
5 sites web construits sur Droopler - une distribution Drupal
Droopler offre la possibilité de créer une page web professionnelle en utilisant des composants visuels préfabriqués. Cet outil de création de site peut également être personnalisé selon vos besoins individuels. Dans le texte ci-dessous, nous présenterons quelques exemples de pages créées avec Droopler.
Découvrez Droopler - une distribution Drupal
Droopler est une distribution Drupal – la version de ce système de gestion de contenu étendue avec des modules complémentaires configurés de manière à répondre aux objectifs commerciaux de la page web dès l'installation. Grâce à l'utilisation de modules tels que Paragraphs et Geysir, elle peut être utilisée comme une usine de pages, par exemple pour des pages de destination faisant la promotion de produits ou pour diverses versions linguistiques d'un site d'entreprise. Parmi les autres avantages figurent le support SEO intégré et l'apparence des pages adaptée aux téléphones portables et tablettes.
Quels sont les avantages de choisir la bonne distribution ? Il y en a beaucoup, mais les plus importants sont les suivants:
- vous n'avez pas besoin de parcourir, sélectionner et installer chaque module séparément, ce qui réduit le temps nécessaire pour créer une page, et elle commence également à générer des revenus plus rapidement;
- son développement ou ses modifications ultérieures sont possibles à réaliser; vous pouvez effectuer certaines modifications par vous-même, tandis que les développeurs Drupal peuvent vous aider à mettre en œuvre des solutions personnalisées.
Dans le cas de Droopler, un autre avantage est la possibilité d'utiliser une large gamme de paragraphes (car c'est un autre nom pour les composants). Vous pouvez en apprendre davantage à leur sujet dans la documentation de cet outil. Ci-dessous, nous présentons l'utilisation de ces éléments à travers des exemples de pages spécifiques.
Portamet - les photos attirent l'œil
Le site web de Portamet, une entreprise opérant dans l'industrie des produits en acier au carbone et en verre, utilise de nombreux composants visuels de Droopler. En naviguant sur ce site, il est impossible d'ignorer les paragraphes consacrés aux projets individuels, aux solutions commerciales et aux réalisations. L'auteur de la page a utilisé le composant Tiles Paragraph, grâce auquel vous pouvez placer du texte d'un côté de l'écran et des photos de l'autre. Une telle solution attire l'œil. De plus, lorsque vous survolez un élément graphique avec le curseur de la souris, son titre est mis en surbrillance, et lorsque vous appuyez dessus, une vue agrandie s'ouvre. Alors si vous souhaitez présenter votre portfolio de manière attrayante, cela vaut la peine de jeter un coup d'œil au site Portamet pour voir les solutions utilisées.

Source: Portamet
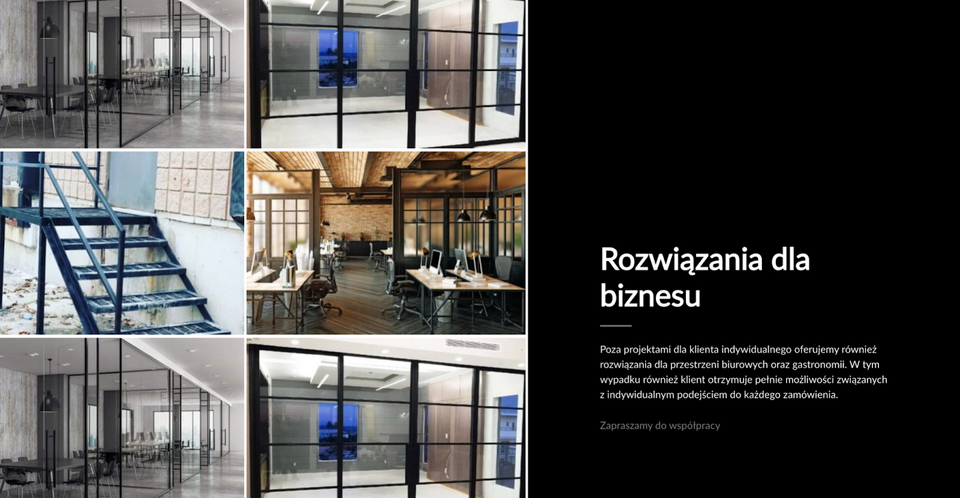
EKO-HOME - mise en avant des produits
Toujours sur le sujet de la présentation de sa propre offre, l'auteur de la page EKO-HOME - un fabricant de volets roulants externes et de portails - en plus du Tiles Paragraph déjà mentionné, a utilisé plusieurs autres composants. Le Sidebar Image Paragraph mérite une attention particulière. Il met en avant une seule photo, à côté de laquelle se trouve un espace pour une description.

Source: EKO-HOME
En bas de la page, vous pouvez voir les logos des partenaires de l'entreprise, présentés de manière intéressante. Au lieu d'une liste statique, il y a une présentation dynamique dans laquelle les éléments graphiques se déplacent automatiquement. Vous pouvez également les parcourir en appuyant sur les flèches. Un tel effet peut être réalisé en utilisant le Carousel Paragraph.

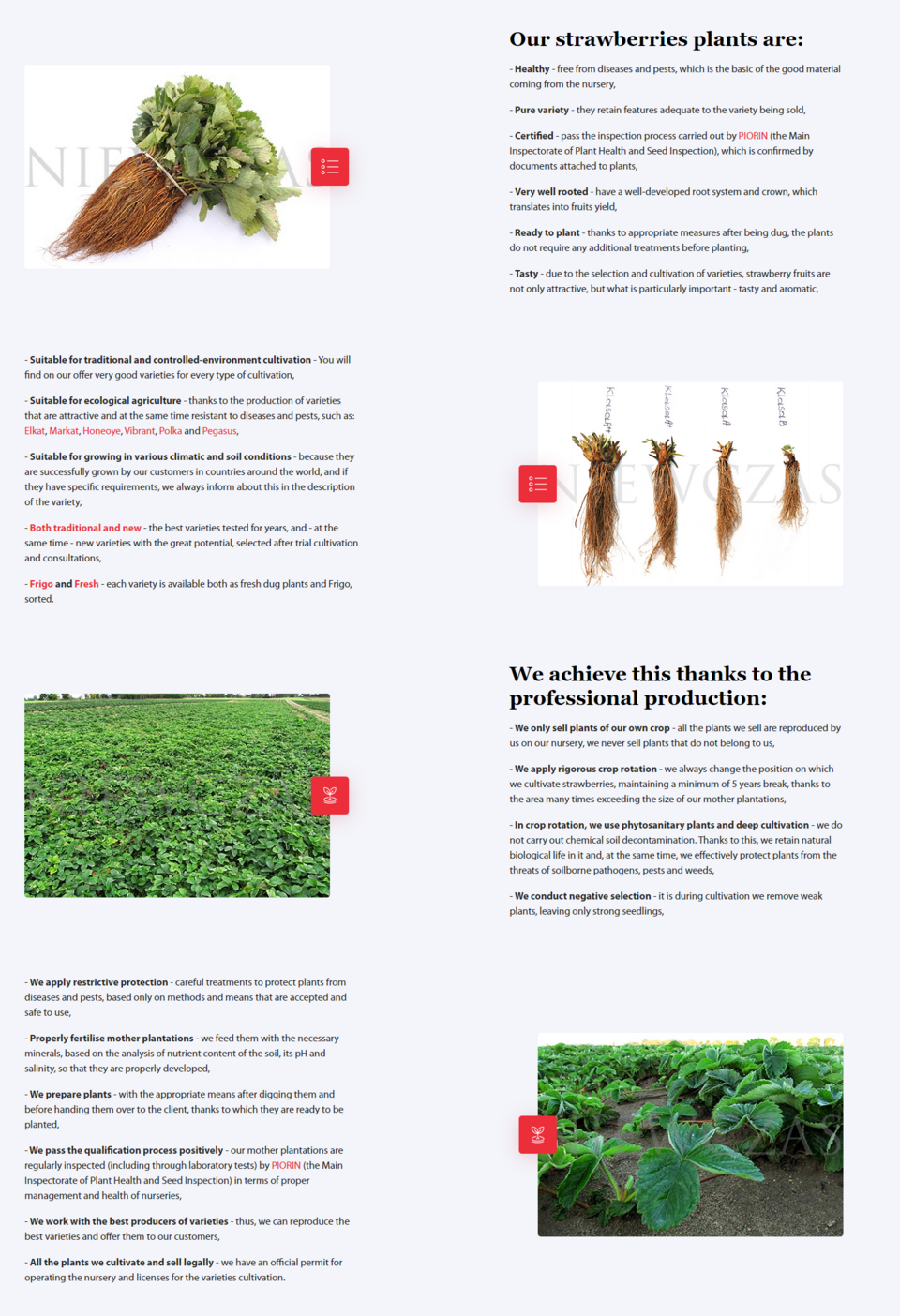
Niewczas Strawberry Plant Nursery - utilisation personnalisée de Droopler
Nous avons déjà mentionné les photos, maintenant commençons par un film. Le site strawberryplant.eu, appartenant à une entreprise spécialisée dans la culture professionnelle de fraises, utilise le Sidebar Embed Paragraph avec une vidéo dans la section À propos de nous. Pour télécharger une vidéo de YouTube ou Dailymotion, il vous suffit de copier le code iframe dans Droopler.
Source: Niewczas Szkółka Sadzonek Truskawek
Une autre solution Droopler prête à l'emploi utilisée sur cette page est le Counters Paragraph. C'est une forme attrayante de présentation de chiffres significatifs pour l'entreprise. Le plus important est qu'ils apparaissent de manière dynamique.
Le Side By Side Paragraph est également très agréable. Ce composant permet d'obtenir l'effet de plusieurs blocs alternés de texte et d'éléments graphiques.

Ce site très attrayant est également un exemple d'extension des capacités de Droopler avec l'aide d'un développeur. Les paragraphes suivants apparaissent à mesure que vous faites défiler le site en parcourant la page d'accueil. Par contre, la sous-page avec l'offre, en plus des blocs avec des éléments graphiques, attire l'attention avec l'option de filtrage. Le résultat est un affichage plus restreint de ces blocs. Il y a aussi la section Blog avec une disposition très claire du contenu et des extraits d'articles bien visibles.
Nous vous encourageons à passer du temps sur cette page, car elle peut être une source d'inspiration unique pour créer votre propre site.
Be Happy Music Club - la vidéo comme élément principal de la page
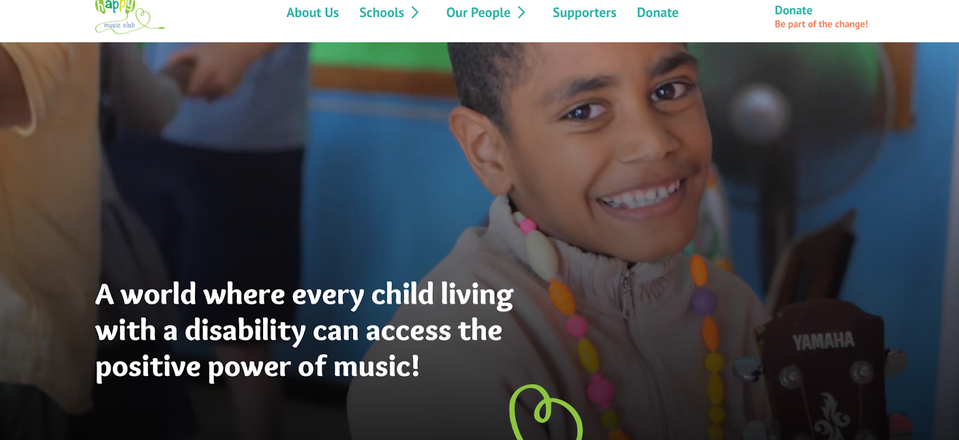
Dans l'exemple précédent, nous avons commencé par un film, maintenant nous allons le refaire, mais un peu différemment. C'est parce qu'une vidéo remplit toute la Banner Paragraph sur la page d'accueil de Be Happy Music Club - une organisation dont la mission est d'améliorer le bien-être des enfants handicapés et de promouvoir l'intégration sociale à travers des programmes musicaux. Probablement en raison des objectifs nobles du site, la vidéo a été placée au début, et la lecture au ralenti renforce avec succès l'effet et attire l'attention.

Source: Be Happy Music Club
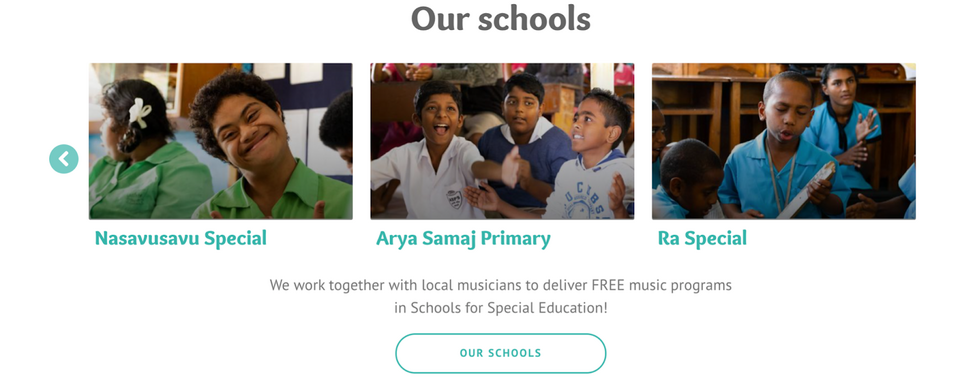
Nous n'avons pas encore abordé le Gallery Paragraph, qui apparaît ci-dessous. Bien sûr, le nombre de photos dans ce composant est illimité, et dans le cas de cette page, les auteurs ont également ajouté un bouton. Nous le mentionnons parce que, selon les besoins individuels, il vaut parfois la peine d'inclure un tel appel à l'action sous la présentation des éléments graphiques.

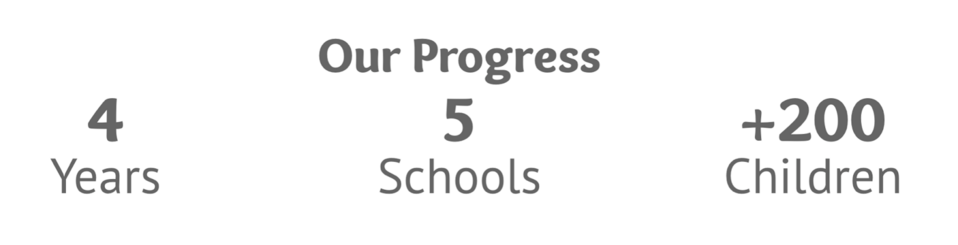
En bas de la page, nous pouvons voir le Counter Paragraph que nous connaissons déjà, bien qu'en version réduite (oui, vous pouvez définir le nombre de compteurs individuels).

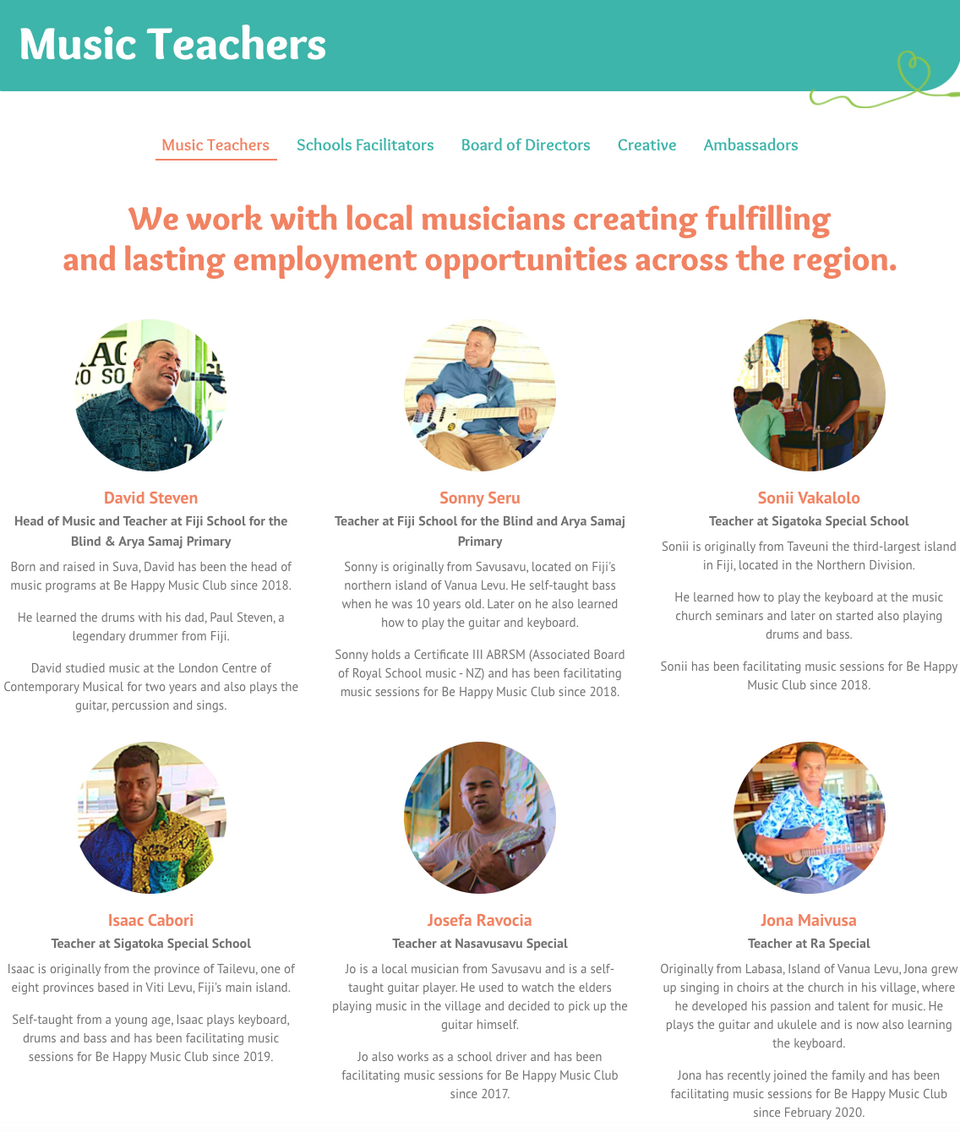
Nous souhaitons également mettre en avant la section Nos Gens et revenir au sujet des photos. Non seulement le Gallery Paragraph, mais aussi, par exemple, Text Blocks peuvent être utilisés comme composant pour la présentation d'équipe (et pas seulement). L'avantage est la possibilité de mettre du texte sous la photo sélectionnée.

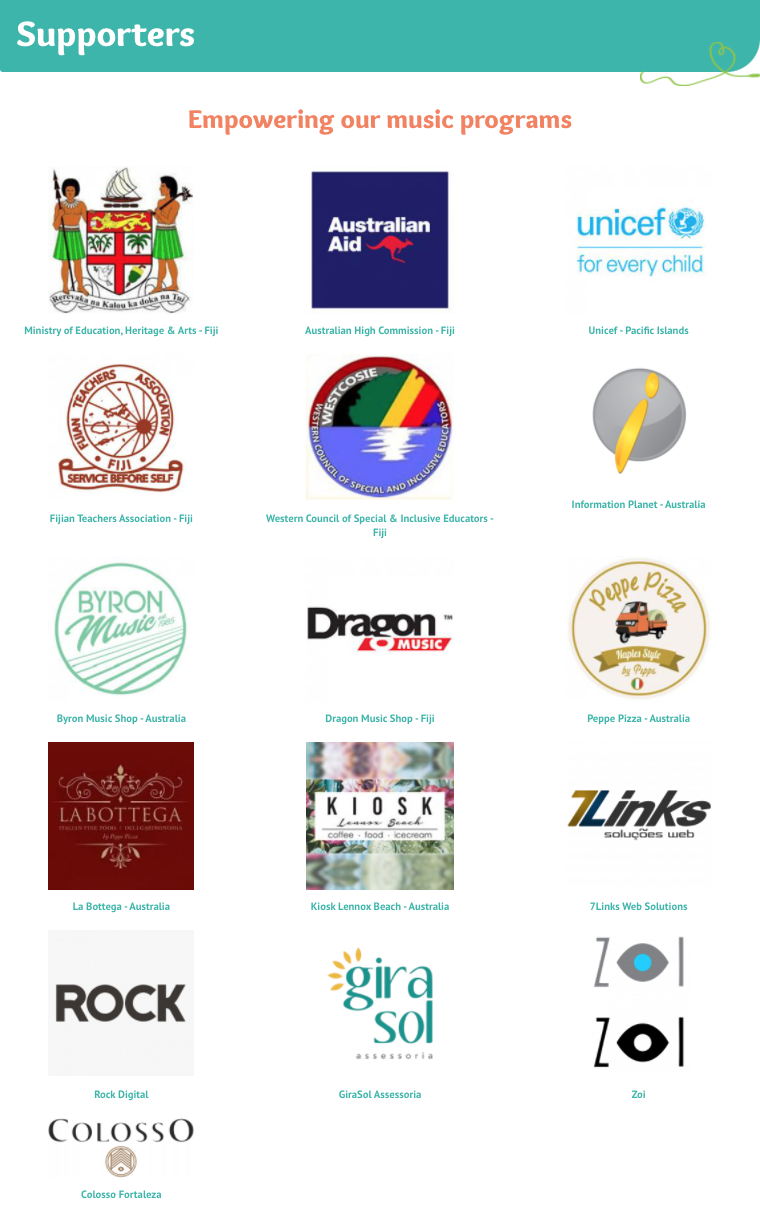
Une procédure similaire a été appliquée sur le site de Be Happy Music Club dans l'onglet Supporters.

9/11 DAY - film sur les bonnes actions mis en avant
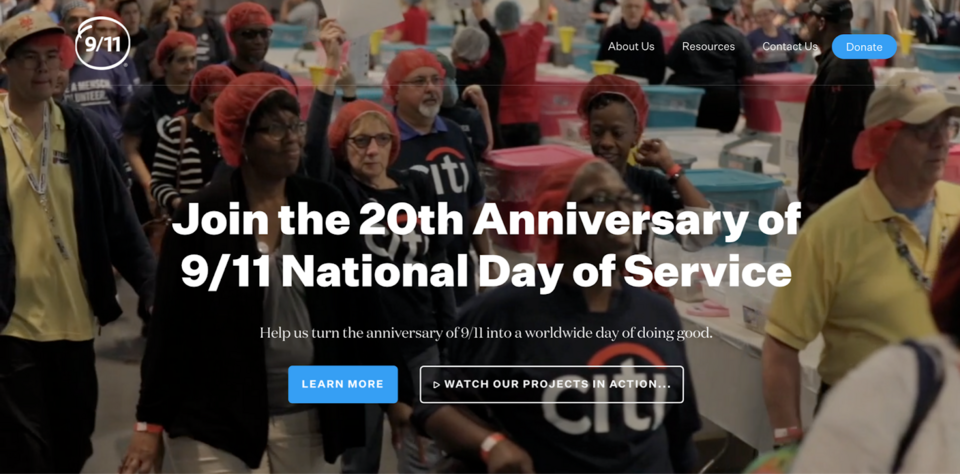
Enfin, nous examinerons le site 911day.org, géré par une fondation qui encourage à faire de bonnes actions en hommage à ceux qui ont été tués et blessés le 11 septembre 2001. Sur la page d'accueil, la vidéo est encore plus grande que dans l'exemple précédent. Elle chevauche même le menu, qui est séparé par une fine ligne, permettant de délimiter deux zones, ce qui donne une impression d'ordre, et l'ensemble est visuellement attrayant. Grâce aux deux boutons visibles, l'utilisateur peut passer de cet endroit aux sous-pages qui l'intéressent.

Source: 911day.org
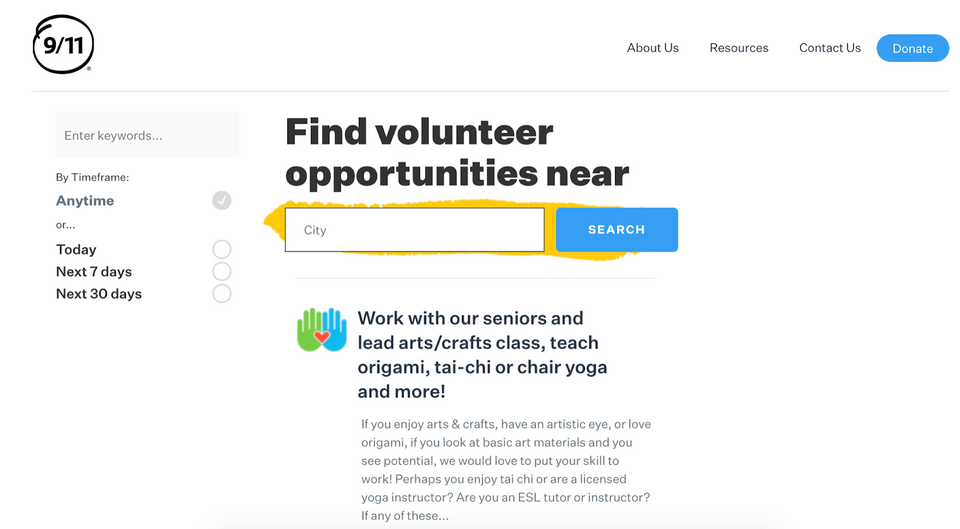
Il convient également de noter le moteur de recherche personnalisé pour les options de bénévolat, qui peut être utilisé pour rechercher par mots-clés et localisation.

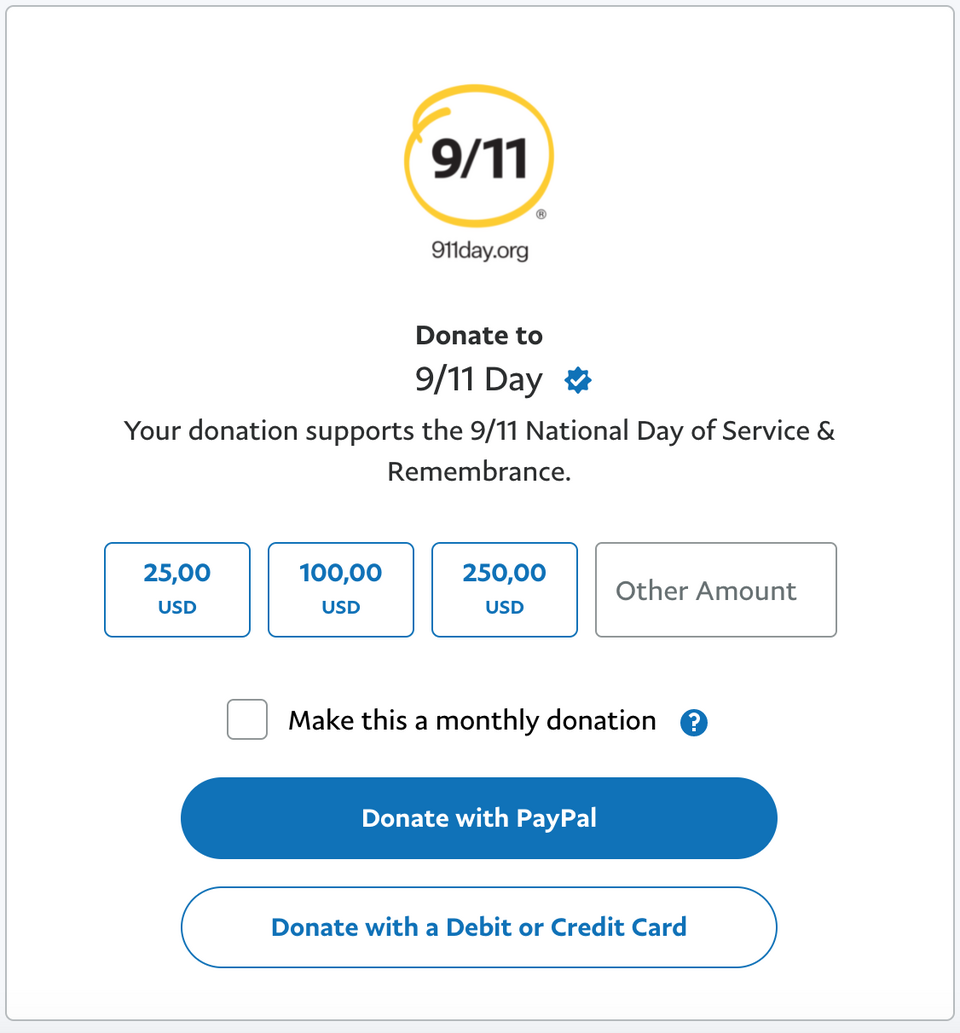
Bien sûr, il est également intégré à une passerelle de paiement.

911day.org est un exemple intéressant d'un site web construit sur Droopler qui ne reçoit du trafic que pendant certaines périodes. Si vous êtes intéressé par la manière de configurer un site pour qu'il fonctionne correctement dans de telles conditions, nous vous encourageons à lire l'article sur comment préparer votre site aux pics de trafic occasionnels.
Résumé
Droopler est une distribution Drupal qui - comme vous pouvez le voir dans les exemples ci-dessus - est flexible et non limitée. Avec son aide, vous pouvez créer votre site basé sur les paragraphes existants, et utiliser en plus des modules Drupal qui répondent à des besoins spécifiques. Les exemples de pages dans cet article vous ont-ils plu ? Si oui… #MeetDroopler










