10 modifications visuelles pour améliorer votre site web
Chez Droptica, nous travaillons beaucoup avec les clients pour améliorer leurs sites web d'entreprise. Votre site peut toujours être meilleur. Nous avons préparé une liste de choses que vous pouvez changer pour l'améliorer visuellement. Grâce à cette liste, votre site web aura une meilleure apparence.
1. Assurez une typographie cohérente
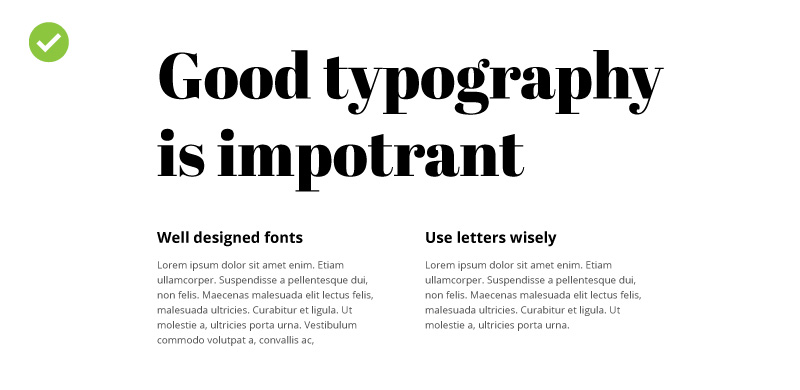
L'un des principaux éléments d'un site est le texte. Pour que les textes soient esthétiques, ils doivent être créés avec des polices correctement sélectionnées. Veillez à utiliser jusqu'à 2-3 types de polices sur votre site. Un plus grand nombre de polices donne l'impression de désordre et d'incohérence. Cela donne également une impression de négligence et de hasard. Choisissez un type de police que vous utiliserez pour créer les en-têtes, et un autre pour les textes plus longs divisés en paragraphes. Vous pouvez trouver de l'inspiration en consultant les ensembles de polices sur Google Fonts (gratuit) et en les téléchargeant sur votre site web.

2. Espaces blancs
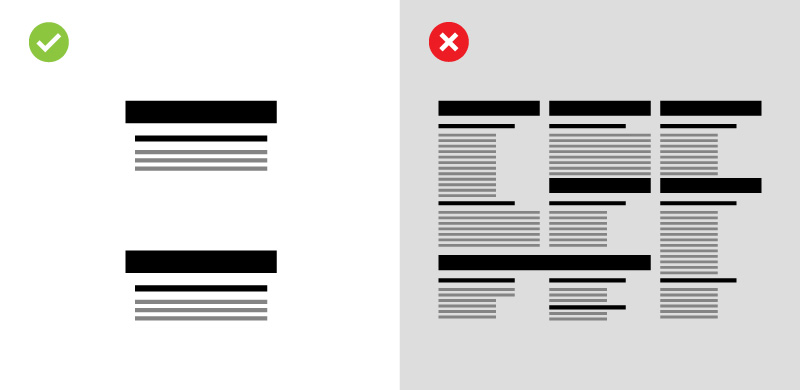
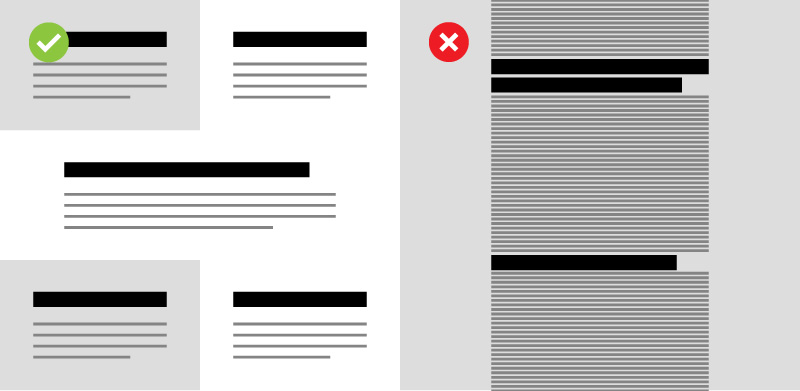
Un site visuellement attrayant est un site lisible et ordonné. L'une des méthodes pour obtenir un effet professionnel et lisible est d'utiliser des espaces blancs. Ce sont les parties du site (et les conceptions graphiques en général) contenant uniquement l'arrière-plan. Ils offrent une "respiration" entre les sections du site. L'utilisation d'espaces blancs rend le site plus facile à lire et – par conséquent – plus joli. Les maîtres de cette solution sont les designers d'Apple, qui appliquent le principe des espaces blancs sur leurs sites depuis des années.
Pour améliorer votre site, jetez un regard critique sur celui-ci et réfléchissez s'il n'est pas trop serré par endroits, et si la quantité de contenu n'est pas accablante. Si c'est le cas, séparez-les avec un espace blanc. Commencez par les en-têtes et les paragraphes. Augmentez l'espace entre le paragraphe et le titre qui le précède. N'oubliez pas cependant, que la distance créée ne doit pas rendre difficile la compréhension du contenu. Les en-têtes doivent se rapporter à des paragraphes spécifiques. Trop de distance entre les en-têtes et le contenu peut donner l'impression qu'ils sont déconnectés les uns des autres. Il n'y a jamais assez d'espaces blancs.

3. Schéma de couleurs du site
Assurez-vous que votre site ait un schéma de couleurs bien pensé. Comme pour les polices, il n'est pas bon d'avoir trop de couleurs. Tous les en-têtes devraient avoir la même couleur, il en va de même pour les paragraphes et les boutons. Si vous voulez que les en-têtes soient bleus sur votre site, assurez-vous que chaque en-tête du même type soit bleu. Bien sûr, si l'arrière-plan rend la lecture difficile à certains endroits (par exemple, s'il est également bleu), vous pouvez créer, par exemple, un en-tête blanc ou d'un autre type lisible. Il est important qu'il n'y en ait pas trop.
Choisissez une couleur pour le texte dans les paragraphes. Le noir convient toujours. Si vous souhaitez mettre en valeur du texte, vous pouvez utiliser une couleur différente, mais souvenez-vous de le faire avec modération. La mise en valeur fonctionne uniquement lorsqu'elle sépare réellement un élément de son environnement. Si tout autour est multicolore, alors la partie mise en valeur sera difficile à lire.
Si vous avez des boutons sur votre site (et vous en avez probablement), spécifiez un système de couleur uniforme pour eux. Si vous avez deux types de boutons (principal et support), laissez toujours le principal être de la même couleur. Cela aidera l'utilisateur à se familiariser avec le site web et l'apprendra à l'utiliser. Plus de couleurs créent une impression de désordre et de randomité. Créez des lignes directrices pour les couleurs des éléments répétitifs.

4. Comment choisir les bonnes photos
Les photos rendent votre site plus intéressant. Nous aimons tous les belles images. Choisissez des photos pour qu'elles soient cohérentes avec votre site. Si vous avez des photos plus minimalistes, essayez de faire en sorte que les suivantes se ressemblent. Essayez d'éviter les photos de banque d'images populaires. Certaines de ces photos sont très populaires et peuvent être trouvées sur de nombreux sites. Parfois, les personnages des photos de banque deviennent des mèmes. Évitez de les utiliser pour ne pas vous exposer au ridicule. Afin d'obtenir un effet de professionnalisme, essayez de choisir des photos originales. Il serait préférable d'utiliser des photos prises par vous-même ou d'engager un photographe professionnel. Cela rendra votre site unique et inimitable.
5. Interlignage et décomposition des longs textes
Peu de gens savent que la lisibilité d'un texte est influencée par la taille de l'interligne, c'est-à-dire l'espacement entre les lignes individuelles de texte. Pour assurer une lisibilité confortable, augmentez l'espace entre les lignes. L'espacement idéal est d'au moins 150% de la hauteur des lettres, avec une ligne contenant 40-80 caractères (espaces inclus).
Une autre étape importante est de décomposer les longs paragraphes en plusieurs plus petits. Cela augmente la lisibilité et incite l'utilisateur à lire le texte. Les paragraphes jusqu'à 10 lignes sont les meilleurs pour la lecture. N'oubliez pas que sur Internet, les gens consultent plutôt le texte qu'ils ne le lisent. Facilitez cela et ils seront plus enclins à se familiariser avec ce que vous souhaitez transmettre.

6. Utilisez des icônes
S'il y a beaucoup de texte sur votre site, c'est une bonne idée d'utiliser des graphiques qui diversifieront l'apparence de la page. Ces images peuvent être des icônes ou des symboles. Les icônes sont très efficaces en tant qu'éléments accrocheurs. Elles fonctionneront à merveille lorsqu'elles accompagnent des en-têtes ou attirent l'attention sur un paragraphe de texte. Par exemple, si vous décrivez les options de livraison dans votre boutique en ligne, vous pouvez utiliser une icône représentant un colis ou un camion de livraison. Si vous demandez des coordonnées, vous pouvez ajouter à côté une icône représentant une enveloppe ou un téléphone. Cela facilitera la localisation du contenu pertinent par l'utilisateur parce qu'il sera plus facile à repérer.

7. Favicon, ou votre icône
La favicon est une petite icône dans l'onglet du navigateur. C'est une image distinctive qui facilite la localisation de votre site parmi tous les onglets ouverts. Si votre site n'a pas encore de favicon, il vaut la peine de l'ajouter. C'est une procédure simple qui rendra votre site web plus professionnel.

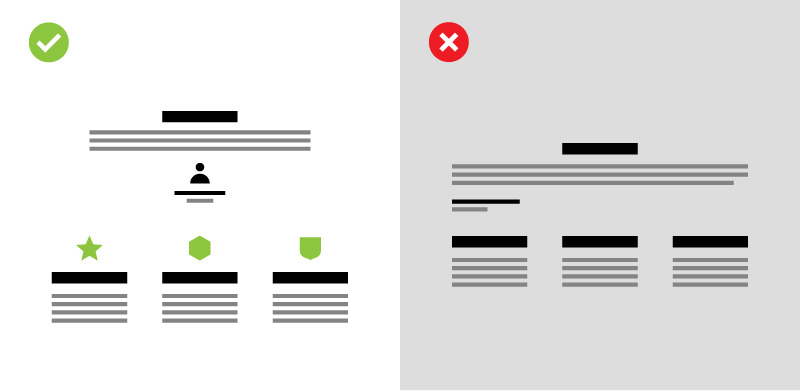
8. Divisez le contenu des sous-pages en sections
Personne n'aime être ennuyé par un mur de texte. Assurez-vous que votre utilisateur puisse localiser le fragment qui l'intéresse. Diviser de longs passages en sections plus petites et clairement distinguées facilitera grandement cela. Utilisez des en-têtes et divisez le texte en portions confortables. C'est une procédure simple qui améliorera l'expérience utilisateur sur votre site. Utilisez des arrière-plans colorés dans les sections, afin que les divisions soient claires et lisibles. Diversifiez les parties du site entre les textes individuels à l'aide d'objets visuellement attrayants. Les photos et autres images fonctionneront bien ici. Vous pouvez également utiliser de grands en-têtes qui attireront l'œil et diviseront votre site en parties plus petites.

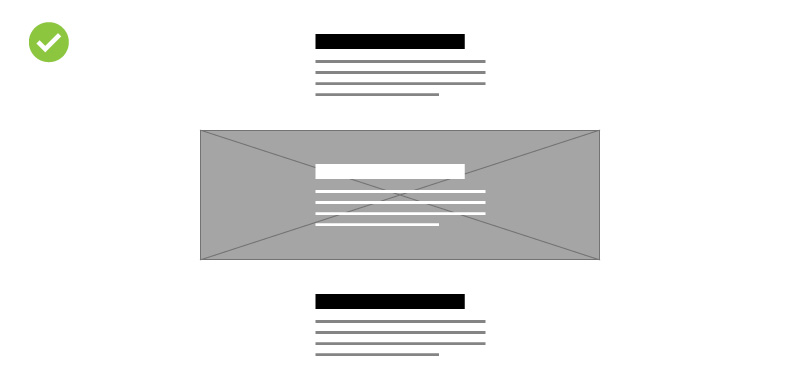
9. Utilisez des images en tant qu'arrière-plan
Ajouter des images, textures ou motifs comme arrière-plan peut donner du caractère à votre site. Cela peut être une photo ou un motif graphique qui se répète. Si le site est textuel, un motif subtil ou une photo floue peut le rendre plus attrayant, et cela retiendra l'attention de l'utilisateur plus longtemps. Cette procédure fonctionne parfaitement dans les endroits que vous souhaitez plus distinguer et que le lecteur ne doit pas manquer.

10. Moins, c'est plus
Enfin, un conseil très important et général. Concentrez-vous sur la qualité du contenu plutôt que sa quantité. Un message clair et lisible sera plus attrayant pour l'utilisateur qu'un texte trop élaboré et long. Ne tentez pas de "parler" trop sur le site, mais dites ce qui est nécessaire. Rappelez-vous que la plupart des utilisateurs utiliseront votre site sur leur smartphone. Une grande quantité de texte ne sera pas esthétique sur celui-ci, et en conséquence, cela pourrait faire fuir vos visiteurs.
Résumé
La plupart de ces améliorations ne devraient pas prendre plus de quelques heures de travail, et l'effet visuel de votre site sera immédiatement perceptible. N'oubliez pas que votre site doit être constamment mis à jour. Tout ce qui – selon vous – n'a pas besoin de changements pour l'instant, pourrait en avoir besoin bientôt. Par conséquent, visitez souvent votre site, et regardez-le d'un œil critique, en adoptant la perspective d'un utilisateur typique. Améliorez, expérimentez, essayez.











