
Drupal für professionelles Publizieren - Thunder CMS Überblick
Heutzutage ist Software für das Funktionieren großer Verlage von entscheidender Bedeutung geworden. Sie unterstützt den Prozess der Erstellung, Veröffentlichung und Verbreitung von Inhalten und ermöglicht zudem die Überwachung und Analyse von Nutzern und Marktdaten. Im folgenden Artikel möchten wir Ihnen eines der verfügbaren Werkzeuge vorstellen, das den Prozess der Erstellung einer Website verbessert und die Qualität der täglichen Arbeit an Inhalten erhöht. Diese Lösung ist die Thunder-Distribution, die auf dem Drupal CMS basiert.
Was ist Thunder?
Thunder ist ein Open-Source-Content-Management-System, das sich an professionelle Verlage richtet. Das Tool ist auch eine der kostenlosen Drupal-Distributionen, d. h. seine mit zusätzlichen Modulen und Erweiterungen angereicherte Version, die out of the box verfügbar sind und die Benutzerarbeit in bestimmten Aspekten erleichtern sollen.
Im Fall von Thunder haben wir es mit einem Werkzeug für alle Arten von Verlagen zu tun. Sowohl kleine als auch große Informationsportale, Verlagswebsites und sogar Blogs können von seinen Funktionalitäten profitieren. Bekannte Magazine wie Elle, InStyle und Playboy verwenden es in ihrer täglichen Arbeit. Weiter unten im Artikel werden wir Details über die Distribution selbst und einige ihrer interessantesten und nützlichsten Optionen vorstellen.
Popularität und Autoren
Derzeit melden über 800 Websites die Nutzung von Thunder, und die Distribution selbst wird regelmäßig von den Autoren und Nutzern weiterentwickelt und unterstützt. Dadurch sind die Stabilität und die Unterstützung der Gemeinschaft für diese Lösung zumindest auf einem zufriedenstellenden Niveau.
Der Autor von Thunder ist Hubert Burda Media - eine deutsche Mediengruppe, die dieses Projekt seit 2016 entwickelt (die erste Version wurde im Januar 2017 veröffentlicht). Ihre Erfahrung ermöglichte es ihnen, ein Werkzeug an die Bedürfnisse der Branche anzupassen, der sie angehören. Thunder wurde entwickelt, um reale Probleme zu lösen und die tägliche Arbeit anderer Verlags- oder Medienunternehmen zu erleichtern.
Thunder-Download und -Installation
Thunder als Projekt ist verfügbar unter: https://www.drupal.org/project/thunder und in der Dokumentation finden wir vollständige Installationsanweisungen.
Um Thunder zu installieren, benötigen wir einen Server mit Zugriff auf PHP, eine Datenbank und Composer. Der Artikel mit Tipps zur Erstellung einer lokalen Entwicklungsumgebung wird uns helfen, diese Elemente vorzubereiten.
Die neueste Version von Thunder 6, die wir empfehlen, basiert auf Drupal 9 und teilt daher die Hardware-Anforderungen mit ihm. Diese umfassen: PHP in mindestens Version 7.3 (obwohl die empfohlene Version 8 ist) und Apache in mindestens Version 2.4.7. Im Fall der Datenbank variieren die Werte je nachdem, welche Datenbank wir verwenden möchten. Eine vollständige Liste der Hardware-Anforderungen finden wir in der Drupal-Dokumentation.
Sobald wir die notwendigen Vorbereitungen getroffen haben, erfordert die Installation der Distribution nur zwei Befehle:
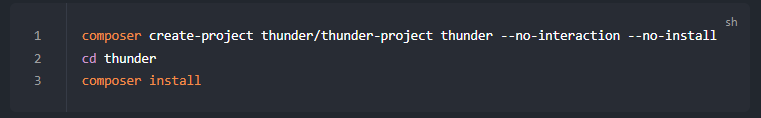
1. Projekterstellung und -installation

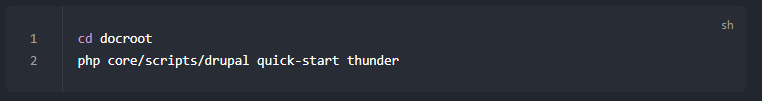
2. Schnellstart

Und das ist im Grunde alles. Nachdem wir diese Schritte befolgt haben, ist unsere erste Thunder-Instanz in der lokalen Umgebung bereit für die Arbeit.
Wir empfehlen, sich tiefer in die oben genannte Installationsdokumentation auf der Drupal-Website einzulesen. Dort finden wir mehr Details und zusätzliche Informationen, die uns helfen, ein neues Projekt in die Tat umzusetzen.
Thunder CMS - Rezension und Funktionen
Wie oben erwähnt, ist Thunder eine Distribution, die sich an Verleger richtet. Die Haupt- und am häufigsten genutzte Funktionalität ist daher das Artikel-Erstellungsfenster. Wir werden den Prozess der Inhaltserstellung durchgehen und die Elemente identifizieren, die unsere Arbeit vereinfachen und verbessern. Wir werden das Thema in zwei Teile aufteilen: Artikel-Erstellung und zusätzliche Funktionen, um diese Aspekte voneinander zu trennen.
Artikel-Erstellung
Für Drupal-Nutzer mag dieses Fenster sowohl vertraut als auch fremd wirken. Je länger wir auf diesen Bildschirm schauen, desto mehr werden wir von den Lösungen überrascht sein, die in der Standardversion von Drupal nicht zugänglich sind. Lassen Sie uns alle Abschnitte durchgehen, um zu sehen, welche Möglichkeiten Thunder für uns bietet.
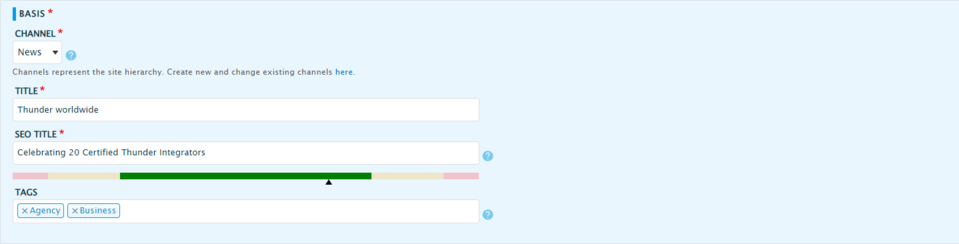
BASIS

Quelle: Thunder CMS
Zusätzlich zum Standard-Titel-Feld zur Vervollständigung des Titels gibt es hier auch einige neue Funktionen.
Kanal
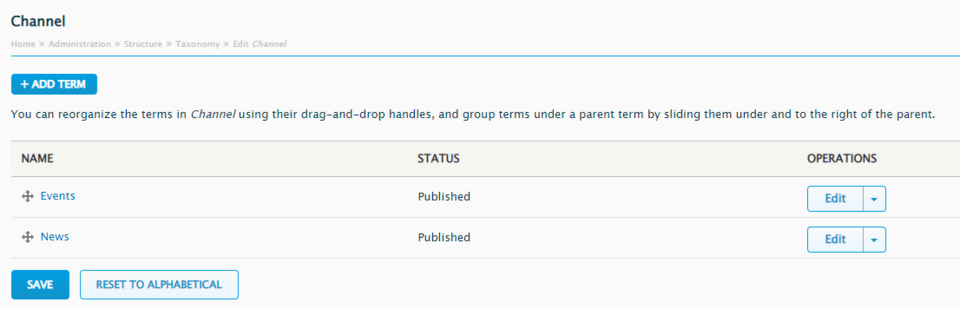
Das Feld Kanal ermöglicht es uns, einem Artikel einem der Hauptkanäle zuzuordnen. Die Liste der verfügbaren Kanäle kann konfiguriert und erweitert werden unter: /admin/structure/taxonomy/manage/channel/overview

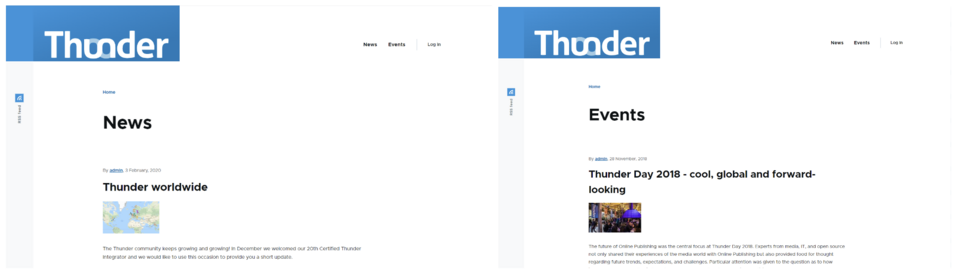
Diese Funktion ermöglicht es uns, den Inhalt und seinen Zweck zu organisieren. Im obigen Beispiel sehen wir eine Standardunterteilung in Veranstaltungen und Meldungen. Diese Art von Lösung ermöglicht es uns, den Inhalt innerhalb bestimmter Kanäle einfach und effektiv zu verteilen. Auf unserer Testwebseite half uns dies, separate Unterseiten zu erstellen, die Inhalte aus diesen beiden Kategorien präsentieren.

SEO-Titel
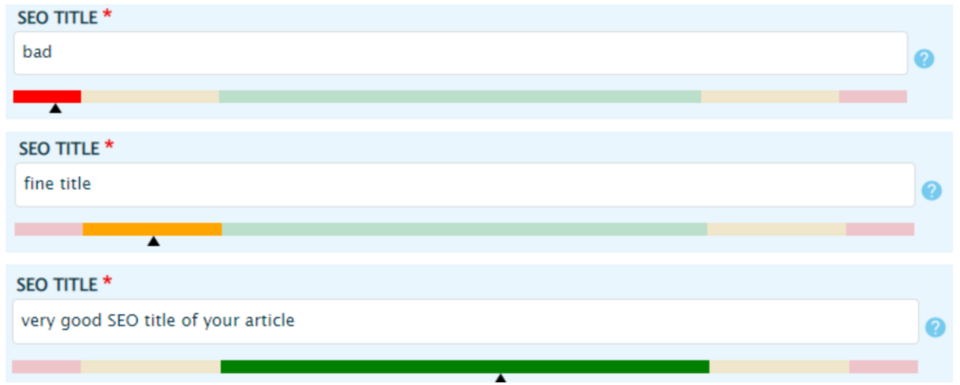
Dies ist der Titel, der für den Nutzer nicht sichtbar ist, aber von Robotern gelesen wird, die unsere Website crawlen und indexieren. Seine Qualität und Einhaltung bestimmter Regeln sind entscheidend, um die Position der Webseite in Suchmaschinen wie Google oder Bing zu stärken.
Dieser Titel wird auch zur automatischen Generierung der Adresse unseres Artikels verwendet, daher ist es ratsam, ihn im Kopf zu behalten und die Schlüsselwörter für unseren Inhalt hier einzufügen.
Dieses Feld wurde auch mit einem "Gültigkeitsindikator" bereichert, der zwischen den Farben: Rot (schlecht), Gelb (korrekt) und Grün (gut) oszilliert. Die dynamische Leiste veranschaulicht, ob wir uns an die festgelegten Regeln halten, wie z. B. die Länge des Titels. Dieser Indikator aktualisiert sich automatisch beim Ausfüllen des Titels, sodass die Webseite nicht aktualisiert werden muss.

Tags
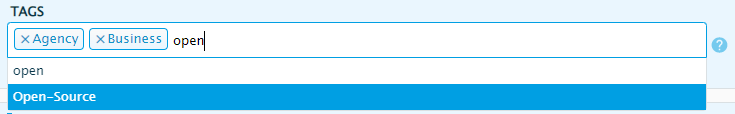
Dies sind die Schlüsselwörter, die uns ermöglichen, den Inhalt zu gruppieren. Dies ist eines der integralen Elemente zeitgenössischer Inhaltserstellung. Thunder CMS behandelt dieses Thema ernst und schlägt eine einfache, aber vollständige Möglichkeit vor, Tags zu erstellen und hinzuzufügen. Das Tags-Feld ermöglicht es uns, die vordefinierten Tags auszuwählen und spontan neue zu erstellen.
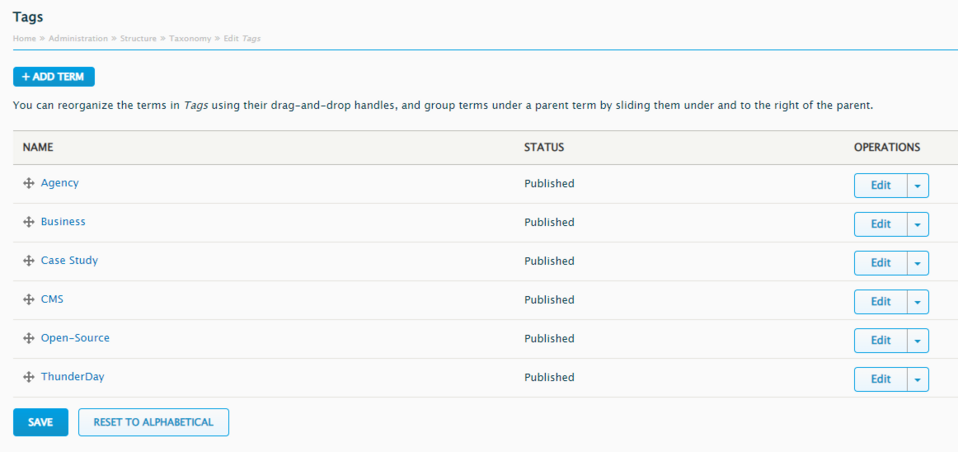
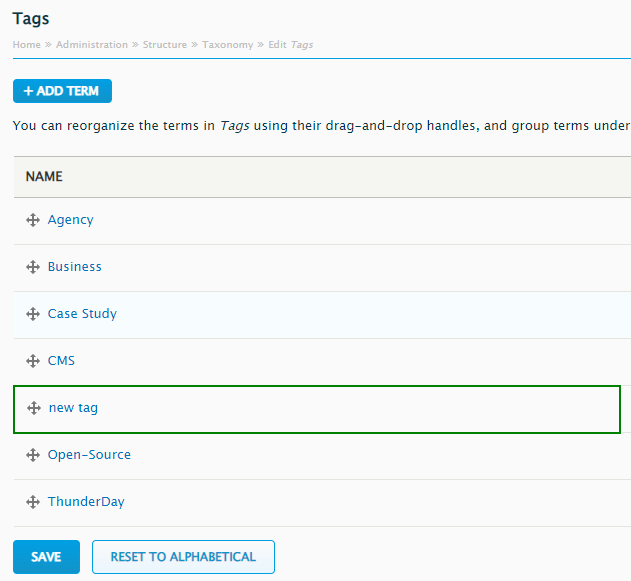
Alle definierten Tags sind hier verfügbar: /admin/structure/taxonomy/manage/tags/overview. Hier können wir sie bearbeiten, entfernen und neue hinzufügen.
Beispiel zur Erstellung von Tags in Thunder CMS:


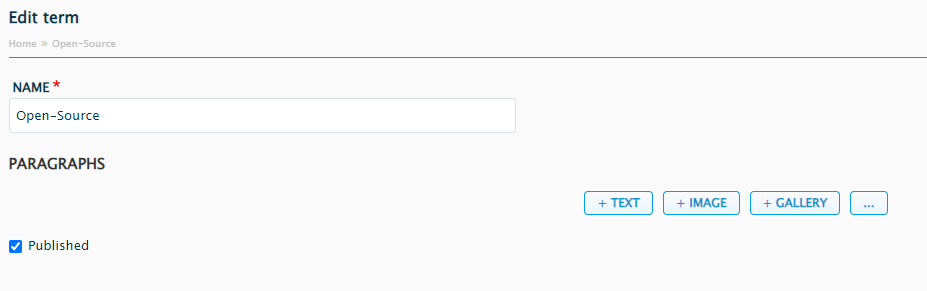
Zusätzlich zum Namen selbst können Tags auch zusätzliche, umfassende Informationen enthalten, dank der Nutzung von Paragraphs, deren Aktionen wir später im Artikel vorstellen.
Auf diese Weise können wir den vorbereiteten Tag einfach suchen und ihn unserem Artikel hinzufügen.

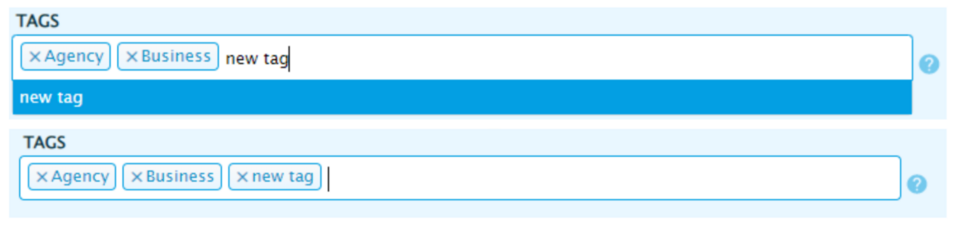
Das ist jedoch nicht alles. Wenn ein Tag in der Liste fehlt, müssen wir das Artikel-Bearbeitungsfenster nicht verlassen, um es hinzuzufügen. Wir geben einfach einen neuen Ausdruck im Tags -Feld ein und der richtige Tag wird im Hintergrund erstellt.


TEASER
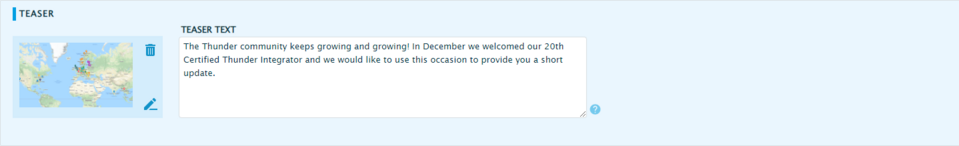
Teaser-Text
Dies ist ein Einführungstext, der den Nutzer mit dem Thema unseres Artikels vertraut machen soll. Er wird normalerweise am Anfang des Inhalts angezeigt und ist vom Rest des Beitrags getrennt. Der Teaser-Text wird auch als Teaser auf Artikel-Testwebseiten und beim Teilen des Inhalts in Kanälen wie Facebook und Google verwendet.

Bild
Thunder CMS bietet die Möglichkeit, Grafiken einfach hinzuzufügen und zu bearbeiten.
Zunächst können wir das Foto auf zwei Arten hinzufügen:
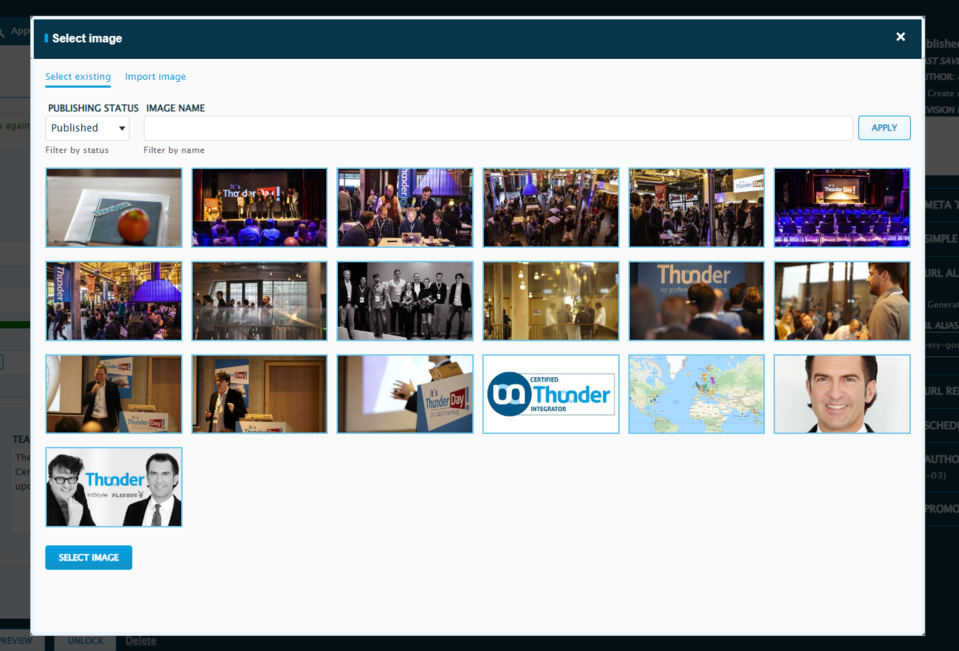
- Wir wählen ein Foto aus den bereits zum System hinzugefügten Dateien aus. Hierbei helfen Filterung nach Status und die Möglichkeit, nach dem Namen zu suchen. Es ist auch eine gute Möglichkeit, die zuvor von einem Grafikdesigner vorbereiteten und bearbeiteten Grafiken zu verwenden und sie dem System hinzuzufügen, um die fertigen Dateien später bequem nutzen zu können. Dadurch besteht die Möglichkeit, unsere eigene Mediensammlung aufzubauen, die mehrfach in verschiedenen Weisen eingesetzt werden kann, ohne den Festplattenspeicher mit denselben Bildern zu füllen.

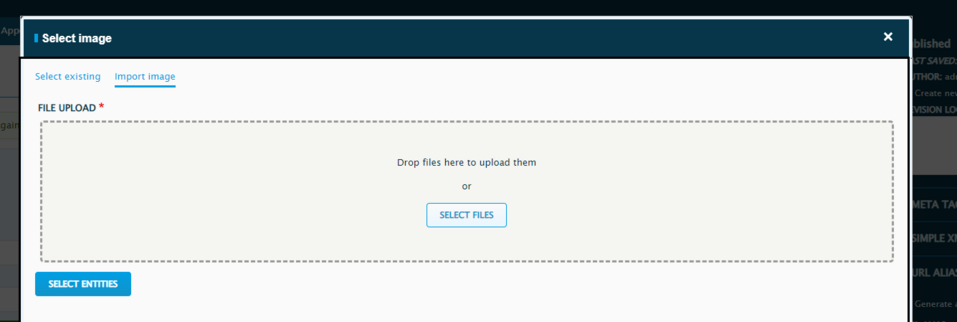
- Wir importieren Fotos. Hier können wir ein Foto von unserem Computer hochladen.

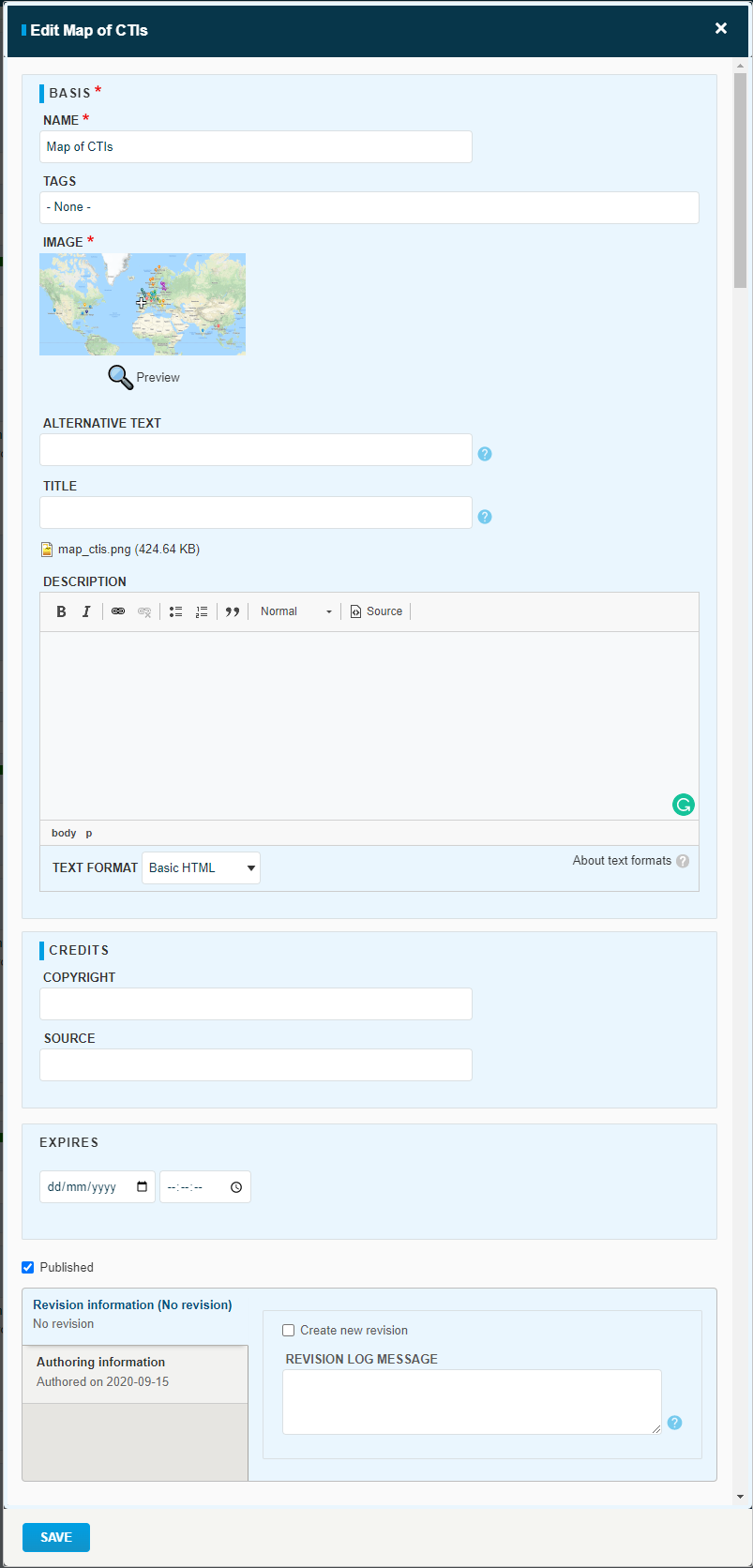
Die Möglichkeiten enden jedoch nicht beim Hinzufügen eines Fotos. Jedes Bild kann durch eine Vielzahl von Feldern beschrieben werden, wie zum Beispiel:
- Name: Hauptname des Fotos, mit dem wir es in Zukunft suchen können,
- Tags: erstellt nach dem gleichen Prinzip wie oben beschrieben,
- Alternativtext: Fotobeschreibung, die von Screenreadern für Blinde verwendet wird und auch für die SEO der Webseite wichtig ist,
- Titel: Titel unseres Fotos,
- Beschreibung: Beschreibung des Fotos und seines Inhalts,
- Urheberrechte: Autor und Quelle, wenn das Bild uns nicht gehört,
- Ablaufdatum: Datum, an dem das Bild nicht mehr gültig ist - ein Feld, das für komplexere Fälle verwendet wird, wie z. B. den Kauf von Nutzungsrechten an einem Foto für einen bestimmten Zeitraum.

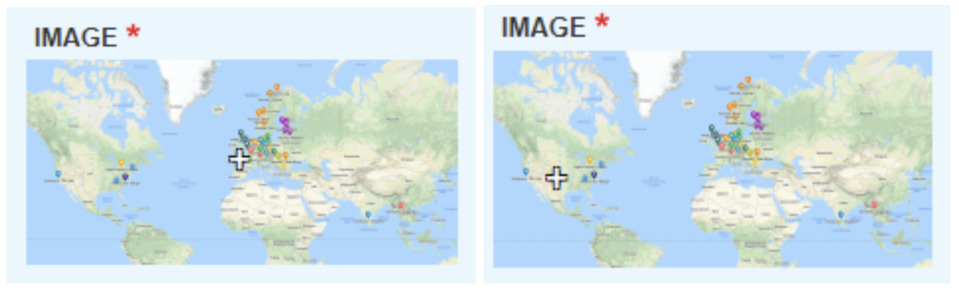
Eine zusätzliche Funktion in Thunder CMS, die auf den ersten Blick unsichtbar ist, ist die Möglichkeit, einen "Fokuspunkt" im Foto auszuwählen, symbolisiert durch das Kreuz-Symbol. Indem wir irgendwo auf das Bild klicken, können wir seinen wichtigsten Punkt auswählen. Dies wird beim Rahmen und Zuschneiden des Fotos verwendet. Durch die Angabe dieses Punktes können wir sicher sein, dass unabhängig davon, wie das Bild angezeigt wird, das wichtigste Element immer sichtbar bleibt.

Unter dem Thumbnail-Bild befindet sich auch ein Lupen-Symbol, das beim Anklicken zeigt, wie das Foto in verschiedenen Fällen angezeigt wird:

PARAGRAPHS
Paragraphs sind eine Schlüsselfunktionalität zum Erstellen eines Artikels. Es ist ein System zur Erstellung von Inhalten unter Verwendung separater Blöcke (Paragraphen), die einen von vielen Inhaltsarten darstellen können. Alle hinzugefügten Paragraphen können wir frei bearbeiten und ihre Reihenfolge ändern, wie beim Legen von "Blöcken" verschiedener Typen.

Die grundlegenden Paragraphen, die in Thunder CMS eingebaut sind und aus denen wir einen Artikel erstellen können, sind:
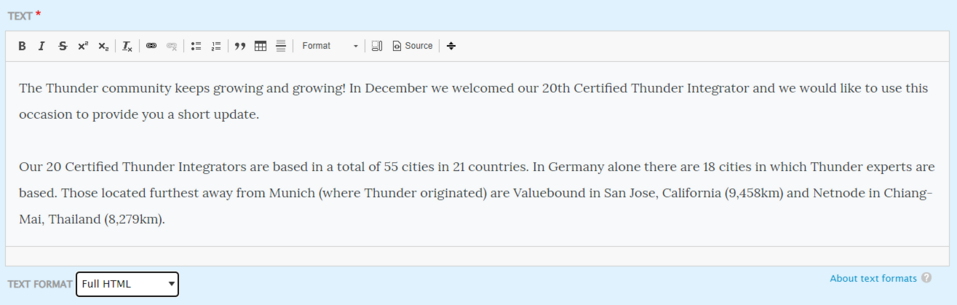
1. Text
Das grundlegende Werkzeug zum Schreiben des Inhalts selbst. Mit der Unterstützung des äußerst beliebten CKEditor-Moduls wird es zu einem umfassenden Editor, der selbst komplexen Anforderungen entspricht.

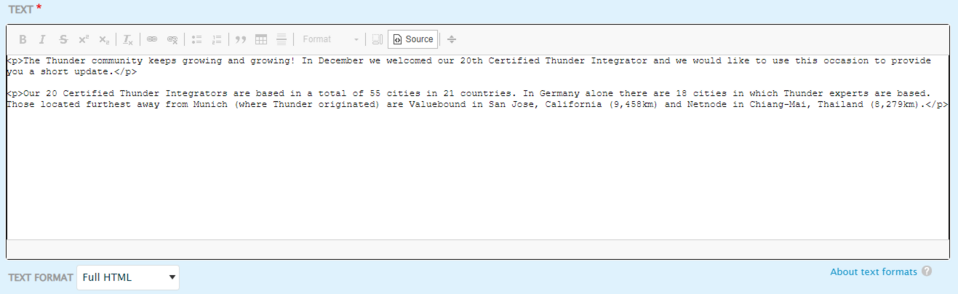
Für fortgeschrittene Benutzer besteht auch die Möglichkeit, Inhalte direkt im HTML-Code-Feld zu bearbeiten:

2. Bild
Die Option, ein Foto hinzuzufügen und zu bearbeiten, die nach dem gleichen Prinzip funktioniert, das wir oben im TEASER-Bereich beschrieben haben.
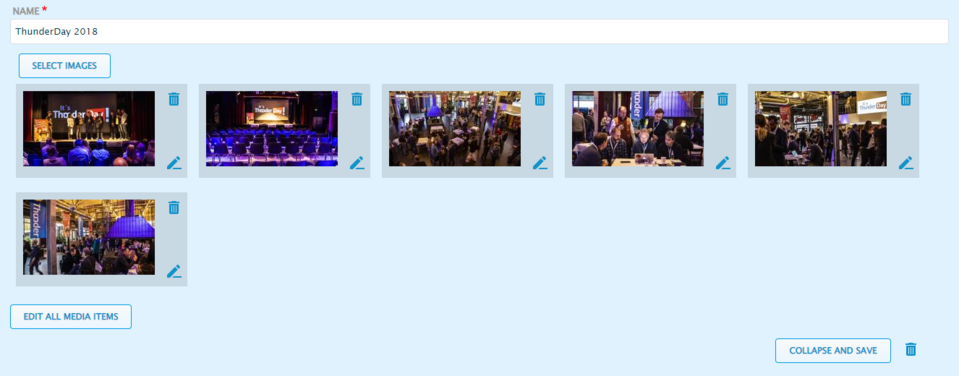
3. Galerie
Sie ermöglicht das Erstellen von Fotogalerien. Der Vorgang selbst ist sehr einfach und ähnelt dem, was oben im Bildbereich präsentiert wurde. Der einzige Unterschied hier ist die Möglichkeit, viele Fotos auf einmal hinzuzufügen.
Ein Beispiel für das Hinzufügen einer Fotogalerie in Thunder CMS:

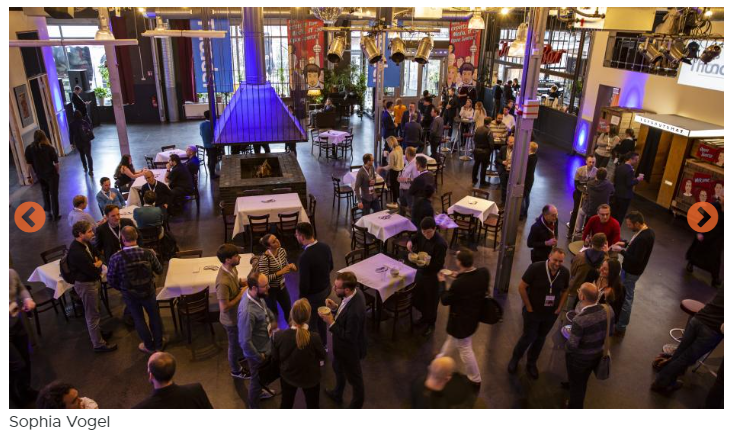
Die so erstellte Galerie wird auf der Webseite in Form eines Sliders angezeigt, mit der Möglichkeit, die Fotos zu wechseln, wie im Bild unten:

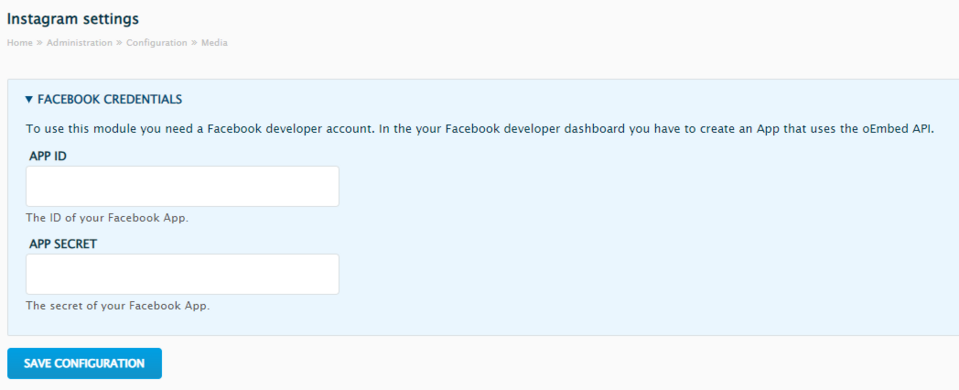
4. Instagram
In diesem Feld können wir die URL eines Instagram-Beitrags eingeben, um ihn auf der Website einzubetten. Leider erfordert die Nutzung dieser Option zusätzliche Arbeit von uns. Aus Sicherheitsgründen und aufgrund der Anforderungen, die sich aus der Politik von Meta ergeben, ist eine Authentifizierung erforderlich. Wir können dies tun, indem wir die Konfiguration abschließen: /admin/config/media/instagram-settings.

Es ist erforderlich, hier ein entsprechendes Konto zu erstellen, um die angegebenen Daten zu erhalten. Vollständige Konfigurationsanweisungen finden wir auf der offiziellen Facebook-Dokumentations-Webseite.
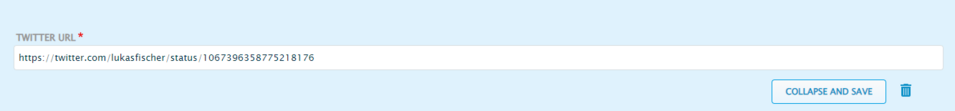
5. Twitter
Das Feld zum Einbetten von Twitter-Beiträgen. Im Gegensatz zu Instagram funktioniert es sofort und erfordert keine zusätzlichen Aktionen.

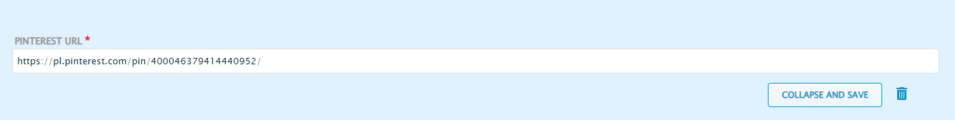
6. Pinterest
Wie bei Twitter betten wir in diesem Feld einen Link zu einem Pinterest-Beitrag ein.

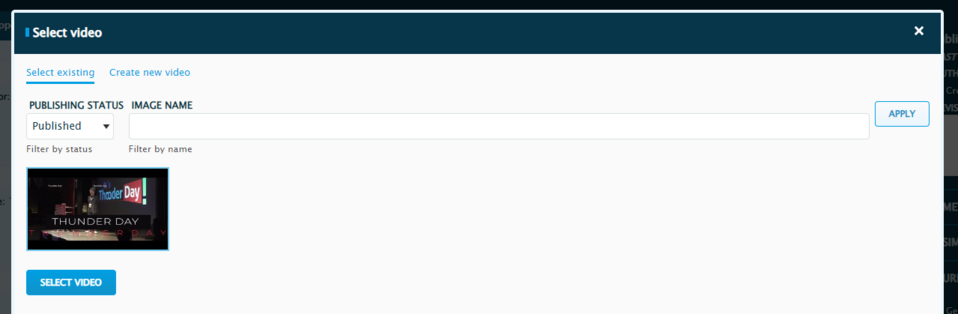
7. Video
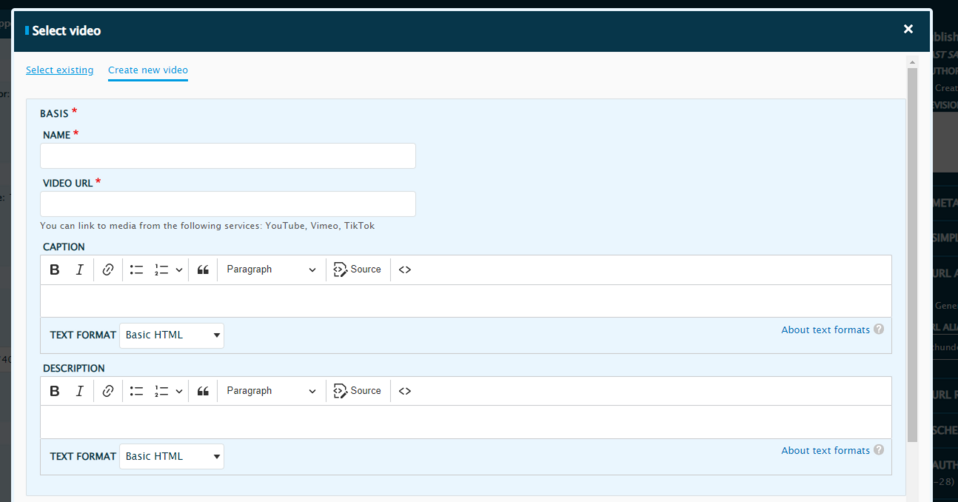
Wie beim Foto-Editor haben wir die Möglichkeit, einen zuvor hinzugefügten Film aus der Medienbibliothek auszuwählen oder ein neues Video zu erstellen.


Beim Hinzufügen eines neuen Videos können wir es auch über einen Link von Portalen wie YouTube, Vimeo oder Tiktok einfügen. Ein solches Video wird je nach gewählter Quelle mit dem entsprechenden Player auf der Webseite eingebettet.
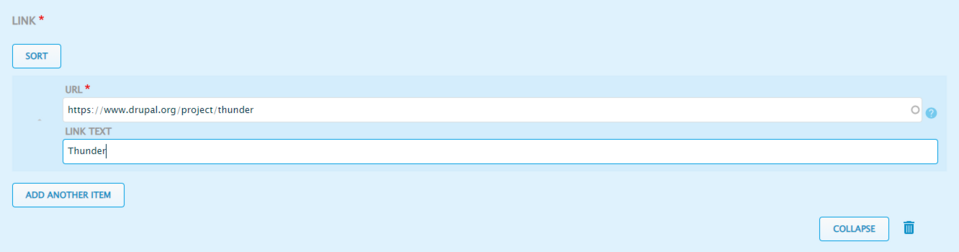
8. Link
Dieses Feld ermöglicht es uns, einen Link mit optionalem Ankertext einzufügen. Es sollte so angezeigt werden:

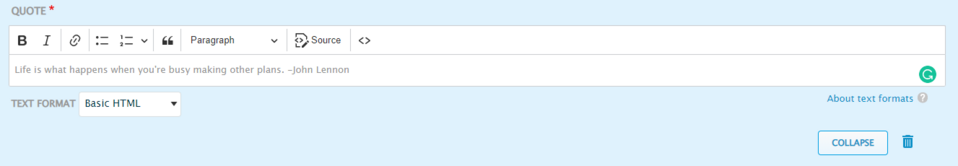
9. Zitat
Diese Option ermöglicht es, ein Zitat zu erstellen.

Beachten Sie, dass wir oben nur die Paragraphen erwähnt haben, die direkt in die Thunder-Distribution integriert sind. Sie erfüllen die meisten der grundlegenden Anforderungen, die sich aus der Erstellung eines Artikels ergeben. Das System selbst beschränkt uns jedoch nicht darauf, nur diese Optionen zu verwenden.
Für fortgeschrittene Benutzer oder Entwickler ermöglicht Thunder CMS die Erstellung benutzerdefinierter Paragraphen, die alle Anforderungen erfüllen. Dieses Tool ist in den richtigen Händen äußerst leistungsstark und die Anzahl der Möglichkeiten praktisch unbegrenzt.
Veröffentlichungsoptionen
Ein weiteres wichtiges Element eines jeden Tools zur Inhaltserstellung ist die Konfiguration und Verwaltung der Veröffentlichung. Thunder CMS bietet uns auch hier umfassende und anpassbare Funktionen.
Was uns ins Auge fällt, ist die "fixierte" Veröffentlichungsleiste am unteren Bildschirmrand.
Mit ihrer Hilfe können wir den Artikel jederzeit speichern oder löschen sowie seinen Status auf einen der folgenden ändern:
- Entwurf: grobe Version, nicht sichtbar für Nutzer,
- Unveröffentlicht: fertiggestellter, aber unveröffentlichter Artikel, nicht sichtbar für Nutzer,
- Veröffentlicht: veröffentlichter Artikel, der für alle verfügbar ist.
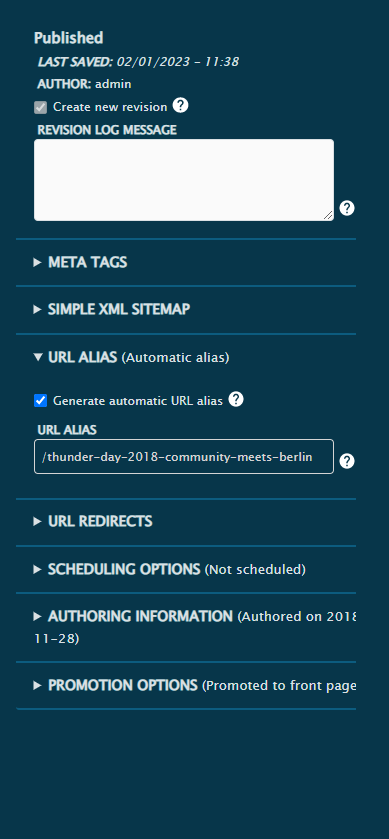
Ein weiteres wesentliches Element ist das Seitenmenü für komplexere Operationen.

Hier finden wir Informationen zum Datum der zuletzt gespeicherten Version des Dokuments, die Möglichkeit, beim Speichern eine neue Überarbeitung zu erstellen oder Informationen bei einer solchen Überarbeitung zu hinterlassen.
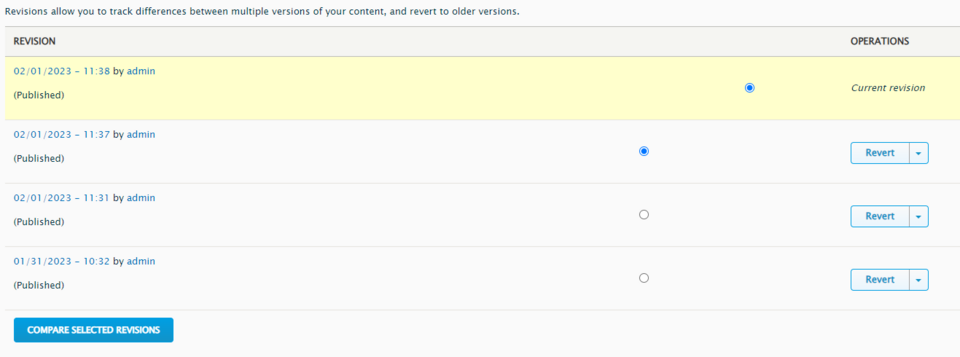
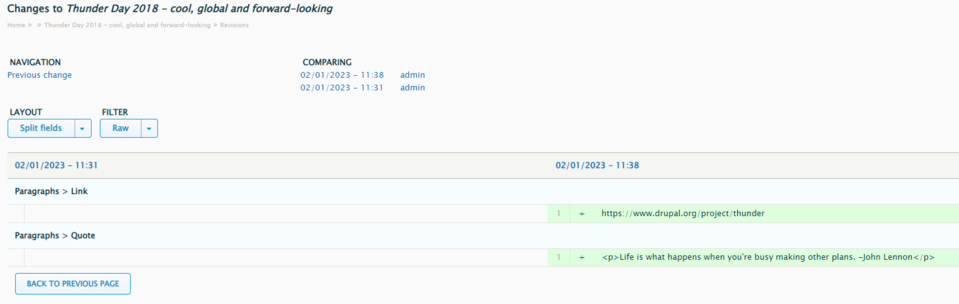
Betrachten wir einen Moment lang das Konzept der Überarbeitung. Was bedeutet das? Thunder bietet standardmäßig die Versionierung jeder Änderung an unserem Artikel. Mit dem Menüpunkt ÜBERARBEITUNGEN können wir alle gespeicherten Versionen unseres Dokuments anzeigen:


Es ermöglicht uns, die Unterschiede zwischen Versionen zu vergleichen und frühere Versionen wiederherzustellen.

Dies ist eine praktische und einfache Lösung, die sicherstellt, dass keine Änderungen verloren gehen und im Falle eines Fehlers die letzte korrekte Version unserer Website leicht wiederhergestellt werden kann.
Unter den verfügbaren Optionen unseres Seitenmenüs finden wir auch:
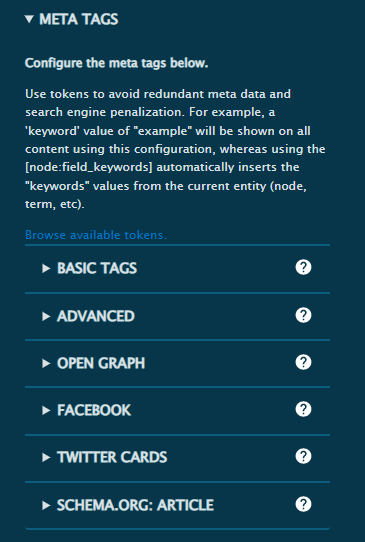
- Meta-Tags: ein umfassendes Werkzeug, das die Anpassung der Standard-Meta-Werte unserer Website ermöglicht. Eine hilfreiche und umfassende Lösung für SEO-Spezialisten.

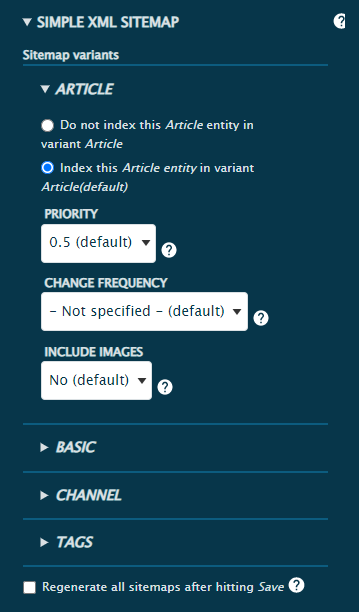
- Einfaches XML-Sitemap: die Einstellungen bezüglich der Existenz der Website innerhalb der Sitemap. Hier können wir entscheiden, ob der Artikel indexiert werden soll und welche Priorität er haben sollte. Und ja – Thunder enthält standardmäßig eine automatisch generierte XML-Sitemap.

- URL-Alias: wie oben erwähnt, wird der Alias unserer Webseite automatisch basierend auf dem SEO-Titel generiert, aber um uns vollständige Freiheit und Konfigurierbarkeit zu geben, erlauben die Entwickler von Thunder auch die Bearbeitung des Alias von dieser Stelle aus.

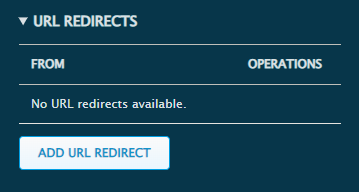
- URL-Weiterleitungen: ermöglicht das Erstellen und Verwalten der Weiterleitungen auf unserer Website.

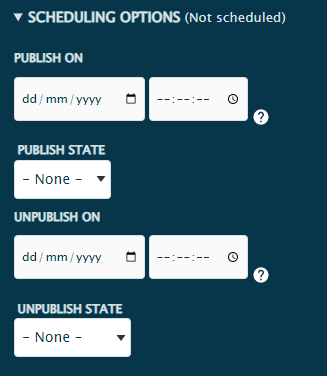
- Terminierungsoptionen: eine äußerst nützliche Option, die es ermöglicht, die Veröffentlichung des Artikels zu planen. Von hier aus können wir auch das Enddatum der Veröffentlichung festlegen - diese Option kann beispielsweise im Fall eines gesponserten Artikels, der nur für einen bestimmten Zeitraum auf unserer Website angezeigt werden soll, hilfreich sein.

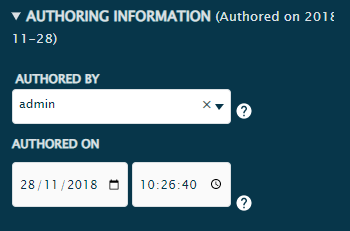
- Autoreninformationen: vollständig bearbeitbare Informationen über den Autor und das Erstellungsdatum des Artikels.

Damit beenden wir unser Abenteuer mit dem Artikel-Erstellungsfenster. Es ist ein wesentlicher Teil von Thunder CMS und der Ort, an dem Redakteure und Inhaltsersteller die meiste Zeit verbringen. Die umfassende Lösung, die Thunder vorschlägt, ist eine der besten auf dem Markt, da sie Benutzerfreundlichkeit mit der Komplexität der Möglichkeiten kombiniert.
Zusätzliche Funktionalitäten
Neben der Kernfunktion von Thunder, dem Editor, mit dem wir die meiste Zeit verbringen, verfügt dieses System auch über eine Reihe anderer nützlicher Elemente. Wir möchten einige davon vorstellen und Ihnen zeigen, wie sie genutzt werden können.
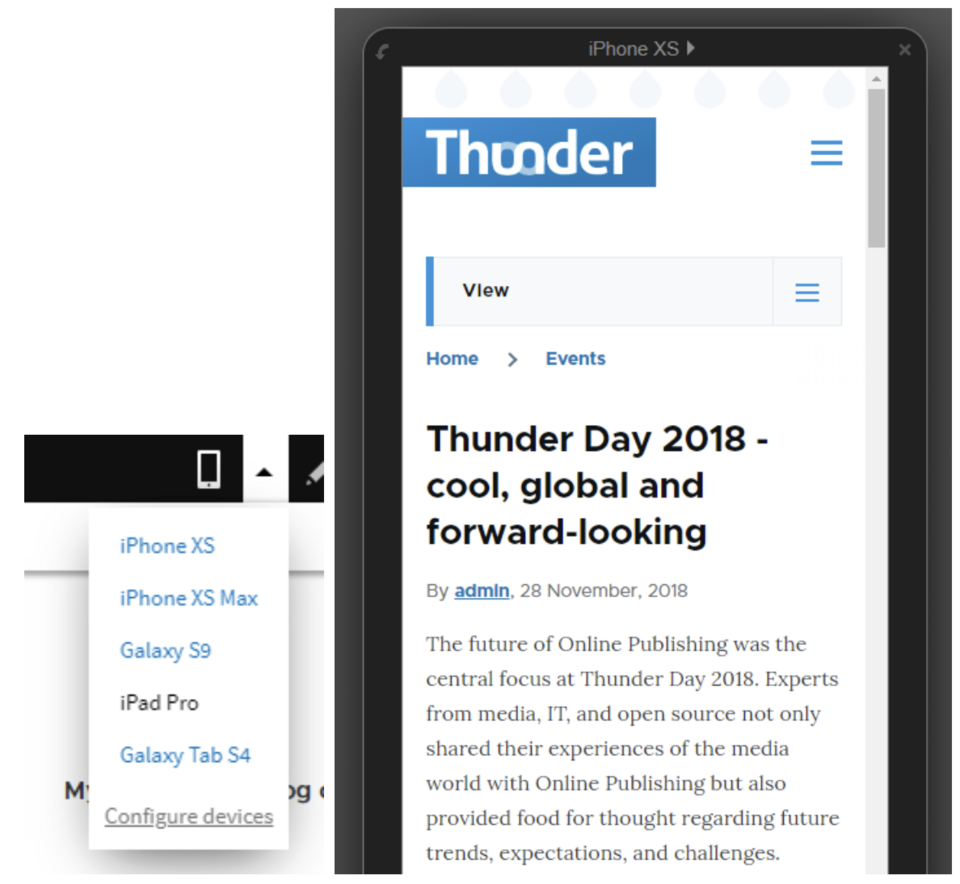
Mobile Vorschau
Die Macher von Thunder sind sich bewusst, dass wir in einer von mobilen Geräten dominierten Welt leben. Daher bieten sie uns ein Content-Management-System, das es uns ermöglicht, zu überprüfen, ob Artikel auf Smartphones und Tablets ordnungsgemäß angezeigt werden.
Beim Einloggen als Administrator finden wir überall auf der Webseite ein Telefonsymbol in der Adminleiste. Ein Klick darauf ermöglicht es uns, das Modell eines mobilen Geräts für die Simulation auszuwählen. Infolgedessen wird unsere Website in den Inspektionsmodus für die mobile Version wechseln, der nur für uns sichtbar ist. Es ist ein großartiges und einfaches Werkzeug, das es ermöglicht, Unregelmäßigkeiten auf unserer Webseite im Handumdrehen zu erkennen.

Liveblog
Der Name dieses Moduls beschreibt bereits seinen Verwendungszweck. Liveblog ermöglicht es uns, dynamische, sich in Echtzeit ändernde Artikel zu erstellen. Es ist eine ideale Lösung für die Berichterstattung über Sportereignisse oder sich dynamisch entwickelnde Krisensituationen. Es gibt viele Möglichkeiten, es zu nutzen, und wir sind sicher, dass Ihnen beim Lesen dieses Absatzes bereits mindestens ein paar neue einfallen.
Demo-Inhalt und geführte Tour
Durch die Installation dieser zusätzlichen Module (sie sind bereits im System enthalten, wir müssen sie nur aktivieren) erhalten wir Thunder mit grundlegender Konfiguration und Beispielinhalten. Dies ermöglicht es uns, uns schneller mit dem System vertraut zu machen und spezifische Abhängigkeiten zu verstehen. Alle Screenshots in diesem Artikel stammen aus Demo-Inhalten. Darüber hinaus wird die Adminleiste mit dem Tour-Symbol erweitert, und nach einem Klick darauf werden wir durch die Möglichkeiten und Funktionen von Thunder geführt. Es ist eine großartige Möglichkeit, das Abenteuer mit diesem System zu beginnen.

CMS Thunder für das Nachrichtenmagazin Zawsze Pomorze
Eines unserer Projekte, das mit Thunder erstellt wurde, ist die Website des pommerschen Regionalportals Zawsze Pomorze. Der Kunde wollte ein einfach zu bedienendes, aber ausreichend umfangreiches System, das es vielen Journalisten ermöglicht, gleichzeitig an mehreren Artikeln zu arbeiten und die Veröffentlichung effizient zu verwalten.
Die Website umfasst ein umfangreiches Kategoriensystem, ermöglicht das Hinterlassen von Kommentaren, das Erstellen von "Live"-Artikeln und verfügt über ein komplexes System zum Hinzufügen und Bearbeiten von Abschnitten für einzelne Kategorien auf der Startseite. Das Layout kann dynamisch bearbeitet werden, ohne technisches Wissen zu erfordern. Das System beinhaltet auch ein Fenster zur Unterstützung der Autoren mit Spenden, das direkt auf der Artikelseite sichtbar ist.
Thunder CMS-Überblick – Zusammenfassung
Aus der Perspektive der Entwickler müssen wir zugeben, dass die Arbeit an Projekten mit Thunder äußerst angenehm ist. Die Anzahl der Möglichkeiten, die dieses Tool out of the box bietet, erfüllt die meisten Anforderungen. Als Programmierer können wir CMS-Systeme für Medien und Verlage erstellen und entwickeln, wobei wir uns nur auf individuelle Bedürfnisse und Lösungen konzentrieren. Dies verkürzt den Entwicklungsprozess erheblich und erlaubt den Bau selbst großer Websites in relativ kurzer Zeit.
Aus der Sicht des Verlags ist es auch ein sehr ordentliches System, das vielen Bedürfnissen gerecht wird. Es hält das perfekte Gleichgewicht zwischen der Anzahl der Möglichkeiten und ihrer Einfachheit in der Nutzung – wir sind nie von einer großen Anzahl oft redundanter Optionen überwältigt. Die verkürzte Entwicklungszeit ermöglicht auch die Investition in zusätzliche Funktionalitäten, da das Kernelement, auf dem Thunder basiert, eine robuste und umfassende Lösung ist.











