Comment améliorer le travail des testeurs à l'aide des modules complémentaires de navigateur
Dans le métier de testeur, il est important de choisir les bons outils pour faciliter et accélérer le travail. Une grande partie de ces outils se compose d'extensions de navigateur que j'aimerais décrire brièvement. Les outils que je décris ci-dessous sont excellents non seulement pour rendre la détection d'erreurs plus rapide mais aussi pour économiser beaucoup de temps de test.
Pixel Perfect
Pixel Perfect peut être très utile lors de la vérification du travail des développeurs front-end.
C'est une simple extension qui permet de placer un design graphique sur la page web que vous vérifiez. Après avoir appliqué les graphismes à la page web, vous voyez immédiatement si tout est correct ou s'il y a des incompatibilités. Pixel Perfect, comme son nom l'indique, vous permet de trouver une incompatibilité de 1 px. Ses options les plus importantes :
Il permet de sauvegarder de nombreux projets sans télécharger constamment de nouveaux graphismes
vous pouvez contrôler la transparence de la couche de maquette
La couche graphique peut être déplacée même de seulement 1 px, ce qui permet un ajustement plus précis.
La couche graphique peut également être verrouillée pour qu'il ne soit pas possible de la déplacer, ce qui vous permet de vérifier les éléments qui ne sont actuellement pas visibles à l'écran.
![]()
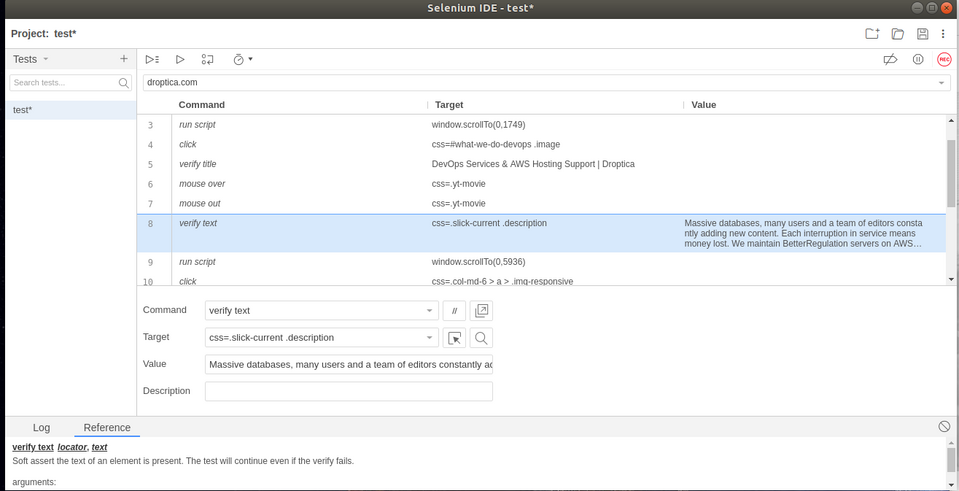
Selenium IDE
Dans le cas d'un projet pour lequel vous attendez la nécessité d'effectuer plusieurs tests d'une fonctionnalité donnée, Selenium IDE vient à votre aide – c'est un outil d'automatisation simple vous permettant d'enregistrer facilement, par exemple, un scénario où vous remplissez un formulaire d'achat et cliquez sur "sauvegarder" à la fin. Un autre exemple serait d'avoir une page de destination donnée et vouloir vérifier que le texte sur la page web ou les éléments pertinents sont corrects – vous pouvez utiliser des assertions appropriées qui le vérifient.
L'utilisation de cette extension se résume à entrer l'adresse de la page web que vous souhaitez tester, activer l'enregistrement et sélectionner les commandes appropriées dans le menu qui apparaît après avoir cliqué sur le LMB ; après la fin de l'enregistrement, vous cliquez sur "jouer" pour lire votre test automatique.
Lorsque vous faites défiler la page web ou cliquez sur un bouton, Selenium ajoutera automatiquement une commande correspondant à votre mouvement dans le scénario.
Le test enregistré peut être sauvegardé dans un fichier pour être utilisé ultérieurement.

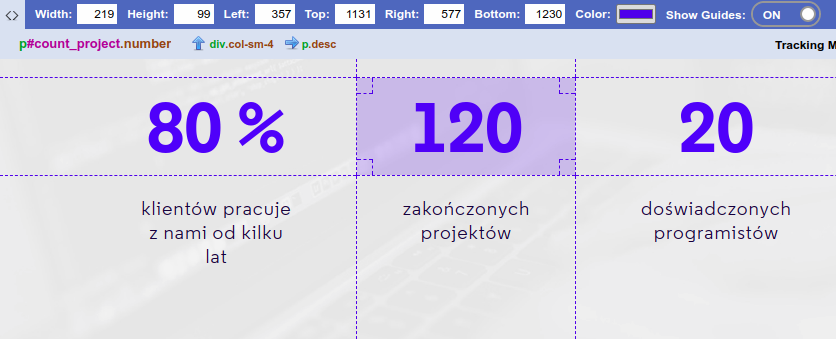
Display Ruler
Une autre extension, Display Ruler, est facile à utiliser pour des mesures basées sur les pixels.
La mesure se déroule en dessinant un rectangle sur l'écran, c'est-à-dire que vous obtenez en même temps la valeur verticale et horizontale.
Particulièrement utile pour vérifier la distance entre les éléments et la taille des éléments eux-mêmes.
Un large choix de réglages manuels pour ajuster le champ de mesure vous permet d'affiner la mesure. L'extension permet également de suivre et d'effectuer des mesures automatiques de l'élément sur lequel vous survolez avec le curseur de la souris.

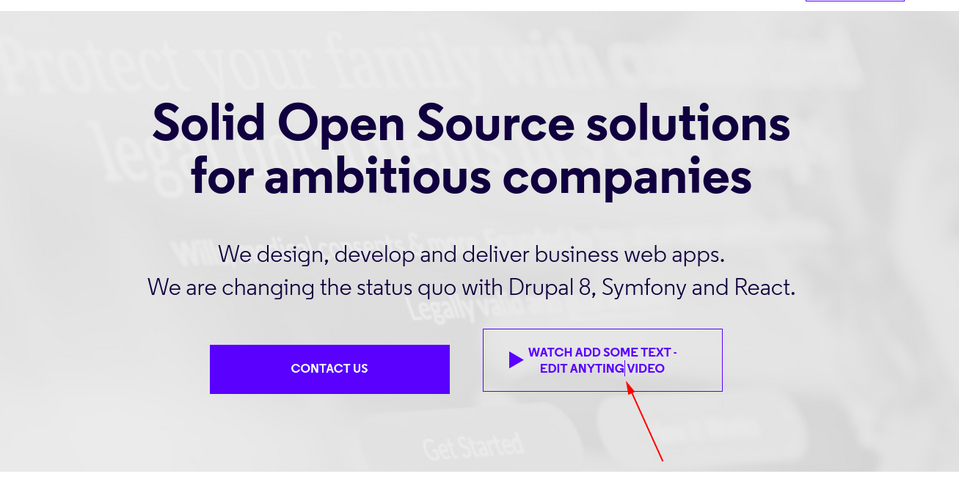
Edit Anything
Edit Anything est, quant à lui, très simple mais aussi très utile lorsque vous voulez vérifier comment la page web se comportera lorsque la longueur du texte affiché changera considérablement. Pour le lancer, cliquez simplement sur l'icône de l'extension, et vous pouvez éditer n'importe quel texte sur la page web. L'édition se fait comme dans un éditeur de texte, c'est-à-dire que vous cliquez sur le texte pour l'éditer.
Screenshoter
Lors de la déclaration d'une erreur, vous devez généralement joindre une capture d'écran. Screenshooter peut être utile ici.
C'est un outil qui vous permet de prendre facilement une capture d'écran de l'ensemble de la page web, d'une section de l'écran ou d'une partie visible de la page web. Après avoir pris une capture d'écran, vous pouvez utiliser un panneau simple pour une édition rapide. L'extension possède également l'option de copier la capture d'écran dans le presse-papiers, mais il est aussi possible de la sauvegarder sous forme de fichier .pdf ou .png.

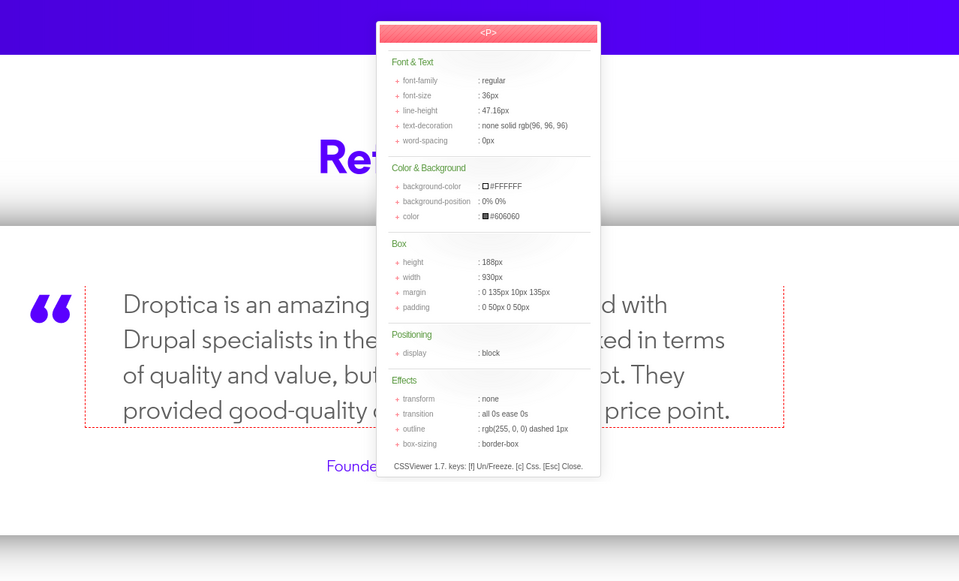
CssViever
L'extension suivante est CssViever – une extension très simple qui, immédiatement après le lancement, affiche une fenêtre dans laquelle vous pouvez voir toutes les propriétés CSS de l'élément sur lequel vous survolez avec le curseur de la souris.

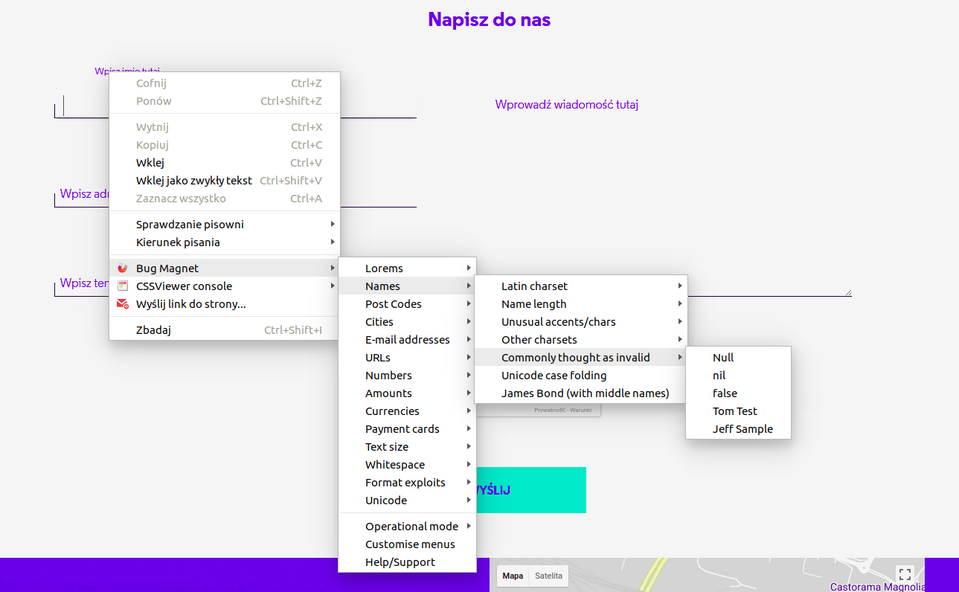
Bug Magnet
La dernière extension est Bug Magnet. Elle est utilisée pour tester les champs dans les formulaires. Contient des données de test correctes et incorrectes pour différents types de champs. Avec cette extension, vous pouvez vérifier les champs comme e-mail, code postal, numéro de téléphone et bien d'autres. Vous pouvez également vérifier les vulnérabilités, par exemple concernant les scripts JS ou SQL. En plus des données d'exemple, vous pouvez utiliser vos propres données de test.

Dernières réflexions
Les extensions listées ci-dessus ne sont que quelques-uns des outils que les testeurs Drupal et les développeurs Drupal utilisent chez Droptica. Il y a seulement un an, cette liste était différente. Au fil du temps, les outils que nous utilisons changent, de nouveaux ajouts apparaissent, les méthodes de test changent, etc.
Sur notre blog, vous trouverez de nombreux autres conseils sur la façon d'améliorer la qualité des applications fournies. Nous vous recommandons de lire plus de nos articles concernant browsesync et visualception. Si vous ne voulez pas manquer d'autres articles, abonnez-vous à la newsletter et recevez des notifications des nouvelles entrées directement dans votre boîte mail.