
5 Websites erstellt mit Droopler - einer Drupal-Distribution
Droopler bietet die Möglichkeit, eine professionelle Webseite mit vorgefertigten visuellen Komponenten zu erstellen. Dieser Website-Builder kann auch an Ihre individuellen Bedürfnisse angepasst werden. Im folgenden Text präsentieren wir einige Beispiele von mit Droopler erstellten Seiten.
Lernen Sie Droopler kennen - eine Drupal Distribution
Droopler ist eine Drupal-Distribution – die Version dieses Content-Management-Systems, erweitert mit Add-ons, die so konfiguriert sind, dass sie direkt nach der Installation die Geschäftsziele der Webseite erfüllen. Dank der Nutzung von Modulen wie Paragraphs und Geysir kann sie als Seite-Fabrik verwendet werden, z. B. für Landingpages zur Produktwerbung oder für verschiedene Sprachversionen einer Unternehmenswebsite. Weitere Vorteile sind die integrierte SEO-Unterstützung und die an Mobiltelefone und Tablets angepasste Seitenoptik.
Was sind die Vorteile der Wahl der richtigen Distribution? Es gibt viele, aber die wichtigsten sind die folgenden:
- Sie müssen nicht jedes Modul einzeln durchsuchen, auswählen und installieren, was die Zeit verkürzt, die zum Erstellen einer Seite benötigt wird, und es auch ermöglicht, schneller Geld zu verdienen;
- Seine weitere Entwicklung oder Modifikationen sind durchführbar; Sie können einige Änderungen selbst vornehmen, während Drupal-Entwickler Ihnen helfen können, individuelle Lösungen umzusetzen.
Im Fall von Droopler ist ein weiterer Vorteil die Möglichkeit, eine breite Palette von Paragraphen zu nutzen (denn das ist ein anderer Name für Komponenten). Sie können mehr darüber in der Dokumentation dieses Werkzeugs erfahren. Im Folgenden zeigen wir die Verwendung dieser Elemente an Beispielen spezifischer Seiten.
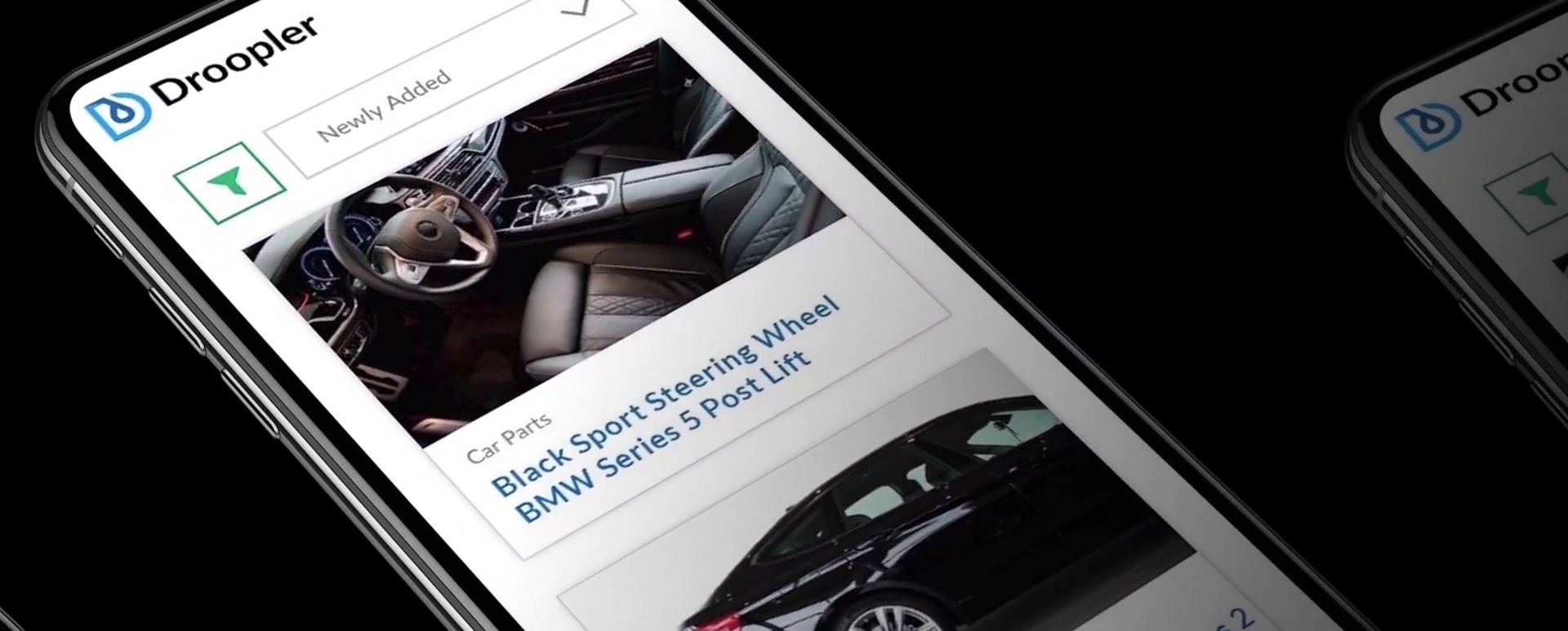
Portamet - Fotos ziehen die Blicke auf sich
Die Website von Portamet, einem Unternehmen, das in der Branche für Kohlenstoffstahl- und Glasprodukte tätig ist, verwendet viele visuelle Komponenten von Droopler. Beim Durchsuchen dieser Website ist es unmöglich, die Paragraphen zu ignorieren, die einzelnen Projekten, Geschäftslösungen und Realisierungen gewidmet sind. Der Autor der Seite verwendete das Tiles Paragraph Komponente, dank derer Sie Text auf einer Seite des Bildschirms und Fotos auf der anderen platzieren können. Eine solche Lösung sticht ins Auge. Außerdem wird bei Bewegen des Mauszeigers über ein grafisches Element dessen Titel hervorgehoben, und bei Drücken darauf öffnet sich eine größere Ansicht. Wenn Sie also Ihr Portfolio auf attraktive Weise präsentieren möchten, lohnt sich ein Blick auf die Portamet-Website, um die dort verwendeten Lösungen zu betrachten.

Quelle: Portamet
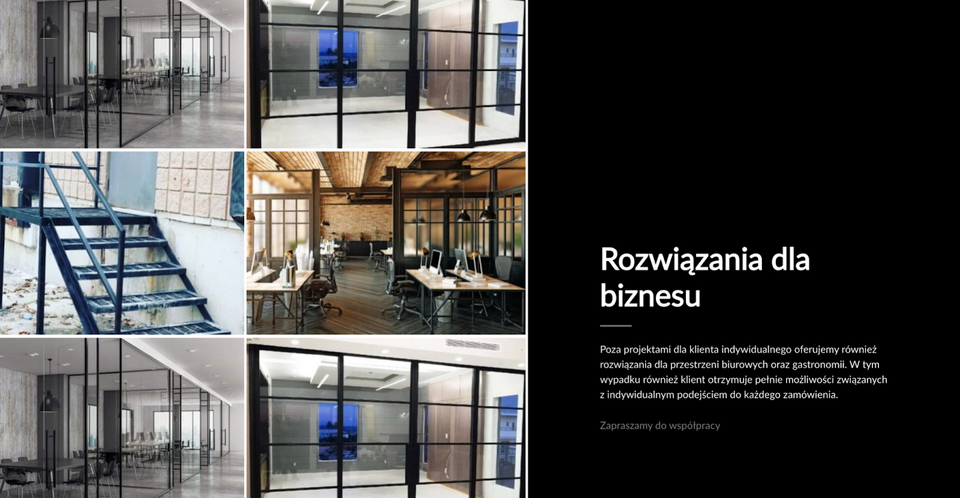
EKO-HOME - Produktpräsentationen
Noch beim Thema der Präsentation des eigenen Angebots setzte der Autor der Seite von EKO-HOME - einem Hersteller von Außenrollläden und Toren - neben dem bereits erwähnten Tiles Paragraph auch mehrere andere Komponenten ein. Besonders erwähnenswert ist der Sidebar Image Paragraph. Er hebt ein einzelnes Foto hervor, neben dem Platz für eine Beschreibung ist.

Quelle: EKO-HOME
Am unteren Rand der Seite sehen Sie die Logos der Partner des Unternehmens, die auf interessante Weise präsentiert werden. Anstelle einer statischen Liste gibt es eine dynamische Präsentation, bei der sich die grafischen Elemente automatisch bewegen. Sie können auch durch die Logos scrollen, indem Sie die Pfeile drücken. Ein solcher Effekt kann mit dem Carousel Paragraph erzielt werden.

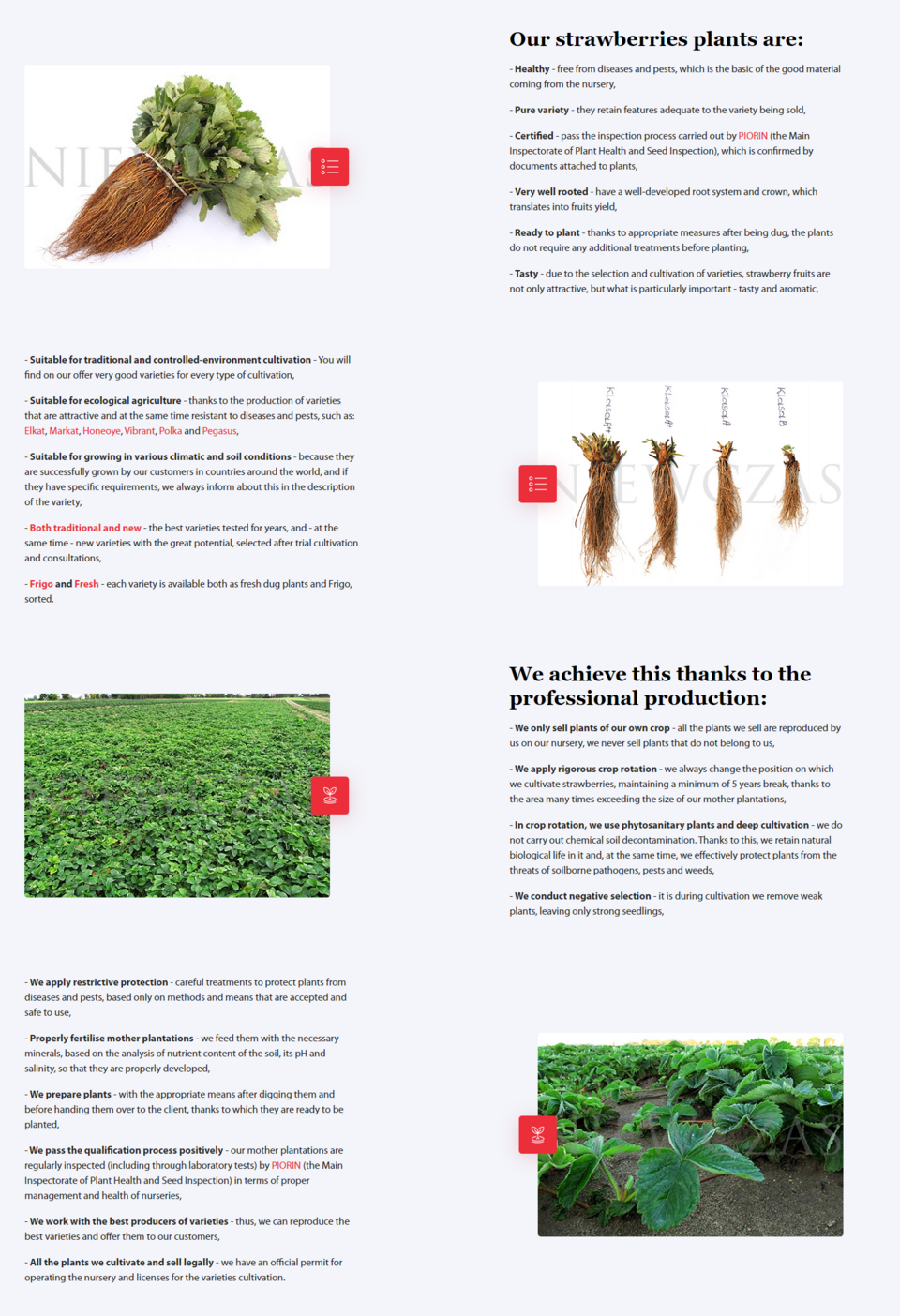
Niewczas Strawberry Plant Nursery - maßgeschneiderte Nutzung von Droopler
Wir haben bereits über Fotos gesprochen, nun starten wir mit einem Video. Die Website strawberryplant.eu, die einem Unternehmen gehört, das sich mit professionellem Erdbeeranbau beschäftigt, nutzt den Sidebar Embed Paragraph mit einem Video im Abschnitt Über uns. Um ein Video von YouTube oder Dailymotion hochzuladen, müssen Sie nur den iframe-Code in Droopler einfügen.
Quelle: Niewczas Szkółka Sadzonek Truskawek
Eine weitere vorgefertigte Lösung von Droopler, die auf dieser Seite verwendet wird, ist der Counters Paragraph. Es ist eine attraktive Form der Darstellung von Zahlen, die für das Unternehmen bedeutend sind. Das Wichtigste ist, dass sie dynamisch erscheinen.
Auch der Side By Side Paragraph sieht sehr schön aus. Diese Komponente ermöglicht den Effekt mehrerer abwechselnder Blöcke aus Text und grafischen Elementen.

Diese äußerst attraktive Website ist auch ein Beispiel für die Erweiterung der Möglichkeiten von Droopler mithilfe eines Entwicklers. Die nächsten Absätze erscheinen, während Sie auf der Homepage nach unten scrollen. Auf der anderen Seite fällt die Unterseite mit dem Angebot neben den Blöcken mit Grafikelementen durch die Filterfunktion auf. Das Ergebnis ist eine schmalere Anzeige dieser Blöcke. Es gibt auch den Blog-Bereich mit einem sehr klaren Inhaltslayout und sichtbaren Artikelauszügen.
Wir ermutigen Sie, einige Zeit auf dieser Seite zu verbringen, da sie eine einzigartige Inspiration für die Erstellung Ihrer eigenen Seite sein kann.
Be Happy Music Club - Video als wichtigster Teil der Seite
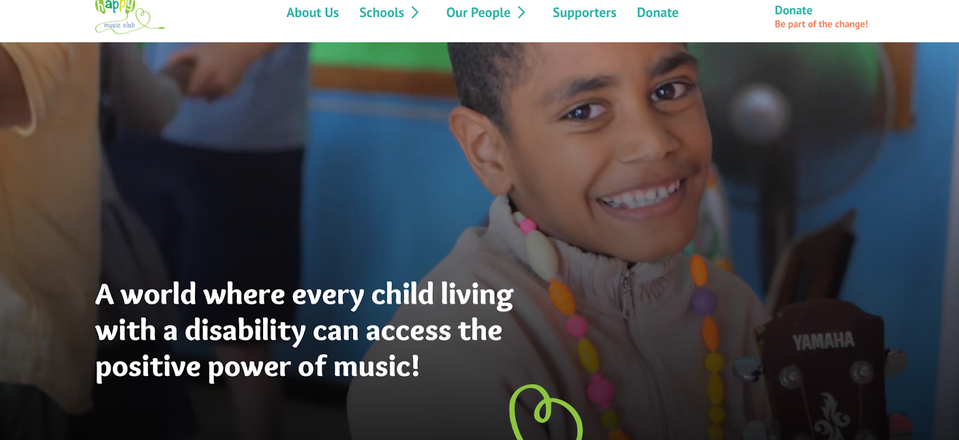
Im vorherigen Beispiel haben wir mit einem Film begonnen, jetzt werden wir das erneut tun, aber ein wenig anders. Denn ein Video füllt den gesamten Banner Paragraph auf der Homepage des Be Happy Music Club - einer Organisation, dessen Ziel es ist, das Wohlbefinden behinderter Kinder zu verbessern und die soziale Integration durch Musikprogramme zu fördern. Wahrscheinlich aufgrund der edlen Ziele der Seite wurde das Video an den Anfang gestellt, und die Zeitlupenwiedergabe verstärkt gekonnt den Effekt und zieht die Aufmerksamkeit auf sich.

Quelle: Be Happy Music Club
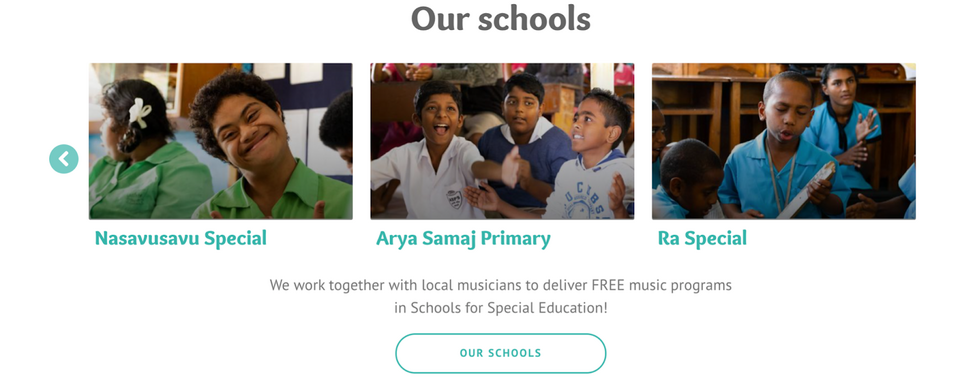
Wir haben den Gallery Paragraph noch nicht behandelt, der darunter erscheint. Natürlich ist die Anzahl der Fotos in dieser Komponente unbegrenzt, und im Fall dieser Seite haben die Autoren auch einen Button hinzugefügt. Wir erwähnen es, weil es je nach individuellem Bedarf manchmal sinnvoll ist, einen solchen Call-to-Action-Button unter der Präsentation der Grafikelemente einzufügen.

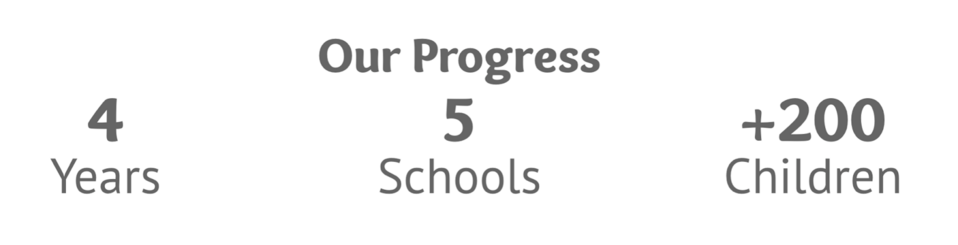
Am unteren Rand der Seite sehen wir den bereits bekannten Counter Paragraph, obwohl in einer reduzierten Version (ja, Sie können die Anzahl der einzelnen Zähler definieren).

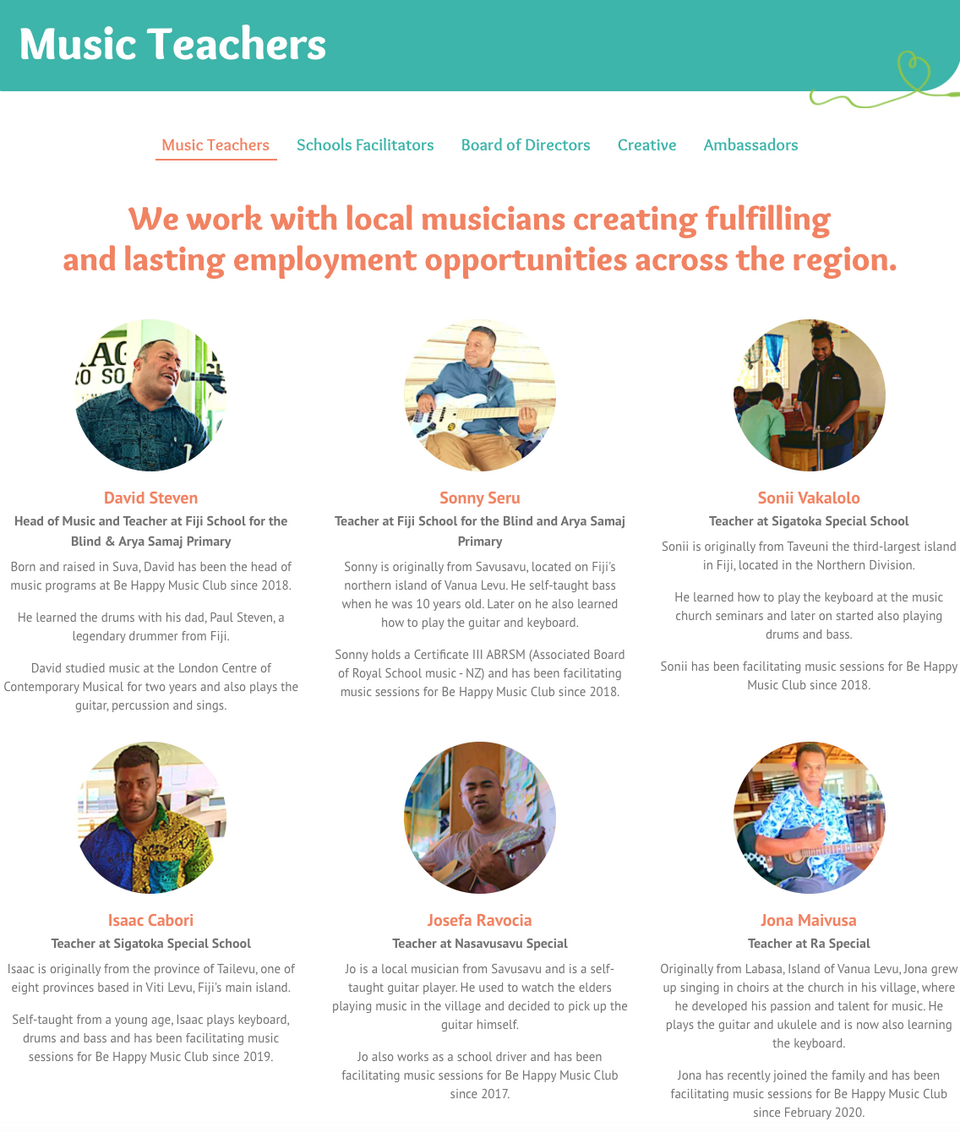
Wir möchten auch den Our People-Bereich hervorheben und zurück zum Thema Fotos kommen. Nicht nur der Gallery Paragraph, sondern auch beispielsweise Text Blocks können als Komponente für die Teampräsentation (und nicht nur) verwendet werden. Der Vorteil ist die Möglichkeit, Text unter dem ausgewählten Foto zu platzieren.

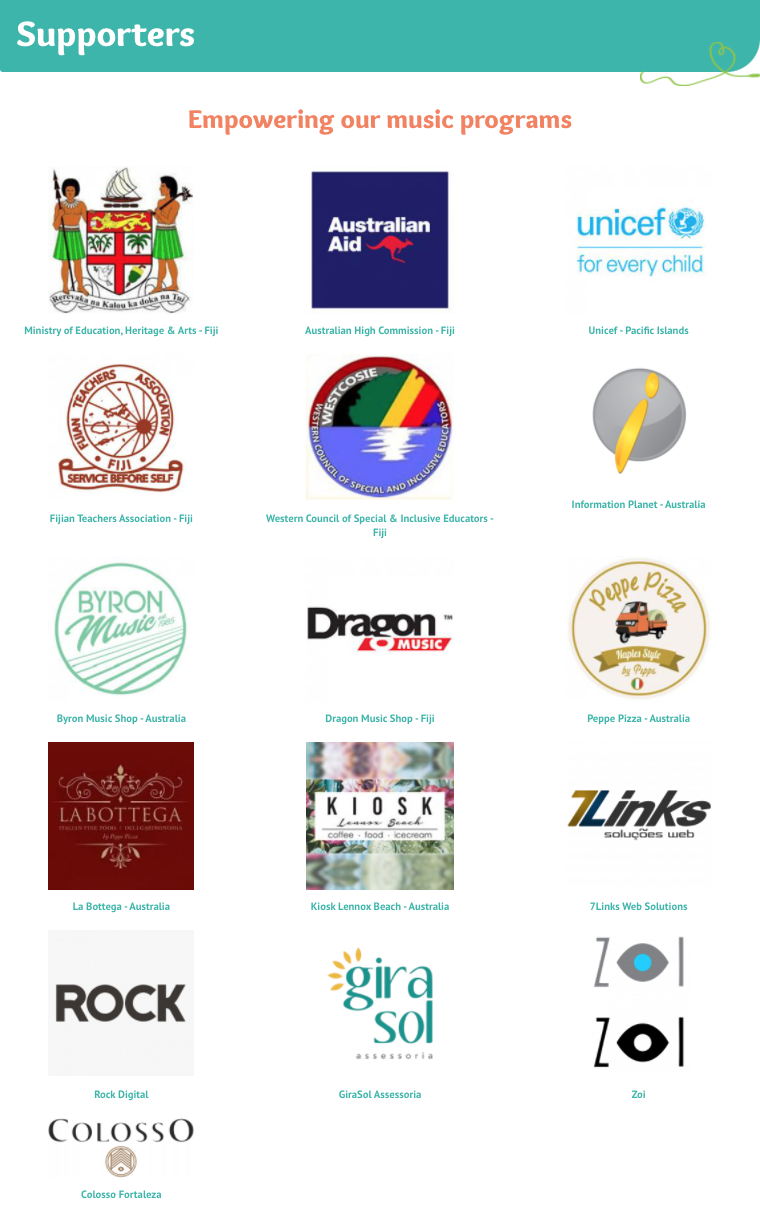
Ein ähnliches Verfahren wurde auf der Be Happy Music Club-Website im Supporters-Tab angewendet.

9/11 DAY - betonter Film über gute Taten
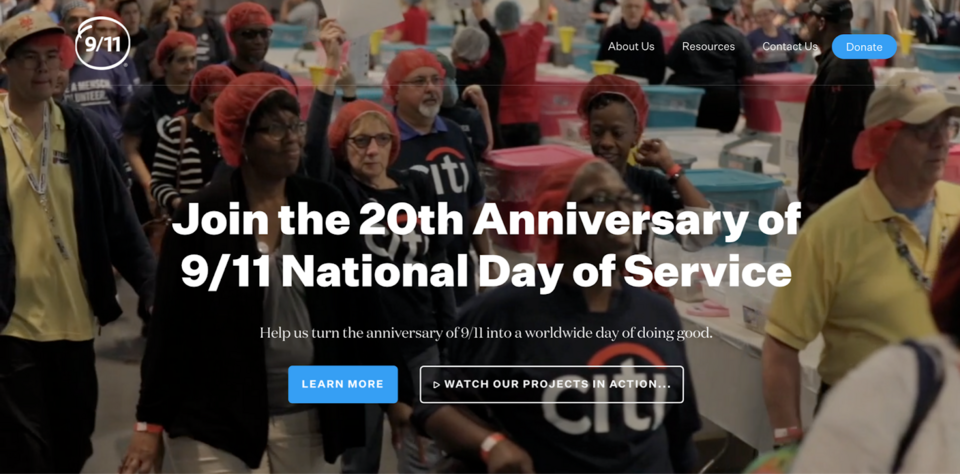
Schließlich werfen wir einen Blick auf die 911day.org-Website, die von einer Stiftung betrieben wird, die dazu anregt, gute Taten als Ehrung an die am 11. September 2001 Getöteten und Verletzten zu vollbringen. Auf der Startseite ist das Video noch größer als im vorherigen Beispiel. Es überlappt sogar das Menü, das durch eine dünne Linie getrennt ist, was zwei Zonen abgrenzt, den Eindruck von Ordnung vermittelt und das Ganze visuell attraktiv macht. Dank der zwei sichtbaren Buttons kann der Benutzer von diesem Ort aus zu den interessierenden Unterseiten gelangen.

Quelle: 911day.org
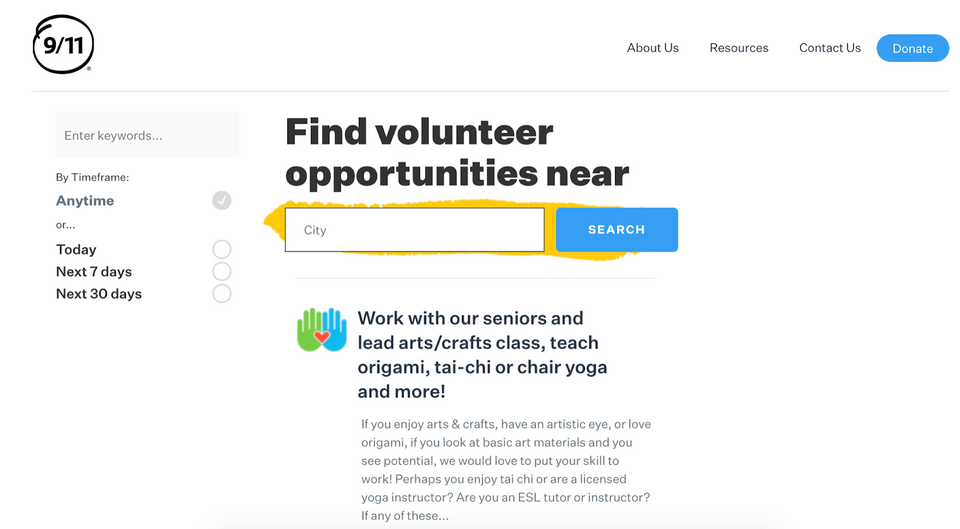
Ebenfalls erwähnenswert ist die benutzerdefinierte Suchmaschine für Freiwilligenarbeitsmöglichkeiten, die nach Schlüsselwörtern und Standort durchsucht werden können.

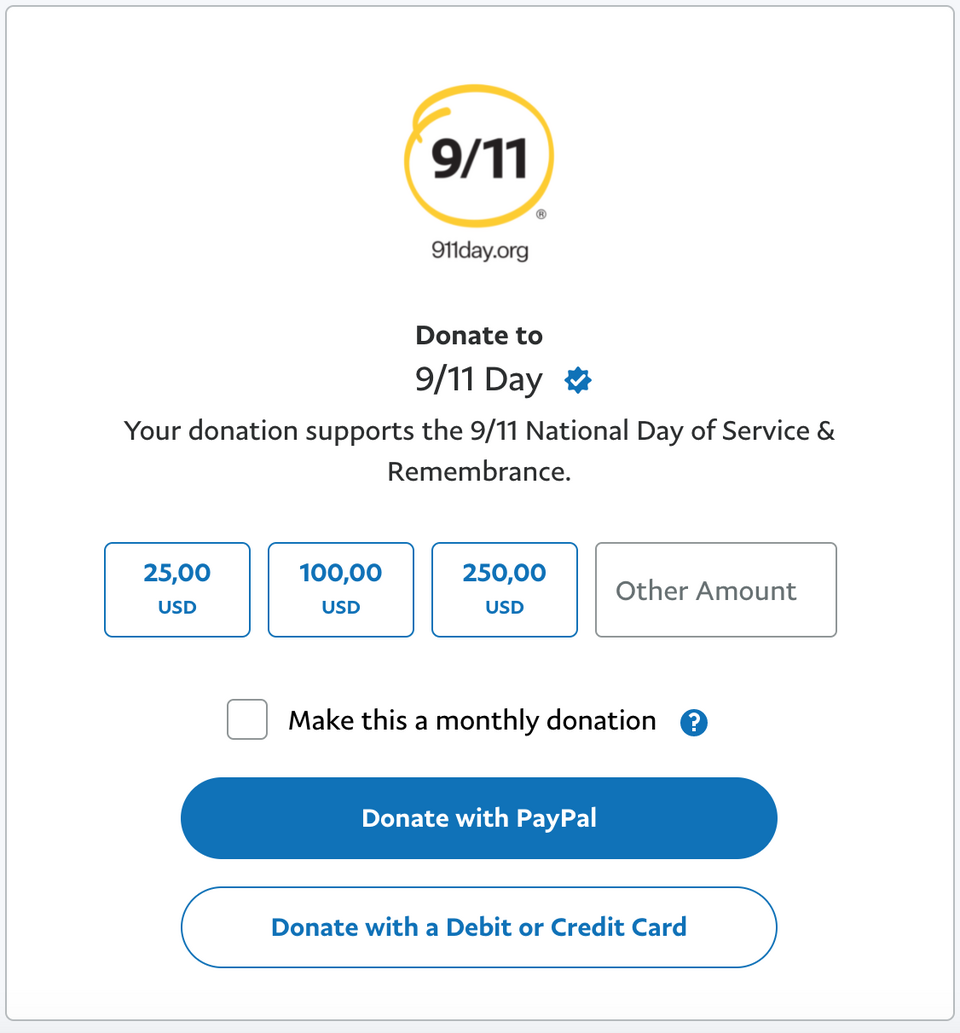
Natürlich ist es auch mit einem Zahlungsgateway integriert.

911day.org ist ein interessantes Beispiel für eine auf Droopler erstellte Website, die nur während bestimmter Zeiträume Traffic erhält. Wenn Sie daran interessiert sind, wie Sie eine Webseite so einrichten, dass sie unter solchen Bedingungen korrekt funktioniert, ermutigen wir Sie, den Artikel wie Sie Ihre Seite auf gelegentliche Traffic-Spitzen vorbereiten zu lesen.
Zusammenfassung
Droopler ist eine Drupal-Distribution, die - wie Sie in den obigen Beispielen sehen können - flexibel und unbegrenzt ist. Mit ihrer Hilfe können Sie Ihre Seite basierend auf den vorhandenen Paragraphen erstellen und zusätzlich Drupal-Module verwenden, die spezifische Bedürfnisse erfüllen. Haben Ihnen die Seitenbeispiele in diesem Artikel gefallen? Wenn ja… #MeetDroopler










