
Droopler 1.3 vous permet de créer de meilleurs sites web
Dans notre agence Drupal, nous avons toujours voulu résoudre le problème de la création fastidieuse de petites pages basées sur Drupal 8 à partir de zéro. Enfin, nous avons pu obtenir des résultats satisfaisants avec Droopler. La version 1.3 est encore meilleure.
Pourquoi avons-nous créé Droopler ?
Nous réalisons régulièrement des sites web pour nos besoins (par exemple pour des campagnes marketing ou des événements comme DrupalCamp Poland) ainsi que pour nos clients. Il peut s'agir de petites implémentations Drupal mais aussi de grands sites web d'entreprise sur Drupal.
Créer un petit site web à partir de zéro est chronophage avec Drupal 8, surtout si vous le comparez à Drupal 7 ou WordPress. Cela prend beaucoup de temps pour créer un beau modèle qui fonctionne bien sur les appareils mobiles, qui soit facile à étendre et confortable à modifier.
Nous avons envisagé d'autres technologies pour les petits sites web, mais nous aurions dû apprendre tous les processus liés à la nouvelle technologie. Ce seraient tous des processus que nous avons déjà mis en place pour Drupal 8 - tests automatisés, déploiement automatisé sur le serveur de production, mises à jour de sécurité automatisées, etc. Pour ces raisons, nous avons décidé d'adapter Drupal à nos besoins.
Une flexibilité maximale
Notre objectif était de construire un système qui vous permettrait d'ajouter facilement de nouvelles sous-pages. Les sous-pages sont censées bien paraître sur votre ordinateur, téléphone et tablette sans avoir besoin d'utiliser CSS. En même temps, l'éditeur doit pouvoir créer une grande variété de sous-pages, et pas seulement celles contenant le titre et le texte.
Nous avons utilisé Paragraphs et préparé des types de sections prêtes (paragraphes), qui peuvent être utilisés pour créer des sous-pages. Chaque sous-page comprend une ou plusieurs sections. Les sections peuvent être disposées dans n'importe quel ordre et plusieurs sections peuvent être insérées sur une seule sous-page. Immédiatement après l'ajout du contenu et des graphiques, les sections ont un très bel aspect. L'éditeur n'a rien d'autre à faire - pas besoin d'un soutien développeur lors de l'ajout de nouvelles sous-pages.
Droopler – ça touche vraiment la cible !
Les éditeurs sont épatés ! Nous avons déjà déployé plusieurs dizaines de pages basées sur Droopler. À chaque fois, les personnes qui entrent le contenu mentionnent les avantages suivants de Droopler :
- chaque sous-page a un très bel aspect,
- haute flexibilité, il n'y a pas de limite aux sous-pages ou sections au sein d'une sous-page,
- aucun travail de programmation requis pour que le site web ait un très bel aspect,
- aucune inquiétude quant à la correction du code HTML - pas besoin de se soucier par exemple si un élément inséré s'affichera correctement sur la sous-page,
- optimisation SEO, souvent les sites web qui ont été passés à Droopler depuis d'autres systèmes avaient de meilleures positions dans les résultats de recherche Google.
Droopler est un système flexible pour créer des contenus esthétiques et en même temps une plateforme pour un développement pratiquement illimité car elle est basée sur Drupal 8.
Drupal 8 assure également une haute sécurité. L'équipe de sécurité de Drupal surveille continuellement le code du système et publie de nouvelles versions immédiatement si des bugs sont trouvés.
Quoi de neuf dans Droopler 1.3 ?
Actuellement, la dernière version de Droopler est 1.3. Dans cette version, nous avons 13 paragraphes pour les types de contenu utilisés pour ajouter des sous-pages - 13 sections différentes disponibles, que vous pouvez utiliser pour construire un nombre quelconque de sous-pages.
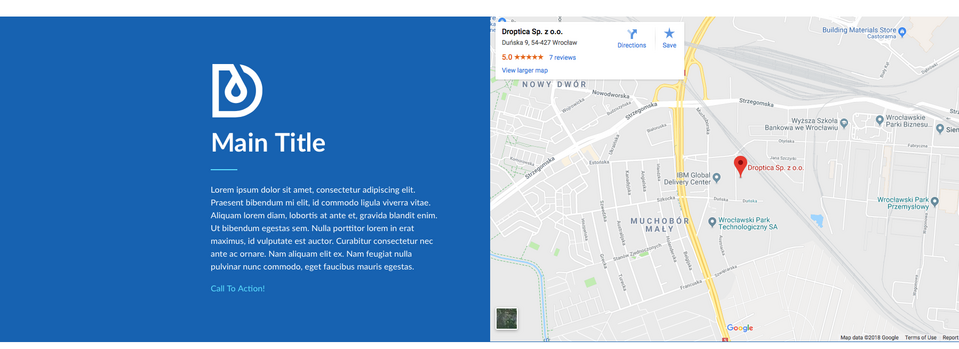
L'un des nouveaux paragraphes est l'intégration latérale. Ce paragraphe vous permet d'intégrer du contenu externe tel qu'une carte Google ou une vidéo YouTube dans une section esthétiquement plaisante. Il est parfaitement adapté pour être utilisé sur la page de contact. L'intégration vidéo peut être utilisée sur la page listant des extraits d'événements récents de l'entreprise, parmi de nombreux autres exemples. Ce n'est qu'un seul paragraphe - mais il offre de nombreuses possibilités.

Une autre nouvelle addition au système est un paragraphe pour créer une galerie photo. Vous pouvez maintenant facilement construire plusieurs galeries sur une seule page.

La version 1.3 propose 6 nouveaux paragraphes. Vous pouvez tous les voir à https://demo.droopler.com
Droopler est aussi un blog car de nos jours, tout le monde a besoin d'un blog sur le site web de l'entreprise
La plupart du trafic sur les sites web Internet est généré par les résultats de recherche Google. Et ce qui importe pour Google, c'est essentiellement du bon contenu en quantité. C'est pourquoi nous avons ajouté un blog à Droopler.
Le blog Droopler est également composé de paragraphes. Ils sont moins nombreux, mais suffisants pour créer un contenu esthétiquement beau. Les paragraphes permettent d'intégrer facilement même des photos en plein écran dans votre contenu. Bien sûr, tout est beau et joli sur les appareils mobiles également.
Un blog avec des sous-pages flexibles est un ensemble d'outils très pratiques pour chaque expert en marketing. Construire différents types de sites web pour différentes industries et secteurs est simple et agréable. Des exemples de sites web industriels peuvent être trouvés dans la démo : https://demo.droopler.com
Plans pour les versions futures
Nous allons continuer à développer le système. Nous utilisons souvent Droopler pour nos sites web, et nos clients utilisent Droopler de plus en plus souvent. Il a déjà été téléchargé plus de 600 fois depuis https://www.drupal.org/project/droopler!
Nous avons une longue liste de modifications que nous voulons implémenter dans le système. L'un des plus grands modules sera un module pour la présentation de produits. Vous pourrez ajouter des produits avec photos, descriptions, catégories et étiquettes au système. Il y aura également une page spéciale listant les produits avec l'option de filtrage grâce à l'utilisation des API Faceted et Search. Ce module sera parfait pour les entreprises de production et les distributeurs. Avec les composants existants, il permettra une très belle présentation de l'offre de l'entreprise sur Internet.
Comment commencer ?
Droopler est gratuit et basé sur Drupal 8. Vous pouvez télécharger Droopler depuis www.droopler.com. Une description complète de l'installation se trouve sur notre blog.
Nous vous encourageons à le télécharger et à voir par vous-mêmes. Ça vaut vraiment le coup !