Style Guide For a Website - What Is It and Why Do You Need It?
Before starting work on a new website, it’s advisable, and indeed should be, to prepare a set of rules for its style. The developed guidelines will be a signpost not only for designers and programmers developing the web page but also for marketers or business partners of the brand. Want to create or refine a style guide for your website? Discover what to pay attention to.
What is a style guide for a website?
A style guide is a document that provides standards (a set of rules) for designing a particular website. It can be part of a more extensive design system (a collection of tools and guidelines to help companies build new digital products) or exist independently.
Style guides are often developed in a project that doesn’t have as rich a set of solutions as the design system. This allows to facilitate the work of programmers and designers. However, the style guide's primary purpose is to ensure that subsequent website elements are stylistically related and easily recognizable as part of a specific brand.
The style guides provide the most fundamental guidelines for website design. They explain how you should present the brand on the website. Such a set of rules and tips can serve not only professionals involved in creating or managing a web page. It’s also valuable for marketers and people developing content for various communication channels.
Elements described in the style guide include:
- colors,
- typefaces,
- distances,
- icons,
- images,
- buttons,
- graphic styles.
In addition to the rules, you can attach ready-made elements to the style guide, such as fonts created for the brand, logo and its variations, graphics, etc.
Importance of style guide for websites
There are many reasons why a company should develop a style guide for its website. Having such a document makes it possible to:
- Maintain consistency when developing the website and building new landing pages - a landing page is an independent site created for a specific marketing campaign. However, it should relate to the style of the brand's communication in the other channels. The style guide is mainly used in this case when creating graphics and layouts for subsequent pages to promote newer and newer products and services.
- Reduce the time of the team involved in creating different parts of the website - the style guide provides the same style information to each team member. This eliminates the need for constant meetings and frequent revisions.
- Efficiently onboard new employees - new team members responsible for the operation and development of the website will join the project at different stages of the digital product’s life. An easy-to-understand style guide will allow them to start working independently quickly and avoid mistakes.
- Comfortably and correctly cooperate with external companies - brands often collaborate with other businesses or independent experts when creating advertising content or developing a website. The style guide will become their set of rules when working on a project and prevent misunderstandings or errors.
- Effectively make visual improvements on your website - style guide prepared for an existing web page helps you to redesign it in the future. It allows you to maintain a consistent character of the new or changed elements.
How to create a style guide for a website?
Clients who use a website building service and need support in developing a style guide can describe their expectations during design workshops even before the start of the project. Based on the guidelines provided, designers from the development company prepare such a set of rules for the web page. However, businesses can also create such a style guide independently, with an internal team. We suggest how to plan this process in a few steps.
1. Selecting a color scheme
Picking the color scheme for the website is a primary task in formulating brand guidelines. It isn’t recommended to choose too many colors. Establishing about three main ones and a few neutrals for the background is the safest way. The fewer the colors, the more order you’ll manage to keep on the website. Check all the combinations of the chosen colors (background, text, and other elements) and indicate which can be used and which not.
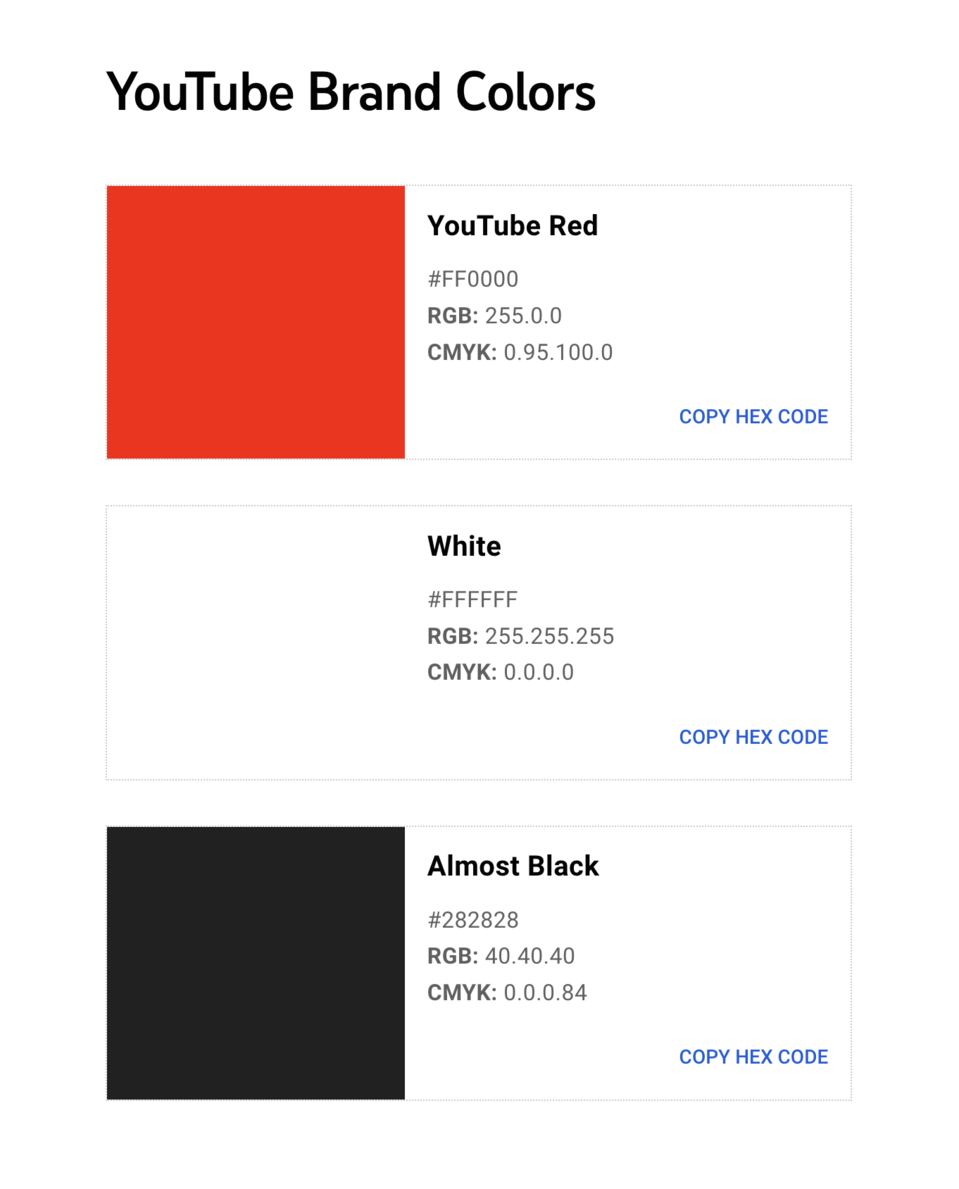
In addition to determining the shades, it’s also a good idea to provide a numerical definition of specific colors, considering the symbols in different systems - HEX, RGB, CMYK and HSB. This is the only way to ensure everyone working on the project will use the same color. It’s also essential to indicate what colors should be used for specific elements (e.g., sections, buttons, button backlights, text, etc.).

Source: YouTube.com
2. Formulating the typography rules
Defining the content's writing style is another task in developing a style guide. It’s necessary to indicate fonts, colors, and letter sizes for individual elements (links, headings, CTAs, buttons, etc.). You should also create guidelines for fixed styles (such as sizes or distances) for headings and paragraph content.
For consistency across all publications, you must also develop rules for using bullets, italics, citations, and bolding. Furthermore, remember to design different text variations in pop-ups and notifications. Letter sizes and spacing should be defined separately to adapt the website to mobile and desktop devices. The same goes for spacing between letters, paragraphs, or lines.
3. Defining standards for using the logo
An essential step is to prepare rules for using the logo and its variations. The logo can be used in various colors, gradients, and positions if it’s in accordance with the style guide.
This section should describe, among other things:
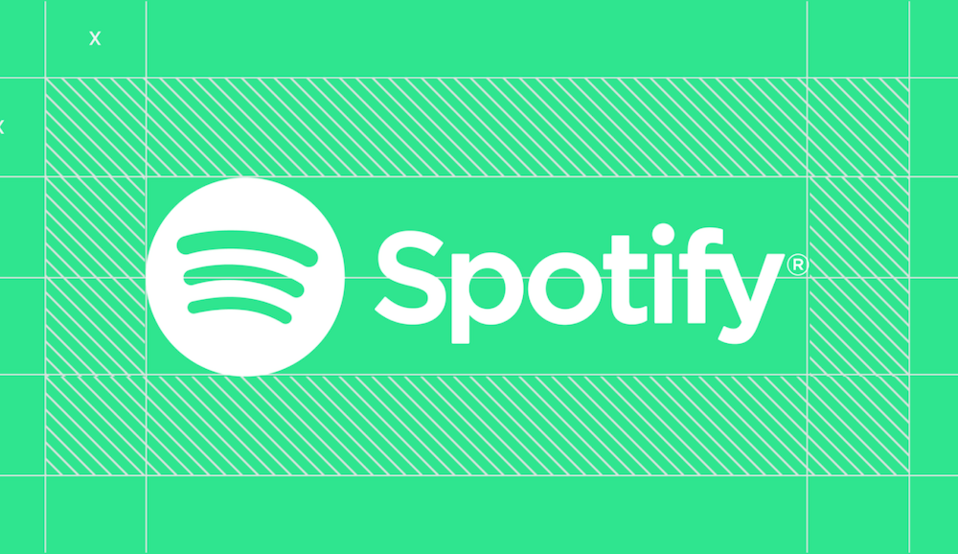
- the distance between the logo and other elements on the website,
- logo examples, which you can use,
- used fonts for texts that may appear in the company of the sign,
- text size next to the logo,
- places where the logo can appear,
- guidance to partners on logo use.

Source: Spotify.com
4. Specifying rules for the use of graphics styles
Various visual elements such as icons, graphics and images appear on websites. It’s worth deciding on their source and parameters in this step and including such information in the style guide. Pictures can come from publicly available photo stocks, for example. An alternative solution is to use only custom elements developed by a company graphic designer.
The style guide should also include information on primary colors, filters, sizes, and spacing from other sections for visual elements. This will make the graphic style consistent (e.g., selecting images with specific brightness or illustrations in precise colors).
The next task is to define sizes to automatically adjust the dimensions of images (such as those added to a blog) and implement this feature on the website. This way, the person inserting illustrations into subpage entries won’t have to edit them each time manually. At this stage, it’s also a good idea to determine what kind of animations can be used on the web page and in what formats.
5. Designing the web page layout and elements
An uncluttered web page layout depends on setting and following the rules for the distance between elements. This prevents the impression of overkill or disorder on the website. These can be developed by creating pages templates for future use (e.g., for the blog, FAQ section or other subpages and sections that may appear on it).
One of the most important tasks when creating a style guide is pre-designing the navigation to make it as helpful and easy to use as possible for visitors. At this stage, it’s worth formulating solutions for the visual sphere of the menu and more.
At the very beginning of the project, it’s a good idea to define, for example, the appearance of buttons (active, inactive, and after completing an action, such as sending a newsletter sign-up) to prevent illogical differences on various subpages. These could negatively affect user experience, confusing the visitor. Similarly, creating designs for other minor and major elements - forms, pop-ups, or galleries is necessary.
6. Defining the brand’s voice
Determining a brand’s voice should start by indicating how you want the statement to be characterized. Content tone can be, for example, casual, serious, humorous, professional, etc. There should also be style guides if there are any brand-specific phrases (e.g., in the CTA buttons).
Furthermore, remember to present the forbidden expressions here. Many companies have a list of phrases they don’t want to use in their communications. Terms such as "we guarantee," "we promise," "never" or "always" appear on them.
At this point in the style guide, it's worth including detailed formatting rules again - bullets, bold, and italics. This time the treatments used can affect how the reader perceives the content and the brand’s voice.
7. Providing additional cautions in style guide
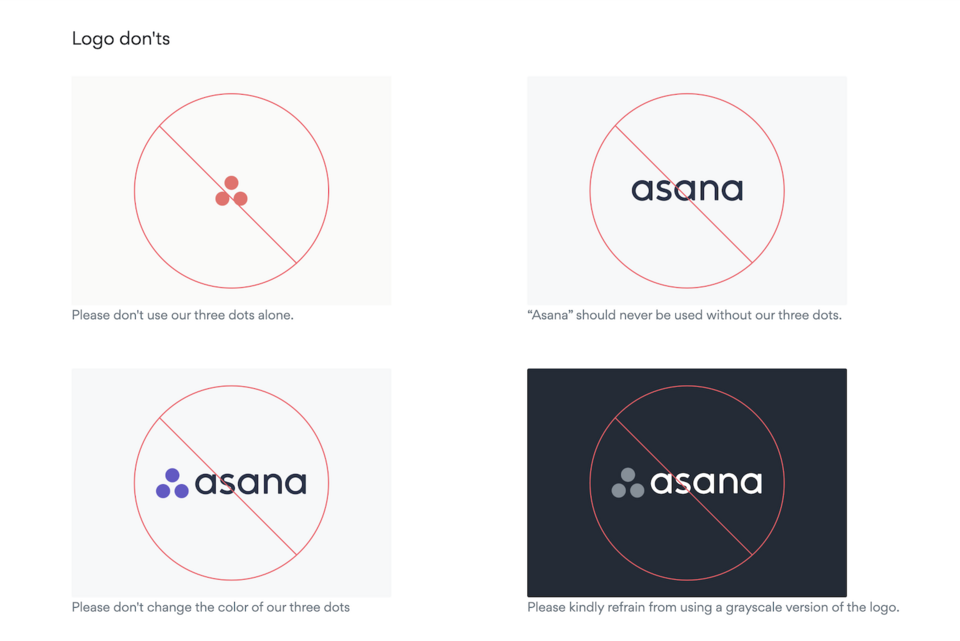
The comments contained in the style guide can take the form of recommendations ("do it this way") or disclaimers ("don't do it"). The latter are a vital part of a rule set and can appear in any of the above-described parts of the document. These are guidelines on how a website should NOT look and how particular elements should NOT be used (e.g., rotating a logo at an unusual angle, combining colors incorrectly, or manually enlarging content instead of using the correct style).

Source: Asana.com
Some of the prohibitions can be presented in pictorial form, making them easier to understand. However, you can’t show all of it this way. Some rules are too general (for example, those concerning the brand’s voice), and it will be clearer to express them in words. You can collect them, for example, at the end of the document as additional cautions.
Style guide template for your website
You can prepare a style guide from scratch, use the help of experienced designers from an outside company, or choose a ready-made solution. A tool that can make it easier to collect your own rules in one document is a style guide template for website. You can find such layouts easily online – the creators provide them for free or for a fee.
You can also define the template for the style guide yourself. Then you simply need to complete it for each project. Pre-prepared templates are relied upon, for example, by development companies and graphic design agencies that help create such guidelines for a large number of clients.
Style guide for website - summary
A style guide is a set of rules (guidelines and prohibitions) relating to everything an Internet user sees on a website - the layout, the color, content, graphic elements, or video. This document makes it easier to be consistent when developing a web page, creating new subpages and landing pages. A brand can create it on its own, or enlist the help of a design team from an outside company offering website development services.
The style guide should be consistent for mobile and desktop versions. It can be used not only by experts designing the website but also by marketers or business partners. Remember to update your set of rules over time, in line with new trends and technology growth. If, on the other hand, you need support in developing a set of principles for your web page or in translating your guidelines into a website under construction, we‘ll be happy to help you with our customer experience design services.