
Was sind die wichtigsten Elemente einer Geschäftswebsite?
Webseiten können hinsichtlich ihrer Komplexität variieren. Einige enthalten mehr Unterseiten und nutzen mehr Funktionen als andere. Es gibt jedoch Elemente, die auf keiner Unternehmenswebsite fehlen sollten. Finden Sie heraus, welche wichtigen Teile Sie beim Erstellen einer Webseite beachten müssen.
Erforderliche und zusätzliche Website-Elemente
Webseiten können sehr einfach sein und nur aus wenigen Unterseiten bestehen, oder sie können viele Elemente enthalten. Welche Funktionen und Website-Komponenten Sie hinzufügen, hängt hauptsächlich von der Branche ab, in der Sie tätig sind, sowie von den Zielen, die die Seite erfüllen soll. Einige Seiten sind nur eine Präsentation, nicht alle Unternehmen nutzen sie als Hauptvertriebstools. Einige Seiten verkaufen Produkte, indem sie in vielen Prozessen Automatisierung einsetzen. Andere sind ein Kommunikationskanal, über den der spezifische Verkäufer eine direkte Beziehung mit dem Empfänger aufbaut und konkrete Kooperationsbedingungen verhandelt.
Portale, die mit Aktivitäten im Online-Verkauf im Hinterkopf erstellt wurden, werden Funktionalitäten, die typisch für E-Commerce sind (Produktkategorien und Filter, FAQ-Bereich, Chatbots zur Verbesserung des Kaufprozesses) haben, während solche, die darauf abzielen, Bildung oder Informationen bereitzustellen, aus einem Blog, einem Nachrichtenbereich und einem Forum für Leser bestehen. Es gibt jedoch einige sehr wichtige Elemente, die auf keiner guten Webseite fehlen sollten, unabhängig von ihrer Hauptfunktion. Denken Sie daran, dass der Bau einer effizienten großen Website den Einsatz anderer Lösungen erfordern kann, als nur eine unkomplizierte Unternehmenspräsentation zu erstellen. Überlegen Sie sich, welche Komponenten Ihre Website ausmachen sollen – sogar bevor Sie einen Dienstleister und Technologie auswählen. Es lohnt sich, etwas Zeit darüber nachzudenken, wie man zusätzliche Elemente mit denen kombiniert, die für jede Unternehmenswebsite erforderlich sind.
1. Sichtbare und intuitive Navigation
Gut gestaltete Navigation muss intuitiv sein. UI-Designer haben keine einfache Aufgabe. Die Effektivität einer Website hängt davon ab, ob sie sich ordnungsgemäß in die Lage des Kunden versetzen und ob sie in der Lage sein werden, den Weg durch die einzelnen Unterseiten so zu gestalten, dass das Durchblättern der Inhalte für den Kunden eine angenehme und natürliche Reise weiter in die Seite hinein ist. Das Hauptelement, das Ihnen die Navigation auf der Webseite ermöglicht, ist das Hauptmenü. Sie erinnern sich vielleicht daran, dass man auf einigen Webseiten das Menü eine Zeit lang auf der linken Seite des Bildschirms finden konnte. Einige Webdesigner entscheiden sich immer noch für diese Lösung. Heutzutage ist das Menü einer im Browser auf einem Computer geöffneten Website normalerweise horizontal und befindet sich oben auf der Website. Dank dieser Lösung kann der Benutzer die erforderlichen Schaltflächen nur Sekunden nach dem Öffnen der Seite finden, und es gibt keinerlei Probleme beim Durchblättern. Besucher sollten schnell zu den wichtigsten Unterseiten oder zur Startseite zurückkehren können – unabhängig davon, wie tief sie auf Ihrer Website sind.
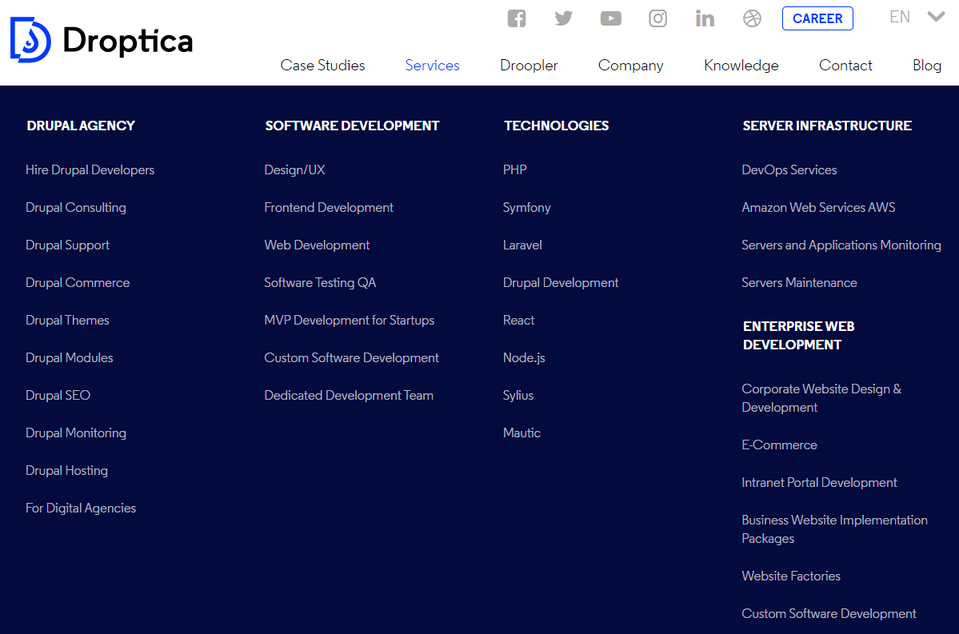
Wenn Ihre Seite sehr umfangreich ist, können Sie ein traditionelles horizontales Menü mit einem Dropdown-Menü kombinieren (mobile Versionen von Seiten werden aufgrund des begrenzten Platzes auf dem Bildschirm von solchen Menülisten dominiert), indem Sie erweiterbare Unterkategorien erstellen, die angezeigt werden, wenn Sie mit dem Mauszeiger über eine der Schaltflächen im Hauptmenü fahren, oder ein Mega-Menü erstellen. Die letzte Lösung besteht aus einer mehrstufigen Navigation. Wenn Sie den Mauszeiger über eines der Elemente eines solchen Menüs bewegen, wird eine Liste zusätzlicher Optionen erweitert, die nicht nur die nächste Ebene darstellen, sondern auch das Wechseln zu anderen Ebenen ermöglichen können. Ein solches Menü kann sogar aus Fotos oder Videos bestehen. Ein Beispiel für ein horizontal platziertes Menü mit Dropdown-Listen ist unsere Website https://www.droptica.com. Wenn Sie den Mauszeiger über den Namen einer beliebigen Unterseite bewegen, sehen Sie andere Schaltflächen, mit denen Sie sich tiefer in unsere Website bewegen können.

2. Call-to-Action-Schaltflächen
Das Menü ist natürlich nur eines der Navigationselemente. Dazu gehören auch alle CTA (Call to Action)-Schaltflächen, die zwischen den Inhalten, Grafiken und anderen Abschnitten platziert sind. Diese Art von Schaltflächen unterscheiden sich in der Regel durch Farbe oder Form von anderen Webseiten-Elementen, und es ist schwer, sich eine Website ohne sie vorzustellen. Ihre Aufgabe ist es, den Benutzer zu einem Ort auf der Seite zu führen, an dem er sein Ziel erreichen oder das Problem lösen kann, das ihn auf Ihre Website gebracht hat (Kauf eines Dienstes oder Produkts, Abonnieren des Newsletters, oder Bereitstellung seiner Kontaktdaten für Ihren Berater).
Oft gibt es ein auffälliges CTA oben auf der Seite. Dann sieht der Kunde die Schaltfläche sofort und merkt sich, wo sie ist, falls er sie verwenden möchte. Dies ist jedoch nicht die einzige Layout-Strategie für CTAs. Schaltflächen können an verschiedenen Stellen der Seite gefunden werden, in der Regel unter verkaufsbezogenen Inhalten wie einem Absatz oder einem Video auf der Website, das die Vorteile eines bestimmten Produkts beschreibt. Auf diese Weise steigt die Motivation des Kunden, die Schaltfläche zu klicken. Sehen Sie sich an, wie Here Technologies es macht. Die Schaltfläche wurde im Hero-Bereich am oberen Rand der Seite platziert, sodass der Benutzer sie sofort nach dem Öffnen der Seite sieht. Die Schaltfläche ist durch ihre Farbe (grün auf einem hellen Hintergrund) hervorgehoben. Audiense, hingegen, bleibt nicht beim CTA im HERO-Bereich stehen und platziert verschiedene Schaltflächen am Ende kurzer Textblöcke neben auffälligen Grafiken, die das angebotene Analyse-Tool präsentieren. Das Platzieren der Schaltflächen dort ermöglicht es dem Kunden, zu den Inhalten zu gehen, die ihn am meisten interessieren, und schnell die Informationen zu erhalten, nach denen er sucht.
Source: Audiense
3. Unterseiten und Inhalte
Unabhängig von der Branche, für die eine Website erstellt wird, besteht ihr Hauptziel darin, eine Botschaft an den Kunden zu übermitteln, die es dem Unternehmen ermöglicht, den potenziellen Kunden weiter im Verkaufstrichter zu bewegen und den Gewinn zu steigern. Dies kann auf viele Arten geschehen. Jedes Unternehmen entscheidet selbst, welche Botschaft am besten geeignet ist, dieses Ziel zu erreichen. Unternehmen wählen häufig:
- die Darstellung spezifischer Werte, die die Marke leiten, um ein bestimmtes Image aufzubauen,
- die Motivation zum Kauf eines Produkts über die Website (E-Commerce-Bereich, Bestellformulare) durch Auflistung der Vorteile, Präsentation von Kundenreferenzen oder Anwendungsfällen,
- die Aufforderung, eine Anfrage über das Kontaktformular, per E-Mail zu senden oder die Niederlassung des Unternehmens zu besuchen – dank eines ansprechenden CTAs,
- die Vorschlag von Beratungen, die darauf abzielen, den Dienst oder das Produkt an die individuellen Bedürfnisse des Kunden anzupassen.
Diese Ziele können durch den Einsatz von Text, Videos, Grafiken und Sound erreicht werden. Mit Text gefüllte Abschnitte sind meist das dominierende Element einer Unternehmenswebsite. Natürlich liegt es an Ihnen, was Sie vermitteln möchten und auf welche Weise. Aufgrund der Lesbarkeit der Seite Ihrer Marke und ihrer Positionierung lohnt es sich jedoch, das erstellte Portal mit grundlegenden Informationen über das Unternehmen und einer angemessenen Anzahl von Beschreibungen, Tipps und Werbeslogans zu ergänzen.
Einzelne Unterseiten und Abschnitte können in der Länge und Art ihrer Inhalte variieren, aber die Texte sollten gleich geschrieben sein, um die Konsistenz des Kommunikationsstils der Marke zu wahren. Die wichtigsten Inhaltsseiten sind:
- Startseite – hier beginnt meist die Kommunikation mit dem Kunden,
- Über uns Seite, auf der Sie dem Kunden mehr über Ihr Unternehmen erzählen können,
- Produktunterseiten, auf denen Sie das Angebot beschreiben,
- und ein Blog, mit dem Sie versuchen, die Nutzer für Ihre Aktivitäten zu interessieren und die Position Ihrer Website in den Suchergebnissen zu verbessern.
Fast jede existierende Website kann hier als Beispiel dienen. Schauen Sie sich an, wie verschiedene Unternehmen den Inhaltsbereich arrangieren und wofür Blogs und Nachrichtenbereiche verwendet werden. Ein interessantes Beispiel ist der Ansatz zur Über uns-Seite, vertreten durch das Marketingunternehmen Altitude. Anstatt eine einzelne Unterseite mit einer kurzen Beschreibung der Geschichte und der für die Marke wichtigen Werte zu erstellen, fügten die Ersteller zahlreiche Unterseiten unter dem Wer wir sind-Reiter im Hauptmenü hinzu und teilten den Inhalt, den sie mit den Nutzern teilen wollten, logisch auf. Dank dessen können die Besucher wählen, welche Art von Informationen über das Unternehmen sie sehen möchten. Bei Altitude fürchtet man sich nicht vor großen Inhaltsmengen und weiß, wie man sie auf der Seite verteilt, sodass sie leserlich und attraktiv sind.
Source: Altitude
Die virtuelle Assistentenagentur Myva360 zeigt, wie man viele Informationen an den Kunden übermitteln kann, während man die Textmenge auf einer Verkaufsseite reduziert. Die Website besteht aus zahlreichen Unterseiten, aber sowohl die Werte des Unternehmens als auch seine Dienstleistungen werden kurz beschrieben, mit Slogans, Berechnungen und Grafiken. Das bedeutet jedoch nicht, dass der Kunde nicht die Informationen bekommt, die er benötigt. Während der Stil der Präsentation wichtiger Informationen anders ist, erfährt der Benutzer viel über das Angebot.
Source: Myva360
4. Unternehmensblog
Während nicht alle Unternehmen einen Blog haben, entscheiden sich immer mehr Marken dafür, einen zu erstellen. Dies ist hauptsächlich auf das zunehmende Bewusstsein für die Website-Positionierung und die Rolle des Blogs in diesem Prozess zurückzuführen. Ein Blog kann nicht nur die Sichtbarkeit Ihrer Unternehmenswebsite verbessern, sondern auch das Interesse der Kunden an Ihren Dienstleistungen oder Produkten steigern, potenzielle Geschäftspartner anziehen, Kunden über neue Produkte informieren oder Ratschläge zur Nutzung der angebotenen Waren geben. Durch das Führen eines Blogs erhalten Sie auch viele interessante Materialien, die Sie in sozialen Medien teilen können. Das Veröffentlichen interessanter und inhaltsreicher Artikel und deren Bewerbung – z. B. auf Facebook oder LinkedIn – ermöglicht es Ihnen, ein professionelles Image aufzubauen.
Ein Beispiel für einen ansprechenden Blog ist der LinkedIn-Blog. Diese soziale Plattform konzentriert sich auf Geschäfts- und Karrierefragen. Die Marke erlaubt nicht nur den Mitgliedern ihrer Community, Artikel zu veröffentlichen, sondern hat auch ihren eigenen Blog. Die Autoren behandeln verschiedene Themen im Zusammenhang mit dem Markt und der Arbeitskultur. Sie können das LinkedIn-Konto eines bestimmten Autors anzeigen und den Blog abonnieren. Der Salesforce-Blog ist hingegen in Abschnitte unterteilt. Beim Herunterscrollen stoßen Sie beispielsweise auf den Editor's Pick-Abschnitt, also die von der Redaktion empfohlenen Artikel, oder einen Abschnitt mit Artikeln, die im Rahmen der Serie veröffentlicht wurden. Die Texte sind mit Tags versehen, die auf die Branche hinweisen, auf die sie sich beziehen.
Source: Salesforce
5. Kontakt-Unterseite
Ein potenzieller Kunde wird Informationen über Ihr Unternehmen erfahren, alle Vorteile Ihrer Produkte kennenlernen, das beste Angebot aus Ihrem Sortiment auswählen und... Was nun? Nichts, wenn Sie keine Unterseite haben, die die Abwicklung einer Transaktion oder die Herstellung eines Kontakts ermöglicht. Einige Unternehmen verkaufen Produkte aus der Ferne – online. Sie müssen einfach Lösungen implementieren, die es ermöglichen, eine Bestellung aufzugeben und eine elektronische Zahlung vorzunehmen. Es gibt auch Unternehmen, die das Angebot auf einen bestimmten Kunden zuschneiden; sie erstellen ein Kontaktformular oder veröffentlichen ihre Kontaktdaten, dank derer der Kunde seine Angebotsanfrage senden kann.
In beiden Fällen lohnt es sich, den Einsatz von Live-Chat oder einen Chatbot für Unternehmen zu erwägen. Dies sind keine wesentlichen Website-Elemente, aber heutzutage werden sie zum Standard bei Marken, die ihren Kunden den höchsten Service bieten möchten. Die fortschrittlichsten virtuellen Assistenten, die auf künstlicher Intelligenz basieren, sind sogar in der Lage, Ihre menschlichen Kundenberater teilweise zu ersetzen und Ihre Produkte oder Dienstleistungen zu verkaufen.
Choice Screening vertritt einen großartigen Ansatz im Kundenservice. Es gibt nichts Ermutigenderes, sich mit dem Kundenservice zu befassen, als die Option Mit einem Menschen sprechen im Header der Kontaktseite, die auch sicherstellt, dass Sie nicht einen halben Tag damit verbringen, automatisierten Nachrichten zuzuhören. Dies ist ein Beispiel für eine gut organisierte Seite, die die Kontaktdaten (E-Mails und Telefonnummern) verschiedener Abteilungen sowie ein Formular enthält. Dieses spezielle Formular mag etwas lang sein, aber bei einem Unternehmen, das gründliche Recherchen durchführt und sich gut vorbereitet, um mit einem potenziellen Kunden zu sprechen, ist das Sammeln detaillierter Informationen wahrscheinlich notwendig, um ein gutes Angebot zu erstellen.
Source: Choice Screening
6. FAQ – Unterseite mit umfassenden Antworten auf häufig gestellte Fragen
Die Wahrheit ist, dass nur wenige Kunden Zeit damit verbringen, lange Absätze mit Einkaufstipps zu lesen oder die Geschäftsbedingungen der Website zu lernen. Alle Anweisungen sollten in leicht verdaulicher Form bereitgestellt werden – vorzugsweise als Infografiken oder interaktive Elemente, damit der Kunde das notwendige Wissen erwirbt, während er Spaß daran hat, mit Ihrer Seite zu interagieren.
Letztendlich jedoch, selbst wenn Sie alle Anstrengungen unternehmen, um den Kunden ordnungsgemäß in die Navigation Ihres Portals einzuführen, können Zweifel auftreten oder sie stoßen auf Probleme. Daher ist ein FAQ (Frequently Asked Questions)-Bereich im Grunde eine notwendige Unterseite für jede Website. Dort werden kurze Antworten auf häufig gestellte Fragen der Kunden bereitgestellt (z. B. "wie verwendet man einen Rabatt" oder "welche Versandarten gibt es").
Die Erstellung einer FAQ-Unterseite zeigt Besorgnis für einen potenziellen Kunden und erhöht die Wahrscheinlichkeit, dass dieser sein Ziel erreichen kann (z. B. ein Produkt bestellen). Unterschiedliche Unternehmen haben unterschiedliche Ansätze zur Organisation der Inhalte auf Seiten dieser Art. Youtubes FAQ beantwortet viele Fragen der Internetnutzer. Der Nutzer kann eines der aufgelisteten Themen auswählen oder die Suchmaschine verwenden und selbst eine Phrase eingeben, um die Antworten auf seine Fragen zu finden. Es gibt auch eine Schaltfläche unter der Themenliste, die Sie zu einem Forum führt, in dem Sie Lösungen für Ihre Probleme finden können.
Source: Support Google
7. Social-Media-Icons
Um effektive Marketingaktivitäten durchzuführen, müssen verschiedene Kommunikationskanäle genutzt werden. Natürlich ist es am besten für Sie, wenn der Internetnutzer sich entscheidet, Informationen über Ihr Angebot in mehr als einem dieser Kanäle zu verfolgen, z. B. indem er den Newsletter abonniert und Ihrem Unternehmensprofil auf Facebook (oder anderen sozialen Medien) folgt. Auf diese Weise stellen Sie sicher, dass Ihre Kunden kontinuierlich Zugang zu Informationen über interessante Kampagnen und Werbeaktionen haben, die sie zum Kauf überzeugen könnten. Selbst wenn sie eine Nachricht auf Facebook verpassen, erhalten sie die wichtigen Informationen im Newsletter oder sie sehen eine Benachrichtigung auf Twitter usw.
Warten Sie nicht darauf, dass der Kunde das Profil Ihres Unternehmens auf Twitter oder Facebook selbst findet. Anstatt Ihre Kunden zu zwingen, Zeit damit zu verbringen, Ihre Marke online zu finden, schaffen Sie einen einfachen Weg, damit sie eine engere Beziehung mit Ihrer Marke aufbauen können. Es ist eine gute Idee, die Icons der sozialen Medien, in denen Ihr Unternehmen aktiv ist, zusammen mit einem Anreiz, Ihre Profile zu liken (z. B. "liken Sie unser Facebook-Profil, um auf dem Laufenden zu bleiben"), einzubinden. Durch das Klicken auf ein solches Icon wird der Nutzer zu Ihrem Unternehmensprofil auf dem ausgewählten Portal weitergeleitet und kann die veröffentlichten Inhalte unmittelbar nach Verlassen Ihrer Unternehmenswebsite ansehen.
Die Isobar-Kreativagentur platziert diese Icons im Footer ihrer Seite, sodass sie nach dem Scrollen des gesamten Inhalts sichtbar sind, aber nicht dessen Aufnahme beeinträchtigen, während das Unternehmen Owltastic für diesen Bedarf einen völlig separaten Bereich erstellt hat, den sie am Ende der Seite platziert haben.
Source: Owltastic
8. 404 Fehlerseite
Ihre Seite wird sich im Laufe der Jahre ändern. Sie werden neue Seiten hinzufügen und die alten neu gestalten oder löschen. Es ist möglich, dass nach vielen Jahren ein Internetnutzer versucht, eine von Ihnen gelöschte Unterseite zu besuchen, Ihren nicht mehr vorhandenen Eintrag oder die Beschreibung eines Produkts, das in einem Blog eines anderen Unternehmens empfohlen wird, zu lesen oder einfach einen Tippfehler beim Eingeben der Adresse macht. In einem solchen Fall werden sie nicht die Zielseite erreichen. Sie sollten dann auf eine 404-Fehlerseite umgeleitet werden. Alle gut gestalteten Seiten sollten eine solche Seite mit einer passenden Nachricht haben.
404-Fehlerseite enthält die Information, dass der angeforderte Inhalt derzeit nicht angezeigt werden kann. Ihr Hauptzweck ist es, dem Empfänger zu erklären, was passiert ist, damit er sich nicht verloren fühlt. Die Awwward-Marke wählt Einfachheit. Sie informieren, dass die Seite, die der Internetnutzer sucht, nicht existiert, und erklären dann, dass der Grund dafür eine falsche Adresse oder eine Änderung der Seitenadresse sein kann. Einige Unternehmen sind auch in der Lage, eine solche Seite zu nutzen, um die Erfahrung eines Kunden zu verbessern, der möglicherweise enttäuscht ist, da er keinen Zugang zu den Inhalten hat, die ihn interessieren. Das Design der Airbnb-404-Fehlerseite sticht definitiv unter ähnlichen Lösungen dieser Art heraus, die von anderen Unternehmen erstellt wurden. Die Information über das Problem wird von einer lustigen und einfachen Animation begleitet, die dem Internetnutzer ein Lächeln ins Gesicht zaubert. Darüber hinaus bietet das Portal den Empfängern die Möglichkeit, zu anderen Unterseiten zu gehen, wo sie relevante Informationen finden können./p>
Source: Airbnb
Website-Elemente – Zusammenfassung
Es gibt viele interessante Elemente, die Sie verwenden können, um Ihrer Webseite etwas Pep zu verleihen, aber es gibt auch einige, die auf keiner Unternehmenswebsite fehlen sollten. Dazu gehören vor allem gut geplante Navigation, mit relevanten Informationen über das Angebot gefüllte Unterseiten, eine Kontaktseite, die es ermöglicht, eine Beziehung mit einem potenziellen Kunden aufzubauen, Links zu anderen Kommunikationskanälen (z. B. soziale Medien), und Elemente, die sich mit der Lösung von Kundenproblemen befassen (404-Seite, FAQ, Chatbots). Bieten Sie Internetnutzern einfache Navigation durch die verschiedenen Seiten Ihrer Unternehmenswebsite und stellen Sie sicher, dass sie die Bedürfnisse erfüllen können, die sie auf Ihre Unternehmenswebsite geführt haben. Wir können Ihnen helfen, Ihre aktuelle Website zu modernisieren oder eine Webseite für Ihre Marke im Rahmen der Drupal-Entwicklung zu erstellen.











