
Comment créer un formulaire de candidature dans Drupal ? Un guide détaillé
Les formulaires de candidature en ligne vous permettent de collecter rapidement et efficacement des informations sur les candidats intéressés par des opportunités d'emploi, facilitant ainsi le processus de sélection des CV des futurs employés. Dans cet article, je vais vous montrer comment construire un formulaire de recrutement avec le module Webform et l’intégrer sur une page de destination Drupal. Tout cela sans avoir à passer des heures sur une configuration fastidieuse. Je vous invite à lire l'article ou à regarder un épisode de la série « Nowoczesny Drupal ».
Comment intégrer un formulaire web sur une page de destination ?
Créer et intégrer un formulaire de recrutement dans Drupal ne doit pas être difficile. Les étapes simples suivantes vous permettront d’ajouter le formulaire à la section de votre choix sur la page et de le personnaliser efficacement.
1. Se préparer à intégrer le formulaire
Pour commencer, assurez-vous que le module Webform est déjà installé sur votre site Web. S'il manque, allez dans la gestion des modules de Drupal et activez-le.
Lorsque tout est prêt, passez aux étapes suivantes.
Pour permettre l'intégration de formulaires dans une section d'une page, vous devez apporter des modifications mineures à la configuration du paragraphe :
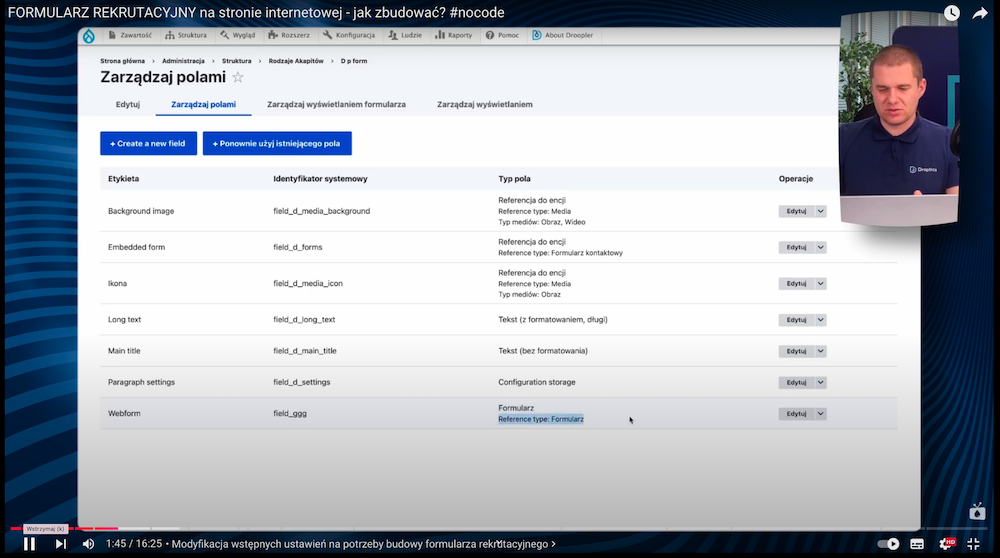
- Allez dans le menu Structure → Types de Paragraphes.
- Sélectionnez le paragraphe où vous souhaitez intégrer le formulaire, par exemple Formulaire.
- Cliquez sur Gérer les Champs et ajoutez un nouveau type de champ, "Référence Webform."
- Nommez le champ, par exemple, "Webform."
- Dans la section Gestion de l'Affichage, placez ce champ dans le groupe principal.

Vous pouvez maintenant sélectionner n'importe quel Webform et l'intégrer sur la page en utilisant un paragraphe préparé. Cela rend la création d'une page de destination dans Drupal plus flexible et organisée.
C'est également une bonne idée de réfléchir à l'avance à l'endroit où placer un formulaire sur une page de destination et à la manière dont il sera affiché afin de pouvoir planifier la structure de la page en conséquence.
2. Créer un formulaire dans Webform
Après avoir préparé le paragraphe, il est temps de créer un formulaire de candidature. Webform offre des modèles prêts à l'emploi pour vous aider à démarrer.

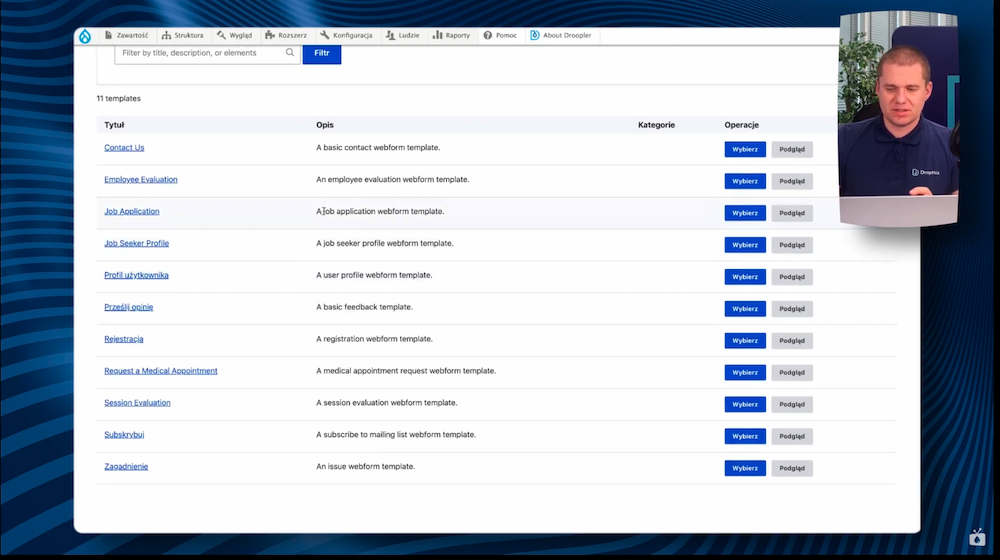
Dans ce cas, sélectionnez le modèle "Candidature" :
- Accédez au module Webform et cliquez sur l’option de création d’un nouveau formulaire.
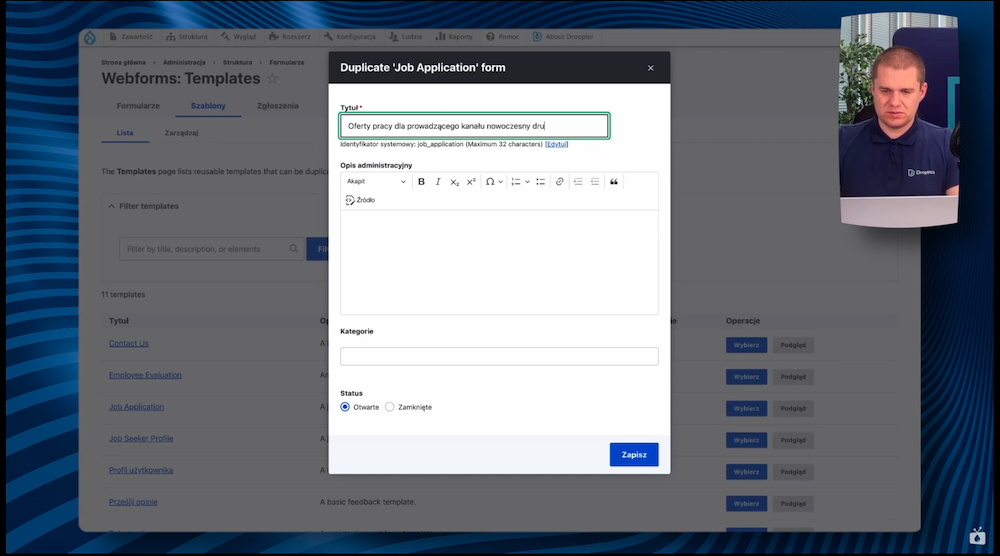
- Sélectionnez le modèle "Candidature" et donnez-lui un nom. N'oubliez pas de rendre le nom unique.

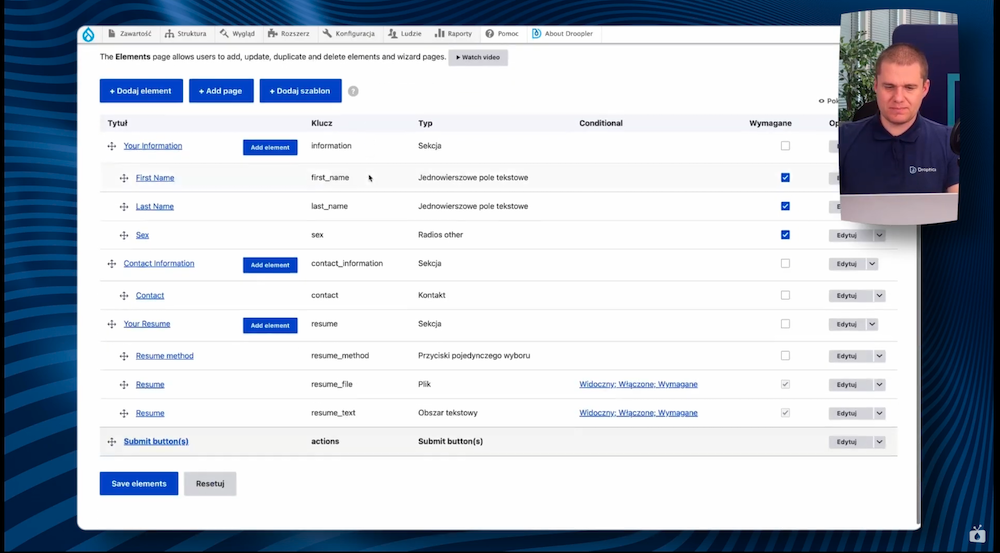
- Webform vous amène directement à l'édition du formulaire de candidature, où vous pouvez personnaliser les champs :
- Nom (champ de texte)
- Adresse e-mail (avec vérification de la validité)
- Téléphone de contact
- Une pièce jointe qui permet de télécharger un fichier (par exemple, un CV au format PDF).

Le formulaire de candidature est prêt à l'emploi après seulement quelques minutes de travail. Cette solution rapide vous permet de créer un outil parfaitement adapté à vos besoins en matière de recrutement. Il vous fera gagner du temps et offrira commodité aux utilisateurs visitant votre site.
3. Intégrer le formulaire de candidature sur le site web
Il est maintenant temps d'intégrer le formulaire créé en tant qu'élément de page de destination. Suivez ces étapes :
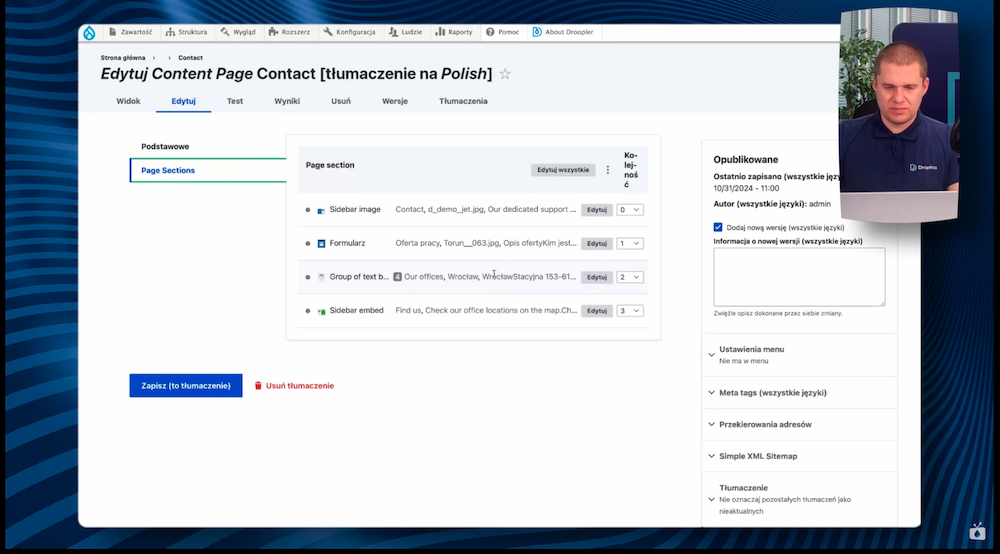
- Accédez à la page que vous souhaitez modifier pour y intégrer le formulaire.
- Sélectionnez la section de la page que vous souhaitez modifier.

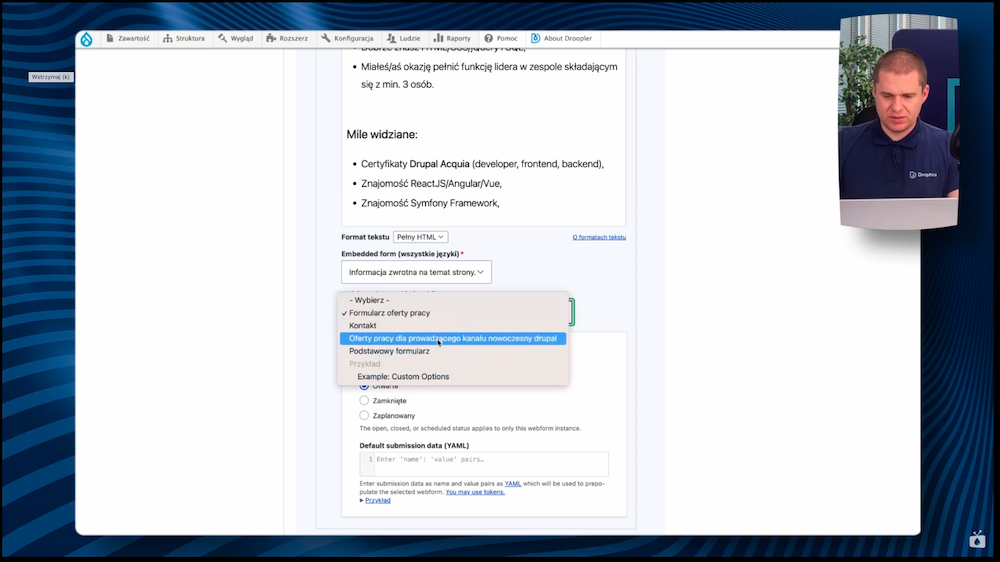
- Dans la section correspondant au paragraphe "Webform", sélectionnez le formulaire que vous avez créé.

4. Tester le formulaire de candidature en utilisant DDEV et Mailpit
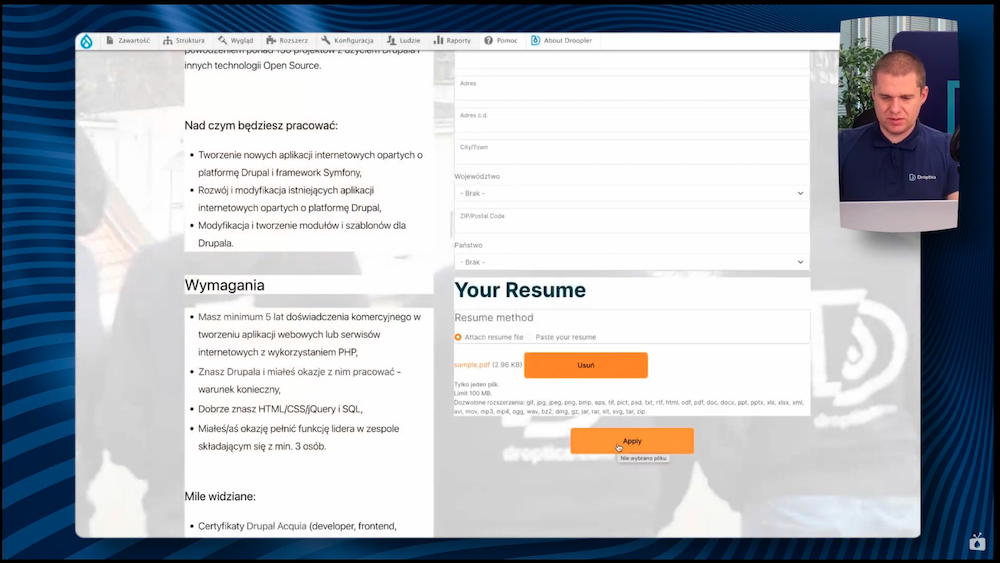
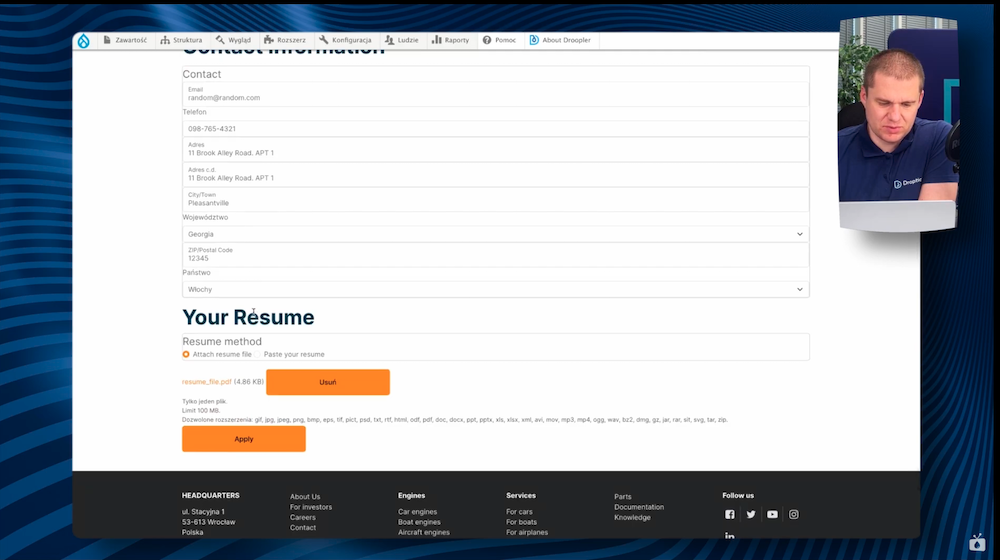
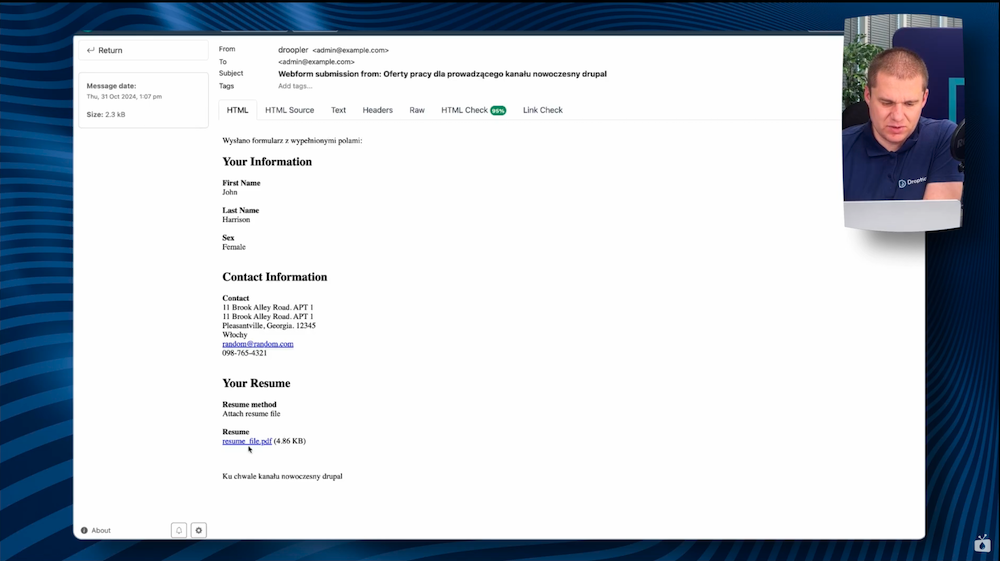
Si le formulaire de candidature a été intégré, il est temps de tester son fonctionnement. Pour ce faire, remplissez le formulaire avec des données d'exemple et soumettez la demande.

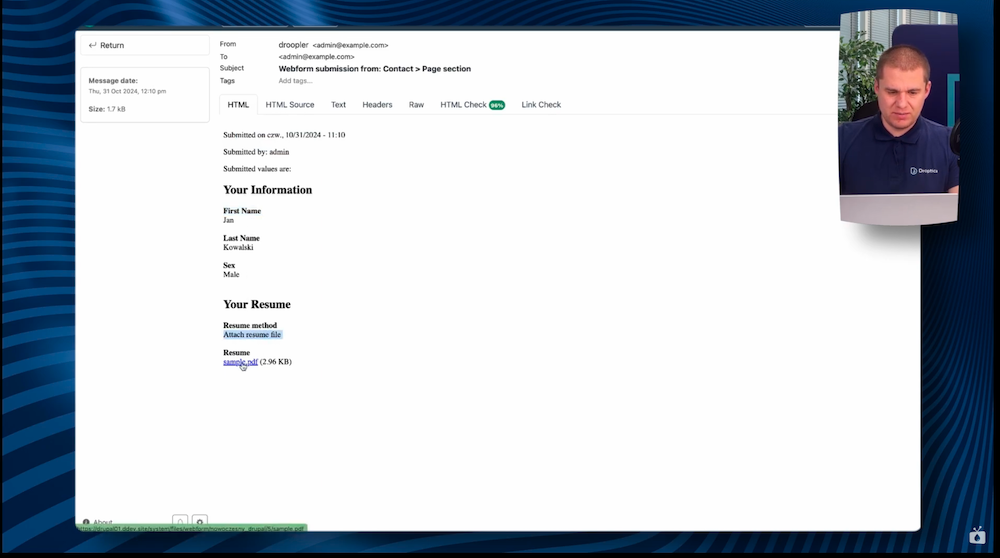
Le formulaire m'a redirigé vers une sous-page séparée, ce qui m'a permis de revoir les résultats dans un environnement de test. Pour ce faire, j'ai utilisé le module complémentaire DDEV, un outil de développement d'applications local qui permet une configuration facile des environnements de développement. Combiné avec Mailpit (un outil de capture d'e-mails), cela permet de tester les performances d'un formulaire sans risquer d'envoyer de vrais messages.
Cela vous permet de vérifier le bon fonctionnement du formulaire :
- Tous les champs du formulaire ont été remplis correctement.
- Le fichier PDF joint peut être cliqué, téléchargé, et ouvert.

Le processus entier prend quelques minutes, et le résultat est un formulaire de candidature entièrement fonctionnel avec envoi de mails opérationnel et possibilité de joindre des fichiers. Une telle solution fonctionnera dans toute situation nécessitant une mise en œuvre rapide et professionnelle.
Comment configurer les options avancées du formulaire de candidature ?
Votre formulaire de recrutement peut faire bien plus que collecter des données. Avec quelques réglages, vous pouvez personnaliser les notifications et automatisations pour faciliter la communication avec les candidats et le département RH.
Personnalisation des notifications par e-mail
Vous pouvez définir les notifications par e-mail à envoyer lorsqu'un utilisateur remplit un formulaire. Pour le configurer :
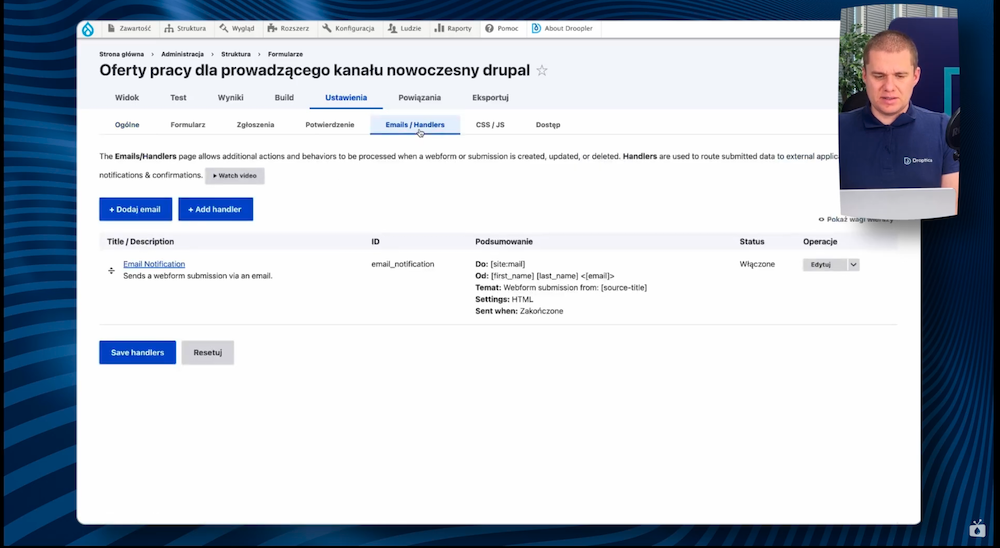
- Dans les paramètres du formulaire, allez à l'onglet E-mails/Handlers.

- Cliquez sur "Modifier" à côté de la notification par e-mail par défaut.
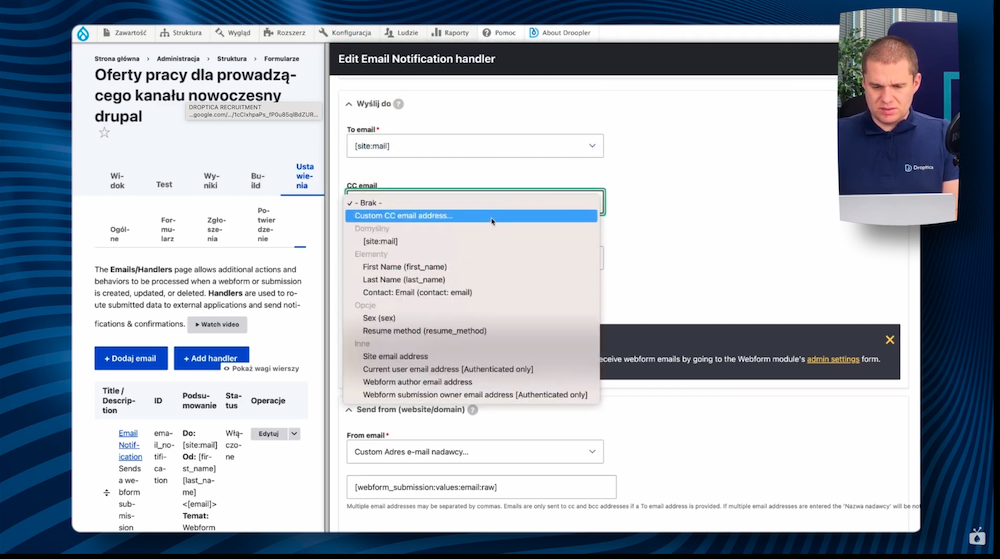
- Configurez le contenu du message :
- Sélectionnez un destinataire, comme le département RH.
- Définissez le titre du message, par exemple, "Nouvelle candidature."
- Utilisez des jetons Webform pour insérer des données dynamiquement telles que le nom ou l'adresse e-mail de l'utilisateur.

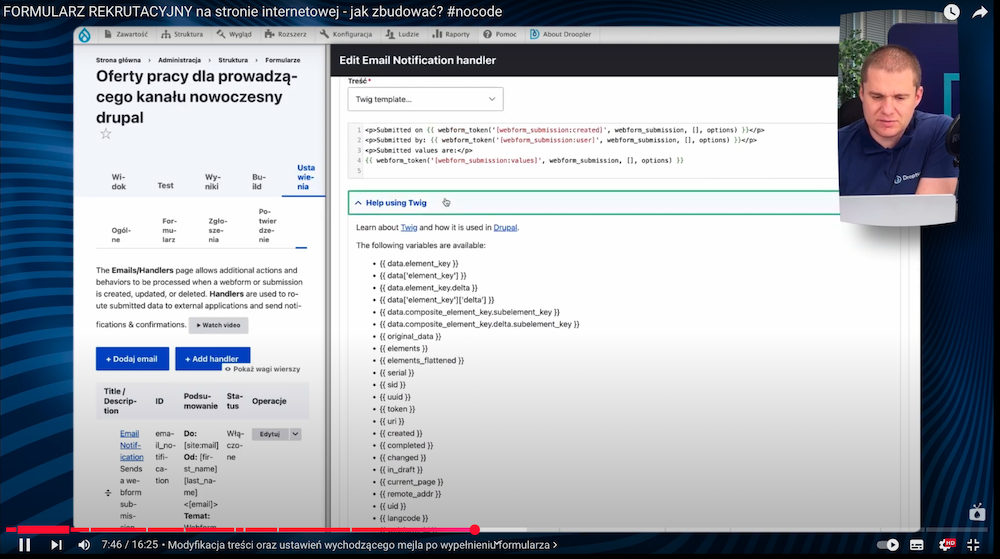
Si vous souhaitez personnaliser l'apparence de votre message, vous pouvez utiliser l'éditeur CKEditor ou des modèles avancés Twig.

Des jetons sont également disponibles ici pour que vous puissiez ajouter facilement tous les champs du formulaire soumis.
Tester le formulaire de candidature
Webform a une fonctionnalité supplémentaire utile : un onglet "Test", grâce auquel vous pouvez facilement et rapidement tester le formulaire avant de le mettre à disposition des utilisateurs :
- Dans l'onglet "Test", vous trouverez des données d'exemple que vous pouvez remplir automatiquement dans le formulaire.

- Soumettez une demande de test.
- Vérifiez que l'e-mail est arrivé et contient les données correctes.

Mon test s'est déroulé très bien. Vous pouvez voir toutes les données par défaut qui ont été chargées lors de la création du test. Je peux maintenant personnaliser visuellement la page de réception.
Configuration de confirmation de notification
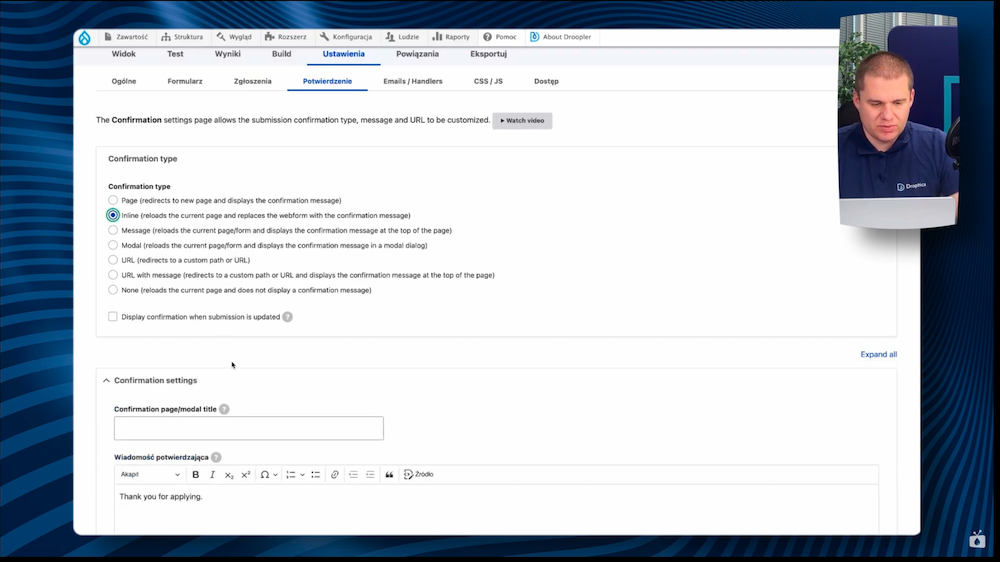
Après avoir rempli le formulaire, l'utilisateur devrait recevoir une confirmation. Vous pouvez configurer cela dans les paramètres du formulaire :
- Sélectionnez Type de confirmation.
- Déterminez la méthode de confirmation, par exemple, "Message en ligne," et entrez le contenu de remerciement, tel que "Merci d'avoir envoyé votre CV. Nous vous contacterons bientôt."

- Par ailleurs, configurez une redirection vers une page de remerciement dédiée.
Cette confirmation augmente la confiance des utilisateurs et leur assure que leur demande a été bien reçue. Vous pouvez également personnaliser le contenu du message pour le rendre plus personnalisé et convivial. Il convient de noter que Webform offre plusieurs options de configuration de confirmation selon vos besoins :
- En ligne ou Message - permet d'afficher un message sur la même page sans rediriger l'utilisateur (illustré dans l'article).
- Redirection vers une page - l'utilisateur est redirigé vers une page de remerciement dédiée. Cette option offre plus de possibilités, telles que l'ajout de liens ou de graphiques.
- URL personnalisée - vous pouvez diriger l'utilisateur vers toute page externe, comme une sous-page avec des offres d'emploi ou un profil de l'entreprise.
Enfin, une étape importante après avoir configuré la confirmation est d’activer Ajax (JavaScript asynchrone et XML).
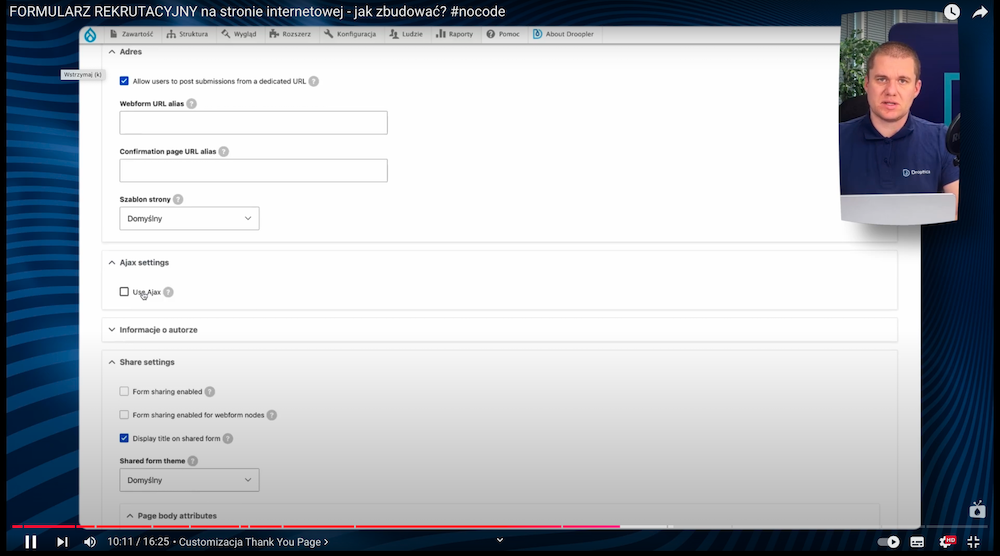
Qu'est-ce qu'Ajax et comment l'activer ?
Ajax (Asynchronous JavaScript and XML) est une technologie qui permet le transfert de données de manière dynamique entre le serveur et le navigateur sans recharger la page entière. Cela permet à l'utilisateur de soumettre des formulaires, de consulter des résultats, ou d'utiliser des fonctions dynamiques en arrière-plan, améliorant ainsi considérablement la fluidité et la commodité du site.
L'utilisation de cette fonctionnalité ici vous aidera à améliorer l'expérience utilisateur. Vous pouvez activer Ajax dans le formulaire, évitant ainsi le rechargement de la page après la soumission d'une demande :
- Accédez aux paramètres généraux du formulaire et activez Activer Ajax.
- Configurez des options telles que la vitesse d'animation et les effets visuels.

Avec l'option Ajax, le formulaire fonctionne plus dynamiquement, améliorant l'expérience utilisateur. Cela est particulièrement important pour les sites de recrutement, où fluidité et rapidité sont essentielles.
Avant de continuer, revenez à votre page, complétez le formulaire et vérifiez que les informations ajoutées s'affichent.
Gestion des candidatures
Webform dans Drupal offre plusieurs options qui facilitent la gestion des soumissions. Vous pouvez personnaliser la façon dont vous traitez les données soumises, fixer des limites, ou configurer différentes méthodes pour notifier les personnes appropriées des nouveaux formulaires complétés. Ci-dessous, vous trouverez les fonctionnalités les plus importantes.
Limites des candidatures
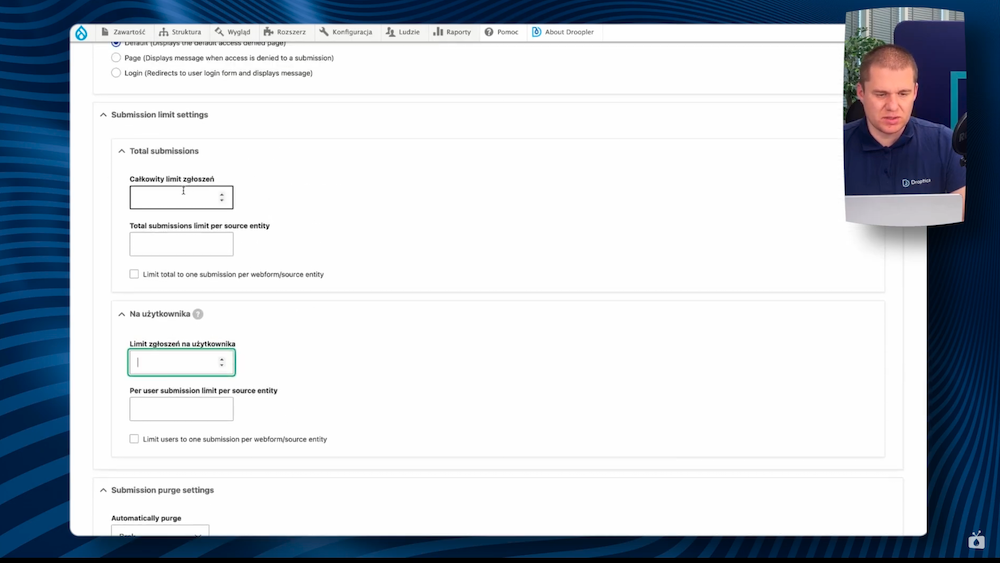
J'ai décidé de limiter le nombre de soumissions dans le formulaire à un certain nombre. Comment le faire ?
- Dans les paramètres du formulaire, allez dans l'onglet Limite de soumissions.

- Définissez une limite pour les soumissions (par exemple, 100). Une fois cette limite atteinte, le formulaire ne sera plus disponible pour les utilisateurs.

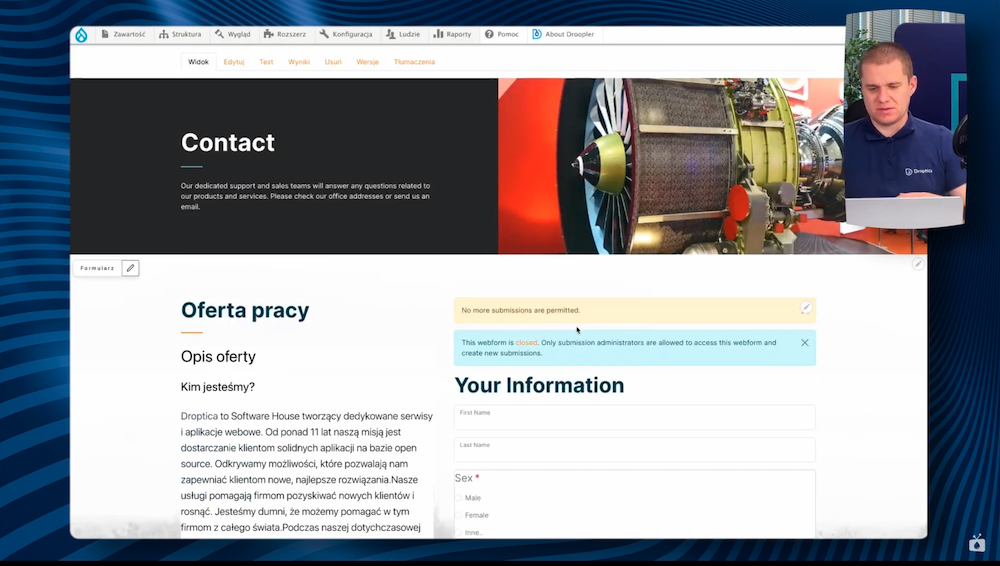
Les limites de soumission vous permettent de contrôler la quantité de données envoyées via le formulaire. Lorsque la limite est atteinte, les utilisateurs voient un message correspondant, et le formulaire devient indisponible. Vous pouvez également augmenter ou diminuer la limite de soumission lorsque nécessaire. Cela est particulièrement utile pour des événements avec des places limitées, des campagnes promotionnelles, ou des recrutements pour des postes avec un grand intérêt.
Notifications par e-mail avancées et leur configuration
Webform vous permet d'envoyer des notifications par e-mail standards et de créer des notifications personnalisées pour différents destinataires. Cela vous permet de faire parvenir les notifications aux départements ou individus appropriés dans votre organisation.
Si vous devez envoyer des notifications à plusieurs personnes, vous pouvez en ajouter plus :
- Dans l'onglet E-mails/Handlers, cliquez sur "Ajouter un e-mail."
- Entrez les informations du destinataire et personnalisez le contenu du message à votre guise.
Cette fonction permet une communication automatique en transférant les demandes aux départements appropriés en fonction du contenu du formulaire. Par exemple, les demandes liées au recrutement peuvent aller au département RH, et celles liées aux questions au département des ventes. Cette solution sera idéale pour les petites comme les grandes équipes où la répartition des responsabilités est cruciale.
Formulaire de candidature dans Drupal - résumé
Dans cet article, je vous ai montré comment créer un formulaire de candidature étape par étape dans Drupal et l’intégrer à votre site Web. Avec le module Webform, vous pouvez facilement configurer des champs, des notifications par e-mail, des confirmations d'inscription et une limite d'inscription. De plus, activer Ajax rend l'utilisation du formulaire plus interactive et pratique pour les utilisateurs.
Si vous avez des questions sur la conception et la mise en œuvre d'un tel formulaire sur votre site Web, contactez les spécialistes de l’agence Drupal.