
Comment réussir la refonte de votre site web (liste de contrôle) ?
Vous êtes probablement ici parce que vous envisagez ou planifiez une refonte de votre site web. Souhaitez-vous améliorer sa fonctionnalité ou sa sécurité, moderniser son design ou augmenter les conversions ? La raison n'est pas importante. Ce qui est significatif, c'est comment vous conduisez la refonte. Ce processus peut résoudre de nombreux problèmes, mais s'il est mal effectué, il peut non seulement vous donner des maux de tête mais aussi faire chuter votre entreprise. Ce guide vous aidera à réussir la refonte de votre page web.
Qu'est-ce que la refonte de site web et quand en avez-vous besoin ?
Quiconque a déjà fait une refonte de site web sait à quel point le processus peut être difficile et risqué. En quoi consiste-t-il ? La refonte signifie retravailler l'ensemble du site web à partir de zéro, ce qui implique, entre autres, de changer le code, le contenu, la structure et la couche visuelle. Un processus de refonte bien conduit devrait augmenter le nombre de visites et de conversions, ainsi qu'améliorer l'expérience utilisateur.
Façons de savoir que votre design web ne fonctionne pas
Il existe plusieurs signaux clairs qui indiquent que le moment est venu pour une refonte de site web. Pour déterminer si c'est un bon moment pour votre page web, vous devez répondre à quelques questions de support type :
- Y a-t-il un manque de cohérence sur le site avec votre marque ou votre identité visuelle actuelle ?
- Le site web cause-t-il des difficultés de navigation pour les utilisateurs ?
- Le site est-il responsive?
- Le site web nécessite-t-il de nouvelles fonctionnalités ?
- Y a-t-il des problèmes de sécurité sur le site web ?
- Le site web est-il lent à charger et à fonctionner ?
- Constatez-vous une baisse des conversions sur votre site web ?
- La page web a-t-elle des problèmes de référencement technique SEO ?
- Le site web a-t-il un air vieilli ?
- Y a-t-il des problèmes pour mettre à jour le contenu du site ?
- Votre site web a-t-il un taux de rejet élevé ou en augmentation ?
- La page web a-t-elle une mauvaise Expérience Utilisateur ?
Si vous avez répondu positivement à au moins quelques-unes des questions ci-dessus, c'est un signe que votre site web a définitivement besoin d'une refonte.
Quelques faits à connaître avant la refonte de votre site web
La refonte de site web peut parfois être un pas souvent retardé par la crainte de coûts importants et de temps, ainsi qu’en raison d’un manque de connaissances sur la façon de s’y prendre. Ce sont des préoccupations tout à fait compréhensibles, donc vous devriez prendre la décision de refondre un site web en toute connaissance de cause.
Voici quelques considérations importantes que vous devez prendre en compte même avant de commencer votre refonte :
- Déterminez la structure actuelle du site web et sélectionnez les sous-pages les plus importantes selon vous et sur la base d'une analyse récente du trafic.
- Identifiez qui visite votre site web et pourquoi.
- Sélectionnez les points forts actuels du site web. Répondez à des questions sur ce qui motive les utilisateurs, ce qui est un problème pour eux, et à quel moment ils quittent la page web.
- Considérez comment la refonte du site web affectera votre organisation.
- Vous pouvez éventuellement déterminer comment mesurer le succès à l'aide de KPIs (Key Performance Indicators).
- Décidez de ce qui doit réellement être changé et comment le tester.
À quelle fréquence devez-vous refondre votre site web ?
Il n’y a pas de réponse claire à cette question. La durée de vie du site web est le plus souvent déterminée par le secteur dans lequel votre entreprise opère. Selon Business 2 Community, pour une marque typique, la "durée de vie" du site web est d'environ 1,5 à 2,5 ans, mais c'est plus une ligne directrice qu'une règle obligatoire à suivre.
Comment mener une refonte de site web ?
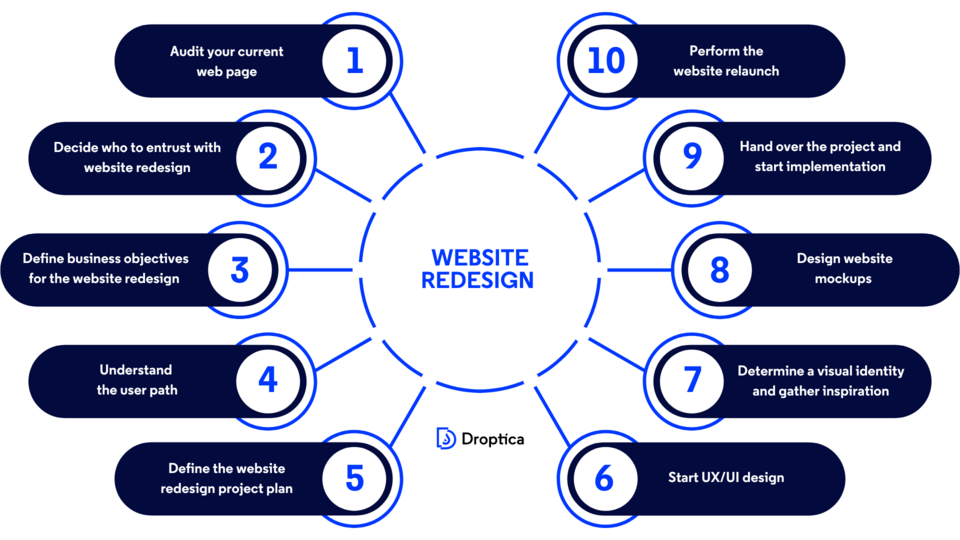
Les informations ci-dessus sont à peu près tout ce que vous devez savoir avant de commencer à refondre votre page web. Ci-dessous, vous trouverez le plan de projet de refonte de site web que nous avons préparé pour vous aider à comprendre tout le processus.
Étape 1. Pour la refonte de site web, auditez votre page web actuelle
Étape 2. Décidez à qui confier la refonte du site web
Étape 3. Définissez les objectifs commerciaux pour la refonte du site web
Étape 4. Comprenez le parcours utilisateur
Étape 5. Définissez le plan de projet de refonte du site web
Étape 6. Commencez le design UX/UI
Étape 7. Déterminez une identité visuelle et recueillez l'inspiration
Étape 8. Concevez les maquettes du site web
Étape 9. Remettez le projet et commencez la mise en œuvre
Étape 10. Effectuez le relancement du site web

Étape 1. Pour la refonte de site web, auditez votre page web actuelle
Avant de refondre votre site web, il est judicieux de comprendre d'abord son état actuel et d'identifier les objectifs que la refonte doit atteindre. C'est à cela que servira un audit. La meilleure solution est de commander une entreprise externe pour réaliser un tel service. Cela vous donnera un rapport complet et une vue d'ensemble de ce qui fonctionne et de ce qui ne fonctionne pas sur le site existant et comment l'ensemble du projet peut être amélioré.
Un audit professionnel vous fera certainement gagner beaucoup de temps et vous permettra en même temps d'aborder tout changement à votre site web en sachant ce qui doit être spécifiquement amélioré. Ce n'est pas la méthode la moins chère, mais elle vaut le prix - surtout pour les grandes pages web avec un taux de visite élevé.
Une autre solution moins chère est de réaliser un audit vous-même. Comment faire ? Voici quelques conseils :
- Si vous avez installé Google Analytics ou un outil d'analyse web similaire sur votre site web, consultez les données des 3 à 4 derniers mois (en fonction des performances de votre entreprise, il peut être utile de remonter jusqu'à 6 mois). Notez comment le trafic du site web s'est comporté chaque mois, ainsi que le taux de rejet pour la page d'accueil et d'autres sous-pages importantes. Vérifiez quelles sous-pages ont été visitées le plus souvent. Examinez également de plus près les conversions, et quel pourcentage d'utilisateurs a utilisé un formulaire, un chat ou d'autres formes de retour d'information sur le site web.
- Ensuite, évaluez la vitesse du site web. Vous trouverez plusieurs applications sur Internet qui vous permettent d'effectuer un test de vitesse. Il est conseillé de le faire avec différents outils pour déterminer le temps de chargement moyen du site web.
Faites également attention à la sécurité du site web. Il est primordial d'avoir un certificat TLS/SSL installé et HTTPS actif. C'est vraiment la base pour un site web sécurisé. Examinez également vos autres sous-pages pour des erreurs ou des problèmes éventuels.
- Vous pouvez également vérifier comment se comportent les sites web de vos concurrents ou des leaders de votre secteur. Vous n'avez pas besoin de vous plonger très profondément à ce stade, mais il est bon de savoir comment votre secteur se porte actuellement sur ce sujet.
Un audit par vos propres moyens n'est pas la solution idéale, mais s'il n'y a pas d'autre option, il est préférable de réaliser une telle analyse plutôt que pas d'analyse du tout. Cela facilitera le processus de refonte et vous évitera - ce que nous craignons généralement le plus - une perte de temps et d'argent.
Étape 2. Décidez à qui confier la refonte du site web
Si vous vous demandez à qui faire confiance pour la refonte de votre site web, il y a plusieurs options. Chacune d'elles dépend de vos besoins et du budget dont vous disposez. Évaluez quelle option parmi les suivantes serait la meilleure et la plus viable pour votre entreprise :
- Équipe interne – si vous avez une équipe interne de designers et développeurs, cela peut être un choix facile. Toutefois, il vaut la peine de considérer si la refonte de votre site web est dans leur champ de compétences et s'ils ont le temps à y consacrer. Rappelez-vous que la refonte du site web peut être chronophage. Dans une telle situation, il est judicieux d'envisager d'engager des freelances pour aider votre équipe.
- Agence – cette option vous permettra de vous décharger un peu de la responsabilité du processus. Bien sûr, votre participation sera la bienvenue puisque vous connaissez le mieux vos clients, leurs besoins et le site web actuel. Cependant, vous pourrez compter sur des spécialistes qui devraient vous fournir un produit complet et de qualité. C'est probablement la solution la plus coûteuse, mais elle donne les meilleurs résultats.
- Freelance – embaucher un spécialiste externe peut être risqué et bien plus chronophage par rapport aux autres options. Tout d'abord, le nombre de tâches ne change pas et au lieu d'une équipe de spécialistes, elles seront exécutées par une seule personne. Il est également plus facile de faire une erreur dans cette situation ou par exemple d'interpréter les résultats d'un audit de manière incorrecte.
- Appel d'offres – cette solution est plus destinée aux établissements publics et aux entreprises. Elle permet de sélectionner la meilleure offre.
Étape 3. Définissez les objectifs commerciaux pour la refonte du site web
Comme nous l'avons mentionné, il est important de connaître les raisons pour lesquelles vous souhaitez procéder à une refonte. Si vous êtes capable de définir vos objectifs commerciaux, cela vous aidera non seulement à vous concentrer davantage sur le projet, mais aussi à mesurer plus facilement les résultats.
À ce stade, posez-vous quelques questions :
- De quoi votre entreprise a-t-elle besoin ?
- Qu'est-ce qui manque à votre page web en ce moment ?
- Quels objectifs essayez-vous d'atteindre avec votre refonte de site web ?
Identifier tous les facteurs n'est probablement pas toujours facile, mais les connaître vous facilitera la réussite. Voici quelques exemples des objectifs qu'une refonte de site web bien menée devrait atteindre :
- augmenter le trafic du site web,
- optimiser le temps passé sur la page web,
- augmenter le nombre de nouveaux prospects,
- élever la valeur moyenne des commandes,
- augmenter le nombre de conversions.
Il convient de se rappeler que beaucoup des facteurs ci-dessus s'influencent mutuellement.
Étape 4. Comprenez le parcours utilisateur
Chaque utilisateur visite votre site web pour un objectif spécifique et - tout comme par exemple un client d'un magasin physique - suit un certain parcours pour atteindre cet objectif. Ceci est divisé en étapes où les utilisateurs effectuent diverses actions et ressentent différentes émotions.
Pour cette raison, une étape importante au début du processus de refonte de site web est de comprendre et d'identifier ce que vos clients recherchent, quelles questions ils ont besoin d'avoir répondu, et comment ils vont agir pour atteindre l'objectif pour lequel ils ont visité la page web. Il vaut la peine de prendre certaines mesures pour le faire.
Interviews utilisateur
Si vous souhaitez examiner le parcours utilisateur, vous pouvez vérifier s'il y a des lacunes qui pourraient interrompre le parcours du site web. Une méthode courante pour vérifier cela est d'interviewer les utilisateurs de votre site web et de leur poser des questions sur leur expérience avec celui-ci, telles que :
- Qu'est-ce qui vous a décidé à acheter le produit X ?
- Comment êtes-vous arrivé sur le site X ?
- Avez-vous rencontré quelque chose de frustrant ?
Grâce aux réponses des utilisateurs, vous obtiendrez un aperçu de ce qu'ils attendent de votre site web, et il vous sera plus facile de définir des méthodes pour résoudre les problèmes ou améliorer le parcours utilisateur.
Test utilisateur sur le site web actuel
Une autre façon de mieux comprendre le parcours utilisateur est de préparer des tâches pour un groupe sélectionné de visiteurs sur votre site web actuel. Grâce à cela, vous verrez de première main comment les clients potentiels utilisent votre site web, où ils rencontrent des problèmes, où ils quittent le parcours, et avec quelle partie du site web ils interagissent le plus souvent. Vous découvrirez également si la page web elle-même présente des défauts.
Un exemple de tâche pourrait être de demander à un groupe sélectionné d’acheter un certain produit sur votre site web (si vous proposez des produits à la vente) et d’observer comment la commande est effectuée. En procédant ainsi, vous vérifierez si l'utilisateur se perd, où il a le plus grand problème, si quelque chose le distrait, etc. N'oubliez pas de ne pas en faire trop avec trop de tâches, car cela peut frustrer les testeurs, ce qui se traduira par des résultats de test moins bons.
Il vaut la peine d’utiliser des outils disponibles tels que Hotjar ou Lucky Orange. Ces types d’applications vous permettent d’identifier les problèmes et de les optimiser rapidement. Ils visualisent comment les utilisateurs utilisent votre site web. Sur la base des données collectées, le logiciel crée des heatmaps montrant les éléments du site web les plus et les moins fréquemment utilisés.
Étape 5. Définissez le plan de projet de refonte du site web
Avant de commencer la phase de conception, il est conseillé de définir le plan de projet de refonte du site web que vous allez suivre. Mettre en place une stratégie rendra tout le processus beaucoup plus facile pour vous.

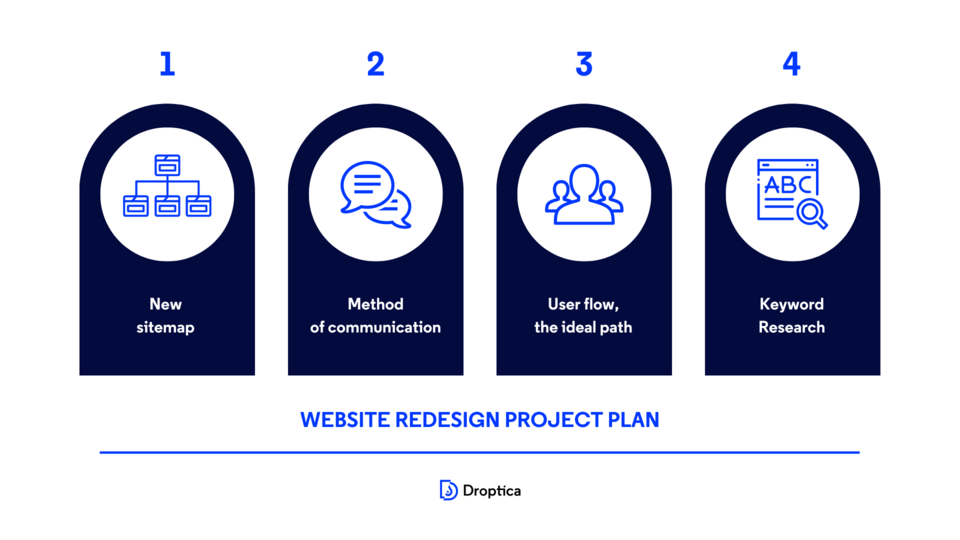
Que devez-vous inclure dans votre plan de projet de refonte de site web ?
- Nouvelle architecture du site – l'audit a probablement inclus diverses sous-pages – certaines ont bien servi leur but, d'autres n'ont peut-être été visitées par personne et d'autres ne servent probablement plus à rien. Créer une nouvelle architecture du site est une opportunité pour réorganiser la structure actuelle. Regarder une telle carte d'une perspective plus large vous donnera également une idée de comment construire et simplifier la nouvelle navigation.
- Méthode de communication – un élément essentiel à ce stade est de définir votre communication avec les utilisateurs afin que chacun d'entre eux comprenne ce que vous voulez communiquer et quelle histoire vous voulez raconter. Il est bon de décrire dans ce message le voyage sur lequel vous avez l’intention d’emmener vos clients et comment votre produit ou service les aidera à résoudre le problème pour lequel ils viennent vous voir.
- Parcours utilisateur, c'est-à-dire le chemin idéal – il est judicieux dès le stade initial de déterminer également le parcours utilisateur idéal. Pour ce faire, vous devrez préparer une carte illustrant comment, idéalement, un utilisateur qui est un visiteur pour la première fois du site web naviguerait pour réussir. Cela vous aidera à évaluer où pourraient survenir des problèmes ou des frustrations potentiels. Vous pouvez préparer le parcours utilisateur séparément pour différentes sous-pages, en fonction de la fonction qu'elles doivent remplir.
- Recherche de mots-clés – réalisez une recherche et identifiez les mots-clés que vous pouvez utiliser pour l'optimisation pour les moteurs de recherche (SEO) et pour mieux connaître vos clients. Connaître vos mots-clés rendra plus facile la préparation de contenu qui résonnera mieux avec votre audience.
Étape 6. Commencez le design UX/UI
Au début de cette étape, il est bon de préparer une chronologie. Cela permettra à vous et votre équipe de voir le projet dans son ensemble et de voir quelle partie nécessite actuellement du travail et quelle devrait se rapprocher de la clôture. Ce mode de fonctionnement rendra le processus beaucoup plus efficace. Malheureusement, il est souvent aussi le cas que vous ne pourrez pas prédire précisément combien de temps tout le projet prendra, mais cela facilitera certainement le découpage de l’ensemble en plus petites phases.
L'ensemble du processus de conception UI et UX peut être divisé en plusieurs étapes, telles que :
- Se familiariser avec le produit
- Processus créatif
- Prototypage et tests
- Design graphique
C'est une méthode du processus de conception. Cependant, il est essentiel de se rappeler que différentes équipes peuvent utiliser d'autres méthodes.
Étape 7. Déterminez une identité visuelle et recueillez l'inspiration
À ce stade, il est important de déterminer si vous avez une identité visuelle. Si c'est le cas, il vaut la peine de vérifier si elle a besoin d'être rafraîchie. En cas de manque au sein de votre organisation, il est conseillé d’en créer une. Une identité visuelle bien conçue est l'une des clés du succès commercial. C'est votre vitrine non seulement sur Internet.
L'identité visuelle existante définira la direction stylistique que les designers suivront lors de la refonte du site web. Elle aidera également à garantir la cohérence de votre marque.
Avant de vous lancer dans la conception elle-même, cependant, il vaut la peine de recueillir l'inspiration visuelle et fonctionnelle. Une bonne pratique est de faire une liste des sites web que vous aimez et de décrire ce qui vous intéresse. Ce faisant, c'est une bonne idée de préparer une liste similaire de sites web que vous n'aimez pas. Cela aide à éviter les malentendus pendant le processus de conception graphique.
Bien que l'inspiration n'ait pas besoin d'être des sites web directement liés à votre secteur, il vaut la peine de revisiter cette analyse encore une fois. Souvenez-vous, cependant, que toutes les solutions utilisées par vos concurrents ne sont pas bonnes et efficaces.
Étape 8. Concevez les maquettes du site web
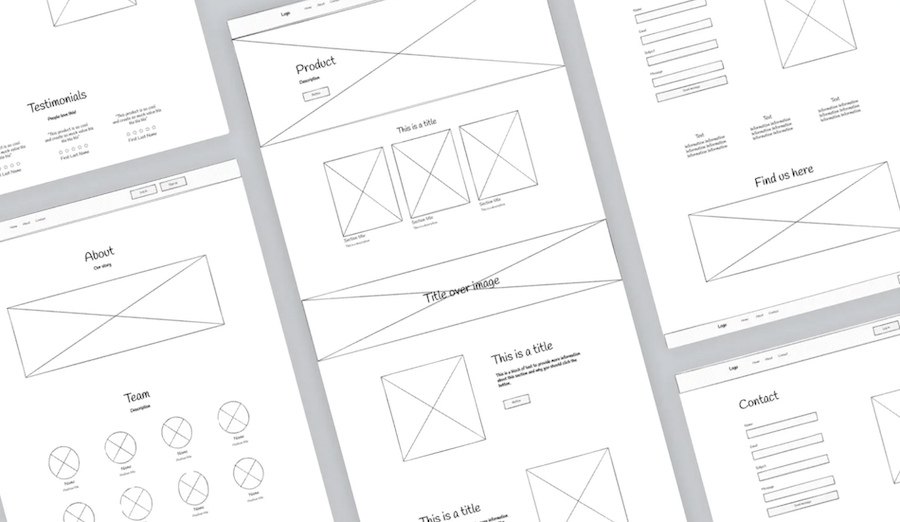
L'étape suivante est de préparer les maquettes, et le processus dépend de votre budget. Si vous pouvez vous le permettre, il est conseillé de commencer par des maquettes de basse qualité qui vous permettront de définir l'architecture initiale du contenu du site web. La création de ce type de maquettes empêche de nombreuses révisions à l'étape de conception des vues finales de haute qualité, qui sont nettement plus chronophages.

Source: Uizard.io
C'est également le bon moment pour réaliser les premiers tests de convivialité. Ceux-ci vous montreront, sur de vrais utilisateurs, lesquelles des solutions soumises fonctionneront réellement et lesquelles ne fonctionneront pas. Vous pouvez effectuer des tests de ce type tout au long du processus de conception graphique pour vous protéger des corrections non désirées après le lancement du site web.
Après l'acceptation des maquettes de basse qualité, vous pouvez passer à la conception des vues réelles qui reflètent l’aspect de votre nouveau site web. Ce type de maquettes, avant le transfert pour la mise en œuvre, devrait être complété avec des interactions et des fonctionnalités spéciales. Vous pouvez les prototyper ou les décrire en détail (un outil qui fonctionne bien pour le prototypage est Figma). Par exemple - que se passe-t-il lorsque l'utilisateur déplace le curseur vers un lien ou un bouton (change-t-il de couleur ou de forme).
Un développeur apportant des modifications au site web devrait savoir comment les différents éléments de conception sont censés se comporter. C'est pourquoi il est recommandé de créer des prototypes interactifs qui agissent en partie comme un vrai site web. Cela vous donnera une chance de tester les fonctionnalités avant de dépenser du temps et de l'argent pour les mettre en œuvre.
N'oubliez pas non plus de rendre le design responsive, c'est-à-dire qu'il doit s'afficher correctement sur n'importe quel appareil. Il est de bonne pratique de préparer votre design pour au moins deux appareils - mobile et de bureau. La responsivité est également importante pour la manière dont le site web est perçu par l'algorithme de recherche Google.
Développez un guide de style pour le design du site web
Au stade de la maquette et avant de transmettre le site web pour la mise en œuvre, il est conseillé de préparer un guide de style pour votre design. Il établira des règles et directives pour les autres designers qui pourraient créer des éléments ou sous-pages supplémentaires à l'avenir. Cela vous rassurera également sur le fait que la marque est présentée de manière cohérente, sans polices inappropriées, couleurs aléatoires ou autres incohérences.
Le guide de style est également une bonne aide pour l'équipe de mise en œuvre, car il leur permettra de créer dès le début une bibliothèque de styles qu'ils utiliseront lors de la création de votre site web.
Il est à noter que le guide de style peut changer et évoluer à mesure que votre site web se développe. Vous pouvez le compléter avec plus de couleurs si nécessaire. Le guide de style lui-même pour votre projet peut également être étendu avec des composants, en en faisant un Système de Design complet.
Étape 9. Remettez le projet et commencez la mise en œuvre
C'est presque l'étape finale de tout le processus, bien que pas moins laborieuse. Se précipiter à ce stade n'est pas conseillé, car cela peut mener à un désastre. Une mise en œuvre correcte signifie un code propre et sain, une approche qui suit les meilleures pratiques SEO, et le transfert adéquat des éléments créés tout au long du processus de refonte jusqu'à ce stade.
Cette étape est généralement divisée en deux étapes : frontend et backend. Du côté du frontend, il y a un processus qui "donne vie" à vos maquettes et les transforme en un site web fonctionnel. Cela inclut HTML, CSS, JavaScript, ainsi que des interactions et quelques fonctionnalités. Le backend, quant à lui, est tout ce qui est caché aux utilisateurs ordinaires. Il se concentre sur la création d'une base de données et de fonctionnalités non présentes dans le frontend. Cette phase implique la création de code côté serveur qui gère des éléments tels que l'authentification des utilisateurs, l'accès à la base de données ou le traitement des paiements.
En outre, un système de gestion de contenu, connu sous le nom de CMS, est également nécessaire pour exploiter le site web. Il permet aux utilisateurs de modifier et de créer du contenu sur la page web. Il facilite également le contrôle et la distribution des actifs numériques, en permettant souvent à plusieurs utilisateurs de collaborer sur le contenu du site web en temps réel. Les systèmes CMS les plus populaires sont Drupal, WordPress, Joomla, et, par exemple, Shopify, qui offre une telle fonction pour le commerce électronique.
Lors de la mise en œuvre du projet, il est utile de vérifier que toutes les fonctionnalités fonctionnent sur différents navigateurs pour garantir la même expérience à tous les utilisateurs. Le même processus doit également être effectué pour les appareils mobiles. Cela garantira que votre site web fonctionnera comme prévu dans toutes les conditions.
Une fois la la mise en œuvre et l’étape de test complétés, il est temps de passer à la dernière étape.
Étape 10. Effectuez le relancement du site web
Vous y êtes arrivé ! Vous avez atteint la fin de votre aventure de refonte de site web. Prenez un moment maintenant et appréciez-le. Il est probable que tout au long du projet, vous soyez passé non seulement par les différentes phases de conception mais aussi par les phases de déni, de colère, de négociation, et finalement - d'acceptation. Personne n'a dit que ce serait facile, donc apprécier ce moment après la mise en œuvre est d'autant plus important.
La dernière étape consiste à effectuer le relancement du site web. Cela peut amener votre page web à être temporairement invisible. Pour cette raison, il est conseillé de planifier sa mise en œuvre, par exemple la nuit, lorsque le site web enregistre le moins de trafic.
Une fois votre site web fonctionnel, il est intéressant de vérifier que tout fonctionne correctement. Vérifiez, entre autres, que tous les liens mènent aux bons endroits, qu'aucun texte de remplissage (ex. Lorem ipsum) ou autres messages non désirés ne s'affichent quelque part dans le contenu.
Refonte de site web – résumé
Rappelez-vous qu'une bonne préparation est la clé d'une refonte de site web bien exécutée et sans douleur. La première étape est toujours d'évaluer pourquoi vous avez besoin de ce processus en premier lieu. Assurez-vous de savoir ce qu'il implique, ce que vous souhaitez améliorer et quels objectifs vous avez l'intention d'atteindre. Cela vous permettra de déterminer à l'avenir si tout le travail a été couronné de succès et bénéfique pour votre entreprise.
Et si vous préférez confier le processus à des professionnels et ne pas vous en soucier, nos designers spécialisés dans la conception de produit et le design UX/UI de site web vous aideront à développer un site web rafraîchi.











