
Comment créer un site web sans coder
Avoir un site web facilite la tâche des clients potentiels qui recherchent un produit ou un service particulier pour découvrir votre offre. Cependant, pour de nombreuses petites et moyennes entreprises, créer un site web esthétique, fonctionnel et fiable représente un coût élevé. Heureusement, il est possible de construire un site de qualité en peu de temps, sans coder et sans dépenser une fortune. Nous vous expliquerons étape par étape comment le faire.
Constructeur de sites web
Le marché propose de nombreux constructeurs de sites web, qui peuvent vous aider à créer un site professionnel et à le remplir de contenu en seulement quelques jours. Le plus important est qu'en les utilisant, vous n'avez pas besoin de connaître quoi que ce soit sur le développement web.
Un constructeur de sites web est un outil qui vous aide à créer votre propre site web sans avoir à éditer son code manuellement. Tout comme les éditeurs de texte que nous utilisons au quotidien, les constructeurs de sites web ont des interfaces conviviales. Tout ce que vous avez à faire est de cliquer sur diverses options et d'ajouter du contenu — photos, graphiques et texte.
Habituellement, pour utiliser un constructeur de sites web, vous devez d'abord vous inscrire à un compte. Ensuite, vous pouvez profiter des forfaits gratuits (avec des fonctionnalités limitées), ainsi que des variantes premium avec un support technique complet et l'option d'acheter un hébergement. Cependant, le marché propose également des outils gratuits en open source. La gamme de services et de fonctionnalités offerts par ces constructeurs de sites web varie en fonction de leur objectif. Certains d'entre eux vous permettent de créer des sites personnels simples et des réseaux sociaux, tandis que d'autres offrent la possibilité de créer des sites d'entreprise complets, ainsi que des boutiques en ligne. Toutes ces solutions sont basées soit sur des modèles, soit sur des systèmes de gestion de contenu (CMS) plus flexibles et avancés.
Droopler - un constructeur de sites web open source
Découvrez Droopler – l'un de ces outils, qui est une distribution Drupal gratuite équipée d'un certain nombre de modèles et de composants prêts à l'emploi, faciles à maintenir et à gérer. Parmi les avantages de Droopler, on trouve la réactivité (vous n'avez pas à vous soucier de savoir si votre site sera beau sur différentes tailles d'écrans et navigateurs), l'utilisation des dernières technologies, le respect de toutes les exigences SEO et la rapidité d'exécution (personne n'aime attendre le chargement d'une page web). Vous pouvez en apprendre plus dans nos articles sur les fonctionnalités utiles que Droopler offre pour sites d'entreprise ou pour la création de campagnes marketing. Ça a l'air bien ? Construisons un site web ensemble ! Je vous promets que vous n'écrirez pas une seule ligne de code.
Construire un site web sans coder
Créer votre site web consistera en trois étapes.
Étape 1 - Forfait de départ
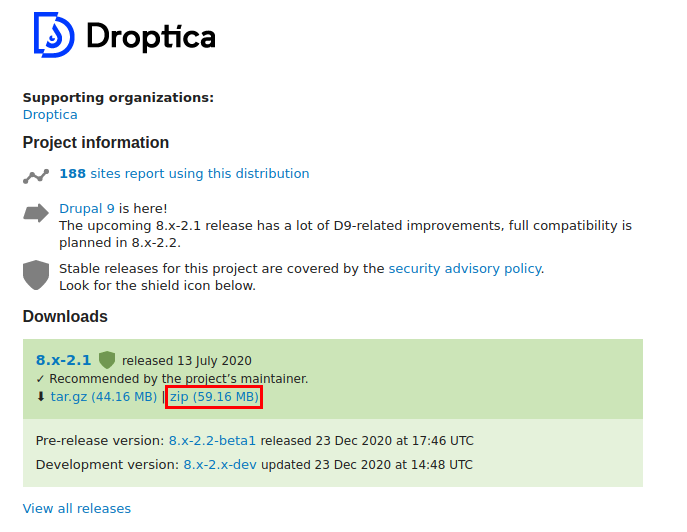
Pour commencer votre aventure avec Droopler, rendez-vous sur le site officiel de la distribution et téléchargez le package d'installation.

Étape 2 - Configuration de l'environnement sur l'hébergement
Pour que votre site web existe sur Internet, il ne suffit pas de le construire. Vous avez également besoin d'un domaine (le droit acheté d'utiliser une adresse internet), par exemple mycompany.com, ainsi que d'un hébergement — un endroit où il sera stocké. Gardez à l'esprit que le système devra respecter certaines exigences. Nous avons écrit plusieurs guides sur l'installation de Droopler en utilisant les hébergeurs les plus populaires tels que Cyberfolks, Linode server, et Platform.sh.
Étape 3 - Configuration de Droopler
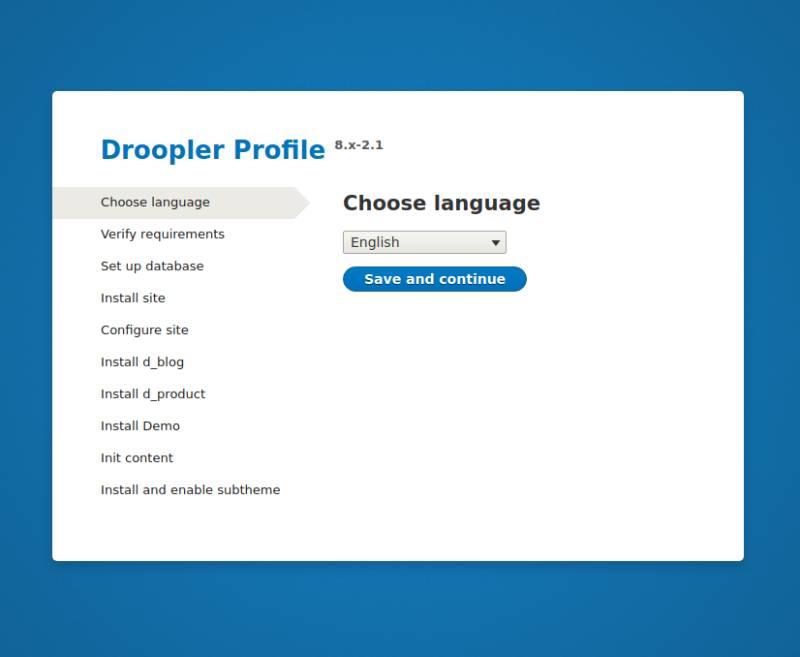
Une fois l'environnement correctement configuré, il ne reste plus qu'à lancer l'installateur web de Droopler. Accédez à l'adresse de votre site web. Le script install.php se lancera automatiquement.
1. À la première étape, définissez la langue principale (par défaut) du site web.

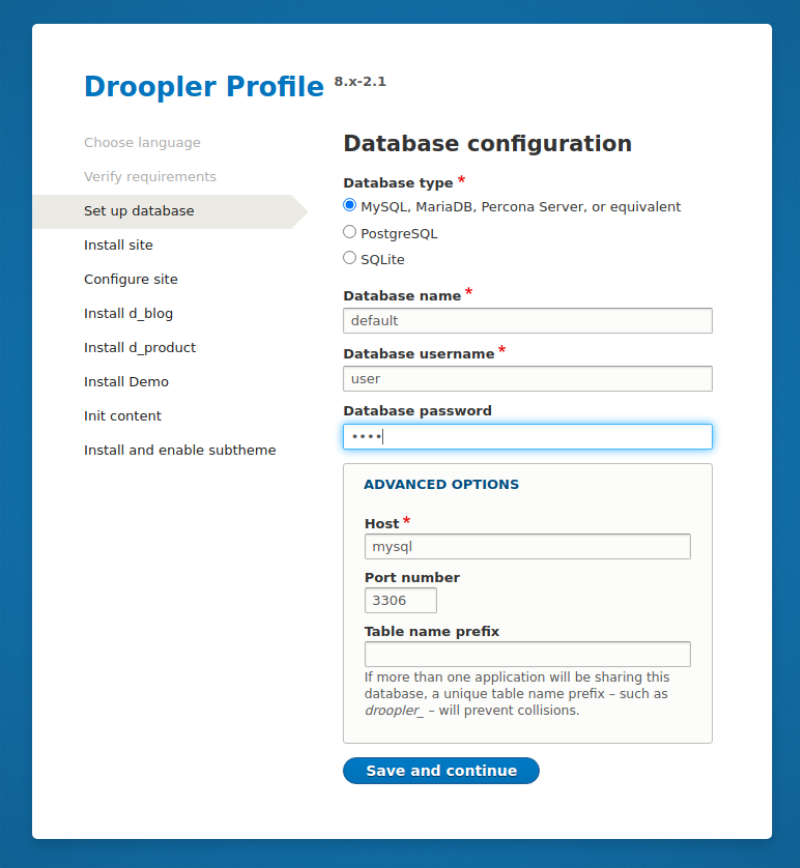
2. La prochaine étape est très importante, car ne pas fournir tous les détails requis entraînera une erreur. Si vous avez déjà une base de données (vide ou non) vérifiez les paramètres requis comme son nom, le nom d'utilisateur et le mot de passe, ainsi que le nom de l'hôte.

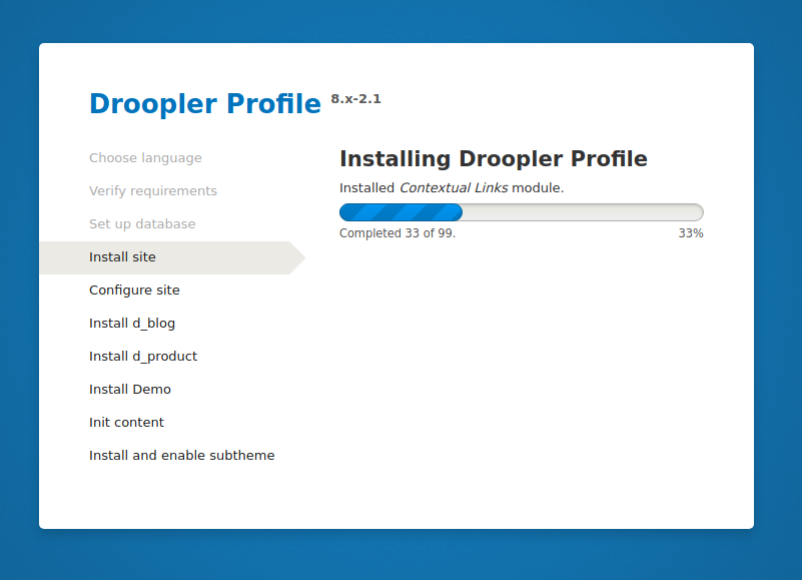
3. Sur la base des données saisies, le constructeur de site web installe tous les modules de base requis dans chaque installation de Drupal (modules contrib).

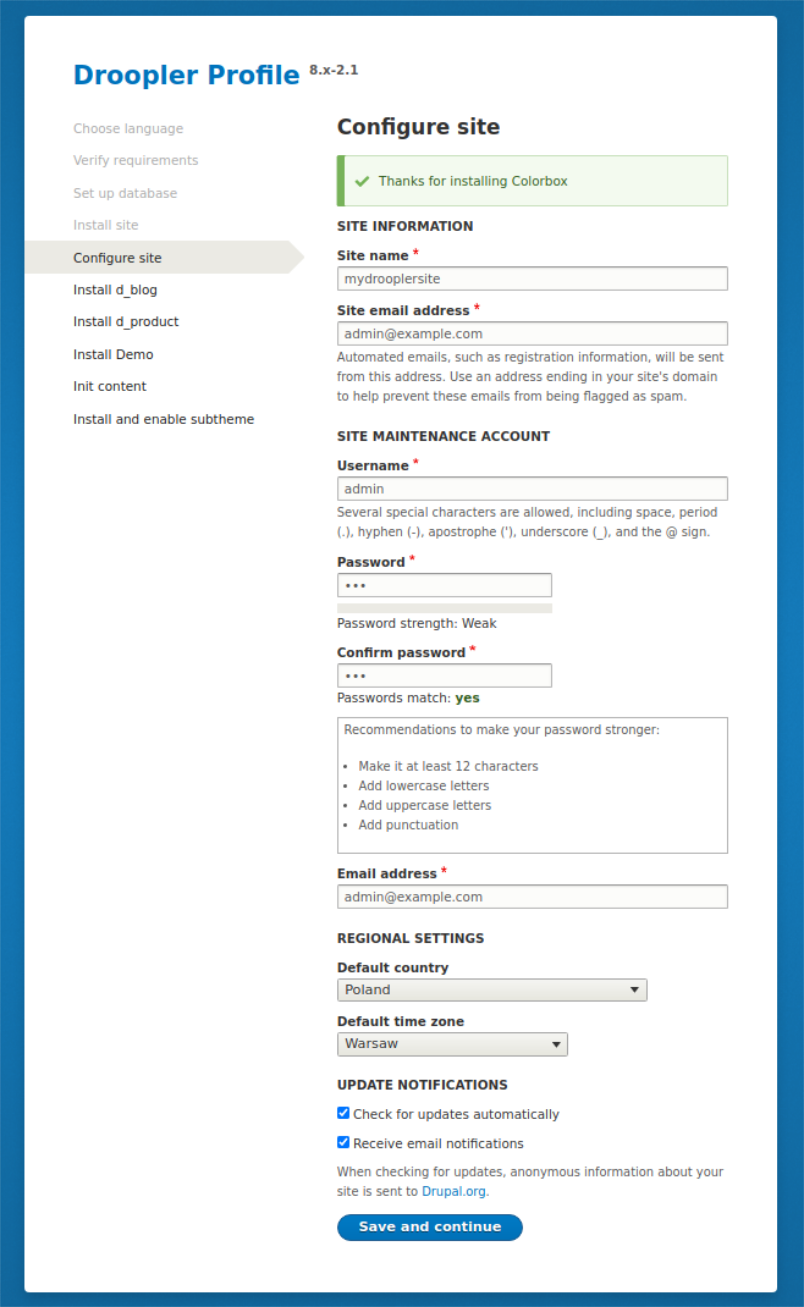
4. La dernière étape importante qui nécessite votre implication est la configuration de votre site web. À ce stade, vous fournissez toutes les informations de base, y compris l'administrateur (oui, c'est vous, vous aurez des super pouvoirs), les paramètres régionaux, ainsi que l'adresse e-mail qui sera utilisée comme expéditeur de tous les e-mails sortants.

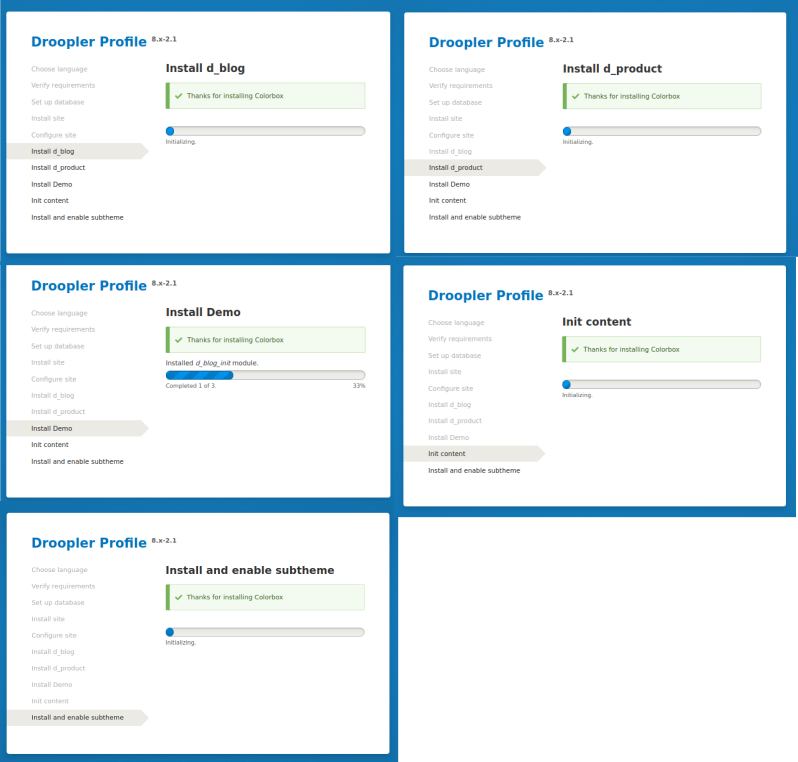
5. C'est essentiellement là que votre rôle prend fin, car l'installateur passe par les étapes suivantes sans votre aide, en vous informant seulement de la progression.

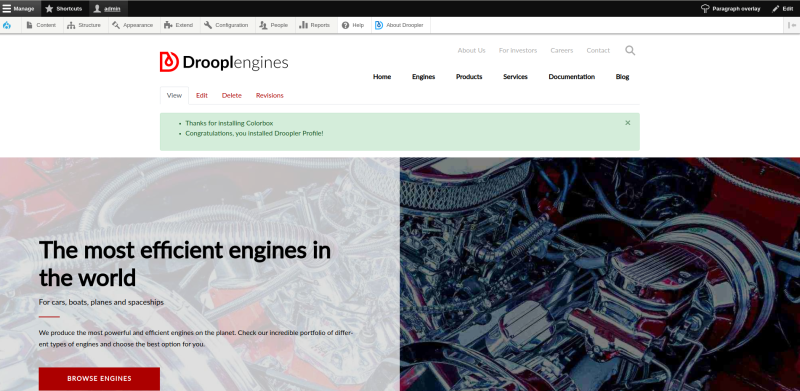
6. Après avoir installé avec succès le site web, vous serez automatiquement redirigé vers la page d'accueil, connecté en tant qu'administrateur (en accord avec les données fournies à l'étape 4). La barre visible en haut est la barre d'outils d'administration, que vous allez utiliser pour développer le contenu de votre site.

Comme vous avez pu le constater, le site contient déjà des sections, des blocs, des sous-pages et un menu d'exemple remplis à ras bord. Tout ce contenu constitue la démo de Droopler. Après avoir installé votre version, vous pouvez facilement la modifier, remplacer le contenu et les graphiques ou supprimer certaines sous-pages.

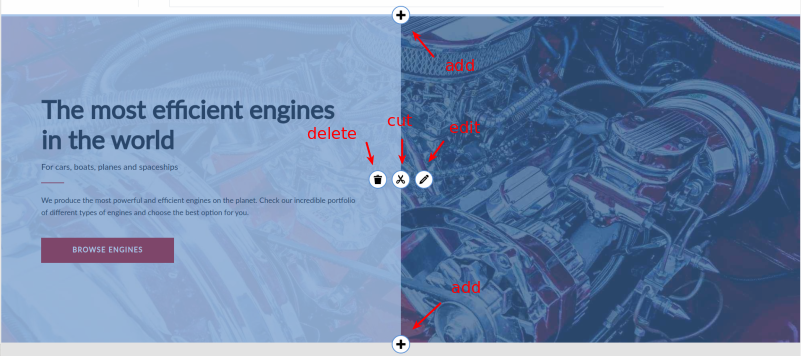
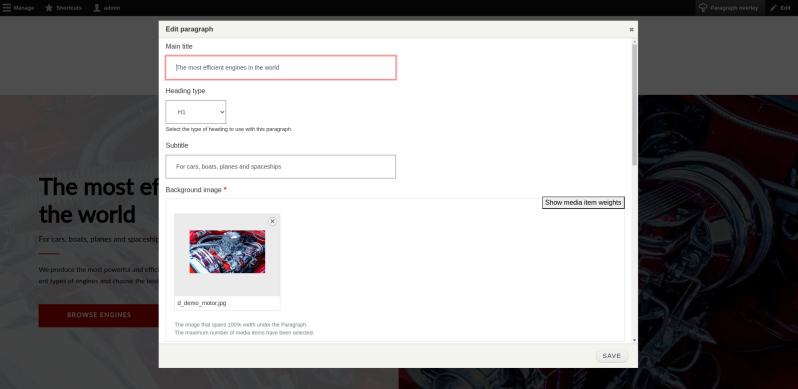
Dans le coin supérieur droit, vous trouverez un bouton de "superposition de paragraphe". Si vous cliquez dessus, chaque fois que vous survolez un élément de page, une fenêtre contextuelle avec des options d'édition rapide apparaîtra, vous permettant de tout modifier sans avoir à revenir continuellement à la page d'édition. Vous pouvez également supprimer facilement l'élément sélectionné ou en ajouter un nouveau. Droopler vous permet également de couper un élément et de le coller ailleurs sur la page.


Conclusion
Comme je l'ai promis au début, votre site web a été créé sans avoir à écrire une seule ligne de code dans un langage de programmation. Tout ce que nous avons fait a été accompli en cliquant sur des options en quelques minutes. C'est ainsi que fonctionnent les constructeurs de sites web – et Droopler en est un bon exemple.
Si vous avez besoin d'aide avec Droopler, si vous avez trouvé un bug ou avez une suggestion pour une nouvelle fonctionnalité, merci de laisser vos pensées et commentaires ici et de contribuer réellement à son développement. Avec un peu d'aide de notre part, tout le monde peut devenir concepteur et développeur web. Prêt pour votre premier site web ?









