Erste Schritte mit Droptica? Sehen Sie, wie wir das Projekt-Onboarding angehen
Möchten Sie Ihre Drupal-Website mit professionellem Support pflegen, warten oder weiterentwickeln, wissen aber nicht, wie Sie Ihr Projekt in die richtigen Hände geben können? Stellen Sie sich vor, Sie haben Ihre Webanwendung bereits mit unserem Team geteilt. Nun zeigen wir Ihnen, wie wir zu Beginn unserer Zusammenarbeit vorgehen, welche Schritte wir unternehmen, um Ihre Website und Anforderungen kennenzulernen, und wer am Projekt-Onboarding teilnimmt, damit alle Phasen schnell und reibungslos ablaufen.
Sie haben Drupal-Dienstleistungen gewählt. Und jetzt?
Ob Sie sich für Drupal-Support oder Webseitenentwicklungsdienste entschieden haben, es ist Zeit, Ihr Projekt bei Droptica an Bord zu nehmen. Während dieses Prozesses stellen wir unserem Team Ihre aktuelle Anwendung und Ihre geschäftlichen Ziele vor. Wenn Sie sich dafür entschieden haben, mit uns eine neue Webseite von Grund auf zu erstellen, ist dies der Moment, in dem wir Ihre genauen Anforderungen kennenlernen.
In diesem Artikel werden wir jedoch hauptsächlich die Schritte für den Support bestehender Websites besprechen, obwohl der Onboarding-Prozess für die Entwicklung neuer Webseiten in der Regel ähnlich funktioniert.
Warum ist das Projekt-Onboarding so wichtig?
Aus der Perspektive der Agentur ist es ein entscheidender Schritt, um sicherzustellen, dass jeder Spezialist in einem Projekt auf dem gleichen Stand ist und nicht nur Ihre Website, sondern auch den Zweck des zu erbringenden Dienstes versteht. Diese Phase ist auch technisch relevant. Unser Team stellt sicher, dass wir alle Zugänge haben, die wir benötigen, um Ihre Webanwendung effektiv zu testen und zu implementieren, damit unterwegs keine Überraschungen auftreten.
Das Projekt-Onboarding ist auch für Sie – unseren Kunden. Dies ist die Zeit, in der Sie das gesamte Team kennenlernen können, das an Ihrer Website arbeitet (wie den Projektmanager, Tech-Lead, QA-Tester und DevOps). Zu Beginn dieses Prozesses informieren wir Sie über einen Planungsfahrplan, erklären unsere Kommunikationsweise und zeigen Ihnen einige wesentliche Tools, die wir verwenden.
Wie lange dauert das Projekt-Onboarding bei Droptica?
Bei Droptica verfolgen wir einen flexiblen Ansatz für das Projekt-Onboarding. Die Dauer des Prozesses hängt von der Komplexität der Webseite ab, an der wir arbeiten. Für kleinere Websites und Landingpages dauert dieser Prozess etwa zwei Wochen ab Vertragsunterzeichnung. Für größere Projekte kann es länger dauern (ungefähr einen Monat).
Der gesamte Prozess kann sich auch verlängern, wenn wir nicht alle möglichen Zugänge erhalten. Manchmal benötigen wir auch mehr Zeit, wenn wir eine detaillierte Analyse des Website-Codes durchführen müssen. Natürlich werden wir Sie über alle möglichen Terminänderungen informieren.
Projekt-Onboarding – so lernen wir Ihre Website kennen
Nun, da wir die Grundlagen des Projekt-Onboardings erläutert haben, führen wir Sie durch die Prozessschritte.

Einladung zu einem Kickoff-Meeting
Die erste wesentliche Stufe des Projekt-Onboardings ist ein Kickoff-Meeting mit Ihnen als unserem Kunden. Es ist eine Gelegenheit, sich kennenzulernen. Während dieses Treffens:
- Stellen wir Ihnen das Projektteam vor und erklären die Rollen der verschiedenen Mitglieder.
- Bitten wir Sie, über die Vision des Produkts und seinen Geschäftskontext zu sprechen. Dadurch können wir Informationen über die wichtigsten Funktionen der Website sammeln.
- Legen wir die Regeln für die gegenseitige Kommunikation fest und besprechen kurz Tools wie Jira und Slack.
- Establish the technical aspects of the project with Tech Leads and DevOps.
- Gemeinsam wählen wir einen Termin für die nächsten Meetings aus.
Sobald wir einen allgemeinen Überblick über das Projekt haben, beginnt die Erkundung der Website.
Erstellung einer Website-Kopie und Entwicklungsumgebung
Wir legen immer Wert auf die Qualität und Sicherheit der Website. Deshalb erstellen wir während des Projekt-Onboardings eine Kopie Ihrer Webseite auf unseren Servern. Dank dessen können Sie die Änderungen und die laufende Website-Entwicklung in einer Testumgebung vor der Veröffentlichung einsehen.
Wir erstellen auch eine reproduzierbare, separate lokale Entwicklungsumgebung in Docker als Teil dieser Aktivität. Diese Umgebung spiegelt Ihre Produktionsumgebung so weit wie möglich wider.
Warum ist die Entwicklungsumgebung so wichtig? Weil sie es uns ermöglicht, Probleme zu erkennen und zu beheben, noch bevor die tatsächliche Implementierung erfolgt. Auf diese Weise ist die Bereitstellung von Änderungen in der Produktion schneller und sicherer.
Die Website unter Versionskontrolle stellen
Ein weiterer wichtiger Schritt, den wir während des Projekt-Onboardings unternehmen, ist, Ihre Website unter Versionskontrolle zu stellen (falls Sie dies nicht bereits getan haben). Was ist das?
Versionskontrolle ist der Prozess der Verwaltung und Kontrolle von Änderungen im Projekt. Dank dieses Systems können wir jede Aktualisierung und Änderung im Softwarecode im Laufe der Zeit nachverfolgen. Wenn ein Fehler auftritt, können wir die Versionen des Hauptprojekts vergleichen und beheben, bevor Benutzer es replizieren.
Die Verwaltung einer Website unter Versionskontrolle ist wichtig, insbesondere wenn mehrere Personen an demselben Projekt arbeiten, wie in unserem Team. Durch die Verwendung des Versionskontrollsystems (wir wählen GIT für diesen Zweck) können wir Abweichungen in den Code-Versionen und das Überschreiben von Abschnitten durch verschiedene Benutzer verhindern.
Es ermöglicht uns auch, die Duplizierung von Bugs in der Software zu eliminieren und zu erkennen, ob jemand Unbefugtes (z.B. Hacker) die Dateien geändert hat. Natürlich spart es uns die Zeit, die wir aufwenden müssten, um mögliche Probleme manuell zu überprüfen.
Erstellung von Skripten zur Automatisierung von Deployments
Bei der Arbeit an einem Projekt streben wir an, die Arbeitseffizienz zu verbessern, ohne die Qualität zu beeinträchtigen, und das Risiko menschlicher Fehler zu minimieren. Deshalb automatisieren wir die Bereitstellung neuer Änderungen auf den Produktionsserver. Obwohl dieser Vorgang etwa drei Tage dauert, spart er viel Zeit in den folgenden Arbeitsphasen.
Ein automatisiertes Bereitstellungsmechanismus ermöglicht es uns, Updates und Änderungen mit einem Klick in die reale Umgebung zu veröffentlichen. Der gesamte Prozess ist nicht nur schnell, sondern auch vorhersehbar. Wir können die Website-Leistung überwachen, die Anwendung sofort testen und Bugs finden, die manuell schwer zu erkennen sind.
Sicherheitsprüfung und Erstellung von Empfehlungen
Als letzter, jedoch kritischer Schritt führen wir in der Regel ein Drupal Sicherheits-Audit Ihrer Website durch. Dies ist der Teil, in dem wir den Website-Code überprüfen, um potenzielle Sicherheitsbedrohungen und Systemschwachstellen zu identifizieren, die zu Datenlecks, Hackerangriffen oder anderen Gefahren führen können.
In dieser Phase überprüfen wir häufig, ob der Drupal-Kern, zusätzliche Module und Bibliotheken auf dem neuesten Stand sind. Wenn Sie das System seit einiger Zeit nicht aktualisiert haben, besteht eine sehr hohe Wahrscheinlichkeit, dass Ihre Webseite anfällig für Hackerangriffe ist oder sogar bereits gehackt wurde. Aus diesem Grund versuchen wir, jedes Problem aufzuspüren, um es so schnell wie möglich zu beheben.
Als Ergebnis des Sicherheitsaudits erstellen wir Empfehlungen für Maßnahmen, die zuerst ergriffen werden müssen. Diese Anleitung umfasst oft die Implementierung von Sicherheitspatches und die Durchführung von Updates, wird jedoch an die festgestellten Probleme oder Schwachstellen angepasst.
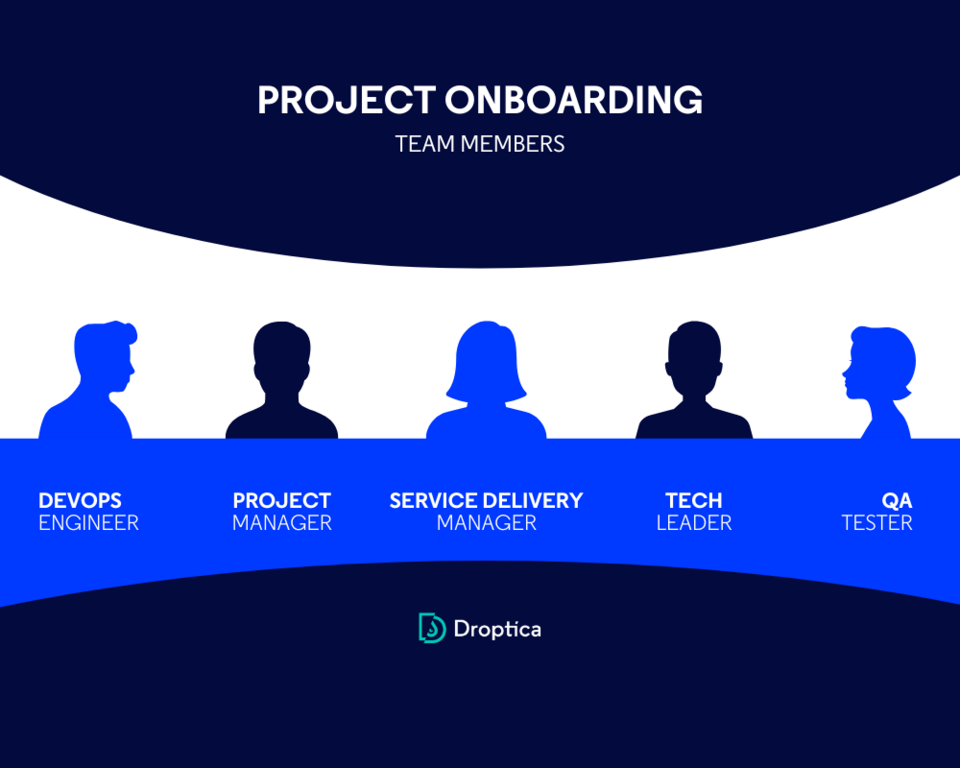
Wer ist am Projekt-Onboarding beteiligt?
Bei Droptica arbeiten wir als Team zusammen, um Ihnen die beste Qualität unserer Dienstleistungen zu bieten. Jede Person ist während unserer Zusammenarbeit für verschiedene Aufgaben verantwortlich. Lassen Sie uns Ihnen die Teamrollen und Verantwortlichkeiten während des Projekt-Onboardings vorstellen.

Service Delivery Manager
Jedes Projekt benötigt jemanden, der das Gesamtbild und den Fortschritt überwacht. In unserem Unternehmen erfüllt der Service Delivery Manager diese Rolle. Zu Beginn ist diese Person dafür verantwortlich, den Projektmanager und die Teammitglieder für das Projekt auszuwählen. Sie überwachen auch den Prozessablauf und stehen den Kunden zur Verfügung, wenn sie sich bei wichtigen Fragen beraten lassen möchten.
Projektmanager
Ein Projekt kann nur mit einem guten Projektmanager erfolgreich sein. Dies ist auch in der Onboarding-Phase eine herausragende Rolle. Sie organisieren Termine mit Kunden, legen Kommunikationsregeln fest und weisen Aufgaben den richtigen Teammitgliedern zu. Während des Kickoff-Meetings erklärt der PM die Rollen jeder Person und bespricht den Zugriff auf die Tools. Später kommunizieren sie mit dem Kunden und koordinieren das Projekt-Onboarding. Schließlich informiert der Projektmanager den Kunden über das Ende des Prozesses.
Technischer Leiter
Eine weitere Schlüsselrolle in unserem Onboarding-Team ist ein Technischer Leiter. Nachdem der notwendige Website-Zugriff und die Details erhalten wurden, macht sich dieser Spezialist mit der Webseite und ihren wesentlichen Funktionen vertraut. Anschließend erstellt der Tech Leader die Entwicklungsumgebung und fertigt die Kopie der Website an. Dieses Teammitglied überprüft auch den Softwarecode, erstellt Empfehlungen und erstellt die technische Projektdokumentation.
DevOps-Ingenieur
Es ist schwer vorstellbar, dass die Drupal-Agentur ohne diesen Experten an Bord ist. Der DevOps (Development and Operations) Ingenieur kombiniert technische und nicht-technische Fähigkeiten, die auch im Projekt-Onboarding-Bereich wertvolle Beiträge leisten. Dieser Spezialist ist dafür verantwortlich, die Website in das Jenkins-Tool einzugeben, um Ihre Anwendung automatisch zu erstellen, bereitzustellen und zu testen.
Der DevOps-Ingenieur bereitet das Projekt auch für zukünftige Bereitstellungen vor und fügt die Website zu Zabbix für Überwachungszwecke hinzu. Schließlich sammeln sie Empfehlungen in Bezug auf Server- und Datenbankaspekte und vervollständigen die technische Dokumentation.
QA Tester
Unser Team konnte nicht auf einen QA-Spezialisten verzichten, der sicherstellt, dass digitale Anwendungen alle technischen Anforderungen erfüllen. Nach der genauen Überprüfung der Webseite ist dieser Spezialist verantwortlich für die Festlegung der Quality Assurance-Strategie, die Regeln und Mechanismen für das Testen der Website nach der Implementierung von Sicherheitspatches festlegt. Sie erstellen den Plan zusammen mit dem Kunden während des Onboarding-Prozesses. Der Tester bestimmt zusammen mit dem PM auch, ob Aufgaben die Arbeit der Designer erfordern.
Welche Tools spielen während des Projekt-Onboardings eine wichtige Rolle?
Wie Sie oben sehen können, unternehmen wir während des Projekt-Onboardings verschiedene Maßnahmen. Für jede davon verwenden wir Systeme und Drupal-Module, um unsere Arbeit zu optimieren und zu beschleunigen. Wir werden Ihnen unsere wichtigsten Werkzeuge für verschiedene Aktivitäten vorstellen.
Kommunikation und Projektmanagement mit Slack und Jira
Wir nutzen die Slack-Anwendung, um mit Ihnen und zwischen unseren Teammitgliedern zu kommunizieren. Um den Kontakt reibungslos zu gestalten, erstellen wir einen Themenkanal. Dieses Tool eignet sich hervorragend für den fortlaufenden Austausch von Ideen, Fragen und Antworten. Es vereint alle Personen, die am Projekt beteiligt sind.
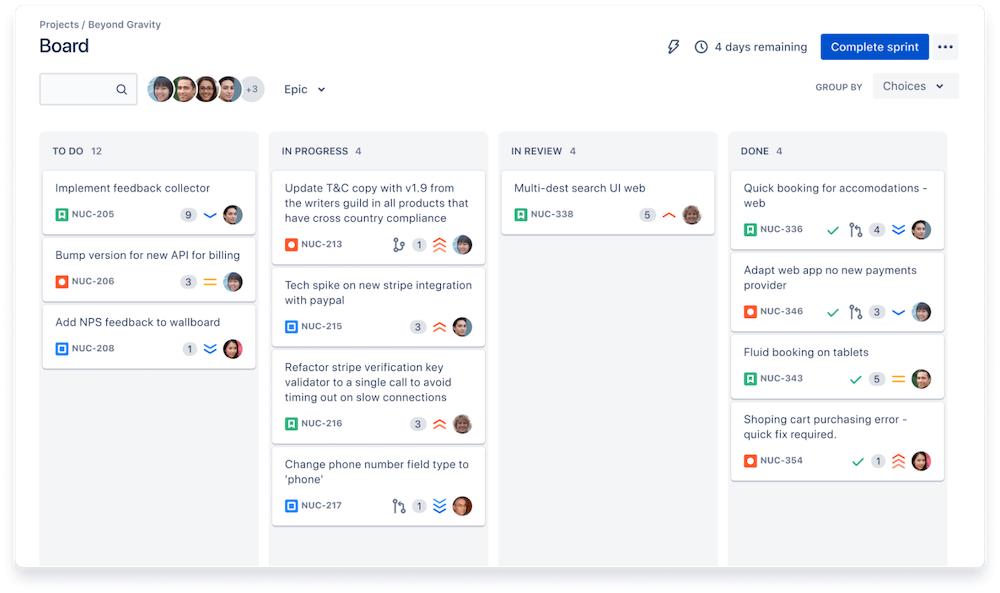
Unser Schlüssel-System in der Arbeitsorganisation ist Jira. Dies ist eines der leistungsstärksten Projektmanagement-Tools, mit dem wir die Arbeit planen, die Stunden für bestimmte Aufgaben überwachen und mehrere Fälle zu größeren Themen (sogenannte Epics) zusammenfassen können. Sie, als unser Kunde, können Jira verwenden, um den Fortschritt unseres Projekts einzusehen, Berichte zu betrachten und direkt mit unseren Teammitgliedern im Falle von Fehlerberichten zusammenzuarbeiten.

Quelle: Atlassian.com
Zusammenarbeitsbewertung mit dem NPS-System
Zu Beginn unserer Zusammenarbeit bitten wir Sie, dem NPS-System (Net Promoter Score) beizutreten. Dies ist ein Werkzeug, um Ihre Zufriedenheit mit unserer Leistung zu messen. Durch die regelmäßige Durchführung von Umfragen und das Sammeln von Ergebnissen können wir unseren Service, unsere Kommunikation und unseren Support verbessern, um unsere Zusammenarbeit erfolgreich zu gestalten.
Entwicklung von Umgebungen in Docker
Wie bereits erwähnt, erstellen wir während des Projekt-Onboardings eine Entwicklungsumgebung für Ihre Website in Docker. Kurz gesagt, Docker ist eine Open-Source-Plattform, die es unseren Entwicklern ermöglicht, die Webseite zu erstellen, auszuführen, bereitzustellen und zu aktualisieren, die Ihrer Originalseite entspricht. Dank dessen können wir alle Änderungen testen, die wir vor der Hinzufügung zur Produktion einführen.
Bereitstellungsautomatisierung mit Jenkins
Ein weiteres nützliches Tool ist Jenkins - eine Open-Source-Multiplattform. Wir verwenden es, um verschiedene Schritte der Arbeit mit Ihrer Website zu automatisieren, wie z.B. Erstellen, Testen, Aktualisieren und Bereitstellen. Dieses System ermöglicht es uns auch, Änderungen an einem Projekt vorzunehmen und mehrere Prozesse gleichzeitig auszuführen. Dank dessen können wir jede Aktion schneller und effizienter verwalten.
Sicherheitsaudit - PHP CodeSniffer, PHP Rector und Hacked!
Je nach Komplexität der Website und der Code-Struktur wählen wir die richtigen Werkzeuge für ein Sicherheits-Audit aus. Dies sind die praktischsten Lösungen:
- PHP CodeSniffer - hilft uns zu überprüfen, ob der Code sauber und mit den Standards konform ist.
- PHP Rector - überprüft den Code und verbessert automatisch dessen Qualität.
- Drupal-Modul Hacked! - ermöglicht uns, den Drupal-Kern, Module und Themen zu inspizieren. Dadurch können wir feststellen, ob die Code-Zeilen geändert wurden (z.B. aufgrund eines Hackerangriffs).
Website-Überwachung in Zabbix
Wir verwenden Zabbix, weil es ein inoffizieller Marktführer unter Uptime-Überwachungstools ist. Diese Open-Source-Lösung ermöglicht es uns, Webanwendungen Tag und Nacht zu überwachen. Dank dessen können wir Leistungsprobleme (sowohl im Netzwerk als auch auf den Servern) sofort identifizieren und lösen. Das Zabbix-Tool sammelt und analysiert auch wichtige Daten, die zur Ziehung von Projekt-Schlussfolgerungen verwendet werden können.
Projekt-Onboarding bei Droptica – Zusammenfassung
Wie Sie sehen können, ist das Projekt-Onboarding entscheidend für unsere Zusammenarbeit mit dem Kunden. Während dieses Prozesses kann jeder Spezialist Ihre Website und Anforderungen angemessen kennenlernen. Sie überprüfen auch sorgfältig die Webanwendung, erstellen eine Website-Kopie und Entwicklungsumgebung, stellen die Webseite unter Versionskontrolle, erstellen Skripte zur Bereitstellungsautomatisierung und führen ein Sicherheits-Audit durch. Auf der anderen Seite haben Sie als unser Kunde die Möglichkeit, das Team kennenzulernen, ihnen Fragen zu stellen und die geplante Agenda zu sehen.
Wir hoffen, dass es Ihnen jetzt leichter fällt, sich vorzustellen, wie die Übergabe Ihres Projekts an Profis aussieht. Wenn Sie Hilfe bei der Wartung Ihrer Website oder ihrer kontinuierlichen Weiterentwicklung benötigen, können Sie auf erfahrene Drupal-Support-Experten zählen.