
Wie verwaltet man Multimedia in Drupal? Medienmodul
Die Arbeit mit Multimedia ist eines der Bereiche, mit denen große Websites umgehen müssen. Wenn mehrere Redakteure eine große Anzahl von Dateien hochladen, kann es schwierig und zeitaufwendig sein, Ihre Fotos und Videos in Ordnung zu halten. Drupal hat mehrere bewährte Lösungen zur Verwaltung der Medienbibliothek, die ich in diesem Artikel vorstellen werde.
Drupal-Module zur Verwaltung von Multimedia
Drupal bietet große Flexibilität bei der Arbeit mit Dateien auf einer Website. Einfach ausgedrückt, Sie können Felder wie "Datei-Upload" verwenden. Eine kompliziertere Option ist die Nutzung eines der Module zur Arbeit mit Multimedia. Schauen wir uns drei interessante Module an, die es wert sind, dass man sie kennt.
IMCE-Modul
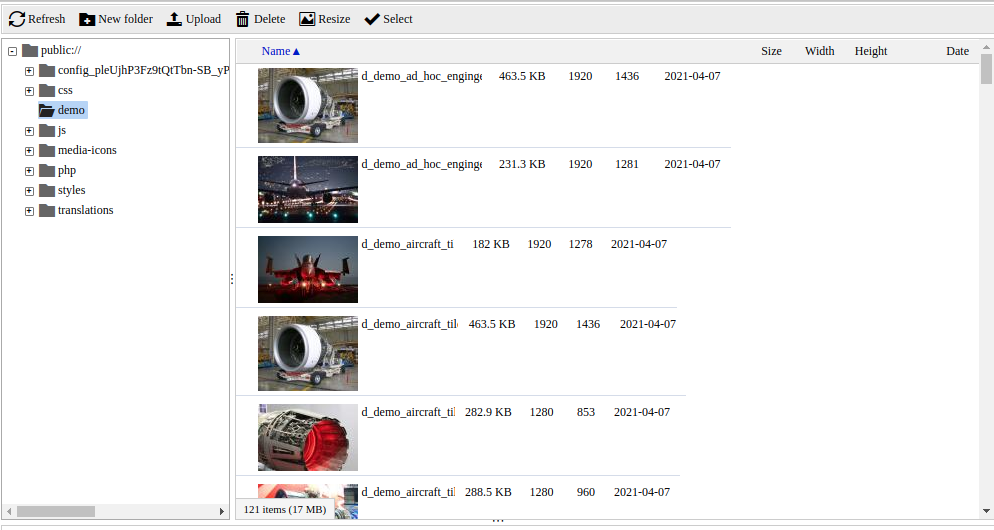
IMCE ist ein Datei-Betrachter, den Administratoren und Redakteure verwenden können und der zudem das Hinzufügen, Kopieren und Löschen von Dateien und Verzeichnissen zulässt. Es ist schnell und bequem, bietet eine Vorschau von Fotos (einschließlich der Erstellung von Thumbnails), ermöglicht das Sortieren und Begrenzen des Speicherplatzes für einzelne Benutzer.
Es gab eine Zeit, in der das IMCE-Modul ein absolutes Muss für jede Drupal-Website war. Bis heute wird es auf über 340 Tausend Websites genutzt, aber seine Beliebtheit nimmt stetig ab. Der Grund dafür ist, dass es mit mehr Redakteuren schwierig ist, die Dateiverzeichnisse in Ordnung zu halten. Das Suchen nach einem bestimmten Element ist problematisch, da die Dateien nur einen Namen und Typ haben. Es ist auch unmöglich, sie nach ausgewählten Kriterien zu filtern. Trotz der Existenz der IMCE-Version für Drupal 8 nutzen neue Websites in der Regel andere Lösungen.

SCALD-Projekt
SCALD ist ein Modul für Drupal 7, mit einer sehr umfangreichen Basis an Erweiterungen (über 50 zusätzliche Module). Es erlaubt Ihnen, Fotos, Videos und andere Dateitypen als Entitäten hinzuzufügen, die Atome genannt werden. Jedes Atom kann eine beliebige Feldliste haben, anhand derer die Medienliste gefiltert wird. Es gibt keine Modulversion für Drupal 8, aber es gibt einen Migrationspfad für Atome zur Media-Modul-Entität.
Ich erwähne das SCALD-Modul wegen seines bedeutenden Beitrags zum Aufbau des Konzepts der Medienverwaltung. Mit den Premieren von Drupal 6 und 7 näherte sich langsam die Ära der Entitäten und Felder. Die ersten Ideen begannen aufzutauchen, Dateien als Entitäten zu präsentieren, die beliebig beschrieben werden konnten. So entstand das SCALD-Projekt – eher nischenhaft, obwohl es über die Jahre auf großen und populären Websites mit Millionen von Multimedia, wie Radio France, ARTE TV und Le Figaro, eingesetzt wurde.
Media-Modul
Dies ist bei weitem das wichtigste der hier vorgestellten Module. Es folgt einer ähnlichen Idee wie SCALD, da es Dateien in Entitäten umwandelt. Es wird derzeit von über 180 Tausend auf Drupal 7 basierenden Websites genutzt sowie von allen auf Drupal 8 und 9 basierenden Websites. Das liegt daran, dass es seit Version 8.4 im Kern ist.
Media ist ein ausgereiftes Modul, das jahrelang von einem erfahrenen Programmiererteam vorbereitet wurde. Ich kann mit Sicherheit sagen, dass es eine der besten Multimedia-Verwaltungslösungen im Internet ist. Was macht das Media-Modul so besonders? Ich möchte vier Hauptvorteile herausstellen:
- Effektive Einbettung einer Dateibibliothek in das Entitäten-/Feld-/Ansichtsmodell von Drupal. Diese Lösung bietet Entwicklern nahezu unbegrenzte Möglichkeiten. Die Dateien können unterschiedliche Ansichtsmodi und Formularansichtsmodi haben und in vielen unabhängigen Kontexten verwendet werden. Ein über das Media-Modul gesendetes Foto kann mehrfach verwendet werden, sowohl als Thumbnail im Inhalt des Artikels als auch beispielsweise als Hintergrund eines großen Banners.
- Verlassen des Verzeichnis-/Dateimodells. Beim Hochladen eines Fotos oder Videos entscheidet der Redakteur nicht mehr über die Reihenfolge in der Verzeichnisstruktur. Es geschieht automatisch. Die Ordnung wird anhand der definierten Felder in den Medien vorgenommen. Sie können z.B. Dateien eine Kategorie hinzufügen und diese dann zur Suche durch die Multimedialiste verwenden.
- Unabhängigkeit von Medienquellen. Auf einer gut gestalteten Website funktionieren Videos unabhängig davon, ob sie direkt oder über YouTube oder Vimeo hochgeladen werden. Fotos können auch aus verschiedenen Quellen geladen werden (wie z.B. Pixabay oder Google Drive). Ein solcher Ansatz erleichtert die Arbeit der Redakteure und ermöglicht das schnelle Hinzufügen weiterer Quellen bei Bedarf.
- Media ist nicht mehr nur Multimedia. Sie können Dokumente, Facebook-Posts oder Ausschnitte aus Google Maps in der Medienbibliothek hinterlegen. Ihre einzige Grenze ist Ihre Fantasie.
Wenn es um Migration geht, denken Sie daran, dass das Media-Modul in drei Formen vorliegt:
- Version für Drupal 7
- Version für Drupal früher als 8.4
- Version für Drupal 8.4 und später (im Kern enthalten)
In jedem dieser Fälle ist ein Migrationspfad zur Kernversion verfügbar, sodass Sie die Multimedia-Bibliothek problemlos auf eine neuere Drupal-Version übertragen können.
Warum wird das Media-Modul nicht auf jeder Website genutzt?
Es stellt sich die Frage – da das Media-Modul so großartig ist und auch im Kern verfügbar, warum ist es nicht standardmäßig aktiviert und wird in jedem Drupal-Entwicklungsprojekt verwendet? Das liegt daran, dass viele Media-Elemente zuerst von einem Programmierer eingerichtet werden müssen. Daher ist dieses Modul eine maßgeschneiderte Lösung, die stark an die Bedürfnisse einer spezifischen Website angepasst ist.
Es ist besonders problematisch, Videos von externen Quellen korrekt darzustellen (aufgrund der begrenzten Möglichkeiten externer Player) und geeignete Anzeigemodi für die Medien zu gestalten. Die Bewältigung dieser Probleme kann lange dauern. Aus diesem Grund verwenden wir bei Droptica eine fertige Lösung, die in Droopler, der Drupal-Distribution, enthalten ist.
Media-Modul in Droopler
Seit Version 2.0 hat Droopler eingebauten Support für das Media-Modul. Alle Fotos, Grafiken, Symbole und Videos auf der Website werden in der Dateibibliothek gespeichert.

Es ist in Ordnung, wenn Sie eine auf Droopler 1.x basierende Website haben. Beim Upgrade auf Droopler 2.x werden alle "Datei-Upload"-Felder automatisch in das neue Format konvertiert.
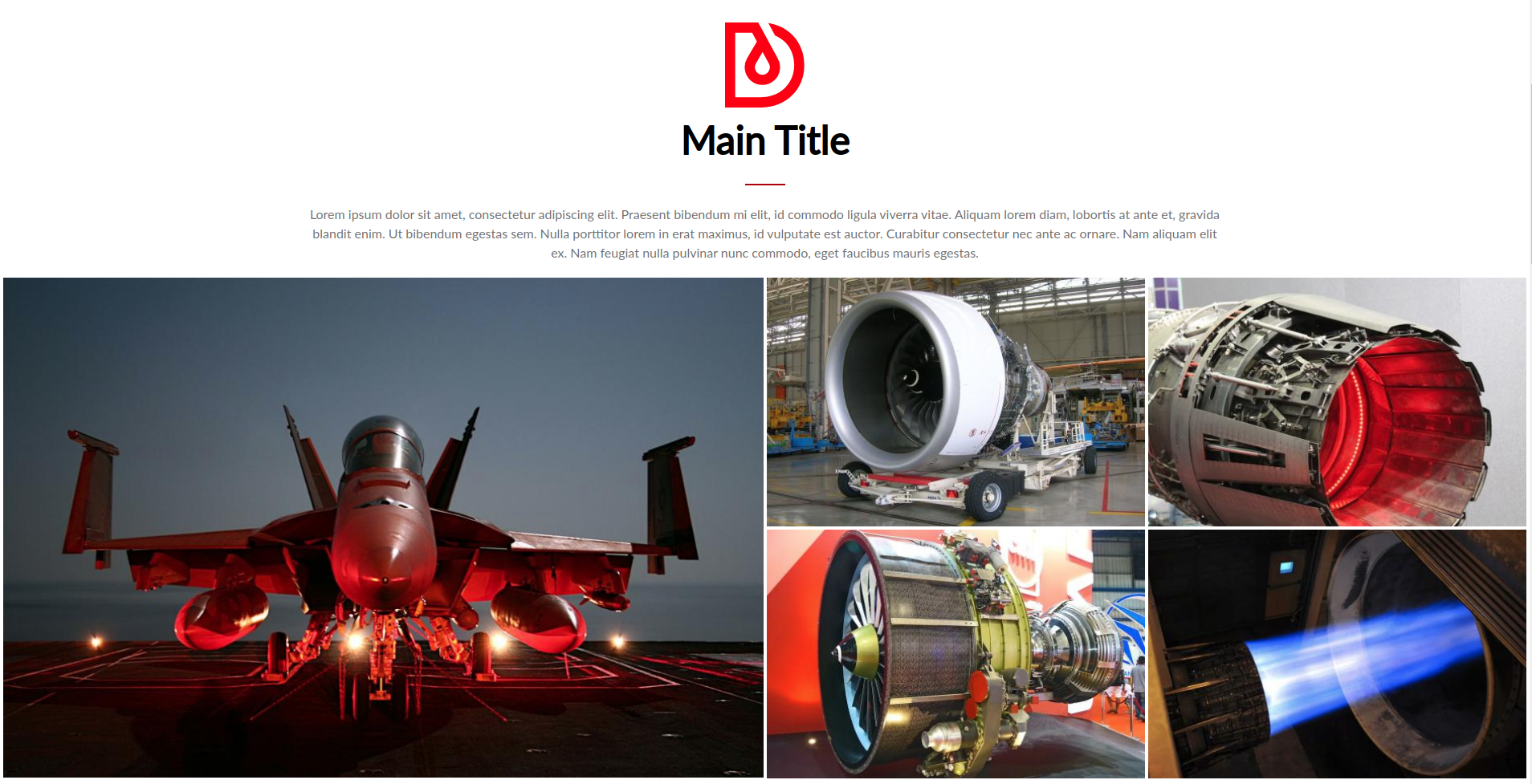
Die in die Bibliothek gelegten Dateien können an vielen Stellen der Website verwendet werden – als Abschnitt-Hintergrund, als Symbol, als Foto in einer Galerie oder als Cover für einen Blogbeitrag. In jedem dieser Kontexte werden die Multimedia-Inhalte entsprechend zugeschnitten und angepasst. Hier sind Beispiele für die Verwendung desselben Fotos in völlig anderer Kapazität:
Als Kachel

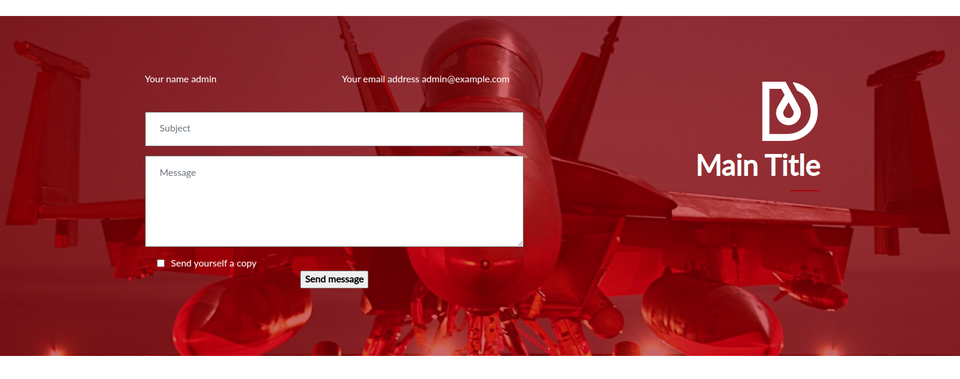
Als Formularhintergrund

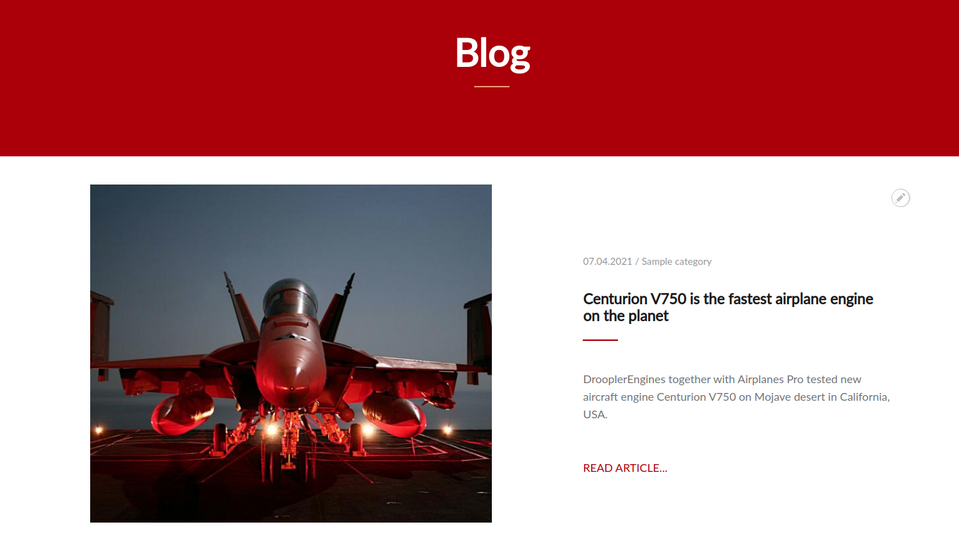
Als Blog-Cover

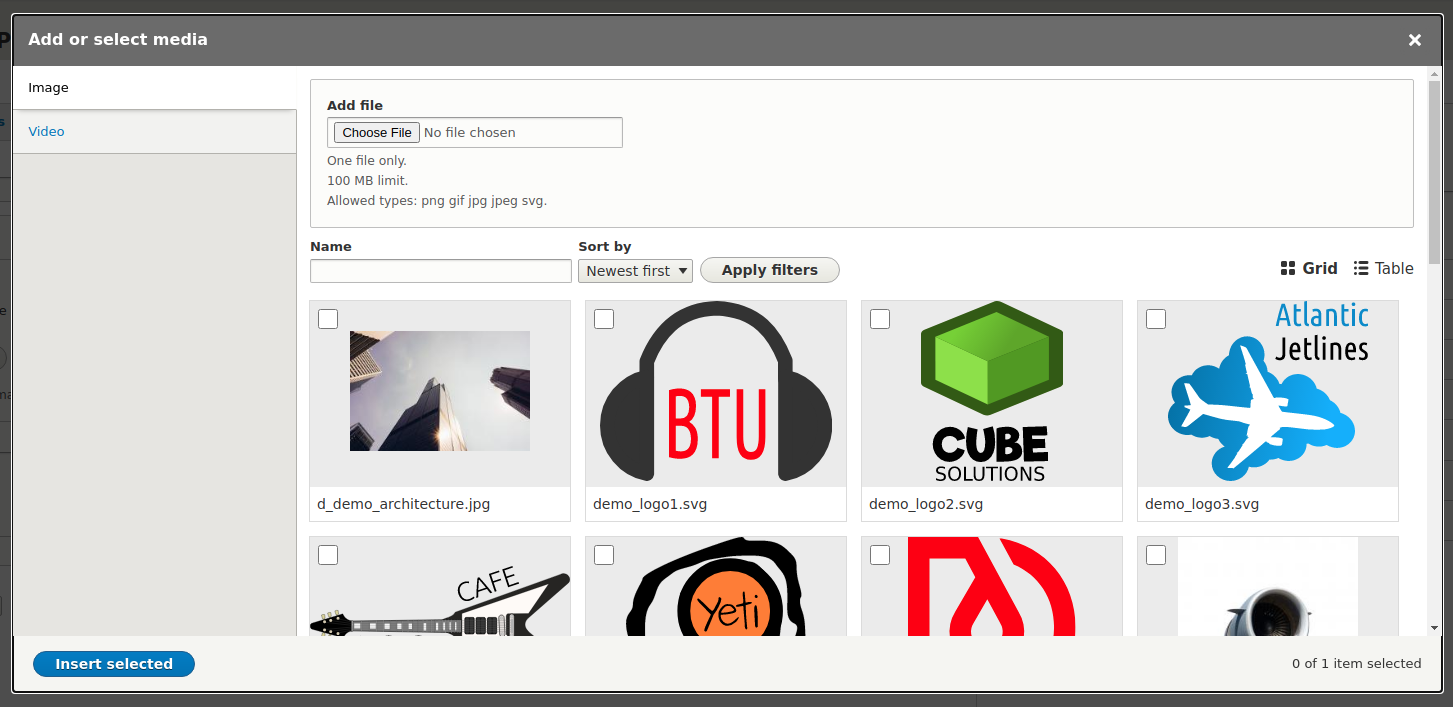
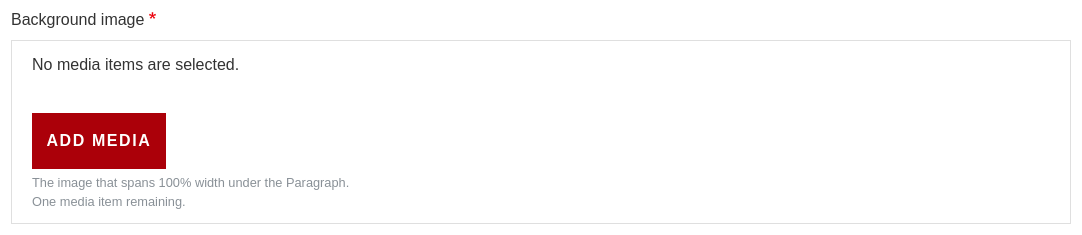
Sobald Sie anfangen, Droopler zu verwenden, werden Sie erstaunt sein über die Leichtigkeit, mit der Sie YouTube- und Vimeo-Videos verwenden können. Versuchen Sie beispielsweise, Ihr Video in einen Abschnitt mit einem Banner einzufügen. Fügen Sie in den Bearbeitungsoptionen des Abschnitts das Medium im Feld "Hintergrund" hinzu:

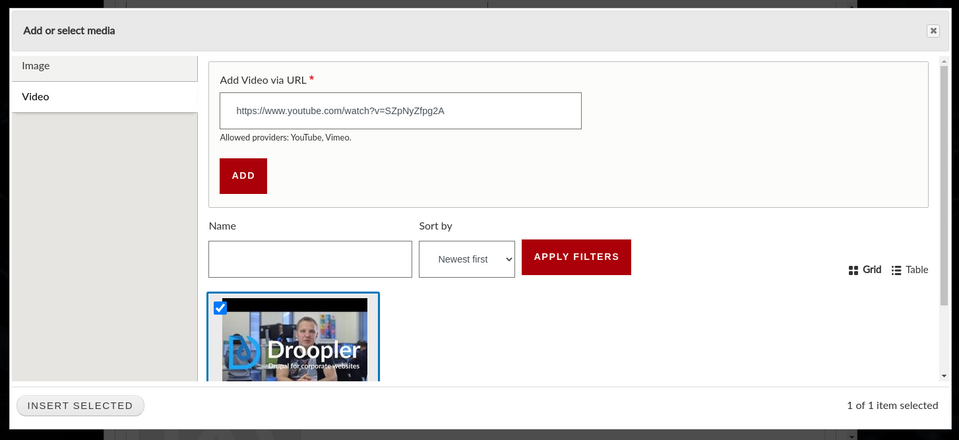
Gehen Sie dann zum Tab "Video", geben Sie die Videoadresse ein, klicken Sie auf HINZUFÜGEN und wählen Sie einen Titel für das neu hinzugefügte Element. Schließlich platzieren Sie das Video in einem Abschnitt.

Das Ergebnis dieser Aktion wird ein bewegter Hintergrund sein, der sich über den gesamten Bildschirm erstreckt und in einer Schleife abgespielt wird. Die YouTube-Steuerelemente werden ausgeblendet, und das Video erhält eine transparente schwarze Überlagerung, die die Lesbarkeit des Textes verbessert.

Sie können auf die gleiche Weise ein Video zu einer Galerie hinzufügen, und z.B. neben den Text im Abschnitt "Sidebar Image". Hier gibt es praktisch keine Einschränkungen, alle Elemente passen gut zusammen.
Zusammenfassung
Die in dem neuesten Drupal enthaltene Medienbibliothek funktioniert hervorragend, selbst bei einer großen Anzahl von Unterseiten und Blogbeiträgen. Sie werden schnell bemerken, dass die Wiederverwendung vorhandener Fotos und Videos Zeit und Aufwand spart. Auch wenn das Media-Modul viel Programmierung für jedes neue Projekt erfordert, können Sie "Vorpakete" wie Droopler verwenden, um sofort mit der Arbeit an den Inhalten zu beginnen.









