
10 Things to do before launching a website (Checklist)
When you’re about to launch a new website, the complex work has probably been on for several months. People involved in this process do their best to make everything ready for the launching day. However, there are so many things to take care of that it’s pretty easy to miss some crucial actions. We prepared a list of them to simplify your work in such an intensive time.
Website launch checklist
Working on a company website, you have many areas to consider, like domain, hosting, frontend, and backend solutions. As for the latter, you’ve probably already chosen the CMS (content management system) that meets your company's needs the best. Doubtlessly you also thought the website design over and your specialists are most likely polishing it right now. You could ask: what else do I have to do then?
Most of all, you need to check if there aren’t any errors and everything works as expected. The next step will be to add and configure some handy tools, f.e. to monitor your webpage performance. Finally, there will also be quite a few marketing actions to take to attract more visitors to your website. Below you’ll find the top things we recommend to do before a new website launch.
1. Security
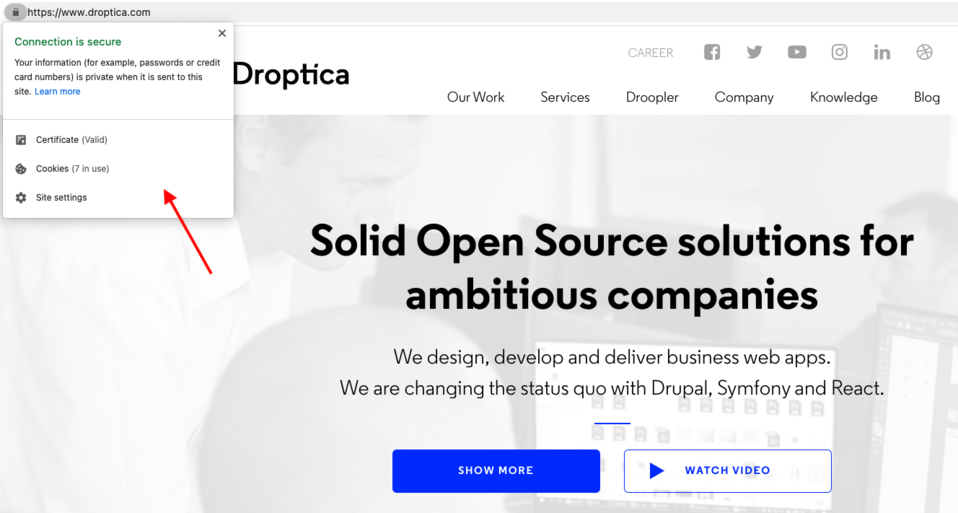
Once your website is published, it’s exposed to cyberattacks. Fortunately, there are several methods to protect it against such danger. Start with making sure your webpage has the SSL (secure sockets layer) certificate that enables using the HTTPS (Hypertext Transfer Protocol Secure) website protocol. It processes, renders, and delivers sites from the server to the web browser. When someone visits your website, their browser communicates with the server and downloads data needed to render a particular page. Unlike HTTP, which leaves this connection accessible for external parties, HTTPS keeps the communication private.

Another step is to define user roles on your website and the activities they can do. It’s worth maintaining the permission management in a clear way so that you’ll always know who has the admin or editor access to your website. As everyone will do it using some identification data, select a reliable tool for storing passwords.
Then make sure the backend solution (f.e. Drupal CMS) you chose for your webpage will be providing you with the error reports showing every security breach, as well as with the latest versions of the system. The latter is crucial for keeping your website up-to-date so that it could run smoothly. The software updates include bug fixes and security improvements.
Even after applying all good practices related to security, you can’t be sure that the attack won’t happen. That’s why it’s necessary to have a backup of your website either on a server, in the cloud, or in the place provided by your hosting company (this might be an additional cost to your regular service).
2. User experience testing
Your testing and design teams might have already done many tests related to user experience at the different stages of the development process. But as it’s better to be safe than sorry, schedule such tests again before the website launch. What should you check?
- interaction - if using the website is intuitive and seamless,
- responsiveness - whether it properly displays and operates on different devices (computer, tablet, and mobile),
- performance - how your website works in various browsers and operating systems,
- submitting the contact forms to be sure your prospects will be able to reach you,
- downloading ebooks and whitepapers, or your product’s installation package to know that the visitor could access it,
- internal linking, including linking the company logo to the homepage.
If your website is based on Drupal, you can use two handy tools for linking purposes - the Linkit and Redirect modules. The first one lets you easily link internal and external content in your WYSIWYG editor. Instead of memorizing or copying the URL address you’d like to refer to, you just enter part of the target page’s title, and the autocomplete suggests the rest. As for the Redirect module, it lets you create URL redirects so that the users will find desired content even if it was moved to another location.
3. Content checking
Launching a new website, you surely want to charm the visitors with the quality of your content. Your copywriters and designers certainly did their best, but there still can be some mistakes that might have escaped their notice. To increase the chances of finding them, you can draw several people from your team in content checking. People in charge of checking texts should proofread page content, blog posts, case studies, and ebooks for grammar and spelling, with a special focus on typos. They also need to make sure that:
- there isn’t any lorem ipsum content left,
- all formatting (headers, paragraphs, etc.) is correct,
- all content is optimized for SEO (you’ll find detailed actions further in this article),
- company contact information is accurate in every part of the website they appear on,
- the tone of voice of all content is consistent and aligns with the brand personality.
People analyzing the other content elements should check whether all placeholders have been replaced with the right images, icons, and designs, and all of them have the proper sizes and quality.
Once you and your team perform the essential content checking, you can start thinking about some additional improvements like content personalization. It involves using information about the users and their behaviors to create and display text blocks, headers, or call-to-action (CTA) buttons meeting their current needs and interests.
4. Search Engine Optimisation (SEO)
You’ve been working on your new website so hard to have as many visitors as possible and make them interested in your company’s offer. To achieve such goals, you need to apply different SEO elements to your webpage so that it could rank higher on Search Engine Result Pages (SERP) and thus be more visible to your target audience. Below you’ll see some of the key things to do.
Site speed
The site speed is a primary factor impacting the ranking position. The websites that load slower have higher bounce rates as the users don’t want to wait for them to finally display. Then if your site loads faster, users will more likely stay on it, and it’ll have a chance for a better position in Google ranking. To check your site’s speed, you can use the PageSpeed Insights tool. As its creator - Google - states, a good score in this analysis is 90 or above. The results showing that your website needs improvement are from 50 to 90. And a score below 50 is described as poor.
Sitemap
If you haven’t done it yet, create an XML sitemap - a list of your website’s URLs. Thanks to it, the search engine crawler (a robot visiting webpages) will easily see and index your website content.

Robots.txt
Another necessary guideline for the search engines is the robots.txt file. This simple text file points the robots out which pages of your website should they index, and which ones they shouldn’t. If you aren’t sure whether you already have the robots.txt file, have a look for it in your website’s root directory.
Keywords
Keywords are a crucial part of SEO efforts. Before launching a new website, make sure that its content is optimized for keywords that reflect your business and its areas the best. You should use words or phrases that people search for. You can check it using SEO tools like Google Keyword Planner, or Ahrefs. While performing keyword research, look at a particular keyword’s popularity and competitiveness as well as the results which show up for that phrase. It’s important to remember that the more companies rank for a given keyword, the harder it will be for your website to achieve a good position in search engine results.
SEO-friendly URLs
While working on the SEO-related matters for your new website, think over your URLs structure. The address begins with the root domain like www.droptica.com and it always stays the same. The name that follows this part should be possibly short, easy to read, and understand for the user. The used words need to contain a relevant keyword, reflect the contents of a particular page, as well as show how it’s related to the main website such as at the example of the following blog post:
https://www.droptica.com/blog/yoast-real-time-seo-plugin/
The right URL structure informs Google what each page on your website is about which facilitates indexing it. As for the user, they can easier navigate through your webpage. Some content management systems have built-in options for creating SEO-friendly URLs or give a possibility to install some additional tools for that purpose. In Drupal, you can use the Pathauto module which automatically generates page aliases according to the pattern you previously defined.
Company listings
Launching a new website, you have to take care not only of the internal linking but also of the external one. In the second case, another website points out yours. Having many valuable links shows Google that your site is reliable and this way it’ll rank higher. Acquiring links from websites with high authority and trust (as this matters to Google) is a complex and time-consuming process. However, there are also company listings websites where you’ll easily add your company description and URL and gain an external link this way. On the platforms like Google My Business, Yelp for Business, Clutch, or GoodFirms you can create profiles for your organization for free.
5. Google Analytics
To know what results will bring all your SEO, design, and content-related efforts, integrate your website with Google Analytics - a free tool for gathering and analyzing web data. Thanks to it, you’ll learn more about where your visitors come from, and how they interact with your webpage. These insights will help you detect elements not working properly and optimize them.
Setting a Google Analytics integration isn't difficult. Firstly, you need to create an account and sign in to it. Then it’s time to create a property - in this case, it’ll be your new website. You need to provide its name, select the reporting time zone and currency, and type the webpage URL. Once you have it, you can add new views to your property which lets you collect filtered data in separate places, i.e. you can exclude the internal IP addresses in one view, or limit data to these necessary for a particular group of employees (like copywriters, or product owners) in another. The next step is to add a tracking code to your website. Here you can find the instructions on how to do it.
If you have a Drupal website, you can integrate Google Analytics with it using a dedicated module. It allows you to adjust visit tracking to your business needs, as well as exclude the elements you don’t want to see in your statistics.
6. Google Tag Manager
With this free tool, you can create and add your own tags (code snippets) to your website without coding. You can use them to:
- track conversions for analytical purposes (f.e. to see how many times the video on your homepage was played), to better understand the activity across your website,
- track conversions and perform remarketing in Google Ads,
and many more. Besides Google Analytics and Google Ads, you can deploy tracking pixels from different third-party tools like Hotjar, Criteo, or Facebook. To start taking advantage of this tool, create your account and install the Google Tag Manager Container Snippet using this guide.
In the case of Drupal, you can use the GoogleTagManager module to integrate your website with this tool, as well as perform some more advanced actions (like renaming a data layer).
7. Google Search Console
Another free and handy tool to monitor your site’s performance is Google Search Console. It lets you see the queries which directed users to your website so that you could know whether these phrases are relevant to your business or not. The second case gives you a sign that you should optimize your content for different keywords.
Google Search Console also shows you the alerts (or sends them by email) each time it detects issues on your website. Besides that, the platform contains loads of usef data. Below you can see some of the functions.
- The Index Coverage report shows which of your pages have been indexed by the Googlebots and if they faced any problems while performing such an action.
- The Sitemaps section includes submitted sitemaps, as well as an option to add a new one.
- In the Page Experience report you can learn more about mobile usability of your site.
Source: Google Developers
If you haven’t done it yet, sign up for Google Search Console and verify ownership of your site.
8. Integration with third-party tools
Before the launch, it’s necessary to double-check everything on your website, including the integrations with the external tools like CRM and e-commerce software or marketing platform. Check whether everything works seamlessly - data is properly sent and saved in these places. If there are any errors, this is a good moment to fix them.
9. Social media
If you haven’t done it yet, create accounts for your website on social media channels relevant to your business. Every platform gathers different audiences. That's why it’s important to do the research first to see which places have visitors who can be interested in your topic. For example, Pinterest users share visually attractive content like home interiors or diy projects. Then if you sell screws, it might not be the best place for your marketing activities, but if you create website templates, you can give it a try.
Once you have the accounts on the chosen social media platforms, prepare a consistent strategy for announcing your website launch. You should decide how long to promote it and what aspects to cover and prepare content in advance.
Pixels
Besides the organic content, you’ll probably run ads. It’s good to prepare ahead for measuring their effectiveness by installing pixels. They are pieces of code that you add to your website to see which actions the users took after seeing your ad on social media. Then you can use this data to optimize your marketing activities or create custom audiences for your future ads so that you could display them to the people more likely to get interested in your products.
The most common pixel is the one from Facebook. For creating this piece of code for a new account, go to the Pixels sections of your Facebook Ads Manager. The information included in there will help you generate it. Once the pixel is ready, you need to install it on your website, f.e. using Google Tag Manager.
10. Email list
Gaining fans in social media is important, but Facebook, LinkedIn, or Twitter aren’t the platforms you own so there will always be a risk of losing such audiences. That’s why you should build your own contacts database that you’d be able to use for marketing purposes. To do so, place a newsletter signup form on your website. Email marketing tools like MailChimp or Mautic have some basic templates you can use.

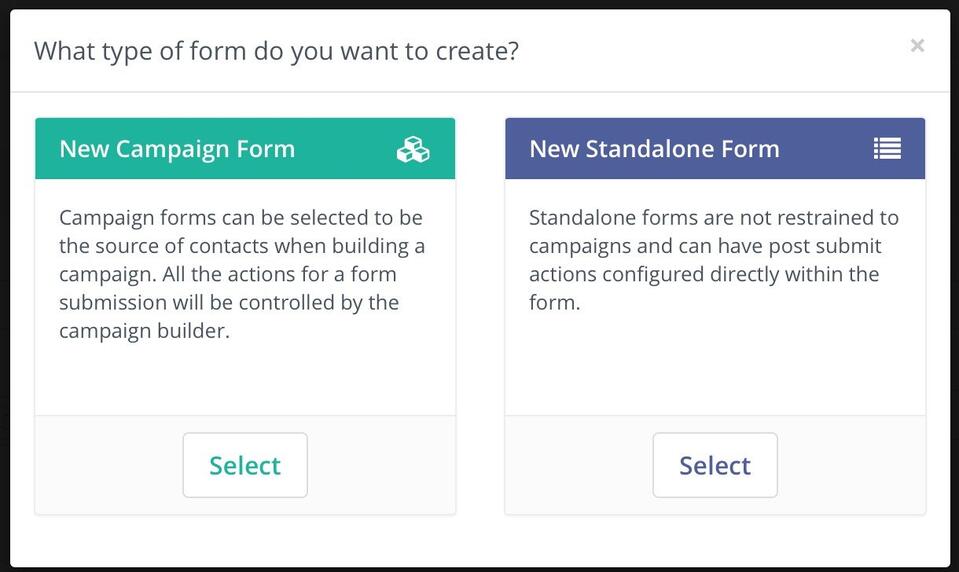
Types of forms in Mautic
On these platforms, you can also set the automatic emails which will be sent each time someone joins your list. In such a message, you can welcome a new subscriber by briefly describing what type of content they can expect from you, as well as give them some present for signing up (like a free ebook).
Checklist not only for the website launch
Launching a new website is just a beginning. You and your team will work on it probably every day, creating new content, applying visual changes, or fixing some errors. Fortunately, some of the good practices mentioned in this article will also be useful for you at the further stages of your webpage development. It's worth performing user experience testing, content checking, or SEO optimization regularly so that your website would constantly attract new visitors. Another thing you’ll need systematically is the technical support that keeps the page up and running.











