
Wie Sie Ihr Website-Redesign erfolgreich durchführen (Checkliste)?
Sie sind wahrscheinlich hier, weil Sie eine Neugestaltung Ihrer Website planen oder darüber nachdenken. Möchten Sie die Funktionalität oder Sicherheit verbessern, das Design modernisieren oder die Konversionen erhöhen? Der Grund ist nicht wichtig. Was zählt, ist, wie Sie die Neugestaltung durchführen. Der Prozess kann viele Probleme lösen, aber wenn er schlecht gemacht wird, kann er Ihnen nicht nur Kopfschmerzen bereiten, sondern auch Ihrem Unternehmen schaden. Dieser Leitfaden wird Ihnen helfen, Ihre Webseite erfolgreich umzugestalten.
Was ist eine Website-Neugestaltung und wann benötigen Sie sie?
Jeder, der schon einmal eine Website-Neugestaltung durchgeführt hat, weiß, wie schwierig und riskant der Prozess sein kann. Woraus besteht er? Die Neugestaltung bedeutet, die gesamte Website von Grund auf neu zu überarbeiten, was unter anderem eine Änderung des Codes, des Inhalts, der Struktur und der visuellen Ebene beinhaltet. Ein gut durchgeführter Neugestaltungsprozess sollte die Anzahl der Besuche und Konversionen steigern sowie das Benutzererlebnis verbessern.
Anzeichen dafür, dass Ihr Webdesign nicht funktioniert
Es gibt mehrere klare Signale, die darauf hinweisen, dass es Zeit für eine Website-Neugestaltung ist. Um festzustellen, ob es ein guter Zeitpunkt für Ihre Webseite ist, müssen Sie einige Beispielunterstützungsfragen beantworten:
- Fehlt es an Konsistenz zwischen der Website und Ihrer Marke oder Ihrer aktuellen visuellen Identität?
- Verursacht die Website Schwierigkeiten bei der Navigation für die Benutzer?
- Ist die Website responsiv?
- Benötigt die Website neue Funktionalitäten?
- Gibt es Sicherheitsprobleme auf der Website?
- Lädt und läuft die Website langsam?
- Erleben Sie einen Rückgang der Konversionen auf Ihrer Website?
- Hat die Webseite technische SEO-Probleme?
- Sieht die Website veraltet aus?
- Gibt es Probleme beim Aktualisieren der Website-Inhalte?
- Hat Ihre Website eine hohe oder steigende Absprungrate?
- Hat die Webseite eine schlechte Benutzererfahrung?
Wenn Sie mindestens einige der oben genannten Fragen bejahen können, ist das ein Zeichen dafür, dass Ihre Website definitiv eine Neugestaltung benötigt.
Einige Fakten, die Sie vor der Neugestaltung Ihrer Website kennen sollten
Die Neugestaltung einer Website kann manchmal ein Schritt sein, der oft durch die Angst vor hohen Kosten und Zeitaufwand sowie durch ein mangelndes Wissen über das Vorgehen verzögert wird. Diese Bedenken sind vollkommen verständlich, daher sollten Sie die Entscheidung zur Neugestaltung einer Website mit voller Bewusstheit treffen.
Hier sind einige wichtige Überlegungen, die Sie berücksichtigen sollten, noch bevor Sie mit der Neugestaltung beginnen:
- Bestimmen Sie die aktuelle Struktur der Website und wählen Sie die wichtigsten Unterseiten entsprechend Ihnen und basierend auf der jüngsten Traffic-Analyse aus.
- Ermitteln Sie, wer Ihre Website besucht und warum.
- Bestimmen Sie die aktuellen Stärken der Website. Beantworten Sie Fragen darüber, was die Benutzer antreibt, was für sie problematisch ist und an welchem Punkt sie die Webseite verlassen.
- Überlegen Sie, wie sich die Neugestaltung der Website auf Ihre Organisation auswirken wird.
- Optional können Sie feststellen, wie Sie den Erfolg mit Hilfe von KPIs (Key Performance Indicators) messen können.
- Entscheiden Sie, was tatsächlich geändert werden muss und wie Sie dies testen können.
Wie oft sollten Sie Ihre Website neugestalten?
Es gibt keine klare Antwort auf diese Frage. Die Lebensdauer einer Website wird meist von der Branche bestimmt, in der Ihr Unternehmen tätig ist. Laut Business 2 Community liegt die „Haltbarkeit“ einer Website für eine typische Marke bei etwa 1,5 - 2,5 Jahren, aber dies ist eher eine Richtlinie als eine zwingende Regel.
Wie führen Sie eine Website-Neugestaltung durch?
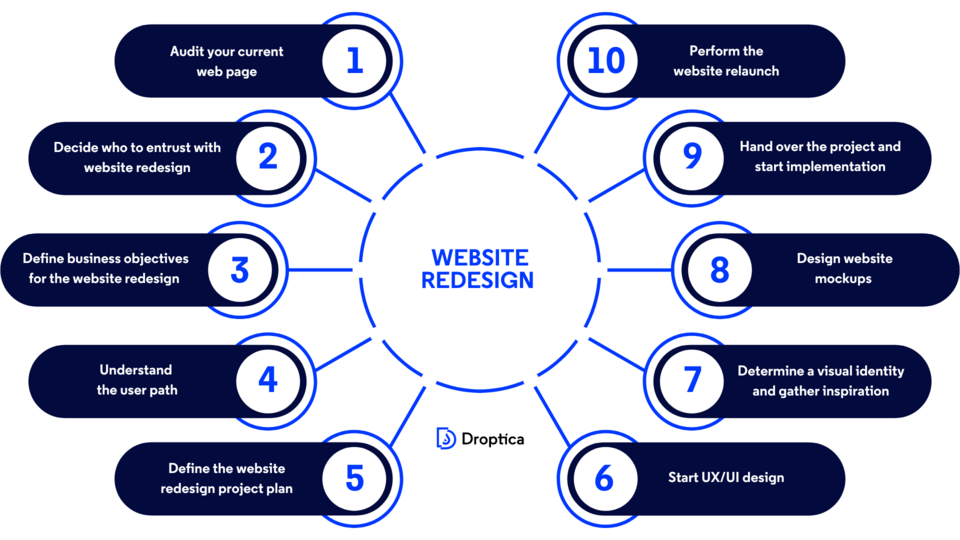
Die obigen Informationen sind im Wesentlichen alles, was Sie wissen müssen, bevor Sie mit der Neugestaltung Ihrer Webseite beginnen. Unten finden Sie den von uns vorbereiteten Website-Neugestaltungsprojektplan, der Ihnen helfen soll, den gesamten Prozess zu verstehen.
Schritt 1. Führen Sie für die Neugestaltung der Website ein Audit Ihrer aktuellen Webseite durch
Schritt 2. Entscheiden Sie, wem Sie die Neugestaltung der Website anvertrauen
Schritt 3. Definieren Sie die geschäftlichen Ziele für die Neugestaltung der Website
Schritt 4. Verstehen Sie den Benutzerpfad
Schritt 5. Definieren Sie den Projektplan für die Neugestaltung der Website
Schritt 6. Starten Sie UX/UI-Design
Schritt 7. Bestimmen Sie eine visuelle Identität und sammeln Sie Inspirationen
Schritt 8. Entwerfen Sie Website-Mockups
Schritt 9. Übergeben Sie das Projekt und beginnen Sie mit der Umsetzung
Schritt 10. Führen Sie den Website-Relaunch durch

Schritt 1. Für die Neugestaltung der Website führen Sie ein Audit Ihrer aktuellen Webseite durch
Bevor Sie Ihre Website neugestalten, ist es ratsam, zunächst ihren aktuellen Zustand zu verstehen und die Ziele zu identifizieren, die die Neugestaltung erreichen sollte. Dies kann ein Audit leisten. Die beste Lösung ist es, ein externes Unternehmen mit dieser Dienstleistung zu beauftragen. Dies wird Ihnen einen umfassenden Bericht und Einblick in das geben, was auf der bestehenden Website funktioniert und was nicht, und wie das gesamte Projekt verbessert werden kann.
Ein professionelles Audit wird Ihnen sicherlich viel Zeit sparen und gleichzeitig ermöglichen, jede Veränderung an Ihrer Website mit dem Wissen anzugehen, was genau verbessert werden muss. Es ist nicht die billigste Methode, aber es ist den Preis wert - insbesondere bei großen Webseiten mit hoher Besucherzahl.
Eine günstigere Lösung ist es, das Audit selbst durchzuführen. Wie geht das? Hier sind einige Tipps:
- Wenn Sie Google Analytics oder ein ähnliches Webanalysen-Tool auf Ihrer Website installiert haben, betrachten Sie die Daten der letzten 3 - 4 Monate (je nachdem, wie Ihr Unternehmen abschneidet, kann es sich manchmal lohnen, bis zu 6 Monaten zurückzugehen). Beachten Sie, wie sich der Website-Traffic jeden Monat entwickelt hat, sowie die Absprungrate für die Startseite und andere wichtige Unterseiten. Überprüfen Sie, welche Unterseiten am häufigsten besucht wurden. Schauen Sie sich auch näher die Konversion an und welchen Prozentsatz der Benutzer ein Formular, Chat oder andere Feedback-Formen auf der Website genutzt haben.
- Bewerten Sie anschließend die Website-Geschwindigkeit. Sie werden im Internet mehrere Anwendungen finden, die Ihnen einen Geschwindigkeitstest ermöglichen. Es ist eine gute Idee, es mit verschiedenen Tools zu testen, um die durchschnittliche Ladezeit der Website zu bestimmen.
Achten Sie auch auf die Website-Sicherheit. Zunächst einmal sollten Sie ein TLS/SSL-Zertifikat installiert und HTTPS aktiv haben. Dies ist tatsächlich eine Grundlage für eine sichere Webseite. Überprüfen Sie auch Ihre anderen Unterseiten auf Fehler oder Probleme.
- Sie können auch überprüfen, wie die Websites Ihrer Konkurrenten oder Branchenführer funktionieren. Sie müssen nicht in diesem Stadium sehr tief eintauchen, aber es ist gut zu wissen, wie Ihr Sektor derzeit in diesem Thema abschneidet.
Ein eigenes Audit ist nicht die ideale Lösung, aber wenn es keine andere Möglichkeit gibt, ist es besser, eine solche Analyse durchzuführen als gar keine. Es erleichtert den Neugestaltungsprozess und bewahrt Sie vor dem, wovor wir normalerweise am meisten Angst haben - einem Verlust von Zeit und Geld.
Schritt 2. Entscheiden Sie, wem Sie die Neugestaltung der Website anvertrauen
Wenn Sie in Betracht ziehen, wem Sie die Neugestaltung Ihrer Website anvertrauen, gibt es mehrere Möglichkeiten. Jede von ihnen hängt von Ihren Bedürfnissen und dem verfügbaren Budget ab. Bewerten Sie, welche der folgenden Optionen die beste und praktikabelste für Ihr Unternehmen ist:
- Inhouse-Team – wenn Sie ein internes Team von Designern und Entwicklern haben, kann dies eine einfache Wahl sein. Es ist jedoch wichtig, zu prüfen, ob ihre Fähigkeiten die Neugestaltung der Website abdecken und ob sie die Zeit dafür aufbringen können. Denken Sie daran, dass die Neugestaltung der Website zeitaufwändig sein kann. In einer solchen Situation lohnt es sich zu überlegen, ob Freelancer Ihr Team unterstützen können.
- Agentur – diese Option ermöglicht es Ihnen, etwas von der Verantwortung für den Prozess abzunehmen. Natürlich ist Ihre Beteiligung sehr willkommen, da Sie Ihre Kunden, deren Bedürfnisse und die aktuelle Website am besten kennen. Sie können sich jedoch auf Spezialisten verlassen, die Ihnen ein vollständiges und qualitativ hochwertiges Produkt liefern sollten. Dies ist wahrscheinlich die teuerste Lösung, führt aber zu den besten Ergebnissen.
- Freelancer – die Beauftragung eines externen Spezialisten kann riskant und zeitaufwändiger sein als die anderen Optionen. Erstens ändert sich die Anzahl der Aufgaben nicht und anstatt eines Teams von Spezialisten werden sie von einer Person ausgeführt. In dieser Situation ist es auch einfacher, Fehler zu machen oder beispielsweise die Auditergebnisse falsch zu interpretieren.
- Ausschreibung – diese Lösung richtet sich mehr an öffentliche Einrichtungen und Konzerne. Sie ermöglicht die Auswahl des besten Angebots.
Schritt 3. Definieren Sie die geschäftlichen Ziele für die Website-Neugestaltung
Wie bereits erwähnt, ist es wichtig, die Gründe zu kennen, warum Sie eine Neugestaltung durchführen möchten. Wenn Sie Ihre Geschäftsziele definieren können, wird dies Ihnen nicht nur helfen, sich mehr auf das Projekt zu konzentrieren, sondern auch das Messen der Ergebnisse erleichtern.
Stellen Sie sich in diesem Stadium einige Fragen:
- Was benötigt Ihr Unternehmen?
- Was fehlt Ihrer Webseite momentan?
- Welche Ziele möchten Sie mit Ihrer Website-Neugestaltung erreichen?
Die Identifizierung aller Faktoren ist wahrscheinlich nicht immer einfach, aber das Wissen darum wird Ihnen den Erfolg erleichtern. Hier sind einige Beispiele für die Ziele, die eine korrekt durchgeführte Website-Neugestaltung erreichen sollte:
- Steigerung des Website-Traffics,
- Optimierung der auf der Webseite verbrachten Zeit,
- Erhöhung der Anzahl neuer Leads,
- Erhöhung des durchschnittlichen Bestellwerts,
- Steigerung der Anzahl der Konversionen.
Dabei ist es wichtig zu bedenken, dass viele der oben genannten Faktoren sich gegenseitig beeinflussen.
Schritt 4. Verstehen Sie den Benutzerpfad
Jeder Benutzer besucht Ihre Website mit einem bestimmten Zweck und folgt - ähnlich wie ein Kunde in einem Geschäft - einem bestimmten Pfad, um dieses Ziel zu erreichen. Dieser ist in Phasen unterteilt, in denen Benutzer verschiedene Aktionen ausführen und unterschiedliche Emotionen empfinden.
Aus diesem Grund ist ein wichtiger Schritt zu Beginn des Website-Neugestaltungsprozesses, zu verstehen und zu identifizieren, was Ihre Kunden suchen, welche Fragen sie beantwortet haben möchten und wie sie handeln, um den Zweck zu erfüllen, für den sie die Webseite besucht haben. Dazu sind es wert, bestimmte Maßnahmen zu ergreifen.
Benutzerinterviews
Wenn Sie den Benutzerpfad untersuchen möchten, können Sie überprüfen, ob es Lücken gibt, die die Webseitenreise unterbrechen könnten. Eine gängige Methode, dies zu verifizieren, sind Interviews mit den Benutzern Ihrer Website, bei denen Sie sie Fragen zu ihren Erfahrungen damit stellen, wie zum Beispiel:
- Was hat Sie dazu bewogen, Produkt X zu kaufen?
- Wie sind Sie auf Website X gelangt?
- Sind Sie auf etwas Frustrierendes gestoßen?
Durch die Antworten der Benutzer erhalten Sie Einblicke in ihre Erwartungen an Ihre Website und es wird einfacher, Methoden zu definieren, um Probleme zu lösen oder den Benutzerpfad zu verbessern.
Benutzertests auf der aktuellen Website
Eine weitere Möglichkeit, den Benutzerpfad besser zu verstehen, besteht darin, Aufgaben für eine ausgewählte Besuchergruppe Ihrer aktuellen Website vorzubereiten. So erfahren Sie aus erster Hand, wie potenzielle Kunden Ihre Website nutzen, wo sie auf Probleme stoßen, wo sie den Pfad verlassen, und mit welchem Teil der Website sie am häufigsten interagieren. Sie finden auch heraus, ob die Webseite selbst irgendwelche Mängel hat.
Ein Beispiel für eine solche Aufgabe könnte sein, eine ausgewählte Gruppe aufzufordern, ein bestimmtes Produkt auf Ihrer Website zu kaufen (wenn Sie Produkte zum Verkauf anbieten) und zu beobachten, wie der Befehl ausgeführt wird. Auf diese Weise überprüfen Sie, ob der Benutzer sich verirrt, wo er das größte Problem hat, ob ihn etwas ablenkt usw. Denken Sie daran, es nicht mit zu vielen Aufgaben zu übertreiben, da dies die Tester frustrieren kann, was sich in schlechteren Testergebnissen niederschlägt.
Es lohnt sich, verfügbare Tools wie Hotjar oder Lucky Orange zu verwenden. Diese Arten von Anwendungen ermöglichen es Ihnen, Probleme zu identifizieren und schnell zu optimieren. Sie visualisieren, wie Benutzer Ihre Website nutzen. Basierend auf den gesammelten Daten erstellt die Software Heatmaps, die die am häufigsten und am wenigsten verwendeten Website-Elemente zeigen.
Schritt 5. Definieren Sie den Projektplan für die Website-Neugestaltung
Bevor Sie mit der Designphase beginnen, ist es ratsam, den Projektplan für die Neugestaltung der Website zu definieren, dem Sie folgen werden. Die Festlegung einer Strategie wird den gesamten Prozess definitiv für Sie erleichtern.

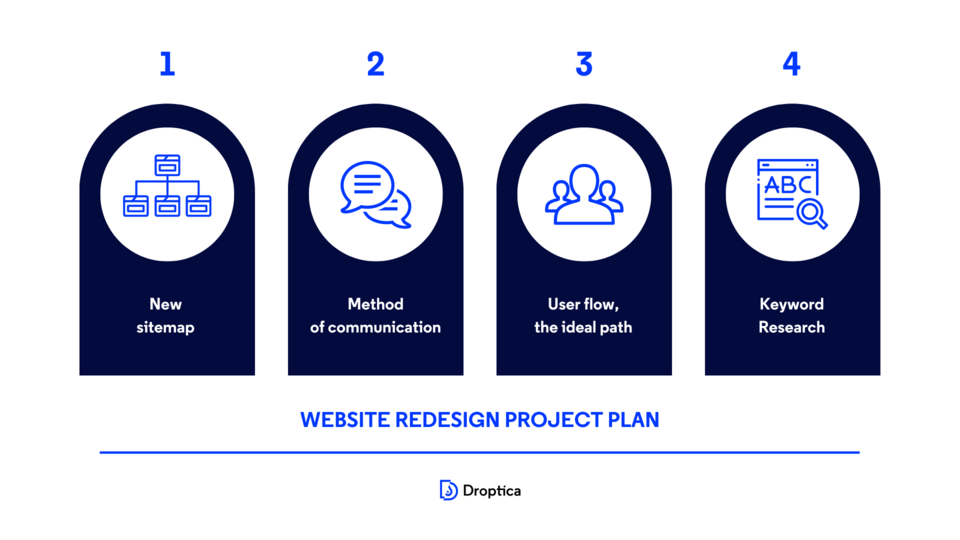
Was sollten Sie in Ihren Projektplan zur Website-Neugestaltung aufnehmen?
- Neues Sitemap – das Audit hat wahrscheinlich verschiedene Unterseiten umfasst - einige erfüllten ihren Zweck sehr gut, andere wurden möglicherweise von niemandem besucht und wieder andere erfüllen wahrscheinlich keinen Zweck mehr. Das Erstellen eines neuen Sitemaps ist eine Gelegenheit, die aktuelle Struktur neu zu organisieren. Ein Blick auf eine solche Karte aus einer breiteren Perspektive wird Ihnen auch eine Vorstellung davon geben, wie die neue Navigation aufgebaut und vereinfacht werden kann.
- Kommunikationsmethode – ein wesentliches Element in diesem Stadium ist es, Ihre Kommunikation mit den Benutzern zu definieren, sodass jeder von ihnen versteht, was Sie kommunizieren möchten und welche Geschichte Sie erzählen wollen. Es ist wert, in dieser Nachricht darzustellen, welche Reise Sie Ihre Kunden unternehmen lassen möchten und wie Ihr Produkt oder Service ihnen helfen wird, das Problem zu lösen, mit dem sie zu Ihnen kommen.
- Benutzerfluss, d.h. der ideale Pfad – es ist eine gute Idee, bereits im Anfangsstadium den perfekten Benutzerfluss zu bestimmen. Dazu müssten Sie eine Karte vorbereiten, die veranschaulicht, wie sich ein Benutzer, der die Website zum ersten Mal besucht, idealerweise navigieren würde, um erfolgreich zu sein. Dies wird Ihnen helfen zu bewerten, wo potenzielle Probleme oder Frustrationen auftreten können. Sie können den Benutzerfluss separat für verschiedene Unterseiten vorbereiten, je nachdem, welche Funktion sie erfüllen sollen.
- Keyword-Recherche – führen Sie eine Recherche durch und kennzeichnen Sie die Keywords, die Sie für die Suchmaschinenoptimierung (SEO) verwenden können und um Ihre Kunden besser kennenzulernen. Die Kenntnis Ihrer Keywords wird es Ihnen erleichtern, Inhalte vorzubereiten, die besser mit Ihrem Publikum resonieren.
Schritt 6. Starten Sie das UX/UI-Design
Zu Beginn dieses Schrittes ist es eine gute Praxis, einen Zeitplan vorzubereiten. Er wird Ihnen und Ihrem Team ermöglichen, das Projekt als Ganzes zu betrachten und zu sehen, welcher Teil derzeit Arbeit benötigt und welcher abgeschlossen sein sollte. Diese Arbeitsweise wird den Prozess viel effizienter machen. Leider ist es oft auch der Fall, dass Sie nicht genau vorhersagen können, wie lange das gesamte Projekt dauern wird, aber es wird sicherlich helfen, das Ganze in kleinere Phasen zu unterteilen.
Der gesamte UI- und UX-Designprozess kann in mehrere Stufen unterteilt werden, wie zum Beispiel:
- Das Produkt kennenlernen
- Kreativer Prozess
- Prototyping und Testen
- Grafikdesign
Dies ist eine Methode des Designprozesses. Es ist jedoch wichtig zu beachten, dass verschiedene Teams andere Methoden anwenden können.
Schritt 7. Bestimmen Sie eine visuelle Identität und sammeln Sie Inspirationen
In diesem Stadium ist es wichtig zu klären, ob Sie eine visuelle Identität besitzen. Falls ja, lohnt es sich zu überprüfen, ob sie aufgefrischt werden muss. Sollte sie in Ihrer Organisation fehlen, ist es ratsam, eine zu erstellen. Eine gut gestaltete visuelle Identität ist ein Schlüssel zum Geschäftserfolg. Sie ist Ihr Aushängeschild nicht nur im Internet.
Die bestehende visuelle Identität wird die stilistische Richtung festlegen, die Designer bei der Neugestaltung der Website einhalten werden. Sie hilft auch, die Konsistenz Ihrer Marke sicherzustellen.
Bevor Sie selbst mit dem Design beginnen, ist es jedoch wert, visuell und funktional Inspirationen zu sammeln. Eine gute Praxis ist es, Websites aufzulisten, die Ihnen gefallen, und zu beschreiben, was Sie daran interessiert. In diesem Zusammenhang ist die Vorbereitung einer ähnlichen Liste von Websites, die Ihnen nicht gefallen, eine faire Idee. Auf diese Weise lassen sich Missverständnisse während des Grafikdesignprozesses vermeiden.
Obwohl die Inspiration nicht unbedingt von Websites stammen muss, die direkt mit Ihrer Branche zu tun haben, ist es wert, diese Analyse erneut durchzuführen. Denken Sie jedoch daran, dass nicht alle Lösungen, die von Ihren Konkurrenten verwendet werden, gut und effektiv sind.
Schritt 8. Entwerfen Sie Website-Mockups
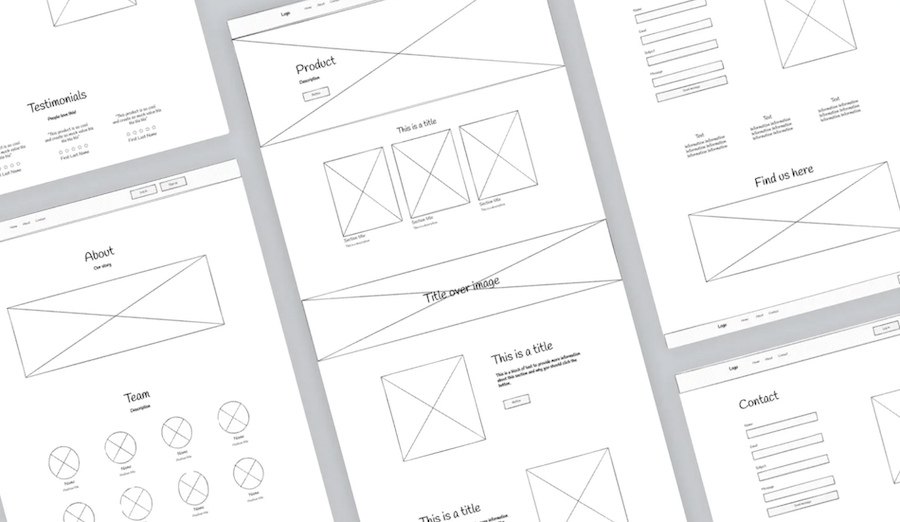
Der nächste Schritt besteht darin, Mockups zu erstellen, und der Prozess hängt von Ihrem Budget ab. Wenn Sie es sich leisten können, ist es eine gute Idee, mit qualitativ minderwertigen Mockups zu beginnen, die es Ihnen ermöglichen, die anfängliche Website-Inhaltsarchitektur zu definieren. Diese Art von Mockups verhindert viele Überarbeitungen in der Designphase der endgültigen qualitativ hochwertigen Ansichten, die definitiv zeitaufwendiger sind.

Quelle: Uizard.io
Dies ist auch der richtige Zeitpunkt, um die ersten Usability-Tests einzuführen. Diese zeigen Ihnen an realen Benutzern, welche der vorgeschlagenen Lösungen in der Realität funktionieren und welche nicht. Solche Tests können während des gesamten Grafikdesignprozesses durchgeführt werden, um sich vor unerwünschten Korrekturen nach dem Website-Launch zu schützen.
Nach der Annahme der qualitativ minderwertigen Mockups können Sie mit dem Design der eigentlichen Ansichten fortfahren, die das Erscheinungsbild Ihrer neuen Website widerspiegeln. Dieser Typ von Mockups sollten Sie vor der Implementierung mit Interaktionen und speziellen Funktionen ergänzen. Sie können sie prototypisieren oder im Detail beschreiben (ein Tool, das sich gut für Prototyping eignet, ist Figma). Zum Beispiel - was passiert, wenn der Benutzer den Cursor auf einen Link oder Button bewegt (ändert es die Farbe oder Form).
Ein Entwickler, der Änderungen an der Website vornimmt, sollte wissen, wie die verschiedenen Designelemente funktionieren sollen. Deshalb wird empfohlen, interaktive Prototypen zu erstellen, die teilweise wie eine echte Website agieren. Dies gibt Ihnen die Möglichkeit, Funktionen zu testen, bevor Sie Zeit und Geld für deren Implementierung aufwenden.
Denken Sie daran, dass das Design auch responsiv sein sollte, was bedeutet, dass es auf jedem Gerät angemessen angezeigt werden sollte. Es ist eine gute Praxis, Ihr Design für mindestens zwei Geräte vorzubereiten - mobile und Desktop. Die Responsivität ist auch wichtig für die Wahrnehmung der Website durch den Google-Suchalgorithmus.
Entwickeln Sie einen Style Guide für das Webdesign
In der Mockup-Phase und bevor Sie die Website zur Implementierung übergeben, ist es ratsam, einen Style Guide für Ihr Design zu erstellen. Er hilft, Regeln und Richtlinien für andere Designer festzulegen, die möglicherweise in Zukunft zusätzliche Elemente oder Unterseiten erstellen. Er stellt auch sicher, dass die Marke einheitlich präsentiert wird, ohne unpassende Schriften, zufällige Farben oder andere Inkonsistenzen.
Der Style Guide ist auch eine gute Hilfe für das Implementierungsteam, da er ihnen ermöglicht, von Anfang an eine Stilsammlung zu erstellen, die sie beim Erstellen Ihrer Website verwenden werden.
Es ist erwähnenswert, dass der Style Guide sich ändern und weiterentwickeln kann, während Ihre Website wächst. Sie können ihn nach Bedarf mit mehr Farben ergänzen. Der Style Guide selbst für Ihr Projekt kann auch mit Komponenten erweitert werden, sodass er zu einem umfassenden Design System wird.
Schritt 9. Übergeben Sie das Projekt und beginnen Sie mit der Umsetzung
Dies ist fast die letzte Stufe des gesamten Prozesses, obwohl sie nicht weniger arbeitsintensiv ist. An diesem Punkt Vorsicht walten zu lassen, ist ratsam, da dies sonst zu einem Desaster führen kann. Eine ordnungsgemäße Umsetzung bedeutet sauberen und gesunden Code, einen Ansatz, der den besten SEO-Praktiken folgt, und die adäquate Übertragung der bis zu diesem Punkt im Neugestaltungsprozess geschaffenen Elemente.
Diese Phase ist normalerweise in zwei Schritte unterteilt: Frontend und Backend. Auf der Frontend-Seite gibt es einen Prozess, der Ihre Mockups zum Leben erweckt und sie in eine funktionierende Website verwandelt. Es umfasst HTML, CSS, JavaScript sowie Interaktionen und einige Funktionen. Das Backend hingegen ist all das, was für gewöhnliche Benutzer verborgen ist. Es konzentriert sich auf den Aufbau einer Datenbank und Funktionen, die im Frontend nicht vorhanden sind. Diese Phase umfasst die Erstellung von serverseitigem Code, der Elemente wie Benutzerauthentifizierung, Datenbankzugriff oder Zahlungsabwicklung behandelt.
Darüber hinaus wird ein Content Management System, allgemein als CMS bekannt, für den Betrieb der Website benötigt. Es ermöglicht Benutzern, Inhalte zu ändern und zu erstellen, die auf der Webseite vorhanden sind. Es erleichtert auch die Kontrolle und Verteilung von digitalen Assets und erlaubt oft mehreren Benutzern, in Echtzeit an den Inhalten der Website zusammenzuarbeiten. Die beliebtesten CMS-Systeme sind Drupal, WordPress, Joomla und zum Beispiel Shopify, das eine solche Funktion für den E-Commerce bietet.
Bei der Umsetzung des Projekts ist es ratsam zu überprüfen, ob alle Funktionen in verschiedenen Browsern funktionieren, um allen Benutzern das gleiche Erlebnis zu bieten. Der gleiche Prozess sollte auch für mobile Geräte durchgeführt werden. Dies wird sicherstellen, dass Ihre Website unter allen Bedingungen wie erwartet funktioniert.
Sobald die Implementierungs- und Testphase abgeschlossen ist, ist es an der Zeit, zum letzten Schritt überzugehen.
Schritt 10. Führen Sie den Website-Relaunch durch
Geschafft! Sie haben das Ende Ihrer Website-Neugestaltungsreise erreicht. Nehmen Sie sich nun einen Moment Zeit und genießen Sie es. Vermutlich sind Sie während des Projekts nicht nur durch die verschiedenen Designphasen gegangen, sondern auch durch die Phasen der Verleugnung, Wut, Verhandlung und schließlich - Akzeptanz. Niemand hat gesagt, dass es einfach sein würde, sodass die Wertschätzung dieses Moments nach der Implementierung umso wichtiger ist.
Der letzte Schritt besteht darin, den Website-Relaunch durchzuführen. Dies kann dazu führen, dass Ihre Webseite eine kurze Zeit nicht sichtbar ist. Aus diesem Grund ist es ratsam, ihre Implementierung beispielsweise in der Nacht zu planen, wenn die Website den geringsten Verkehr hat.
Sobald Ihre Website in Betrieb ist, ist es eine gute Idee zu überprüfen, ob alles ordnungsgemäß funktioniert. Verifizieren Sie unter anderem, dass alle Links Sie zu den richtigen Stellen führen und dass keine Platzhaltertexte (z.B. Lorem ipsum) oder andere unerwünschte Nachrichten irgendwo im Inhalt angezeigt werden.
Neugestaltung einer Website – Zusammenfassung
Denken Sie daran, dass eine gründliche Vorbereitung der Schlüssel zu einer gut durchgeführten und schmerzfreien Website-Neugestaltung ist. Der erste Schritt ist immer zu beurteilen, warum Sie diesen Prozess überhaupt benötigen. Stellen Sie sicher, dass Sie wissen, was er beinhaltet, was Sie verbessern möchten und welche Ziele Sie erreichen möchten. Dies wird Ihnen ermöglichen, in der Zukunft zu bestimmen, ob die gesamte Arbeit erfolgreich und vorteilhaft für Ihr Unternehmen war.
Und wenn Sie den Prozess lieber in die Hände von Fachleuten geben und sich keine Sorgen darüber machen möchten, werden unsere Designer, die auf Produktdesign und Website-UX/UI-Design spezialisiert sind, Ihnen helfen, eine aktualisierte Website zu entwickeln.











