
Technologie Website-Design: 10 Beispiele, die Ihnen nützliche Einblicke geben
Haben Sie bereits ein einzigartiges Produkt oder eine Dienstleistung und fragen sich nun, wie Sie Ihr Angebot dem Publikum präsentieren können? Erster Eindruck ist entscheidend, wenn es um Geschäftswebsites geht. Vergessen Sie jedoch nicht, dass es leicht ist, die feine Linie zwischen großartigem Design und einer mit unnötigen Elementen überladenen Webseite zu überschreiten. Sehen Sie sich die Designbeispiele für Technologie-Websites an, die Sie inspirieren können.
Warum ist ein durchdachtes Design von Technologie-Websites so wichtig?
Eine innovative technische Website, die sich an den neuesten Trends orientiert, zeugt von den Fähigkeiten eines Technologieunternehmens. Schließlich wäre es schwer zu glauben, dass die Marke großartige Produkte schafft, wenn ihre Webseite nicht ihr Bestes zeigt.
Es ist ratsam, moderne Funktionen und hochwertige Grafiken im Webdesign von Technologieunternehmen zu verwenden. Auf diese Weise zeigt es, dass die Organisation die Bedürfnisse ihrer Nutzer versteht und mühelos kreative Lösungen einsetzt, um diese zu erfüllen.
Ein gutes Design von Unternehmenswebseiten erleichtert das Erreichen von Geschäftszielen. Mit den richtigen Elementen und Maßnahmen kann eine Organisation wichtige Inhalte hervorheben und die Besucher mehr einbinden. Internetnutzer neigen eher dazu, mit ästhetisch ansprechenden und fesselnden Websites zu interagieren, die einen einwandfreien Kundenpfad bieten. Darüber hinaus sorgen diese Merkmale des besten Technologie-Webdesigns dafür, dass die Nutzer schneller an ihr Ziel gelangen können. Hier sind zehn Beispiele für Webseiten, die inspirieren können.
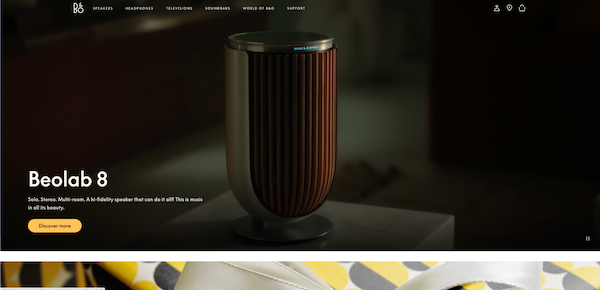
1. Bang & Olufsen
Das Unternehmen Bang & Olufsen bietet eine breite Palette elektrischer Geräte für Sound (Lautsprecher, Kopfhörer) und Video (Fernseher) an. Diese technische Website verfügt auch über eine Smart-Home-Kategorie, die Produkte umfasst, die eine intelligente Steuerung von Audiogeräten ermöglichen.
Wie viele Tech-Websites konzentriert sich auch diese stark auf die Produkte der Marke. Die Startseite dient in diesem Fall dazu, diese zu präsentieren – unter Verwendung ästhetisch ansprechender und faszinierender Fotos und Videos. Als Gruß an den Benutzer der Bang & Olufsen-Website besteht die Möglichkeit, die Videowiedergabe zu stoppen. Eine Person, die den ständigen Verkehr zu störend findet, kann die Taste benutzen.

Quelle: Bang-olufsen.com
Trotz des breiten Produktangebots ist die Webseite elegant und übersichtlich. Unterseiten für spezifische Produkte sind einfach über die Kachelkategorien in einem der Abschnitte zu erreichen. Es ist auch einfach, zum Bereich kundenbezogener Support und Kontakt zu gelangen. Wählen Sie einfach die Support-Registerkarte im Hauptmenü.
Außerdem ist der Story-Blog The World of B&O's visuell ansprechend. Neben hochwertigen Bildern, die die Produkte des Unternehmens zeigen, zieht das unregelmäßige Layout der Einträge an der Spitze der Webseite auf sich. Diese faszinierende Aktion hebt das Design der Technologie-Website hervor und ermutigt zur Erkundung der Inhalte. Diese sind wiederum spannend und nutzen den Call-to-Action angemessen.. Direkt aus Künstlergeschichten oder Produktentwicklungsbeschreibungen (mit Videos verfeinert) leiten Schaltflächen Internetnutzer zu Unterseiten, auf denen sie kaufen können.
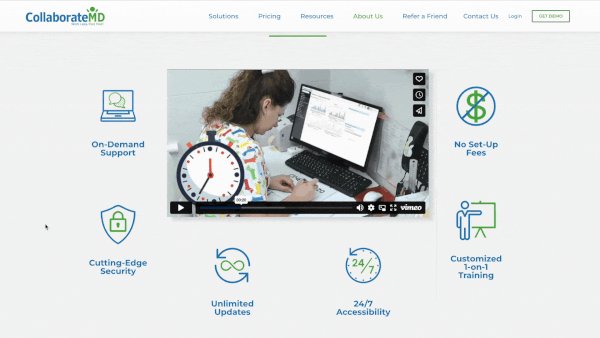
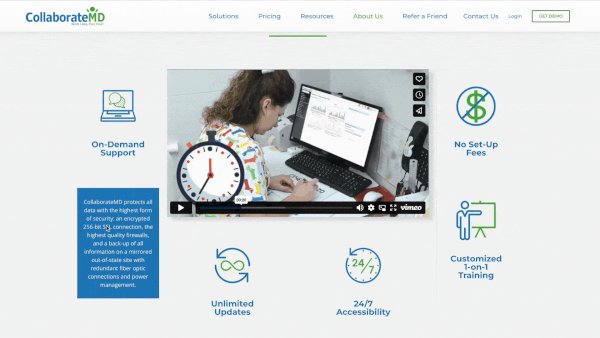
2. CollaborateMD
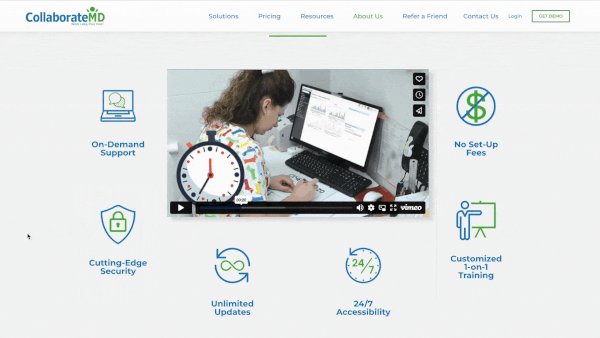
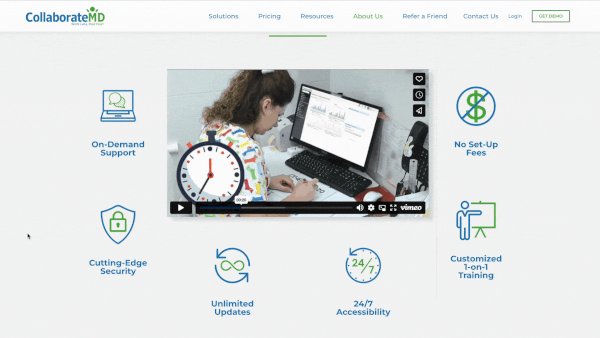
CollaborateMD ist ein Unternehmen, das Software zur Verwaltung medizinischer Kliniken anbietet. Gleich zu Beginn gibt es Elemente, die die verfügbaren Funktionalitäten präsentieren und potenzielle Kunden neugierig machen. Eine dynamische Präsentation von Screenshots aus dem System zeigt dessen spezifische Ansichten und Werkzeuge.
Die folgenden Schlüsselelemente der Website (Abschnitte mit Text und Grafiken) erscheinen beim Scrollen auf dem Bildschirm. Die Bewegung fasziniert und ermutigt zur weiteren Erkundung der Webseite. Ein durchdachter Teil des medizinischen Technologie-Webdesigns sind auch die Statistiken, die in dynamischer Form präsentiert werden. Die Zahlen beginnen sich erst zu akkumulieren, wenn Sie auf der Startseite und der "Über uns"-Seite nach unten scrollen. Diese Bewegung zieht das Auge des Internetnutzers an.

Quelle: CollaborateMD.com
Die Unternehmens Seite "Über uns" ist für Technologie-Websites unerlässlich. Unternehmen können dort ihre Motivation und Werte besser erläutern. Große Schaltflächen werden auf der rechten Seite der Webseite verwendet, um das Angebot weiter zu durchsuchen. Unten gibt es ein Video, das kurz die Vorteile der Produkte des Unternehmens erklärt. Wenn Sie über eine Grafik, die einen bestimmten Vorteil darstellt, fahren, verwandelt sie sich in eine Box mit einer detaillierteren Erklärung dieses Vorteils. Dieses Verfahren weckt nicht nur das Interesse der Internetnutzer, sondern spart auch Platz auf der Seite.
3. Sony
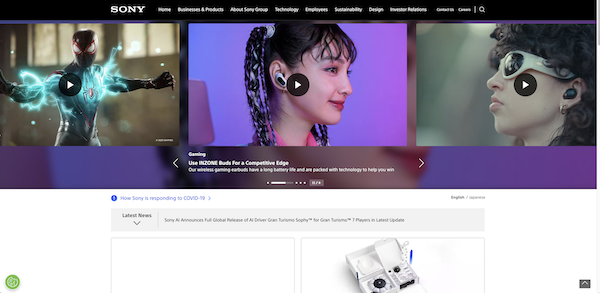
Sony bietet Dienstleistungen und Produkte für verschiedene Geschäftsbereiche an. Das Unternehmen produziert elektronische Geräte, Spiele, Musik und Filme und bietet sogar Finanzdienstleistungen an. Die Tech-Websites solcher Unternehmen neigen dazu, aufgrund der zahlreichen Geschäftsaktivitäten eine komplexe Struktur zu haben, aber nicht in diesem Fall. Sonys Website setzt auf eine übersichtliche Navigation und präsentiert alle Produkte und Dienstleistungen dank eines umfassenden Menüs gut.
Die meisten Designmerkmale auf dieser Website zeichnen sich durch erstklassige grafische Entwicklung aus. Die Webseite ist gefüllt mit hochwertigen Videos und Grafiken, die das Geschäft des Unternehmens fördern. Kurze Beschreibungen zu jedem Inhalt laden ein, durch diese Materialien zu blättern.

Quelle: Sony.com
Die gesamte Website besteht aus großen, interaktiven Kacheln. Wenn Sie auf sie klicken, können Sie ein Video zu einem bestimmten Thema ansehen. An verschiedenen Stellen auf dieser Technologie-Webseite hat der Benutzer in der Regel die Wahl zwischen schriftlichen und Videoinhalten.
4. SONA
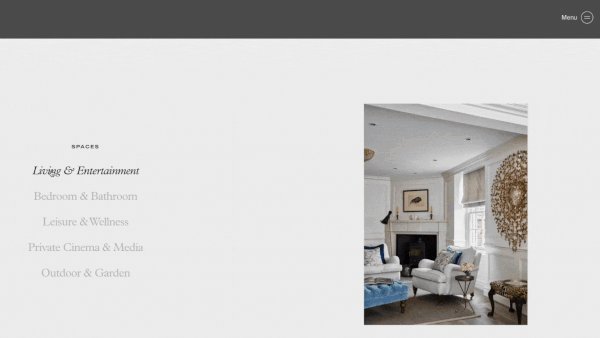
SONA ist ein Unternehmen, das Technologie einsetzt, um das Zuhause komfortabler zu machen. Sie entwerfen Lösungen, stellen Geräte bereit und installieren sie, um luxuriöse Entspannungsumgebungen zu schaffen. Sie verwenden beispielsweise intelligente Beleuchtung und moderne Audio- und Videoprodukte, um dies zu erreichen.
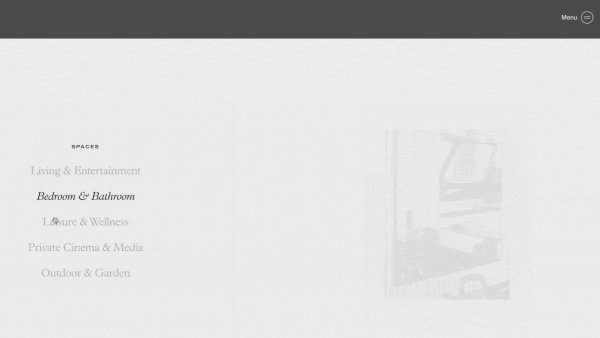
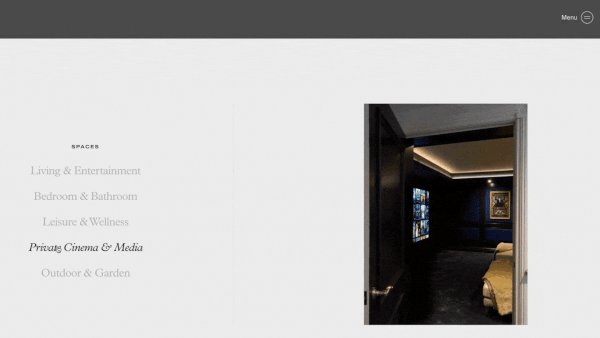
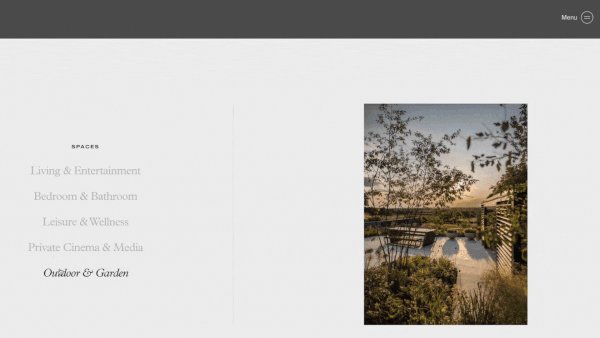
Dieses Technologie-Webdesign zeichnet sich vor allem durch seinen Minimalismus aus. Der wichtigste Punkt sind die sorgfältig vorbereiteten Visuals. Videos und Bilder, die die von der Firma angebotenen Lösungen präsentieren, sind faszinierend. Der Text wurde auf ein Minimum reduziert, um Videos und Fotos Platz zu machen. Etwas mehr schriftlicher Inhalt finden Sie im Portfolio und in den Kategorien, in denen das Unternehmen seine Lösungen beschreibt.

Quelle: Sona.technology
Am unteren Ende der Startseite befindet sich eine Liste von Kategorien, die bestimmten Raumtypen gewidmet sind. Fahren Sie einfach über einen der Namen, um ein Foto einer Beispielumsetzung zu sehen. Mit diesem subtilen Trick können Sie Platz auf der Webseite sparen und gleichzeitig die Aufmerksamkeit des Nutzers auf sich ziehen.
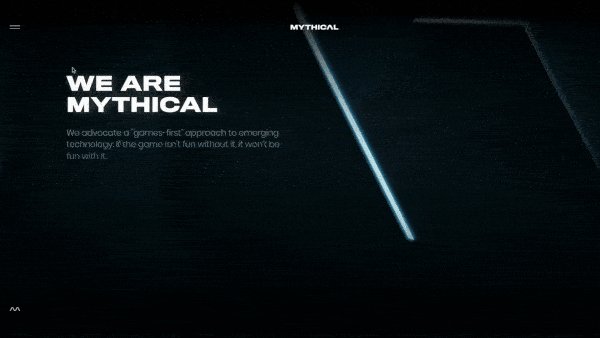
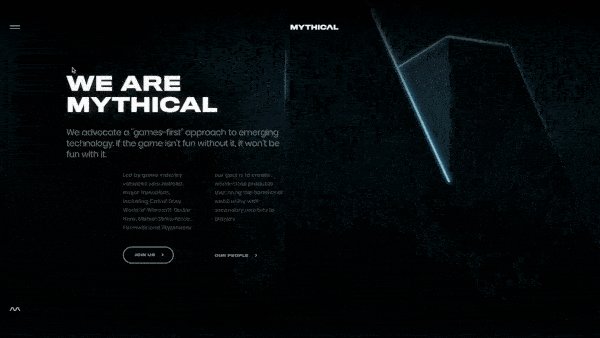
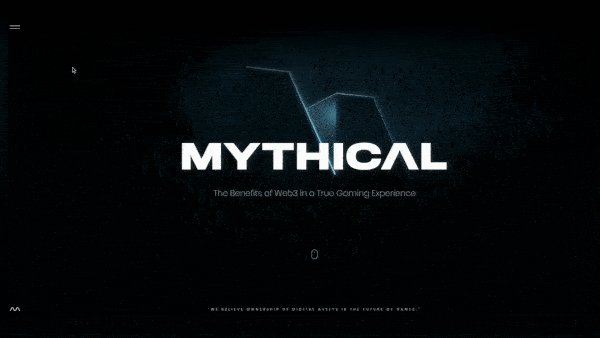
5. Mythical Games
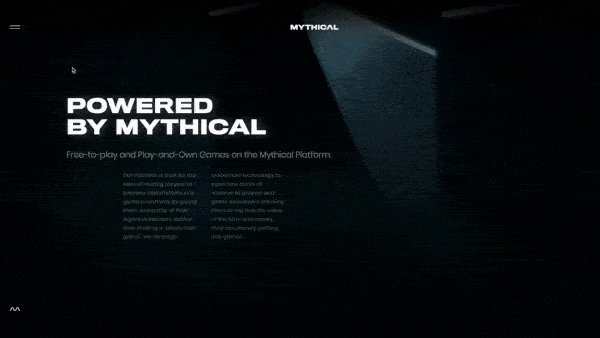
Mythical Games ist ein Anbieter von Software für Spieleentwickler und Verleger. Es wird verwendet, um eine "play to earn"-Ökonomie auf Blockchain-Technologie-basiert in seine Spiele zu integrieren.

Quelle: MythicalGames.com
Dieses Technologie-Webdesign ist modern und ansprechend. Die dreidimensionalen Grafiken im Hero-Bereich vermitteln das Gefühl, dass der Benutzer beim Scrollen tiefer und tiefer in die Webseite eintaucht. Anstatt nach unten zu gehen, bewirkt die Bewegung der Maus, dass weitere Elemente erscheinen. Sie tauchen aus verschiedenen Positionen auf, ziehen Internetnutzer an und machen es ihnen unmöglich, die Erkundung der Website zu stoppen.
Die Verwendung dunkler Farben und ausdrucksstarker Grafiken verstärkt die Atmosphäre der Modernität auf der Webseite. Ein durchdachtes Spiel von Licht und Schatten trägt zur Mysteriösität bei.
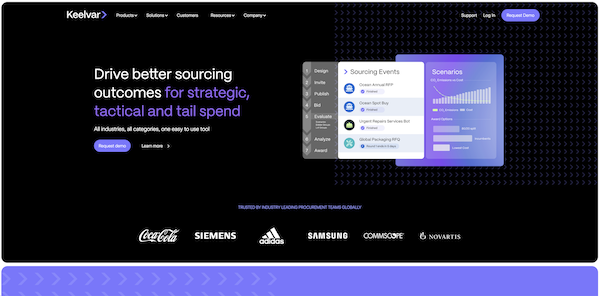
6. Keelvar
Keelvar ist ein Unternehmen, das Software zur besseren Verwaltung von Ausgaben entwickelt. Viele Tech-Websites verwenden Kontraste, um sie attraktiver zu gestalten und die relevantesten Inhalte in den Vordergrund zu rücken. Diese Webseite nutzt die Gegenüberstellung von Weiß und dunklen Farben – Lila, Grün und Grautöne – um dies zu tun.

Quelle: Keelvar.com
Einige Elemente des Technologie-Webdesigns tragen von Anfang an dazu bei, Vertrauen in die Marke aufzubauen, was im B2B-Sektor sehr wichtig ist. Keelvars Webseite zeigt bereits im Hero-Bereich die Logos bekannter Unternehmen, die das Tool genutzt haben. Es ist auch wichtig, wesentliche Elemente, wie Statistiken oder die Vorteile der Software, durch prominente Boxen hervorzuheben.
Das dynamische Erscheinen von Elementen auf der Webseite, während Besucher scrollen, vermittelt den Eindruck von Bewegung und erhöht die Besucherbindung natürlich. Ein Werbevideo, das die Mission des Unternehmens und deren Arbeitsweise erklärt, wirkt ähnlich.
7. Tesla
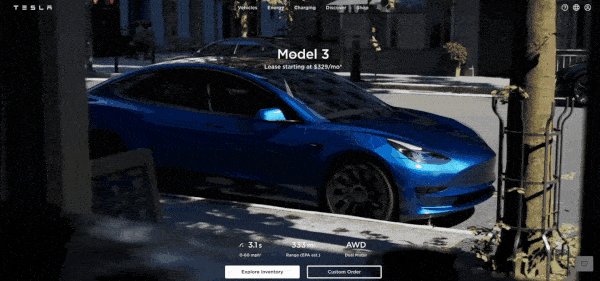
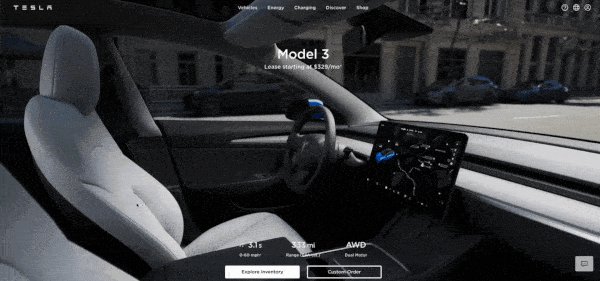
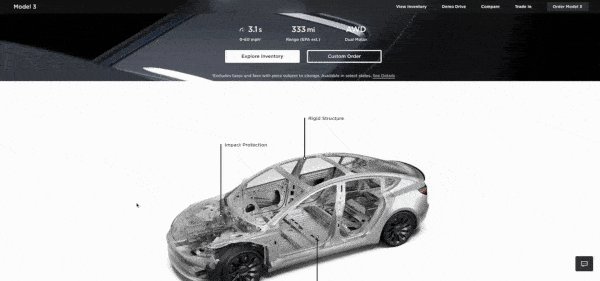
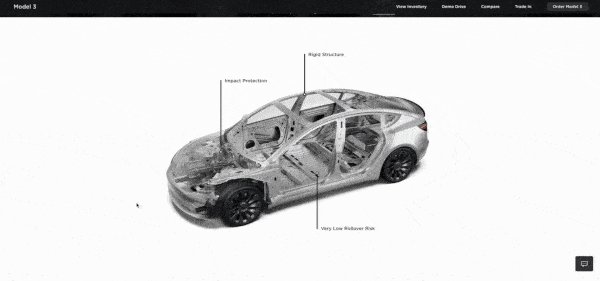
Tesla ist ein bekannter Hersteller moderner Autos, unter anderem. Die Website des Tech-Giganten ist intuitiv und ansprechend von den ersten Sekunden an. Die Benutzer werden von einem aufregenden Video begrüßt. Das Design der Website und die ausdrucksstarken Fotografien verbreiten Einfachheit und zugleich Luxus sowie starke Emotionen, die mit dem Fahren eines Tesla verbunden sind.

Quelle: Tesla.com
Produktseiten sind minimalistisch. Sie enthalten hochwertige Fotos, prägnante Beschreibungen und Videos, die den Lösungsprozess illustrieren.
Die Marke drängt die Betrachter mit großer Entschlossenheit in Richtung ihrer Produkte und letztendlich zum Kauf. Der CTA, um eine Probefahrt zu buchen, befindet sich noch im Hero-Bereich. Im Design dieser Technologie-Website dominieren ästhetisch ansprechende hochwertige Grafiken, die die Lösungen und Produkte der Marke präsentieren.
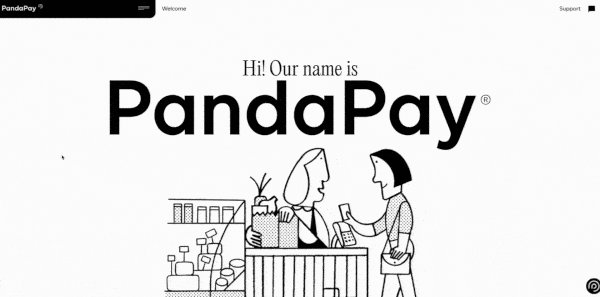
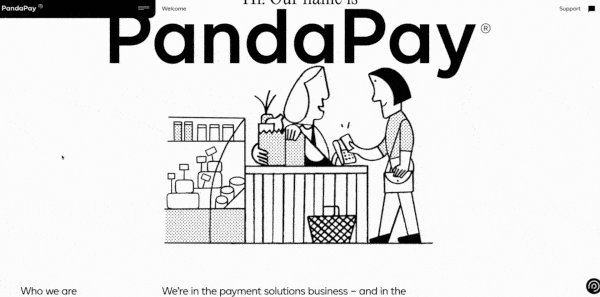
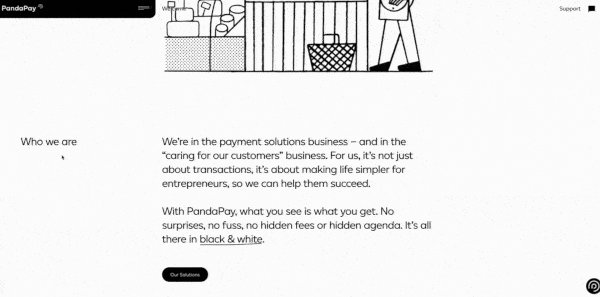
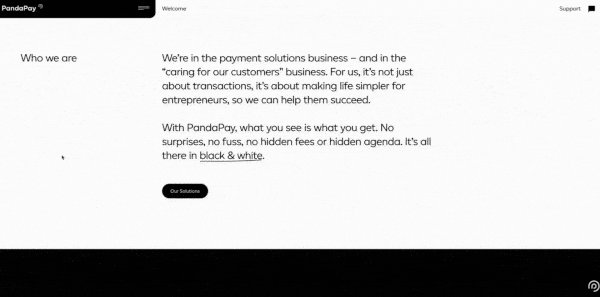
8. PandaPay
PandaPay ist ein Anbieter von Zahlungsterminals für Unternehmen. Von den ersten Sekunden, die auf dieser technischen Website verbracht werden, ist klar, dass sie sorgfältig und mit Augenmerk auf Einzigartigkeit gestaltet wurde. Die originellen Grafiken und Animationen weisen darauf hin.

Quelle: PandaPay.ca
Die einzigartigen Grafiken sehen gut aus im Rahmen des minimalistischen Designs der Technologie-Website, die auf Kontrasten (schwarz und weiß) basiert. Große Schriftarten garantieren die Lesbarkeit der Inhalte, und das Auge wird von ihrem Stil angezogen, der handschriftliche Notizen imitiert. Auch das Unterstreichen einzelner Wörter sieht ähnlich aus. Diese Maßnahme kann ein Weg sein, um die Distanz zwischen dem Unternehmen und dem potenziellen Empfänger zu verringern.
Das Technologie-Webdesign ist trotz seiner Einfachheit und der Beschränkung auf eine zweifarbige Farbpalette einprägsam. Auf dieser Webseite sind es die kleinen Details, die die Stimmung des Ganzen aufbauen.
9. Highline
Highline bietet Unternehmern Zugang zu einer Plattform für Zahlungsautomatisierung. Seine Tech-Website verwendet hauptsächlich helle Grautöne als Hintergrund ihrer verschiedenen Abschnitte, wobei dunkelblaue Elemente gut hervorstechen.
Quelle: Highline.co
Highline zielt darauf ab, schnell mit potenziellen Kunden in Kontakt zu treten. Dies wird durch den CTA angezeigt, der deutlich im Hero-Bereich erscheint, welcher sich in einer helleren blauen Farbe abhebt. Die Nachricht ermutigt dazu, mit Unternehmensvertretern in Kontakt zu treten. Die einfache Grafik in diesem Abschnitt wird durch Farbwechsel animiert.
Unterhalb des Hero-Bereichs erscheinen Elemente, die erklären, wie die Software funktioniert. Das Flussdiagramm der Mittel wird in Form einer einfachen animierten Grafik präsentiert. Es zeigt, dass dank Automatisierung die Finanzen in der Organisation organisiert sein werden und ihre Bewegung reibungslos verläuft. Die Beschränkung der Inhalte auf das Wesentliche ermöglicht es Internetnutzern, sich auf die wichtigsten Elemente der Webseite zu konzentrieren.
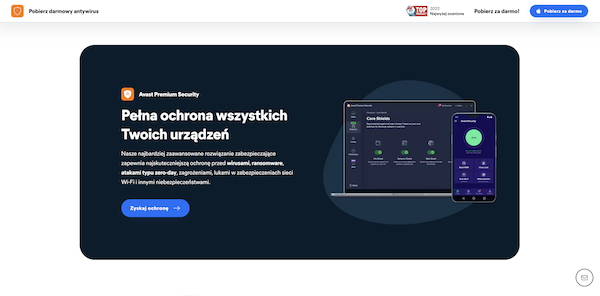
10. Avast
Avast entwickelt und verkauft Software, um Geräte vor potenziellen Cyberangriffen zu schützen. Das Design dieser Technologie-Website zeichnet sich durch helle Farben und Klarheit aus. Die Webseite ist darauf ausgerichtet, die Vorteile der angebotenen Lösungen darzustellen.

Quelle: Avast.com
Viele Unternehmen machen den Fehler, uninteressante CTA-Schaltflächen zu gestalten. Sie verwenden keine markanten Farben oder interessante Formen. Die Entwickler der Tech-Website von Avast wissen, wie wichtig der richtige Slogan ist, um Menschen zur Handlung zu bewegen. Der erste CTA erscheint bereits über der Biegelinie und ist recht überzeugend ("Kostenlos herunterladen"). Weiter unten befindet sich ein Abschnitt mit vier Gründen, das Angebot zu nutzen. Schaltflächen mit spezifischen Slogans (z.B. "Schutz erhalten," "VPN entdecken") ermutigen mehr zur Interaktion als das langweilige "Mehr erfahren."
Ästhetisch ansprechende Symbole und Grafiken ergänzen das eher minimalistische Webdesign des Technologieunternehmens. Mit ihrer Hilfe werden die Vorzüge der Software durch Erfahrungsberichte verschiedener Kunden hervorgehoben, die sich aus einem Kommentar und einer Bewertung zusammensetzen.
Beispiele für das Design von Technologie-Websites – Zusammenfassung
Technologieunternehmen entscheiden sich zunehmend für mutige und unverwechselbare Designs, um ihre Innovation zu unterstreichen. Sie verwenden Animationen und schaffen dynamische Websites, um ihre Verbindung zur Technologiewelt zu symbolisieren. Beim Design einer solchen Webseite sollte jedoch Klarheit und einfache Navigation beachtet werden. Sie sollten darauf achten, dass ausgefallene Animationen und künstlerische Schriftarten nicht die Lesbarkeit der Webseite beeinträchtigen und das Verständnis des Angebots erschweren. Wir können Sie zu den spannendsten technologischen Trends beraten oder eine einzigartige Website für Sie entwerfen.











