
Qu'est-ce qui est nécessaire pour le développement de sites Web complexes ? Actions clés et éléments
Dans cet article, nous allons essayer de décrire le processus général de création de sites web complexes. Nous prendrons en compte à la fois les perspectives de l'équipe de développement et de l'entreprise. Il est toutefois évident que le processus de création de sites web est, en quelque sorte, un processus créatif. Par conséquent, il convient de garder à l'esprit que certains besoins et activités peuvent différer selon le projet.
Développement de sites web complexes - caractéristiques
Les grands sites web peuvent être caractérisés par différents éléments. Parfois, c'est la structure complexe des données avec de nombreux types de contenu variés. D'autres fois, ce sont les processus complexes de commande d'un produit ou d'un service ou les intégrations étendues avec des systèmes externes. Il arrive aussi que tous les facteurs mentionnés ci-dessus contribuent à l'ensemble du projet. Bien sûr, les éléments qui rendent le travail plus complexe peuvent être complètement différents, mais cela dépend du cas spécifique.
Les grands projets web ont également des éléments communs. Du côté de l'entreprise, l'un de ces éléments serait la définition des objectifs à atteindre par le produit final. Dans chaque cas, vous devriez également planifier soigneusement les fonctionnalités qui seraient incluses sur le site web, et il est préférable de le consulter avec une équipe expérimentée et fiable qui met en œuvre de tels projets au quotidien. Il est facile d'aller trop loin dans la planification du site web. Parfois, les éléments qui semblent formidables au départ apportent finalement des avantages négligeables et sont inutiles du point de vue de l'atteinte des objectifs du projet.
Du côté technique, la planification est importante dans les grands projets. Les objectifs initiaux, les conceptions graphiques et toute l'architecture de l'application doivent être bien réfléchis. Connaissant les exigences et les besoins du projet, les développeurs doivent choisir les bons outils et technologies pour travailler, par exemple, un système de base CMS ou CMF ou des systèmes externes avec lesquels l'application sera intégrée. Il est également bon que le projet adopte une approche modulaire et soit divisé en composants appropriés dans différents domaines.
L'équipe de développement est un autre élément clé dans la création d'un site web complexe. Il est important de bien choisir les membres de l'équipe pour le projet et de prêter attention à l'expérience de l'entreprise avec laquelle vous souhaitez coopérer et à l'opinion qu'elle a dans l'industrie. Après cela, il vaut la peine de faire confiance à l'organisation sélectionnée et d'être ouvert à ses suggestions.
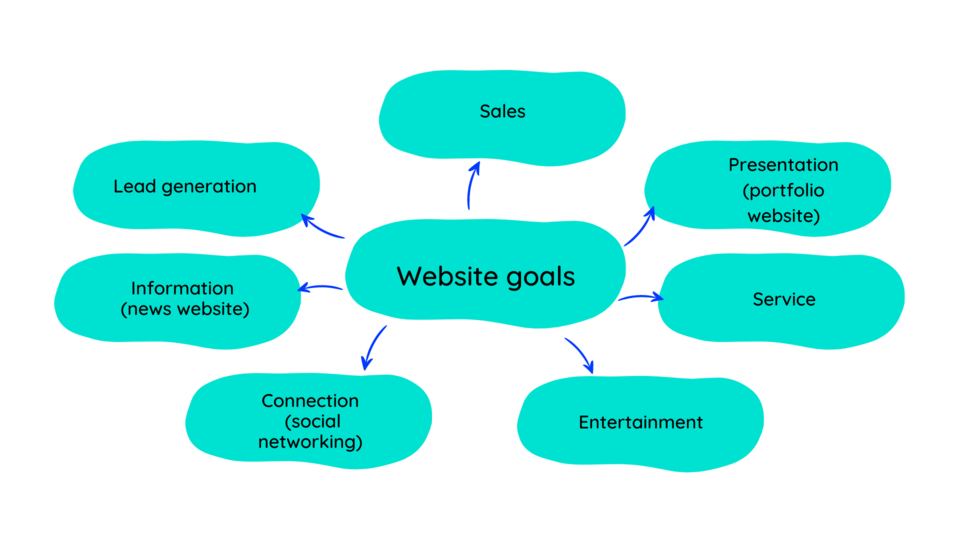
Objectifs du site web
Chaque site web est une sorte d'outil. Parfois, il sert de plateforme de vente. Dans d'autres cas, il est nécessaire pour étendre l'entreprise et acquérir de nouveaux clients, ou son objectif peut être de rassembler une communauté autour de lui.

Dès le début, vous devez définir les objectifs que le site web devrait atteindre. Vous devriez également indiquer votre public cible, car vous devez savoir à qui votre produit est destiné. C'est important parce que certains éléments vous permettront d'atteindre un public plus jeune, tandis que d'autres sont meilleurs pour toucher des personnes plus âgées. Les goûts peuvent également différer selon le sexe.
Selon le projet, vous devriez également rendre le site web accessible aux personnes handicapées, faire face à la diversité linguistique de vos clients, aux différences géographiques, ou celles résultant des paiements dans différentes devises.
Comment se préparer à créer un site web complexe ?
Comme nous l'avons mentionné précédemment, la planification est cruciale dans le processus de mise en œuvre d'un projet de site web complexe. Si nous avons déjà les objectifs définis et le groupe cible, et que nous savons quels problèmes nous devons traiter, il est temps de réfléchir aux aspects plus détaillés du projet.
Types de contenu
Pensez au contenu qui devrait être présenté sur votre site web et rassemblez toutes les informations à son sujet pour faciliter l'atteinte des objectifs du projet. C'est un aspect important qui doit être écrit avant de poursuivre les travaux ultérieurs. Divisez tout le contenu en sections et catégories individuelles pour rendre l'architecture de l'information logique et cohérente.
Étant donné qu'il s'agit d'une question individuelle pour chaque projet, il est impossible de définir clairement quels types de contenu seront appropriés pour votre projet. Concentrons-nous donc sur quelques exemples de types qui peuvent être utilisés sur un site web complexe.
Articles de blog
Dans le cas de cela, et de tout autre type de contenu, nous devrions considérer quels champs et sections nous aurons besoin. Certains sont évidents (comme le titre, la date de publication ou le contenu de l'article), d'autres un peu moins. Habituellement, en plus de la page d'accueil, où l'utilisateur pourra lire l'ensemble de l'article, nous aurons également besoin d'un teaser qui sera visible dans la liste des articles. Par conséquent, l'éditeur devrait avoir un champ séparé pour écrire l'accroche.
Titre, teaser, et sections d'image principale de notre article sur l'équilibrage de la charge du serveur.
Il est probable que nous aurons également besoin d'un champ pour l'image principale. Dans le cas des articles de blog, il est également judicieux de planifier un widget pour partager la page sur les réseaux sociaux. Une autre fonctionnalité (qui peut être considérée comme un type de contenu séparé) concerne les commentaires.
Pages de destination
C'est un autre type de contenu souvent inclus sur les sites web complexes. Étant donné que les pages de destination sont généralement utilisées pour attirer les clients, il vaut la peine de planifier de quels composants elles seront constituées. Ce sont généralement des pages visuellement étendues, donc en plus des sections standard avec du contenu, nous pouvons y mettre, par exemple, différents types de bannières, de galeries, et d'autres composants de ce type qui seront utiles pour présenter un service ou un produit et attireront l'attention d'un client potentiel.
Page produit
Si vous prévoyez de vendre quelque chose, vous aurez très probablement besoin de pages produit. Ici, en plus des éléments standards, vous devriez inclure des éléments tels que les prix des produits et des descriptions expliquant le processus de commande ou d'achat. Si votre projet est une boutique en ligne, alors vous devriez également vous occuper du processus d'achat et, par conséquent, de tout le contenu nécessaire, comme les notifications de statut de commande, les emails, etc. Des éléments supplémentaires pouvant être placés sur les pages produit sont, par exemple, des sections avec des avis de clients, des spécifications de fabricants ou des évaluations indépendantes de tiers.
Front-end
Dans les designs web complexes, il vaut la peine de se concentrer sur la modularité de la couche frontale. Les développeurs devraient choisir les outils et technologies appropriés pour s'assurer qu'ils peuvent réutiliser et étendre divers composants selon les besoins. Il est important de maintenir l'uniformité. Nous ne devrions pas créer de situations où, par exemple, un changement dans le schéma de couleurs ou la police d'un site web nécessiterait de modifier le code dans de nombreux endroits. Nous devrions également garder à l'esprit que l'efficacité est importante. Un nombre excessif de bibliothèques, un code avec un faible facteur d'efficacité ou même des graphismes sous-optimaux se traduiront par un temps de chargement de page plus long, résultant en de moins bons résultats sur les moteurs de recherche.
Back-end
L'arrière-plan d'un site web complexe doit, avant tout, être bien réfléchi. Avant de commencer les travaux, les développeurs devraient choisir le cadre et tous les systèmes externes qui seront nécessaires à l'exécution du projet. L'implémentation elle-même devrait être précédée d'une planification de l'architecture appropriée afin d'éliminer le maximum de problèmes potentiels. Une telle approche permettra de gagner beaucoup de temps et d'éviter des frustrations pendant le processus de programmation. Du côté technique, le code doit être réutilisable, extensible, simple, écrit en ligne avec les meilleures pratiques de programmation et bien décrit.
Logique métier
Le chef de projet doit obtenir les informations sur leurs attentes de la part des clients et ensuite les traduire en langage de programmation. Un exemple de processus de logique métier pourrait être lorsqu'un utilisateur du site web clique sur un formulaire, un email est envoyé, et l'utilisateur reçoit une notification que le message a été envoyé. Par conséquent, nous devons décrire comment les fonctionnalités individuelles devraient se comporter. Dans le cas des fonctionnalités plus compliquées, il vaut la peine d'attacher des visualisations à une telle description, en montrant sur un diagramme clair ce à quoi ressemble un processus donné, ses étapes, et les situations possibles qui peuvent se produire.
Rôles et groupes d'utilisateurs
Un site web devrait fournir des comptes utilisateurs. Habituellement, ils peuvent être divisés en plusieurs groupes, en fonction de leurs besoins. Le premier sera l'administration du site web. Ce groupe devrait inclure des rôles tels que l'administrateur gérant toute la configuration de la page web, qui devrait avoir accès aux journaux afin qu'en cas de panne, il puisse facilement trouver sa cause. Dans le cas de sites web soutenus par une entreprise de développement, le rôle d'administrateur est souvent assigné au leader technique du projet ou à un autre développeur expérimenté et de confiance. Les éditeurs peuvent également être inclus dans le groupe gérant le site web. Étant donné que ces rôles sont généralement assignés à des personnes travaillant sur le contenu présenté sur la page web, ils ne devraient pas être autorisés à éditer des zones de configuration qui pourraient affecter le fonctionnement général du site web. L'utilisateur étant un éditeur, devrait seulement pouvoir ajouter, supprimer ou éditer du contenu tel que des articles, des billets de blog, des pages de destination, des produits, etc.
Un autre groupe d'utilisateurs sera les utilisateurs finaux, qui sont toutes les personnes cibles visées par le site web. Selon les directives du projet, ils peuvent avoir différents niveaux de permissions, leur permettant, par exemple, seulement de visualiser le contenu et d'écrire des commentaires. Parfois, il arrive que le projet nécessite l'option d'enregistrement ou de fournir un compte premium à ajouter. Cela apporte généralement des possibilités supplémentaires pour l'utilisateur.
Dans certains projets, il est possible d'isoler un groupe supplémentaire – celui des utilisateurs passifs qui ont accès aux analyses et aux statistiques. Ce sont généralement les gestionnaires du côté du client ou du propriétaire du site web, ou ceux responsables de l'analyse du comportement des utilisateurs ou du positionnement du site web.
Versions linguistiques du site web
Les grands projets web se caractérisent souvent par la diversité linguistique de leurs destinataires. Par conséquent, il est nécessaire de considérer à qui le contenu sera finalement adressé. Ensuite, vous devez vous assurer que le contenu du site web peut être traduit par leurs éditeurs et fournir aux utilisateurs des fonctionnalités utiles, grâce auxquelles le système pourra détecter la langue qu'ils utilisent quotidiennement et, si nécessaire, permettre un changement intuitif de langue du site web avec des widgets facilement accessibles.

Accessibilité web
Dans certains projets, il peut y avoir une exigence d'adapter le site web aux besoins des personnes ayant des handicaps moteurs, auditifs ou visuels. Les développeurs devraient alors mettre en place des solutions conformément aux principes des Règles pour l'accessibilité des contenus web (WCAG).
Image du projet web dans son ensemble
Pour le bien du projet, il est souhaitable que les personnes responsables (par exemple, le leader technique et le chef de projet) voient son image globale, et pas seulement la section sur laquelle leur équipe travaille. Par conséquent, en tant que client, lorsque vous parlez aux personnes responsables du projet, vous devez :
- présenter votre plan dans son ensemble,
- parler des objectifs à atteindre par le projet,
- montrer les groupes cibles et les plans de développement du projet (le cas échéant),
- transmettre vos idées,
- consulter tout ce qui pourrait affecter le projet.
Si vous avez choisi une entreprise professionnelle pour mettre en œuvre votre projet de site web d'entreprise complexe, cela vaut la peine de leur faire confiance. Ils font face à des problèmes que vous pouvez ne pas prendre en compte au quotidien, et grâce à leur expérience, ils vous conseilleront sur la meilleure solution.
Communication entre le client et l'entreprise qui réalise le projet
En plus d'avoir un plan solide, une bonne communication est un autre élément important pour la mise en œuvre sans heurts du projet web et le succès de l'ensemble de l'entreprise. Du côté de l'entreprise réalisant le projet, il devrait y avoir des personnes qui sont, avant tout, compétentes et capables de gérer les projets, ainsi qu'avoir les connaissances techniques nécessaires à la mise en œuvre. Il est nécessaire pour que le projet se déroule sans accroc et avec succès et pour que le client puisse obtenir des réponses à ses questions à chaque étape du travail.
Du côté du client, la communication doit être effectuée par des personnes qui seront impliquées dans le projet et qui pourront répondre efficacement aux questions venant du chef de projet et des développeurs. Cela permettra un travail fluide et efficace. Il est également judicieux que les personnes du côté du client soient disponibles dans la mesure où il est possible de planifier des réunions régulières pour discuter de l'avancement du projet et des problèmes qui pourraient survenir lors de la mise en œuvre du site web complexe.
Il est également important que toutes les personnes impliquées dans la communication utilisent la même langue de manière efficace, grâce à quoi elles éviteront les malentendus.
Étapes de gestion de projet web
La mise en œuvre de tout projet, grand ou petit, se compose toujours de processus se succédant l'un après l'autre. Par exemple, nous ne commencerons pas les tests tant que les fonctionnalités ne seront pas écrites par les développeurs, et ils ne commenceront pas à travailler sans un plan et une liste de exigences à respecter lors de l'implémentation de l'application. Ci-dessous, nous décrivons brièvement à quoi ressemble le processus de gestion de projet lors de la création d'un site web complexe.
Collecte des objectifs et des exigences
La première étape nécessaire qui ouvre le processus de création d'un design de site web complexe est la collecte de toutes les informations qui peuvent affecter le travail des graphistes et des développeurs lors de la mise en œuvre du projet. Toutes les exigences doivent être décrites de manière claire et sans équivoque.
Ce stade nécessite une coopération entre les gestionnaires, les leaders techniques et les graphistes du côté de l'entreprise réalisant le projet, et le client lui-même, ainsi que les personnes déléguées à la mise en œuvre du projet de leur côté. Il est souhaitable que chaque partie soit ouverte aux suggestions et aux connaissances résultant de l'expérience de leurs collaborateurs.
Préparation d'un calendrier de travail
Une fois tous les objectifs et exigences collectés, il est temps de passer à l'élaboration d'un plan de mise en œuvre du projet. C'est principalement une tâche pour les gestionnaires de projet. Cependant, il est important de se rappeler que les gestionnaires ne sont pas toujours – ou ne sont pas entièrement – des personnes techniques, donc des consultations avec des développeurs, des graphistes et éventuellement aussi le client lui-même seront nécessaires.
Travaux de conception
Il est temps de "peindre" la vision du client ! À ce stade, les spécialistes expérimentés dans la conception des UI et UX des sites web commencent leur travail. Ils créent toutes les vues nécessaires et un guide de style pour l'application, et les développeurs en auront besoin pour la prochaine étape, qui est le codage.
Les travaux de conception sont la prochaine étape de la création d'un site web complexe, auquel le client doit être fortement impliqué et soumettre ses commentaires et observations de manière continue. Cependant, tout comme lors de la collecte des exigences, il est également utile de s'appuyer sur l'expérience des spécialistes, dans ce cas, les designers. Ils travaillent quotidiennement avec l'UI et l'UX, suivent les tendances et les préférences des utilisateurs et savent quelles solutions seront utiles.
Bien sûr, les travaux de conception doivent précéder le processus de programmation, mais, comme notre expérience le montre, les designers sont souvent nécessaires également à l'étape suivante, pendant les tâches de développement. Cela est dû au fait qu'il n'est pas toujours logique de concevoir toutes les vues. En règle générale, les éléments qu'un designer aurait à concevoir seront identiques à ceux conçus dans d'autres vues. Dans un tel cas, le spécialiste conçoit les vues principales puis redessine quelque chose ou indique au développeur à quoi doit ressembler l'élément.
Travaux de développement et tests
L'étape suivante est la programmation et les tests. En raison du fait que l'exécution du projet du côté du développement est généralement divisée en étapes, au cours desquelles diverses fonctionnalités sont créées conformément à un plan préalablement élaboré, les tests eux-mêmes sont entrelacés avec des travaux de programmation. Les fonctionnalités devraient être vérifiées en cours de développement par les développeurs, les personnes responsables des tests, et le client, qui, en règle générale, obtient une instance séparée du système à ces fins, un soi-disant stade, qui est généralement mis à jour après chaque étape du travail.
Mise en œuvre
Si l'ensemble du projet est terminé et testé, et que le client a approuvé sa mise en œuvre, il est temps de mettre le site web en ligne. Les développeurs principaux, souvent en coopération avec des spécialistes DevOps qui sont responsables de la préparation de l'infrastructure nécessaire au travail sur le projet et le site web final, téléchargent l'ensemble de l'application dans l'environnement de production et introduisent les modifications de configuration appropriées. Le client reçoit également l'accès aux comptes nécessaires pour travailler avec le site web.
Développement de sites web complexes – résumé
Les projets de sites web complexes peuvent varier considérablement, mais, comme nous avons essayé de le montrer dans cet article, ils peuvent avoir de nombreuses caractéristiques communes à prendre en compte lors de la planification et de la mise en œuvre des pages web. Il est également utile de faire confiance aux personnes avec lesquelles vous allez mettre en œuvre le projet, de consulter vos idées et tous les aspects importants avec elles, d'être ouvert à leurs suggestions et de s'appuyer sur leur expérience. En conséquence, vous réussirez certainement à atteindre les objectifs planifiés et à mener à bien votre projet web !











