
Comment ajouter des emplacements sur des cartes dans Drupal ? Avec Geofield et Leaflet Maps
Dans le billet de blog suivant, je vais présenter un guide complet sur la création d’un site web avec une carte et des emplacements de vendeurs dans Drupal. Cette solution repose sur des outils gratuits tels qu'OpenStreetMap, les modules Geofield et Leaflet. Plus important encore, vous n'avez pas besoin de connaissances en programmation pour obtenir cet effet - vous pouvez tout configurer via l’interface Drupal. Je vous encourage à lire l'article ou à regarder la vidéo de la série ”Nowoczesny Drupal” .
1. Modules et outils nécessaires
Pour créer une carte avec des emplacements de fournisseurs, vous devrez installer plusieurs modules et outils. Voici une liste des composants nécessaires :
- Geofield - ajoute un champ pour stocker les coordonnées géographiques.
- Geocoder - permet de convertir une adresse (texte) en coordonnées géographiques (latitude et longitude).
- Address - un module pour gérer les données d'adresse détaillées.
- Leaflet - vous permet d'afficher des cartes OpenStreetMap dans Drupal.
2. Installation et configuration des modules
Voici un guide étape par étape sur l'installation et la configuration des modules Drupal et la préparation de l'environnement pour créer une carte de distributeurs.
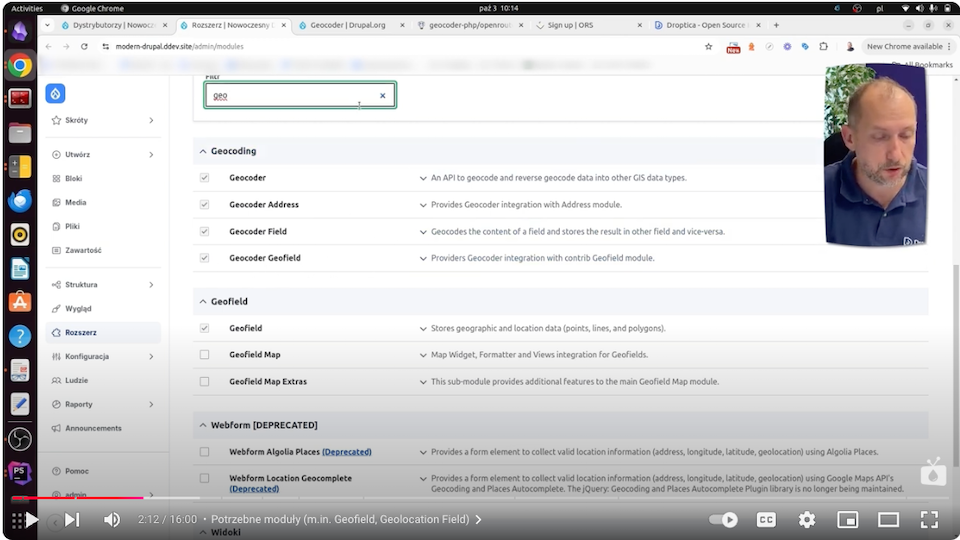
Étape 1 : Installer les modules requis
- Allez à l'onglet Extensions et activez les modules suivants :
- Geofield
- Geocoder
- Address
- Leaflet (avec un module complémentaire - Leaflet Views)

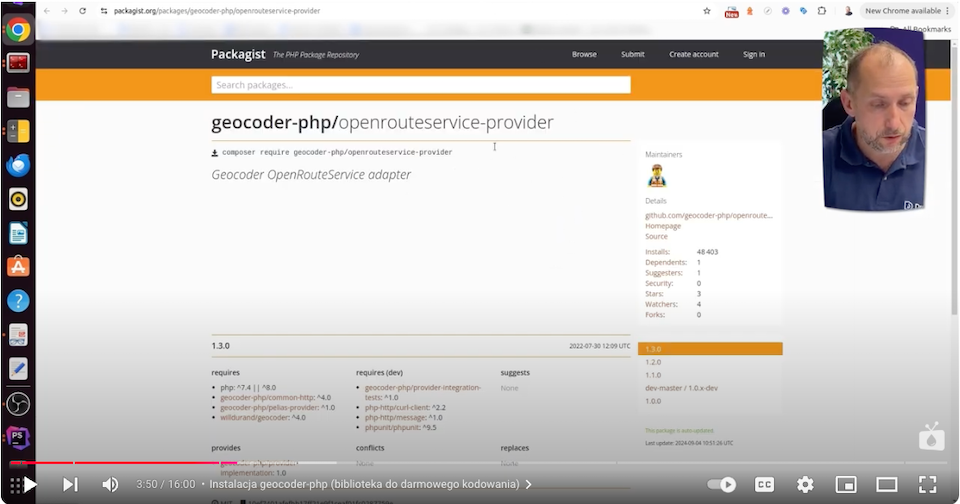
- En utilisant Composer, installez la bibliothèque geocoder.php :
composer require geocoder-php/geocoder
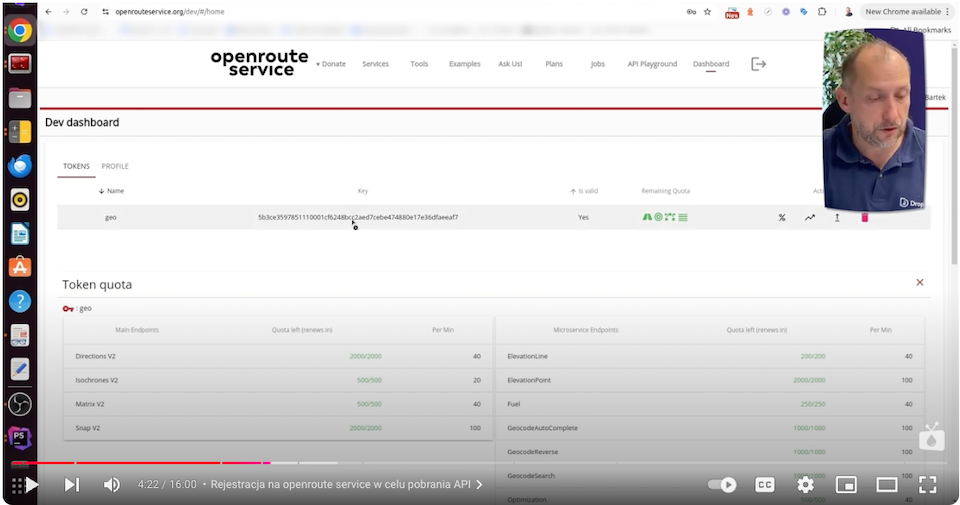
- Enregistrez-vous sur le site OpenRouteService pour obtenir une clé API de géocodage.

Étape 2 : Configurer le géocodage
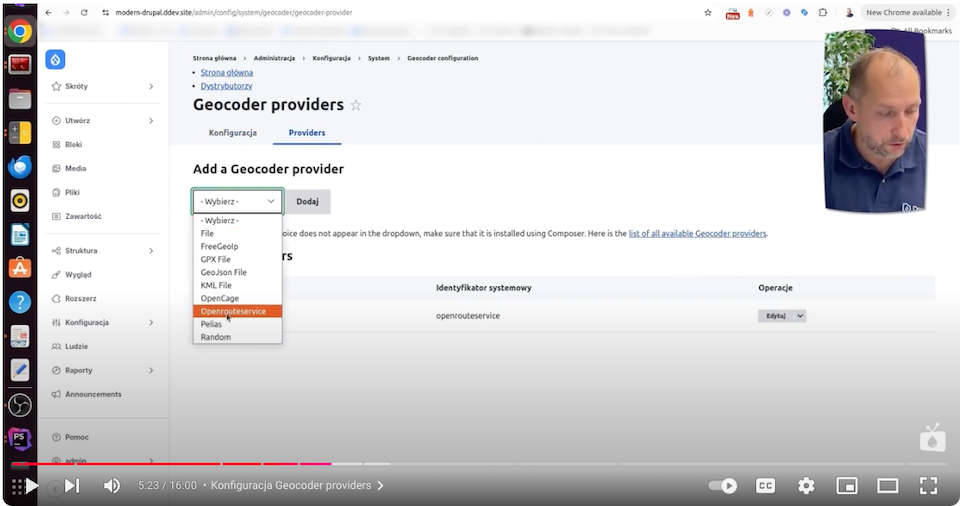
- Allez à Configuration > Système > Geocoder.
- Sur l'onglet Providers , sélectionnez OpenRouteService et entrez la clé API que vous avez obtenue.
- Enregistrez vos paramètres.

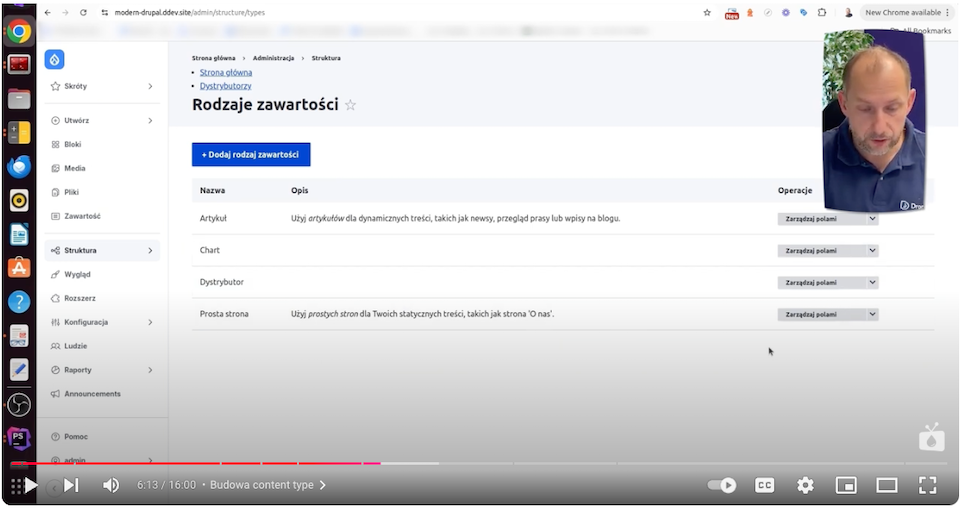
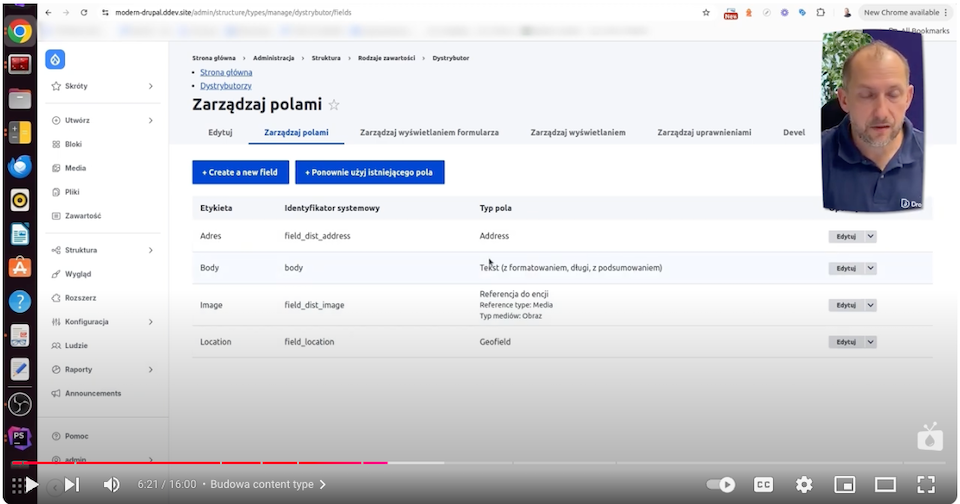
3. Créer un type de contenu avec des champs d’adresse et de localisation
Pour ajouter des données de fournisseur avec des emplacements, créez un nouveau type de contenu tel que "Distributeurs."

Dans ce contenu, configurez les champs suivants :
- Adresse (type : Adresse) - supporte les données d'adresse, telles que la rue, le code postal et la ville.
- Déterminez les pays autorisés, par exemple, la Pologne, le Royaume-Uni et les États-Unis.
- Sélectionnez les champs d'adresse que vous souhaitez disponibles dans votre type de contenu, tels que Organisation, Ligne d'adresse 1, Ligne d'adresse 2, Code postal et Localité.
- Emplacement (type : Geofield) - stocke les coordonnées géographiques :
- Dans la configuration, sélectionnez Géocodage à partir du champ existant et pointez sur le champ "Adresse".
- Indiquez que le géocodage doit utiliser le fournisseur OpenRouteService.
- Corps - informations supplémentaires sur le distributeur.
- Image - un champ pour une photo du distributeur.

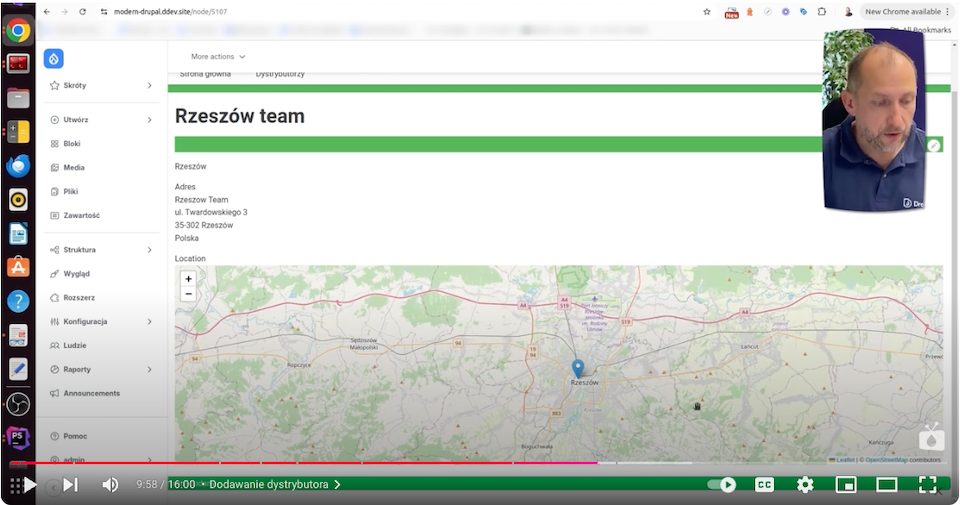
4. Ajouter un emplacement sur la carte
Après avoir créé le type de contenu, vous pouvez ajouter les premiers distributeurs :
- Allez à Créer > Distributeurs.
- Remplissez le formulaire :
- Adresse (ex. Twardowskiego 3, 35-302 Rzeszów).
- Le champ Emplacement sera rempli automatiquement grâce au géocodage.
- Ajoutez une photo et un contenu descriptif.
- Enregistrez le contenu. Le marqueur de localisation apparaîtra automatiquement sur la carte.

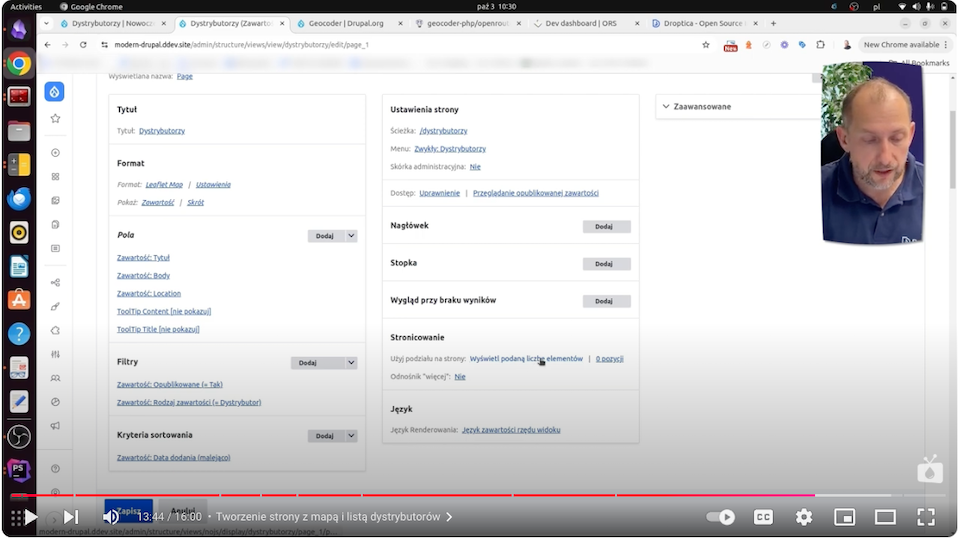
5. Créer une vue de carte et de liste de vendeurs dans Drupal
Pour afficher une carte dans Drupal avec tous les emplacements des distributeurs et une liste, créez une nouvelle vue :
- Allez à Structure > Vues > Ajouter Vue.
- Configurez la vue :
- Type de contenu : Distributeurs.
- Filtres : Publié.
- Format : Carte Leaflet (disponible après l'installation du module Leaflet Views).
- Dans les paramètres de la carte, configurez les infobulles :
- Titre de l’infobulle : par exemple, "Cliquez pour plus d'informations."
- Contenu de l’infobulle : champ Corps.
- Ajoutez une pièce jointe (attachment) avec une liste des fournisseurs et attachez-la à la page.
- Personnalisez éventuellement le style et la disposition de la carte avec du CSS.

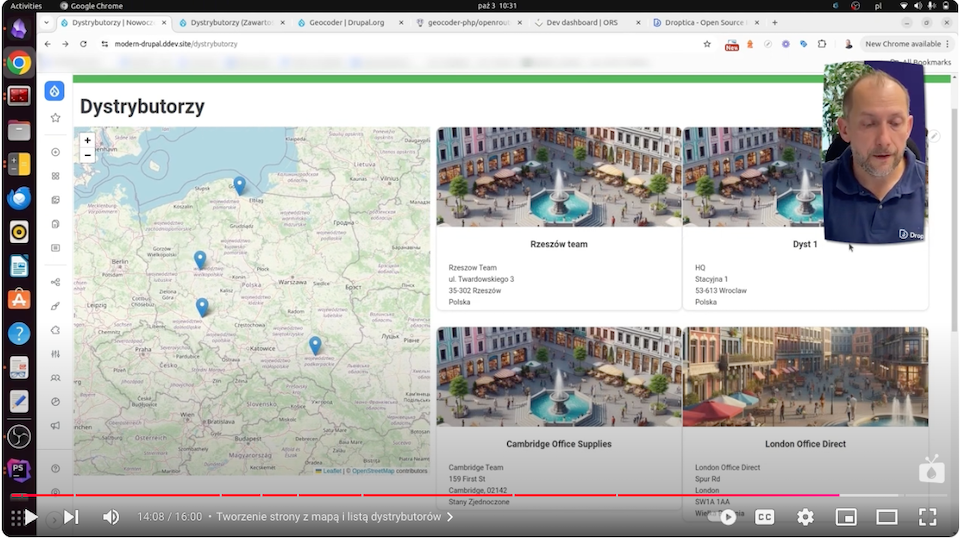
6. Résultat final pour la carte des distributeurs dans Drupal
Après avoir suivi les étapes ci-dessus, vous obtiendrez une page où :
- Une carte avec des marqueurs indiquant les emplacements des distributeurs est affichée.
- Le marqueur comporte une infobulle avec le nom et la description.
- Une liste de tous les distributeurs est affichée sous la carte (ou à côté après le style).

Cartes de distributeurs dans Drupal - résumé
Créer une carte avec des emplacements de distributeurs dans Drupal est plus facile que vous ne le pensez. Vous pouvez obtenir un effet avancé sans écrire de code avec les modules Geofield, Geocoder et Leaflet et les cartes gratuites OpenStreetMap. Le processus complet consiste à installer les modules pertinents, configurer le géocodage et créer la vue appropriée. Une telle solution est facile à mettre en œuvre et entièrement gratuite. Cependant, si vous rencontrez des problèmes pendant le processus ou si vous prévoyez un développement Drupal plus complexe et que vous avez besoin de soutien, nos spécialistes expérimentés seront heureux de vous aider dans les deux cas.