
10 Startup-Websites, die mit ihrem Design hervorstechen
Träumen Sie von einer Website für Ihr Startup, die Benutzer immer tiefer „hineinzieht“? Eine einzigartige und gleichzeitig funktionale Seite ist nicht nur ein Schaufenster des Unternehmens, sondern auch ein Business-Tool, mit dem Sie das Produkt eines neuen Unternehmens präsentieren und Kunden gewinnen können. Minimalismus ist in Mode, aber das bedeutet nicht, dass Sie keine Website mit ein paar Überraschungen für Ihr Publikum gestalten können. Schauen Sie sich 10 Startup-Websites an, die eine Inspiration für Ihre neue Website sein könnten.
Eine Unternehmenswebsite erstellen
Eine Webseite für ein Unternehmen zu erstellen, muss nicht immer gleichbedeutend mit hohen Ausgaben sein. Kleinstunternehmen und kleine Unternehmen entscheiden sich oft dafür, eine Unternehmenswebsite ohne Programmierung zu erstellen, indem sie einen der vielen auf dem Markt verfügbaren Website-Builder nutzen. Wenn Sie ein begrenztes Budget für die Erstellung Ihrer Startup-Website haben, aber neue Unterseiten selbst erstellen, die vorhandenen modifizieren und die Seite mit Ihren eigenen Fähigkeiten weiterentwickeln möchten, sollten Sie ein solches Tool in Betracht ziehen.
Wenn Sie von fortschrittlicheren Lösungen träumen (z.B. dynamische Animationen oder Gamification-Elemente einzuführen), können Sie eine Grundversion der Website selbst erstellen und dann eine erfahrene Drupal-Agentur beauftragen, die komplexere Lösungen hinzufügt, wenn Ihr Unternehmen sich dynamisch entwickelt.
Als Startup sollten Sie sich auf Folgendes konzentrieren:
- ein klares Interface zu schaffen,
- eine interessante visuelle Identifikation vorzubereiten,
- eine klare und verständliche Präsentation des Angebots,
- soziale Beweise, Videos und Animationen zu nutzen, um das Vertrauen der Kunden in Ihre Marke zu stärken,
- eine leicht zu positionierende Seite zu erstellen,
- einen guten UX und UI der Unternehmenswebsite zu gestalten.
Sie fragen sich wahrscheinlich was UX Design für Websites wirklich ist und ob es wirklich so wichtig ist, das Publikum der Seite positiv zu überraschen. Ja – einen guten Eindruck beim Benutzer zu hinterlassen ist äußerst wichtig. Im Folgenden erkläre ich, warum.
Warum ist das Design von Startup-Websites wichtig?
Ein interessantes Webdesign ist für jedes Unternehmen wichtig – insbesondere für ein Startup. In der Geschäftswelt ist die Website das Schaufenster eines Unternehmens. Eine Unternehmenswebsite besteht nicht nur aus ein paar Unterseiten mit einem detaillierten Angebot und Kontaktdaten. Durch die Wahl des richtigen Designs haben Sie die Chance, die für Ihre Marke wichtigen Werte zu präsentieren. Ein potenzieller Kunde oder Investor sucht nach Unternehmen, die gemeinsame Werte mit ihnen teilen. Zeigen Sie ihnen, was Ihnen wichtig ist, und erhöhen Sie die Chance auf eine Zusammenarbeit.
Ein gut durchdachtes und ausdrucksstarkes Design sollte für ein Startup äußerst wichtig sein, vor allem, weil ein neues Unternehmen sein Produkt klar und schnell präsentieren und Kunden erreichen muss. Definitionstechnisch ist ein Startup ein junges Unternehmen, das noch an seinen Dienstleistungen sowie deren Form und Qualität arbeitet. Normalerweise gelten diese Arten von Unternehmen als innovativ und kreativ, aber da sie unerfahren sind, müssen sie von Anfang an ein professionelles Image präsentieren.
Ein angemessenes Webdesign hilft, verschiedene Geschäftsziele zu erreichen, wie den Aufbau des Unternehmensimages oder das Vertrauen der Kunden. Durch die Erstellung einer funktionalen Seite kann ein Startup den Verkauf erheblich steigern, hauptsächlich durch das Hinzufügen eines zusätzlichen Kommunikationskanals mit potenziellen Kunden. Durch die Investition in eine interessante Seite, die Menschen anzieht, können zukünftige Werbeausgaben reduziert werden (denken Sie daran, dass Startups normalerweise kein großes Budget haben).
Neue Unternehmen müssen hart an der Positionierung arbeiten, um mit ihren erfahrenen Konkurrenten zu konkurrieren, und ein interessantes Design kann viel Website-Traffic generieren und dafür sorgen, dass die neugierigen Benutzer länger auf der Seite bleiben, was sich indirekt auf die Positionierung auswirkt und das Markenbewusstsein bei den Kunden steigert.
Inspirierende Websites von Startups
Die aktuellen minimalistischen Trends scheinen im Webdesign noch immer stark zu sein. Dies bedeutet jedoch nicht, dass Startups keine ungewöhnlichen Animationen und Farben verwenden. Hier sind 10 Websites mit gutem Design, die auch durch ihre Praktikabilität beeindrucken.
1. ZOOX
Das Website-Design des Startups ZOOX, das moderne, autonome, automatisierte Stadtfahrzeuge entwickelt, konzentriert sich von Anfang bis Ende auf das Produkt. Direkt nach dem Laden der Seite sehen wir ein Video im Hintergrund. Dieses Element zieht den Benutzer sofort in die Welt des Produkts und gibt an, worum es auf dieser Website geht. Wenn der Benutzer jedoch direkt zur Startseite möchte, kann er das Video überspringen, indem er den sichtbaren Überspringen-Button verwendet.

Quelle: Zoox
Die gesamte Startseite ist voller dynamischer, überraschender Animationen. Im Zentrum befindet sich ein Fahrzeug – die interaktiven grafischen Elemente ermöglichen es uns, durch das Dach hineinzusehen und das gesamte Interieur zu betrachten. Wenn wir den Cursor in Richtung Dach des Fahrzeugs bewegen, ändert sich die Außenszenerie von Tag zu Nacht. Eine der Animationen beschreibt detailliert den Aufbau des Autos und zeigt die Schlüsselelemente. Wir können auch verschiedene Videos sehen, die den Bau und die Funktionsweise des Fahrzeugs zeigen.
Trotz der großen Anzahl an Animationen bleibt das Design dennoch minimalistisch. Es gibt nur wenig Inhalt zu sehen – nur Slogans und unkomplizierte, kurze Beschreibungen, die den Zweck des Startups klar ausdrücken: ein zuverlässiges, autonomes Fahrzeug für den Komfort und die Sicherheit von Reisenden zu schaffen.
2. Gutter Cat Gang
Das Startup, das die Website der Gutter Cat Gang DAO erstellt hat, nutzt NFTs (non-fungible tokens) mit einem bestimmten Wert. Diese Tokens geben den Mitgliedern der Gutter Cat Gang Community die Möglichkeit, über bestimmte Themen wie Gemeinschaftsinitiativen und -projekte abzustimmen. Gutter Cat Gang DAO arbeitet über Gutter Labs mit verschiedenen bestehenden Unternehmen und Marken zusammen. Diese Organisation ermöglicht es der Community, verschiedene Operationen in der realen Welt durchzuführen.
Der unkonventionelle Ansatz bei Animationen spiegelt den modernen Ansatz im Geschäft wider. Die Bewegung der Grafikelemente auf der Seite kann zunächst schockierend wirken, und das Gefühl des Benutzers für vertikale und horizontale Richtungen kann gestört sein, da die beweglichen Slider mit Abbildungen von Katzen hier diagonal angeordnet sind. Dies wirkt nur auf den ersten Blick chaotisch – beim Durchsuchen der Startup-Website erkennen wir schnell, wie sorgfältig die Nutzung jedes freien Raums geplant ist. Die Seite dieses Unternehmens erinnert an ein Game-Interface, sogar der Cursor hat ein originelles Aussehen.
Quelle: Gutter Cat Gang DAO
Jeder Versuch, ein paar Elemente auszuwählen oder den Cursor auf der Seite zu bewegen, offenbart versteckte Inhalte, von denen es jede Menge gibt. Der Geschäftsansatz des Startups selbst ist ziemlich komplex, daher geben die Gründer ihr Bestes, um potenziellen Kunden zu erklären, worum es geht.
3. Kimi Aviation
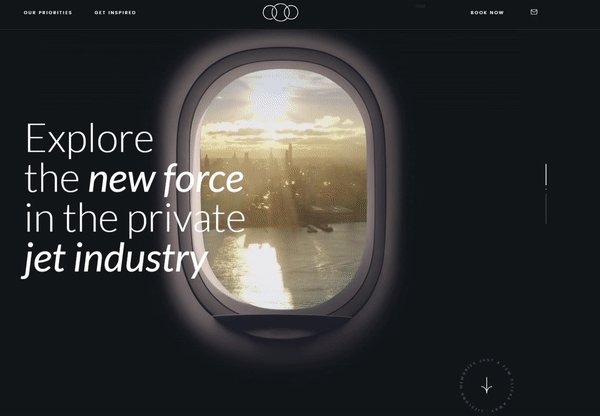
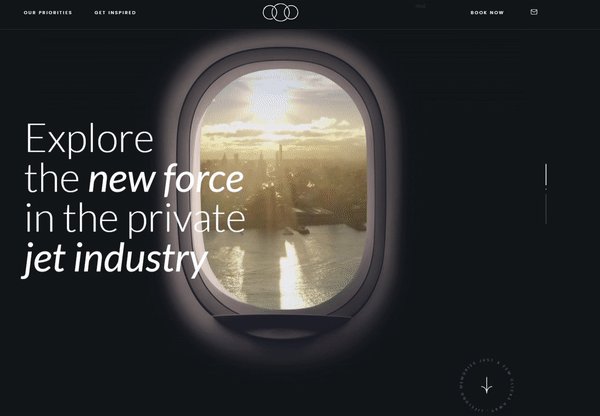
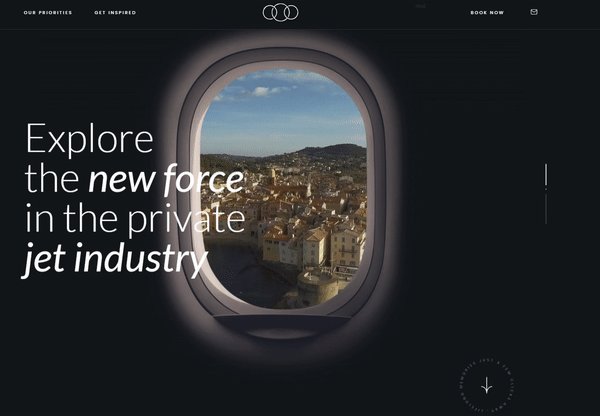
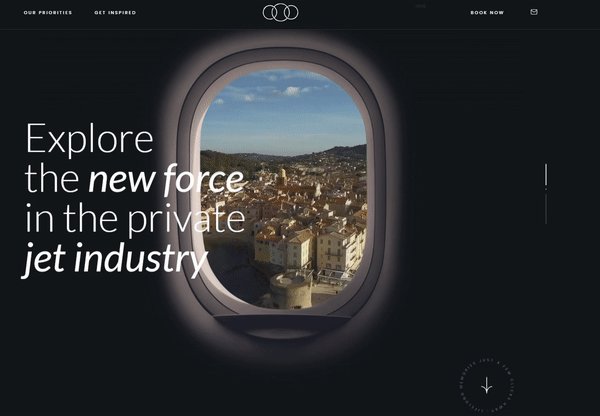
Das Unternehmen Kimi Aviation organisiert private Flugzeugtransporte für individuelle Kunden. Die Website ist ziemlich minimalistisch und verfolgt das Ziel, den potenziellen Kunden zu ermutigen, direkten Kontakt mit den Repräsentanten der Organisation aufzunehmen.
Das Website-Design ist im Einklang mit dem, was das Unternehmen tut. Wenn wir die Seite durchstöbern, fühlen wir uns schon wie auf einem Flug, denn im Hintergrund sehen wir ein Video, das den Blick auf die über uns liegenden Wolken zeigt und andere Animationen, die die Landschaft zeigen, die ein Reisender während eines Fluges sehen könnte.

Quelle: Kimi Aviation
Während wir die Seiten durchscrollen, erwecken die vorbeiziehenden Überschriften und Grafikelemente ebenfalls den Eindruck von Bewegung. Animationen und Videos sind kreativ in die Website integriert. Auch das platzieren der Social-Media-Icons, die nach einem Klick auf die Profile des Unternehmens auf Facebook und Instagram weiterleiten, ist gut durchdacht. Sie sind sichtbar, stören jedoch nicht das Browsen und die Rezeption der Inhalte.
4. Core Studio
Corebook ist ein Unternehmen, das ein Tool zur Erstellung einer visuellen Identität für eine Marke, Unternehmensidentitätsrichtlinien usw. anbietet. Wir haben Core Studio – die Seite der Corebook-Tool-Erweiterung – in unsere Liste aufgenommen. Jeder sollte sich die kreative Präsentation des Firmenlogos am oberen Rand der Startseite ansehen, die durch das Herunterblättern des Inhalts angetrieben wird. Das Logo ist in einem Stein versteckt, der an ein Stück Kohle erinnert. Wahrscheinlich ein Verweis auf einen Diamanten. Die Designer der Seite haben offensichtlich die Bedeutung von einem guten Call-to-Action verstanden. Von Anfang an werden wir durch die Slogans auf den beiden sichtbaren Buttons aufgefordert, in die Inhalte der Website einzutauchen: Erkunden und Demo buchen.
Die Autoren der Corebook-Seite haben eine interessante Lösung für diejenigen Benutzer geschaffen, die lange Texte nicht mögen. Sie können eine Audiodatei mit Informationen über die Tools und die Mission des Unternehmens anhören. Auf der Core Studio-Website sehen wir jedoch ein Video, das die Funktionsweise des Tools zeigt, als Alternative zu umfangreichen Beschreibungen der Funktionen. Wenn wir uns jedoch entscheiden, die Seite zu durchsuchen, werden wir dynamische Animationen sehen, die die Funktionsweise des Tools zeigen. Diese Lösung ermöglicht es einem potenziellen Kunden, einige interessante Funktionen des Tools und der Erweiterungen sofort zu sehen, bevor er sich entschließt, eine Testversion zu kaufen.
5. Sarah Guo
Sarah Guo ist eine Risikokapitalgeberin von Greylock. Sie wird Geschäftspartnerin von Startups mit interessanten – aber aus finanzieller Sicht riskanten – Ideen für ein auf Softwareentwicklung basiertes Geschäft.
Es ist nicht einfach, das Interesse der Benutzer während des Ladens komplexer Seiten aufrechtzuerhalten, da die Benutzer sehr schnell die Geduld verlieren. Während die Website von Sarah Guo lädt, kann der Benutzer den hinter dem Hintergrund versteckten Text sehen, wenn er den Cursor bewegt. Der Cursor hat die Form eines großen Kreises, der beim Durchlaufen der verschiedenen Abschnitte seine Füllfarbe ändert, was an sich schon die Aufmerksamkeit des Benutzers auf sich zieht, genug, damit die Seite geladen wird.

Der große, kreisförmige Cursor auf Sarah Guos Website
Es gibt viele bewegliche Animationen auf der Website. Die Menütasten bilden einen Kreis, wenn zwischen den Unterseiten gewechselt wird. Wenn wir ans Ende der Seite kommen, finden wir den Bereich für Blogbeiträge. Beim Scrollen scrollen wir horizontal die Liste der Einträge – auf diese Weise können wir den Inhalt des Blogs bequem durchsuchen, ohne seine Seite aufzurufen.
6. Contra
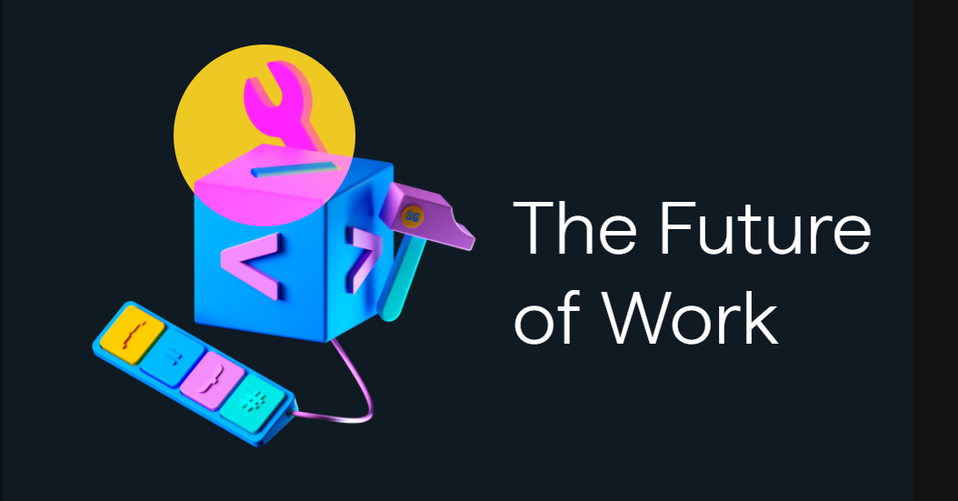
Contra ist eine Freelance-Community-Website, auf der Fachleute aus verschiedenen Bereichen ihre Fähigkeiten präsentieren sowie Dienstleistungen beschreiben und verkaufen können. Die Startseite der Marke beeindruckt mit Animationen und beweglichen Schlagzeilen. Wir konzentrierten uns jedoch auf das Unterseiten-Design für den The State of Independence 2021-Bericht über die Entwicklung des Freelancings.
Die Animation am oberen Rand der Seite, obwohl einfach, kann den Benutzer für einige Sekunden halten. Sie erinnert an eine Sonnenfinsternis, und das hellere Element kann so bewegt werden, dass es von verschiedenen Seiten hinter dem dunklen hervorragt. Nachfolgende Animationen verstärken den Eindruck von Geräumigkeit und Tiefe der Seite. Wenn wir nach oben scrollen, erscheinen am unteren Rand der Seite die Tasten, die ein schnelles Wechseln zwischen den Berichtskapiteln ermöglichen. Gleichzeitig sehen wir im oberen Teil der Website immer die Schaltfläche, mit der der Bericht heruntergeladen werden kann.
Quelle: The State of Independence 2021
Die Autoren des Berichts haben auch ausgewählte Statistiken auf interessante Weise präsentiert. Anstatt durch die Veröffentlichung zahlreicher Grafiken Platz auf der Seite zu verschwenden, haben sie ein dynamisches Diagramm erstellt, dessen Elemente ihre Werte und Größe ändern, wenn der Benutzer ein anderes Feld oder eine andere Abfrage auswählt, für die er die Ergebnisse sehen möchte. Diese Website beweist, dass Sie Ihre Forschungsergebnisse auf außergewöhnlich kreative Weise präsentieren können.
7. Passbase
Passbase ist ein Startup, das Lösungen zur Erhöhung der Benutzersicherheit im Web (z.B. mehrstufige Verifizierung) anbietet. Die Ersteller der Website haben sich für helle Farben und eine relativ große Menge Text entschieden. Um mehr Leichtigkeit zu verleihen, nutzten sie die Möglichkeit, Textblöcke in Spalten aufzuteilen. Dank dieser einfachen Methode bleibt auch bei einer großen Menge an Inhalten auf der Website die Ordnung gewahrt. Die Beschreibungen der Dienstleistungen und Produkte wurden durch animierte Diagramme ergänzt, die die Funktionsweise einiger Lösungen und das Unternehmenskonzept auf interessante und einfache Weise zeigen.
Quelle: Passbase
Es gibt auch interaktive Elemente auf der Website, dank derer das Engagement des Benutzers erhöht werden kann, sowie originelle Grafiken auf einigen Unterseiten. Sie machen die Seite interessant.
8. Fussy
Fussy ist ein Startup, das die Möglichkeit bietet, ein Deo in umweltfreundlicher, nachfüllbarer Verpackung ohne Plastik zu komponieren und zu kaufen. Neben einem interessanten Produkt kann das Unternehmen auf ein durchdachtes Website-Design stolz sein. Es enthält kurze Slogans anstelle von langen Beschreibungen, wodurch die Nachricht klar ist und die Seite nicht chaotisch wirkt. Kräftige Farben betonen einzelne Abschnitte: den Blog und Direktverweise zum Shop, wodurch es dem Benutzer leichter fällt, die wichtigsten Orte auf der Website zu finden. Dynamische Animationen erleichtern auch die Navigation.
Quelle: Fussy
Auch der geschickte Einsatz von Pop-ups fällt auf. Auf den anderen Startup-Websites unserer Liste waren die Nachrichten und Formulare, die keinen festen Bestandteil der Seite darstellten, weniger sichtbar. Im Fall der Website der Fussy-Company stören die aufgetauchten Pop-ups die Rezeption der Seite nicht, und der Button, um sie zu deaktivieren, ist deutlich sichtbar. Eine interessante Idee ist auch die Aufteilung des Kaufprozesses in Stufen, während derer der Kunde Personalisierungstools für die Bestellung erhält.
9. Vectornator
Das Startup Vectornator bietet ein Werkzeug zur Erstellung von Illustrationen. Wie auf vielen anderen von uns erwähnten Seiten dominieren hier ebenfalls dunkle Farben. Direkt nach dem Öffnen der Website, bevor wir eine Aktion ausführen, sehen wir einen klaren Call to Action. Die Funktionalitäten dieses Tools werden auf der gesamten Seite präsentiert und beschrieben.
Nach dem Betreten der Website wird uns eine unkonventionelle Grafik und eine kurze Beschreibung der Illustrationssoftware gezeigt. Wenn wir anfangen, die Seite zu scrollen, wird das Bild anfangen zu verkleinern und wir werden sehen, dass das, was wir betrachtet haben, eine Visualisierung eines Laptop-Bildschirms war, den wir jetzt in seiner ganzen Pracht sehen, zusammen mit den Tools, die aus der Illustrationssoftware stammen.
Quelle: Vectornator
Eine interessante Idee ist auch das Platzieren der erstaunlichen Illustrationen, die mit der Vectornator-Software erstellt wurden, zwischen den Beschreibungen der bewegten Galerie. Weiter unten finden wir die Buttons, die das Wechseln zwischen den Animationen ermöglichen.
10. Remotion
Die Website der Remotion-Werbeagentur, die sich auf die Erstellung und Durchführung von Kampagnen auf LinkedIn spezialisiert hat, nutzt den Kontrast zwischen Weiß und Schwarz, dank dem alle Informationen sehr sichtbar sind. Von Anfang an werden wir durch den sichtbaren „Get Proposal“ CTA dazu ermutigt, sie direkt für ein persönliches Angebotsgespräch zu kontaktieren.
Durch die Wahl von nur zwei stark kontrastierenden Farben für den Hintergrund stört das Veröffentlichen der Animationen und Grafiken die Konsistenz der Website nicht. Dennoch fügten die Ersteller der Seite Elemente sparsam hinzu. Sie sind ein Zusatz, der der Seite Dynamik verleiht, sie aber nicht dominiert.
Quelle: Remotion
Ein wichtiger Bestandteil der Seite sind die Kundenbewertungen, die auf einem schwarzen Hintergrund präsentiert werden, ohne zusätzliche ablenkende Elemente. Es gelang dem Unternehmen, eine klare Botschaft und ein minimalistisches Design auf seiner Seite zu schaffen.
Eine Startup-Website in Droopler bauen
Droopler ermöglicht es, schnell, einfach und kostenlos eine responsive Website zu erstellen. Es ist eine großartige Wahl, wenn Sie die vollständige Kontrolle über Ihre Seite haben möchten. Dieser Website-Builder ist für Unternehmer ohne technische Kenntnisse geeignet, da er den Aufbau einer Unternehmens-Website für ein Startup aus vorgefertigten Komponenten ermöglicht. Sie komponieren das Design der Website, indem Sie Elemente wie Grafiken, Kopfzeilen, Texte auswählen und dann den entsprechenden Bereich auf der Seite dafür angeben.
Der Hauptvorteil von Droopler ist, dass es einerseits einfach zu bedienen ist und gleichzeitig auf die Leistung einer modernen Drupal-Engine zugreift. Es bietet großartige Möglichkeiten zur Personalisierung einer Website, indem es mindestens einige der von den Startups aus unserer Liste verwendeten Lösungen ermöglicht, beispielsweise:
- Verwendung des Banner Paragraph-Elements, in dem Sie ein Video im Hintergrund einer Unterseite platzieren können, oder Sidebar Embed Paragraph, in dem Sie ein Video (durch Einfügen eines Links von YouTube) oder eine interaktive Karte auf einer Seite und Text auf der anderen platzieren können.
- Hinzufügen eines Counters Paragraph, also dynamischer Zähler, die die für das Unternehmen wichtigen Zahlen zeigen (z.B. Verkaufsstatistiken).
- Einführung eines Karussells, das aus vielen Elementen besteht, z.B. Text oder Grafiken, die sich bewegen, wenn der Benutzer den Cursor bewegt, oder ohne das Zutun des Benutzers, sowie verschiedene Arten von Galerien.
Das Karussell auf der Website der Erdbeerbaumschule Niewczas, erstellt mit Droopler
Dies sind nur einige Beispiele für die Lösungen, die Ihre Startup-Website attraktiver machen. Sie können viele nicht standardmäßige Funktionen mithilfe zusätzlicher Module und Systemerweiterungen auf einer Seite einführen. Sie können dies in jeder Phase der Entwicklung Ihrer Website tun, da Droopler die Erstellung einer unbegrenzten Anzahl von Unterseiten und Abschnitten in beliebiger Reihenfolge ermöglicht.
Beginnen Sie mit dem Aufbau einer Grundversion der Website für Ihr Startup mit Droopler, und im Laufe der Zeit können Sie diese leicht erweitern. Wenn Sie nicht wissen, wo Sie anfangen sollen und möchten, dass wir Ihnen bei Ihrer Unternehmensseite helfen, sehen Sie sich unsere Drupal-Entwicklungsdienstleistungen an.












