
10 Sites Web de Startups Qui Se Démarquent Par Leur Design
Rêvez-vous d'un site web pour votre startup qui "attirera" les utilisateurs de plus en plus profondément ? Une page unique et en même temps fonctionnelle n'est pas seulement une vitrine de l'entreprise, mais aussi un outil commercial qui vous permet de présenter le produit d'une nouvelle entreprise et de gagner des clients. Le minimalisme est à la mode, mais cela ne signifie pas que vous ne pouvez pas concevoir un site avec quelques surprises pour votre public. Découvrez 10 sites web de startup qui peuvent être une source d'inspiration pour votre nouveau site.
Créer un site web d'entreprise
Construire une page web pour une entreprise ne doit pas toujours équivaloir à une dépense importante. Les micro-entreprises et les petites entreprises choisissent souvent de créer un site web d'entreprise sans codage, utilisant l'un des nombreux créateurs de sites disponibles sur le marché. Si vous avez un budget limité pour construire votre site web de startup, mais que vous souhaitez créer de nouvelles sous-pages par vous-même, modifier les existantes et développer la page en utilisant vos compétences, vous devriez envisager un tel outil.
Si vous rêvez de solutions plus avancées (par exemple, l'introduction d'animations dynamiques ou d'éléments de gamification), vous pouvez créer une version de base du site web par vous-même, puis engager une agence Drupal expérimentée, qui ajoutera des solutions plus complexes lorsque votre entreprise se développera dynamiquement.
En tant que startup, vous devriez vous concentrer sur :
- la création d'une interface claire,
- la préparation d'une identification visuelle intéressante,
- une présentation claire et compréhensible de l'offre,
- l'utilisation de preuves sociales, de vidéos et d'animations pour renforcer la confiance des clients dans votre marque,
- la construction d'une page facile à positionner,
- la conception d'une bonne UX et UI pour le site web de l'entreprise.
Vous vous demandez probablement ce qu'est le design UX d'un site web et s'il est vraiment si important de surprendre positivement le public du site. Oui – faire bonne impression sur l'utilisateur est extrêmement important. Ci-dessous, je vous expliquerai pourquoi.
Pourquoi est-il important de concevoir un site web pour une startup ?
Un design de page web intéressant est important pour toute entreprise – en particulier pour une startup. Dans le monde des affaires, le site web est la vitrine d'une entreprise particulière. Un site web d'entreprise n'est pas seulement quelques sous-pages avec une offre détaillée et des coordonnées. En choisissant le bon design, vous avez la possibilité de présenter les valeurs importantes pour votre marque. Un client ou un investisseur potentiel recherche des entreprises partageant des valeurs communes avec lui. Montrez-leur ce qui est important pour vous et augmentez vos chances de collaboration.
Un design réfléchi et expressif devrait être extrêmement important pour une startup, principalement parce que une nouvelle entreprise doit présenter clairement et rapidement son produit et atteindre ses clients. Par définition, une startup est une jeune entreprise qui travaille encore sur ses services, ainsi que sur leur forme et leur qualité. Habituellement, ces types d'entreprises sont considérées comme innovantes et créatives, mais manquant d'expérience, elles doivent présenter une image professionnelle dès le départ.
Un design de site web approprié aide à atteindre divers objectifs commerciaux, tels que construire l'image de l'entreprise ou la confiance des clients. En créant une page fonctionnelle, une startup peut augmenter considérablement ses ventes, principalement en ajoutant un canal supplémentaire pour communiquer avec les clients potentiels. En investissant dans une page intéressante qui attirera les gens, vous pouvez réduire les dépenses publicitaires futures (gardez à l'esprit que les startups n'ont généralement pas un gros budget).
Les nouvelles entreprises doivent travailler dur sur le positionnement pour concurrencer leurs concurrents expérimentés, et un design intéressant peut générer beaucoup de trafic sur le site web et faire que les utilisateurs intrigués y restent plus longtemps, ce qui affectera indirectement son positionnement et développera la notoriété de la marque parmi les clients.
Sites web inspirants de startups
Les tendances minimalistes actuelles semblent toujours fortes dans le design de sites web. Cela ne signifie pas, cependant, que les startups n'utilisent pas d'animations et de couleurs inhabituelles. Voici 10 sites web avec un bon design qui impressionnent également par leur praticité.
1. ZOOX
Le design du site web de la startup ZOOX, qui crée des véhicules urbains autonomes et automatisés modernes, se concentre sur le produit du début à la fin. Immédiatement après le chargement de la page, nous voyons une vidéo en arrière-plan. Cet élément plonge immédiatement l'utilisateur dans l'univers du produit et indique de quoi ce site parle. Cependant, si l'utilisateur souhaite aller directement à la page d'accueil, il peut ignorer la vidéo en utilisant le bouton passer visible.

Source: Zoox
L'ensemble de la page d'accueil est pleine d'animations dynamiques et surprenantes. Au centre, il y a un véhicule – les éléments graphiques interactifs nous permettent de regarder à l'intérieur par le toit et de voir l'intérieur entier. Au fur et à mesure que nous déplaçons le curseur vers le toit du véhicule, le paysage extérieur passe du jour à la nuit. Une des animations décrit en détail la construction de la voiture, en indiquant les éléments clés. Nous pouvons également regarder différentes vidéos montrant la construction et le fonctionnement du véhicule.
Même avec le grand nombre d'animations, le design reste minimaliste. Il y a peu de contenu à voir – seulement des slogans et des descriptions courtes et simples qui expriment clairement le but de la startup : créer un véhicule autonome fiable pour le confort et la sécurité des voyageurs.
2. Gutter Cat Gang
La startup qui a construit le site web Gutter Cat Gang DAO utilise des NFTs (jetons non fongibles) ayant une certaine valeur. Ces jetons donnent aux membres de la communauté Gutter Cat Gang l'opportunité de voter sur des sujets spécifiques tels que les initiatives communautaires et les projets. Gutter Cat Gang DAO collabore avec diverses entreprises et marques existantes par l'intermédiaire de Gutter Labs. Cette organisation permet à la communauté de mener diverses opérations dans le monde réel.
L'approche non conventionnelle de l'animation reflète l'approche moderne des affaires. Le mouvement des éléments graphiques sur la page peut être choquant au début, et le sens des directions verticales et horizontales de l'utilisateur peut être perturbé car les glissières mobiles avec des images de chats sont placées ici en diagonale. Cela semble chaotique à première vue seulement – en parcourant le site de la startup, nous réalisons rapidement à quel point l'utilisation de chaque espace libre est soigneusement planifiée. La page de cette entreprise évoque l'interface d'un jeu, même le curseur a un aspect original.
Source: Gutter Cat Gang DAO
Chaque tentative de sélectionner quelques éléments ou de déplacer le curseur sur la page révèle du contenu caché, dont il y a des tonnes. L'idée commerciale de la startup elle-même est assez complexe, donc ses fondateurs font tout leur possible pour expliquer aux clients potentiels de quoi il s'agit.
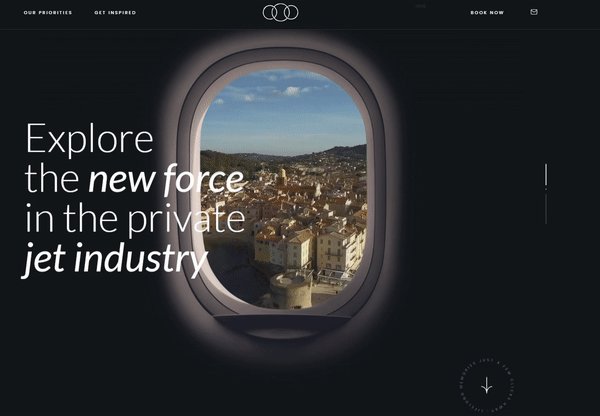
3. Kimi Aviation
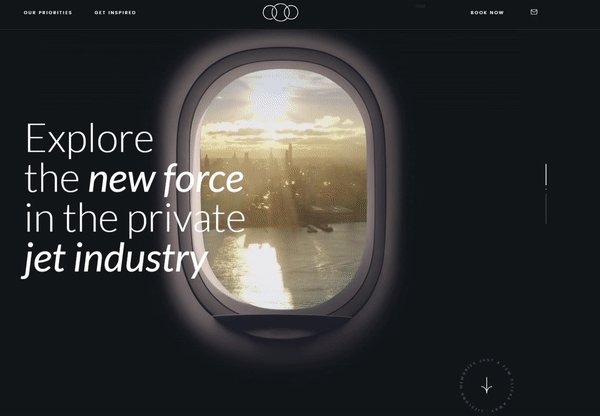
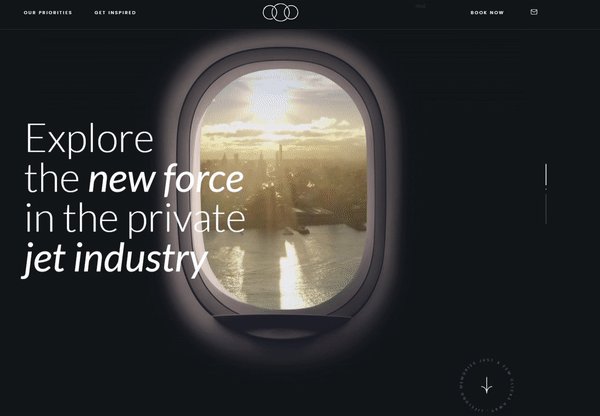
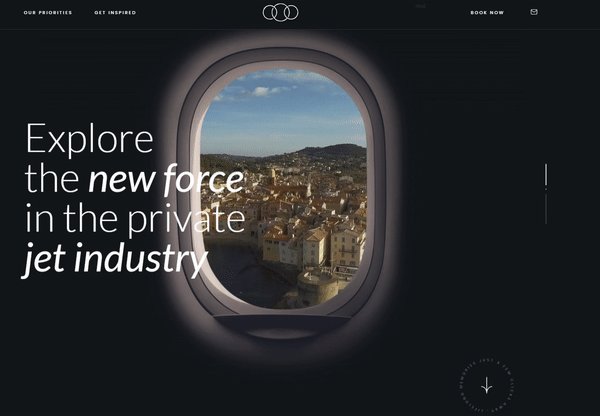
La société Kimi Aviation organise des transports en avion privé pour des clients individuels. Le site web est assez minimaliste et son but est d'encourager le client potentiel à établir un contact direct avec les représentants de l'organisation.
Le design du site web est cohérent avec ce que l'entreprise fait. En parcourant la page, nous avons déjà l'impression d'être en vol car en arrière-plan, nous voyons une vidéo montrant une vue des nuages d'en haut et d'autres animations montrant le paysage qu'un voyageur peut voir pendant un vol.

Source: Kimi Aviation
Au fur et à mesure que nous faisons défiler la page, les titres et les éléments graphiques qui passent devant nos yeux donnent également l'impression de mouvement. Les animations et les vidéos sont intégrées de manière créative dans le site web. De plus, le positionnement des icônes des réseaux sociaux, qui après un clic nous redirigent vers les profils de l'entreprise sur Facebook et Instagram, est bien pensé. Elles sont visibles, mais ne gênent pas la navigation et la réception du contenu.
4. Core Studio
Corebook est une entreprise qui propose un outil pour créer l'identité visuelle d'une marque, des lignes directrices pour l'identité d'entreprise, etc. Nous avons mis Core Studio – la page de l'extension de l'outil Corebook – sur notre liste. Tout le monde devrait voir la présentation créative du logo de l'entreprise en haut de la page d'accueil, animée en faisant défiler le contenu vers le bas. Le logo est caché dans une pierre ressemblant à un morceau de charbon. C'est probablement une référence à un diamant. Les concepteurs de la page ont manifestement compris l'importance d'un bon appel à l'action. Dès le début, nous sommes encouragés à creuser dans le contenu du site par les slogans sur les deux boutons visibles : explorer et réserver une démo.
Les auteurs de la page Corebook ont créé une solution intéressante pour les utilisateurs qui n'aiment pas lire de longs textes. Ils peuvent écouter un fichier audio avec des informations sur les outils et la mission de l'entreprise. Sur le site Core Studio, cependant, nous voyons une vidéo montrant le fonctionnement de l'outil, comme alternative à des descriptions longues des fonctionnalités. Si nous décidons, cependant, de parcourir la page, nous verrons des animations dynamiques montrant le fonctionnement de l'outil. Cette solution signifie qu'un client potentiel peut immédiatement voir certaines fonctionnalités intéressantes de l'outil et des extensions avant de décider d'acheter une version d'essai.
5. Sarah Guo
Sarah Guo est une capital-risqueuse de Greylock. Elle devient partenaire commerciale de startups ayant des idées intéressantes – mais risquées d'un point de vue financier – pour une entreprise basée sur le développement de logiciels.
Maintenir l'intérêt de l'utilisateur pendant le chargement de pages plus complexes n'est pas facile, car les utilisateurs perdent rapidement patience. Pendant le chargement du site web de Sarah Guo, l'utilisateur peut voir le texte caché derrière l'arrière-plan lorsqu'il déplace le curseur. Le curseur a la forme d'un grand cercle qui change la couleur du remplissage au fur et à mesure qu'il se déplace à travers les différentes sections, ce qui attire suffisamment l'attention de l'utilisateur pour que la page se charge.

Le curseur en forme de grand cercle sur le site de Sarah Guo
Il y a de nombreuses animations en mouvement sur le site web. Les boutons de menu forment un cercle lors du passage d'une sous-page à l'autre. Lorsque nous arrivons à la fin de la page, nous trouvons la section des articles de blog. En faisant défiler, nous faisons défiler horizontalement la liste des entrées – de cette façon, nous pouvons consulter commodément le contenu du blog sans accéder à sa page.
6. Contra
Contra est un site de communauté pour freelances où des professionnels de divers secteurs peuvent présenter leurs compétences, ainsi que décrire et vendre des services. La page d'accueil de la marque impressionne par ses animations et ses titres en mouvement. Nous nous sommes concentrés, cependant, sur la conception de la sous-page pour le rapport The State of Independence 2021 sur le développement du freelancing.
L'animation en haut de la page, bien que simple, peut retenir l'utilisateur pendant quelques bonnes secondes. Elle ressemble à une éclipse solaire, et l'élément plus clair peut être déplacé de manière à ce qu'il dépasse derrière l'obscur de différents côtés. Les animations suivantes renforcent l'impression d'espace et de profondeur de la page. Au fur et à mesure que nous scrollons vers le haut, en bas de la page apparaissent les boutons permettant de naviguer rapidement entre les chapitres du rapport. En même temps, dans la partie supérieure du site, nous voyons toujours le bouton permettant de télécharger le rapport.
Source: The State of Independence 2021
Les auteurs du rapport ont également présenté les statistiques sélectionnées d'une manière intéressante. Au lieu de gaspiller de l'espace en publiant de nombreux graphiques, ils ont créé un graphique dynamique, dont les éléments changent de valeurs et de taille lorsque l'utilisateur sélectionne un champ ou une requête différente pour laquelle il souhaite voir les résultats. Ce site web prouve que vous pouvez présenter vos résultats de recherche de manière exceptionnellement créative.
7. Passbase
Passbase est une startup qui propose des solutions augmentant la sécurité des utilisateurs sur le web (par exemple, la vérification en plusieurs étapes). Les créateurs du site ont opté pour des couleurs claires et une quantité relativement grande de texte. Pour donner plus de légèreté, ils ont utilisé la possibilité de séparer les blocs de texte en colonnes. Grâce à cette méthode simple, l'ordre est maintenu même avec une grande quantité de contenu sur le site. Les descriptions des services et des produits sont complétées par des diagrammes animés qui montrent le fonctionnement de certaines solutions et le concept de l'entreprise de manière intéressante et simple.
Source: Passbase
Il y a également des éléments interactifs sur le site, grâce auxquels l’implication de l'utilisateur peut être augmentée, et des graphiques originaux sur certaines sous-pages. Ils rendent le site intéressant.
8. Fussy
Fussy est une startup qui propose la possibilité de composer et d'acheter un déodorant dans un emballage éco-responsable sans plastique qui peut être rechargé avec un produit cosmétique. En plus d'un produit intéressant, l'entreprise peut se vanter d'un design de site web bien pensé. Il contient des slogans courts plutôt que de longues descriptions, grâce auxquels le message est clair et la page ne semble pas chaotique. Des couleurs fortes soulignent les sections individuelles : le blog et la redirection vers la boutique, facilitant ainsi la recherche des endroits les plus importants du site pour l'utilisateur. Des animations dynamiques rendent également la navigation plus facile.
Source: Fussy
L'utilisation habile des pop-ups est également frappante. Sur les autres sites de startups de notre liste, les messages et les formulaires qui n'étaient pas une partie permanente de la page étaient moins visibles. Dans le cas du site web de la société Fussy, les pop-ups qui apparaissent ne perturbent pas la réception de la page, et le bouton pour les désactiver est clairement visible. Une idée intéressante est également la division du processus d'achat en étapes, au cours desquelles le client reçoit des outils de personnalisation de commande.
9. Vectornator
La startup Vectornator offre un outil de création d'illustrations. Comme sur de nombreuses autres pages mentionnées par nous, les couleurs sombres dominent ici aussi. Immédiatement après l'ouverture du site web, avant que nous ne prenions une quelconque action, nous voyons un appel à l'action clair. Les fonctionnalités de cet outil sont présentées et décrites sur l'ensemble de la page.
Après être entré sur le site, nous voyons un graphique peu conventionnel et une brève description du logiciel de création d'illustrations. Lorsque nous commençons à faire défiler la page, l'image commence à se dézoomer et nous voyons que ce que nous regardions est la visualisation de l'écran d’un ordinateur portable que nous voyons maintenant dans toute sa splendeur, ainsi que les outils provenant du logiciel d'illustration.
Source: Vectornator
Une idée intéressante est également de placer les incroyables illustrations créées avec le logiciel Vectornator entre les descriptions de la galerie en mouvement. Ci-dessous, nous trouvons les boutons qui permettent de passer entre les animations.
10. Remotion
Le site web de l'agence Remotion, spécialisée dans la création et la gestion de campagnes sur LinkedIn, utilise le contraste entre le blanc et le noir, grâce auquel toutes les informations sont très visibles. Dès le début, nous sommes encouragés par le CTA "demander une proposition" visible à les contacter directement pour une offre personnalisée.
En choisissant uniquement deux couleurs fortement contrastantes pour l'arrière-plan, publier les animations et les graphiques ne perturbe pas la cohérence du site web. Néanmoins, les créateurs de la page ont ajouté les éléments avec parcimonie. Ils sont un ajout qui ajoute du dynamisme au site mais ne le domine pas.
Source: Remotion
Une part importante de la page est constituée par les avis des clients présentés sur un fond noir, sans aucun élément supplémentaire distrayant. L'entreprise a réussi à créer un message clair et un design minimaliste sur sa page.
Construire un site web de startup avec Droopler
Droopler permet de créer un site web réactif rapidement, facilement et gratuitement. C'est un excellent choix si vous voulez avoir un contrôle total sur votre page. Ce créateur de site sera adapté aux entrepreneurs manquant de compétences techniques, car il permet de construire une page web d'entreprise pour une startup à partir de composants prêts à l'emploi. Vous composez le design du site en sélectionnant des éléments tels que des graphiques, des en-têtes, des textes, puis vous indiquez la zone appropriée pour eux sur la page.
Le principal avantage de Droopler est qu'il est facile à utiliser, mais en même temps, il exploite la puissance d'un moteur Drupal moderne. Il offre de grandes options pour personnaliser un site web en permettant au moins certaines des solutions utilisées par les startups de notre liste, par exemple :
- Utiliser l'élément de paragraphe de bannière, où vous pouvez mettre une vidéo en arrière-plan d'une sous-page ou le paragraphe d'intégration de la barre latérale, où vous pouvez placer une vidéo (en collant un lien depuis YouTube) ou une carte interactive d'un côté, et du texte de l'autre.
- Ajouter un paragraphe de compteurs, c'est-à-dire des compteurs dynamiques qui montrent les chiffres importants pour l'entreprise (par exemple, les statistiques de vente).
- Introduire un carrousel composé de nombreux éléments, par exemple du texte ou des graphiques qui se déplacent lorsque l'utilisateur déplace le curseur ou sans intervention de l'utilisateur, et de divers types de galeries.
Le carrousel sur le site de la Pépinière de Fraisiers Niewczas, créé avec Droopler
Ce ne sont que quelques exemples des solutions qui rendront votre site web de startup plus attrayant. Vous pouvez introduire de nombreuses fonctionnalités non standard à une page, en utilisant des modules supplémentaires et des extensions de système. Vous pouvez le faire à n'importe quelle étape du développement de votre site web car Droopler permet de créer un nombre illimité de sous-pages et de sections dans n'importe quel ordre.
Commencez à construire une version de base du site web pour votre startup avec Droopler, et au fil du temps, vous pourrez facilement l'étendre. Si vous ne savez pas par où commencer et souhaitez que nous vous aidions avec votre page d'entreprise, consultez nos services de développement Drupal.












