
What are Web Design Trends for 2022? Our Top and Favorite Picks
The IT industry is constantly developing. Technological progress and various possibilities of using graphic materials make designers and programmers come up with increasingly innovative ways to make their works more attractive. They want to take the user into a new, unknown world and help website owners to achieve their business objectives. In this article, we'll go over some of the most promising trends that are sure to revolutionize web page design in 2022.
Web design trends for 2022
There are many trends in web page design, so it's very important to think carefully about choosing the right path for our company or brand. A very visible trend in web design in 2022 will be minimalism. The simplicity and intuitiveness of the home page are undoubtedly a recipe for this year's success.
However, how to make your brand stand out if the style is to be minimalistic? The answer is simple. This year, intense colors will be welcome on the websites. Of course, we have to be careful about using them in excess so that the user may still navigate our page freely, but we shouldn’t be afraid to take risks with using bold accents.
You might also like:What are the Top Web Development Trends in 2022 You Should Know?
Other arising trends are micro-interactions and micro-animations. You should think about introducing more animations into the small elements that respond to page scrolling or hovering over the element by the user.
These are just some of many available options. Let's take a look at what trends will reign supreme in design this year.
1. Claymorphism
Claymorphism is a completely new style in web design that emerged as an improved version of neumorphism. Neumorphism is a spatial representation of flat figures with the use of light and shadow but in a very minimalistic way. This trend failed to take the lead in UI (user interface design) because it lacked depth. It was also almost impossible to convey this style in actual products.
Claymorphism is about combining 3D graphics with bright and vivid colors. The corners of all figures should be rounded, and external and internal shadows should also be used. The website design should be spacious, light, and friendly.
Source: Potion
2. Glassmorphism
Speaking of "morphisms", let's discuss glassmorphism – the frosted glass effect. This trend started a year ago, and it looks like it'll stay with us for a long time, as do all the styles that make our UI more spacious and "human".
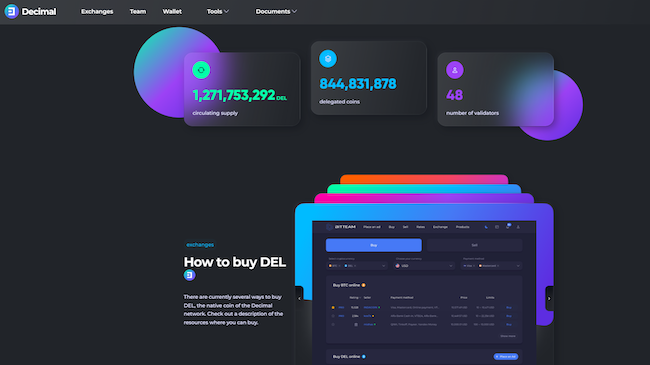
Glassmorphism is a combination of blur and transparency that produces a frosted glass effect. In order for this effect to be as attractive as possible, it should be applied to a multi-colored background or shapes, for example, 3D. It's perfect for the Hero section. The attractiveness of this effect will focus the attention on the product you want to present but won’t overwhelm the rest of the content.

Source: Decimal
3. Minimalistic Hero sections based on typography
We only get one chance to make a good impression on a visitor. Hero is the key element that users will focus on when deciding whether to stay on our website. In recent years, a Hero photo was an absolute must-have. Currently, designers choose large, bold typography on a flashy background. Extravagant product photos are also being slowly abandoned. UX (user experience design) experts advise presenting the product by itself, without any additional elements that may distract visitors from the actual hero of our website.

Source: Aluminium
4. Brutalism
Brutalism in web design began to appear as early as 2014. What is brutalism then? It's a nostalgic journey to the early websites and giving up a well-thought-out and arranged design. Designers impress users with flashy colors and lots of typography, keeping everything in an aesthetic of absolute chaos.
Many users will ask themselves, why do something in a chaotic manner when there's so much talk about designing experiences and thoughtful user interfaces? It turns out that such chaos may shock the recipient so much that, as a result, they stay on the website longer and approach its content more carefully. However, if you choose such a style, remember that not every product and industry may handle such a creation.
Źródło: Vaayu
5. Visible grid
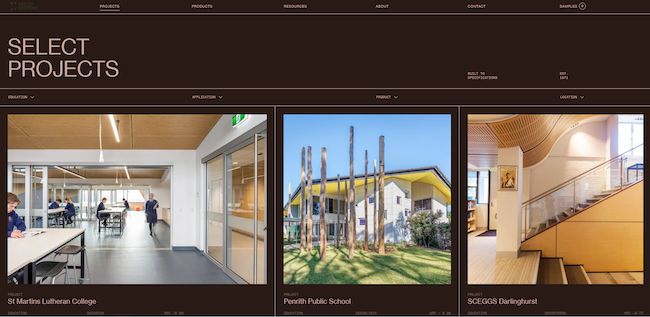
Every project, not only online, has a grid that sets the layout for the designer. This grid sets certain rules that the designer follows when making design-related decisions. Since the 90s, when pages were created using a table, no one revealed the grids because it was frowned upon.In 2022, however, designers reveal grids to convey an impression of a clean website. This subtle accent may also replace complex illustrations and photos. More and more often we can see text only websites. A visible grid in such a layout may easily replace illustrations and look very elegant.

Source: Decor Systems
6. Parallax
Until recently, it was considered a good UX practice to put as much important content as possible in one viewport to keep page scrolling to a minimum. In 2022, however, it's a good idea for an original website to take the user on a journey full of interaction.Thoughtful and fun use of parallax (technique simulating 3D depth) can engage the recipient in the story we want to tell them. Today's websites are already turning into separate worlds, allowing for new experiences.
If you’re wondering how to present your product, consider not only small interactions but also more elaborate stories told through parallax.
Source: Moooi
Web design trends for 2022 - summary
We've mentioned just some of the trends and unconventional approaches to web design in 2022. As you can see, there are many ways to create an original website. What's worth noting is that designers are increasingly focusing on the approach that engages the user. This is related to the COVID-19 pandemic over the last two years, which inevitably influenced the rapid development of Internet products. Designers want to make the time we spend on the Internet a pleasant experience, not a sad necessity.
It's also important for the experiences on the websites to be accessible to everyone. Therefore, let's not forget about accessibility, which is adapting our web pages to be used by people with disabilities so that any user may enjoy the virtual world to the same extent.
Do you need help with properly designing a website and adapting it to the current trends and the needs of different recipients? Check out our UX and web design services.











