Comment créer rapidement un site web pour l'industrie manufacturière ? Utiliser Droopler
Créer un site web pour une entreprise manufacturière nécessite une planification réfléchie et une personnalisation des fonctionnalités pour répondre aux besoins de différents groupes d'utilisateurs. En tant que CMS flexible, Drupal offre des outils pour construire rapidement et efficacement des pages web adaptées aux exigences du marché. Dans cet article, nous expliquerons pas à pas comment créer un site web moderne et fonctionnel pour une entreprise manufacturière en utilisant Drupal et sa distribution Droopler. Je vous encourage à lire l'article ou à regarder la vidéo de la série « Nowoczesny Drupal ».
Pour faciliter la présentation, imaginons une entreprise hypothétique pour laquelle nous créerons un site web. Ce sera un fabricant de moteurs dans les industries automobile et maritime, offrant des moteurs de voiture et des moteurs pour bateaux à moteur et yachts.
Que devriez-vous faire avant de commencer à travailler sur votre site web ?
Avant de créer un site web, il est utile d'analyser plusieurs aspects clés qui affecteront l'ensemble du projet. La première étape de la création d'un site web est d'identifier les groupes cibles, c'est-à-dire de trouver la réponse à la question clé : à qui le site est-il destiné ? Pour répondre précisément, nous créons ce que l'on appelle des personas marketing. Ce sont des profils d'utilisateurs hypothétiques représentant différents besoins et attentes vis-à-vis de notre page web.
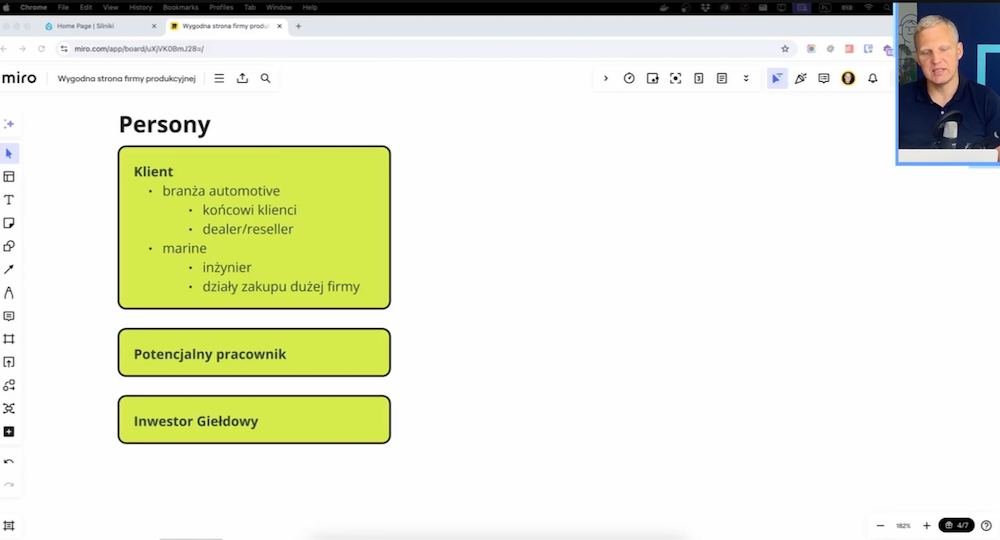
Étape 1 : Identifier les groupes cibles et créer des personas marketing
Par exemple, pour une entreprise produisant des moteurs pour les industries automobile et maritime, vous pouvez distinguer les personas suivantes :
- Clients individuels dans l'industrie automobile qui souhaitent découvrir l'offre, voir les spécifications techniques des produits et trouver un lieu d'achat.
- Concessionnaires et revendeurs intéressés par la coopération commerciale.
- Ingénieurs maritimes cherchant des informations techniques détaillées pour les aider à concevoir des yachts ou des bateaux à moteur.
- Départements d'achat des chantiers navals responsables du passage de commandes et de la négociation des conditions commerciales.
- Employés potentiels intéressés par le processus de recrutement et le travail au quotidien de l'entreprise.
- Investisseurs en bourse cherchant des rapports financiers, un calendrier d'événements et des informations sur la performance de l'entreprise.
Une définition précise des personas permet de comprendre quelles informations et quelles fonctions le site web doit contenir.

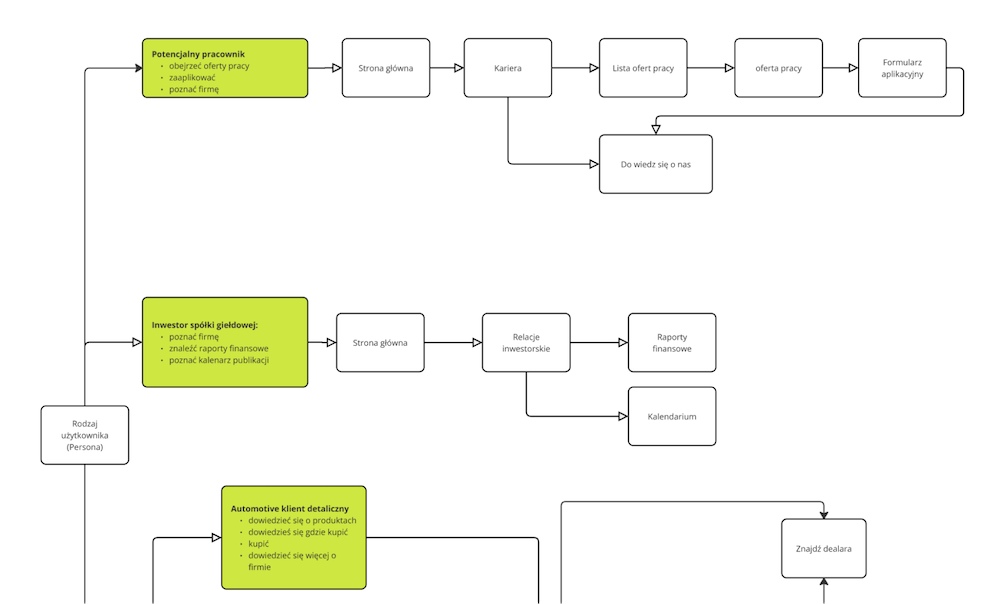
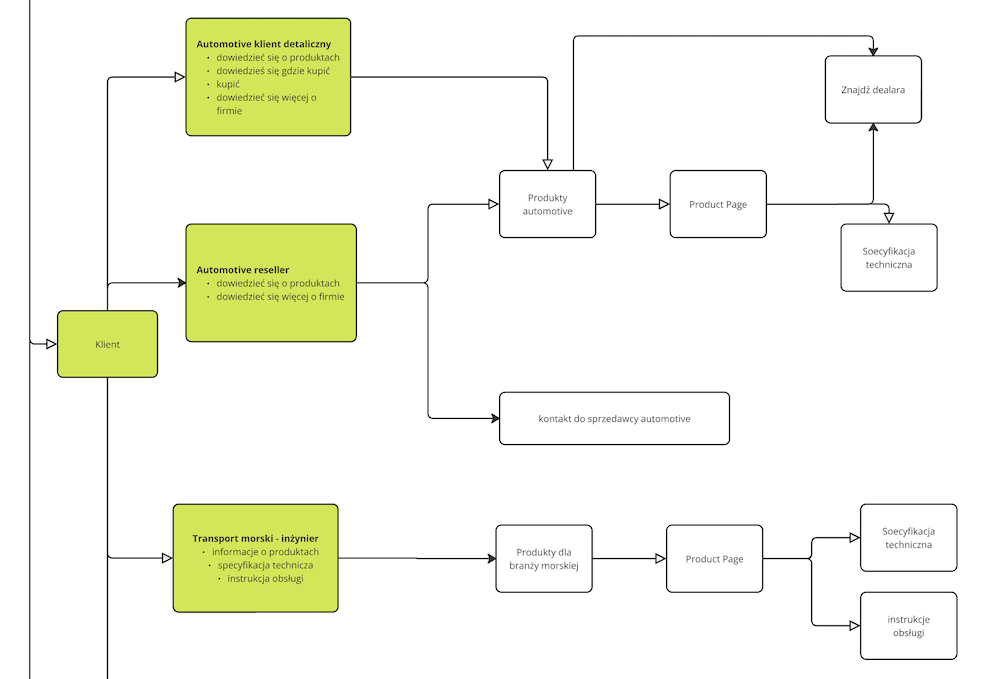
Étape 2 : Créer un diagramme de flux utilisateur
Une fois que nous connaissons les personas, nous procédons à analyser leurs besoins et à développer des parcours à travers le site web pour l'entreprise manufacturière. Sur cette base, nous créons un diagramme de flux utilisateur qui montre comment chaque persona trouvera les informations qui les concernent.
Un exemple d'employé potentiel :
- Chemin : Accueil → Carrières → Emplois → Formulaire de candidature.
- Contenu : informations sur l'entreprise, valeurs, conditions de travail et opinions des employés actuels.

Un exemple d'investisseur en bourse :
- Chemin : Accueil → Relations Investisseurs → Rapports Financiers → Formulaire de Contact.
- Contenu : Rapports financiers actuels, résultats financiers archivés, calendrier des événements boursiers, présentations aux investisseurs, informations sur la stratégie de l'entreprise et formulaire de contact dédié aux investisseurs.
Enfin, le groupe le plus important pour lequel nous effectuons la majorité du travail sur le site web - nos clients.
Exemple pour un client de vente au détail automobile :
- Chemin : Accueil → Produits → Charte du Produit → Spécifications Techniques → Contact.
- Contenu : descriptions de produits, galeries photos, spécifications, formulaire de contact.

Un diagramme de flux utilisateur facilite la planification d'une navigation intuitive qui guide chaque utilisateur vers le contenu qui les intéresse et les aide à trouver ce qu'ils recherchent.
Bien entendu, en plus de cela, nous avons tous les autres utilisateurs auxquels nous voulons dire ce que nous faisons et qui nous sommes. Tous ces gens chercheront les onglets "Contactez-nous" et "À propos de l'entreprise" pour en savoir plus.
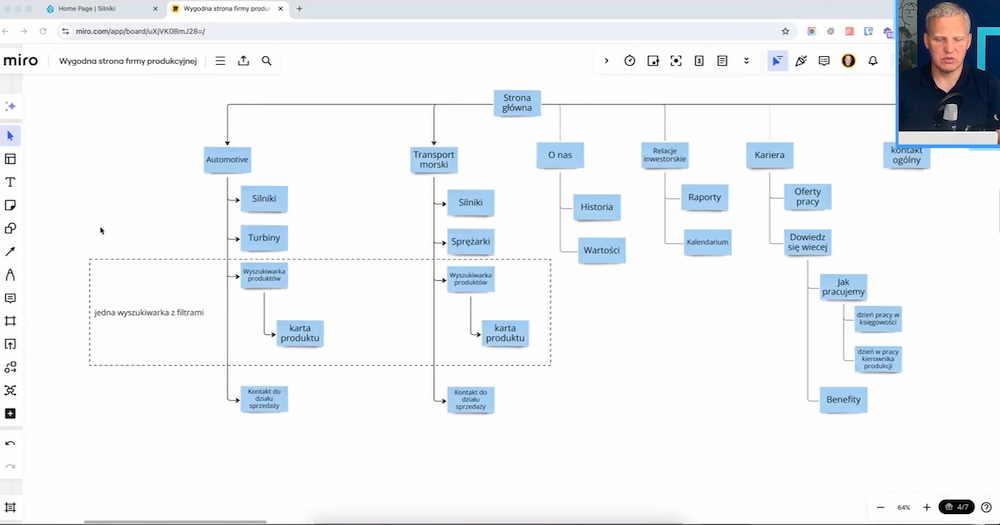
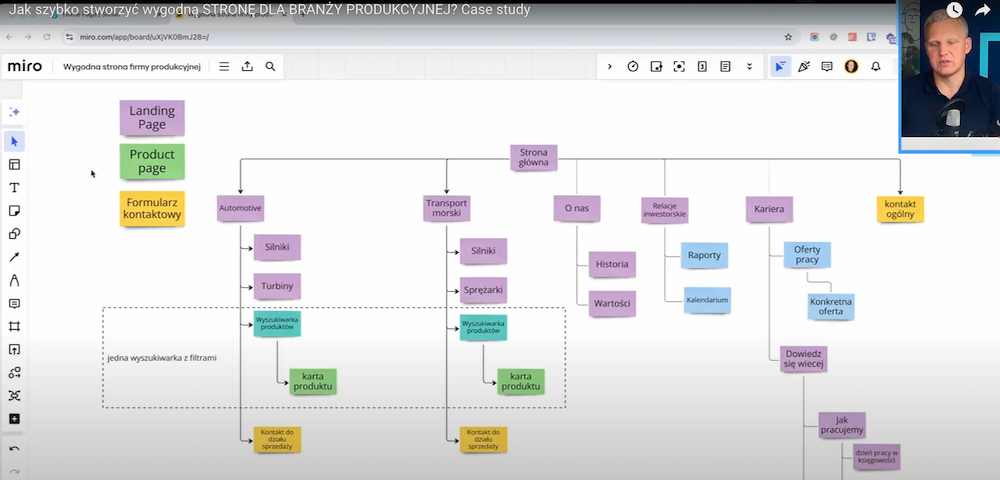
Étape 3 : Planifier le plan du site
Sur la base du diagramme de flux utilisateur, nous pouvons créer un plan de site qui offre une navigation intuitive et un accès facile aux informations clés. Voici un exemple de structure :

Ici, nous avons un plan de site simple qui montre comment nous pouvons attribuer des utilisateurs à des sections spécifiques. Nous commençons par la page d'accueil, qui se compose de sections telles que :
- Brève description des activités de l'entreprise.
- Redirections vers les sections les plus importantes (par ex. "Automobile", "Maritime", "Carrière").
- Bannières pour encourager le contact.
Ensuite, nous avons des sections distinctes ("Automobile" et "Maritime"), où nous présentons les produits, moteurs, turbines et compresseurs.
Nous avons également un moteur de recherche de produits, qui, d'une part, fonctionne pour tous les produits mais nous permet également de filtrer commodément uniquement ceux dans le département "Automobile" et dans le département "Transport Maritime". De cette façon, peu importe d'où nous dirigeons les utilisateurs, ils ne verront que les produits qui les intéressent.
Enfin, nous dirigeons tous les utilisateurs vers "Contact" (un formulaire de contact avec une option pour remplir automatiquement les données en fonction du chemin de l'utilisateur).
De plus, nous avons toujours des pages de sous-sections :
À propos de nous
- Histoire de l'entreprise
- Valeurs et mission
- Récompenses et réalisations
Relations avec les investisseurs
- Rapports financiers
- Calendrier des événements
Carrière
- Offres d'emploi
- Informations sur le processus de recrutement
Comme nous devons développer le site web, nous pouvons en ajouter plus, mais il faut se rappeler de bien planifier leur apparence, leur contenu et la manière dont nous voulons présenter l'ensemble.
Construire un site web sur Drupal en utilisant Droopler
Lorsque le plan de site est prêt et que nous savons quelles informations et quelles fonctionnalités doivent être incluses dans chaque section, nous pouvons passer à la mise en œuvre technique du projet.
À ce stade, nous commençons à planifier l'apparence de chaque sous-page, les types de contenu qu'elle comportera et les outils que nous utiliserons pour la créer. Le choix des bons composants, tels que les pages d'atterrissage, les fiches produits, les formulaires de contact ou les moteurs de recherche, est crucial pour que les utilisateurs puissent facilement naviguer sur le site web pour trouver toutes les informations dont ils ont besoin.
Pour ce faire, nous tirons parti de la flexibilité de Drupal, plus précisément de sa distribution Droopler, qui nous permet de créer facilement et rapidement des sites web à l'aide de composants prêts à l'emploi tels que des bannières, des galeries, des moteurs de recherche ou des sections avec des formulaires. Cela nous permet de construire aisément une page web dynamique, esthétique et fonctionnelle qui répond à tous nos besoins commerciaux.

Que pouvez-vous construire sur Droopler ?
- Pages d'atterrissage
La plupart des sous-pages clés, telles que les sections produit, sont créées comme ce que l'on appelle des pages d'atterrissage. Ce sont des pages construites à partir de modules qui peuvent être configurés librement. Chaque module peut contenir des images, du texte, des boutons CTA (appels à l'action), des sections avec des informations ou des liens vers d'autres parties du site web.
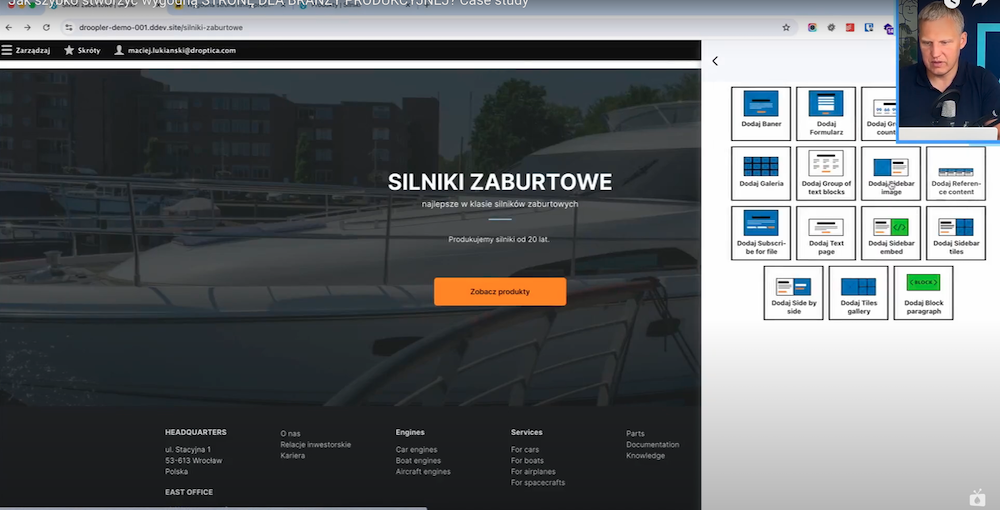
Exemple : La page d'accueil d'une entreprise pourrait inclure un module avec une bannière de bienvenue, une section présentant les produits clés et les informations de l'entreprise, et un bouton en vedette redirigeant les utilisateurs vers les sections clés telles que "Produits" ou "Contactez-nous".
- Fiches produits
Chaque produit sur le site web doit avoir sa page détaillée, appelée fiche produit. Dans Droopler, la fiche produit comprend des éléments tels que :- Titre du produit et images (avec option de galerie).
- Spécifications techniques sous forme de tableau.
- Une description du produit qui peut être enrichie avec des sections supplémentaires, telles que "Récompenses et distinctions".
- Formulaire de contact avec une option pour remplir automatiquement les données en fonction du produit d'où l'utilisateur provient.
- Formulaires de contact
Les formulaires sont un élément essentiel d'un site web, permettant aux utilisateurs d'entrer en contact direct. Dans Droopler, les formulaires peuvent être intégrés dans les pages d'atterrissage ou disponibles sous forme de sous-pages autonomes. Ils peuvent être personnalisés pour différents publics, tels que les investisseurs, le service des achats ou les futurs employés.
- Moteurs de recherche et filtres de produits
Droopler offre des outils de moteur de recherche flexibles. Les utilisateurs peuvent rechercher tous les produits disponibles sur le site web ou limiter les résultats à des catégories spécifiques, telles que "Automobile" ou "Transport Maritime". Les filtres permettent aux utilisateurs de trouver rapidement des produits selon certains paramètres sélectionnés, tels que la puissance du moteur, le type ou le poids.
- Blog et études de cas
Un blog pour l'industrie manufacturière est un excellent outil pour soutenir l'optimisation des moteurs de recherche (SEO) d'un site web. Dans Droopler, vous pouvez créer des articles de blog ou des sections "études de cas" qui montrent l'expérience de votre entreprise avec des clients.
Exemple : la section "Automobile"
Pour la section "Automobile", nous pouvons construire une page contenant plusieurs éléments.
- Bannière de bienvenue: une photo d'une voiture, un slogan décrivant la spécialisation de l'entreprise dans la fabrication de moteurs, et un bouton CTA menant à une liste de produits.
- Aperçu des produits: une liste des moteurs les plus populaires avec une redirection vers leurs descriptions détaillées.
- Histoire et expérience: une section texte montrant les réussites, récompenses et certifications de l'entreprise.
- Formulaire de contact: la possibilité de poser rapidement une question ou de commander un produit.
Comment créer des éléments de page dans Drupal en utilisant Droopler ?
Droopler nous offre de nombreuses solutions prêtes à l'emploi, ce qui rend l'ajout de nouveaux éléments au site web très intuitif et facile à utiliser.
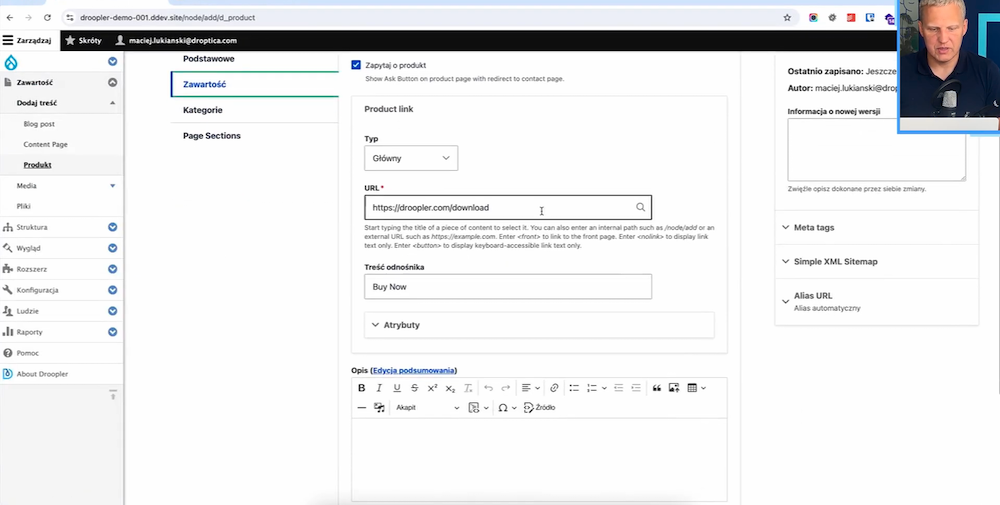
Ajouter un produit dans Drupal en utilisant Droopler
Le processus d'ajout d'un nouveau produit, tel qu'un moteur hors-bord, est une étape clé dans la création du site web d'une entreprise manufacturière. Comment faire étape par étape ?
1. Création du produit
- Connectez-vous au panneau d'administration de Drupal.
- Sélectionnez l'option "Ajouter du contenu".
- Sélectionnez "Produit" dans la liste des types de contenu disponibles.
2. Compléter les informations de base sur le produit
- Titre du produit.
- Description.
- Informations clés, par exemple sous forme de tableau.

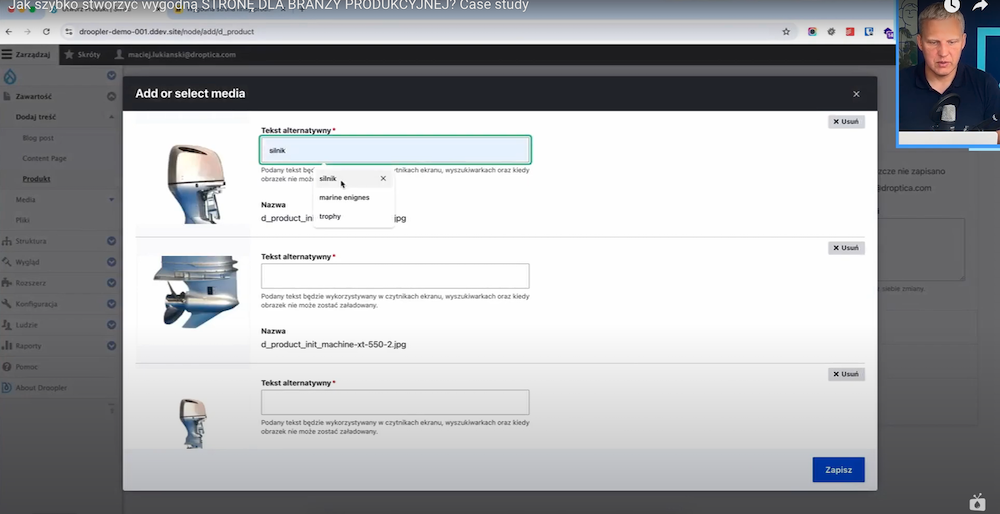
3. Ajouter des images ou des vidéos du produit
- Dans la section "Galerie de photos", sélectionnez l'option pour ajouter des photos.
- Chargez les images depuis votre ordinateur ou choisissez parmi les images précédemment ajoutées à votre bibliothèque multimédia.
- Ajoutez un texte alternatif (description alt) pour chaque photo.

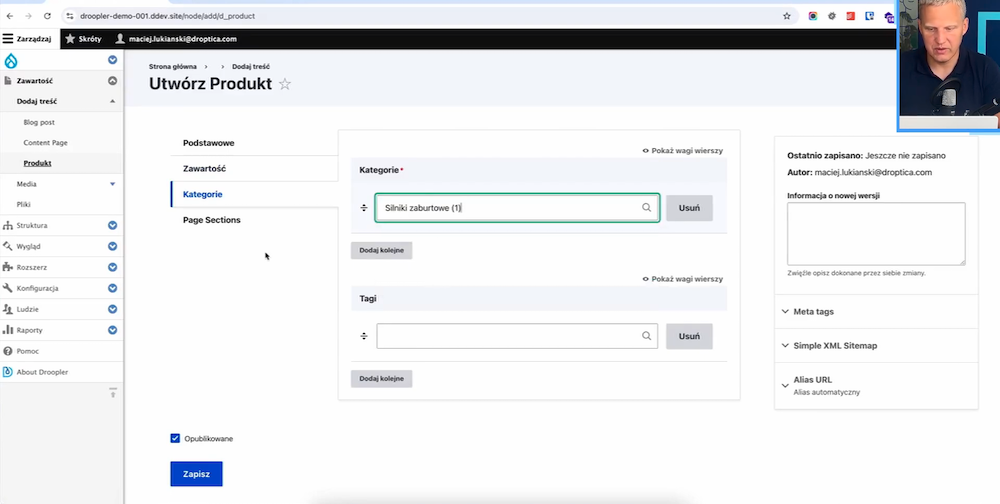
4. Affectation de catégorie de produit
- Dans la section "Catégorie", sélectionnez la catégorie appropriée.
- Cela vous permettra de filtrer le produit dans les moteurs de recherche et les listes sur le site web.

Ici, nous pouvons également ajouter des métabalises, qui sont importantes pour le SEO. Elles seront créées automatiquement, mais il est utile de les modifier et d'ajuster les informations du produit qui devraient y figurer.
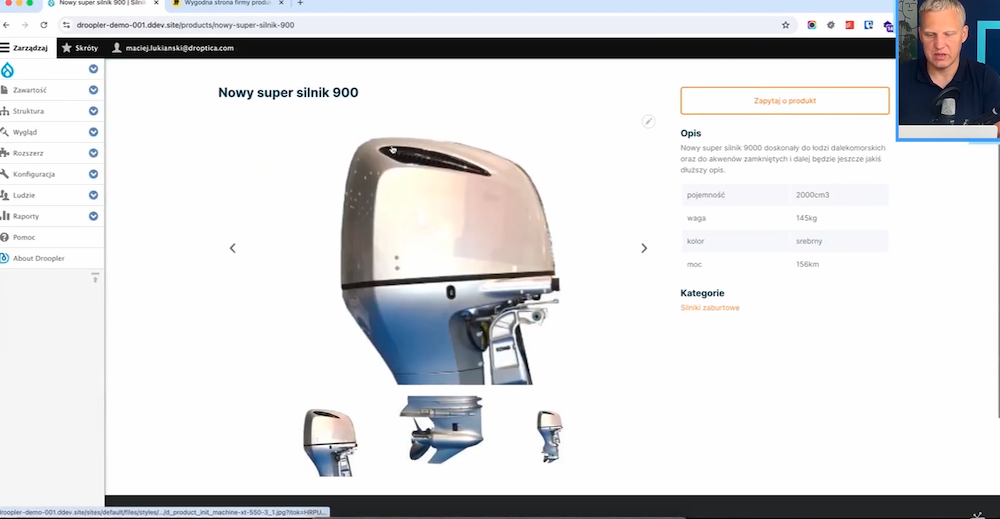
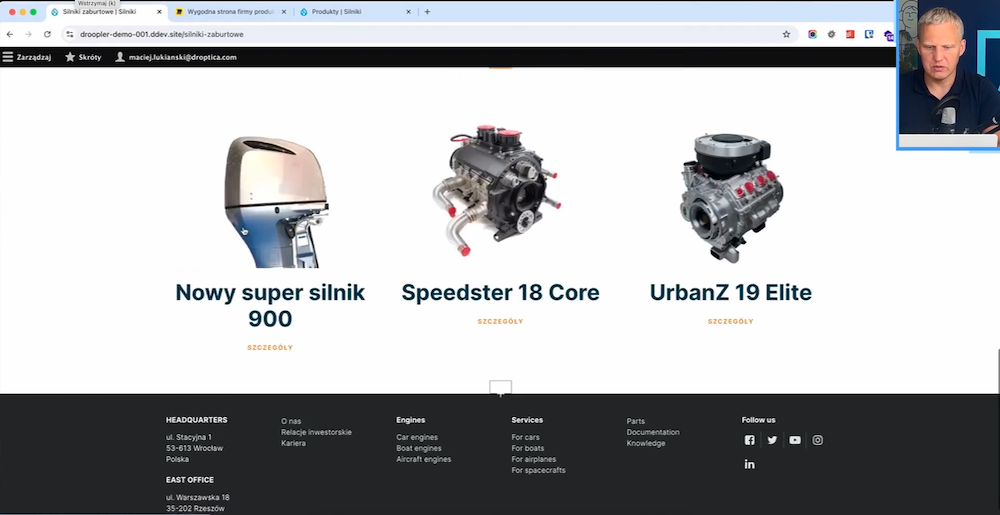
Le résultat de l'ajout d'un produit
Lorsque vous ajoutez un produit dans Droopler, la fiche produit contient des éléments tels que :
- Galerie de photos: une présentation visuelle du produit.
- Spécifications techniques: toutes les données clés dans un format de tableau facile à lire.
- Description: contenu court mais attrayant décrivant les avantages du produit.
- CTA: boutons menant à un formulaire de contact ou à d'autres sections connexes.
Une fiche produit créée de cette manière est visuellement cohérente, attrayante pour les utilisateurs et soutient les efforts SEO, ce qui augmente sa visibilité dans les résultats de recherche.

Ajout d'une sous-page en utilisant Droopler
Dans Droopler, nous pouvons également ajouter très facilement une nouvelle sous-page.
1. Ajouter une nouvelle sous-page
Le processus commence par l'ajout d'un nouveau type de contenu :
- Accédez au panneau d'administration et sélectionnez l'option "Ajouter du contenu".
- Sélectionnez "Page de contenu" comme type de sous-page à créer.
- Dans le champ titre, entrez le nom de la sous-page, par exemple "Moteurs hors-bord".
- Ajoutez l'image principale de la sous-page.
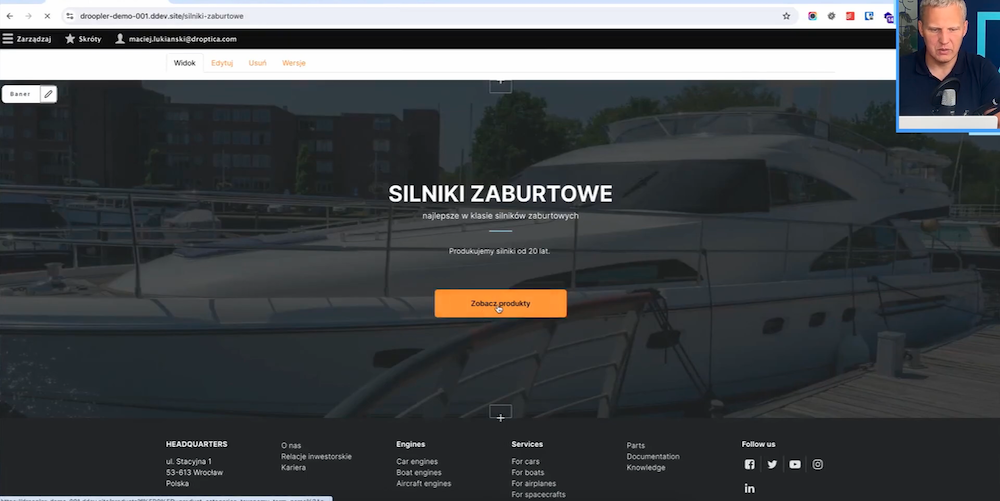
2. Créer une bannière de bienvenue
Une bannière de bienvenue est un élément visuel clé de toute sous-page. Pour la créer :
- Sélectionnez le composant "Bannière".
- Entrez un titre, tel que "Experts en transport maritime".
- Ajouter une description.
- Ajoutez un bouton CTA (appel à l'action), tel que "Voir nos produits", qui mène à une liste de produits dans la catégorie correspondante.
- Dans les paramètres de la bannière, ajustez la hauteur et le rembourrage pour qu'elle apparaisse professionnelle et visible sur la page.

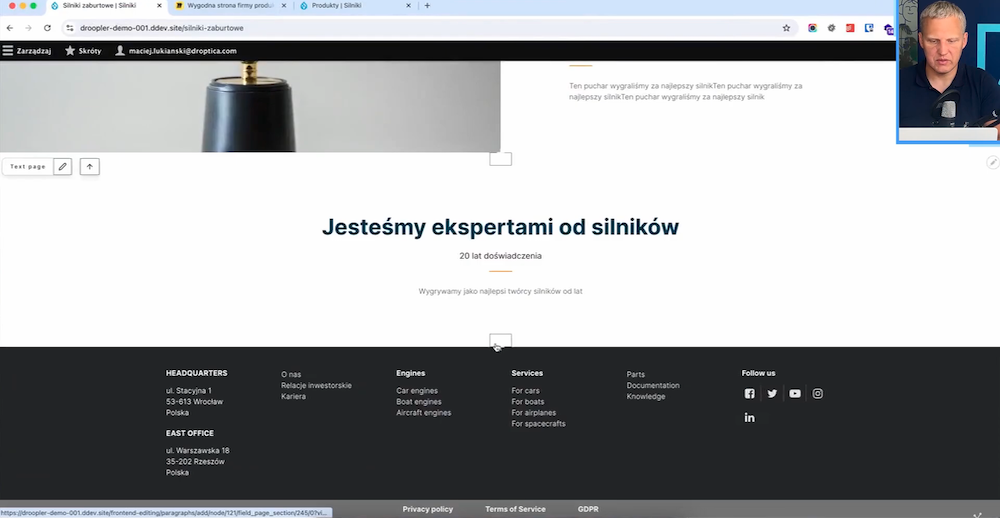
3. Ajouter une section d'information
Ajoutez une section de texte décrivant l'expérience de l'entreprise :
- Sélectionnez le composant texte.
- Ajoutez un titre comme "Notre expérience dans l'industrie maritime."
- Dans le corps, décrivez :
- Nombre d'années d'expérience dans la fabrication de moteurs marins,
- Collaboration avec les principaux chantiers navals,
- Certificats et récompenses importants.
- Ajoutez éventuellement des icônes ou des images pour soutenir le contenu.
4. Ajouter des éléments prêts à la page
Dans Droopler, nous avons à notre disposition des composants prêts à l'emploi, grâce auxquels nous pouvons très facilement et rapidement adapter la page au type de contenu que nous voulons y mettre.

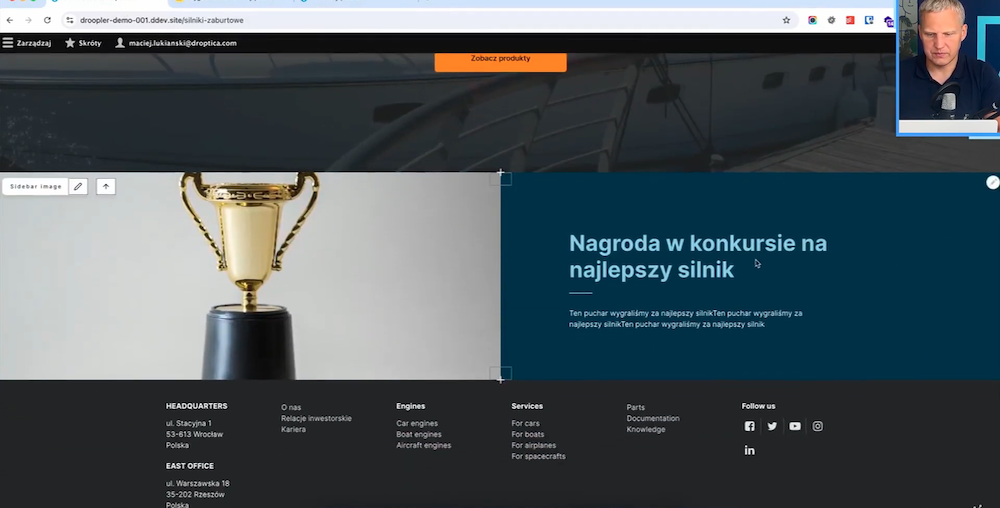
Exemple 1 : Section sur les récompenses
- Sélectionnez le composant "Image avec Texte".
- Ajoutez une photo de la récompense, telle qu'une coupe ou certificat ISO.
- Entrez la description.

Exemple 2 : Section d'information
- Sélectionnez le composant texte et ajoutez un en-tête.
- Ajoutez un contenu de description, tel que des informations sur l'expérience.
- Ajoutez éventuellement des icônes ou des images pour soutenir le contenu.

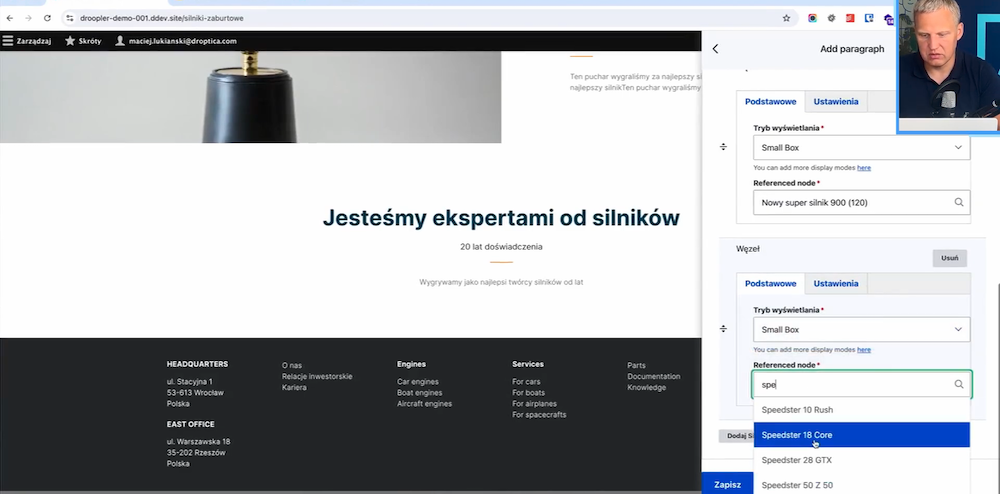
Exemple 3 : Mise en avant des produits
- Ajoutez "Groupe de blocs de texte".
- Sélectionnez les produits que vous souhaitez montrer.

- Dans l'édition, définissez le nombre approprié d'éléments affichés pour qu'ils se présentent correctement sur la page web. Enregistrez les modifications.

Vous pouvez librement manœuvrer l'ordre des éléments de page ajoutés et éditer leur apparence et leur contenu à tout moment.
Avançons-nous, il est important de se rappeler qu'il doit y avoir un formulaire de contact en bas de chaque page, facile à trouver pour l'utilisateur.
5. Créer la section "contact"
Ajoutez une section de contact à la fin de la sous-page :
- Sélectionnez le composant "Bannière".
- Entrez un en-tête, tel que "Contactez-nous".
- Ajoutez un lien vers la page de contact afin que l'utilisateur y soit redirigé.
6. Ajouter un lien de menu
Pour rendre la sous-page facilement accessible :
- Allez dans la section de gestion de menu.
- Ajoutez un lien nommé "Transport maritime".
- Attribuez une nouvelle sous-page à une catégorie dans le menu, comme sous "Produits".
- Enregistrez les modifications.
Exemples de réalisations de sites web Drupal utilisant Droopler
Drupal avec distribution Droopler n'est pas seulement un outil pour les entreprises manufacturières. Il est largement utilisé dans divers secteurs, et ci-dessous quelques exemples de réalisations intéressantes qui démontrent sa flexibilité et ses capacités.
1. Site web de l'entreprise Droptica
Le site web de Droptica est un excellent exemple de la combinaison de Drupal et Droopler. Il utilise les mêmes composants que nous proposons à nos clients. Dans la section Études de cas, vous pouvez voir des éléments fonctionnels tels qu'une barre latérale présentant différents éléments sur le côté gauche et droit, et le tout est basé sur des modules intuitifs. Cette solution nous permet de gérer efficacement le contenu et de le présenter de manière attrayante.

2. Flowair
L'entreprise polonaise Flowair utilise également Droopler sur son site web. La page web met en avant les personas utilisateurs, tels que les designers, les entrepreneurs ou les constructeurs. Chacun de ces groupes dispose d'une section dédiée qui les dirige vers des informations sur mesure. En outre, des filtres étendus dans le catalogue de produits permettent aux spectateurs de rechercher et de visualiser rapidement des fiches-produits détaillées.
3. Milk Drive Internet Plus
Milk Drive Internet Plus crée des outils pour soutenir l'agriculture et utilise également Droopler. Leur site web est visuellement différent des autres mais montre la force de Drupal en matière de multilinguisme. Milk Drive a des domaines séparés pour différentes langues. Tout le contenu est géré à partir d'un seul système, ce qui permet de le traduire facilement et de le publier sur différents marchés.
4. Portamet
L'entreprise polonaise de portes et fenêtres en acier Portamet a créé son site web sur Droopler, mettant en valeur ses offres à travers des sections dédiées. Contrairement à la structure classique avec une liste de produits, la page d'accueil propose des redirections directes vers des catégories de solutions spécifiques, telles que :
- portes loft,
- portes un vantail.
Cela permet aux utilisateurs d'accéder rapidement aux produits qui les intéressent. Les pages de modèles détaillés comportent des vidéos montrant comment fonctionnent les produits et des gros plans visuels sur les produits, augmentant ainsi l'attrait.
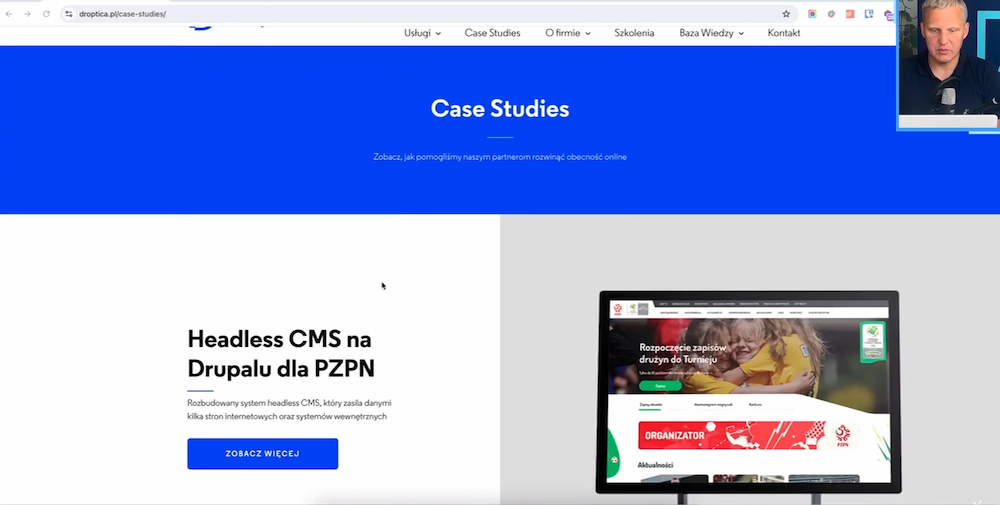
5. L'Association Polonaise de Football - Startups in the Game
Le projet Startups in the Game mis en œuvre par l'Association Polonaise de Football (PZPN) est un exemple de l'utilisation de Droopler dans une ONG. Bien qu'il ne s'agisse pas d'une entreprise de production, le site montre à quel point cet outil de distribution de Drupal est flexible. Le site web a été conçu pour présenter intuitivement le contenu lié aux projets de startups tout en maintenant une cohérence visuelle et fonctionnelle.
Comment créer un site web pour l'industrie manufacturière ? Résumé
Créer une page web pour une entreprise manufacturière dans Drupal en utilisant Droopler est un processus qui combine fonctionnalité, esthétique et flexibilité. Les étapes clés — de la planification des personas à la création d'un plan de site, en passant par l'ajout de sous-pages et de produits — permettent de créer un site web qui répond aux besoins de différents groupes d'utilisateurs.
Avec Droopler, chaque sous-page peut être conçue et personnalisée rapidement pour répondre aux exigences du public. C'est une solution très fluide en général car elle permet de construire ces pages à partir de composants qui s'harmonisent et permettent à l'éditeur de créer un site web de manière très flexible.
Drupal et Droopler prouvent que la création de sites web professionnels peut être rapide et efficace, avec des résultats impressionnants. Cependant, si vous rencontrez des difficultés avec la configuration avancée ou avez besoin de fonctionnalités spécifiques, consultez notre développement de site web manufacturier.