
Nos conseils pour rendre un site web adapté aux mobiles
La grande variété d'appareils sur lesquels vous pouvez naviguer sur des pages web, ainsi que les efforts constants visant à améliorer la satisfaction des utilisateurs, ont fait de la réactivité des sites web une norme aujourd'hui. Cependant, il existe encore des pages qui ne sont pas optimisées pour être consultées sur de nombreux appareils ou qui sont mal optimisées. Découvrez ce qu'est exactement la réactivité et comment adapter un site web aux appareils mobiles.
Qu'est-ce qu'un site web réactif ?
Les utilisateurs peuvent ouvrir des pages web sur divers appareils : ordinateurs de bureau, ordinateurs portables (qui peuvent avoir des écrans de différentes tailles), tablettes et mobiles. La réactivité d'un site web d'entreprise signifie qu'il affichera le contenu correctement et de manière à ce qu'il soit lisible pour le spectateur, quel que soit l'appareil qu'il utilise. Cependant, il ne s'agit pas seulement de permettre à l'utilisateur de voir les textes et les images, mais aussi de les afficher au bon endroit sur la page web et en harmonie avec l'ensemble du design.
Un site web professionnel doit être esthétiquement plaisant, efficace et facile à visualiser sur un écran de n'importe quelle résolution. L'absence de réactivité d'une page peut avoir un impact négatif non seulement sur la satisfaction des utilisateurs, mais aussi sur le classement du site web dans le moteur de recherche Google, il est donc essentiel de bien optimiser.
Comment rendre un site web compatible avec les mobiles ?
Si vous décidez de lancer un nouveau site web, il est bon de tester d'abord sa réactivité. Cependant, si votre site est en activité depuis un certain temps, vous pouvez également vérifier sa compatibilité avec les appareils mobiles. Dans de nombreux cas, une telle page web peut être optimisée.
1. Tester un site web existant
Si vous avez déjà une page web, il y a deux façons de vérifier si elle est bien optimisée pour les appareils mobiles.
Vos spécialistes peuvent utiliser l'un des outils de test de la réactivité des sites web et évaluer par eux-mêmes votre page web. Il existe des applications gratuites, pour les personnes sans connaissances techniques avancées, et des payantes qui offrent des fonctionnalités plus avancées.
Vous pouvez également demander le soutien d'une équipe d'experts expérimentés qui vérifiera en profondeur la réactivité de votre site web d'entreprise, formulera des recommandations ou mettra immédiatement en œuvre les corrections nécessaires. Parfois, lors des audits de pages web, il s'avère qu'un site web bon marché et rapidement construit n'est pas de très haute qualité et il est plus rentable de créer un site web professionnel d'entreprise depuis le début en utilisant les dernières technologies.
2. Créer des designs graphiques de sous-pages pour les appareils les plus importants
Avant de commencer les travaux de programmation, vous devriez créer un design graphique pour les sous-pages les plus importantes en quatre versions : bureau (1200 px), portable (992 px), tablette (768 px) et téléphone (576 px). Bootstrap, un cadre populaire de construction de sites web, prend en charge ces largeurs d'écran et vous permet de concevoir efficacement toutes les versions de votre site web.
Il est judicieux d'utiliser les outils disponibles sur le marché (comme Gridset, Wirefy et Adobe Edge Inspect) qui vous permettent de garantir la réactivité des graphismes que vous souhaitez intégrer sur votre page web.
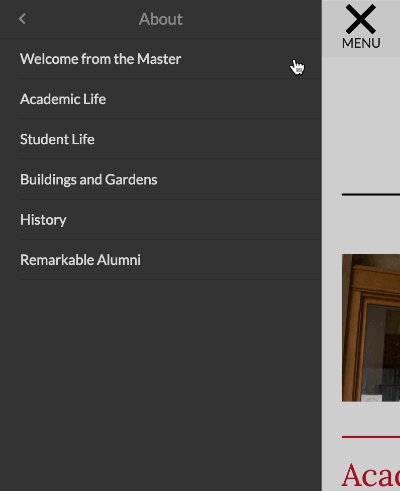
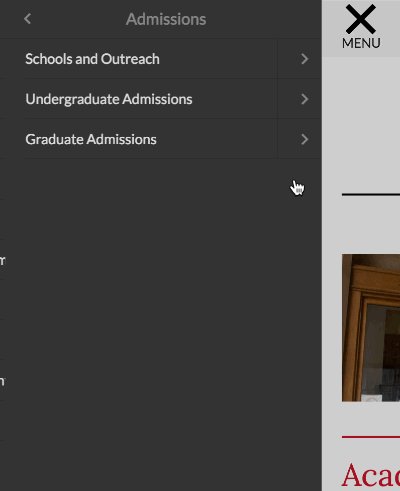
3. Planifier un menu simple
Un menu très complexe ne fonctionnera tout simplement pas sur un appareil mobile. Il sera difficile à naviguer et même s'acquérir des connaissances de la structure de la page sera difficile et frustrant pour les utilisateurs. Si vous voulez assurer une bonne expérience utilisateur de votre site web, concentrez-vous sur la création d'une navigation fluide dans toutes ses versions. Une solution populaire utilisée pour la version mobile d'un site d'entreprise est un menu vertical. Si votre site est vaste, vous pouvez envisager d'utiliser des listes déroulantes.
4. Limiter, modifier ou supprimer les pop-ups
Les pop-ups peuvent être utiles, mais de nombreux sites web en abusent, rendant la navigation de leur contenu plus difficile à cause de pop-ups apparaissant de partout plutôt qu'une activité agréable. Dans le cas d'une version mobile d'un site web, un pop-up pousse souvent les utilisateurs à partir, car désactiver la fenêtre et revenir à la navigation de contenu sans ouvrir des milliers de publicités est généralement impossible. En considérant l'expérience client, ajouter des pop-ups n'est guère positif. Si vous ne pouvez pas ajouter un bouton grand et facile à trouver pour fermer une telle fenêtre, il vaut mieux ne pas utiliser de pop-ups du tout.
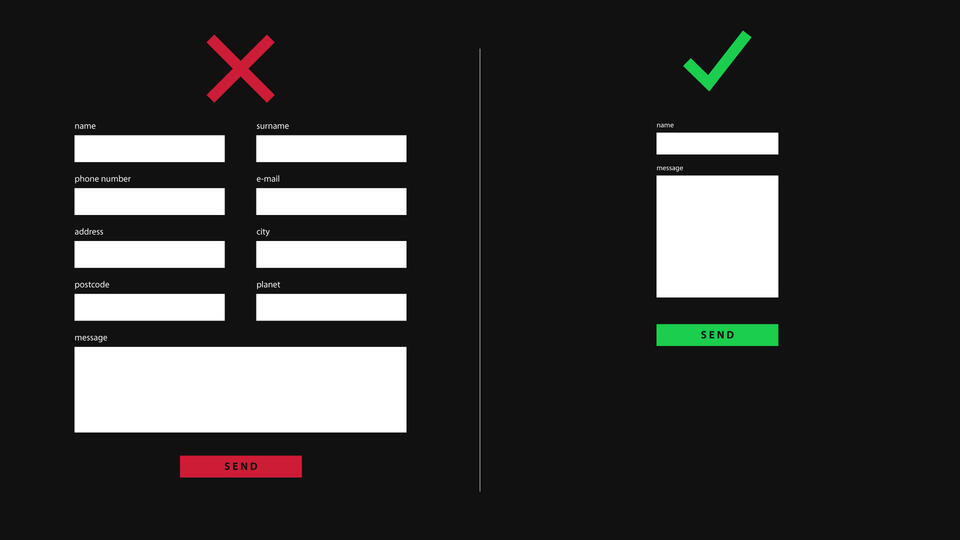
5. Créez des formulaires faciles à remplir
La tâche de remplir les formulaires sur le mobile n'est guère agréable. Un clic ou un balayage accidentel peut désactiver la page, et alors la probabilité que le client revienne pour compléter le formulaire est proche de zéro. Optimiser les formulaires pour les appareils mobiles améliorer non seulement la satisfaction des utilisateurs, mais peut également augmenter le nombre de formulaires envoyés avec succès.

Si c'est possible, concevez-les de manière à ce que l'utilisateur sélectionne ses réponses parmi les options disponibles dans une liste déroulante, plutôt que de taper manuellement les réponses à vos questions. Assurez-vous également que les éléments cliquables (listes déroulantes, fenêtres pour entrer les réponses, et boutons dans le formulaire) soient suffisamment grands.
6. Prenez soin de la performance du site web
Ce n'est pas seulement l'apparence d'une page web qui compte, mais aussi sa vitesse. Les graphismes de haute qualité dans la version mobile de votre site web seront inutiles pour vos clients s'ils doivent attendre plus d'une minute pour que certains éléments se chargent. Lors de l'optimisation, vous devez vous rappeler non seulement de créer des designs visuellement attrayants mais également de choisir les bonnes solutions technologiques modernes.
Créer un site web compatible avec les mobiles sur Drupal
Lors du choix de la technologie que vous utiliserez pour construire le site web de votre entreprise, trouvez une solution qui garantit sa réactivité. Drupal vous permet de créer des sites web de haute qualité, efficaces et optimisés pour les mobiles grâce à l'utilisation de mises en page fluides, de fonctions CSS avancées et de modules spéciaux.
Drupal offre plusieurs solutions pour créer des designs de site web réactifs, comme le Bootstrap mentionné précédemment, Omega, AdaptiveTheme, Sky, etc. Dans le noyau de Drupal, il existe un module supportant les fichiers graphiques réactifs. Le nom de l'outil est Responsive Images, et il garantit non seulement la réactivité des graphismes mais permet également d'optimiser les images pour divers appareils et aide à créer des designs de site web réactifs. Ce module rend différentes versions de l'image. Le navigateur sélectionnera et affichera l'image la mieux adaptée à votre appareil. Cela permet aux images de s'adapter en fonction de la taille de l'écran et de la résolution. Un appareil mobile affichera un fichier avec une résolution inférieure, et en conséquence, la page se chargera plus rapidement. Sur les ordinateurs de bureau, les fichiers seront plus grands et de meilleure qualité. Il existe des modules similaires pour les fichiers vidéo (comme Rumble ou Vimeo).
Vous pouvez prendre soin de la réactivité du menu en utilisant le module Responsive and off-canvas menu. Les développeurs web peuvent choisir entre différents styles de menus réactifs et définir quelles tailles d'écran afficheront les types de menus spécifiques.

Les utilisateurs de Droopler, la distribution Drupal créée par notre équipe, peuvent compter sur des solutions pratiques. Cet outil dispose déjà d'un modèle adapté aux appareils mobiles. Tous les composants sont adaptés aux versions téléphonique, tablette et de bureau. En utilisant cette solution pour construire un site web d'entreprise pour les ordinateurs, vous bénéficiez déjà d'un mécanisme d'ajustement de ses composants à la largeur de l'écran.
Comment rendre un site web compatible avec les mobiles ? Résumé
Prendre soin de la réactivité du site web d'entreprise est nécessaire si vous voulez être sûr que l'expérience de vos clients lors de l'interaction avec le site web sera positive. Il y a beaucoup de choses à analyser avant de commencer à travailler sur l'optimisation de votre site web pour l'adapter aux appareils mobiles. Nous pouvons aider votre entreprise en réalisant un audit de la réactivité du site web et en l'optimisant, ou nous pouvons construire pour vous un site web d'entreprise sur Drupal qui est efficace, esthétiquement plaisant et optimisé pour de nombreux appareils différents.











