
Stilrichtlinien für eine Website - Was ist das und warum benötigen Sie es?
Bevor Sie mit der Arbeit an einer neuen Website beginnen, ist es ratsam und in der Tat notwendig, eine Reihe von Regeln für ihren Stil vorzubereiten. Die entwickelten Richtlinien sind nicht nur ein Wegweiser für Designer und Programmierer, die die Webseite entwickeln, sondern auch für Marketer oder Geschäftspartner der Marke. Möchten Sie einen Styleguide für Ihre Website erstellen oder verbessern? Entdecken Sie, worauf Sie achten sollten.
Was ist ein Styleguide für eine Website?
Ein Styleguide ist ein Dokument, das Standards (eine Reihe von Regeln) zur Gestaltung einer bestimmten Website bereitstellt. Er kann Teil eines umfassenderen Designsystems (eine Sammlung von Tools und Richtlinien, um Unternehmen beim Aufbau neuer digitaler Produkte zu helfen) sein oder eigenständig existieren.
Styleguides werden häufig in Projekten entwickelt, die nicht über ein so umfangreiches Lösungsspektrum wie das Designsystem verfügen. Dies erleichtert die Arbeit von Programmierern und Designern. Das Hauptziel des Styleguides ist jedoch, sicherzustellen, dass nachfolgende Website-Elemente stilistisch zueinander passen und leicht als Teil einer spezifischen Marke erkennbar sind.
Die Styleguides bieten die grundlegendsten Richtlinien für das Webdesign. Sie erklären, wie die Marke auf der Website präsentiert werden soll. Ein solches Regelwerk kann nicht nur Fachleuten dienen, die an der Erstellung oder Verwaltung einer Webseite beteiligt sind. Es ist auch wertvoll für Marketer und Personen, die Inhalte für verschiedene Kommunikationskanäle entwickeln.
Elemente, die im Styleguide beschrieben werden, umfassen:
- Farben,
- Schriftarten,
- Abstände,
- Symbole,
- Bilder,
- Buttons,
- grafische Stile.
Neben den Regeln können Sie dem Styleguide fertige Elemente wie für die Marke entwickelte Schriftarten, das Logo und seine Varianten, Grafiken usw. beifügen.
Bedeutung des Styleguides für Websites
Es gibt viele Gründe, warum ein Unternehmen einen Styleguide für seine Website entwickeln sollte. Das Vorhandensein eines solchen Dokuments ermöglicht es, zu:
- Konsistenz bei der Entwicklung der Website und dem Aufbau neuer Landingpages aufrechterhalten - eine Landingpage ist eine unabhängige Seite, die für eine spezifische Marketingkampagne erstellt wurde. Sie sollte jedoch im Einklang mit dem Stil der Markenkommunikation in den anderen Kanälen stehen. Der Styleguide wird hauptsächlich in diesem Fall verwendet, wenn Grafiken und Layouts für nachfolgende Seiten erstellt werden, um immer neuere Produkte und Dienstleistungen zu bewerben.
- Die Arbeitszeit des Teams reduzieren, das an verschiedenen Teilen der Website arbeitet - der Styleguide liefert jedem Teammitglied die gleichen Stilinformationen. Dadurch entfällt die Notwendigkeit ständiger Besprechungen und häufiger Überarbeitungen.
- Neue Mitarbeiter effizient einarbeiten - neue Teammitglieder, die für den Betrieb und die Entwicklung der Website verantwortlich sind, werden zu unterschiedlichen Phasen im Lebenszyklus des digitalen Produkts in das Projekt einsteigen. Ein leicht verständlicher Styleguide ermöglicht es ihnen, schnell eigenständig zu arbeiten und Fehler zu vermeiden.
- Mit externen Unternehmen komfortabel und korrekt zusammenarbeiten - Marken arbeiten häufig mit anderen Unternehmen oder unabhängigen Experten zusammen, wenn sie Werbeinhalte erstellen oder eine Website entwickeln. Der Styleguide wird zu ihrem Regelwerk bei der Arbeit an einem Projekt und verhindert Missverständnisse oder Fehler.
- Effektiv visuelle Verbesserungen auf Ihrer Website vornehmen - ein für eine bestehende Webseite vorbereiteter Styleguide hilft Ihnen, diese in der Zukunft neu zu gestalten. Dadurch können Sie den konsistenten Charakter der neuen oder geänderten Elemente beibehalten.
Wie erstellt man einen Styleguide für eine Website?
Kunden, die einen Website-Erstellungsdienst nutzen und Unterstützung bei der Entwicklung eines Styleguides benötigen, können ihre Erwartungen bereits vor Beginn des Projekts während Design-Workshops beschreiben. Basierend auf den bereitgestellten Richtlinien erstellen Designer des Entwicklungsunternehmens ein solches Regelwerk für die Webseite. Unternehmen können jedoch auch unabhängig mit einem internen Team einen solchen Styleguide erstellen. Wir schlagen vor, wie man diesen Prozess in wenigen Schritten plant.
1. Auswahl eines Farbschemas
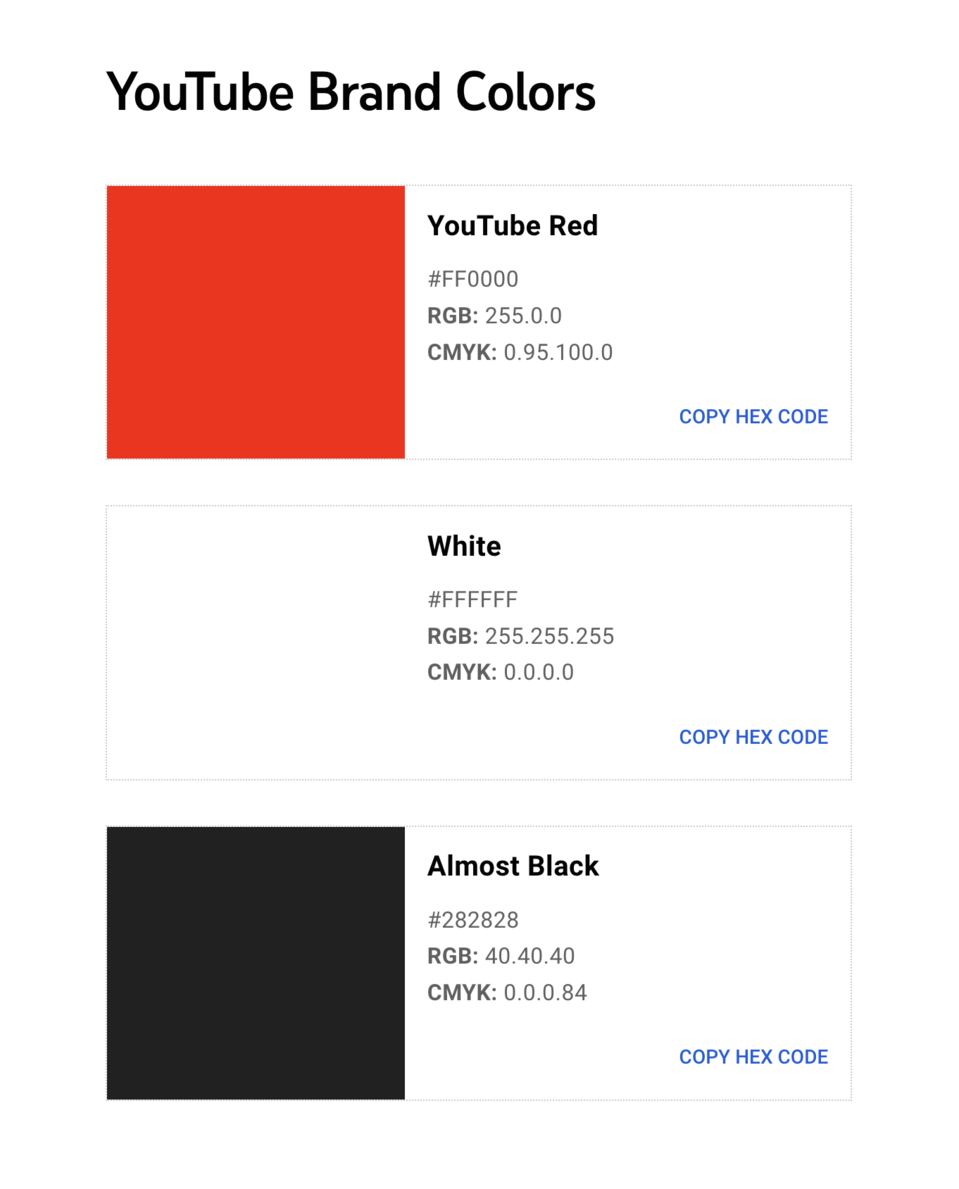
Die Wahl des Farbschemas für die Website ist eine grundlegende Aufgabe beim Formulieren der Markenvorgaben. Es wird nicht empfohlen, zu viele Farben auszuwählen. Etwa drei Hauptfarben und einige neutrale für den Hintergrund festzulegen, ist der sicherste Weg. Je weniger Farben, desto mehr Ordnung werden Sie auf der Website halten. Überprüfen Sie alle Kombinationen der gewählten Farben (Hintergrund, Text und andere Elemente) und geben Sie an, welche verwendet werden können und welche nicht.
Neben der Bestimmung der Farbtöne ist es auch eine gute Idee, eine numerische Definition spezifischer Farben bereitzustellen, wobei die Symbole in verschiedenen Systemen - HEX, RGB, CMYK und HSB - berücksichtigt werden. Dies ist der einzige Weg, um sicherzustellen, dass alle, die an dem Projekt arbeiten, dieselbe Farbe verwenden. Es ist auch wichtig anzugeben, welche Farben für spezifische Elemente verwendet werden sollten (z. B. Abschnitte, Buttons, Button-Hintergrundbeleuchtungen, Text usw.).

Quelle: YouTube.com
2. Formulierung der Typografieregeln
Die Festlegung des Schreibstils der Inhalte ist eine weitere Aufgabe bei der Entwicklung eines Styleguides. Es ist notwendig, Schriftarten, Farben und Schriftgrößen für einzelne Elemente (Links, Überschriften, CTAs, Buttons usw.) anzugeben. Sie sollten auch Richtlinien für feste Stile (wie Größen oder Abstände) für Überschriften und Absatzinhalte erstellen.
Für Konsistenz bei allen Veröffentlichungen müssen Sie auch Regeln für die Verwendung von Aufzählungszeichen, Kursivschrift, Zitaten und Fettdruck entwickeln. Denken Sie außerdem daran, verschiedene Textvariationen in Pop-ups und Benachrichtigungen zu entwerfen. Buchstabengrößen und Abstände sollten separat definiert werden, um die Website auf mobile und Desktop-Geräte anzupassen. Gleiches gilt für den Abstand zwischen Buchstaben, Absätzen oder Zeilen.
3. Festlegung von Standards für die Verwendung des Logos
Ein wesentlicher Schritt ist die Vorbereitung von Regeln zur Verwendung des Logos und seiner Variationen. Das Logo kann in verschiedenen Farben, Verläufen und Positionen verwendet werden, wenn es mit dem Styleguide übereinstimmt.
Dieser Abschnitt sollte unter anderem Folgendes beschreiben:
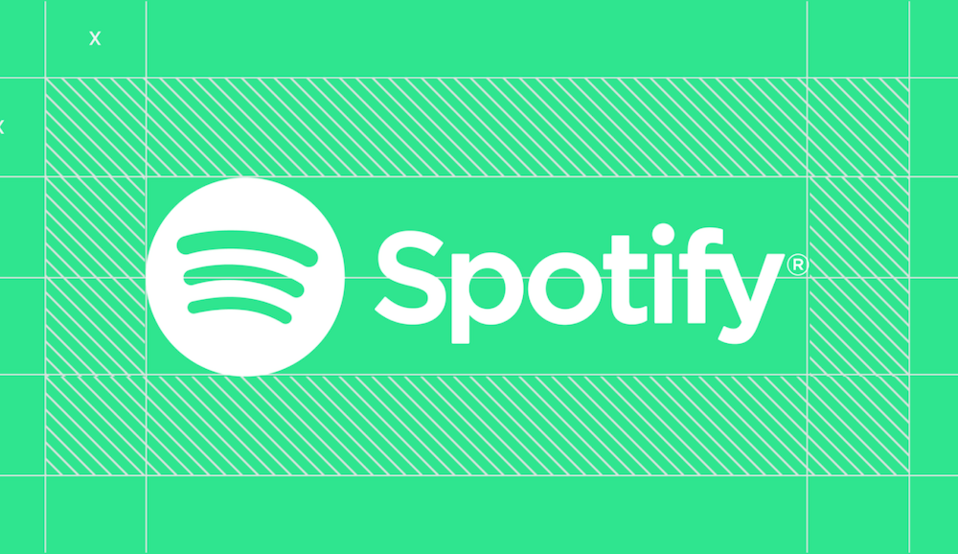
- den Abstand zwischen dem Logo und anderen Elementen auf der Website,
- Logo-Beispiele, die Sie verwenden können,
- verwendete Schriftarten für Texte, die im Zusammenhang mit dem Logo erscheinen können,
- Textgröße neben dem Logo,
- Orte, an denen das Logo erscheinen kann,
- Hinweise für Partner zur Logo-Verwendung.

Quelle: Spotify.com
4. Festlegung von Regeln für die Verwendung grafischer Stile
Verschiedene visuelle Elemente wie Symbole, Grafiken und Bilder erscheinen auf Webseiten. Es lohnt sich, an dieser Stelle über ihre Quelle und Parameter zu entscheiden und solche Informationen im Styleguide zu inkludieren. Bilder können beispielsweise aus öffentlich zugänglichen Fotobibliotheken stammen. Eine alternative Lösung besteht darin, nur benutzerdefinierte Elemente zu verwenden, die von einem Unternehmensgrafikdesigner entwickelt wurden.
Der Styleguide sollte auch Informationen zu den Hauptfarben, Filtern, Größen und Abständen zu anderen Abschnitten für visuelle Elemente enthalten. Dies sorgt für einen konsistenten Grafikstil (z. B. Auswahl von Bildern mit spezifischer Helligkeit oder Illustrationen in präzisen Farben).
Die nächste Aufgabe besteht darin, Größen zu definieren, um die Abmessungen von Bildern (z. B. von solchen, die zu einem Blog hinzugefügt werden) automatisch anzupassen und diese Funktion auf der Website zu implementieren. Auf diese Weise muss die Person, die Illustrationen in Unterseitenbeiträge einfügt, diese nicht jedes Mal manuell bearbeiten. In diesem Stadium ist es auch sinnvoll zu bestimmen, welche Art von Animationen auf der Webseite verwendet werden können und in welchen Formaten.
5. Gestaltung des Webseitenlayouts und seiner Elemente
Ein aufgeräumtes Webseitenlayout hängt davon ab, die Regeln für den Abstand zwischen Elementen festzulegen und einzuhalten. Dies verhindert den Eindruck von Überladung oder Unordnung auf der Website. Diese können durch die Erstellung von Seitentemplates für die zukünftige Nutzung entwickelt werden (z. B. für den Blog, FAQ-Bereiche oder andere Unterseiten und Abschnitte, die darauf erscheinen können).
Eine der wichtigsten Aufgaben bei der Erstellung eines Styleguides besteht darin, die Navigation vorzuplanen, um sie für die Besucher möglichst hilfreich und einfach zu gestalten. In diesem Stadium lohnt es sich, Lösungen für den visuellen Bereich des Menüs und mehr zu formulieren.
Bereits zu Beginn des Projekts empfiehlt es sich, beispielsweise das Erscheinungsbild von Buttons (aktiv, inaktiv und nach Abschluss einer Aktion, wie das Versenden einer Newsletter-Anmeldung) zu definieren, um unlogische Unterschiede auf verschiedenen Unterseiten zu vermeiden. Diese könnten die Benutzererfahrung negativ beeinflussen und den Besucher verwirren. Ebenso ist es notwendig, Designs für andere kleinere und größere Elemente wie Formulare, Pop-ups oder Galerien zu erstellen.
6. Definition der Stimme der Marke
Die Bestimmung der Stimme einer Marke sollte damit beginnen, wie die Aussage charakterisiert werden soll. Der Ton des Inhalts kann beispielsweise lässig, seriös, humorvoll, professionell usw. sein. Es sollten auch Stilangaben vorhanden sein, wenn es markenspezifische Phrasen gibt (z. B. in den CTA-Buttons).
Außerdem sollten hier die verbotenen Ausdrücke aufgeführt werden. Viele Unternehmen haben eine Liste von Phrasen, die sie in ihrer Kommunikation nicht verwenden möchten. Begriffe wie "wir garantieren," "wir versprechen," "niemals" oder "immer" erscheinen auf diesen.
An dieser Stelle im Styleguide ist es wert, erneut detaillierte Formatierungsregeln - Aufzählungen, Fettdruck und Kursivschrift - zu integrieren. Diesmal können die angewendeten Behandlungen beeinflussen, wie der Leser den Inhalt und die Stimme der Marke wahrnimmt.
7. Bereitstellung zusätzlicher Vorsichtsmaßnahmen im Styleguide
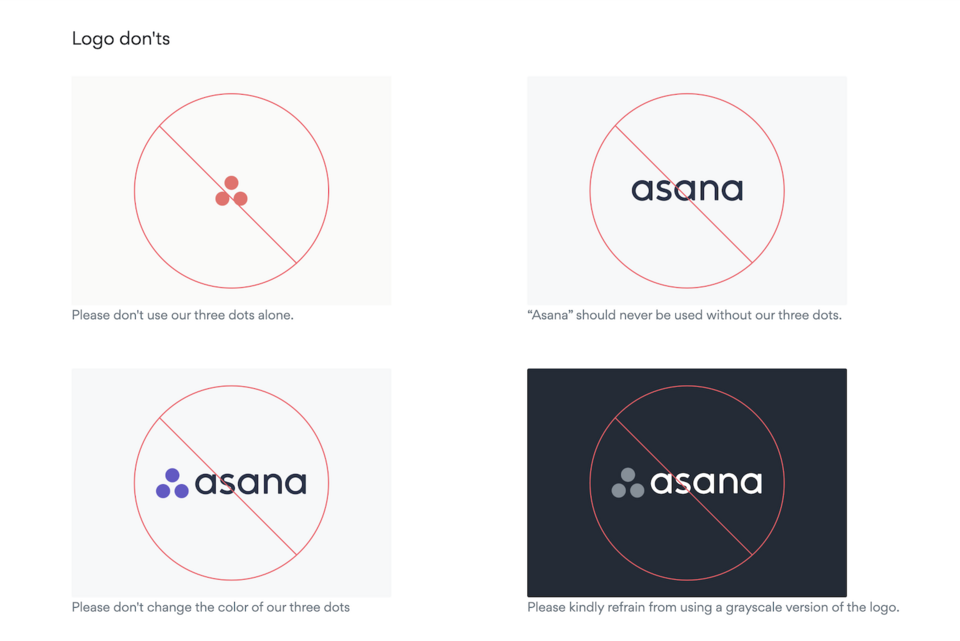
Die im Styleguide enthaltenen Kommentare können in Form von Empfehlungen ("so machen") oder Warnhinweisen ("nicht so machen") vorliegen. Letztere sind ein wesentlicher Bestandteil eines Regelsatzes und können in jedem der oben beschriebenen Teile des Dokuments erscheinen. Dies sind Richtlinien, wie eine Website NICHT aussehen sollte und wie bestimmte Elemente NICHT verwendet werden sollten (z. B. ein Logo in einem ungewöhnlichen Winkel drehen, Farben falsch kombinieren oder Inhalte manuell vergrößern, anstatt den richtigen Stil zu verwenden).

Quelle: Asana.com
Einige der Verbote können anschaulich dargestellt werden, was sie verständlicher macht. Allerdings kann nicht alles auf diese Weise gezeigt werden. Einige Regeln sind zu allgemein (zum Beispiel diejenigen, die die Stimme der Marke betreffen), und es ist klarer, sie in Worten auszudrücken. Sie können sie zum Beispiel am Ende des Dokuments als zusätzliche Vorsichtsmaßnahmen sammeln.
Styleguide-Vorlage für Ihre Website
Sie können einen Styleguide von Grund auf erstellen, die Hilfe erfahrener Designer eines externen Unternehmens in Anspruch nehmen oder eine fertige Lösung wählen. Ein Tool, das Ihnen das Sammeln Ihrer eigenen Regeln in einem Dokument erleichtern kann, ist eine Styleguide-Vorlage für die Website. Solche Layouts können Sie leicht online finden – die Ersteller bieten sie kostenlos oder gegen eine Gebühr an.
Sie können auch selbst die Vorlage für den Styleguide definieren. Dann müssen Sie sie nur noch für jedes Projekt ausfüllen. Vorbereitete Vorlagen werden beispielsweise von Entwicklungsunternehmen und Grafikdesign-Agenturen verwendet, die helfen, solche Richtlinien für eine große Anzahl von Kunden zu erstellen.
Styleguide für Website - Zusammenfassung
Ein Styleguide ist ein Regelwerk (Richtlinien und Verbote), das sich auf alles bezieht, was ein Internetnutzer auf einer Website sieht – das Layout, die Farben, Inhalte, grafische Elemente oder Videos. Dieses Dokument erleichtert es, konsistent bei der Entwicklung einer Webseite zu sein und neue Unter- und Landingpages zu erstellen. Eine Marke kann ihn selbst erstellen oder die Hilfe eines Designteams eines externen Unternehmens in Anspruch nehmen, das Webentwicklungsdienstleistungen anbietet.
Der Styleguide sollte für mobile und Desktop-Versionen konsistent sein. Er kann nicht nur von Experten genutzt werden, die die Website designen, sondern auch von Marketern oder Geschäftspartnern. Denken Sie daran, Ihr Regelset im Laufe der Zeit zu aktualisieren, um neuen Trends und technologischen Entwicklungen gerecht zu werden. Wenn Sie andererseits Unterstützung bei der Entwicklung eines Regelwerks für Ihre Webseite oder bei der Umsetzung Ihrer Richtlinien in eine im Bau befindliche Website benötigen, helfen wir Ihnen gerne mit unseren Design-Dienstleistungen zur Kundenerfahrung.










