
Les sites web modernes sont devenus de plus en plus étendus. À un certain moment, un utilisateur peut se sentir perdu en raison de la grande quantité de contenu. Dans le même temps, le site web lui-même commence à être difficile à utiliser. C'est alors qu'apparaît la nécessité de créer une navigation pratique, facile à développer et à entretenir. La solution qui fonctionnera très bien dans ce cas est un méga-menu.
Qu'est-ce qu'un méga-menu ?
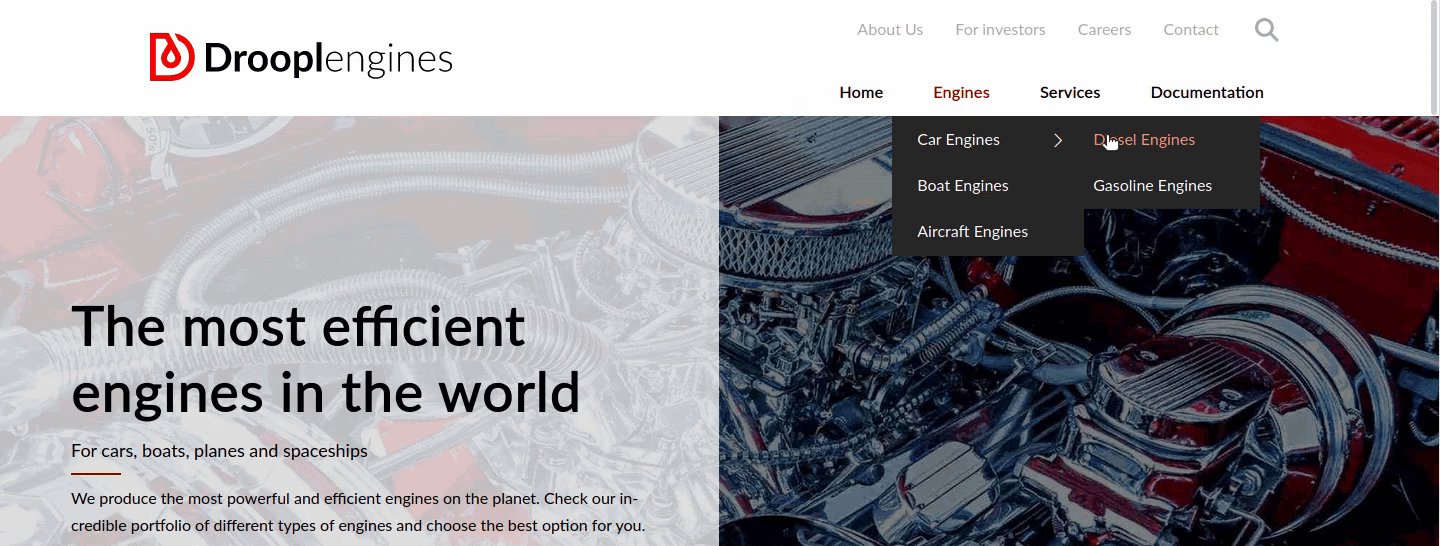
Un méga-menu est un type de navigation composé de plusieurs niveaux, utilisé sur les sites web. Le premier niveau ressemble à une liste standard de liens, mais après avoir survolé l'un de ses éléments, des options supplémentaires sont affichées. Ces options consistent non seulement en une liste de liens au deuxième niveau de navigation, mais comportent souvent un troisième ou même un quatrième niveau. Parfois, des photos ou même des vidéos y sont visibles. Un menu construit de cette manière est visuellement attrayant pour l'utilisateur et lui permet de se repérer facilement sur les grands sites web.
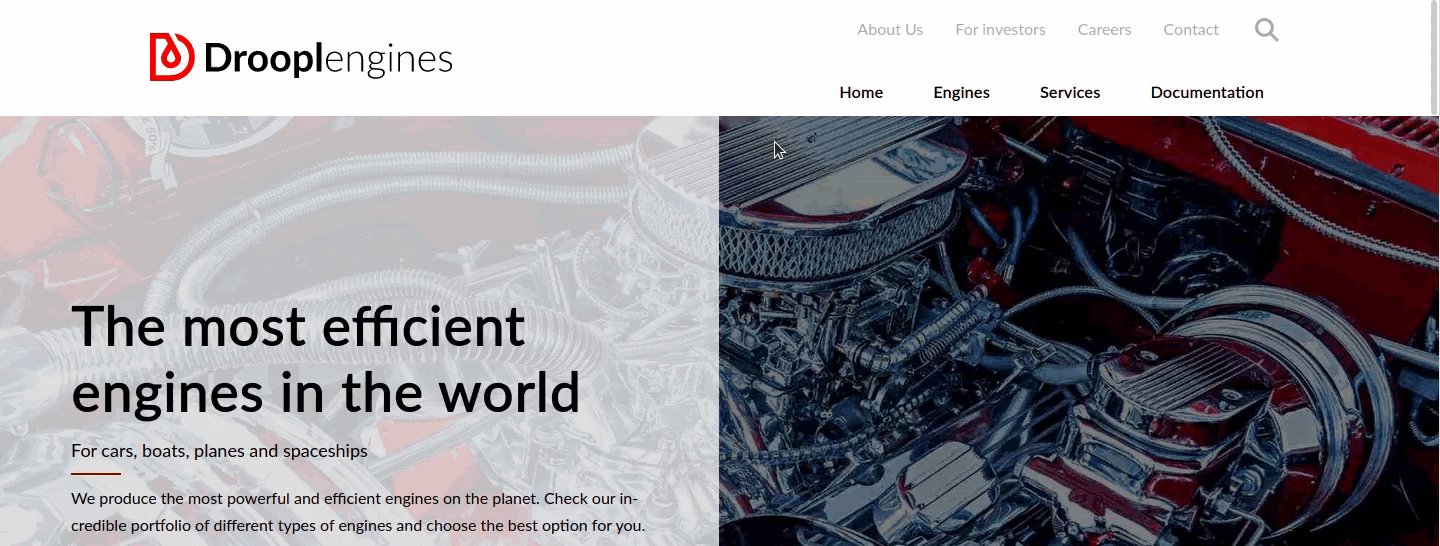
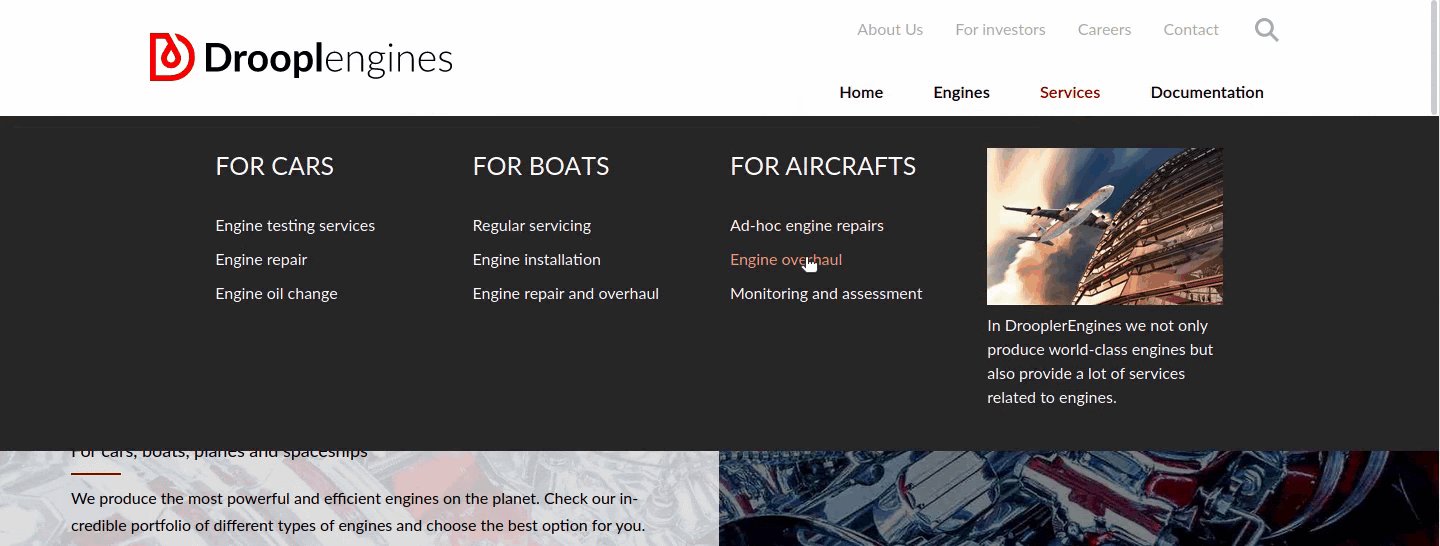
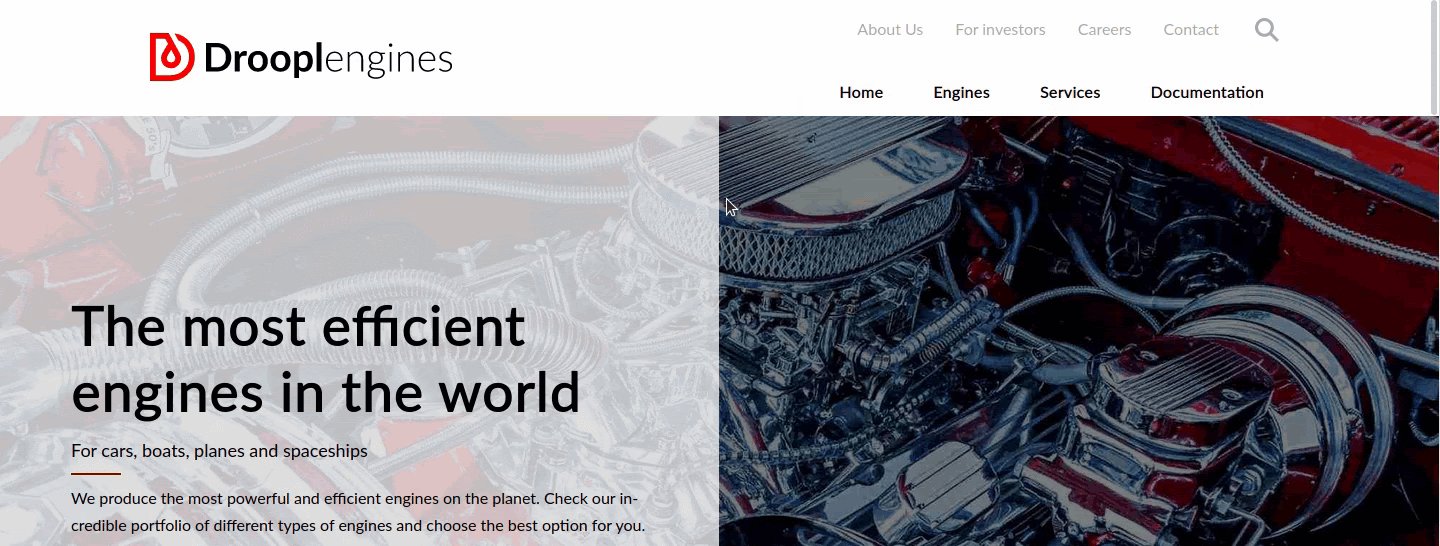
Vous pouvez voir ci-dessous un exemple de fonctionnement du méga-menu sur la page construite dans Droopler.

Méga-menu dans Drupal
Dans le CMS Drupal, créer un méga-menu est une tâche assez difficile. C'est pourquoi des modules simplifiant la création d'une navigation avancée ont été créés. L'un d'eux est Mega Menu. Non seulement il vous fera gagner un temps précieux lors de la création et de la personnalisation d'une navigation complexe, mais en même temps, votre site web impressionnera vos utilisateurs.
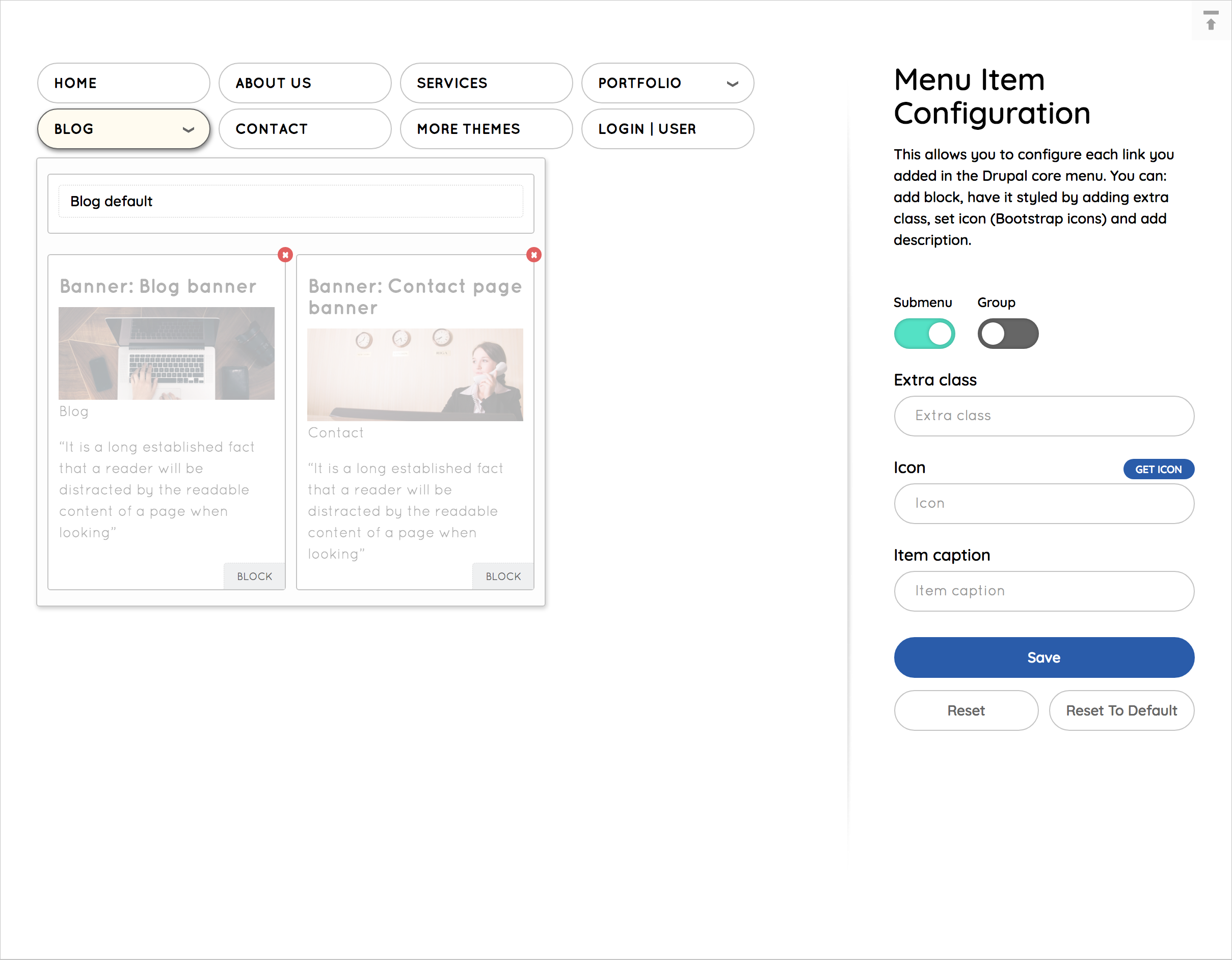
Voici comment fonctionne le module Mega Menu : basé sur les menus par défaut de Drupal, des méga-menus configurables sont créés. Nous pouvons leur ajouter des sous-menus ou même des blocs entiers, en utilisant une interface de configuration conviviale. L'option supplémentaire est la possibilité d'ajouter quelques colonnes dans le sous-menu, de définir des styles et des animations.

Source : Drupal.org
Cependant, il est important de mentionner les inconvénients de Mega Menu. L'un d'eux est que le module utilise une bibliothèque Bootstrap distincte. Cela augmente non seulement la taille des fichiers CSS et JS, mais entre aussi en conflit avec la bibliothèque Bootstrap utilisée sur les sites web. Le deuxième inconvénient est que la navigation construite avec le module Mega Menu est mal optimisée pour les appareils mobiles.
Dans Droopler, une distribution Drupal, nous avons réécrit la partie frontend du module à partir de zéro. De cette façon, nous avons éliminé les inconvénients les plus significatifs du module Mega Menu par défaut. À l'exemple de Droopler, nous vous montrerons comment vous pouvez créer avec ce module un menu extensif pour votre site web.
Création d'un menu extensif dans Droopler
Droopler est une distribution basée sur Drupal dédiée à la création de sites web corporatifs. Elle contient des éléments prêts à l'emploi et des outils permettant une création rapide des sites web.
Configuration du menu principal
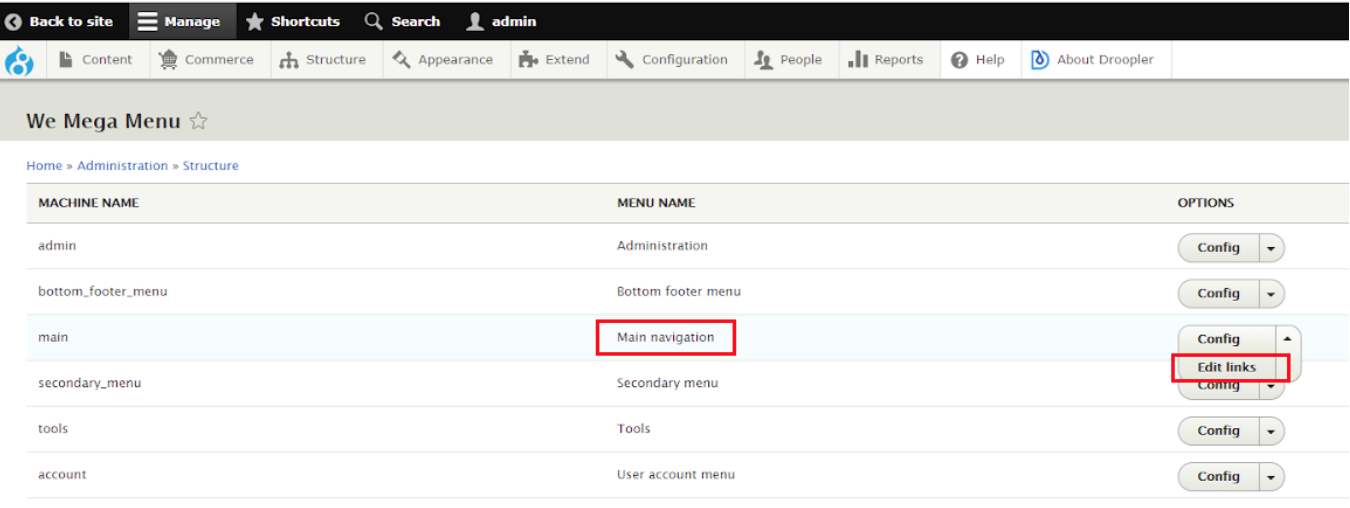
Nous pouvons trouver les paramètres du menu principal dans le menu d'administration de Drupal sous Structure. Ensuite, dans Drupal 8 Mega Menu, nous recherchons l'élément Navigation principale et à partir du menu de cet élément, nous allons à Modifier les liens.

Après avoir accédé à la page de modification, la structure de travail du menu principal apparaît, que nous pouvons éditer librement en utilisant la méthode "glisser-déposer". Pour ajouter davantage de niveaux au menu, nous devons déplacer l'élément secondaire vers la droite pour créer un "retrait".
Ajout de nouveaux blocs
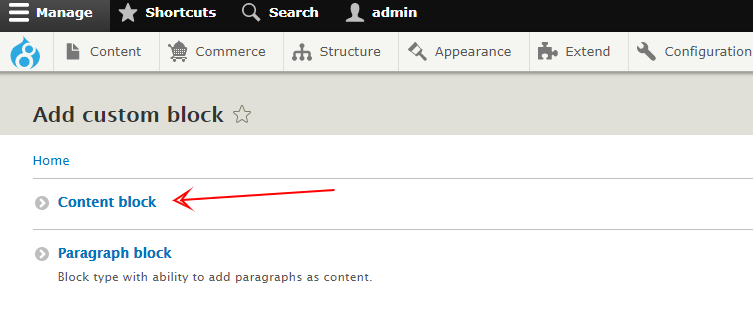
Pour ajouter un bloc au menu, nous devons d'abord ajouter un nouveau bloc de contenu. Nous allons à Structure -> Disposition des blocs -> Ajouter un bloc personnalisé et sélectionnons le bloc de contenu.

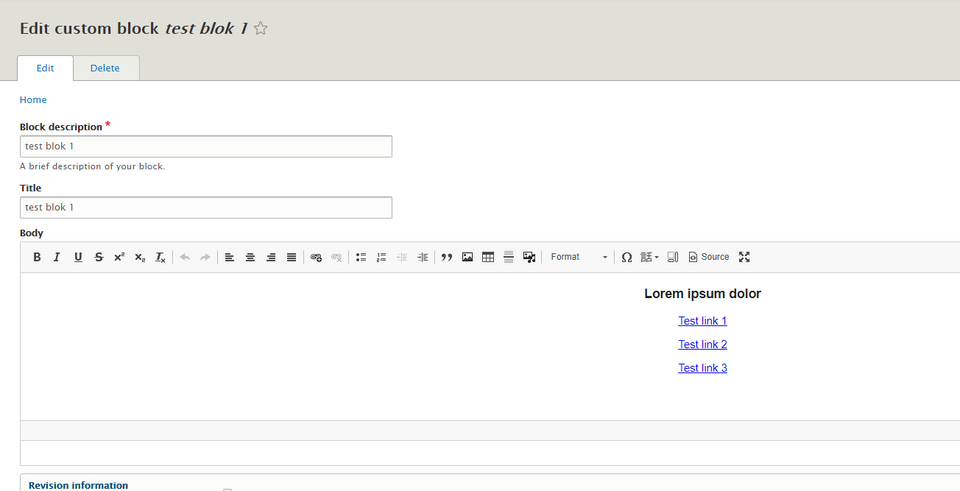
Le système nous amène à un formulaire, où nous ajoutons un nouveau bloc. Nous remplissons le titre et le contenu d'intérêt. Dans ce cas, ce sera le titre et quelques liens. Ensuite, nous ajoutons un autre bloc avec le contenu et la photo.

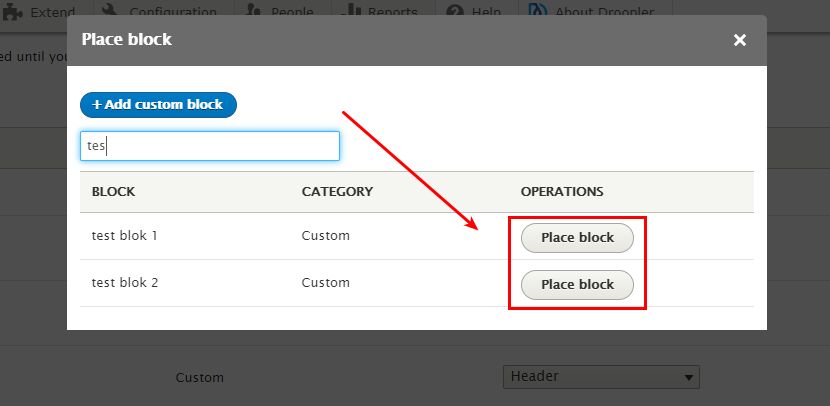
Après avoir ajouté deux blocs, nous devons les ajouter à la région sur la page et - en même temps - désactiver l'affichage de ces blocs dans la région. Dans la disposition des blocs de la section en-tête, nous cliquons sur Placer un bloc, puis sélectionnons dans la fenêtre contextuelle le bloc que nous voulons ajouter et cliquons sur Placer le bloc. À l'étape suivante, nous décochons l'option d'affichage du titre et enregistrons.

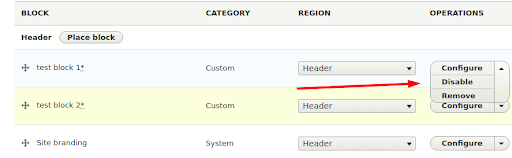
Lorsque les blocs sont ajoutés à la région, nous devrions les désactiver. Pour ce faire, nous cliquons sur Désactiver dans le menu d'action du bloc.

Après avoir terminé cette étape, nous pouvons commencer à ajouter des blocs au menu. Pour ce faire, nous allons à Structure, Drupal 8 Mega Menu, puis cliquons sur config à côté de la navigation principale.
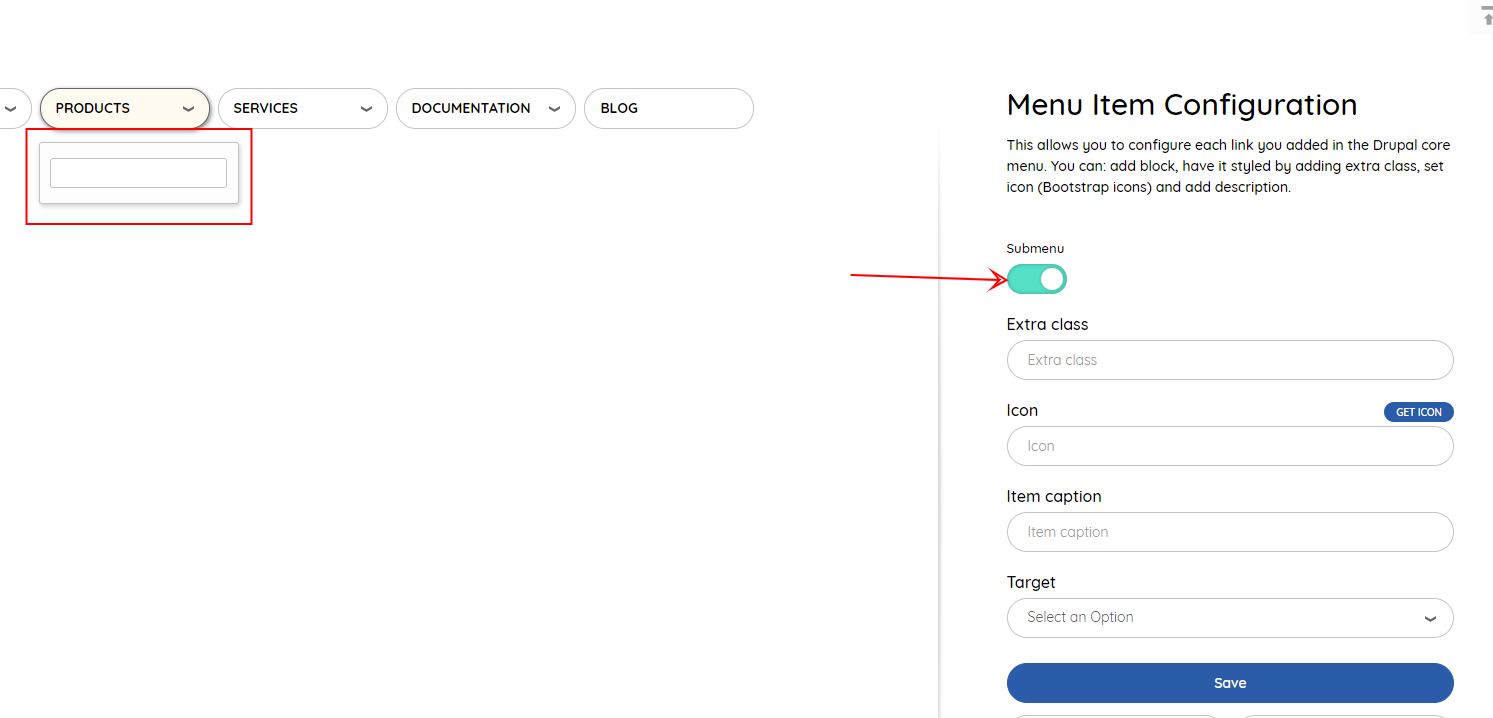
Nous accédons à l'édition du menu. Dans notre cas, nous ajouterons des blocs à l'élément "produits". Après avoir cliqué sur "produits", un panneau de configuration apparaît à droite. Nous activons le sous-menu dans ce dernier.

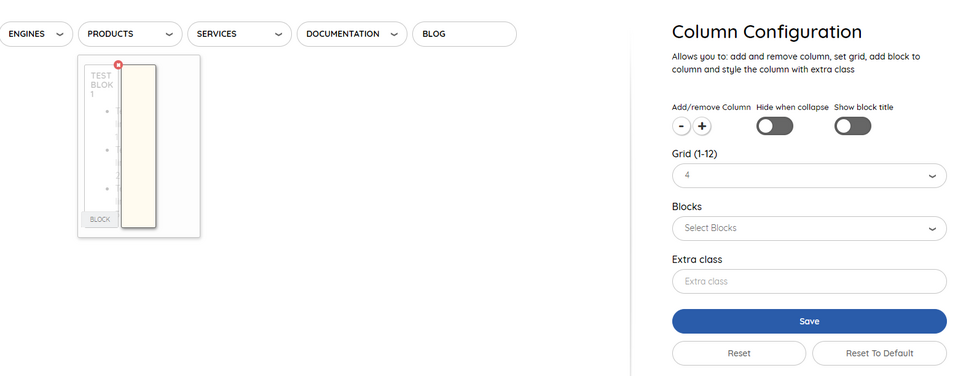
Maintenant, un espace de travail apparaît sous "produits", où nous ajouterons nos blocs dans un instant. Après avoir cliqué sur cet élément sous "produits", un autre panneau de configuration apparaît, mais cette fois il concerne notre espace de travail.

Dans ce panneau, nous utilisons les boutons plus et moins pour définir le nombre de colonnes dans notre méga-menu. Dans le champ Grille, nous définissons la largeur de la colonne, tandis que le champ Blocs est utilisé pour sélectionner les blocs ajoutés précédemment.
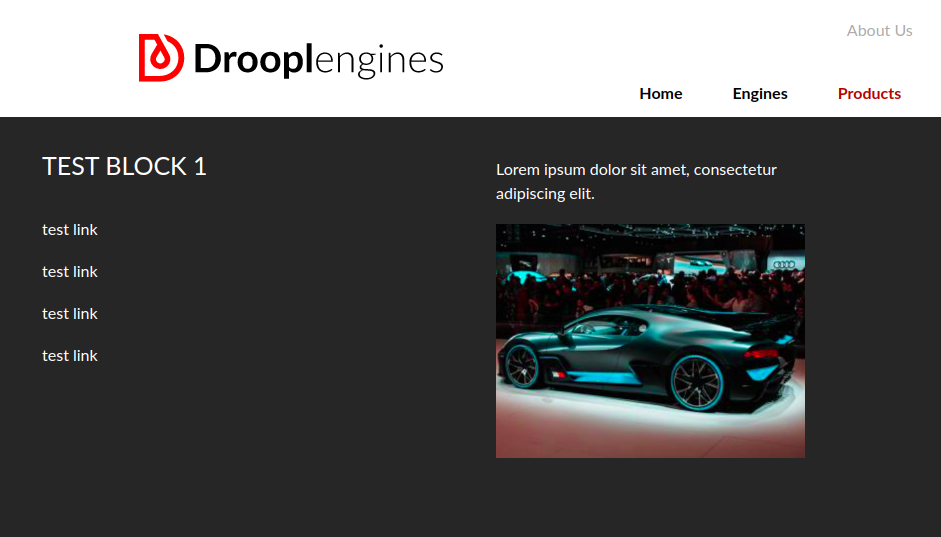
Après avoir défini les options appropriées, nous cliquons sur Enregistrer et notre menu devrait ressembler à celui-ci.

Résumé
Un méga-menu est une bonne option pour présenter à l'utilisateur la structure avancée d'un site web ou d'une application web. Avec la distribution Droopler et le module Mega Menu, nous pouvons facilement construire des pages avancées avec une navigation conviviale qui nous permet de montrer clairement la structure d'un grand site web.