Quoi de neuf dans Droopler 2.0
La nouvelle version stable 2.0 de Droopler – le distro propulsé par Drupal de Droptica – arrive bientôt, offrant de nombreuses nouvelles fonctionnalités destinées principalement aux sites web d'entreprise.
Vous pouvez déjà tester la nouvelle version auprès de demo.droopler.com. Vous pouvez également installer la dernière version bêta, disponible sur drupal.org et github.com.
Ci-dessous, vous pouvez trouver une sélection des changements les plus importants.
Nouvelle démonstration
Commençons par le changement le plus remarquable et frappant, visible dès l'installation de Droopler. La nouvelle démonstration présentant les fonctionnalités de Droopler est désormais beaucoup plus étendue et offre une excellente base pour construire votre propre site web. Elle contient des sous-pages, ainsi qu'une démonstration complète du nouveau menu et du pied de page. Vous devriez également jeter un œil à la version mobile du menu.

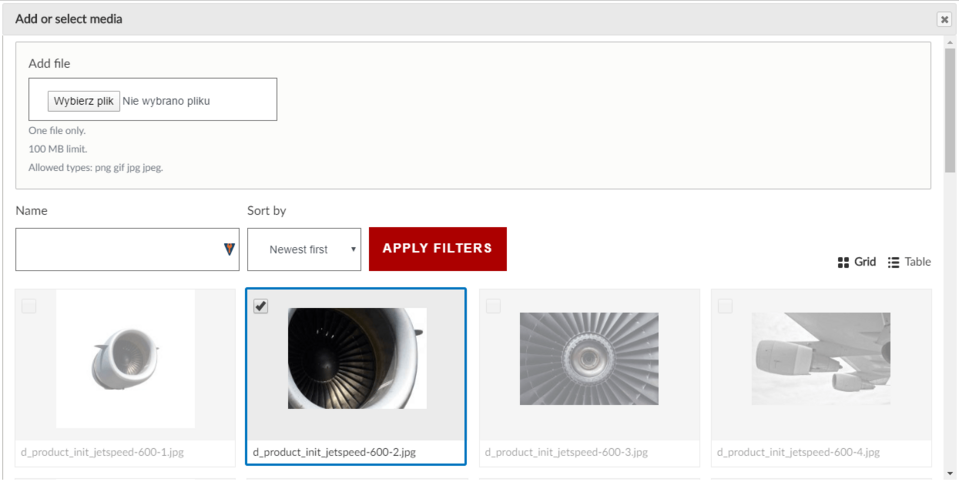
Médias et Bibliothèque de Médias
2019 a vu l'arrivée d'une nouvelle fonctionnalité très importante dans Drupal – sa version 8.8 a introduit le module stable Bibliothèque de Médias pour la gestion des multimédias sur un site web, et Droopler 2.0 exploite pleinement ses capacités. Nous avons supprimé la méthode précédente d'ajout de photos aux paragraphes, jugée incommode et inflexible. Désormais, vous pouvez ajouter tous les médias sur le site web en utilisant une bibliothèque spéciale avec des éléments réutilisables. De plus, vous n'êtes plus limité aux images statiques! Les paragraphes peuvent maintenant être illustrés en arrière-plan avec des vidéos Vimeo et YouTube. Les utilisateurs de Droopler 1.4 peuvent profiter du chemin de migration complet vers la version 2.0, qui inclut la conversion des champs de type "image" en la nouvelle solution.

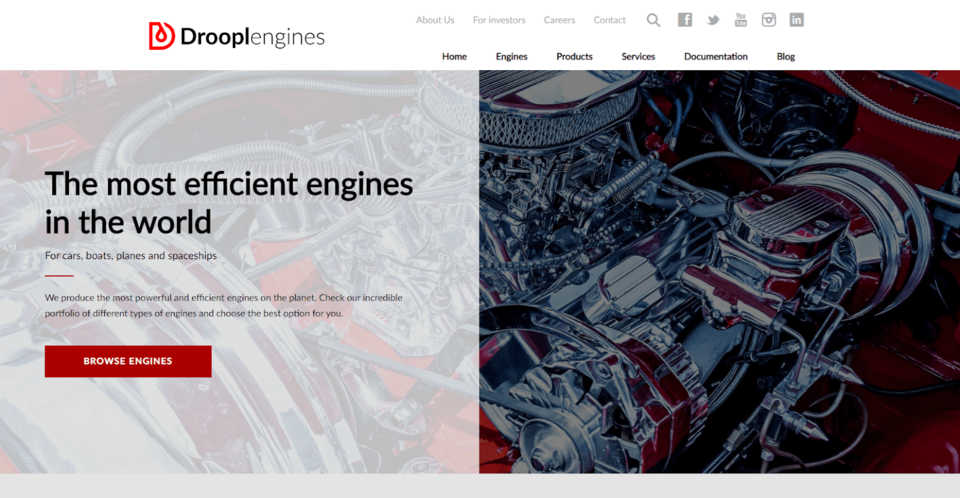
Couleurs
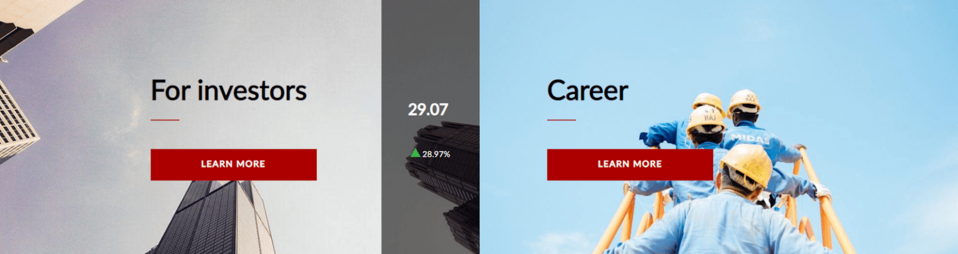
La version 2.0 apporte des schémas de couleurs totalement nouveaux et plus dynamiques. Bien sûr, si vous le souhaitez, vous pouvez conserver les couleurs existantes. Diverses nuances de bleu ont été remplacées par un rouge profond, mieux adapté aux sites web d'entreprise. Nous avons décidé de changer à la fois les arrière-plans et les petits accents.
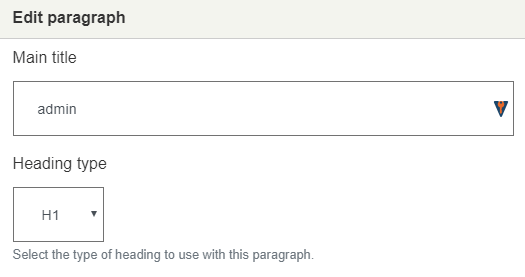
SEO et performance du site web
Nous avons fait tout notre possible pour garantir que les sites web propulsés par Droopler se classent le plus haut possible dans les moteurs de recherche. Nous nous sommes concentrés sur l'optimisation de la vitesse de chargement des pages selon Google Page Speed, et nous avons également amélioré les normes d'accessibilité. Désormais, les éditeurs de contenu peuvent avoir un impact sur le SEO en modifiant les types de titres de paragraphe (H1 à H5).

Mega Menu
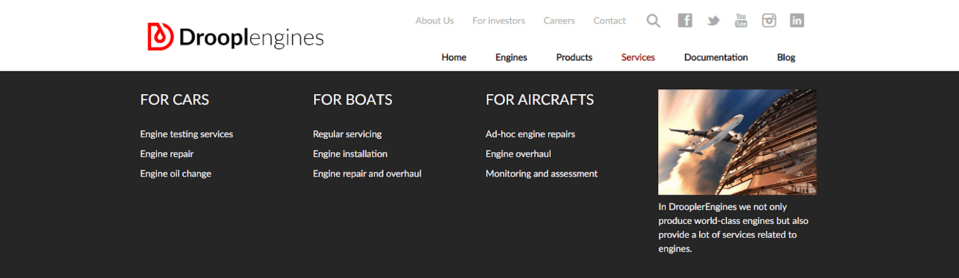
Droopler 2.0 propose un tout nouveau menu, similaire aux fonctionnalités que l'on trouve sur les grands sites web d'entreprise. Vous pouvez configurer chaque sous-menu pour qu'il s'affiche en colonnes, avec des éléments graphiques et différents ensembles de liens. Le menu est entièrement compatible avec les appareils mobiles. De plus, nous avons introduit une autre fonctionnalité vous permettant d'utiliser un deuxième menu avec des liens moins importants. Les icônes de réseaux sociaux facilement configurables sont une autre nouveauté importante.

Nouveau pied de page
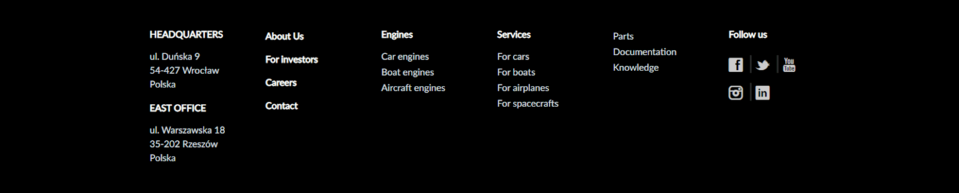
Nous avons repensé le pied de page – il est maintenant divisé en plusieurs zones et utilise un modèle de colonne. Cette approche facilite la création de pages pour les grands clients, qui ont besoin d'y intégrer plusieurs adresses et liens clés en bas de chaque page.

Paramètres de paragraphe
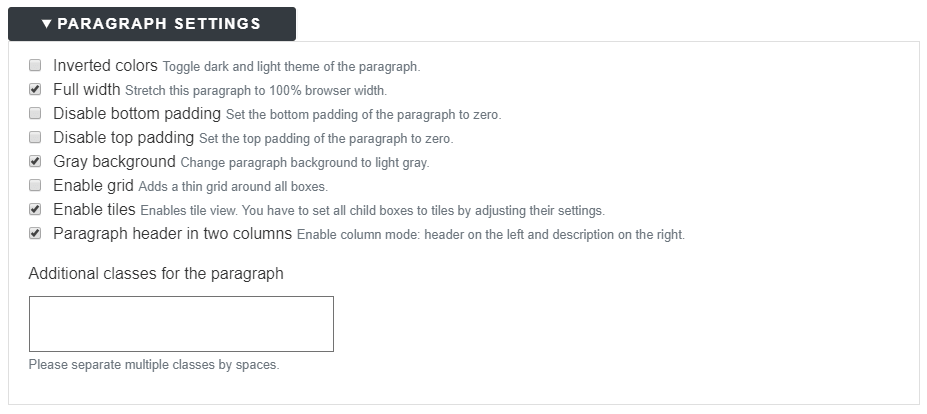
Vous pouvez maintenant changer les paramètres des paragraphes dans Droopler. À l'aide de quelques cases à cocher, vous pouvez maintenant inverser leurs couleurs ou les étirer sur toute la largeur de la page. Le style des paragraphes individuels a également été simplifié par rapport à avant. Auparavant, vous deviez les référencer dans les feuilles de style CSS en utilisant des ID peu pratiques. Désormais, chaque paragraphe de votre site web pourra avoir sa propre classe, assignée depuis le formulaire d'édition.

Paragraphe “Contenu de référence”
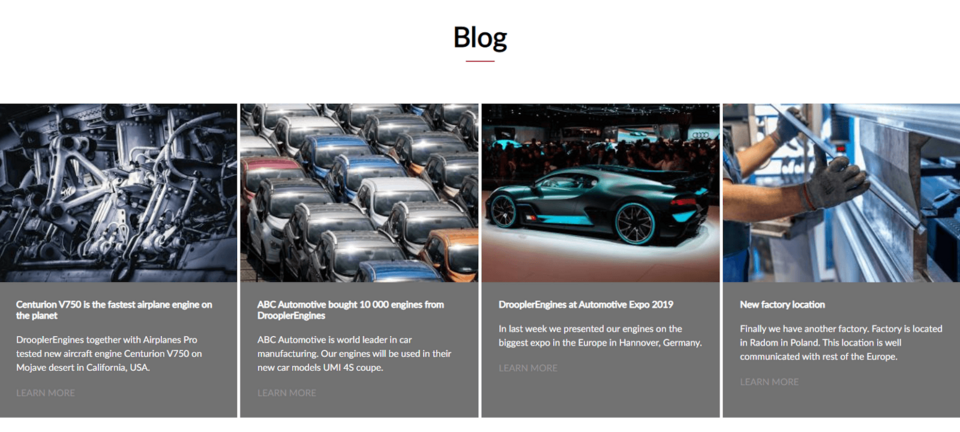
Jusqu'à présent, Droopler n'offrait aucun moyen de montrer aux utilisateurs la liste des derniers articles de blog sur une seule sous-page. Le nouveau paragraphe “Contenu de référence” ajoute cette fonctionnalité et la rend incroyablement flexible, car il vous permet de modifier ses paramètres d'affichage et de sélectionner les articles qui resteront épinglés. Les espaces restants seront remplis d'articles triés par ordre décroissant, selon la date de publication, vous permettant d'afficher, par exemple, deux articles sponsorisés et deux articles d'actualités les plus récents.

Paragraphe “Côte à côte”
Depuis que nous avons commencé à travailler sur notre distribution, nous avons prêté une attention particulière aux besoins et comportements des utilisateurs, c'est pourquoi les versions successives de Droopler ont inclus une variété de paragraphes utiles, qui divisaient la page en deux colonnes, permettant aux utilisateurs d'ajouter du texte, des photos, des cartes, des vidéos et des galeries. Cependant, il y avait certaines restrictions, qui empêchaient d'utiliser n'importe quelle combinaison de ces types de contenu. Droopler 2.0 élimine ces obstacles en introduisant le paragraphe universel “Côte à côte”. Chacune de ses colonnes peut contenir des éléments indépendants – actuellement, les choix incluent du texte avec un arrière-plan graphique et une référence à une entité, par exemple un produit.

Corrections de bugs
Nous avons corrigé des centaines de bugs, y compris ceux signalés par les utilisateurs sur GitHub et drupal.org, ce qui nous a permis de construire une base de code encore plus propre et stable, développée selon les dernières normes. De nombreux experts frontend et backend de Droptica ont travaillé sur la version 2.0, et le dépôt du projet a vu plus de 1000 nouvelles validations et 180 demandes de fusion. Nous avons amélioré l'ajout de contenu, notamment l'intégration avec le module Geysir.
Bibliothèques mises à jour et compatibilité drupal.org
Jusqu'à récemment, l'architecture de Droopler n'était pas entièrement compatible avec un système de construction de distribution légèrement obsolète sur drupal.org, ce qui – dans certains cas rares – entraînait des conflits et des erreurs lors de la mise à jour des sites web. Nous avons réussi à surmonter ces problèmes pour la version 2.0. De plus, nous avons déjà commencé à travailler sur l'adaptation de Droopler pour nous assurer qu'il est compatible avec le futur Drupal 9. En parallèle, nous avons éliminé divers bugs qui apparaissaient en lien avec diverses dernières fonctionnalités de Drupal 8. Toutes ces améliorations conduiront à une plus grande sécurité et à un support à long terme pour vos sites web.