
How to Boost the User Experience with Microinteractions? Examples and Tips
Nowadays, you can find examples of microinteractions on almost every website. They not only make the web page more attractive but also improve the user experience, making it easier for the visitor to receive content. What exactly are microinteractions, and where can they be used on a website? Find out more.
What are microinteractions on websites?
Microinteractions are an essential part of UX design, yet many companies fail to exploit their potential. These are small, practical animations that help visitors experience the website by giving clues or making visible changes resulting from their actions.
In short, a microinteraction is information about the result of a specific user action on a web page or a hint that becomes apparent under the influence of an activity, such as hovering the cursor over an element. The purpose of such animations is to make the website more intuitive and make interaction easier and more natural for the user.
Benefits of microinteractions
Microinteractions can significantly enhance user experience (UX), even when browsing a website with unconsidered logic behind it. This means that such solutions can be used to improve the effectiveness of a web page, rather than investing in building an entirely new one.
Key benefits of microinteractions include:
- visual gratification – microinteractions help to see the effect of actions, and feedback encourages the user to take further action and explore the website,
- saving space on the web page – additional messages, for which there wasn’t enough space in the website design, can be hidden under the buttons and displayed only when the user points them with the cursor,
- smoother user navigation through the website – individual cues allow Internet users to understand the consequences of the actions they want to take (e.g., redirection to a contact form after clicking a button),
- faster conversions – because of the straightforward user path, it’ll be easier to complete your goal.
It isn’t worth giving up subtle microinteractions if they can increase the website's effectiveness. There are many types of mikro animations, so anyone can easily choose such solutions that will fit nicely into their website's design.
Examples of microinteractions
Microinteractions aren’t an end in themselves, so don’t overload the website with them. There are many interesting options that can be implemented. Look at examples of different microinteractions to choose the suitable micro animations for your website.
1. Information about sending an email
Confirmation of sending an email is usually a short pictographic message (such as an animation of an envelope closing). It informs that the message returned using the button has been delivered to the recipient. Another method of reporting that an email has been delivered may be to change the shape or color of the button.

Author: Natanael, source: dribbble.com
Benefits of microinteractions:
- no overloading of the mailbox with duplicate emails from Internet users who weren’t sure that the message was sent correctly,
- better user experience.
2. Information within the button
Buttons can be animated in various ways – they can take on a different color, display new text when the cursor hovers over them, change location, or disappear. Such microinteractions can communicate the execution of an action or provide additional cues to facilitate website functionality.

Source: timroussilhe.com
Benefits of microinteractions:
- the website is more intuitive and tells the visitor what to do,
- the ease of interaction makes the Internet user more willing to use all the web page's features.
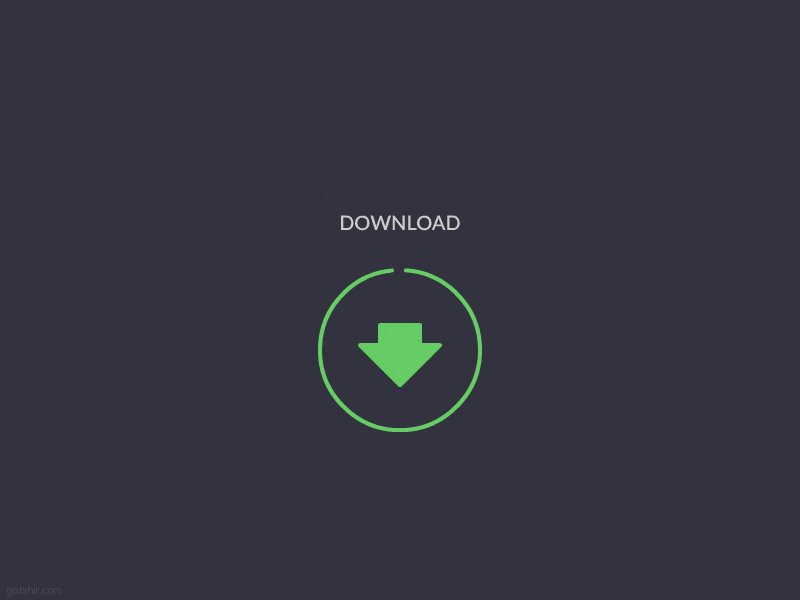
3. Page loading message
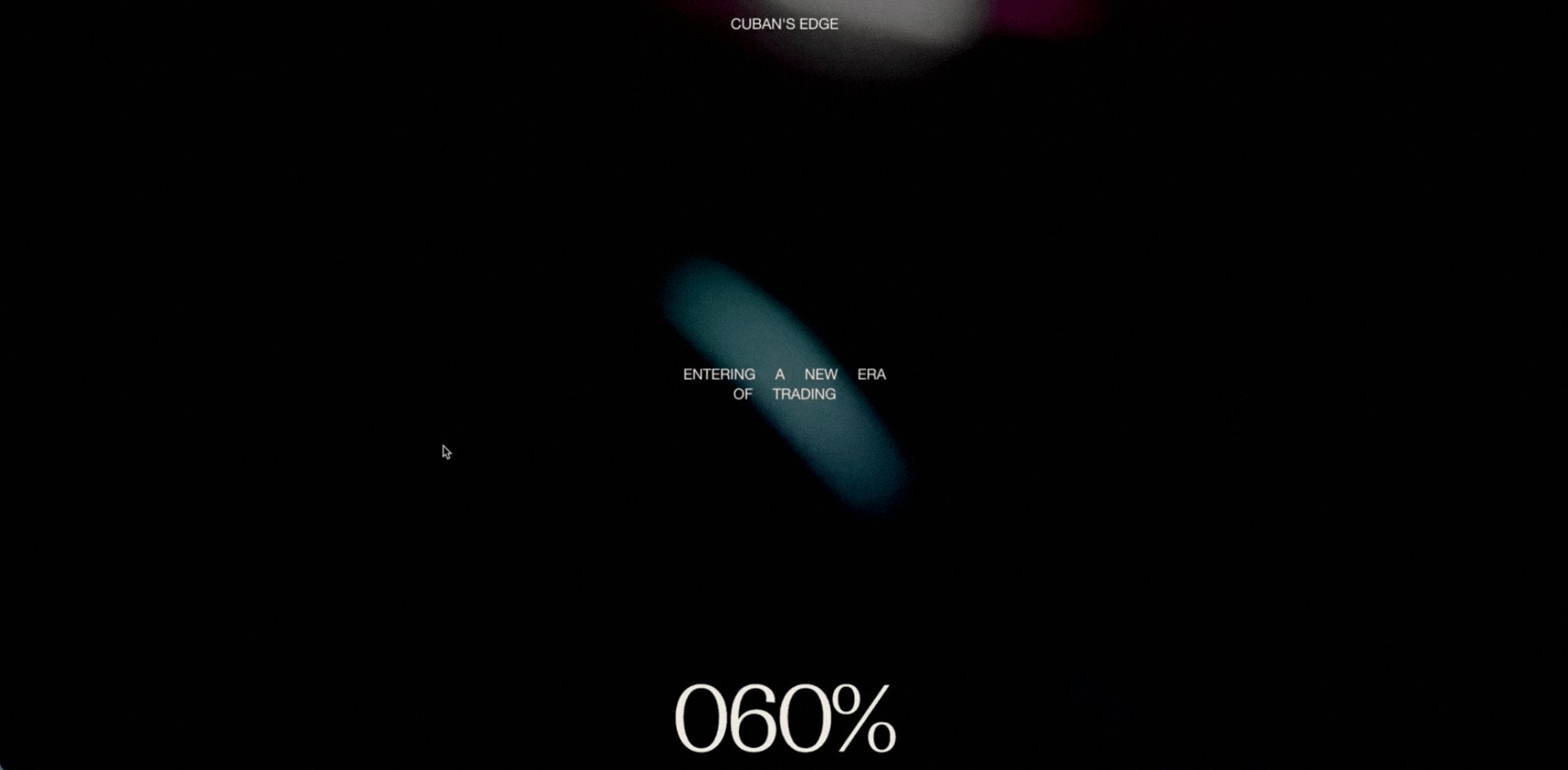
Microinteractions informing page loading can be helpful, especially for complex websites with numerous visual elements. They come in the form of loading animations illustrating the progress of preparing content for the Internet user. This is much better than looking at a blank, white page for a few seconds. Microinteraction makes the user impatient.

Source: cubansedge.com
Benefits of microinteractions:
- page loading information and a request for patience can reduce the rejection rate resulting from longer loading times,
- such a well-designed microinteraction can be a practical decoration and intrigue the Internet user on its own, encouraging exploration of the website.
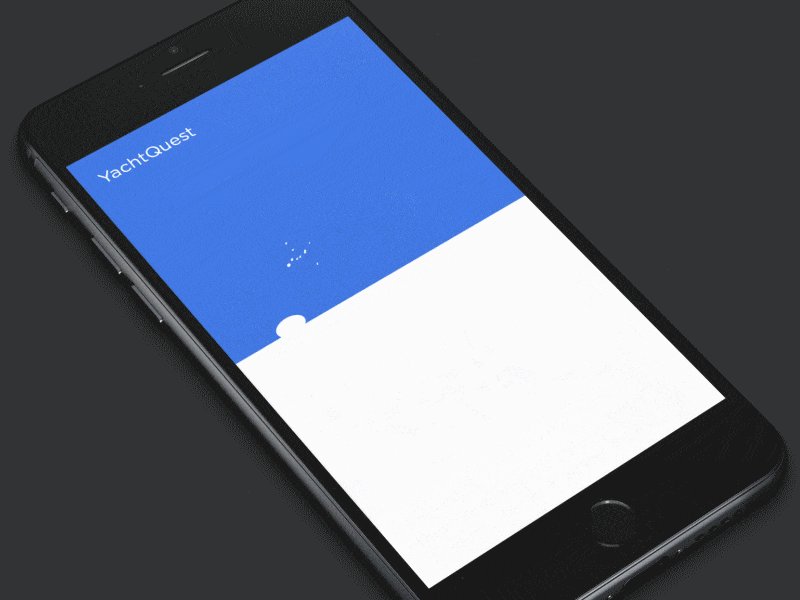
4. Pull-to-refresh animation
Today, practically every smartphone user works with the pull-to-refresh option – all you have to do is make the fitting gesture, i.e., swipe your finger across the mobile device's screen, to refresh the application. The simplest and most recognizable microinteraction communicating that the app is loading the latest information is a spinning wheel. However, you can opt for a more exciting solution, referring, for example, to the website's theme.

Author: UI8, source: dribbble.com
Benefits of microinteractions:
- with this kind of microinteraction, the users become confident that they’re looking at up-to-date data,
- animation improves the user experience and increases the desire to interact with the application.
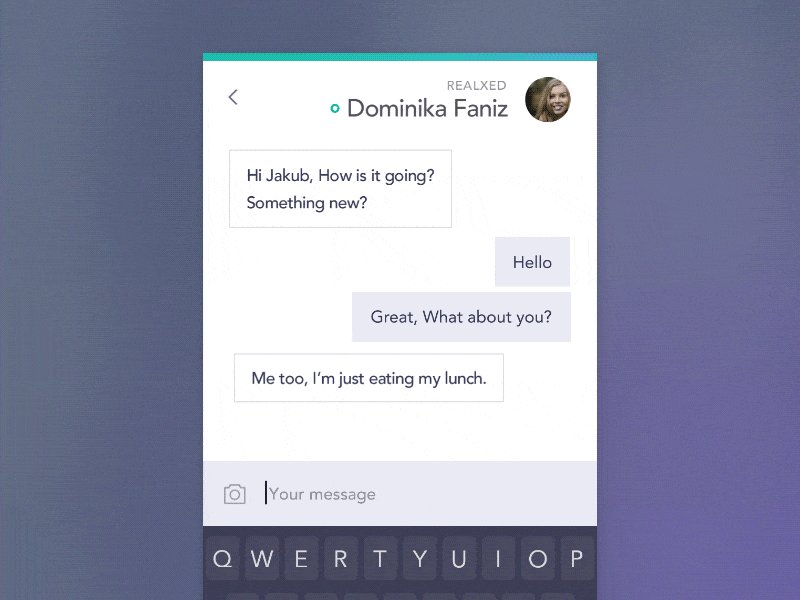
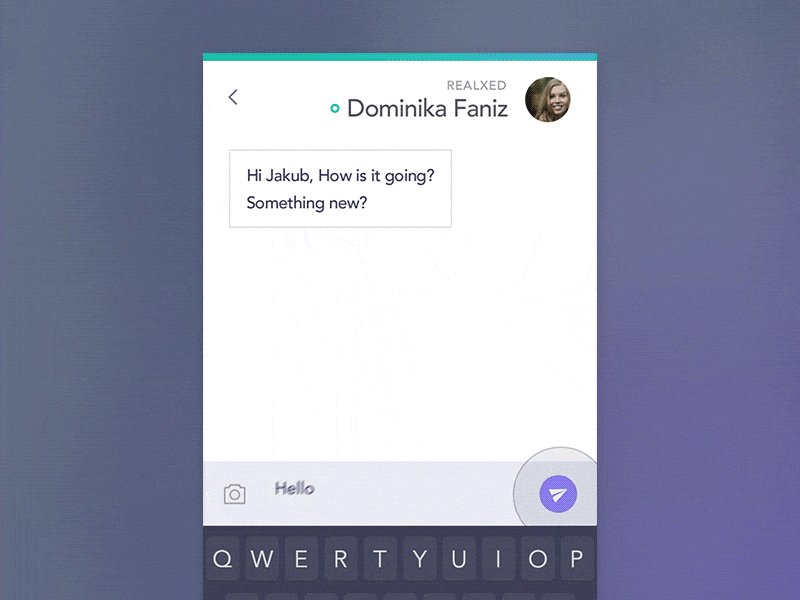
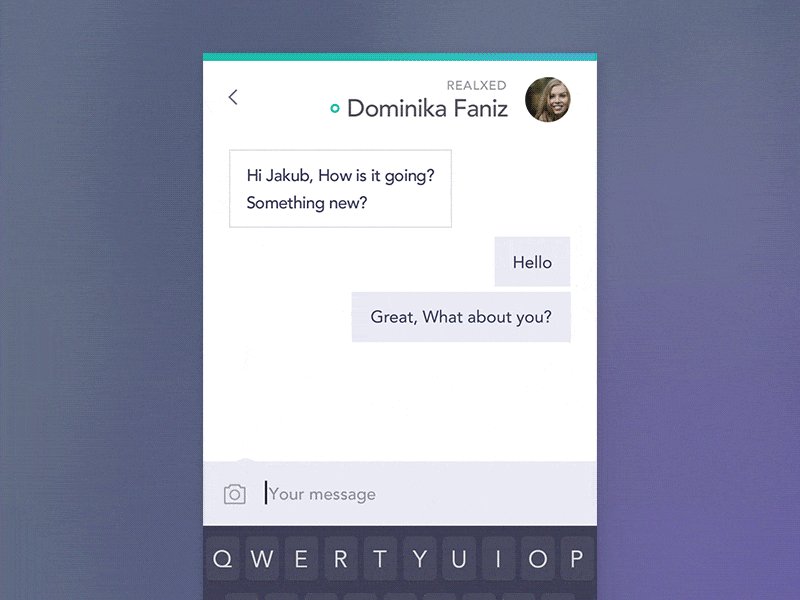
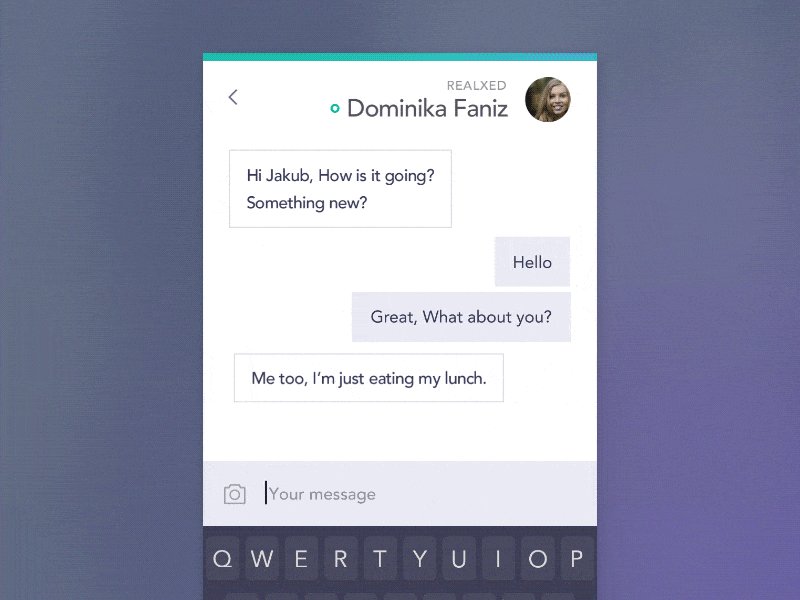
5. Chat typing icon
Instant messaging windows (chatbots and live chats) may display other information in addition to the messages written by those involved in the discussion. These include a micro animation indicating that one of the parties is about to create their statement. The simplest and most common one is a flashing polygon appearing in the chat window, but an attractive variation on its theme can also be designed.

Author: Jakub Antalik, source: dribbble.com
Benefits of microinteractions:
- keep the user on the web page by letting them know that someone is currently responding to their query,
- improve the experience of a user accustomed to standard animations if you create an original microinteraction.
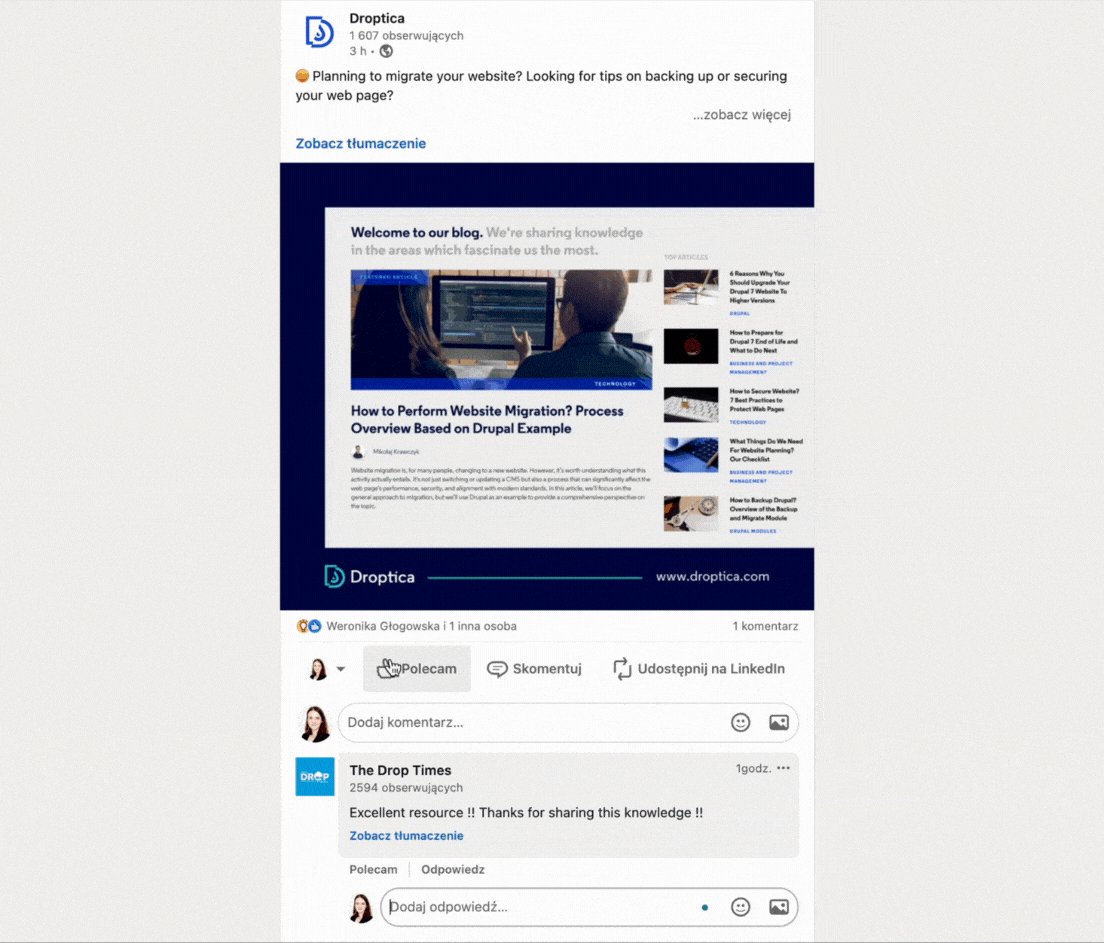
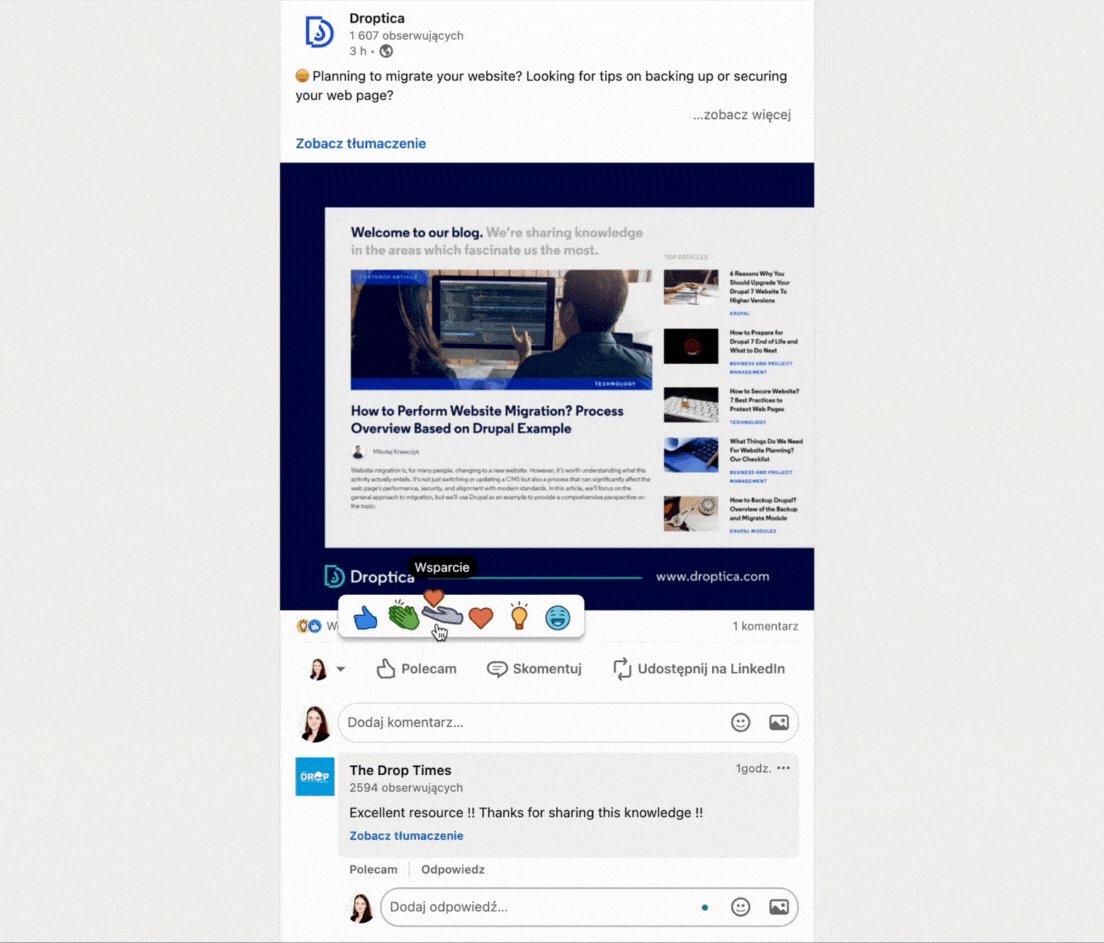
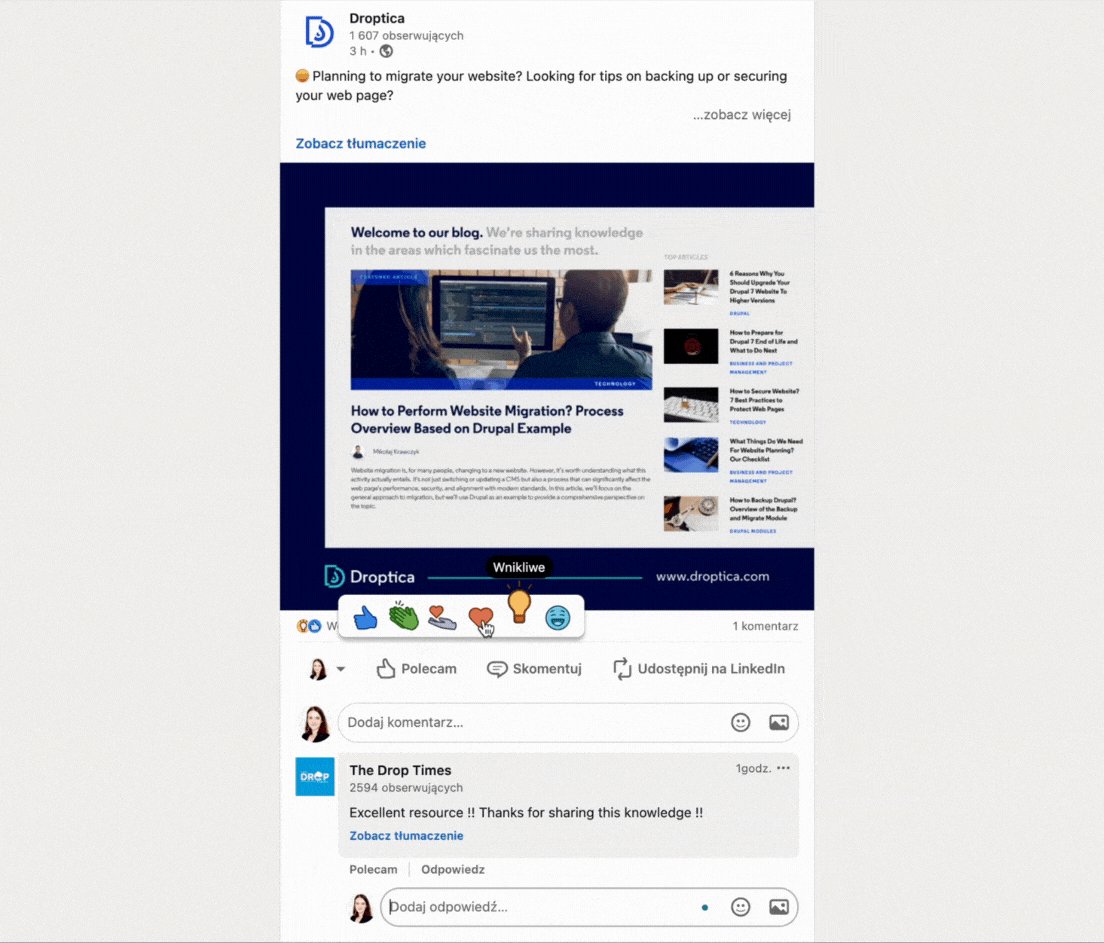
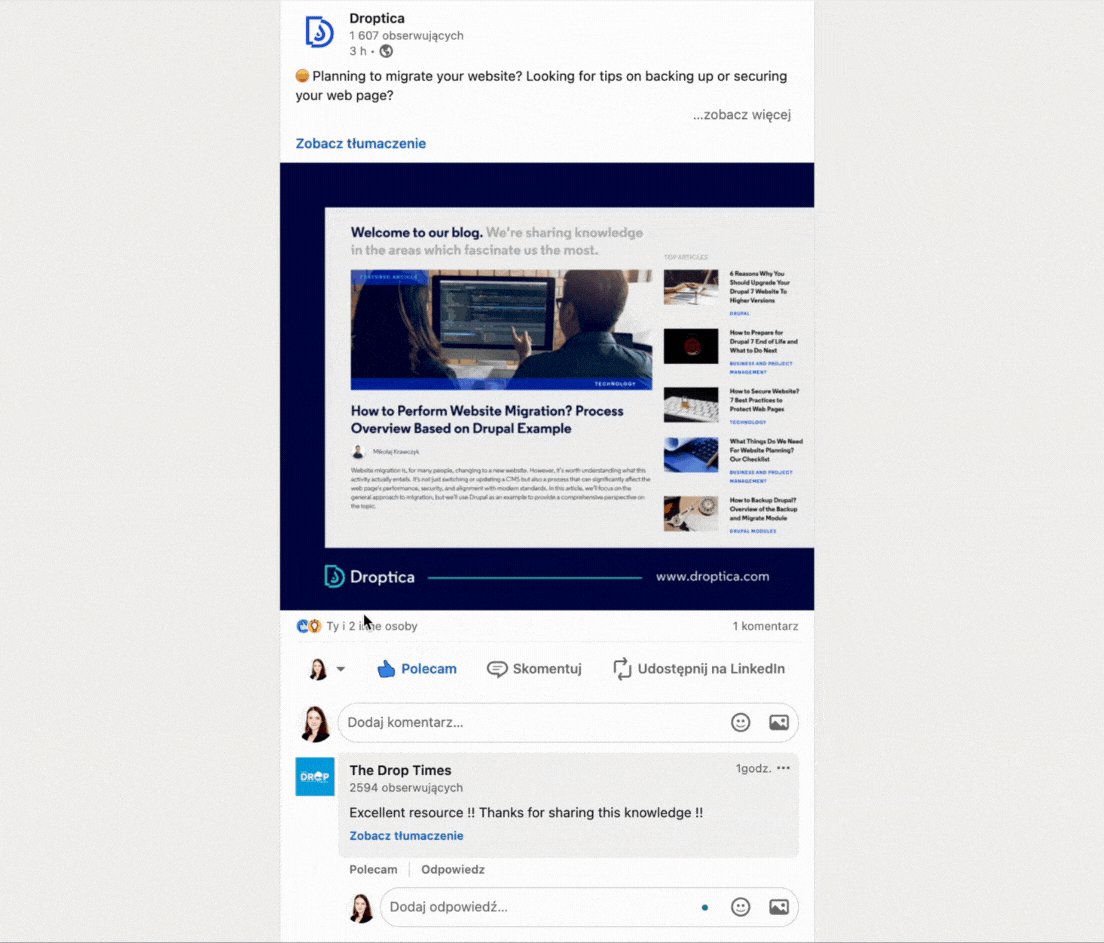
6. Content rating
Rating content appearing on a website can have several purposes, such as increasing user engagement or collecting data to recommend articles based on user interest. Content can be rated by assigning points or so-called likes popularized by Facebook.

Source: Droptica Linkedin
Benefits of microinteractions:
- Internet users are eager to engage in interactions on websites when they can respond to content that interests them,
- the user experience improves because it’s possible to give feedback on published material, giving users the impression of having control over it or how it’s displayed (e.g., recommending based on the number of likes of a given text).
7. Information about the completed activity
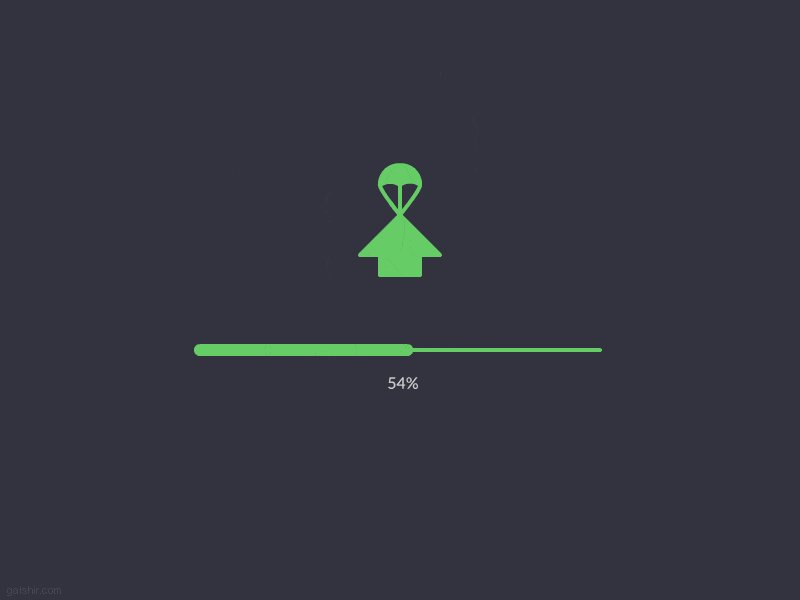
Messages about the completed activity can serve well not only for the user but also for the company that obtains the data through the website. Entrepreneurs often offer visitors additional value (such as a free e-book) for completing a form. Information about the fact that it was done successfully and the value was delivered prevents the user from trying to go through the procedure of providing the information again.

Author: Gal Shir, source: dribbble.com
Benefits of microinteractions:
- no duplicate items in the company's database due to the unnecessary repetition of the process several times,
- improving user experience with information about the success of the action.
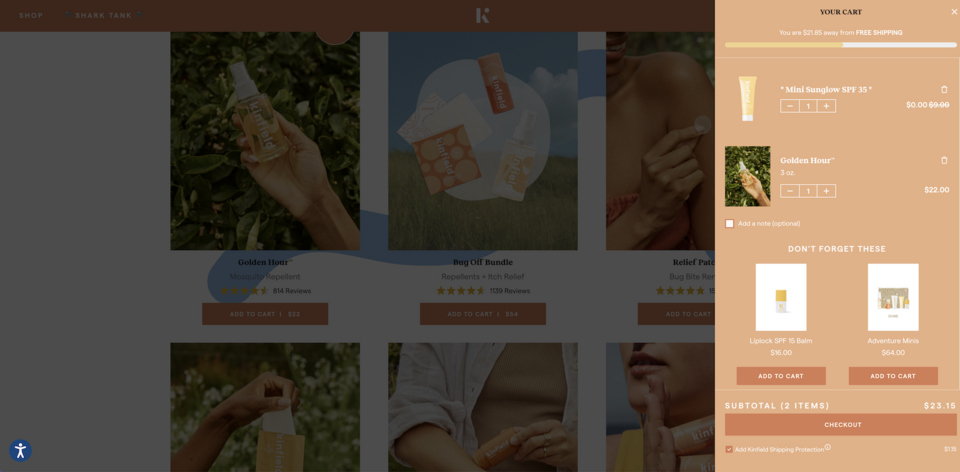
8. Progress indicator bars
Unlike many microinteractions, which merely visually improve a website, the progress indicator significantly impacts visitors. An Internet user is more likely to finish an action taken if they know what stage they’re currently at or what steps they still need to take. The progress indicator can be used at the shopping cart level when offering the user free shipping, for example, or when completing a survey or contact form.

Source: kinfield.com
Benefits of microinteractions:
- achieve a higher average cart value by indicating how close you’re to free shipping or getting a discount,
- increasing the likelihood that the Internet user won’t abandon the activity being carried out.
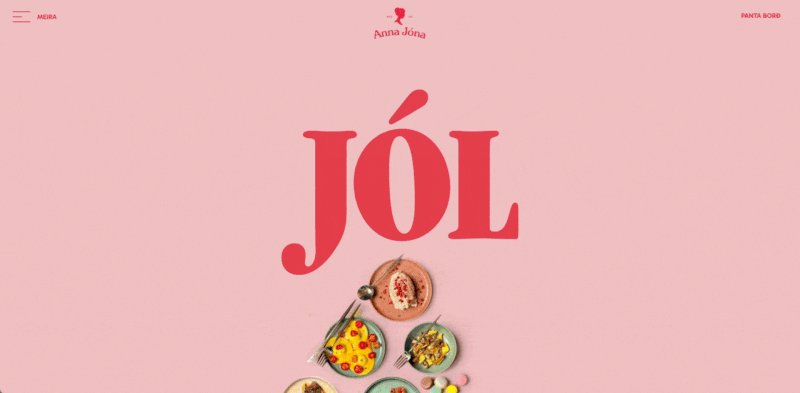
9. Decorative microinteractions
However, there is nothing wrong with using microinteractions on a website that are merely decorative – as long as they create a cohesive design and aren’t overused. Overdoing aesthetic treatments can be counterproductive, reducing the intuitiveness of the web page. Noteworthy animations include, for example, highlighting text as you scroll or animated posters that move like authentic pieces of paper.

Source: annajona.is
Benefits of microinteractions:
- improving user experience,
- providing additional entertainment value to Internet users and encourage them to share the link to the website.
How to create microinteractions on your website?
When designing microinteractions, don’t forget that they should be consistent in style with each other and the rest of the web page design. Otherwise, they may interfere with its perception and result in worse results in terms of engagement, user data acquisition, or sales. When creating interactive website, it’s advisable to use elements already present on the web page, instead of creating additional buttons specifically to add animations.
After analyzing the website's design and deciding where the micro animations could be located, it’s important to think carefully about how the microinteractions should work. Feedback should appear immediately after the user performs an action. You also need to consider whether the microinteraction will become annoying to users over time. Animations are supposed to help or enhance the website, not distract visitors from the most important features.
Microinteractions should also not overload the web page. This could result in a decrease in its loading speed and affect its search engine ranking. With SEO in mind, you should also make sure that individual animations will work well regardless of the browser in which the web page is opened and regardless of the device.
Microinteractions examples – summary
Microinteractions can significantly improve the user experience but also the efficiency of the website (the ability to achieve the chosen business goal). Instead, they should serve a specific function (encourage users to take action and prevent them from leaving the website prematurely) rather than being an end in themselves. This doesn’t mean, however, that they cannot be decorative at the same time. On the contrary, they should be aesthetically appealing. At Droptica, we can design your digital product in such a way that it engages users as much as possible and achieves its goals.