
Guide de style pour un site web - Qu'est-ce que c'est et pourquoi en avez-vous besoin ?
Avant de commencer à travailler sur un nouveau site web, il est conseillé, et en effet devrait être, de préparer un ensemble de règles pour son style. Les directives développées seront un guide non seulement pour les designers et les programmeurs développant la page web, mais aussi pour les spécialistes du marketing ou les partenaires commerciaux de la marque. Vous voulez créer ou affiner un guide de style pour votre site web ? Découvrez à quoi prêter attention.
Qu'est-ce qu'un guide de style pour un site web ?
Un guide de style est un document qui fournit des normes (un ensemble de règles) pour concevoir un site web particulier. Il peut faire partie d'un système de design plus étendu (un ensemble d'outils et de directives pour aider les entreprises à créer de nouveaux produits numériques) ou exister indépendamment.
Les guides de style sont souvent développés dans un projet qui n'a pas un ensemble de solutions aussi riche que le système de design. Cela permet de faciliter le travail des programmeurs et des designers. Cependant, le principal objectif du guide de style est de garantir que les éléments ultérieurs du site web sont liés stylistiquement et facilement reconnaissables comme faisant partie d'une marque spécifique.
Les guides de style fournissent les directives les plus fondamentales pour la conception de sites web. Ils expliquent comment vous devriez présenter la marque sur le site web. Un tel ensemble de règles et de conseils peut servir non seulement aux professionnels impliqués dans la création ou la gestion d'une page web. Il est également précieux pour les spécialistes du marketing et les personnes développant du contenu pour divers canaux de communication.
Les éléments décrits dans le guide de style incluent :
- couleurs,
- polices de caractères,
- distances,
- icônes,
- images,
- boutons,
- styles graphiques.
En plus des règles, vous pouvez joindre au guide de style des éléments prêts à l'emploi, tels que les polices créées pour la marque, le logo et ses variations, les graphiques, etc.
Importance du guide de style pour les sites web
Il existe de nombreuses raisons pour lesquelles une entreprise devrait développer un guide de style pour son site web. Avoir un tel document permet de :
- Maintenir la cohérence lors du développement du site web et de la création de nouvelles pages d'atterrissage - une page d'atterrissage est un site indépendant créé pour une campagne de marketing spécifique. Cependant, elle doit se rapporter au style de communication de la marque dans les autres canaux. Le guide de style est principalement utilisé dans ce cas lors de la création de graphiques et de mises en page pour les pages suivantes afin de promouvoir des produits et services toujours plus récents.
- Réduire le temps de l'équipe impliquée dans la création des différentes parties du site web - le guide de style fournit la même information de style à chaque membre de l'équipe. Cela élimine le besoin de réunions constantes et de révisions fréquentes.
- Intégrer efficacement de nouveaux employés - les nouveaux membres de l'équipe responsables de l'exploitation et du développement du site web rejoindront le projet à différentes étapes de la vie du produit numérique. Un guide de style facile à comprendre leur permettra de commencer rapidement à travailler de manière indépendante et d'éviter les erreurs.
- Collaborer confortablement et correctement avec des entreprises externes - les marques collaborent souvent avec d'autres entreprises ou experts indépendants pour créer du contenu publicitaire ou développer un site web. Le guide de style deviendra leur ensemble de règles lors de la réalisation d'un projet et empêchera les malentendus ou les erreurs.
- Améliorer efficacement visuellement votre site web - un guide de style préparé pour une page web existante vous aide à la redessiner à l'avenir. Il vous permet de maintenir un caractère cohérent des nouveaux éléments ou des éléments modifiés.
Comment créer un guide de style pour un site web ?
Les clients qui utilisent un service de création de site web et ont besoin de support pour développer un guide de style peuvent décrire leurs attentes lors de ateliers de design même avant le début du projet. Sur la base des directives fournies, les designers de l'entreprise de développement préparent un tel ensemble de règles pour la page web. Cependant, les entreprises peuvent également créer un tel guide de style de manière indépendante, avec une équipe interne. Nous suggérons comment planifier ce processus en quelques étapes.
1. Sélectionner un schéma de couleurs
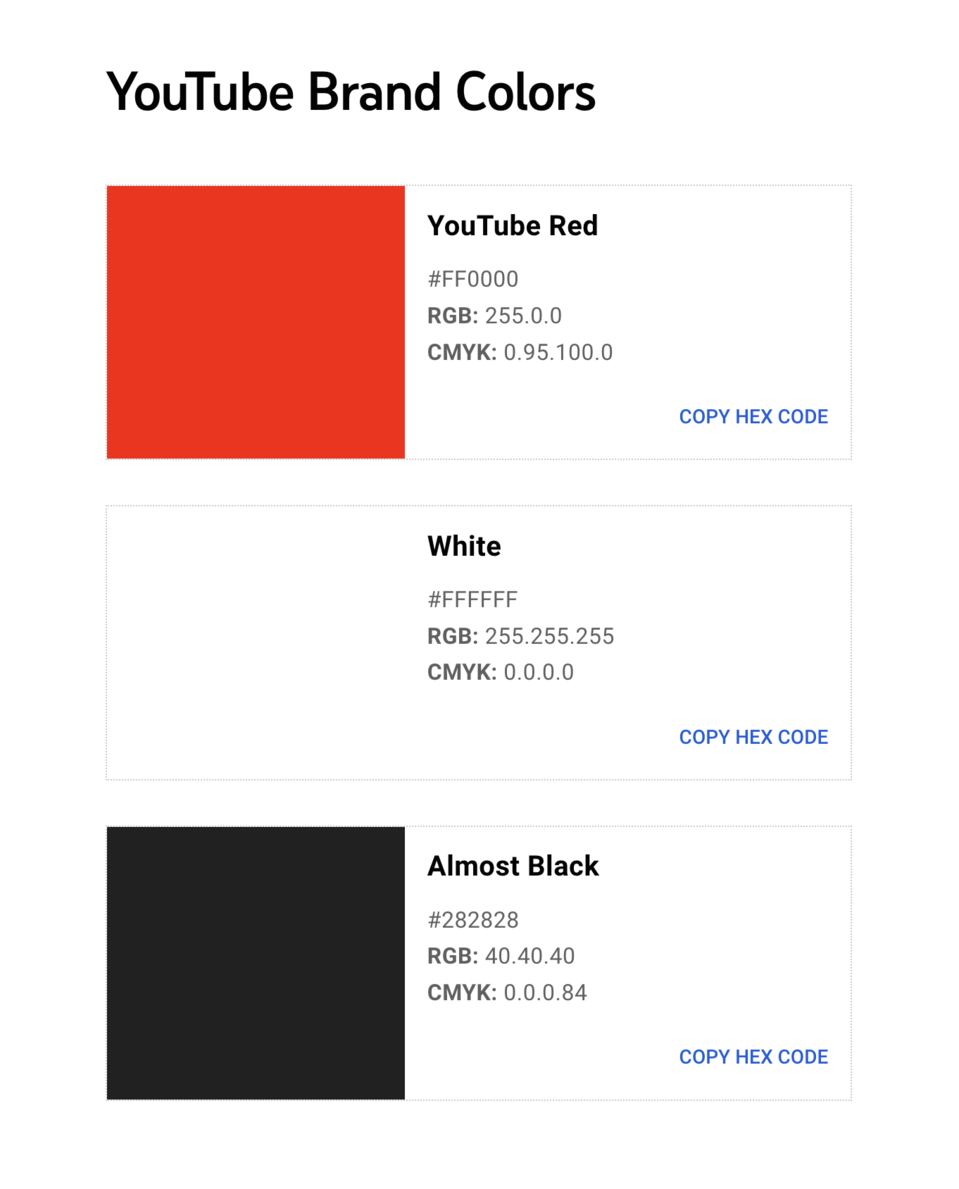
Choisir le schéma de couleurs pour le site web est une tâche primaire dans la formulation des directives de la marque. Il n'est pas recommandé de choisir trop de couleurs. Établir environ trois couleurs principales et quelques neutres pour l'arrière-plan est le moyen le plus sûr. Moins il y a de couleurs, plus vous parviendrez à garder de l'ordre sur le site web. Vérifiez toutes les combinaisons des couleurs choisies (arrière-plan, texte, et autres éléments) et indiquez lesquelles peuvent être utilisées et lesquelles non.
En plus de déterminer les nuances, il est également judicieux de fournir une définition numérique des couleurs spécifiques, en tenant compte des symboles dans différents systèmes - HEX, RGB, CMYK et HSB. C'est le seul moyen de garantir que tout le monde travaillant sur le projet utilisera la même couleur. Il est également essentiel d'indiquer quelles couleurs doivent être utilisées pour des éléments spécifiques (par exemple, sections, boutons, rétroéclairages des boutons, texte, etc.).

Source : YouTube.com
2. Formuler les règles typographiques
Définir le style d'écriture du contenu est une autre tâche dans le développement d'un guide de style. Il est nécessaire d'indiquer les polices, les couleurs et les tailles de lettres pour les éléments individuels (liens, titres, CTA, boutons, etc.). Vous devriez également créer des directives pour les styles fixes (comme les tailles ou les distances) pour les titres et le contenu des paragraphes.
Pour une cohérence entre toutes les publications, vous devez également développer des règles pour l'utilisation des puces, de l'italique, des citations et des mises en gras. De plus, n'oubliez pas de concevoir différentes variations de texte dans les pop-ups et notifications. Les tailles de lettres et les espacements devraient être définis séparément pour adapter le site web aux appareils mobiles et de bureau. Il en va de même pour l'espacement entre les lettres, les paragraphes ou les lignes.
3. Définir des normes pour l'utilisation du logo
Une étape essentielle consiste à préparer des règles pour l'utilisation du logo et de ses variations. Le logo peut être utilisé dans différentes couleurs, gradients et positions s'il est en accord avec le guide de style.
Cette section devrait décrire, entre autres choses :
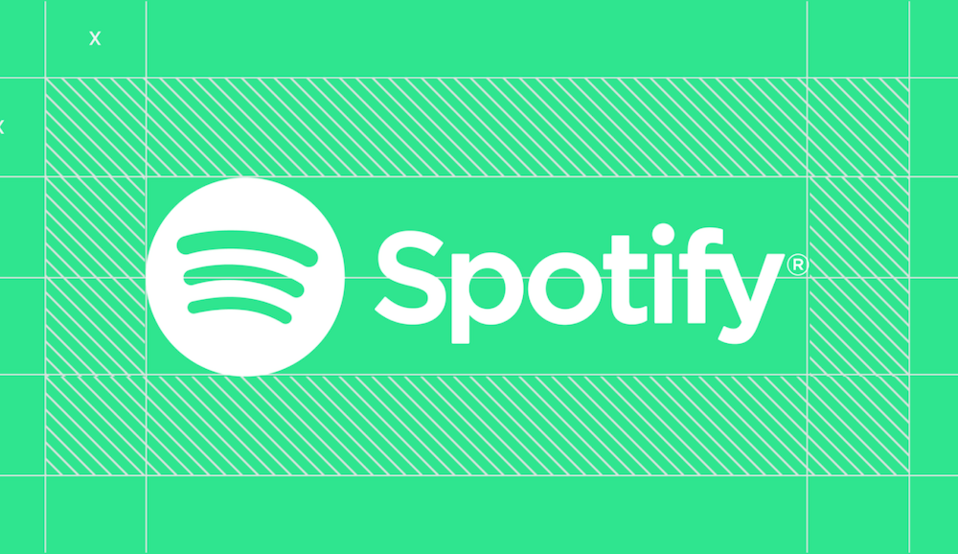
- la distance entre le logo et les autres éléments sur le site web,
- exemples de logos, que vous pouvez utiliser,
- polices utilisées pour les textes pouvant apparaître à côté du logo,
- taille du texte à côté du logo,
- endroits où le logo peut apparaître,
- instructions pour les partenaires sur l'utilisation du logo.

Source : Spotify.com
4. Spécifier les règles d'utilisation des styles graphiques
Divers éléments visuels tels que les icônes, les graphiques et les images apparaissent sur les sites web. Il vaut la peine de décider de leur source et de leurs paramètres à cette étape et d'inclure cette information dans le guide de style. Les images peuvent provenir de banques de photos disponibles au public, par exemple. Une solution alternative est d'utiliser uniquement des éléments personnalisés développés par un graphiste de l'entreprise.
Le guide de style devrait également inclure des informations sur les couleurs principales, les filtres, les tailles et les espacements par rapport aux autres sections pour les éléments visuels. Cela rendra le style graphique cohérent (par exemple, sélectionner des images avec une luminosité spécifique ou des illustrations dans des couleurs précises).
La tâche suivante consiste à définir les tailles pour ajuster automatiquement les dimensions des images (comme celles ajoutées à un blog) et à implémenter cette fonctionnalité sur le site web. De cette manière, la personne insérant des illustrations dans les articles de sous-pages n'aura pas à les éditer manuellement à chaque fois. À cette étape, il est également judicieux de déterminer quel type d'animations peut être utilisé sur la page web et dans quels formats.
5. Concevoir la mise en page et les éléments du site web
Une mise en page dépouillée du site web dépend de la définition et du respect des règles pour la distance entre les éléments. Cela évite l'impression de surcharge ou de désordre sur le site web. Ces règles peuvent être développées en créant des modèles de pages pour une utilisation future (par exemple, pour le blog, la section FAQ ou d'autres sous-pages et sections pouvant apparaître).
L'une des tâches les plus importantes lors de la création d'un guide de style est de préconcevoir la navigation pour la rendre aussi utile et facile à utiliser que possible pour les visiteurs. À ce stade, il vaut la peine de formuler des solutions pour la sphère visuelle du menu et plus.
Dès le début du projet, il est judicieux de définir, par exemple, l'apparence des boutons (actifs, inactifs, et après avoir effectué une action, comme l'envoi d'une inscription à la newsletter) pour éviter les différences illogiques sur diverses sous-pages. Celles-ci pourraient affecter négativement l'expérience utilisateur, en déconcertant le visiteur. De même, il est nécessaire de créer des designs pour d'autres éléments mineurs et majeurs - formulaires, pop-ups ou galeries.
6. Définir le ton de la marque
Déterminer le ton d'une marque devrait commencer par indiquer comment vous voulez que l'énoncé soit caractérisé. Le ton du contenu peut être, par exemple, décontracté, sérieux, humoristique, professionnel, etc. Il devrait également y avoir des guides de style s'il existe des phrases spécifiques à la marque (par exemple, dans les boutons CTA).
De plus, n'oubliez pas de présenter les expressions interdites ici. De nombreuses entreprises ont une liste de phrases qu'elles ne veulent pas utiliser dans leurs communications. Des termes tels que "nous garantissons," "nous promettons," "jamais" ou "toujours" y figurent.
À ce stade du guide de style, il vaut la peine d'inclure à nouveau des règles de formatage détaillées - puces, gras et italiques. Cette fois, les traitements utilisés peuvent affecter comment le lecteur perçoit le contenu et le ton de la marque.
7. Fournir des précautions supplémentaires dans le guide de style
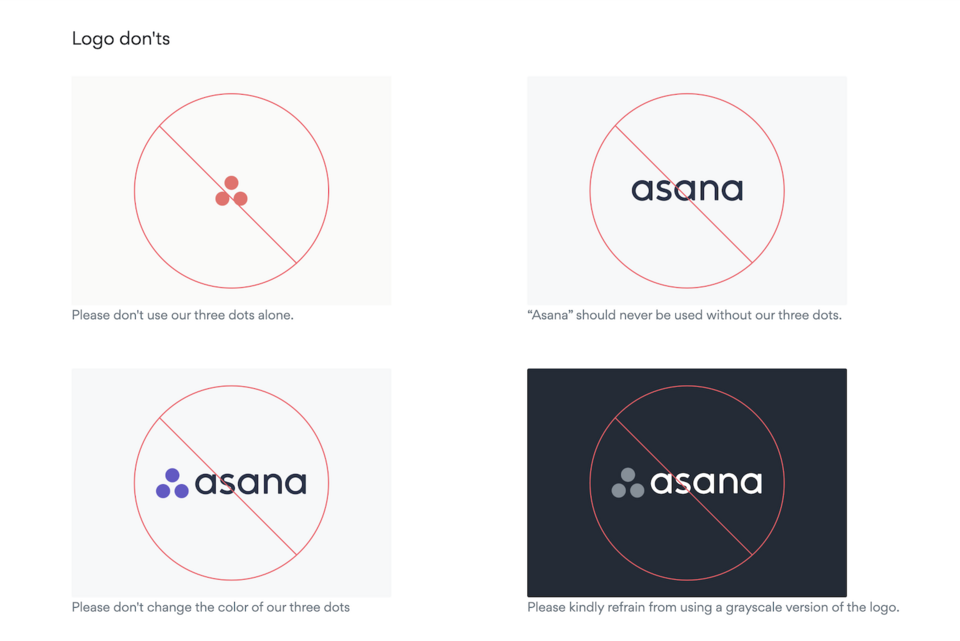
Les commentaires contenus dans le guide de style peuvent prendre la forme de recommandations ("faites-le de cette façon") ou d'avertissements ("ne le faites pas"). Ces derniers font partie intégrante d'un ensemble de règles et peuvent apparaître dans n'importe laquelle des parties décrites ci-dessus du document. Il s'agit de directives sur ce à quoi un site web ne devrait PAS ressembler et comment les éléments particuliers ne devraient PAS être utilisés (par exemple, tourner un logo à un angle inhabituel, combiner incorrectement les couleurs, ou agrandir manuellement le contenu au lieu d'utiliser le style correct).

Source : Asana.com
Certaines des interdictions peuvent être présentées sous forme d'illustrations, ce qui les rend plus faciles à comprendre. Cependant, vous ne pouvez pas tout montrer de cette manière. Certaines règles sont trop générales (par exemple, celles concernant le ton de la marque), et il sera plus clair de les exprimer par des mots. Vous pouvez les collecter, par exemple, à la fin du document sous forme de précautions supplémentaires.
Modèle de guide de style pour votre site web
Vous pouvez préparer un guide de style à partir de zéro, utiliser l'aide de designers expérimentés d'une entreprise externe, ou choisir une solution prête à l'emploi. Un outil qui peut faciliter la collecte de vos propres règles dans un document est un modèle de guide de style pour site web. Vous pouvez trouver facilement de tels modèles en ligne - les créateurs les proposent gratuitement ou moyennant un coût.
Vous pouvez également définir le modèle pour le guide de style vous-même. Ensuite, vous devez simplement le compléter pour chaque projet. Les modèles pré-préparés sont utilisés, par exemple, par les entreprises de développement et les agences de design graphique qui aident à créer de telles directives pour un grand nombre de clients.
Guide de style pour site web - résumé
Un guide de style est un ensemble de règles (directives et interdictions) concernant tout ce qu'un utilisateur d'Internet voit sur un site web - la mise en page, la couleur, le contenu, les éléments graphiques ou la vidéo. Ce document facilite la cohérence lors du développement d'une page web, de la création de nouvelles sous-pages et pages d'atterrissage. Une marque peut le créer elle-même ou s'adjoindre l'aide d'une équipe de design d'une entreprise externe offrant des services de développement de sites web.
Le guide de style devrait être cohérent pour les versions mobiles et de bureau. Il peut être utilisé non seulement par des experts en conception de site web mais également par des spécialistes du marketing ou des partenaires commerciaux. N'oubliez pas de mettre à jour votre ensemble de règles au fil du temps, en fonction des nouvelles tendances et de la croissance technologique. Si, en revanche, vous avez besoin de soutien pour développer un ensemble de principes pour votre page web ou pour traduire vos directives en un site web en cours de construction, nous serons heureux de vous aider avec nos services de design d'expérience client.










