
Wie erstellt man eine Drupal-Landingpage?
Virtuelle Visitenkarte, Flyer, Minisite – all diese Begriffe spiegeln perfekt die Natur und das Wesen von Landingpages wider. Sie bestehen aus mehreren horizontalen Segmenten, in denen Werbeinhalte dargestellt werden, die Sie ermutigen, ein bestimmtes Thema auf anderen dedizierten und vollwertigen Webseiten weiter zu erkunden. Lassen Sie uns die Möglichkeiten überprüfen, die Drupal uns beim Erstellen dieser speziellen Websites bietet.
Eine Seite aus Blöcken
Um eine Ein-Seiten-Website zu erstellen, die aus horizontalen Segmenten besteht – klar voneinander getrennt, aber dennoch ein konsistentes Ganzes bildet – können wir mehrere Werkzeuge oder Module verwenden, die im Drupal-Kern verfügbar sind. Die erste Option, die einem in den Sinn kommt, ist die Verwendung von Blöcken. In Drupal funktionieren Blöcke wie Legosteine, Elemente, die beliebige Inhalte enthalten. Sie können in verschiedenen Bereichen der Seite angezeigt werden, einer über dem anderen. Klingt nach etwas, das wir brauchen!
Während die Idee, einfache Blöcke zu verwenden, die hauptsächlich Text enthalten, in diesem Fall hervorragend funktioniert, scheint die Erfüllung visueller Anforderungen oder der Wunsch, etwas kompliziertere Inhalte einzufügen (z. B. Zähler, Multimedia, Kombinationen aus Text und Multimedia, Karussell usw.) zeitaufwändig und arbeitsintensiv zu sein. Ein hohes Maß an Block-Personalisierung erfordert, dass wir mehrere Blocktypen und/oder Inhaltstypen und zusätzliche Felder von Grund auf neu erstellen, zusammen mit zusätzlichen Klassen für eine korrekte Anzeige.
Für die Befürworter von sauberem Code - Twig
Eine der verfügbaren Lösungen ist auch die Möglichkeit, eine Twig-Kollektion zu erstellen, in der wir – mithilfe von HTML- und PHP-Code – eine Landingpage mit jedem Komplexitätsgrad erstellen können, indem wir die verfügbaren oder neuen Felder verwenden. Diese Option erfordert jedoch, dass wir viele Stunden vor dem Bildschirm verbringen, unzählige Codezeilen schreiben, ganz zu schweigen von der anschließenden Wartung und Inhaltsverwaltung. Für die Implementierung dieser Lösung benötigt man definitiv eine Person mit technischem Wissen – auch in der Phase der Inhaltseinführung.
Erstellen einer Drupal-Landingpage - Module
Wie wir bereits erwähnt haben, kann eine Landingpage in Drupal auch durch Module erstellt werden. Lassen Sie uns überprüfen, welche davon wir verwenden können und wie.
Layout Builder Modul
Ein sehr nützliches Werkzeug, das kürzlich zum Drupal-Kern hinzugefügt wurde, ist das Layout Builder-Modul, das es Ihnen ermöglicht, Vorlagen für die Struktur der Anzeigeelemente auf einer Seite zu erstellen. Der Benutzer hat die Möglichkeit, seine eigenen "Regionen" für verschiedene Inhaltsarten zu definieren, wobei eine sehr hilfreiche Drag-and-Drop-Oberfläche genutzt wird. Einfach ausgedrückt ersetzt es die Standard-Display-Management-Funktion, die definiert, wie und welche Felder angezeigt werden sollen, und bietet zusätzlich die Möglichkeit, Blöcke zu platzieren. Beim Erstellen einer Vorlage können Sie sich wie ein Grafikdesigner fühlen, der mit den Elementen jongliert, während alle benötigten Werkzeuge (in unserem Fall – die Optionen zum Bearbeiten von Blöcken und Abschnitten) in Form einer Bearbeitungsleiste zur Hand sind. Um dieses Modul zu verwenden, müssen Sie es manuell starten, da es bei der Drupal-Installation nicht standardmäßig aktiviert ist.
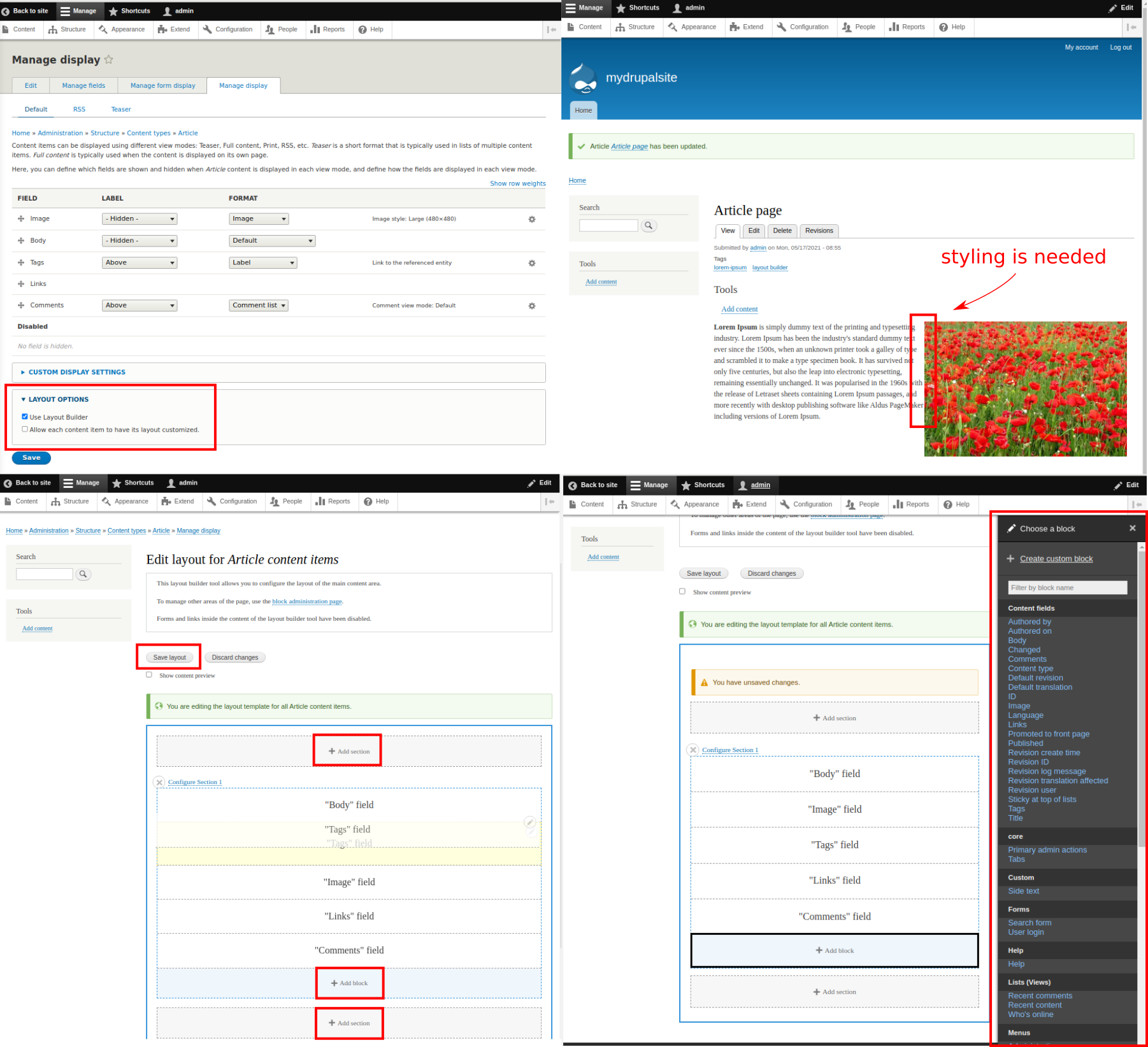
Wenn Sie einen neuen Inhaltstyp erstellen oder den Layout Builder für einen bestehenden verwenden möchten, gehen Sie zur Registerkarte Display Management. Unterhalb der Liste der Felder erscheint ein zusätzlicher Abschnitt "Layout-Optionen", in dem wir die Option "Layout Builder verwenden" auswählen. Anstelle einer Liste von Feldern wird eine Schaltfläche "Display verwalten" hinzugefügt, die uns zur Layout Builder-Oberfläche weiterleitet. Wir können die Reihenfolge der Elemente frei verwalten, Blöcke hinzufügen, die Felder von beliebigen Entitäten, Formulare, Klartext, Links, Ansichten und sogar ein ganzes Menü enthalten können. Blöcke werden innerhalb von Abschnitten hinzugefügt. Jeder Abschnitt kann in beliebig viele Spalten zwischen 1 und 4 angeordnet werden. Die Reihenfolge der Abschnitte kann nicht geändert oder "gezogen" werden, also seien Sie vorsichtig beim Hinzufügen.

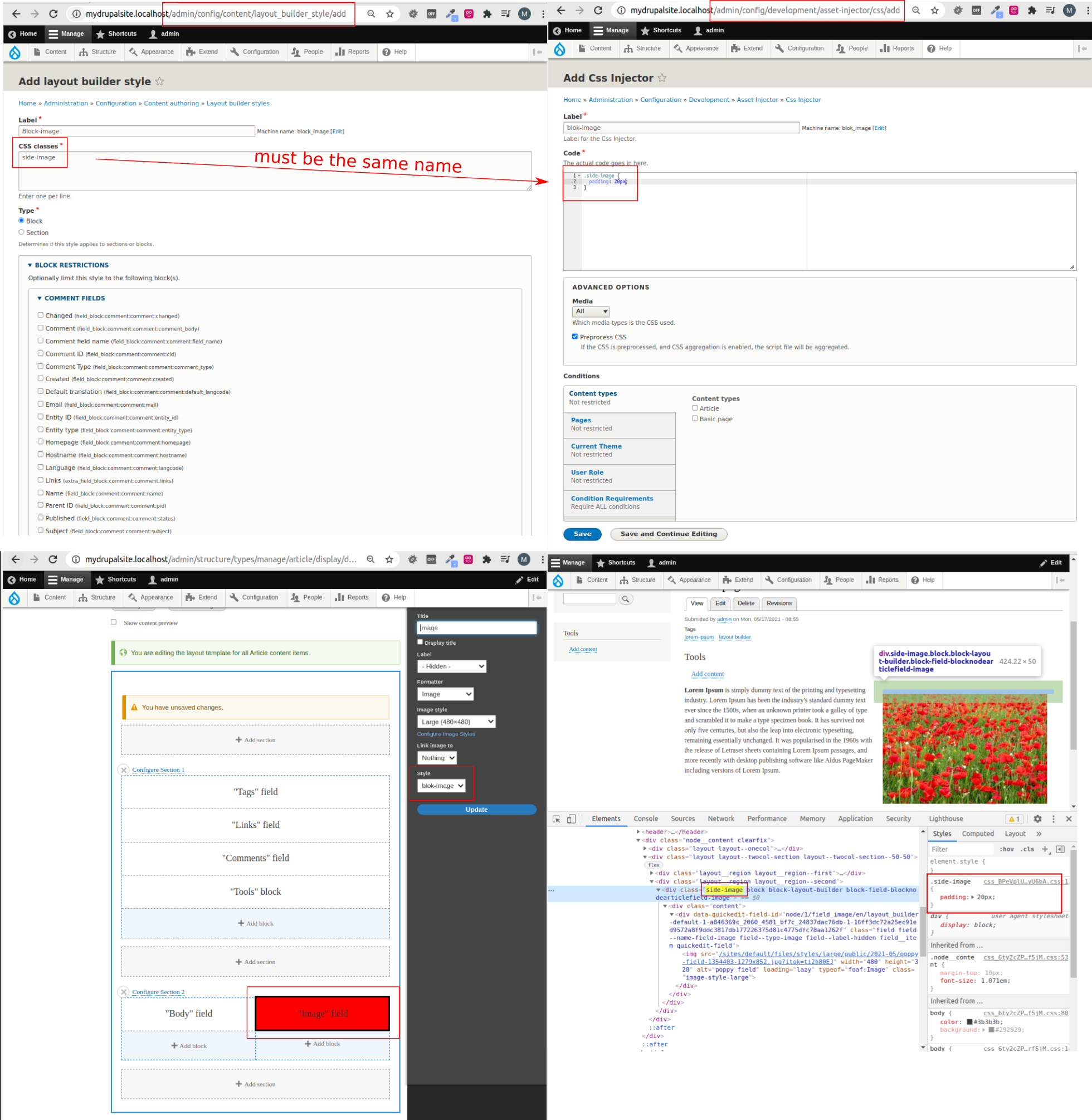
Leider wird der Layout Builder nicht alles für uns erledigen. Wir müssen mehr Aufwand in die Gestaltung aller Elemente stecken. Es gibt jedoch ein zusätzliches Modul – Layout Builder Styles – das sich dem Erstellen neuer Klassen für Layout Builder-Blöcke und -Abschnitte widmet, mit der Möglichkeit, Einschränkungen zu definieren, welche Blöcke einer bestimmten Klasse zugewiesen werden können. Eine Beta-Version ist derzeit verfügbar, und unsere Drupal-Installation darf nicht älter als Version 8.7.7 sein. Um jedoch die vollständigen Stilverwaltungsfunktionen nutzen zu können, ohne in den Code eingreifen zu müssen, müssen wir ein weiteres Modul installieren - Asset Injector, wo wir alle Parameter der zuvor erstellten Klassen definieren. Dann, beim Bearbeiten jedes Blocks oder Abschnitts, können wir eine auf der Liste verfügbare Klasse zuweisen.

Paragraphs Modul
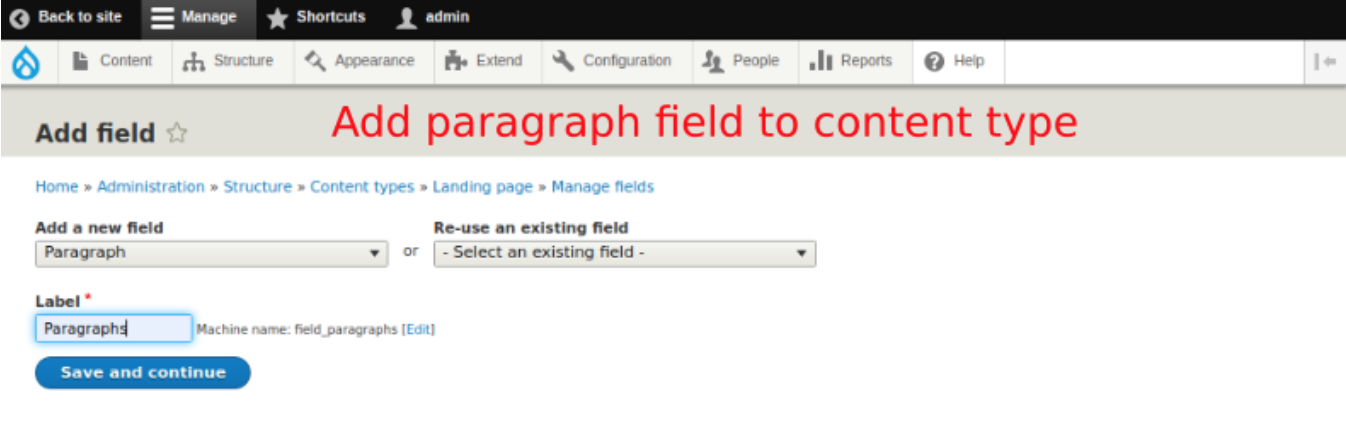
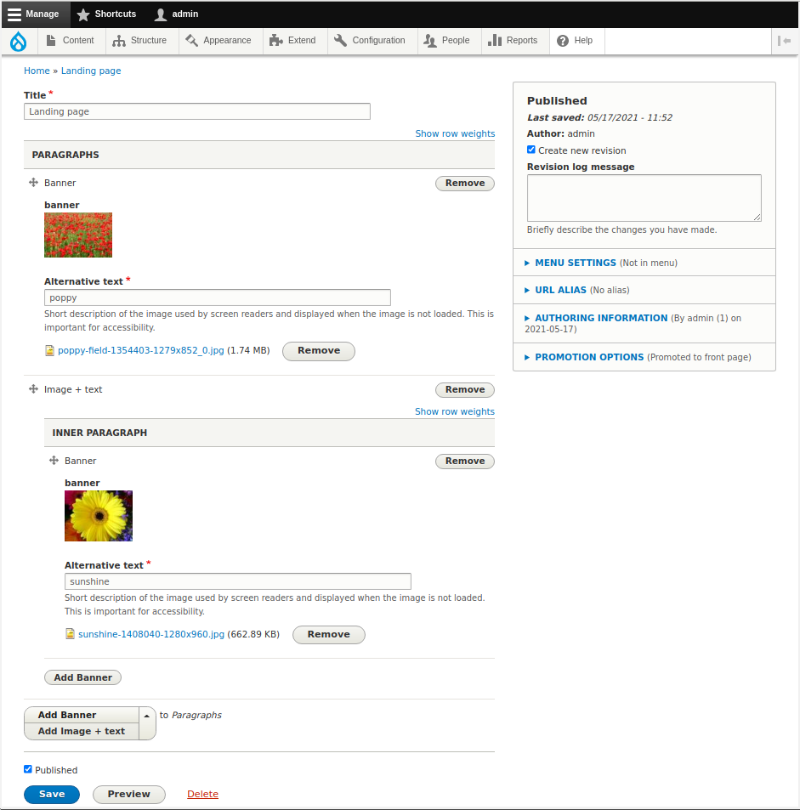
Die zweitwichtigste Option bei der Erstellung einer Drupal-Landingpage ist die Verwendung des Paragraphs Moduls zusammen mit Entity Reference Revisions. Paragraphs ermöglicht es Ihnen, Vorlagen zu erstellen, die später Abschnitte sein werden (alias Absätze einer Seite). Ein Absatz kann aus vielen Feldern beliebigen Typs bestehen. Eine solche Sammlung stellt den Typ Absatz dar, der von einem ausgewählten Inhaltstyp verwendet wird. Erstellen wir beispielsweise einen neuen Inhaltstyp namens "Landing Page". In diesem Stadium fügen wir zusätzlich zum Standard-"Body"-Feld einige andere Felder hinzu, die für uns wichtig sind. Dieses Mal benötigen wir nur ein Feld vom Typ Absatz.

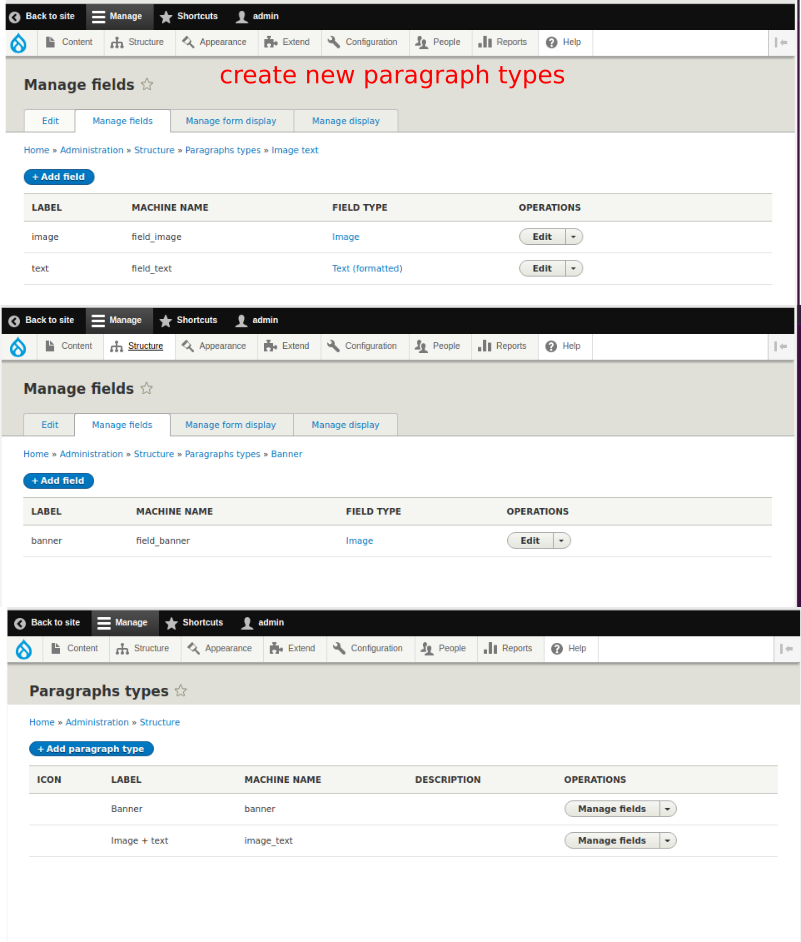
Nun erstellen wir zwei neue Arten von Absätzen: „Banner“ und „Bild + Text“. Unter Struktur -> Absatztypen -> Absatztyp hinzufügen erstellen wir neue Absatztypen und verwalten die Felder, die in ihnen enthalten sein sollen. Für ein Banner bedeutet dies ein Bildfeld. Für den Typ „Bild + Text“ bedeutet es auch ein Bildfeld und formatierten Text. Wie bei der Erstellung von Inhaltstypen können wir bei Absatztypen die Anzeige der Felder und ihre Formatierer verwalten. Ihnen wird sicherlich auffallen, dass Sie in der Liste ein Feld des Absatztyps hinzufügen können, auf diese Weise können wir verschachtelte Absätze erstellen und die bereits vorhandenen nutzen.

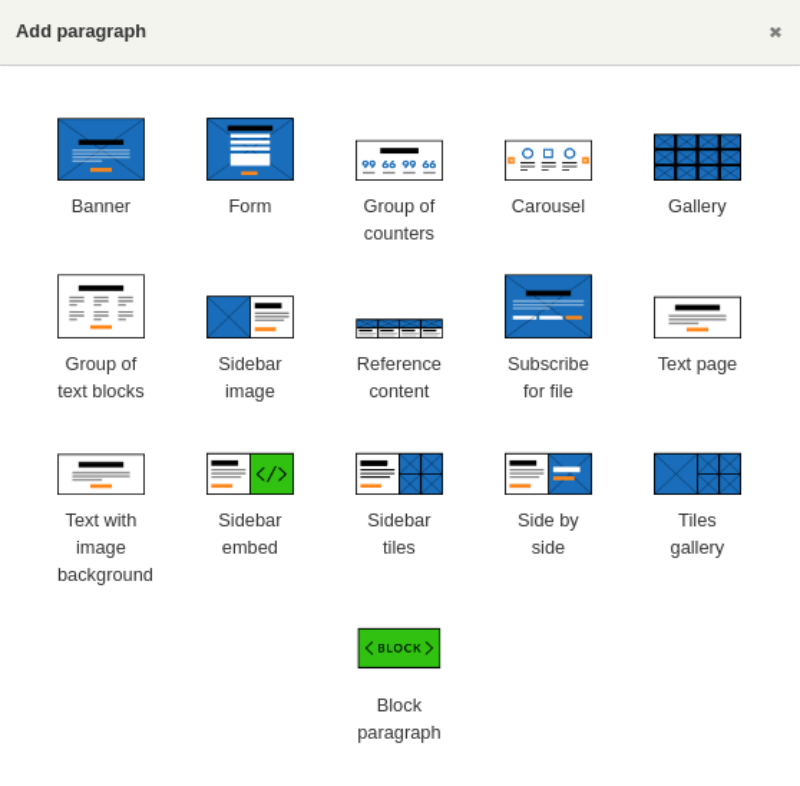
Jetzt, da wir die Absatztypen haben, lassen Sie uns überprüfen, wie der Erstellungsprozess einer Landingpage aussehen wird. Es ist erwähnenswert, dass, wenn im Inhaltstyp keine spezifischen Absätze definiert sind, die als Inhalt dienen sollen, wir eine Liste aller verfügbaren Absatztypen erhalten, die wir dank Einstellung „unlimitiert“ beim Erstellen eines Absatzfelds mehrfach hinzufügen können.

Das Paragraphs-Modul ist ein mächtiges Werkzeug, das Ihnen ermöglicht, beim Erstellen von Landingpages einen hohen Grad an Flexibilität zu bewahren. Das Problem bei der Verwendung dieses Moduls besteht darin, das spätere Inhaltsmanagement zu übernehmen, insbesondere wenn wir eine komplexe Struktur mit mehreren verschachtelten Feldern erstellen. Die Person, die den Inhalt auf der Seite bearbeitet, kann sich dann verloren und von der Vielzahl an Tabs und Einstellungen überfordert fühlen.
Aufgebohrte Absätze. Erstellung einer Landingpage in Droopler
Wenn Ihnen die Option, Paragraphen zu verwenden, am besten gefällt, werden Sie sicherlich begeistert sein von dem, was Droopler für die Erstellung von einseitigen Websites zu bieten hat! Droopler ist unsere kostenlose Drupal-Distribution zur Erstellung von Webseiten. Es enthält viele vorgefertigte Vorlagen und Komponenten.
Für dieses Werkzeug haben wir die Idee aufgegriffen, Paragraphen und verschachtelte Paragraphen zu erstellen, um eine Webseite "zusammenzubauen". In der Standardversion haben wir zusammen mit der Droopler-Installation eine Anzahl von vordefinierten Paragraphentypen zur Verfügung. Diese sind die am häufigsten verwendeten Arten von Paragraphen bei der Erstellung von Webseiten.

Arten von Paragraphen in Droopler
Warum sollten wir also Droopler verwenden und wie unterscheidet es sich wirklich von den zuvor vorgestellten Möglichkeiten des Paragraphs Moduls, abgesehen davon, dass es Zeit spart, wenn die beliebtesten Arten von Paragraphen erstellt werden?
Erscheinungsbild
Bereits auf den ersten Blick ist ein grundlegender Unterschied zu erkennen – die hinzugefügten Paragraphen sehen professionell aus und, wenn wir mit dem verwendeten Farbschema zufrieden sind, müssen wir nichts Weiteres mit ihnen machen! Sollten wir uns jedoch entscheiden, es zu ändern, wird das Überschreiben des Standardskins kein Problem darstellen. Weitere Informationen zu diesem Thema finden Sie hier.
Direktes Bearbeiten auf der erstellten Seite
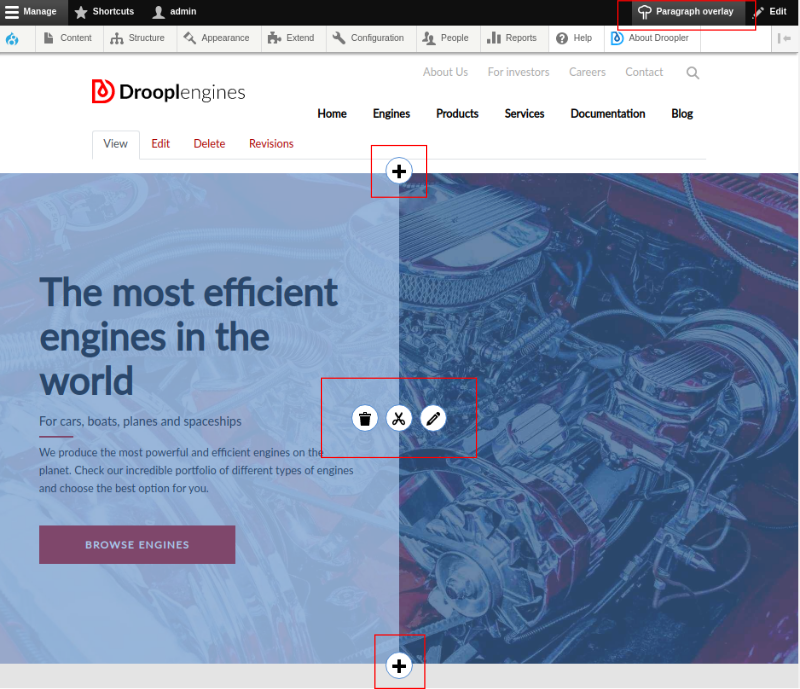
Ich habe bereits erwähnt, dass es verwirrend sein kann, sich in einem Inhaltstyp, der aus Paragraphen besteht, zurechtzufinden. Dieses Problem wurde in Droopler gelöst, dank der Nutzung des Geysir-Moduls und der Möglichkeit, Paragraphen direkt auf der erstellten Seite in Form von Modal-Fenstern zu bearbeiten. Die Benutzeroberfläche ermöglicht es auch, Paragraphen zu "ausschneiden" und "einzufügen", d.h. sie neu anzuordnen und zu entfernen, ohne zur Bearbeitungsseite des Inhaltstyps gehen zu müssen. Auf diese Weise bleibt alles übersichtlich und wir sehen sofort die Auswirkungen unserer Änderungen.

Zusätzliche Optionen
Das Paragraphs-Modul ist feldbasiert und erlaubt es, den Formatter auszuwählen und die Anzeige zu verwalten, jedoch gibt es keinen Raum für zusätzliche Optionen im Zusammenhang mit der Gestaltung oder schnellen Umorganisation des Inhalts innerhalb eines einzelnen Paragraphen. Wenn wir einen Paragraphen mit einer Bildergalerie haben möchten, benötigen wir separate Typen, um 4 oder 8 Thumbnails zu platzieren. Dasselbe passiert bei der Verwendung verschiedener Medientypen – es wird ein separater Typ für Bilder und Videos benötigt.
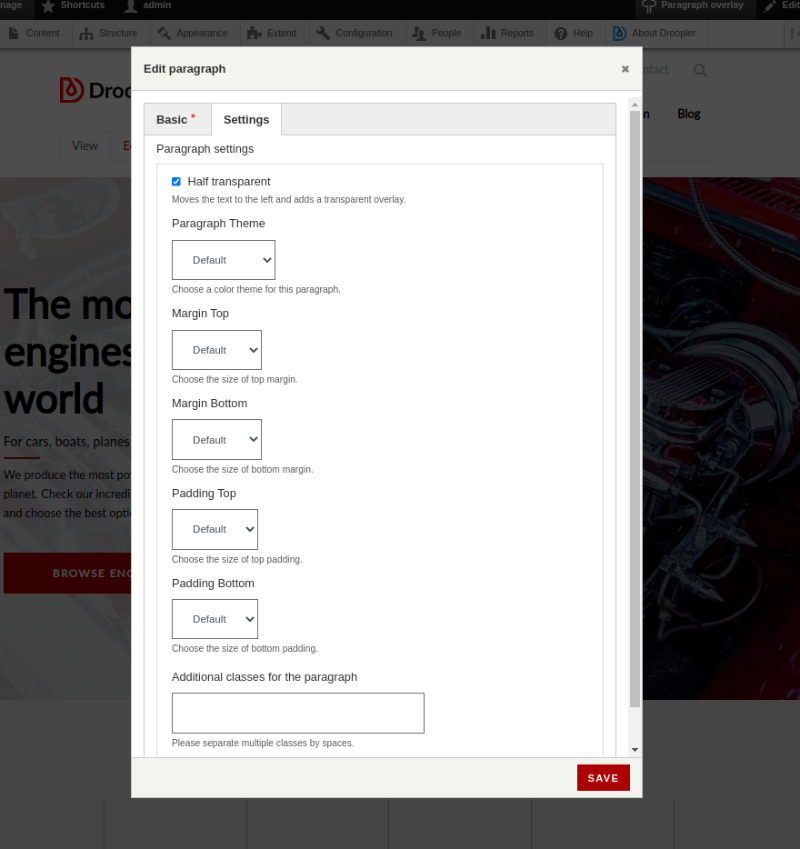
Droopler ist in diesem Aspekt sehr flexibel. Der Banner-Paragraf-Typ akzeptiert sowohl ein Bild als auch eine Videodatei. Was mehr ist, für jeden Typ von Paragraphen ist es im Register "Einstellungen" im Fenster zum Hinzufügen von Paragraphen möglich, Margen und Polster zu konfigurieren, sowie zusätzliche Klassen zu definieren, die wir in unserem Skin bestimmen, und es gibt sogar die Option, ein vordefiniertes Farbschema auszuwählen.

Wenn wir einen Paragraphen aus Kacheln erstellen möchten, können wir auswählen, welche von ihnen hervorgehoben werden sollen, indem wir ihre Größe im Verhältnis zum Rest erhöhen und so den Effekt einer "Mauerwerks"-Galerie erzielen.
Haben Sie einen vorbereiteten Block, den Sie verwenden und zwischen den Paragraphen platzieren möchten? In Droopler können Paragraphen auch aus Blöcken bestehen, im Register können wir aus allen auf unserer Seite vorhandenen auswählen. Der Block mit Symbolen und Links zu sozialen Medien - fertig. Ein schnelles Kontaktformular? Auch dies wurde bereits für uns erledigt.
Zusammenfassung
Landingpages oder Ein-Seiten-Webseiten sind eine sehr spezifische Art von Inhalten, die wir im Internet finden können. Sie sollten einfach, transparent, modern aussehen und uns ermutigen, zu den weiteren, Zielseiten zu gehen. Es ist ein mächtiges Werkzeug in den Händen von Marketing-Teams. Daher wurde Drupal auch entwickelt, um Nutzern, einschließlich Nicht-Programmierern, die Möglichkeit zu geben, schnell solche Seiten zu erstellen. Einige der im Beitrag vorgestellten Methoden zeigen einen geringen Schwierigkeitsgrad und können von einem Laien umgesetzt werden (Layout Builder, Paragraphs). Sie haben jedoch ihre Grenzen und irgendwann wird die damit geschaffene "Architektur" zu kompliziert und schwer zu warten. Zusätzlich wird die Absicht, etwas Unkonventionelles zu schaffen, die Hilfe eines Entwicklers erfordern, insbesondere für die Gestaltung. Wenn wir Droopler wählen, können wir sicher sein, dass der Erstellungsprozess von Landingpages einfach und angenehm sowie visuell effektiv sein wird, ohne in den Code eingreifen zu müssen. Jeder wird in der Lage sein, Paragraphen problemlos zu verwalten und das in kürzerer Zeit als erwartet.














