
Comment améliorer l'expérience utilisateur avec des micro-interactions ? Exemples et conseils
De nos jours, vous pouvez trouver des exemples de micro-interactions sur presque tous les sites web. Ils rendent non seulement la page web plus attrayante, mais améliorent également l'expérience utilisateur, facilitant la réception du contenu par le visiteur. Que sont exactement les micro-interactions et où peuvent-elles être utilisées sur un site web ? Découvrez-en plus.
Que sont les micro-interactions sur les sites web ?
Les micro-interactions sont une partie essentielle de l'UX design, mais de nombreuses entreprises ne parviennent pas à exploiter leur potentiel. Ce sont de petites animations pratiques qui aident les visiteurs à vivre l'expérience du site web en fournissant des indices ou en rendant visibles des modifications résultant de leurs actions.
En résumé, une micro-interaction est une information sur le résultat d'une action spécifique de l'utilisateur sur une page web ou un indice qui devient apparent sous l'influence d'une activité, telle que survoler le curseur sur un élément. Le but de ces animations est de rendre le site web plus intuitif et d’optimiser l’interaction pour être plus naturelle pour l'utilisateur.
Avantages des micro-interactions
Les micro-interactions peuvent améliorer considérablement l'expérience utilisateur (UX), même lorsqu'il navigue sur un site web avec une logique non réfléchie. Cela signifie que ces solutions peuvent être utilisées pour améliorer l'efficacité d'une page web, plutôt que d'investir dans la construction d'une nouvelle.
Les principaux avantages des micro-interactions incluent :
- satisfaction visuelle – les micro-interactions permettent de voir l'effet des actions et le retour encourage l'utilisateur à prendre d'autres actions et à explorer le site,
- économie d'espace sur la page web – des messages supplémentaires, pour lesquels il n'y avait pas assez d'espace dans la conception du site web, peuvent être cachés sous les boutons et affichés uniquement lorsque l'utilisateur les pointe avec le curseur,
- navigation utilisateur plus fluide sur le site web – les indices individuels permettent aux internautes de comprendre les conséquences des actions qu'ils souhaitent entreprendre (par exemple, redirection vers un formulaire de contact après avoir cliqué sur un bouton),
- conversions plus rapides – grâce au parcours utilisateur simplifié, il sera plus facile de compléter votre objectif.
Il ne vaut pas la peine d'abandonner les micro-interactions subtiles si elles peuvent augmenter l'efficacité du site web. Il existe de nombreux types de microanimations, de sorte que tout le monde peut facilement choisir des solutions qui s'intégreront bien dans la conception de leur site web.
Exemples de micro-interactions
Les micro-interactions ne sont pas une fin en soi, alors ne surchargez pas le site web avec elles. Il existe de nombreuses options intéressantes qui peuvent être mises en œuvre. Examinez les exemples de différentes micro-interactions pour choisir les micro-animations appropriées pour votre site web.
1. Information sur l'envoi d'un e-mail
La confirmation de l'envoi d'un e-mail est généralement un court message pictographique (comme une animation de fermeture d'une enveloppe). Il informe que le message retourné par le biais du bouton a été livré au destinataire. Une autre méthode pour signaler qu'un e-mail a été livré peut être de changer la forme ou la couleur du bouton.
Auteur : Natanael, source : dribbble.com
Avantages des micro-interactions :
- pas de surcharge de la boîte aux lettres avec des e-mails en double provenant d'internautes qui n'étaient pas sûrs que le message a été envoyé correctement,
- meilleure expérience utilisateur.
2. Information au sein du bouton
Les boutons peuvent être animés de différentes manières : ils peuvent prendre une couleur différente, afficher un nouveau texte lorsque le curseur les survole, changer de position ou disparaître. Ces micro-interactions peuvent communiquer l'exécution d'une action ou fournir des indices supplémentaires pour faciliter la fonctionnalité du site web.
Source : timroussilhe.com
Avantages des micro-interactions :
- le site web est plus intuitif et indique au visiteur quoi faire,
- la facilité d'interaction rend l'internaute plus enclin à utiliser toutes les fonctionnalités de la page web.
3. Message de chargement de la page
Les micro-interactions informant du chargement de la page peuvent être utiles, en particulier pour les sites web complexes avec de nombreux éléments visuels. Elles se présentent sous la forme d'animations de chargement illustrant la progression de la préparation du contenu pour l'internaute. C’est bien mieux que de regarder une page blanche pendant quelques secondes. La micro-interaction rend l'utilisateur impatient.
Source : cubansedge.com
Avantages des micro-interactions :
- les informations de chargement de la page et une demande de patience peuvent réduire le taux de rejet résultant de temps de chargement plus longs,
- une micro-interaction bien conçue peut être une décoration pratique et intriguer l'internaute par elle-même, incitant à explorer le site web.
4. Animation pull-to-refresh
Aujourd'hui, pratiquement chaque utilisateur de smartphone utilise l'option pull-to-refresh – il suffit de faire le geste adéquat, c'est-à-dire faire glisser le doigt sur l'écran de l'appareil mobile, pour actualiser l'application. La micro-interaction la plus simple et la plus reconnaissable qui indique que l'application charge les dernières informations est une roue tournante. Cependant, vous pouvez opter pour une solution plus excitante, se référant par exemple au thème du site web.
Auteur : UI8, source : dribbble.com
Avantages des micro-interactions :
- avec ce type de micro-interaction, les utilisateurs deviennent confiants qu'ils regardent des données à jour,
- l'animation améliore l'expérience utilisateur et augmente l'envie d'interagir avec l'application.
5. Icône de saisie de chat
Les fenêtres de messagerie instantanée (chatbots et chats en direct) peuvent afficher d'autres informations en plus des messages écrits par les personnes impliquées dans la discussion. Cela inclut une micro-animation indiquant qu'une des parties est sur le point de créer sa déclaration. Le plus simple et le plus courant est un polygone clignotant apparaissant dans la fenêtre de chat, mais une variation attrayante sur son thème peut également être conçue.
Auteur : Jakub Antalik, source : dribbble.com
Avantages des micro-interactions :
- garder l'utilisateur sur la page web en lui laissant savoir que quelqu'un répond actuellement à sa demande,
- améliorer l'expérience d'un utilisateur habitué aux animations standard si vous créez une micro-interaction originale.
6. Évaluation du contenu
Évaluer le contenu apparaissant sur un site web peut avoir plusieurs objectifs, comme augmenter l'engagement des utilisateurs ou collecter des données pour recommander des articles basés sur l'intérêt des utilisateurs. Le contenu peut être évalué par l'attribution de points ou des "likes" popularisés par Facebook.
Source : Droptica Linkedin
Avantages des micro-interactions :
- les internautes sont prêts à s'engager dans des interactions sur les sites web lorsqu'ils peuvent répondre à du contenu qui les intéresse,
- l'expérience utilisateur s'améliore car il est possible de donner un retour d'information sur le matériel publié, donnant aux utilisateurs l'impression de contrôler ou d'influencer son affichage (par exemple, recommandations basées sur le nombre de likes d'un texte donné).
7. Information sur l'activité complétée
Les messages relatifs à l'activité complétée peuvent servir efficacement non seulement pour l'utilisateur, mais aussi pour l'entreprise qui obtient les données via le site web. Les entrepreneurs offrent souvent une valeur additionnelle aux visiteurs (comme un e-book gratuit) pour compléter un formulaire. L'information concernant la réussite de l'opération évite à l'utilisateur de passer de nouveau par la procédure de soumission de l'information.
Auteur : Gal Shir, source : dribbble.com
Avantages des micro-interactions :
- pas d’éléments en double dans la base de données de l'entreprise dus à la répétition inutile du processus plusieurs fois,
- amélioration de l'expérience utilisateur avec des informations sur la réussite de l'action.
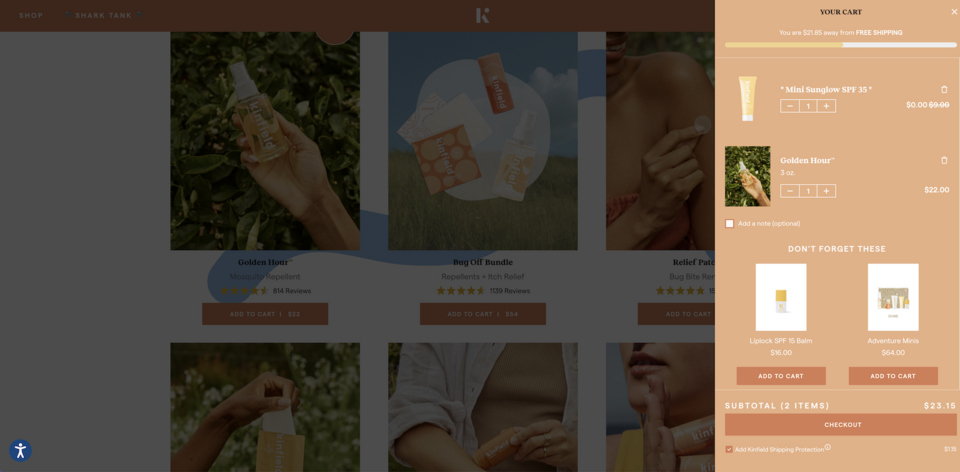
8. Barres d'indicateurs de progression
Contrairement à de nombreuses micro-interactions qui améliorent visuellement un site web, l'indicateur de progression a un impact significatif sur les visiteurs. Un internaute est plus susceptible de terminer une action entreprise s'il sait à quel stade il est actuellement ou quelles étapes il doit encore franchir. L'indicateur de progression peut être utilisé au niveau du panier d'achat lorsqu'on offre à l'utilisateur la livraison gratuite, par exemple, ou lors de la complétion d'un sondage ou formulaire de contact.

Source : kinfield.com
Avantages des micro-interactions :
- obtenir une valeur moyenne de panier plus élevée en indiquant à quel point vous êtes proche de la livraison gratuite ou d'obtenir une réduction,
- accroître la probabilité que l'internaute ne quitte pas l'activité en cours.
9. Micro-interactions décoratives
Cependant, il n'y a rien de mal à utiliser des micro-interactions sur un site web qui sont simplement décoratives – tant qu'elles créent un design cohérent et ne sont pas surutilisées. Exagérer les traitements esthétiques peut être contre-productif, réduisant l'intuitivité de la page web. Les animations notables incluent, par exemple, la mise en valeur du texte lors du défilement ou les affiches animées qui bougent comme de véritables feuilles de papier.
Source : annajona.is
Avantages des micro-interactions :
- amélioration de l'expérience utilisateur,
- offrir une valeur de divertissement supplémentaire aux internautes et les encourager à partager le lien vers le site web.
Comment créer des micro-interactions sur votre site web ?
Lors de la conception de micro-interactions, n'oubliez pas qu'elles doivent être cohérentes en style entre elles et avec le reste de la conception du site web. Sinon, elles peuvent interférer avec sa perception et entraîner des résultats moins bons en termes d'engagement, d'acquisition de données utilisateur ou de ventes. Lors de la création d'un site web interactif, il est conseillé d'utiliser des éléments déjà présents sur le site web, au lieu de créer des boutons additionnels spécifiquement pour ajouter des animations.
Après avoir analysé la conception du site web et décidé où les micro-animations pourraient être localisées, il est important de réfléchir attentivement à leur fonctionnement. Le retour doit apparaître immédiatement après que l'utilisateur a effectué une action. Vous devez également envisager si la micro-interaction deviendra ennuyeuse pour les utilisateurs au fil du temps. Les animations sont censées aider ou améliorer le site web, pas distraire les visiteurs des fonctionnalités les plus importantes.
Les micro-interactions ne doivent pas non plus surcharger la page web. Cela pourrait entraîner une diminution de sa vitesse de chargement et affecter son classement dans les moteurs de recherche. Avec le référencement en tête, vous devez également vous assurer que les animations individuelles fonctionneront bien quel que soit le navigateur dans lequel la page est ouverte et quel que soit l'appareil.
Exemples de micro-interactions – résumé
Les micro-interactions peuvent grandement améliorer l'expérience utilisateur mais aussi l'efficacité du site web (la capacité à atteindre l'objectif commercial choisi). Elles doivent plutôt servir une fonction spécifique (encourager les utilisateurs à agir et les empêcher de quitter le site prématurément) plutôt que d'être une fin en elles-mêmes. Cela ne signifie pas, cependant, qu'elles ne peuvent pas être décoratives en même temps. Au contraire, elles doivent être esthétiquement attrayantes. Chez Droptica, nous pouvons concevoir votre produit numérique de manière à engager les utilisateurs au maximum et atteindre ses objectifs.











