Une méthode rapide pour éditer et personnaliser un paragraphe Drupal
Pour organiser le contenu sur un site web, Drupal utilise généralement un seul champ de corps qui profite des capacités WYSIWYG et est disponible immédiatement après l'installation de l'éditeur CKEditor. Cette solution est facile à utiliser mais pas suffisamment flexible pour être adaptée à tous les cas. Pour des mises en page plus avancées, nous pouvons utiliser la fonctionnalité préparée par la communauté dans le module Paragraphs.
Drupal paragraphes - caractéristiques
Les paragraphes dans Drupal sont une solution utile avec de nombreuses possibilités. Grâce à eux, nous ne sommes pas dépendants d'un seul champ WYSIWYG où nous plaçons toutes les images et vidéos les unes sous les autres. Les paragraphes peuvent être considérés comme une sorte de sections sur une page donnée. Chacune de ces sections peut avoir différentes options de configuration qui influencent l'apparence du paragraphe et sa performance. Cela peut être, par exemple, un schéma de couleurs, la taille des images ou un agencement complètement différent des champs. Avec seulement quelques paragraphes ajoutés à une page, leur édition devient chronophage car l'interface utilisateur standard de Drupal ne permet pas une édition réactive. Y a-t-il un moyen d'améliorer l'expérience utilisateur (UX) ? La réponse à cette question est Droopler, une distribution Drupal pour créer des sites web utilisant les modules Geysir et Field Group.
Édition des paragraphes dans Drupal
Comme je l'ai indiqué plus haut, l'édition des paragraphes dans le Drupal pur est une tâche chronophage. Analysons un exemple :

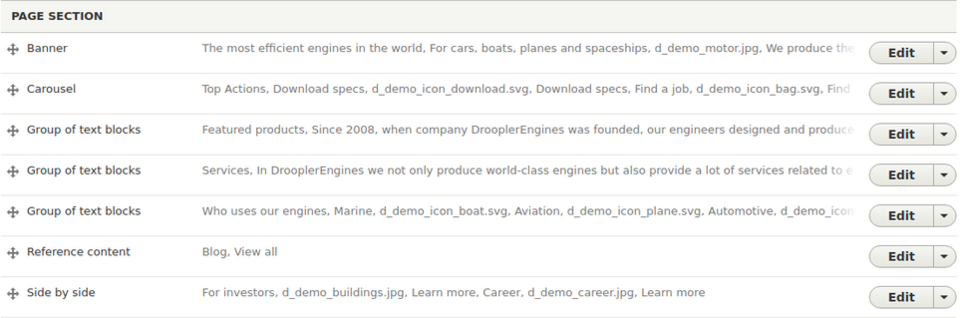
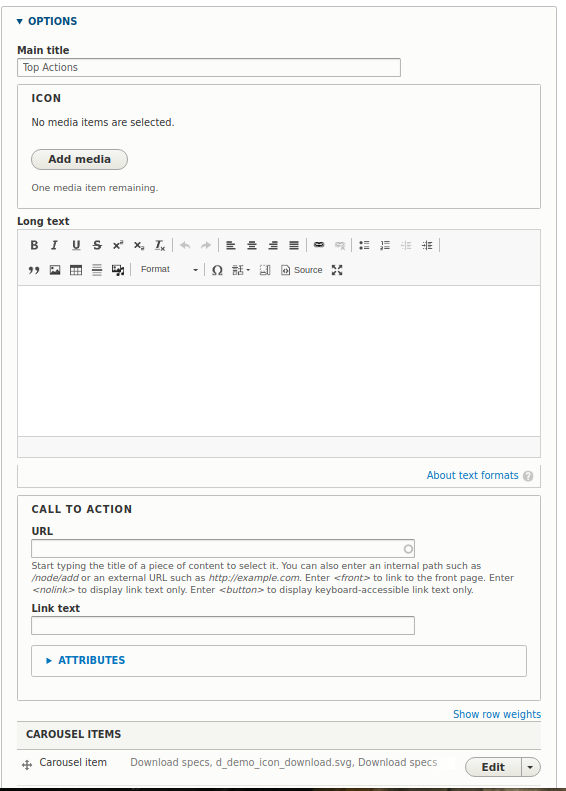
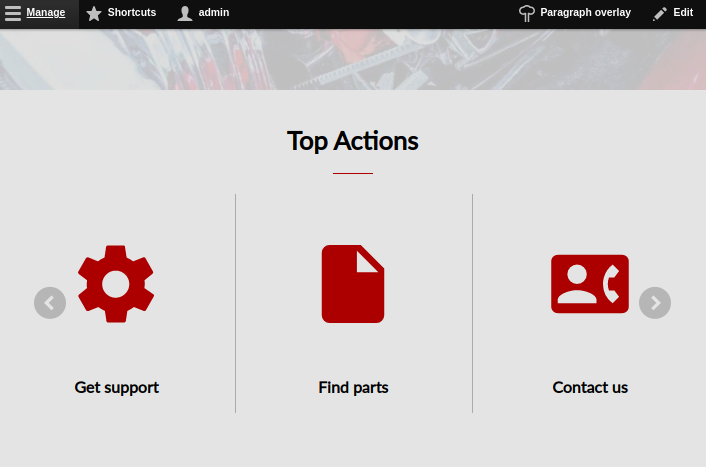
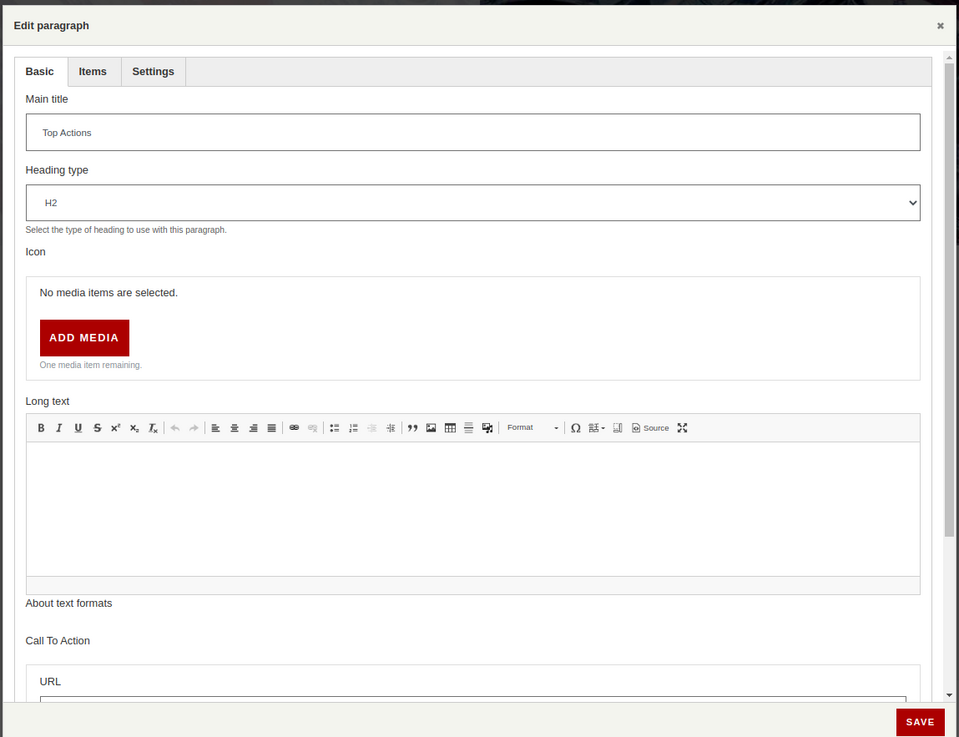
Sur la page donnée, nous voyons plusieurs paragraphes qui ont de nombreuses options de configuration. Voici le formulaire de configuration pour l'un d'entre eux :

Comme nous pouvons le voir dans cet exemple, les options de configuration ne sont pas regroupées, bien que la structure du paragraphe permette de séparer au moins deux sections. Le module Field Group - décrit plus loin dans cet article - est responsable de cette fonctionnalité.
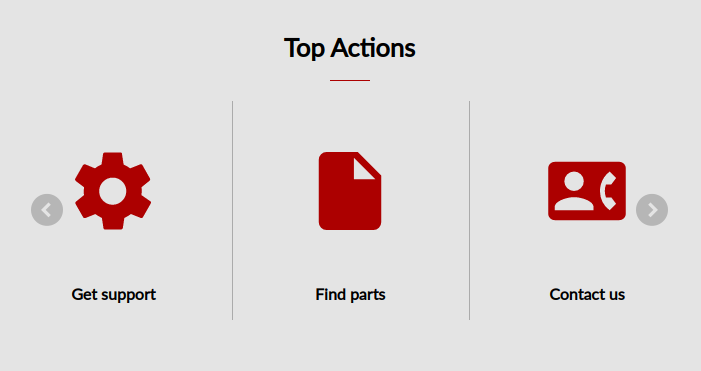
Nous avons terminé la présentation des options de configuration. Ci-dessous, vous pouvez voir à quoi ressemble le paragraphe sur le front-end :

Le chemin d'édition standard dans Drupal nécessite d'abord d'aller éditer les entités puis d'éditer le paragraphe sélectionné. Si un paragraphe a des références à d'autres paragraphes en lui, et que notre objectif est d'éditer l'un des paragraphes référencés, alors tout le processus commence à devenir compliqué. Habituellement, les paragraphes ne sont pas très bien décrits, et il est facile d'entrer en édition du mauvais paragraphe. Après l'édition, vous devez enregistrer les modifications, puis passer à la vue de l'entité pour voir si vous êtes satisfait des modifications. Notez qu'à chaque fois la page doit être rechargée, car nous ne voyons pas les changements "en direct". Cela rend le processus d'édition chronophage et peu agréable. À quoi ça ressemble dans Droopler ?
Édition d'un paragraphe Drupal dans Droopler
Droopler est un profil d'installation qui vous permet de créer des sites web dans Drupal d'une manière très simple et rapide. C'est excellent pour la construction de pages web d'affaires et de microservices, et à partir de la version 2.2 aussi pour les magasins en ligne. Depuis cette version, Droopler est intégré avec le module Commerce.
Le front-end de ce profil d'installation est basé sur Bootstrap 4, donc il n'est pas compliqué d'apporter des modifications à l'apparence du site web. Droopler utilise également les modules Geysir et Field Group, qui nous aideront à améliorer et accélérer l'édition des paragraphes.
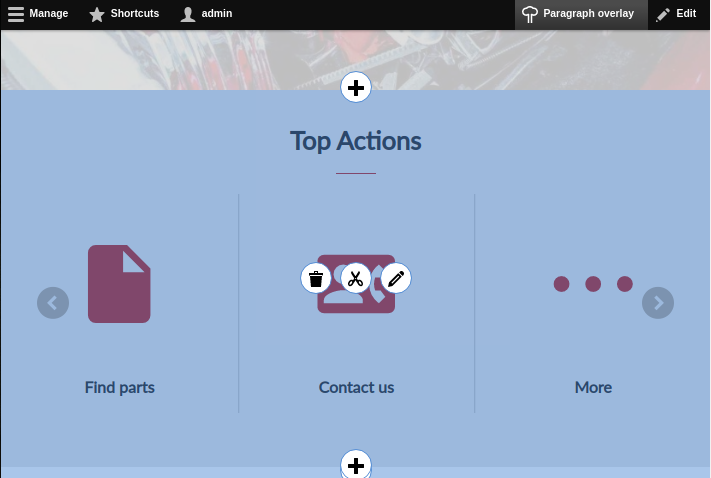
Dans Droopler, il n'y a aucune raison de vouloir entrer dans l'édition d'une entité entière si nous voulons seulement apporter une modification à un paragraphe. Nous utilisons le module Geysir pour apporter des modifications à un paragraphe, que nous pouvons lancer en cliquant sur le bouton de superposition de paragraphe en haut à droite de l'écran.

Après être entré en mode édition de paragraphe, pointez le curseur sur le paragraphe qui vous intéresse et cliquez sur le bouton d'édition.

Lorsque vous cliquez, vous verrez un menu de superposition contenant les mêmes paramètres que dans la vue standard. Cependant, cette fois ils sont regroupés à l'aide du module Field Group.

Une fois que vous avez apporté vos modifications, il vous suffit de les enregistrer, et la page recharge de manière asynchrone uniquement le paragraphe qui a été édité. Cela signifie que nous venons de nous débarrasser de la nécessité de recharger l'ensemble du site web, et nous pouvons voir les modifications presque immédiatement !
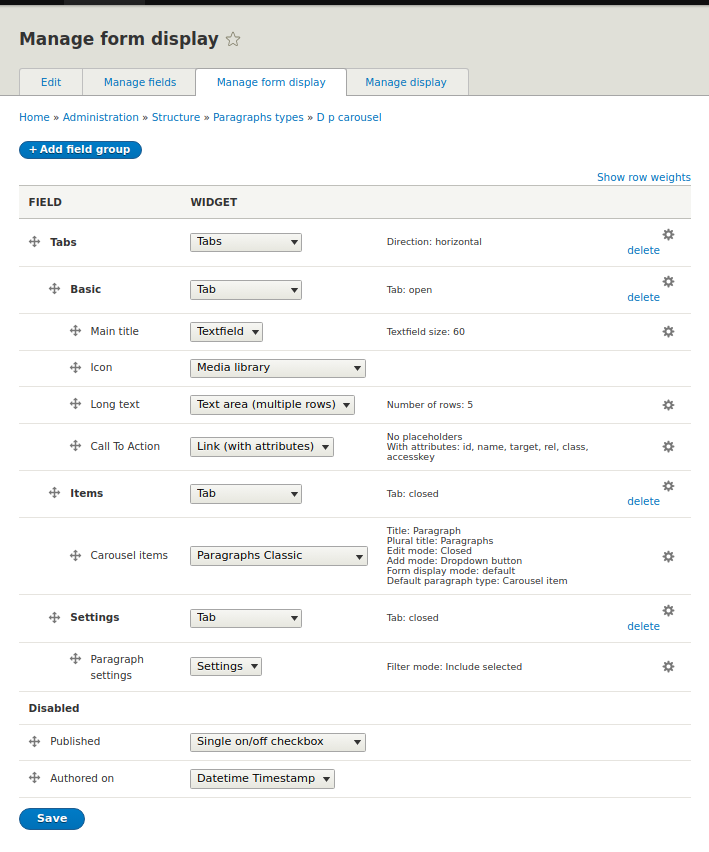
Il est à noter que le paragraphe présenté dans Droopler utilise le module Field Group, qui vous permet de diviser les champs disponibles dans une entité en onglets. Ils sont configurés dans les options d'édition du formulaire de vue de l'entité.

Parmi d'autres options, nous pouvons choisir ici entre des onglets horizontaux et verticaux, fermer ou ouvrir notre onglet sélectionné lors de l'entrée en édition, ou ajouter des classes personnalisées à des sections qui nous permettent de manipuler uniquement des éléments sélectionnés en utilisant CSS ou JavaScript.
Édition d'un paragraphe Drupal - résumé
Les paragraphes offrent de nombreuses possibilités, mais les configurer, les éditer et les maintenir sur une instance standard de Drupal n'est pas le plus pratique. L'approche présentée dans Droopler facilitera certainement le processus de création, d'édition et de gestion des paragraphes. Nous recommandons d'examiner de plus près comment Droopler les gère. Si votre site web utilise également ces composants, nous vous recommandons d'utiliser une méthode similaire ou le profil d'installation Droopler.