
Schéma de couleurs pour le site web - Comment le choisir pour votre page web ?
La couleur est un outil de conception puissant dans la conception web. Elle ne souligne pas seulement la valeur esthétique du projet, mais transmet également des informations et définit l'atmosphère. Une bonne utilisation des couleurs sur un site web peut lui donner un aspect professionnel. À l'inverse, un mauvais choix de couleur peut faire en sorte que la page web ne soit pas perçue sérieusement par l'utilisateur, voire rendre la perception de l'ensemble difficile. Un schéma de couleurs sera utile pour choisir une palette de couleurs.
Qu'est-ce qu'un schéma de couleurs de site web et pourquoi est-il important ?
Une manière très importante d'utiliser la couleur dans la conception de sites web est d'employer des schémas de couleurs. Vous pouvez utiliser ces modèles pour créer un sentiment de hiérarchie, d'organisation et de cohérence dans l'ensemble de votre projet. Cela aide les utilisateurs à identifier rapidement les éléments les plus significatifs et à naviguer plus facilement sur le site.
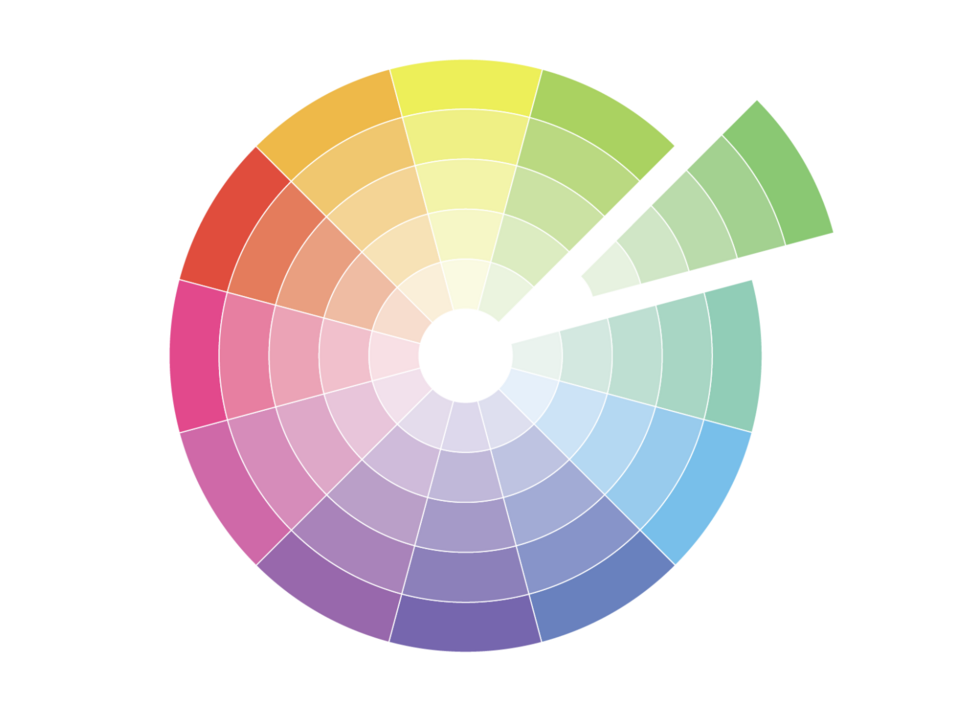
Roue chromatique

Source : Color Meanings
L'une des méthodes les plus simples pour créer un schéma de couleurs est de choisir une couleur et de l'associer à d'autres qui formeront une palette de couleurs similaires. Un tel schéma s'appelle un schéma monochromatique.
La deuxième approche, légèrement plus compliquée, est le schéma complémentaire. Il s'agit de choisir une couleur de la roue chromatique et de l'associer à une autre sur le côté opposé de la palette. De telles combinaisons sont intéressantes, mais il faut faire preuve de prudence dans leur utilisation. Il est préférable de définir qu'une seule couleur comme dominante.
Le dernier schéma de couleurs est la triade. Comme le nom le suggère, nous avons ici affaire à une combinaison de trois couleurs, qui toutefois ne sont pas choisies au hasard. Les couleurs pour la triade sont sélectionnées à des intervalles d'environ 120 degrés les unes des autres. En respectant cette règle, vous obtiendrez une belle combinaison de couleurs.
Comment choisir un schéma de couleurs pour un site web ?
Pour sélectionner un schéma de couleurs pour un site web, il est utile de suivre quelques règles simples qui garantiront l'utilité des couleurs et un bon design.
1. Connaissez votre audience
Lorsque vous choisissez un schéma de couleurs pour un site web, souvenez-vous que les couleurs ont leur signification. Par exemple, les recherches montrent que les femmes et les hommes attribuent une haute valeur au bleu, qui est l'une de leurs couleurs préférées. C'est alors la couleur parfaite pour inspirer confiance envers la marque. Des entreprises comme Microsoft, Twitter et Facebook l'utilisent. D'autre part, des couleurs comme le jaune n'inspirent pas confiance parmi les utilisateurs adultes mais sont souvent appréciées par les enfants.
Les couleurs gagnent ou perdent également en popularité au fil du temps. Lors du choix des couleurs pour votre site, assurez-vous qu'elles correspondent à votre public cible. À long terme, cela est plus important que la popularité actuelle d'une couleur particulière.
2. Gardez la palette de couleurs simple
Les couleurs sont un aspect clé de tout site web. Grâce à elles, l'utilisateur distingue les éléments essentiels des moins importants. Par conséquent, lors de la détermination du schéma de couleurs, concentrez-vous davantage sur la simplicité plutôt que sur l'utilisation d'une combinaison de couleurs compliquée et "animée". Cependant, il vaut la peine d'utiliser des accents de couleur forts sur les boutons et d'autres éléments importants pour l'utilisateur. Cela leur permettra de réagir plus rapidement dans les domaines qui vous importent (par ex. bouton CTA).
3. Utilisez le contraste
Le contraste est l'un des aspects les plus importants d'une bonne interface. En l'appliquant, vous pouvez mettre en valeur les éléments les plus importants et fonctionnels de la mise en page. Si vous ne prenez pas cela en compte, votre site web pourrait ne pas guider correctement l'utilisateur, ce qui entraînera son départ de la page. Il est également important de ne pas oublier les personnes ayant des problèmes de vision. Les contrastes élevés seront particulièrement utiles pour elles.
Une façon de vérifier si le contraste sur votre site web est correct est d'appliquer un flou d'écran. Si vous regardez votre page web après avoir utilisé cet effet et que vous pouvez toujours distinguer où se trouvent les éléments clés et les boutons, vous avez fait du bon travail en choisissant le contraste.
4. Implémentez le ratio d'or de 6:3:1
L'équilibre dans chaque sphère de la vie est la clé du succès. Il en va de même pour la conception web. 60%, 30%, et 10% est la meilleure proportion dans l'utilisation des couleurs. Les deux premières couleurs doivent être utilisées comme les moins dominantes, tandis que les 10% restants constituent la couleur contrastante caractéristique du site. En utilisant le ratio d'or, vous éviterez le chaos et faciliterez la navigation des utilisateurs sur la page web.
Générateur de palette de couleurs
Déterminer votre schéma de couleurs est une étape importante dans la conception web. Lors du choix des bonnes couleurs, il vaut la peine d'utiliser des outils pratiques pour rendre ce processus plus efficace et agréable.
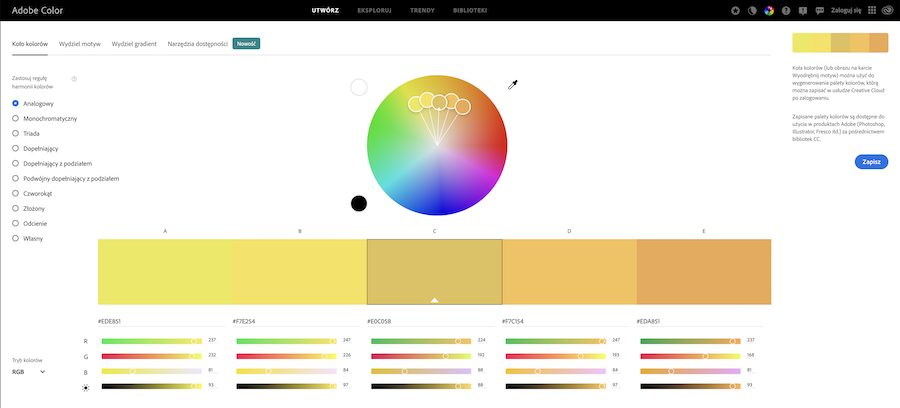
Adobe Color
Adobe Color, anciennement Kuler, est l'un des outils de sélection de couleurs les plus célèbres et les plus anciens. Au fil des années, Adobe a perfectionné son application. En plus du module de sélection de couleurs, il propose également une section Explore étendue, où vous pouvez trouver diverses inspirations composées de palettes de couleurs prêtes à l'emploi.

Source : Adobe Color
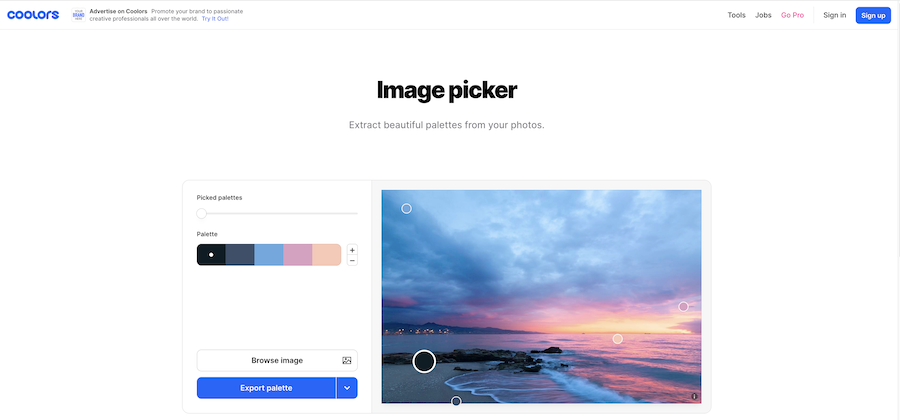
Coolors.co
Coolors.co est un échantillonneur de couleurs très professionnel. Il propose de nombreuses options dans la version Standard et dans la version Pro. Il permet de sélectionner une palette de couleurs basée sur des images, mais pas seulement. Vous pouvez spécifier une couleur de base, la verrouiller et utiliser la barre d'espace pour mélanger les couleurs et choisir des couleurs assorties pour votre palette. En plus de la couleur, vous pouvez également choisir sa teinte. Si vous recherchez un outil avancé, vous avez trouvé le jackpot !

Source : Coolors.co
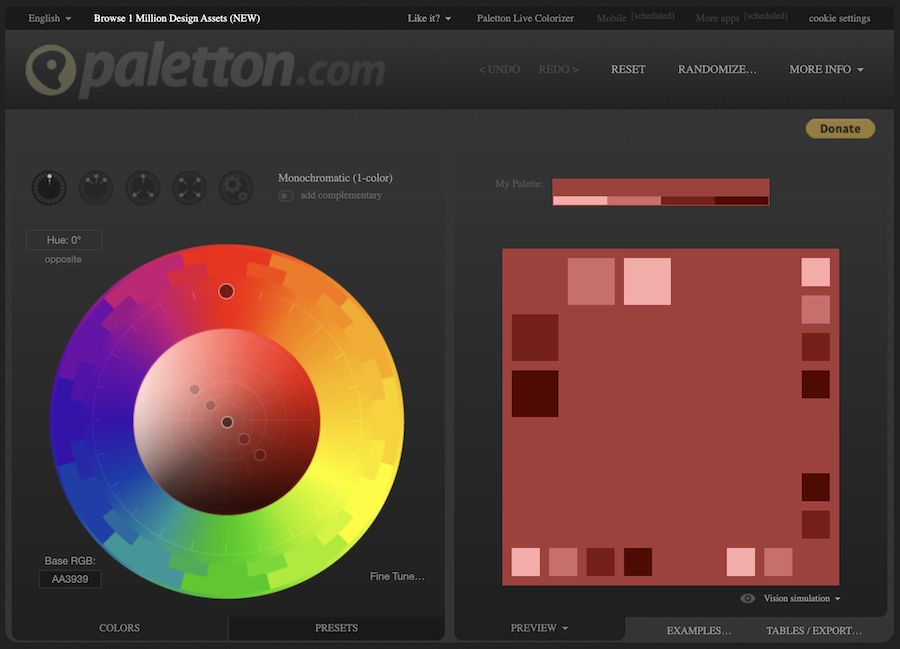
Paletton
Paletton est un outil de sélection de palette de couleurs très similaire à Adobe Color. L'une des principales différences est que Paletton peut sélectionner des couleurs pour plus de cinq teintes. C'est l'outil parfait si vous avez déjà choisi vos couleurs principales mais que vous recherchez l'association idéale pour votre palette complémentaire.

Source : Paletton
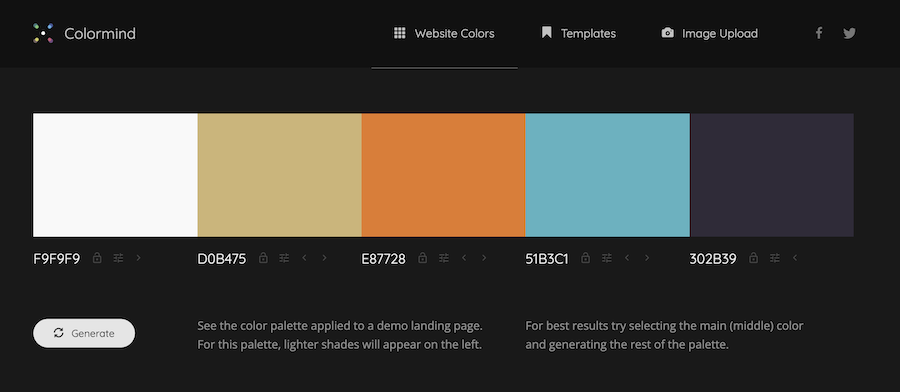
Colormind.io
Chaque designer, au moins une fois dans sa vie, a eu une situation où, en voyant une peinture ou une vue donnée, il a pensé "J'aimerais avoir ces couleurs dans mon projet." Colormind est un outil qui aide dans de tels cas. Ce générateur de palette de couleurs peut essayer et créer une palette basée sur les couleurs d'une photo téléchargée.
Colormind est l'un des outils les plus intéressants utilisant l'apprentissage profond.

Source : Colormind.io
Schéma de couleurs pour le site web – résumé
Les couleurs du site web sont l'un des aspects les plus importants à déterminer dès le début de la conception. Comme vous pouvez le voir, ce n'est pas une tâche facile du tout. Parfois, rechercher les couleurs parfaites pour organiser l'information sur une page web nécessite du temps et des connaissances. Heureusement, il existe des outils qui peuvent vous inspirer pour créer un design qui attire l'attention des utilisateurs.
Si vous souhaitez que les couleurs de la page web soient visuellement attrayantes et utiles, il vaut la peine de considérer le design UX/UI dès la phase de planification du site. Notre équipe de conception vous aidera à choisir le bon schéma de couleurs et d'autres éléments qui se traduiront par un design cohérent et raffiné.











