exemples du texte, en plus du module Paragraphs, nous utilisons également le module Classy paragraphs. Grâce à cela, nous pouvons attacher des classes CSS prédéfinies au paragraphe sélectionné.
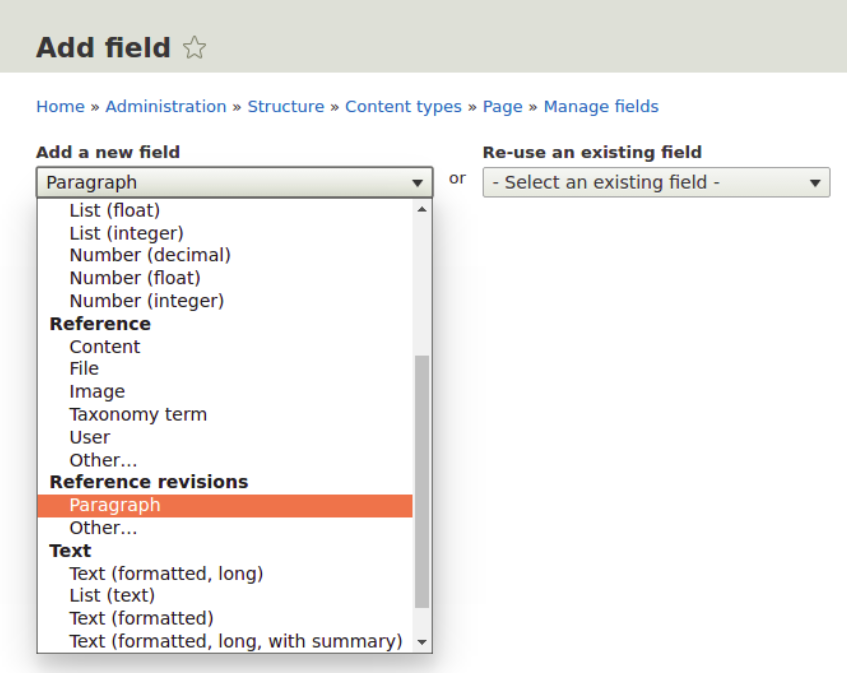
Création d'un nouveau type de paragraphe
Structure -> Types de paragraphes
admin/structure/paragraphs_type

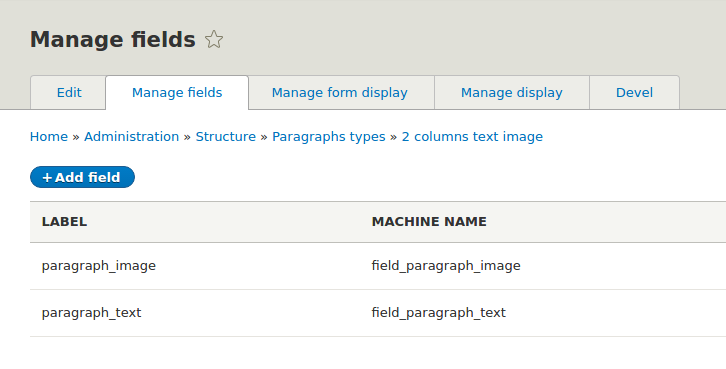
Après avoir ajouté le paragraphe, vous devez simplement ajouter les cases.
De nombreux types de cases sont disponibles et situés dans le cœur de Drupal ainsi que ceux des modules contrib et custom.

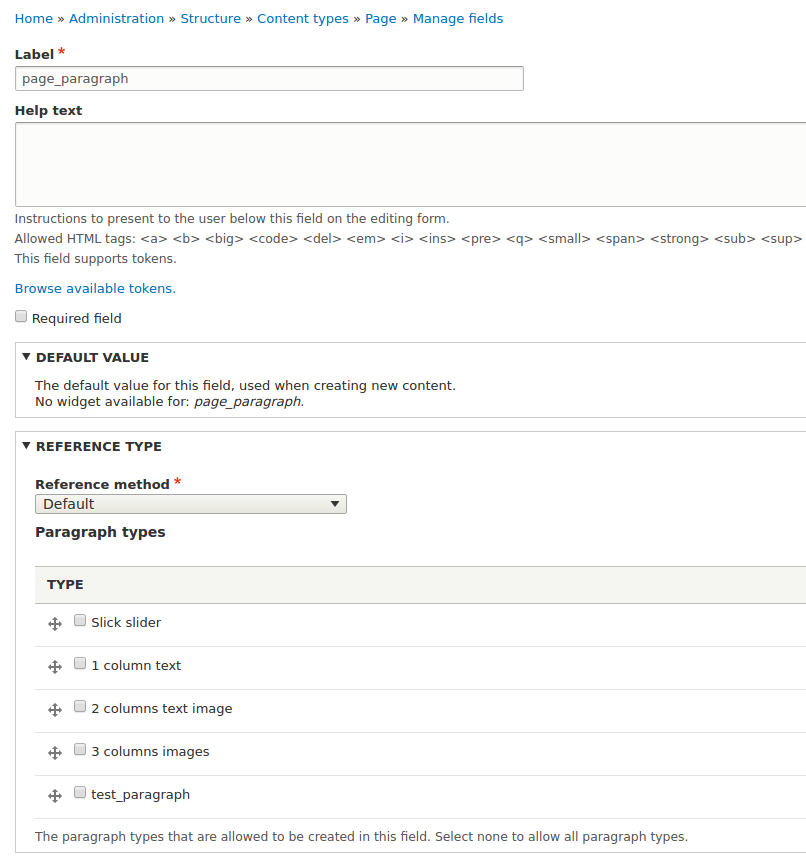
Une fois que nous avons créé les types, ils doivent être "attachés" à l'entité par exemple, le contenu, le bloc ou tout autre qui sert les cases.
Le lien est réalisé avec un champ spécial : Révision de référence - Paragraphe
Dans ce cas, il ajoute les paragraphes au type de contenu Page

Dans les paramètres de champ, nous sélectionnons quels types de paragraphes nous voulons avoir disponibles dans un type donné d'entité. Si nous ne sélectionnons rien, alors tous les types sont disponibles.

Il suffit de l'enregistrer. Lors de l'ajout de contenu, n'importe quel paragraphe peut être introduit.

Ajout de vos propres classes CSS au paragraphe.
Le module Classy paragraphs est un outil utile si vous voulez donner aux éditeurs la possibilité par exemple de changer la couleur de fond d'un paragraphe donné.
Bien sûr, nous ne devons pas nous limiter à changer seulement les couleurs. Tout ce que CSS offre peut être implémenté ici.
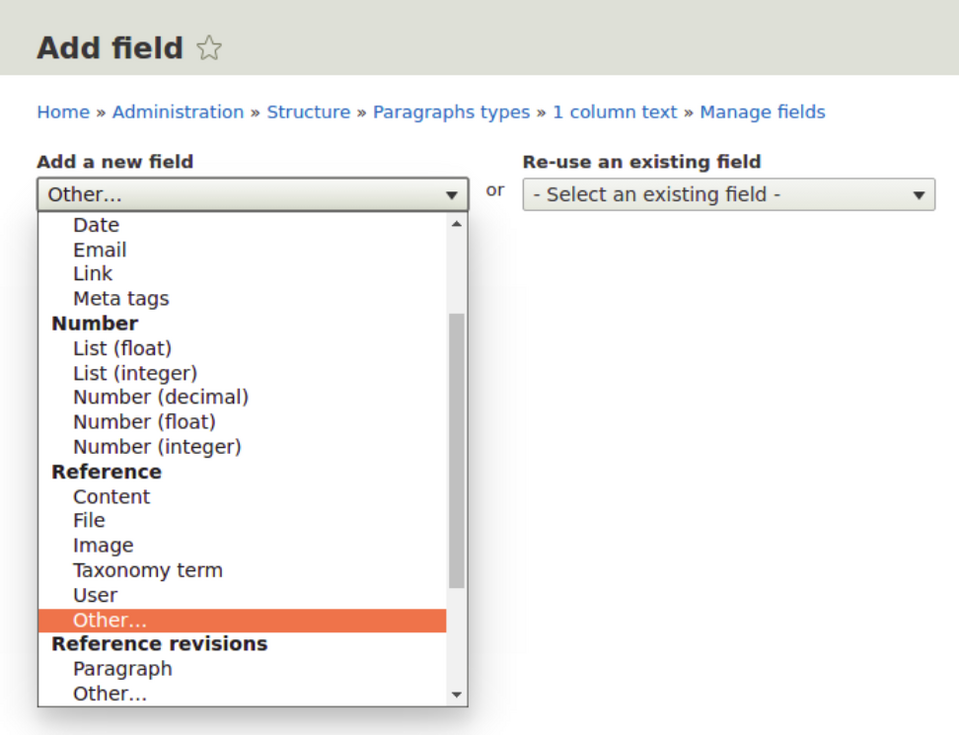
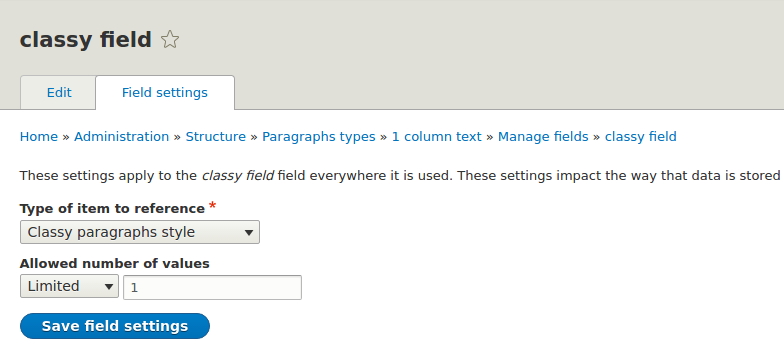
Ajoutez un champ de lien au paragraphe.

Après l'enregistrement, choisissez les styles de paragraphe Classy comme référence.

À ce stade, c'est tout.
Maintenant, vous devez définir des classes afin qu'elles puissent être attachées au paragraphe.
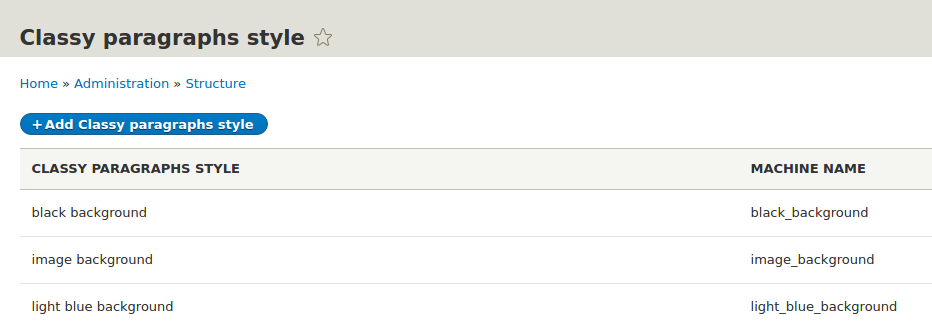
Vous pouvez les définir avec Structure ->Style de paragraphes Classy

Voici les trois classes simples définies pour changer la couleur de fond.
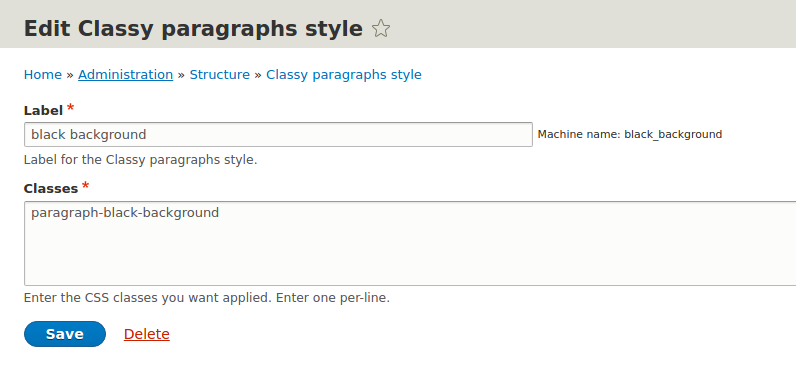
Les paramètres sont importants en ce qui concerne le choix du nom de la classe.
Rappelez-vous que l'étiquette doit être comprise par l'éditeur, c'est précisément ce texte qui sera affiché lors de la sélection.

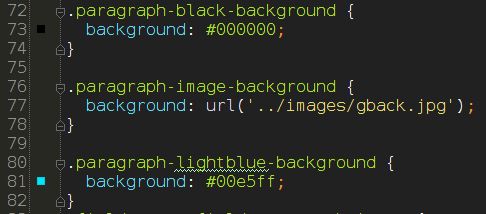
Toute la magie se passe déjà dans le CSS.

À partir de ce point, l'éditeur peut choisir la classe lors de la création d'un paragraphe.
Comme vous pouvez le voir dans l'exemple, il peut y avoir plusieurs de ces champs avec des classes.

Références :
https://www.drupal.org/project/paragraphs
https://www.drupal.org/project/classy_paragraphs
https://dev.acquia.com/blog/drupal-8-module-of-the-week/drupal-8-module-of-the-week-paragraphs/15/03/2016/9881